29 Best Text Editor For Html Css Javascript
You can have the sublimeText3 on Macbook. It is really amazing tool for writing HTML and CSS. The user can install the Zen-coding or Emmet on the SublimeText for very fast coding. It has good UI and better colours.I personally use sublimeText for writing the HTML and CSS codes. Approach: Create buttons to perform operations on text in div. Create textarea in div using textarea tag. Select elements using document.getElementById method. Then change the CSS using JavaScript.
:max_bytes(150000):strip_icc()/006_best-free-html-editors-for-windows-3471313-5c101ac1c9e77c000175debf.jpg) 9 Best Free Html Editors For Windows For 2021
9 Best Free Html Editors For Windows For 2021
Adobe Dreamweaver CC has a robust code editing tool that supports various markup languages, such as HTML, CSS, and JavaScript. In addition, the software allows users to choose between the text-based and WYSIWYG editor or to combine both.

Best text editor for html css javascript. Best for Powerful Features: Textastic Code Editor 9. Buy on Apple. If there's a particular feature you're looking for from an iPad HTML editor, there's a good chance Textastic will have it. With syntax highlighting for 80+ languages, code completion for HTML, CSS, PHP, and Javascript, and an extra row of keys with relevant characters, entering ... Using JavaScript, we can save the text automatically in a user's localStorage so that whenever the text editor is pulled up, it remembers the text that was written. localStorage is a JavaScript object that let's you save data in user's browser. As always, you'll need a folder with three files: index.html - for our markup; style.css - for styling Atom is one of the top multifunction HTML editors for Linux, Mac, and Windows. The program integrates multiple programming languages including JavaScript, Node.js, and CSS. Atom allows users to edit complex website code in one place, creating an ideal environment for programmers.
Visual Studio Express might be a bit bloated for your needs, and the WYSIWYG HTML view is useless. However, it does include syntax highlighting and intellisense for HTML, CSS, basic Javascript actions and (with a download and some messing about) jQuery. The besy IDE for python is Pycharm. See the websites like Tutorialbrain how it uses Pycharm. For HTML, CSS and JavaScript, the best IDE is Adobe Brackets. Tutorialbrain has a complete details about Brackets in case you wish to master it. A strong contender for the best free JavaScript IDE Atom is an IDE built by GitHub and has a great deal of support from Facebook. It's a simplistic yet mighty text editor. It's free, open-source, and has the best GitHub integration.
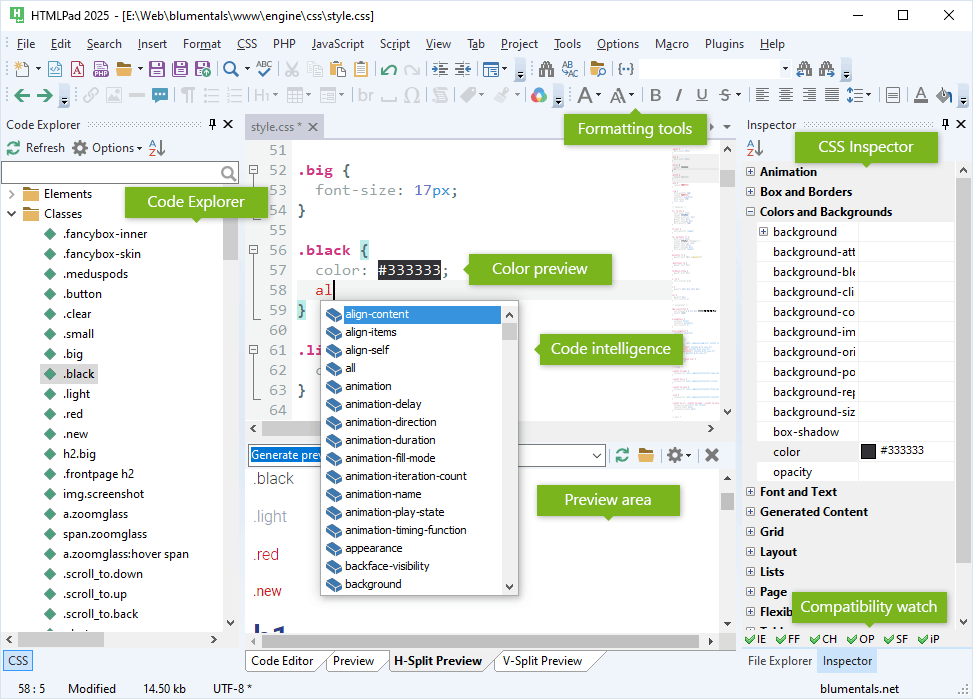
RJ TextEd is a full featured text and source editor with Unicode support. It is also a very powerful web (PHP, ASP, JavaScript, HTML and CSS) development editor. HTMLPad is an intelligent all-in-one HTML, CSS and JavaScript code editor that will help you code faster and become more productive. Packed with powerful features and tools, HTMLPad enables you to create, edit, validate, reuse, navigate and deploy your HTML, CSS and JavaScript code quickly and easily. Adobe is the creator of the open-source code editor Brackets. This lightweight and fast JS editor offers built-in support for JavaScript. Brackets is available for Mac, Windows, and Linux. Function finding and quick project switching are some notable features it offers.
