24 Javascript A Tag Href
Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to get the value of the href, hreflang, rel, target, and type attributes of the specified link.
 Link Js To Html Link Css And Js Files With An Html File
Link Js To Html Link Css And Js Files With An Html File
29/5/2014 · Using JavaScript inside the A Link Tag. The “href” attribute is a critical part of the A link tag. It can be even more useful if it’s used with JavaScript. You can call a JavaScript function from within the A tag by defining it in the “href” attribute. If you had a JavaScript function called “openwindow”, it could be called like this:

Javascript a tag href. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 20, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jul 25, 2019 - Javascript has provided document.href and document.target to get the href and target attributes in a link. A link is usually placed in a tag and inside it, ...
Reading and writing the innerHTML property on every element is probably quite expensive and hence causing your slowdown - it forces the browser to "serialize" the element, which you then run through a regexp, and then "deserialize" again. Even worse, you're doing it for every a element, even if it doesn't match.. Instead, try looking directly at the properties of the a element: The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. We would like to know how to get href value from anchor.
Jun 03, 2019 - Empty HREF links basically mean re-navigate the current page. It’s like a Refresh operation which resubmits to the server. If you encourage the use of #, and prevent the default behaviour (scroll to… The DOM represents the document as nodes and objects i.e. the browser turns every HTML tag into a JavaScript object that we can manipulate. DOM is an object-oriented representation of the web page, that can be modified with a scripting language such as JavaScript. To manipulate objects inside the document we need to select it and then manipulate. Answer: Use the jQuery.attr () Method You can use the jQuery.attr () method to dynamically set or change the value of href attribute of a link or anchor tag. This method can also be used to get the value of any attribute.
JavaScript in an HREF or SRC Attribute. The anchor (<;a>) HTML tag is commonly used to provide a clickable link for a user to navigate to another page. Did you know it is also possible to set the HREF attribute to execute JavaScript. A common technique is to use the onclick event of the anchor tab to execute a JavaScript method when the user ... Create a text node with some text which will display as a link. Append the text node to the anchor <;a> element. Set the title and href property of the <;a> element. Append <;a> element in the body. For internal links, the value of ... as well (href='#jumpto'). If the value is an URL, then it can also be an absolute or relative path. Relative paths are relative to the base URL. The base URL is the location of the current document, but it can be overridden by the base tag...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I have an anchor tag that has a local href value, and a JavaScript function that uses the href value but directs it to a slightly different place than it would normally go. The tag looks like <a 5 days ago - These bogus href values cause unexpected behavior when copying/dragging links, opening links in a new tab/window, bookmarking, or when JavaScript is loading, errors, or is disabled. They also convey incorrect semantics to assistive technologies, like screen readers.
199. Without having a href, the click will reload the current page, so you need something like this: <;a href="#" onclick="f1 ()">jhhghj<;/a>. Or prevent the scroll like this: <;a href="#" onclick="f1 (); return false;">jhhghj<;/a>. Or return false in your f1 function and: <;a href="#" onclick="return f1 ();">jhhghj<;/a>. Javascript Object Oriented Programming Front End Technology Javascript has provided document.links.href to get the href attribute of the required link. This method works the same as a method that displays a particular element in an array. Let's discuss it briefly. Jul 03, 2017 - If you can have an actual URL that makes sense use that as the HREF. The onclick won't fire if someone middle-clicks on your link to open a new tab or if they have JavaScript disabled. If that is not possible, then you should at least inject the anchor tag into the document with JavaScript ...
This post will discuss how to trigger the click event of an anchor tag in JavaScript and jQuery. 1. Using jQuery. The idea is to use jQuery's .click () method to trigger the "click" JavaScript event on an element. This is demonstrated below: Note that $ ('selector') [0] is used, as $ ('selector') returns a jQuery object. When you're creating <;a href> links that are non-navigating and handled via script code or through some JavaScript framework, how exactly do you create that link on the page?. I'm talking about plain vanilla HTML/JavaScript here, not about what happens when you use any JS frameworks which usually add special handling for links. Aug 20, 2016 - Learn which value should contain the href attribute of your empty links and why.
self.frames['thatframe'].location.href = 'page.htm'; When you target a specific frame within a frameset or a specific iframe within the current page, replace "thatframe" shown in the code with the name of the frame where you want the content to be displayed. The <;a> tag defines a hyperlink, which is used to link from one page to another. The most important attribute of the <;a> element is the href attribute, which indicates the link's destination. By default, links will appear as follows in all browsers: An unvisited link is underlined and blue. A visited link is underlined and purple. Definition and Usage The href attribute specifies the URL of the page the link goes to. If the href attribute is not present, the <;a> tag will not be a hyperlink. Tip: You can use href="#top" or href="#" to link to the top of the current page!
