25 Javascript Class With Properties
6/9/2018 · how to get javascript class properties list. class Student { constructor (name, birthDate) { this.name = name; this.birthDate = birthDate; } get age () { return 2018 - this.birthDate; } display () { console.log (`name $ {this.name}, birth date: $ {this.birthDate}`); } } console.log (Object.getOwnPropertyNames.call (Student)); Classes, Objects and Properties. In the previous post, JavaScript ES2015 Classes and Prototype Inheritance (Part 1 of 2), we explored the new class syntax and the many intricacies of prototype inheritance. In this post, we will continue to explore properties that can be configured with the new class syntax and made available on objects that are instantiated.
They are added to the class constructor at the time of class evaluation using Object.defineProperty(). They are accessed again from the class constructor. class ClassWithStaticField { static staticField = 'static field' } console . log ( ClassWithStaticField . staticField ) // expected output: "static field"

Javascript class with properties. May 31, 2020 - In this post you’ll learn all about private properties and methods in JavaScript using the new # syntax. The Public and Private Instance Fields Proposal is currently at Stage 3 - close to completion. Also check out the class field examples on TC39’s GitHub. Static properties and class instances. Static properties can be accessed only inside the class in which they are defined. They are invisible to instances of that class. If you try to access static property from class instance, JavaScript will return undefined. Both static and instance public fields are writable, enumerable, and configurable properties. As such, unlike their private counterparts, they participate in prototype inheritance.
Sep 01, 2020 - ES6 introduced classes to JavaScript, but they can be too simplistic for complex applications. Class fields (also referred to as class properties) aim to deliver simpler constructors with private and static members. The proposal is currently a TC39 stage 3: candidate and is likely to be added ... JavaScript makes this easy, since functions are objects whose properties and methods can be set as desired. Since a constructor function represents a class in JavaScript, you can add static methods and properties to a class simply by setting them in the constructor function like this: In this post, we will learn how to create getters and setters in the Javascript class. Getters and setters work in pairs. A getter returns the current value of the variable and its corresponding setter changes the value of the variable to the one it defines. Let's create a User Javascript class and define few below properties. firstName. lastName.
JavaScript ES6: Classes. Objects in programming languages provide us with an easy way to model data. Let's say we have an object called user. The user object has properties: values that contain ... Because prop-3 and 3 are invalid identifiers, the dot property accessor doesn't work:. weirdObject.prop-3 evaluates to NaN, instead of the expected 'tree'; weirdObject.3 throws a SyntaxError!; Why does the expression weirdObject.prop-3 evaluate to NaN?Please write your answer in a comment below! To access the properties with these special names, use the square brackets property accessor ... The result of this definition is about the same. So, there are indeed reasons why class can be considered a syntactic sugar to define a constructor together with its prototype methods.. Still, there are important differences. First, a function created by class is labelled by a special internal property [[IsClassConstructor]]: true.So it's not entirely the same as creating it manually.
18/6/2021 · In JavaScript, there are two types of object fields (properties and methods): Public: accessible from anywhere. They comprise the external interface. Until now we were only using public properties and methods. Private: accessible only from inside the class. These are for the internal interface. Private fields provide a strong encapsulation boundary: It's impossible to access the private field from outside of the class, unless there is some explicit code to expose it (for example, providing a getter). This differs from JavaScript properties, which support various kinds of reflection ... The static keyword defines a static method or property for a class. Static members (properties and methods) are called without instantiating their class and cannot be called through a class instance. Static methods are often used to create utility functions for an application, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to be replicated across instances.
The className property was introduced to prevent conflicts with the class keyword found in JavaScript and other languages that have access to the DOM. You can use className to assign a value directly to the class. JavaScript follows a similar model, but does not have a class definition separate from the constructor. Instead, you define a constructor function to create objects with a particular initial set of properties and values. Any JavaScript function can be used as a constructor. Classes. ES6 introduces a syntax for declaring classes. A class allows you to create new objects using prototype-based inheritance, constructors, instance methods, and static methods. For more information about classes, see Classes in JavaScript: Exploring the Implementation in Chakra. Promises
First, you can create new instance of that class and access the property on that instance. Second, you can declare that property as a static property. In that case, you don't have to instantiate the class to access the property. Private class fields are designed to be inaccessible from the outside. There is a way to overcome this. The classList is a read-only property of an element that returns a live collection of CSS classes: const classes = element.classList; Code language: JavaScript (javascript) The classList is a DOMTokenList object that represents the contents of the element's class attribute. Even though the classList is read-only, but you can manipulate the ... The constructor is a special function in JavaScript classes. While initializing the object using the new keyword, it first executes its constructor (if there is any). It can take arguments which are passed while initialization and bind them with the class' properties. Let's have a look at the example below.
