23 Javascript Make Div Clickable
This sounds more like a question for Stack Overflow than Quora. Maybe consider posting your question to Stack Overflow complete with a code example. With that said, I'll explain a little about layering. As you know, elements naturally flow one aft... If you want it to be placed at the bottom but inside the parent div then use bottom:0 instead. You can use left:0 to align it on the left bottom or right:0 to align it on the right. Here’s an example: <div class="parent-div"> <div class="child-div">...add your input field here </div> </div> <style>.parent-div{width: …
Make Entire Div Clickable, But if you absolutely need to use JavaScript, one way is to find a link inside the div and go to it's href when the div is clicked. $ (".myBox").click (</div> We simply add the onlcick event and add a location to it.

Javascript make div clickable. You should be able to just wrap the div in an anchor tag "<a>" and it will turn the div into a link. John Locke. 15,479 Points. John Locke. John Locke. 15,479 Points. on Oct 23, 2013. Also make sure that anchor tage is display: block, width: 100%, Posting to the forum is only allowed for members with active accounts. There are many ways we can make Div tag clickable like by using CSS, HTML or javascript. But here we will seen how can use simple jQuery code to create whole Div clickable. In web development there are many places in which we have to put link on whole div tag not only single text. Then at that time we have put simple javascript in onclick ... How to align content of a div to the bottom using CSS ? Set the opacity only to background color not on the text in CSS; Space between two rows in a table using CSS? How to make a vertical line using HTML ? How to Create a Form Dynamically with the JavaScript? How to fetch data from JSON file and display in HTML table using jQuery ?
Dec 12, 2014 - A link was covered by a div for some reason but although the link is visible, it is not click-able (partially). Hover is not working either. This is because the […] I've been using this technique for a while, but I have seen some examples of people using clickable divs without including a fallback link within the div for non-JS users. However, your JS technique handles this nicely, due to pulling the href from the link contained within the div. Thanks Make div clickable javascript. Make a whole div clickable, location is used to redirect the page to the src attribute of the link present inside the div. So this basically makes the div clickable. In HTML5 it is now valid to have a div or whatever inside an a. That should do the trick. The above code cancels the default action of link (going to ...
What I end up doing quite a bit, is making the div clickable, but allowing for people without javascript to access the link (such as search spiders). One way to do this is using jquery -- $(function(){ $('div.link:has(a)').click(function(){ $(this).addClass('linked'); /*Allows for CSS hover and different styles for link clicks.*/ window ... But, if there is a ton of content in there, it's absolutely horrible for accessibility, reading all that content as the interactive link. If you absolutely need to use JavaScript, one way is to find a link inside the div and go to its href when the div is clicked. This is with jQuery: Make a Website Make a Website (W3.CSS) Make a Website (BS3) Make a Website (BS4) Make a WebBook Center Website Contact Section About Page Big Header Example Website Grid 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google Fonts ...
Feb 15, 2019 - I also want to be able to click the div, save some of the text information somehow, and then go to some other page, somehow having saved the text information in the next JavaScript file. Right now, I’m trying to figure out how to make the divs clickable in the first place… It's easy to make a whole div into a clickable link. This short video shows you how.Don't forget to like, comment and subscribe! Sep 03, 2014 - I’m looking for a way to make an entire div clickable on this page: http://tinyurl /2ektm28 . Scroll down through the menu categories and you’ll see a background change (for now) on the divs. And right now, the link is only on the h2. But I want the whole div to be clickable.
CSS Web Development Front End Technology Javascript. Following is the code to create a clickable dropdown menu using CSS and JavaScript −. JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5. Use any element to open the dropdown menu, e.g. a <button>, <a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS:
Feb 12, 2020 - Another possible solution here: https://stackoverflow /questions/8160494/how-to-make-a-whole-div-clickable-in-html-and-css-without-javascript Aug 31, 2016 - I am using a JPG overlay with a reduced opacity for an effect, however I want it as an effect only and make the content below that div clickable. Is that possible, thanks :))) Thanks for your comm... 1 week ago - In this post, you'll understand the reason and fix for Selenium's "Element Is Not Clickable at Point" error, and learn how to use Testim to fix it easier.