Komodo Edit is a free HTML editor that supports Python, Perl, Ruby, HTML/CSS, Javascript, and more programming languages. It also has syntax highlighting, autocomplete, and you can track your changes effortlessly. For most developers and beginners, the free version is often perfect on its own. 16 Professional Free CSS and HTML Editors. Resources • Tools Nataly Birch • June 21, 2020 • 14 minutes READ . CSS or Cascading Style Sheets is a particular type of web language that is used in order to describe the different semantics (that is the get up as well as the presentation) of a particular document. It is the most widely used application to develop web pages that are written in ... Notepad Plus Code Editor is the perfect HTML editor to learn HTML, learn CSS and learn JavaScript, this is best code editor for learning another programming too. Features of Notepad Plus Code Editor HTML EDITOR • The customized IDE for HTML. • All Basic and Custom Tags Support. • HTML text editor with custom text editor support.
19/10/2020 · Komodo Edit is an advanced editor to edit codes fast. It was a free editor that provide all major functions. Komodo Edit many web languages (HTML, CSS, Python, PHP, Perl, Ruby, and JavaScript). Komodo edit offer features such as. Syntax Highlighting and testing; Code folding; Split view editing; Autocomplete and call tips; Extensions and Add-Ons facility Sublime Text is one of the sophisticated text html editors that let you select multiple lines at a time and can makes changes in them at the same time without any hassle. Sublime Text has the syntax highlight feature for many languages like HTML, C, C++, C#, CSS, Java, JavaScript, PHP, Python, Ruby, and many more. Komodo IDE is a unique code editor because it also serves as an integrated development environment (or IDE for short). Your workflow will improve with this editor because it is a two-in-one editor and debugger. Python, PHP, Perl, Go, Ruby, Node.js, JavaScript, and more are all supported languages in Komodo IDE.
21/7/2021 · This text editor will give an experience way better than a normal notepad or textedit. This text editor supports syntax highlighting ( color coding ) for a lot of languages like haskell , html , css , javascript , c++ , java , etc. I am sure that you will like this text editor a lot. You can also change the themes in this text editor. Which IDE / Editor are you using? help. Hi everybody! I am mostly writing JS, HTML, CSS and PHP. My current main code editor is Atom by GitHub and I am currently trying out other editors just to broaden my mind. My first real code editor was Notepad++. Then I used Brackets and I absolutely loved it! best. level 1. 20 points · 3 years ago. I used to like atom, until i tried Visual Studio Code. ... (html, css, or javascript) is being used in each part of the file and colors accordingly. I don't know if other novice type editors do this as well. level 2. 1 point · 3 ... A couple of text editors that are more lightweight than VS Code and ...
IntelliJ IDEA is their Java-focused platform: However, if you want to work with all five of the languages we mentioned above (HTML, CSS, JavaScript, PHP, and Python), IntelliJ IDEA may be the best of the JetBrains platforms for you. Out of the box, you can use it to write and edit HTML, CSS, and JavaScript. Many popular editors also let you author files in CSS, XML and JavaScript and ECMAScript plus they provide integrations for Drupal and jQuery. Editing software that easily integrates with illustrators or graphics programs tends to also include a WYSIWYG HTML editor. Best Code Editors for MAC Coda Coda is a web development software for Mac OS X. Coda support plugins, it also offer features such as code folding, smart complete, dynamic place holders, live updating, built in MySQL editor, HTML and CSS validation. BBEdit BBEdit is a professional text editor for Macintosh. Features are, Grep pattern matching.
RJ TextEd is high on our list fighting for the spot of the best IDE for JavaScript. It is a full-featured text and source editor with Unicode support and all in all, a great IDE for web development. It supports not only JavaScript, but also PHP, ASP, HTML, and CSS. Our Videos You May Like :Amazing Transparent Login Form UI [HTML] [CSS] https://youtu.be/qDNsgRZw_a4Responsive Navigation Menu Bar [HTML] [CSS] https://you... Visual Studio Code is the most popular text editor today that, developed by Microsoft, allows working with a multitude of programming languages, such as HTML, CSS, Javascript, Jquery, PHP, TypeScript, LESS, SCSS, Python, and a long etcetera. It's free, open-source, and cross-platform, and it's quick and easy to install.
