20 Modal Javascript Bootstrap 4
Bootstrap 4 Modal. The Modal component is a dialog box/popup window that is displayed on top of the current page: Open modal. Modal Heading. ×. Modal body.. Bootstrap modal events are a set of JS scripts that let you launch Bootstrap modals based on an action performed by a user. "Show.bs.modal" event This event is fired just before the modal is opened.
 How To Create Modals With Bootstrap 4 Tutorial Republic
How To Create Modals With Bootstrap 4 Tutorial Republic
Printing out this.successModal gives me the correct element, but it doesn't appear to have the function modal. Edit: I also know for a fact that the bootstrap.min.js file I have has modals included - I tried activating the modal by a button click and it works fine. It's getting the javascript to recognize the modal that's the problem.

Modal javascript bootstrap 4. Bootstrap 4 Modal with multiple tabs snippet for your project 📌📌. this snippet is created using HTML, CSS, Bootstrap 4, Javascript Bootstrap 4 Modal. The Modal is a component of Bootstrap 4, which is a dialog box or pop-up window. The modals are used to provide information or warning to the user, such as give information about the session time out or ask for confirmation about critical actions before proceeding to the next step. HTML Quiz CSS Quiz JavaScript Quiz SQL Quiz MySQL Quiz PHP Quiz Python Quiz NumPy Quiz Pandas Quiz SciPy Quiz jQuery Quiz Java Quiz Bootstrap Quiz Bootstrap 4 Quiz C++ Quiz C# Quiz R Quiz XML Quiz Cyber ... Learn how to create a Modal Box with CSS and JavaScript. ... background-color: rgba(0,0,0,0.4); /* Black w/ opacity */} /* Modal Content ...
Use Bootstrap's JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content. Bootstrap's modal class exposes a few events for hooking into modal functionality. All modal events are fired at the modal itself (i.e. at the <div class="modal">). $('#myModal').on('hidden.bs.modal', function (e) { // do something... Also, this is not managed by the user at all. The Bootstrap library is built-in already, and it is going to do the maximum work for you. The below syntax will be used when the Bootstrap modal is about to be hidden or to hide the Bootstrap modal. Syntax: hide.bs.modal. Example: This example shows the usage of hide.bs.modal.
"bootstrap 4 open modal popup" Code Answer's open bootstrap modal using javascript javascript by sujay on Nov 11 2020 Comment This article will demonstrate you modal dialog in bootstrap 4. The Modal component is a dialog box/popup window that is displayed on top of the current page. Azure Summit 2021 - Attend Largest Azure Conference Ever x Bootstrap v4.5 is the latest release. Bootstrap along with HTML and JavaScript can be used to build responsive web pages. A modal is a popup or dialog box that requires some action to be performed.
Do you want a login form in Bootstrap 4 modal popup?Yes! this lightweight code snippet might be helpful for you to build a login form in the modal. It comes with a modern design concept that can be further customized according to your needs. The Modal Plugin Classes. Styles the modal properly with border, background-color, etc. Use this class to add the modal's header, body, and footer. Defines the style for the footer in the modal. Note: This area is right-aligned by default. To change this, overwrite CSS with text-align:left|center. How to hide Bootstrap modal with JavaScript? 19, Jun 19. How to configure modal width in Bootstrap? 14, Feb 20. React-Bootstrap Modal Component. 29, Apr 21. Bootstrap 4 | Modal. 21, Jun 19. How to get the same behavior with confirm and bootstrap modal? 07, Aug 19. What does .modal('dispose') do in Bootstrap 4 ?
Tip: Plugins can be included individually (using Bootstrap's individual "modal.js" file), or all at once (using "bootstrap.js" or "bootstrap.min.js"). How To Create a Modal The following example shows how to create a basic modal: "bootstrap 4 open modal from javascript" Code Answer's. jquery display modal bs4 . javascript by Fierce Ferret on May 06 2020 Comment . 0. Source: stackoverflow . modal bootstrap 4 . whatever by Amused Alligator on Feb 12 2020 Comment . 6 ... Open Bootstrap 4 Modal via JavaScript by clicking a link. Ask Question Asked 3 years, 3 months ago. Active 3 years, 3 months ago. Viewed 49k times 11 2. I want to open a modal when I click on a link. Unfortunately I couldn't change the HTML of the link. I could only change the ...