Apr 28, 2021 - This post will discuss how to get the href value of an anchor tag in JavaScript and jQuery. ... In jQuery, you can use the .prop() method to get the href value of an anchor tag. This is demonstrated below: The problem with this code is that the href becomes a link to a page called showSignature(xyz) and not a javascript function call to the function showSignature() with parameter xyz. Solution, which took me some time to figure out, is that you have to use the javascript: prefix on the href for it to become an active javascript function caller ... Definition and Usage The <script> tag is used to embed a client-side script (JavaScript). The <script> element either contains scripting statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
So, DOM properties and methods behave just like those of regular JavaScript objects: They can have any value. ... Quite rarely, even if a DOM property type is a string, it may differ from the attribute. For instance, the href DOM property is always a full URL, even if the attribute contains a relative URL or just a #hash. 11/1/2018 · Example. Here’s an example showing the usage of href vs onClick in JavaScript. Live Demo. <html> <head> <title>JavaScript href vs onClick ()</title> <script> function myFunc() { var v = 0; for (var j=0; j<1000; j++) { v+=j; } alert(v); } </script> <;a href="javascript:myFunc ()">href<;/a> <;a href="#" onclick="javascript:myFunc()">onclick<;/a> </head> ... How to Change the Href for a Hyperlink using jQuery. To set of modify the value of the href attribute of a link or the <;a> tag, you can use the jQuery .attr () method. This method can also be used to get the value of any attribute. The attr () method will change the href of all hyperlinks to point to Google.
We've now seen how to disable an HTML anchor/link element (a tag) using pointer-events: none, which can be done without touch the existing href attribute using styles. Next we'll see how to disable an HTML anchor/link element using inline JavaScript inside of the href attribute. JavaScript void 0 prevents the browser from loading a new page (or refreshing the current page). Now let us look at a few examples of using the JavaScript window.location.href. JavaScript location.href example to get current URL. Following is an example to get the current URL by using location.href. Click on button "Get URL by location.href JavaScript" and the alert will show you the current URL.
The <;a href> attribute refers to a destination provided by a link. The a (anchor) tag is dead without the <href> attribute.. How to use the <;a href> tag. Sometimes in your workflow, you don't want a live link or you won't know the link destination yet. In this case, it's useful to set the href attribute to "#" to create a dead link.. The href attribute can be used to link to local files ... Use document.getElementById to Change href of anchor tag with JavaScript. var a = document.getElementById ('yourlinkId'); //or grab it by tagname etc a.href = "somelink url" Change href JavaScript Example Dynamically updating anchor tag href value in JavaScript. The HTML disabled attribute does not work for HTML Anchor Tags (HyperLink) and they are still clickable. Enable Disable Anchor Tags (Links) using JavaScript The following HTML Markup consists of three HTML Anchor Links (HyperLink) and a Button. When the Button is clicked, the EnableDisableLinks JavaScript function is executed.
24/6/2020 · One of the attributes of ‘a’ tag is ‘href’ href: Specifies the URL of the page the link goes to. Example: <;a href="https://www.geeksforgeeks /"> GeeksforGeeks <;/a> Methods to use Variables inside this ‘href’ attribute: Using onclick property: This method uses the ‘onclick’ property of ‘a’ tag, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 05, 2012 - I would like to warn that if you use href="#" the browser will look for a named anchor tag and since it won't find it, then it'll make the window to scroll to the top of the page, something that might not be noticeable if you're already at the top. To avoid this behavior use: href="javascript:;" ...
28/12/2002 · I need to be able to get the HREF attribute of a link tag from javascript. Heres the link: <;a href= "mockup2.htm" id= "corporateSubMenuOneActuator" class = "corporatesubmenuoneactuator" >Overview<;/a>. And the javascript that isnt working for me: if (actuatorType == "linkActuator") {. window .location = menu.url; how to show confirm box when clicking link (a href tag)? I want to confirm user before deleting a row from the table so here the anchor tag html code, which i am using ... html javascript jQuery confirmation-dialog javascript-events. Comment. add comment to question. 4 Answers.