Home » JavaScript » How to make a clickable banner. Search for: Search for: JavaScript November 6, 2018. How to make a clickable banner. I have a div and there is a link inside. When I click on a div, it should open the link (ex: google ) but when I click the button it should open another link. Apr 01, 2020 - Hello. As the title is saying, my nested divs are not clickable. I tried putting pointer-events: none; to all parent divs (including HTML and body … Jul 21, 2010 - I have a link inside a div and I need to make the whole div clickable... found several tutorials on the Internet but non of them worked for me...
Tags clickable div bootstrap div a css div link html div link yale how to give link to div tag in html How to Make a div a Clickable Link - HTML & CSS How to make a whole div clickable? href to div on same page html - How do I make entire div a link? html - How do you make a div tag into a link Javascript - Make Div Into A Clickable Link Make a ... You mean to say hyperlink or click on particular textbox, label ? For hyperlink <a href="Link_of_page">Text Written on Link</a> For button <button type="button ... 4/12/2014 · To make an element, for example a <div>, clickable in HTML, you can use the following code: <div onclick="location.href='#';" style="cursor: pointer;">. </div>. We simply add the onlcick event and add a location to it. Then, additionally and optionally, we add a cursor: pointer to indicate to the user the div is clickable.
To get the cursor to change use css's cursor rule. div [onclick] { cursor: pointer; } The selector uses an attribute selector which does not work in some versions of IE. If you want to support those versions, add a class to your div. Jul 29, 2020 - isDisabled { ... pointer-events: none; } Sep 13, 2011 - I would like to make the "title" and "some url" clickable but want to make description as non-clickable. Is there any way to do that by applying some CSS on the span so that whatever inside that span, it is not clickable. My constraint is that, I do not want to change the structure of the div, ...
Dec 12, 2018 - Hello, I come on today to ask if it is possible to make an HTML element not clickable. I am creating a christmas theme for my site with a snow overlay like shown below: This was achieved by HTML. But, due to this being on the page, any buttons below it are not clickable. 12/7/2020 · Div tag : Not Clickable. Now simply wrap the above div with an anchor tag, note if you have some text within your div tag and you don't want it to be underlined as in case of a hyperlink, just add textdecoration:none in the style tag. Example : <a href="http://code2care " style="text-decoration:none"> <div ... The accepted answer is otherwise the best one. Using JavaScript like others suggested is also bad because it would make the "link" inaccessible (to users without JavaScript, which includes search engines and others). jQuery would allow you to do that. $ ('#yourDIV').click (function () { alert ('You clicked the DIV.');
Javascript ; Make entire div clickable Make entire div clickable. By Susie, September 27, 2010 in Javascript. Share Followers 0. Reply to this topic; Start new topic; Recommended Posts. Susie 1 Posted September 27, 2010. Susie. Advanced Member; Advanced Member; 1 680 posts; Location Columbus, OH; The above code cancels the default action of link (going to link) with return false and binds the click event to the div with class myBox, then it finds the link's src attribute inside the div and window.location is used to redirect the page to the src attribute of the link present inside the div. So this basically makes the div clickable. 31/8/2018 · Normally, we can make texts, images, spans and DIVs etc clickable using the simple syntaxes below: <a href="https://example ">this is the text</a> /*text clickable*/ <a href="https://example "><img src="https://example /image.jpg" /></a> /*image clickable*/ <a href="https://example "><div>the div elements</div></a> /* DIV elements clickable*/
From an HTML standpoint, if you are trying to make the entire div a clickable link, you could try putting an anchor tag inside of the div with display:block; set in the CSS along with the width and... Make div clickable CSS. Make Entire Div Clickable, And remember you can make links display: block; so sometimes you don't even need the div. But if you absolutely need to use JavaScript, one Relative will make your "top:0; left:0;" relative to the DIV in which it's contained, rather than absolute, which makes it top / left of the PAGE, not just DIV. Dec 16, 2011 - This is the javascript for creating a div in dropdown, but I want this div to be clickable.
It's not that too hard to do. Assuming you want it to just be clickable and no actual place to redirect to on the click, you would fill in "#" for the href on the anchor(<a></a>) tag. What you'll do is wrap the anchor tag around your div to give y... Nov 23, 2020 - You can put links inside of a <div>, ... to be clickable as a link. No problem, here is how it’s done: The cursor style parameter changes the cursor into the default pointer cursor when a vistor mouses over the DIV, which is a nice visual indication of it’s clickability. ... Inline JavaScript is way less ... 20/2/2019 · document.getElementById('clickable').addEventListener('click', clickDiv);function clickDiv() { document.getElementById('clickable').innerHTML = "Clicked and Changed"; // Changes text inside div one time only when clicked} For example. Just click on the text to make the text change.