In order to get started with the Bootstrap 4 modal, you will first need the code for the popup that gets shown. The basic class is .modal and it contains all other components. Inside you will need the .modal-dialog and the .modal-content. There are 3 parts that you can place inside the .modal-content. Now that Bootstrap no longer requires jQuery, it's easy to show the modal using JavaScript.. var myModal = new bootstrap.Modal (document.getElementById ('myModal'), {}) myModal.toggle () Use Bootstrap's JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.
In Bootstrap 4, .modal('dispose') is a function defined to destroy the modal. The modal remains a part of the DOM even after using .modal('dispose'), this function only destroys the current instance of the modal component.. Syntax: $("#modalID").modal("dispose"); Example: This example illustrates the use of .modal('dispose') method. When the dispose button is clicked, the jQuery ... Bootstrap 4 Modal open from right snippet is created by BBBootstrap Team using Bootstrap 4, Javascript. "bootstrap 4 open modal from another modal" Code Answer open bootstrap modal using javascript javascript by sujay on Nov 11 2020 Comment
Load Content from Another Page in Bootstrap Modal. This example shows how to load the content from an external URL in the Bootstrap modal popup. JavaScript Code: By clicking the Open Modal (.openBtn) button, the content is loaded from another page (content.html) and shows on the modal popup (#myModal). Creating Modals with Bootstrap. Modal is basically a dialog box or popup window that is used to provide important information to the user or prompt user to take necessary actions before moving on. Modals are widely used to warn users for situations like session time out or to receive their final confirmation before going to perform any critical ... Defines the style for the body of the modal: Try it.modal-footer: Defines the style for the footer in the modal. Note: This area is right-aligned by default. To change this, add the justify-content-start or justify-content-center together with the .modal-footer class: Try it.modal-sm: Specifies a small modal: Try it.modal-lg: Specifies a large ...
Bootstrap 4 modal is like a popup. You can open your content in a well-designed popup using a bootstrap modal. Basically, Bootstrap 4 modal based on javascript. Because this will work using javascript. You can see more here: Bootstrap modal component. Specifically the methods section. So you would need to change: $('#my-modal').modal({ show: 'false' }); to: $('#myModal').modal('show'); If you're looking to make a custom popup of your own, here's a suggested video from another community member: https://www.youtube /watch?v=zK4nXa84Km4 20/5/2021 · Bootstrap 4 Dynamic Modal with JavaScript Raw README.md Use this to dynamically create and set the content of a Bootstrap 4 Modal. In this example, we chose an onclick handler to initialize the modal (only once), and then set the content of the modal dynamically. Raw example ...
See the Bootstrap 4 Modal documentation for possible values of options, modalClass and modalDialogClass.. Minified version. I don't provide a minified version because I think it should be up to the using programmer to create minified versions, with all the used script sources concatenated to one file. Bootstrap Show Modal via JavaScript Example. Keywords : modal, bootstrap, bootstrap modal, bootstrap modals, bootstrap 4 modal, bootstrap modals examples, bootstrap show modal via data attributes, bootstrap show modal with javascript, bootstrap js modal. 23/8/2018 · Bootstrap 4 - Show modal with Javascript. 0. I've got a Button which is supposed to open a bootstrap modal with Javascript function. <button type="button" class="btn btn-primary" id="myBtn" onclick="return check_PJ ();">PJ</button>. Here you can see my modal popup :
The Modal Component in Bootstrap 4 The Bootstrap 4 Modals are built by using HTML, CSS, and JavaScript (jQuery). As a modal is displayed, the underneath content in the web page becomes "inactive" that a user cannot interact with until it is closed. The scroll bars are removed for underlying content so that modal content can be scrolled.