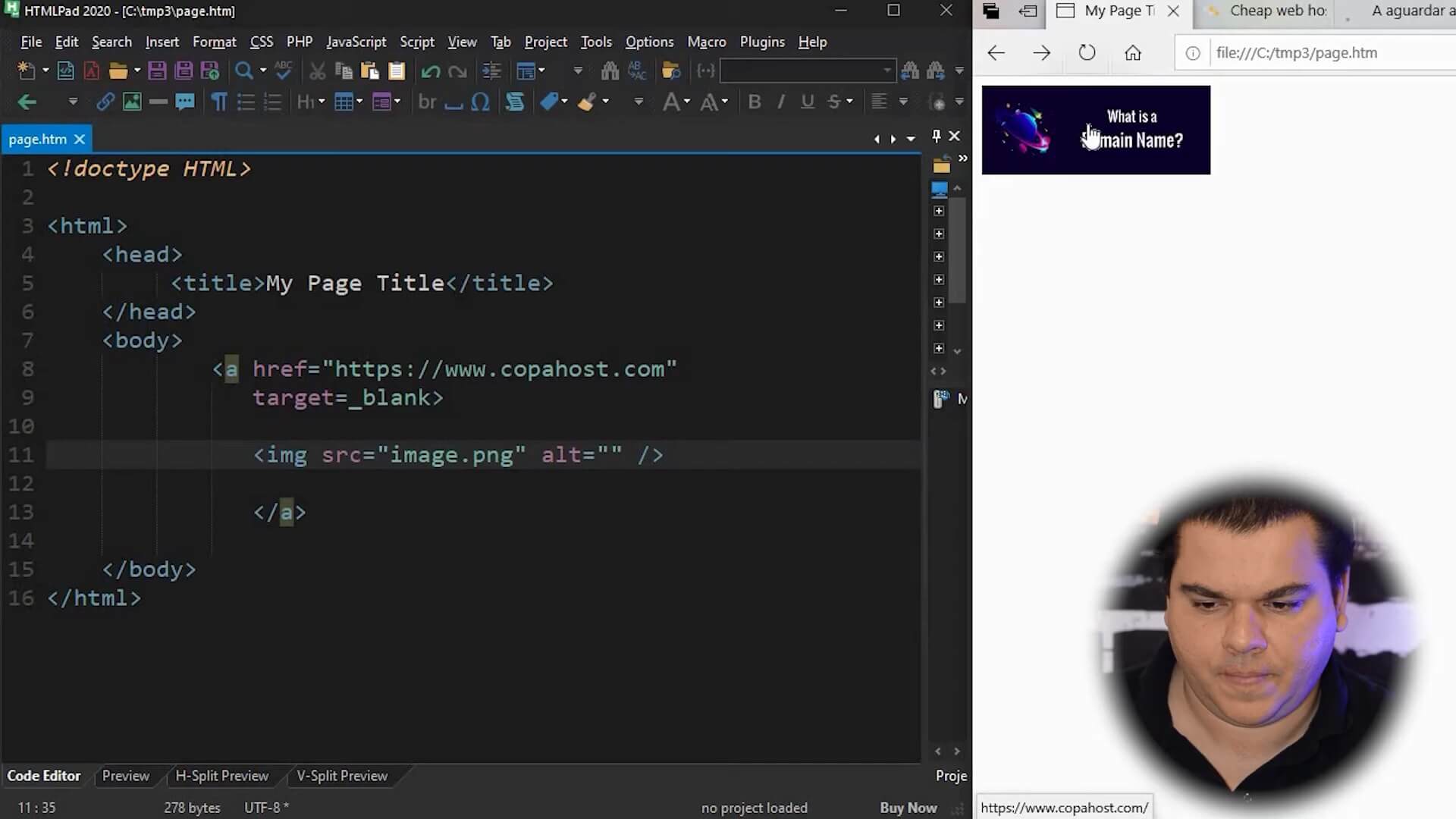
 Html Link Tag The A Tag And Button Tag Copahost
Html Link Tag The A Tag And Button Tag Copahost
 Using Bootstrap With Vue Js Gitbook
Using Bootstrap With Vue Js Gitbook
 Javascript Onclick Redirect To Url Code Example
Javascript Onclick Redirect To Url Code Example
 How To Use The Lt A Gt To Make Links Amp Open Them Where You Want
How To Use The Lt A Gt To Make Links Amp Open Them Where You Want
 Html Link Tag Explained With Attributes Href Target Rel
Html Link Tag Explained With Attributes Href Target Rel
 Html Link Tag Explained With Attributes Href Target Rel
Html Link Tag Explained With Attributes Href Target Rel
 Javascript Get A Reference To Dynamic Anchor Tag And Click
Javascript Get A Reference To Dynamic Anchor Tag And Click
