35 Javascript One Page Application
18/5/2020 · Create a template for your main page, the one that will be loaded first and we will build on this one only. Lets call it index.html <-- in index.html --> <html> <head> <meta charset="utf-8"> <title>Navigation Example</title> </head> <body> <a href="">Home</a> <a href="">About</a> <a href="">Contact</a> </body> </html>
 Chapter 8 Building A Single Page Javascript Application With
Chapter 8 Building A Single Page Javascript Application With
If I click on the contact page, it will lead us to the contact page. But we want to create a one-page application so when I click on about, it shows the about me info on the same page if I click on contact, it shows the contact info on the same page without loading the entire web page. Now I'll start writing code in our script.js file.

Javascript one page application. 17/7/2020 · In this tutorial, you build a JavaScript single-page application (SPA) that signs in users and calls Microsoft Graph by using the authorization code flow with PKCE. The SPA you build uses the Microsoft Authentication Library (MSAL) for JavaScript v2.0. Let us look at the best 10 JavaScript frameworks that are most advanced, feature rich, popular among developer community and make it possible to build complex and feature rich single page interactive web applications. 1. Angular.js. AngularJS, the baby of Google, is the big daddy of JavaScript frameworks. It was first released in 2009 and made ... In the recent past, I refactored my personal website as a SPA without using any framework and documented the process. I hope that this post will serve as a good first step when you are building an app on your own without using any frameworks. Tagged with singlepageapp, noframeworkspa, ...
A single-page application (SPA) is a web application or website that interacts with the user by dynamically rewriting the current web page with new data from the web server, instead of the default method of a web browser loading entire new pages. The goal is faster transitions that make the website feel more like a native app. Jan 25, 2019 - Hey! I have moved this tutorial to my personal blog. Same content, new location. Sorry about making you click through to another page, but there isn’t a way for me to setup an automatic redirect. Jan 17, 2020 - JavaScript popularity continues its rising. In 2016 we’ve witnessed such great changes, as AngularJS entire upgrade and introduction of Angular 2, ultimate dominating of jQuery that is applied on 96.5% of all JS sites, evolution of ECMAScript, two updates of Node.js in April and October ...
These clients could be Single Page Applications (SPAs), mobile applications, or non-interactive clients such as CLIs or Daemons. In recent times, most JavaScript applications are bundled and deployed as Single Page Applications running on Vanilla JS, Vue, React, Polymer, Angular, consuming and pushing data to a backend application running on Node. Download this app from Microsoft Store for Windows 10 Mobile, Windows Phone 8.1, Windows Phone 8. See screenshots, read the latest customer reviews, and compare ratings for JavaScript. Your server will only need to expose one endpoint - the "give me the HTML + CSS + JS for this app" endpoint (think of it as a download/update location for a precompiled application) - and the client-side JavaScript you write will handle the actual entry into the application.
jishanshaikh4 / jishanshaikh4.github.io. Star 17. Code Issues Pull requests. Experimental dev repo for v2 (v1 is soon to be deprecated) github-pages website portfolio personal-website portfolio-website site portfolio-site developer-portfolio one-page-website developer-portfolio-template best-portfolio-website. The single page application is a web application or website that interacts with the user by dynamically rewriting the current page, rather than loading entire new pages from the server. This approach voids interruption of the user experience between successive pages, making the application behave more like a desktop application. HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript are three separate languages that work together to create web pages and web applications. HTML creates structure, CSS styles the markup, and JavaScript creates interactivity. This path will start with the basics ...