May 28, 2021 - In the Person class, the constructor() is where you can initialize the properties of an instance. JavaScript automatically calls the constructor() method when you instantiate an object of the class. May 11, 2021 - So, there are indeed reasons why class can be considered a syntactic sugar to define a constructor together with its prototype methods. Still, there are important differences. First, a function created by class is labelled by a special internal property [[IsClassConstructor]]: true. JavaScript Classes are templates for JavaScript Objects. JavaScript Class Syntax. Use the keyword class to create a class. Always add ... The example above creates a class named "Car". The class has two initial properties: "name" and "year". A JavaScript class is not an object. It is a template for JavaScript objects. Using a Class. When you ...
A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. ... which would be assigned as properties of this, referring to the function itself. The first letter of the identifier would be capitalized by ... Classes. The concept of classes was introduced in JavaScript in ES6 (ECMA2015). In the object-oriented programming paradigm, a class is a blueprint for creating objects with properties and methods while encapsulating the implementation details from the user. However, the concept of true classes does not exist in JavaScript. 📣 Note: class is syntax sugar and is not something fundamentally different from prototypes. A class in most cases is compiled down to ES5 constructor functions and properties and methods are translated onto the prototype! Private Properties in Classes. Now we've got our class setup, let's make the _id property private property using #:
Apr 02, 2021 - They are labeled by the word static in class declaration. Static properties are used when we’d like to store class-level data, also not bound to an instance. With ES5 constructor and prototype approach I can add public (prototype) properties as below: function Utils(){} Utils.prototype.data = {}; var utils = new Utils(); console.log(utils.data); //{} The ES6 class allows me to define only public methods in the class. I build an app with a class-approach and I don't want to mix constructors and ... JavaScript Classes are templates for JavaScript Objects. ... Use the keyword class to create a class. ... The example above creates a class named "Car". The class has two initial properties: "name" and "year".
A JavaScript class is a blueprint for creating objects. A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special functions. Usually, the properties and methods are for objects, however, JavaScript has properties and methods for class also. There are some properties and methods that only belong to class. For example: counting the number of objects created by the class. constructor (name, subject) { this.name = name; this.subject = subject; Student.count++; // class ... JavaScript is a prototype-based language, and every object in JavaScript has a hidden internal property called [[Prototype]]. JavaScript ECMAScript 5, does not have a class type. So it does not support the full object-oriented programming concept as other programming languages like Java or C#.
These variables will act like properties. As you know, we can create an object of any function using new keyword, so person1 object is created with new keyword. So now, Person will act as a class and person1 & person2 will be its objects (instances). Each object will hold their values separately ... All the properties we represented before are data properties. Accessor properties are relatively new and execute on getting and setting values. However, they seem like a regular property to the external code. The Usage of Getters and Setters¶ The so-called getter and setter methods represent accessor properties. JavaScript Static Properties and Methods. The keyword static describes a static method for a class. So, it's likely to assign a method to the class function and not to its "prototype". Methods like this are generally known as static. In a class, they start with the static keyword, as follows:
In TypeScript, we allow developers ... and platforms, without having to wait for the next version of JavaScript. ... The syntax should look familiar if you’ve used C# or Java before. We declare a new class Greeter. This class has three members: a property called greeting, a ... When you define a class property and assign an arrow function as its value, Babel does a little trick to bind that function to the correct instance of the class and give you the right this value. It does this by setting descriptor.initializer to a function that returns the function you wrote, with the correct this value in its scope. Dec 13, 2019 - JavaScript uses prototypal inheritance: every object inherits properties and methods from its prototype object. The traditional class as the blueprint to create objects, used in languages like Java or Swift, does not exist in JavaScript. The prototypal inheritance deals only with objects.