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
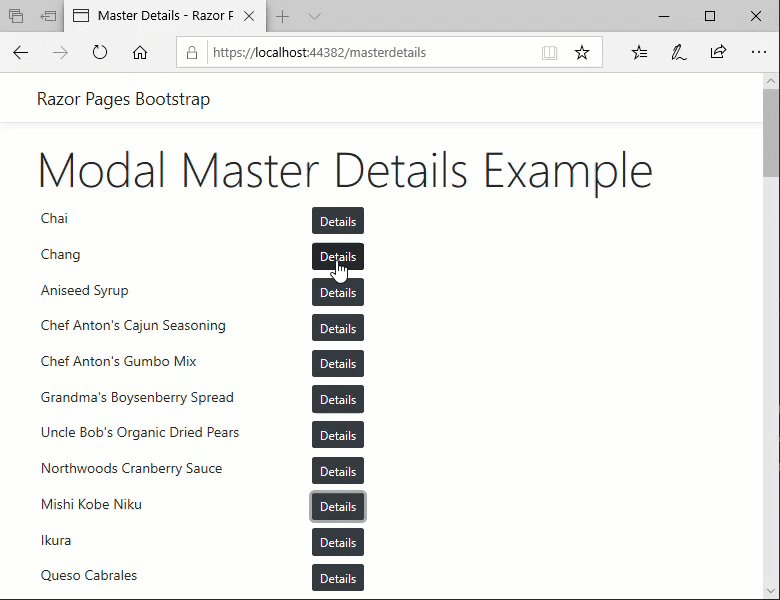
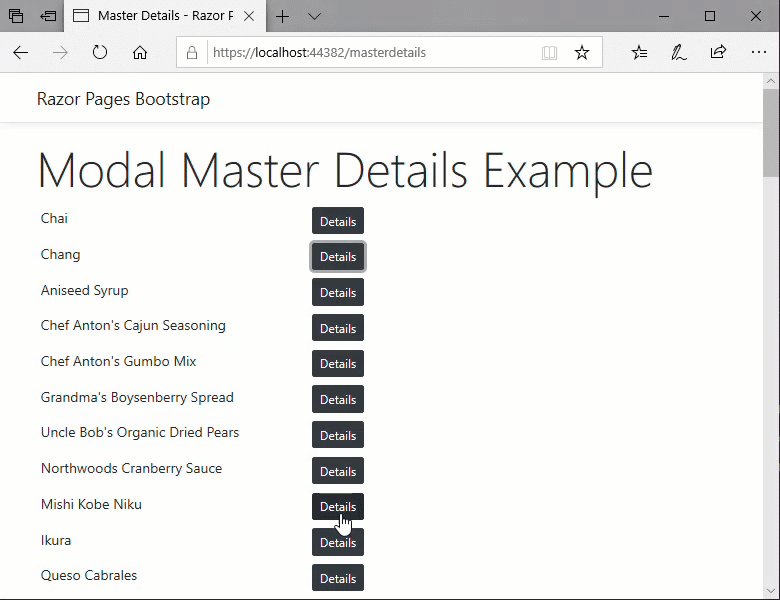
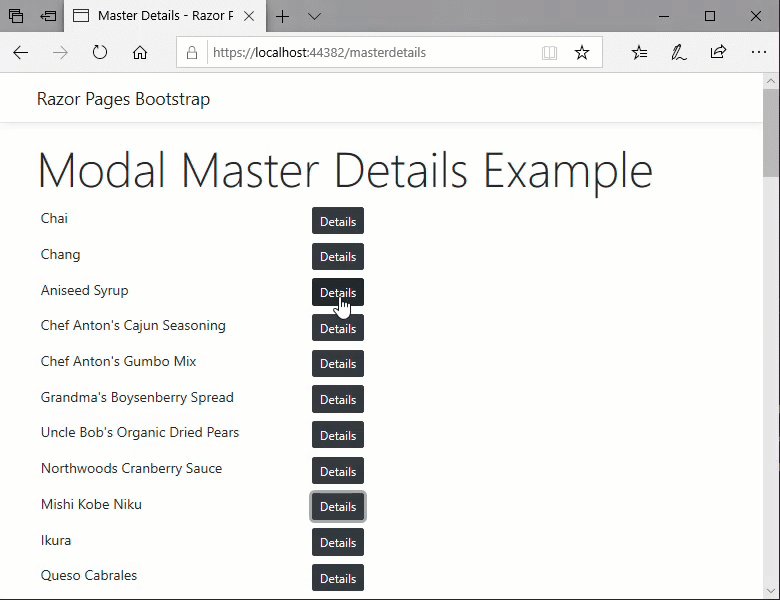
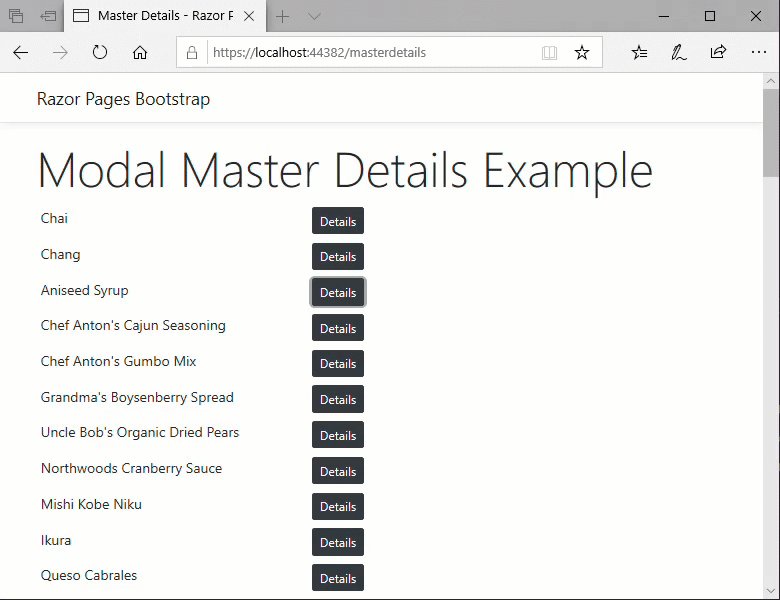
 Razor Pages And Bootstrap Modal Master Details
Razor Pages And Bootstrap Modal Master Details
 How To Create Bootstrap 5 Modal Webnots
How To Create Bootstrap 5 Modal Webnots
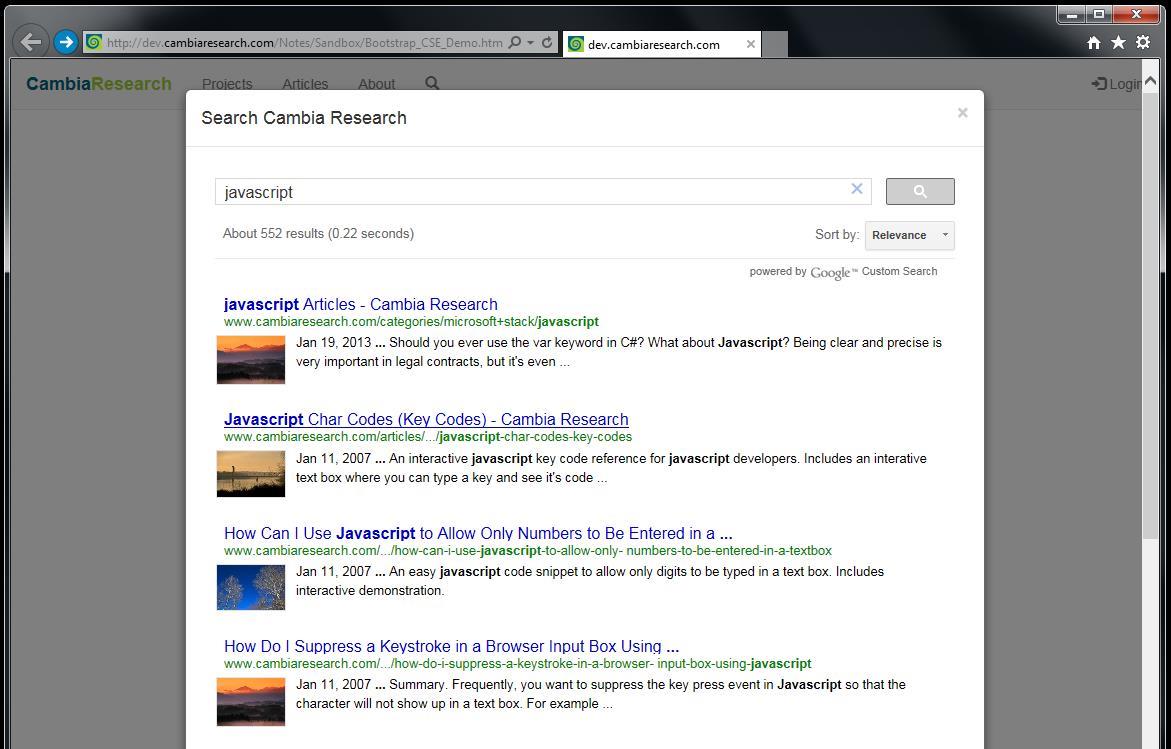
 How To Integrate A Google Custom Search Popup In A Bootstrap