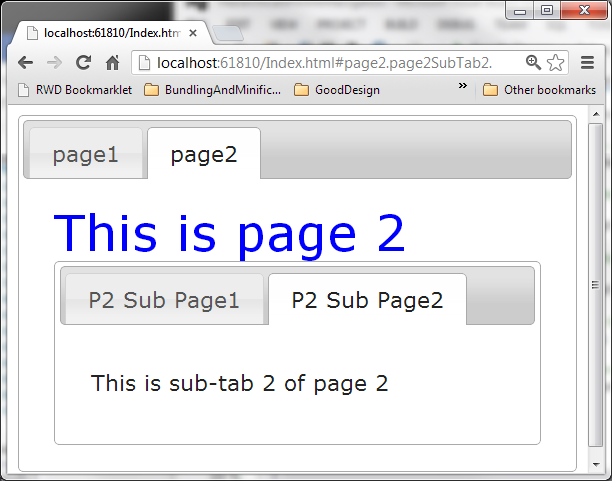
6/8/2020 · In this tutorial, you build a JavaScript single-page application (SPA) that signs in users and calls Microsoft Graph by using the implicit flow. The SPA you build uses the Microsoft Authentication Library (MSAL) for JavaScript v1.0. In this tutorial: 11/2/2020 · All the HTML, JavaScript, and CSS may be retrieved from the server with the first load of the application, instead of getting everything over and over again with each load like a non-SPA would do. Another important point is that the main page or content never reloads, but you still have different URLs and browser history through the use of location hash or the HTML5 history API. In today's video I'll be showing you how to build a Single Page App using JavaScript without the need for any front-end frameworks. We'll be implementing cli...
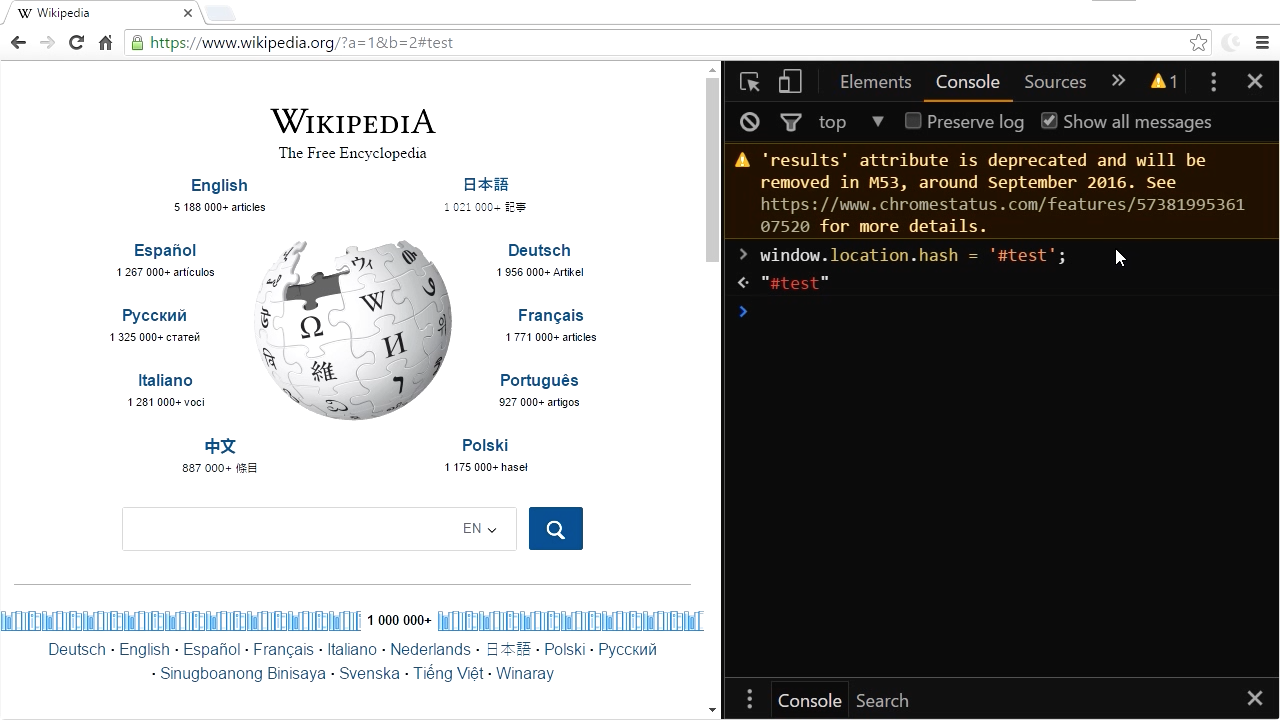
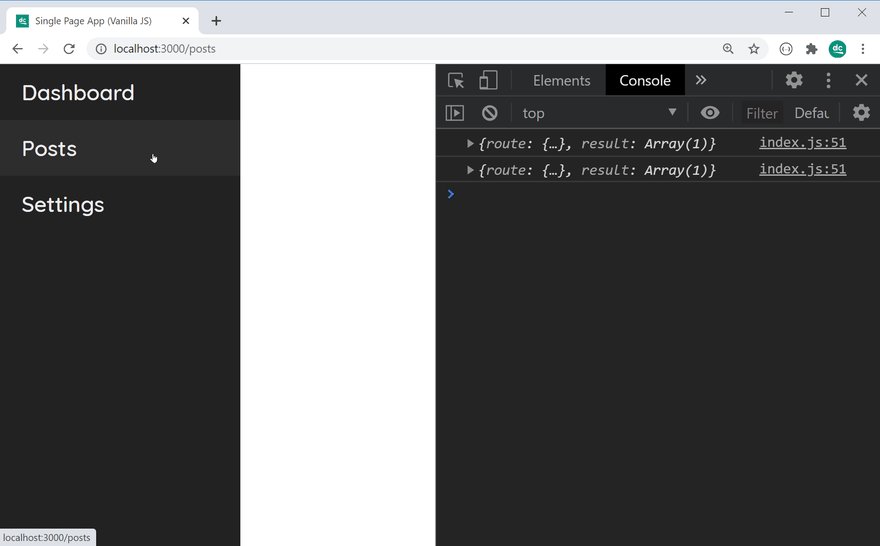
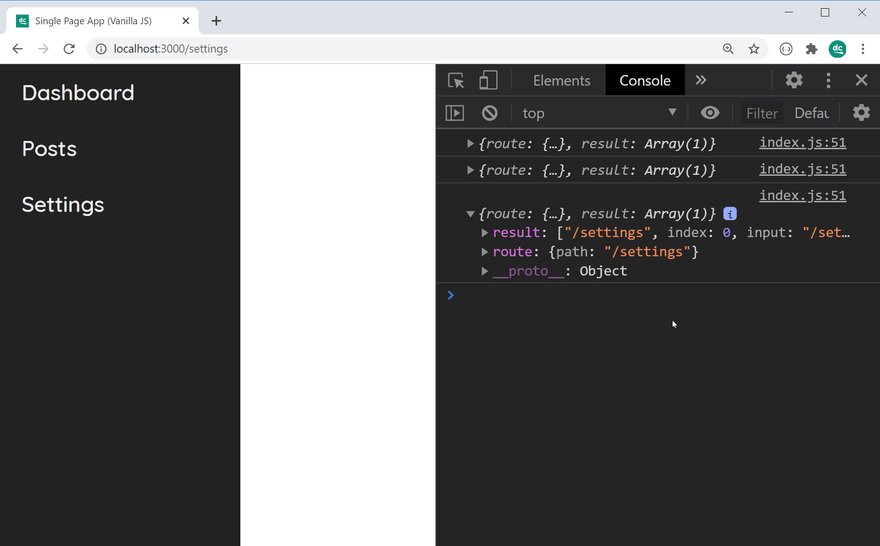
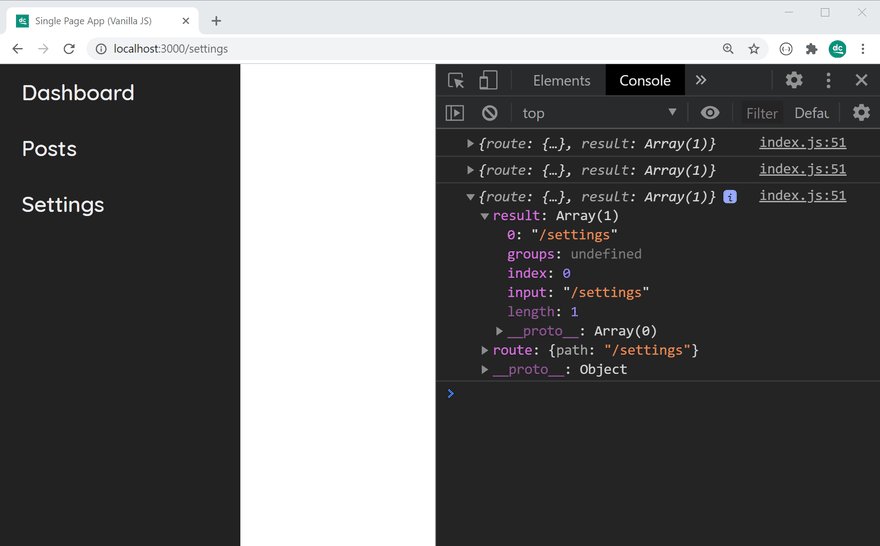
So, essentially, we re-render the page content of our app every time the user changes the url and loads the page (enter, refresh etc) or if they use an in-app hyperlink for navigation. Of course, our navigation state also gets saved in the browser history so you can use the back/forward browser buttons to navigate through the history state. 8/7/2021 · For the penultimate project in the Flatiron School software engineering program I had to create a single page application with JavaScript handling the frontend and Rails used as an API for the backend. These are the important things I