Class fields are designed to simplify the process of creating private class properties. The syntax is very simple: add a # before the name of a property, and it will become private. Using private fields, we can rewrite the previous example like this: class SmallRectangle {. #width = 20; JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
Assign And Access Methods Of A Javascript Class With Static
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Abstract Classes In Javascript What Are Abstract Classes
Abstract Classes In Javascript What Are Abstract Classes
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 11 3 Classes Constructors Properties New Operator Methods
11 3 Classes Constructors Properties New Operator Methods
 Java Properties File How To Read Config Properties Values In
Java Properties File How To Read Config Properties Values In
 Vs Code To Autocomplete Javascript Class This Properties
Vs Code To Autocomplete Javascript Class This Properties
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With
 Understanding Classes And Objects
Understanding Classes And Objects
Javascript Engine Fundamentals Shapes And Inline Caches
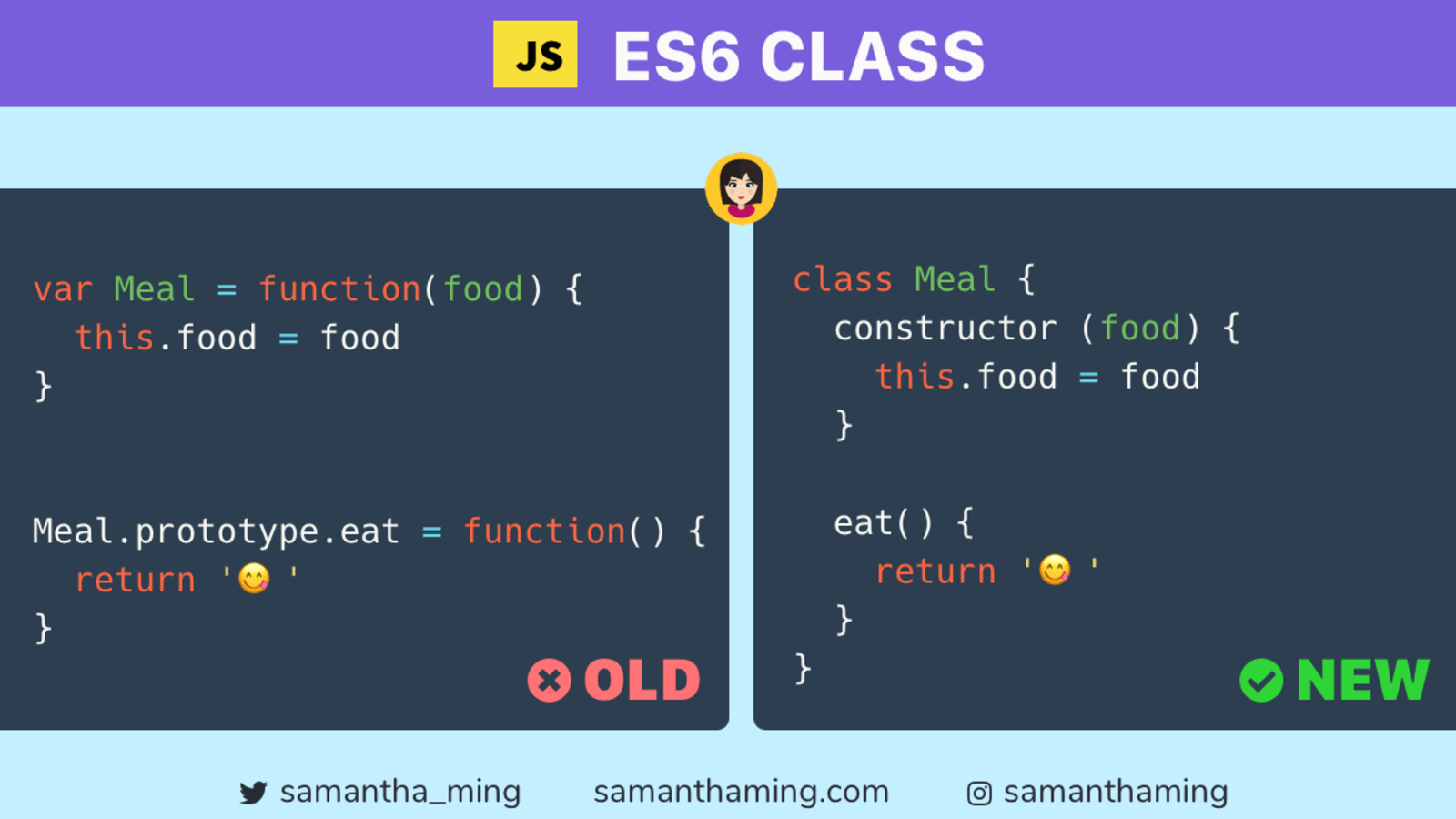
Three Ways To Create A Javascript Class Learn Web Tutorials
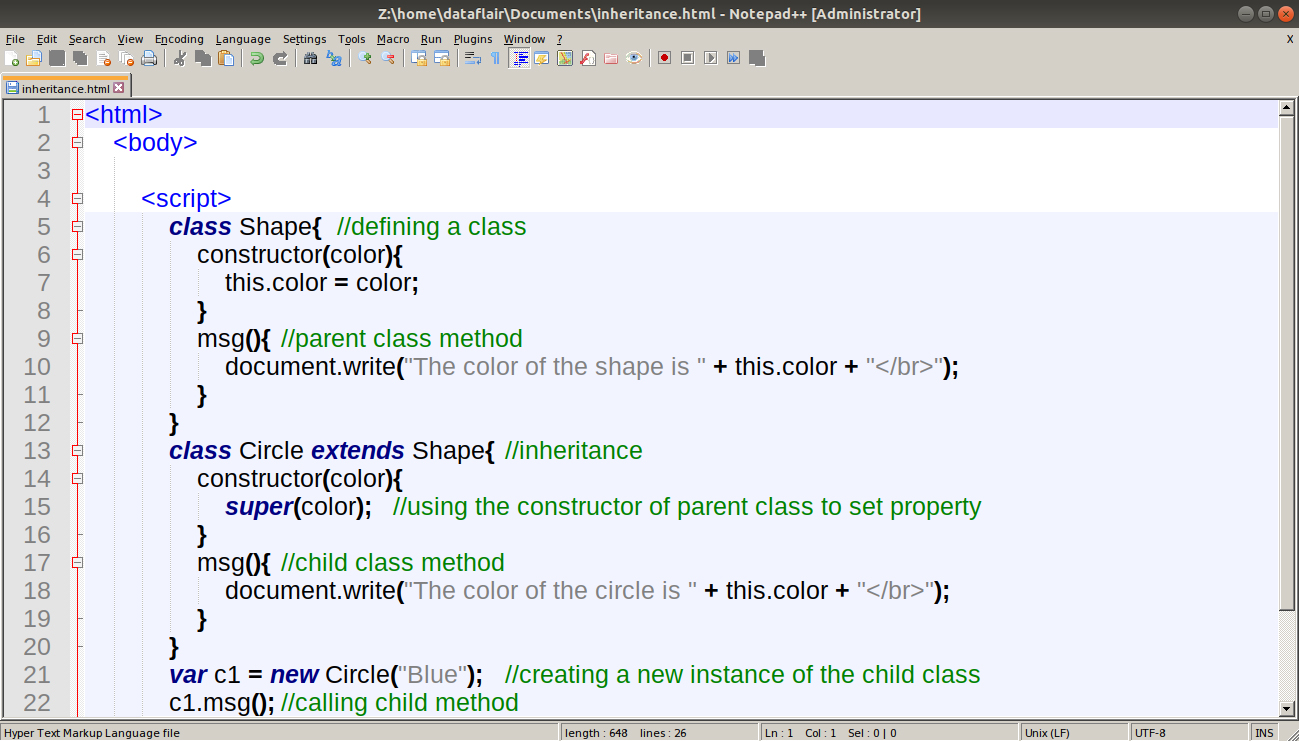
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Classes In Javascript Dev Community
Classes In Javascript Dev Community
 Array Property In Javascript Class Stack Overflow
Array Property In Javascript Class Stack Overflow
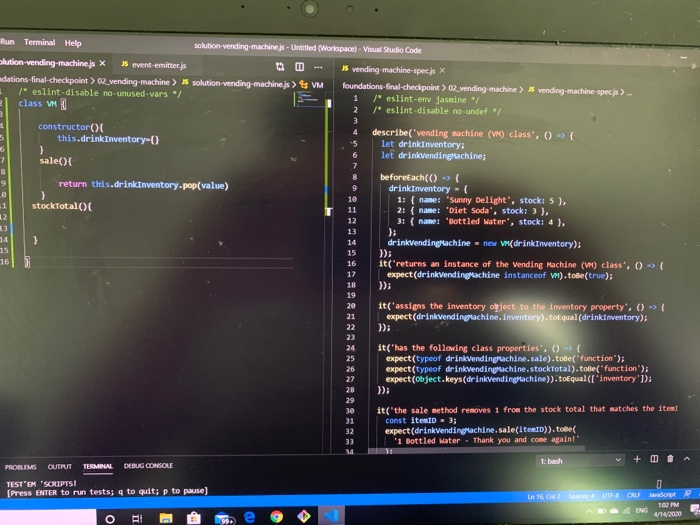
 Hi I Ve Stuck With Vm Class Assignment I Need To Do Chegg Com
Hi I Ve Stuck With Vm Class Assignment I Need To Do Chegg Com
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor



0 Response to "25 Javascript Class With Properties"
Post a Comment