29 How To Change Src In Javascript
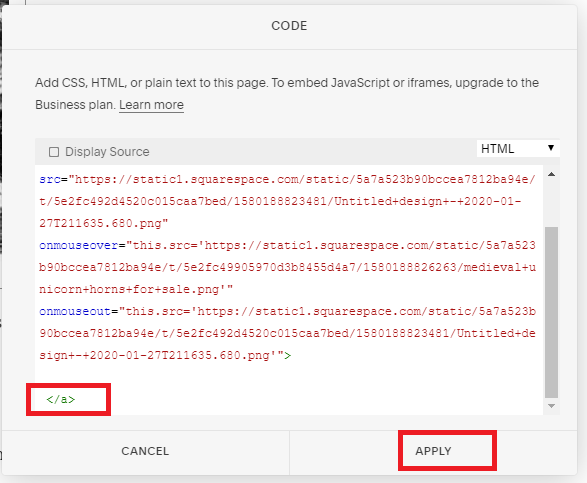
How to change the image source attribute using Javascript. In this easy tutorial i will be showing you how JavaScript changes the value of the src (source) attribute of an img tag.JavaScript can change any kind of HTML element on a webpage because it has One of many JavaScript HTML methods called getElementById (). Change the Source of an Image Using the src Property in JavaScript To change the source or src of an image, you need to add an id or class to the image tag. You can get the image element using the name of the id or class, and you can change the source or src of the image using the src property. See the example code below.
 How To Change The Image Source Using Jquery Pakainfo
How To Change The Image Source Using Jquery Pakainfo
To change the iframe src attribute, we will be using a select drop down menu, and a button element to activate the function that will change the src attribute. Note that this is only for example purposes, instead of using onClick you may want to consider using event handlers in an external script. The below is a fully working example.

How to change src in javascript. In this post, I am going to show you how can you change HTML5 audio player src file in Javascript. It is quite easy to change the music file of an HTML5 audio player with JavaScript. Suppose we have an HTML5 audio player: <audio id="my-audio" controls> <source src="assets/music1.mp3" type="audio/mpeg"> </audio> The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content The easiest way to modify the content of an HTML element is by using the innerHTML property. Home » JavaScript » Change image src to a local image using javascript? Search for: Search for: JavaScript November 29, 2020. Change image src to a local image using javascript? First time ever touching javascript here, so bear with me. My file structure looks like so:
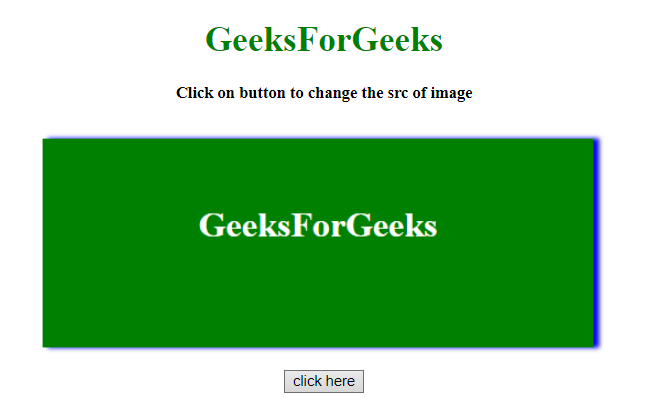
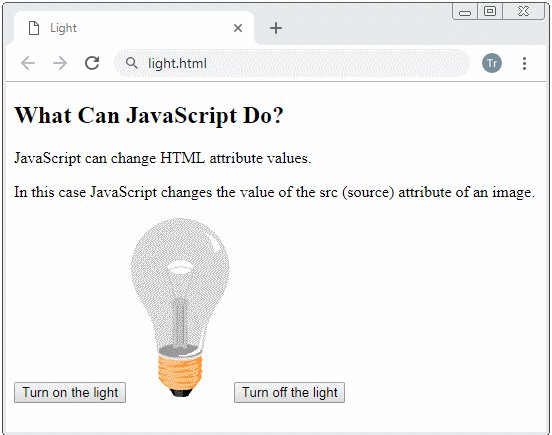
< p > JavaScript can change HTML attribute values. </ p > < p > In this case JavaScript changes the value of the src (source) attribute of an image. </ p > < button onclick = "document.getElementById('myImage').src='pic_bulbon.gif'" > Turn on the light </ button > The attr() Method¶. The .attr() method is used to get the attribute value for only the first element in the matched set. To get the value for each element separately, you can use a looping construct such as the .each() or .map() method. changing a src of an image in javascript. javascript set srs of image. get img tag using src javascript. get img tag src javascript. javascript change image type in url. js src attribute for image. edit src in javascript. src attribute to the img element in javascript. setting image src in javascript.