want to convey to … In JavaScript there is one object in memory that holds all the references to all the variables created in the global scope. In the case of the browser the global object is the window object. Each browser will automatically have an object called " window " when the page gets loaded.
Feb 10, 2020 - Build an SPA without any frameworks, bells, or whistles May 02, 2015 - The idea behind single page applications (SPA) is to create a smooth browsing experience like the one found in native desktop apps. All of the necessary code for the page is loaded only once and its content gets changed dynamically through JavaScript. If everything is done right the page shouldn't ... Building a One-Page JavaScript Application with a Rails API. ... In the end, I was able to put together a simple and clean book quotes application, all contained on one page. But, because it was a ...
Combining all these, a Single page application with Flask and AJAX means a website (or rather, a Single Page Application) made using HTML, CSS and Javascript (as the front-end), utilising Flask as a server or backend. The steps involved are: A Single Page Application (SPA) is a popular type of web application due to its inherent rich user experience. Integrating client-side SPA frameworks or libraries, such as Angular or React, with server-side frameworks such as ASP.NET Core can be difficult. JavaScript Services was developed to reduce friction in the integration process. What is a single page application? A single page application, or SPA, is a web solution that renders JS code directly in a browser and includes no page reloads during a user's journey. Its initial purpose is mobile experience optimization; SPA creates a native-like experience right within the user's mobile browser.
I am using ASP.Net MVC with ExtJS. It is not one page application, but it is close, it feels like one page app. and also we have a web forms application with hundreds of pages, we applied some ExtJS UI widgets on this app, using a lot of IFrames, it still works and looks great. React.js and Single-Page Applications React.js was developed in 2013 by Facebook and is a JavaScript library. They employed it comprehensively all through to their product line, comprising eminent single-page web applications as Facebook itself, WhatsApp, and Instagram. Further, Uber also utilizes the React.js library for its products.
There is the index.html file with a simple HTML markup including only the element with identifier "app" in a body.It will be replaced by a vue-generated DOM. That is the reason why you should not use the tag bodyas as a root element. In the src directory we have the main.js file which is the entry point for webpack.The Vue components are imported here. Modern JavaScript Frameworks like Angular, React and Vue.js makes it very easy to build complex single page web applications. However, using a those frameworks is not mandatory and you can also go... Front-end JavaScript single page application architecture · The front-end development community is a very active one, every single day people come up with new libraries, frameworks and tools to solve common problems, each with their own view/take on how to fix them.