10/2/2017 · The CSS approach - Make the Whole DIV clickable. <style type="text/css"> div.box { position: relative; width: 200px; height: 200px; background: #eee; color: #000; padding: 20px; } div.box:hover { cursor: hand; cursor: pointer; opacity: .9; } a.divLink { position: absolute; width: 100%; height: 100%; top: 0; left: 0; isDisabled { ... pointer-events: none; } background-color: #FFF; / Fix to make div clickable in IE / opacity: 0; / Fix to make div clickable in IE / filter: alpha ... Powered by Discourse, best viewed with JavaScript enabled ...
 How To Make A Campaign A Clickable Button Or Image
How To Make A Campaign A Clickable Button Or Image
 Make Div Clickable With Push Button Effect Using Html And Css
Make Div Clickable With Push Button Effect Using Html And Css
 Accessible Ui Stop Making Clickable Divs By Suhan Wijaya
Accessible Ui Stop Making Clickable Divs By Suhan Wijaya
 Make Choices As Clickable Buttons 123formbuilder Docs
Make Choices As Clickable Buttons 123formbuilder Docs
 Clickable Div Vue Class And Style Bindings
Clickable Div Vue Class And Style Bindings
 Click With React Modal Styled Component Not Working Web
Click With React Modal Styled Component Not Working Web
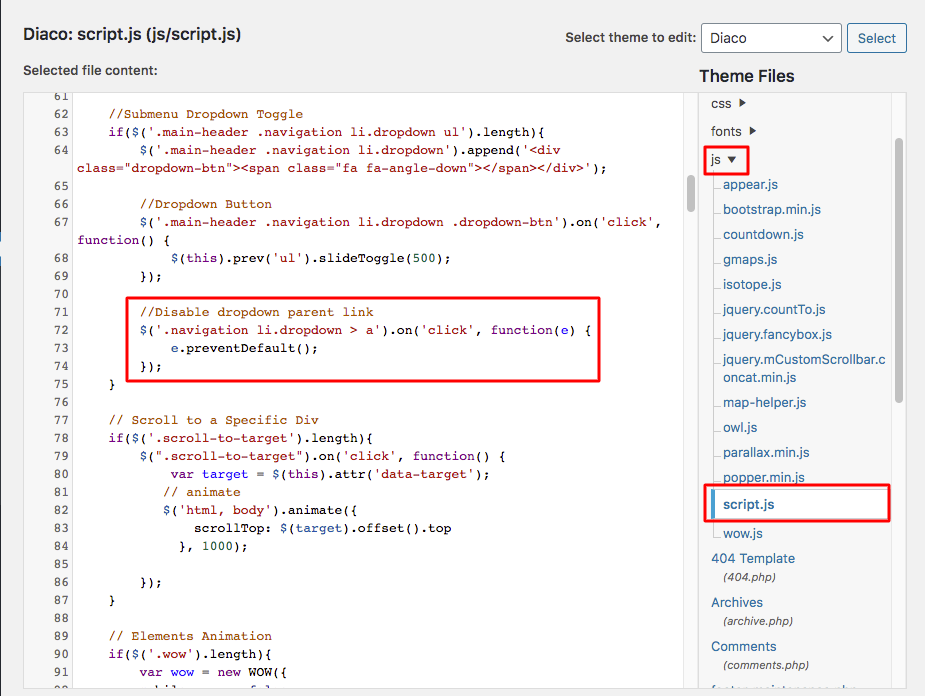
 Wordpress How To Make Parent Menu Item Clickable When They