Change image source with JavaScript. Ask Question Asked 9 years, 11 months ago. Active 6 months ago. Viewed 323k times 30 8. So I'm new with JavaScript (this is actually my first attempt to make something work) and I'm having a bit of trouble. I thought I had enough knowledge to make this work, I've even googled for tutorials and scripts that ... Definition and Usage. The src property sets or returns the current source of the audio/video. The source is the actual location (URL) of the audio/video file. Changing the src attribute using regular JavaScript. If you're not already using jQuery, then there is no sense in including the library just to manipulate the src attribute. Instead, you can just use vanilla JavaScript, which tends to be faster. Take a look at the example below:
When you have the image in another folder, than you need to add the image path to the src attribute as well. The code below shows how to change the src attribute to an image inside the assets/ folder: In this video, you will learn how to change image source dynamically using javascript on button click. The task is to change the src attribute of the <img> element by using JQuery and JavaScript. jQuery prop () Method: This method set/return properties and values of the matched elements. If this method is used to return the property value, it returns the value of the first selected element.
Of course if for some reason you need to use JavaScript, then you could simply change the source of the iframe. in jQuery parlance this would only be a few lines: Re: Changing Image Src from JavaScript Nov 07, 2006 05:25 AM | imran.nathani | LINK what you could do is simply put the image tag in a DIV & then change the innerHTML property of the div as follows Definition and Usage. The src property sets or returns the value of the src attribute of an image. The required src attribute specifies the URL of an image. Note: The src property can be changed at any time. However, the new image inherits the height and width attributes of the original image, if not new height and width properties are specified.
In this tutorial I show you how to change images in JavaScript changing the value of the "src" property.Don't forget to subscribe:http://www.youtube /user... 28/5/2012 · ..modifying a source element and its attribute when the element is already inserted in a video or audio element will have no effect. To change what is playing, just use the src attribute on the media element directly <audio> <source src='./first-src'/> </audio> To change the src <audio src='./second-src'/> <source src='./first-src'/> </audio> Dynamic Drive Forums > General Coding > JavaScript > change src of script tag dynamically. PDA. View Full Version : change src of script tag dynamically. rama1977. 11-29-2006, 03:29 PM. Hi, I want to change the path value of src attribute of <script> TAG dynamically so that different data gets displyed.
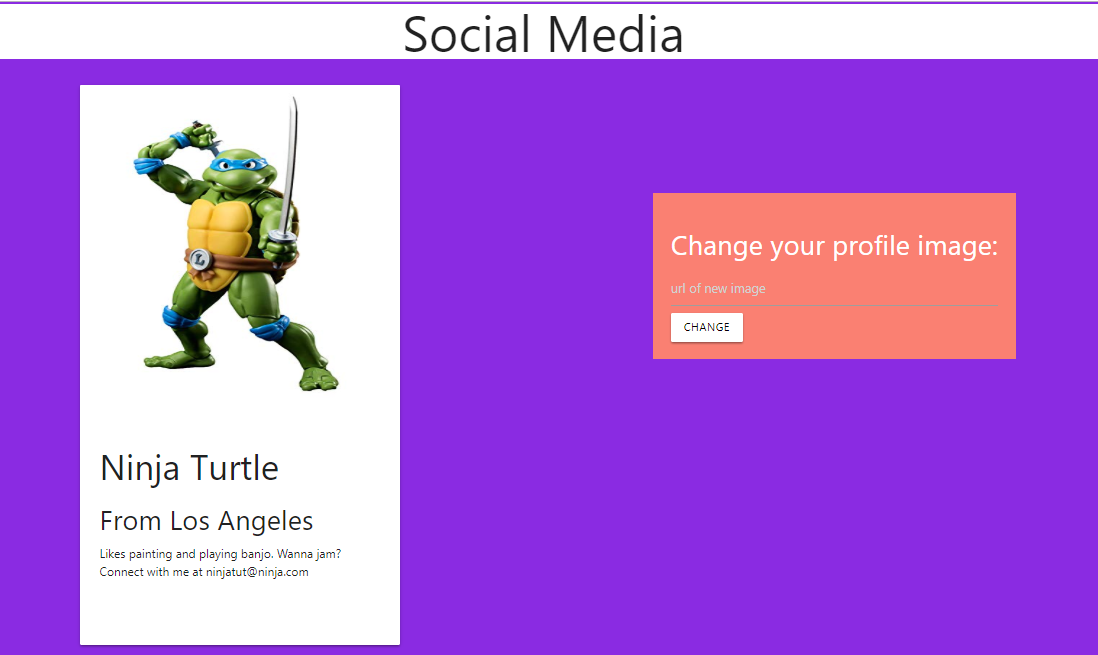
Hi all, I have an iframe with a default source, but want to be able to change the source of this to a different address when someone clicks one of a number of links below it. My initial code is ... The idea is this; there'll be three different texts displayed next to each other in a line. When you click one, the src attribute of the image currently on display will change (to another source) and show a totally different image. To do this, you'll have to use a little fairy magic dust and… (just kidding you only need some JavaScript). 24/11/2019 · < script > document. querySelector ('.btn '). addEventListener (' click ', = > {const url = document. querySelector (' #url '). value; console. log (url); document. querySelector ('.profile-pic '). src = url;}) </ script > Output. Thus on clicking change we successfully change the src our image! Awesome. This how can change the source of an element using JavaScript?