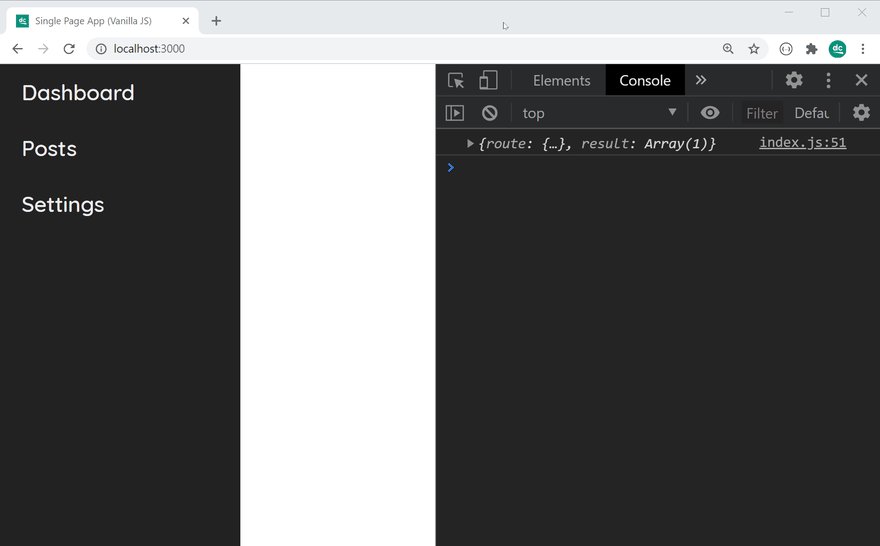
Aug 24, 2020 - In today's post we'll be building a Single Page Application using only vanilla JavaScript - this means we don't need to use any frameworks! Frameworks are great, and in many cases you'd probably want to use one, but for those smaller projects, or if you'd just like more control, doing it yourself ... Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again. Jun 02, 2020 - As web applications become more and more common, they are beginning to replace desktop applications. This is only possible if web applications can mimic the user experience of a desktop application…
24. Here are some links to help point you in the right direction. If you don't want to use any frameworks (Angular, Backbone, etc.) these links will be good. They use jQuery and perhaps one other library/plugin. Hope they help! Guide A - uses jQuery library handlebars. Guide B - uses jQuery plugin bbq. Guide C - uses jQuery plugin sammy.js. Learn how to properly handle routing in your Angular single page web apps (SPAs) with this open source example JavaScript application. Level up your Twilio API skills in TwilioQuest , an educational game for Mac, Windows, and Linux. one-page-app A one page app boilerplate for Web or mobile using HTML5, Twitter Bootstrap, jQuery and Javascript on Node.js I found a lot of great designs for single page apps, but none provided the backend functionality. This project is both, a single page responsive UI/UX along with the backend functionality -- ready to deploy on node.js
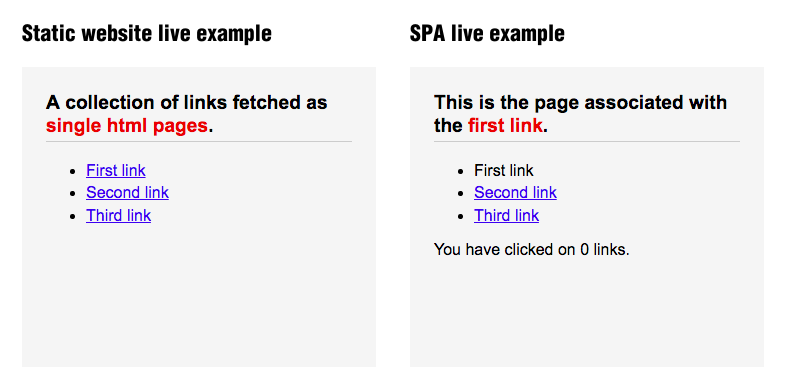
What is Single Page Application (SPA)? Ordinary HTML applications/web-sites fetch each page from the server every time the user wants to go to a new page. Mar 30, 2018 - An application sends only one request, store all data, then it can use this data and works even offline. ... It is very tricky and not an easy task to make SEO optimization of a Single-Page Application. Its content is loaded by AJAX (Asynchronous JavaScript and XML) — a method of exchanging ... Sep 03, 2018 - A flip book or flick book is a book with a series of pictures that vary gradually from one page to the next, so that when the pages are turned rapidly, the pictures appear to animate … [1] ... Design simple views for each state in your application, and React will efficiently update and render ...