 Building Interactive Websites With Javascript Javascript And
Building Interactive Websites With Javascript Javascript And
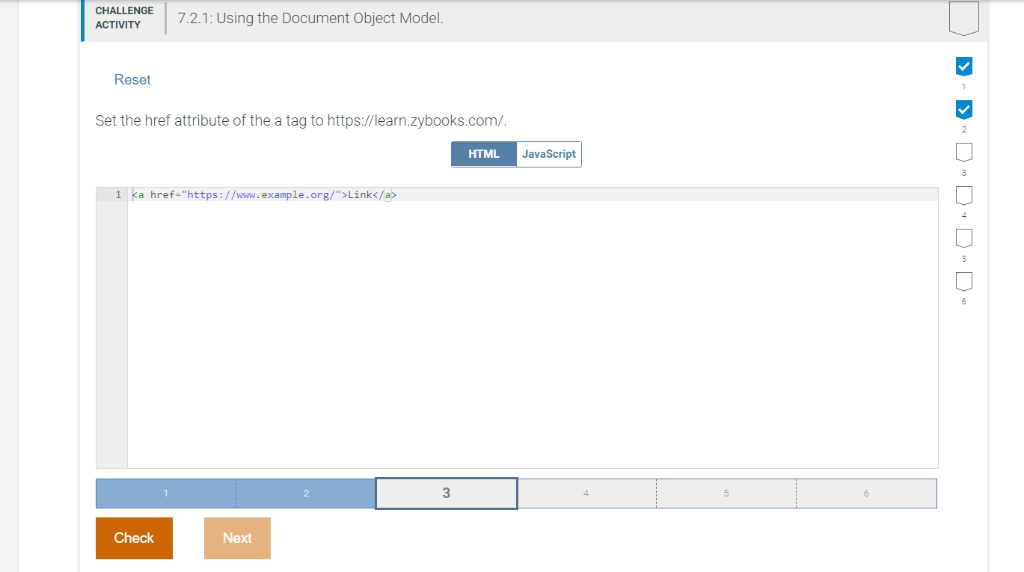
 Set The Href Attribute Of The A Tag To Chegg Com
Set The Href Attribute Of The A Tag To Chegg Com
Github Jonathanwalsh Granule Java Js Css Optimization
:max_bytes(150000):strip_icc()/web_browser-565db2f55f9b5835e4910c8f.jpg) Using Javascript Or Html To Target Windows Or Frames
Using Javascript Or Html To Target Windows Or Frames
 Remove Anchor Link Tag And Hash On Urls
Remove Anchor Link Tag And Hash On Urls
 Linking Two Pages In Next Js Using Link
Linking Two Pages In Next Js Using Link
 How To Dynamically Change The Path Of Href In Vue Js Renat
How To Dynamically Change The Path Of Href In Vue Js Renat
 Selenium Locate A Href Link Unable To Find Element With