Example code change image src using JavaScript. HTML example code to change the src of an img tag Programmatically in JavaScript (JS). We created a function to change the image dynamically on the click button (using the onClick event). But you need to give your element an ID, as such: <embed id="myMidi" src="music.mid">. Then, you can get to the object using document.getElementById ("myMidi") . At that point, try simply changing the source: document.getElementById("myMidi").src … @mbq no, I mean it's a really bad idea in this scenario. The OP seems to be embedding code from an external service. You can't fetch that using AJAX in the first place because of cross domain security, and even if you could, having the HTML and putting it into a DIV wouldn't work, because it could contain relative references to images and style sheets and such.
how to add background image to a page in html. change src with javascript. how to use image from files css. change image source with javascript. simple html dom change image src. document.getelementbyid ().src. stting get src javascritp. image.src = image javascript. get src image javascript. Lesson Code:: http://tiny.cc/h0bl2y or http://tiny.cc/xgcn2yIn this example JavaScript changes the value of the src (source) attribute of an img tag:THE WOR...
Change Img Src From File Input Using Jquery Or Javascript
 Google Analytics Javascript Tutorial Optimize Smart
Google Analytics Javascript Tutorial Optimize Smart
 Automatically Change Image On Some Interval In Mvc 5 Using
Automatically Change Image On Some Interval In Mvc 5 Using
 The Light Bulb Javascript W3schools Forum
The Light Bulb Javascript W3schools Forum
 Change Image Src Using Javascript Program Onclick Event Example
Change Image Src Using Javascript Program Onclick Event Example
 How To Change Buttons Content In Javascript Dev Community