Wordpress How To Make Parent Menu Item Clickable When They
 How To Make Columns Clickable In Elementor Isotropic Design
How To Make Columns Clickable In Elementor Isotropic Design
Chrome Element Is Not Clickable At Point Issue 2766
 Styling The Button Element With Css
Styling The Button Element With Css
How To Make An Image Clickable In Html Quora
Make Clickable Div With Jquery According To Tag A Href
 How To Create A Clickable Area On The Whole Block View
How To Create A Clickable Area On The Whole Block View
 How To Create Entire Div Clickable Using Jquery Webslesson
How To Create Entire Div Clickable Using Jquery Webslesson
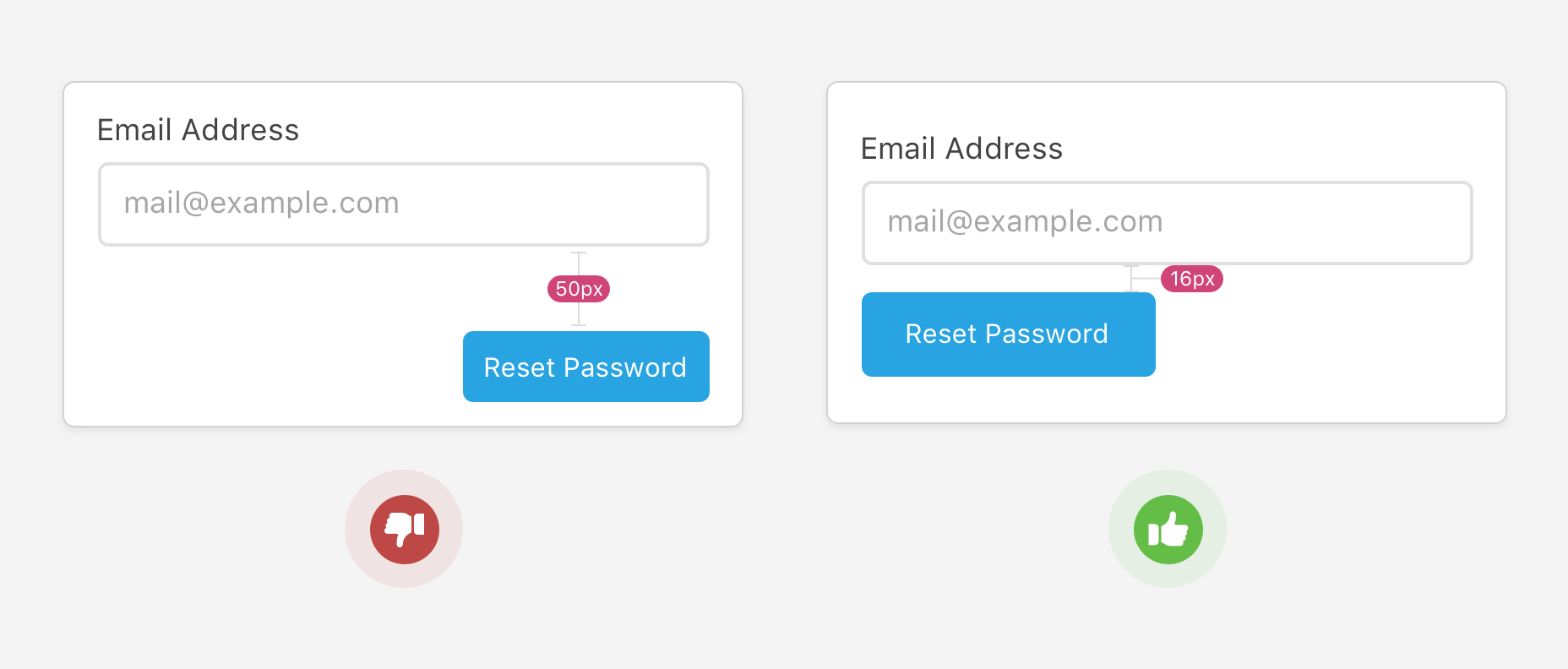
 Enhancing The Clickable Area Size Ahmad Shadeed
Enhancing The Clickable Area Size Ahmad Shadeed
 How To Make A Div A Clickable Link
How To Make A Div A Clickable Link
 Javascript Make Button Unclickable Code Example
Javascript Make Button Unclickable Code Example
 Links Inside Of Larger Clickable Areas Css Tricks
Links Inside Of Larger Clickable Areas Css Tricks
 How To Create A Clickable Area On The Whole Block View
How To Create A Clickable Area On The Whole Block View
 Creating A Clickable Card Best Practices Answers Front
Creating A Clickable Card Best Practices Answers Front



0 Response to "23 Javascript Make Div Clickable"
Post a Comment