How To Integrate A Google Custom Search Popup In A Bootstrap
 Scrolly Breaks Table Thead Of A Table Within A Bootstrap
Scrolly Breaks Table Thead Of A Table Within A Bootstrap
 Close Bootstrap 4 Modal On Submit Event In Angular 4 Stack
Close Bootstrap 4 Modal On Submit Event In Angular 4 Stack
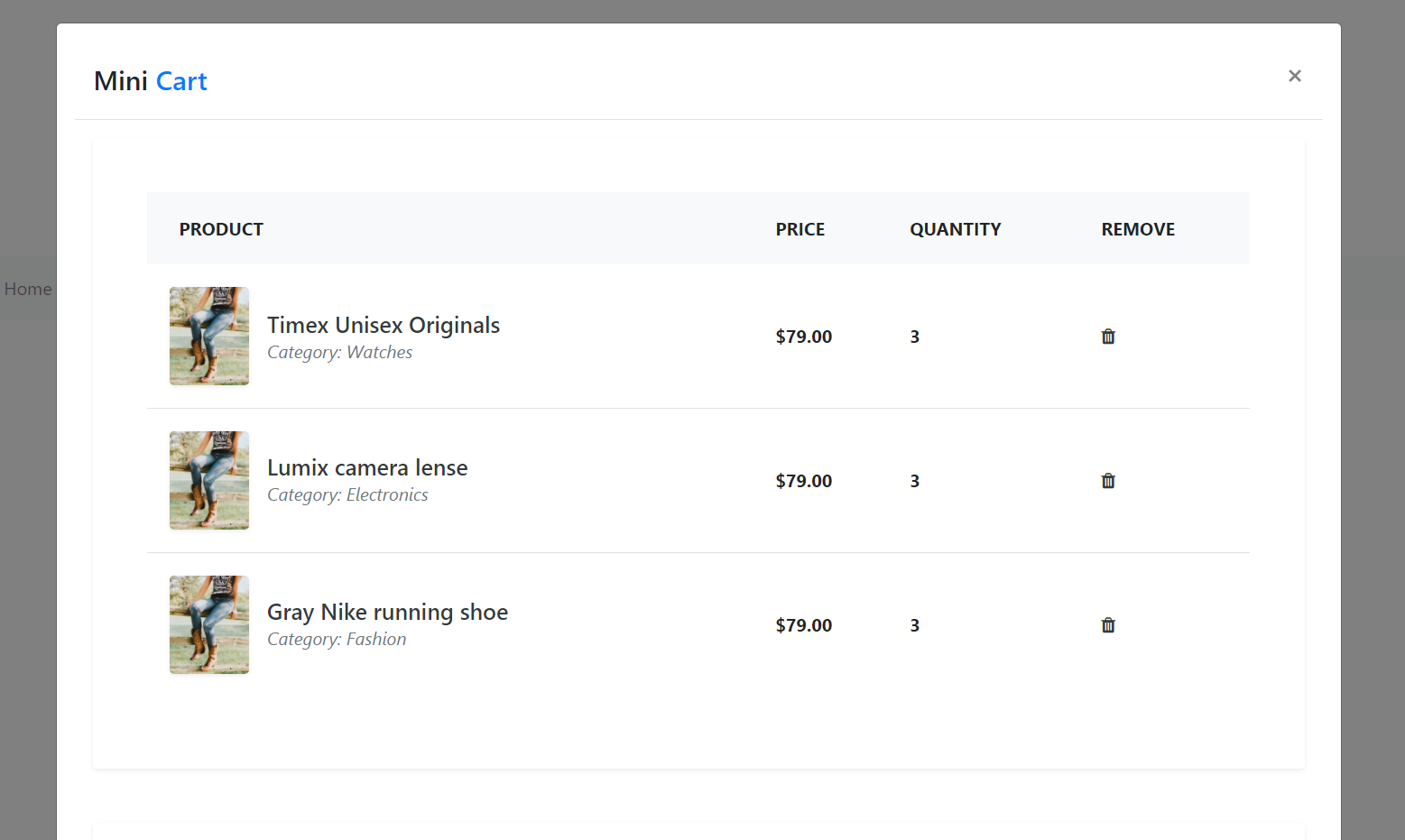
 Reactjs Bootstrap 4 Mini Cart Inside Modal Therichpost
Reactjs Bootstrap 4 Mini Cart Inside Modal Therichpost
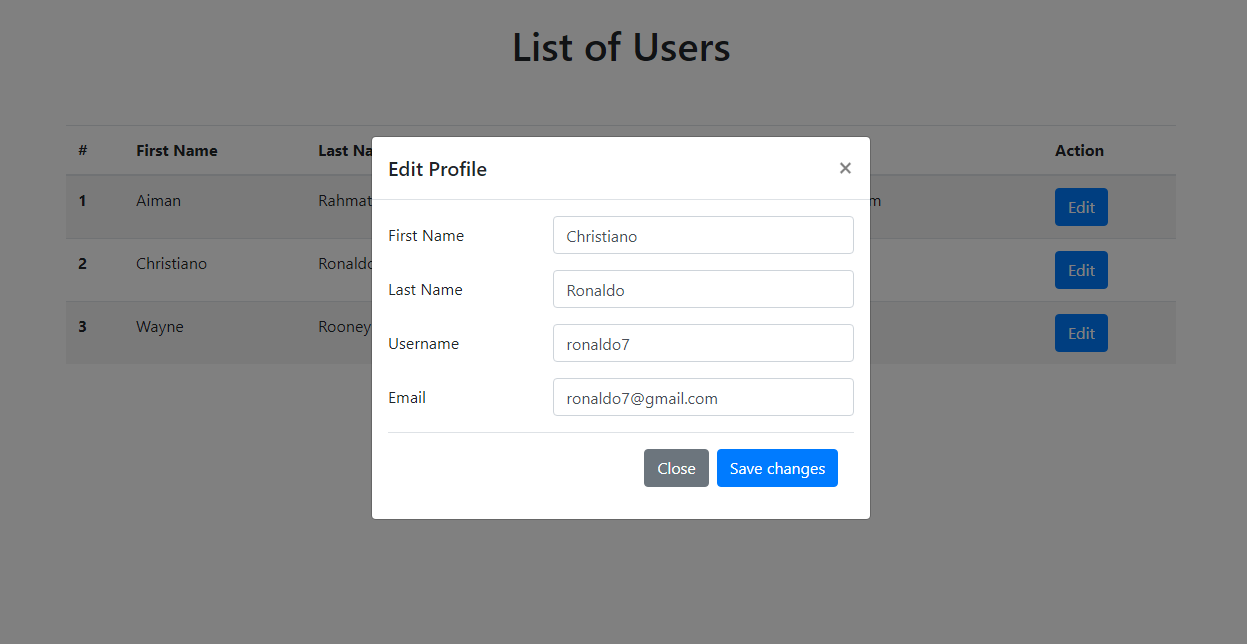