How To Change Buttons Content In Javascript Dev Community
How To Change Iframe Src With Javascript Warrior Forum

 Introduction To Javascript Source Maps Html5 Rocks
Introduction To Javascript Source Maps Html5 Rocks
 Javascript Changing Html Elements
Javascript Changing Html Elements
 How To Change The Src Of An Element In Javascript
How To Change The Src Of An Element In Javascript
 Change The Src Attribute Of An Image Using Javascript
Change The Src Attribute Of An Image Using Javascript
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
How To Change The Attributes Of An Html Element Using Javascript
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
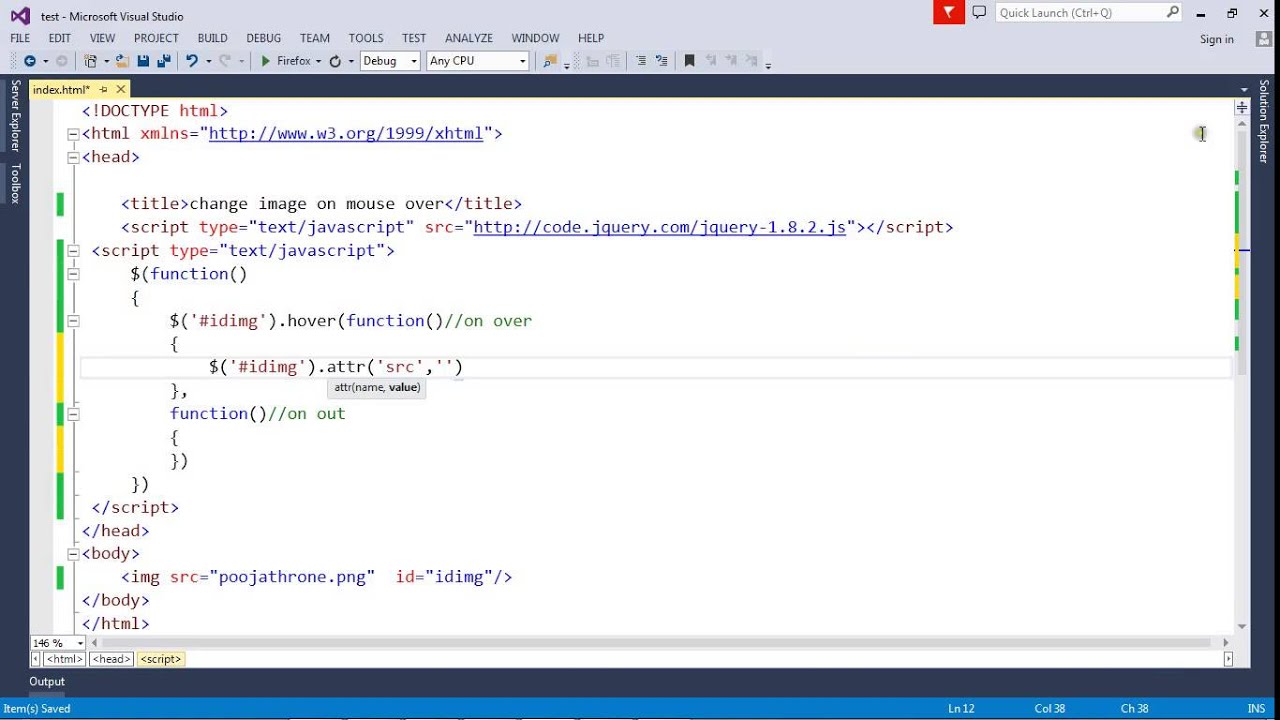
 How To Change Image On Mouseover Or Hover Using Jquery
How To Change Image On Mouseover Or Hover Using Jquery
 How To Change The Src Attribute Of An Img Element In
How To Change The Src Attribute Of An Img Element In
 How To Change Image Source With Pure Javascript Or Jquery
How To Change Image Source With Pure Javascript Or Jquery
 Changing Font In Qgis2threejs Geographic Information
Changing Font In Qgis2threejs Geographic Information
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Javascript Image Button Change On Click Stack Overflow
Javascript Image Button Change On Click Stack Overflow
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 Javascript Changing Img Tag Src Using Javascript Doesn T
Javascript Changing Img Tag Src Using Javascript Doesn T
Javascript In Html Trinkets Trinket Blog
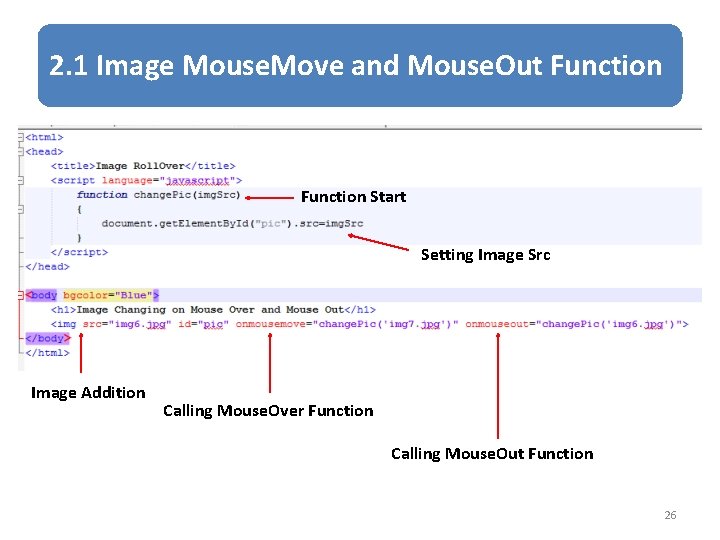
 1 Web Technologies And Programming Lecture 19 2
1 Web Technologies And Programming Lecture 19 2
 Mitigate Cross Site Scripting Xss With A Strict Content
Mitigate Cross Site Scripting Xss With A Strict Content


0 Response to "29 How To Change Src In Javascript"
Post a Comment