Feb 27, 2020 - Modern JavaScript has all of the capabilities and features necessary to build a complete Single Page Application (SPA) experience without relying on a framework. Learn how to use the latest language features like modules and web components to handle templates, animation, routing and databinding. Nov 11, 2018 - Modern Web Applications are also called Single Page Applications. What does this mean? Run the application using F5. Do the same routing for About and Contact page also. Now, add "Create Student Actions" in Controller. We will add the add page with dynamic routing script for create or update. Now, run the application. Now, move on to Edit Module. Add Edit actions in Controller.
# Single Page Application This is a project demo that uses Vanilla JS to build a Single Page Application. Next, create the package.json file by executing the following command inside the terminal ...
 What Is A Single Page Application Dzone Web Dev
What Is A Single Page Application Dzone Web Dev
 My Javascript File Is Displayed As A Single Line Of Text In
My Javascript File Is Displayed As A Single Line Of Text In
 Saggezza Next Js A Development Framework For Scalability
Saggezza Next Js A Development Framework For Scalability
 Main Difference Between Reactjs And React Native By Iprism
Main Difference Between Reactjs And React Native By Iprism
Github Sindex42 Event Planner Js A One Page Event Planner
 Single Page Applications Spas Amp Seo Problems
Single Page Applications Spas Amp Seo Problems
 Scraping Single Page Applications With Python
Scraping Single Page Applications With Python
 Extend The Javascript Agent For Single Page Applications
Extend The Javascript Agent For Single Page Applications
 Build A Javascript Single Page App Without A Framework
Build A Javascript Single Page App Without A Framework
 Build A Javascript Single Page App Without A Framework
Build A Javascript Single Page App Without A Framework
 Options In Using Manual Injection For The Browser Rum
Options In Using Manual Injection For The Browser Rum
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 How To Build A Single Page Application Spa Site With
How To Build A Single Page Application Spa Site With
 One Page Scroll Effect In Vanilla Javascript Docslider Js
One Page Scroll Effect In Vanilla Javascript Docslider Js
 Build A Single Page Application Spa Site With Vanilla Js
Build A Single Page Application Spa Site With Vanilla Js
 What Does Javascript Do 10 Things To Learn On The Way To
What Does Javascript Do 10 Things To Learn On The Way To
 Building A Single Page Application With Javascript Video
Building A Single Page Application With Javascript Video
 How Do You Make A Page Redirect Using Javascript O Reilly
How Do You Make A Page Redirect Using Javascript O Reilly
 Writing A Single Page Application In Vanilla Javascript By
Writing A Single Page Application In Vanilla Javascript By
 Building A Single Page App Without Frameworks Dev Community
Building A Single Page App Without Frameworks Dev Community
 Minimal One Page Scrolling Effect With Pure Javascript
Minimal One Page Scrolling Effect With Pure Javascript
 Build A Basic Crud App With Vue Js And Node Okta Developer
Build A Basic Crud App With Vue Js And Node Okta Developer
 Javascript Vanilla Single Page Applications Spa By
Javascript Vanilla Single Page Applications Spa By
 Change Web Sections To One Page Scrolling Effect In
Change Web Sections To One Page Scrolling Effect In
 Anatomy Of Html5 Javascript Single Page Application In
Anatomy Of Html5 Javascript Single Page Application In
 18 Useful Cheat Sheets For Developers To Work Faster And
18 Useful Cheat Sheets For Developers To Work Faster And
 Building A One Page Javascript Application With A Rails Api
Building A One Page Javascript Application With A Rails Api
 10 Best Mobile Friendly One Page Scroll Plugins 2021 Update
10 Best Mobile Friendly One Page Scroll Plugins 2021 Update
 Chapter 8 Building A Single Page Javascript Application With
Chapter 8 Building A Single Page Javascript Application With
Webpack To Wordpress Starter Theme
 Passing Javascript Value From One Page To Another
Passing Javascript Value From One Page To Another
 Pure Javascript Building A Real World Application From
Pure Javascript Building A Real World Application From

0 Response to "35 Javascript One Page Application"
Post a Comment