Selenium Locate A Href Link Unable To Find Element With
 Check If The Url Bar Contains A Specified Or Given String In
Check If The Url Bar Contains A Specified Or Given String In

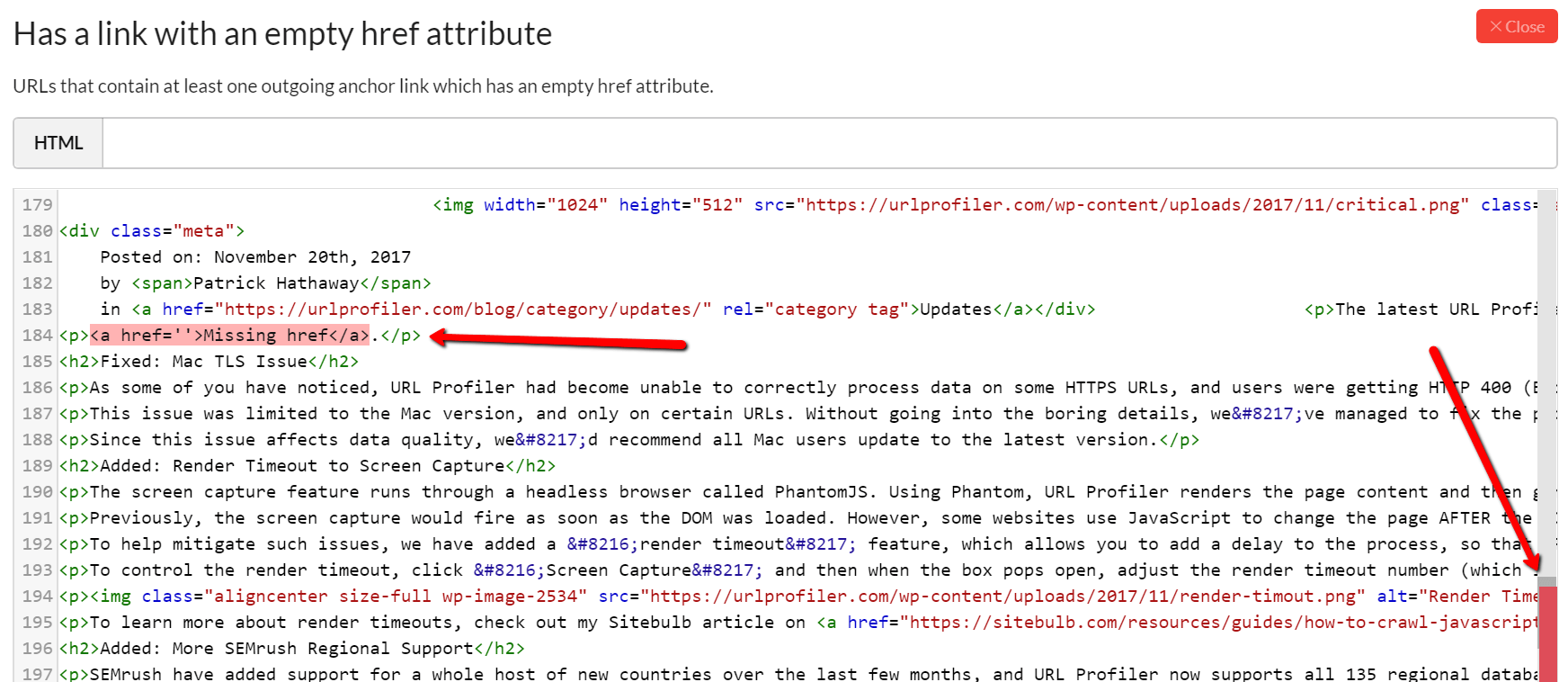
 Has A Link With An Empty Href Attribute Sitebulb
Has A Link With An Empty Href Attribute Sitebulb
 Using Css Selectors In Javascript Dev Community
Using Css Selectors In Javascript Dev Community
 Add Css And Javascript Files Dynamically Inside Html Head
Add Css And Javascript Files Dynamically Inside Html Head
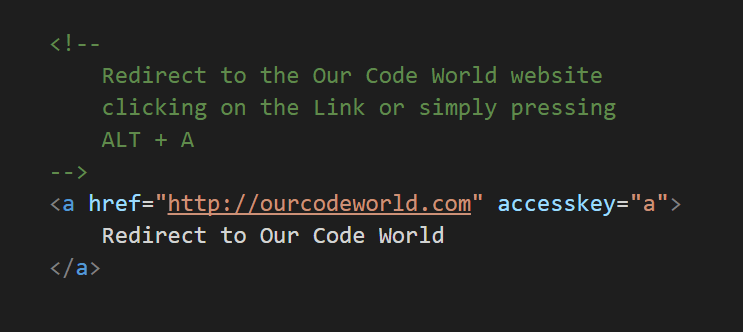
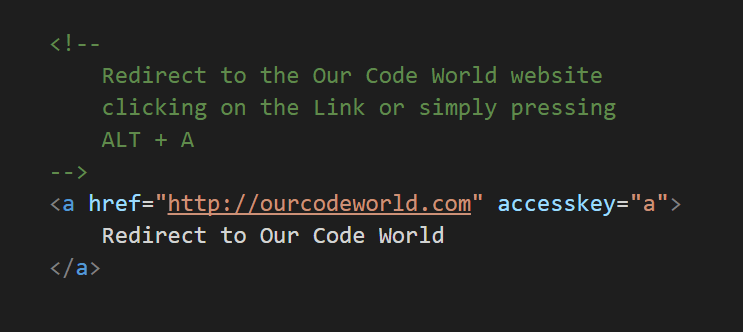
 Html5 Accesskey Attribute You May Not Need Javascript To Add
Html5 Accesskey Attribute You May Not Need Javascript To Add


0 Response to "24 Javascript A Tag Href"
Post a Comment