 Pass Data Into Ng Bootstrap Modal In Angular 8 By Aiman
Pass Data Into Ng Bootstrap Modal In Angular 8 By Aiman
 Displaying Javascript Modal Windows Using Bootstrap
Displaying Javascript Modal Windows Using Bootstrap
 Create Dynamic Modal Dialog Form In Adminlte Bootstrap
Create Dynamic Modal Dialog Form In Adminlte Bootstrap
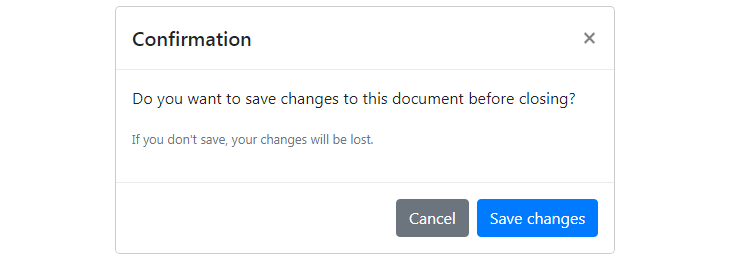
 Using Modal Dialog Boxes In Bootstrap 4 Simple Talk
Using Modal Dialog Boxes In Bootstrap 4 Simple Talk
Bootstrap 4 Modal Example Css Styles Size Open On
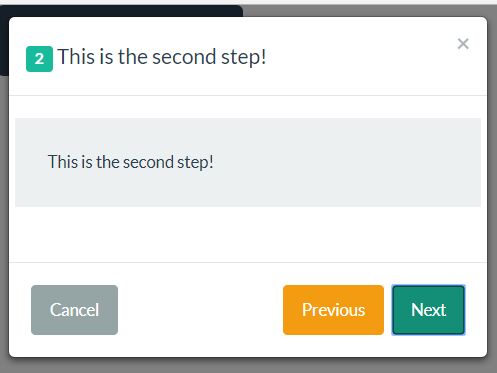
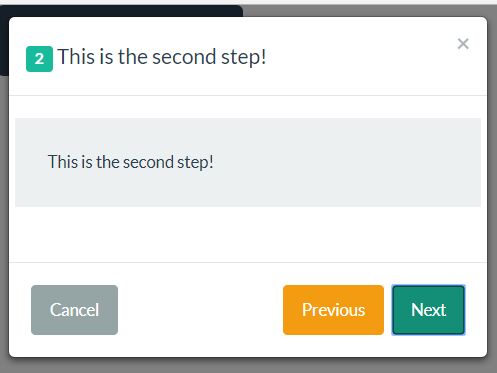
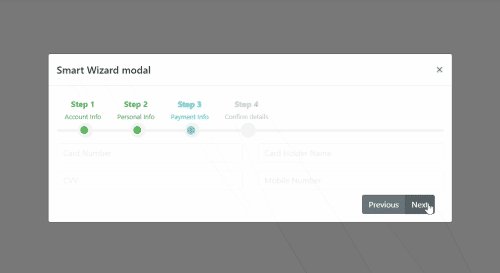
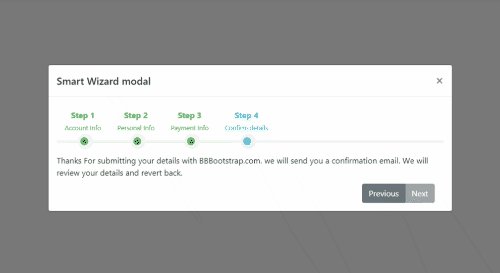
 Simple Step By Step Wizard Modal For Bootstrap Modal Steps
Simple Step By Step Wizard Modal For Bootstrap Modal Steps
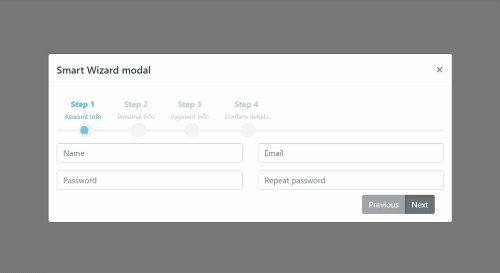
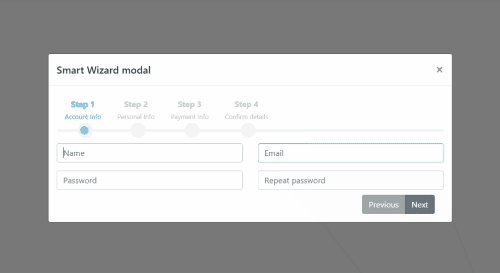
 Bootstrap 4 Modal Dialog Multi Step Form Wizard Example
Bootstrap 4 Modal Dialog Multi Step Form Wizard Example
 Bootstrap Modal Popup Signup Form With Validations Gigagit Com
Bootstrap Modal Popup Signup Form With Validations Gigagit Com
 Angular Bootstrap Modal Form Working Example Therichpost
Angular Bootstrap Modal Form Working Example Therichpost
 Create Bootstrap 4 Modals In Pure Javascript Bootstrap Show
Create Bootstrap 4 Modals In Pure Javascript Bootstrap Show


0 Response to "20 Modal Javascript Bootstrap 4"
Post a Comment