Most of our visitors come to our site to use the online CSS editor, composer and cleaner. This free online tool helps you to tidy up the messy style sheets. Paste your code in the big text field, select the desired options and click the Organize button. Our CSS code generator and HTML generator wizards are also very popular. Whether you are coding in Java, Python, C#, PHP, JavaScript, or even HTML, text editors are invaluable. We use text editors a lot with WordPress. Whether it's changing CSS, writing HTML for a widget or modifying functions.php, a text editor is the easiest, most flexible tool to do it.
 5 Best Free Html Editors For Web Developers On Macos The
5 Best Free Html Editors For Web Developers On Macos The
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
 Html5 Editor Css3 Editor Javascript Editor
Html5 Editor Css3 Editor Javascript Editor
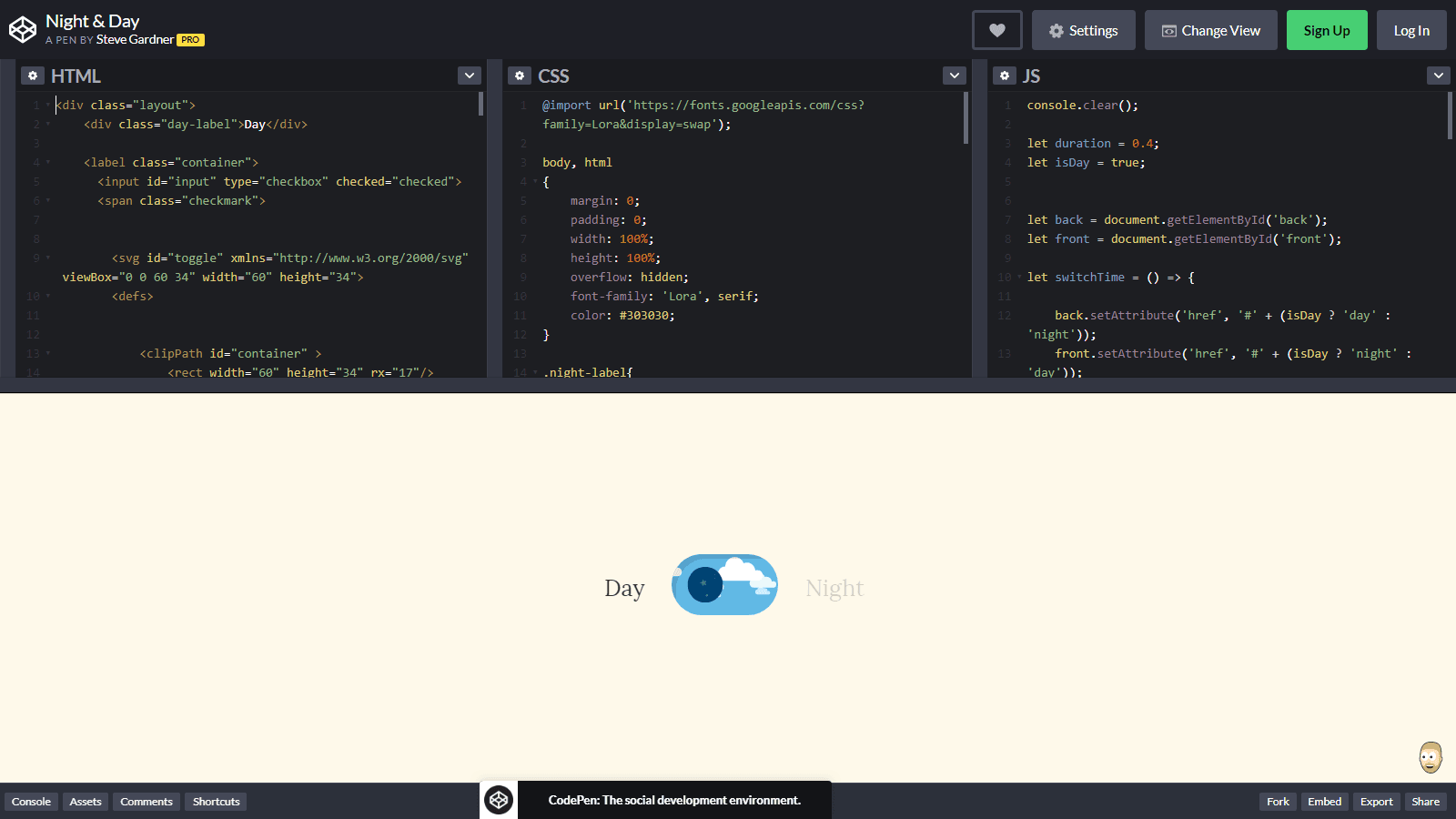
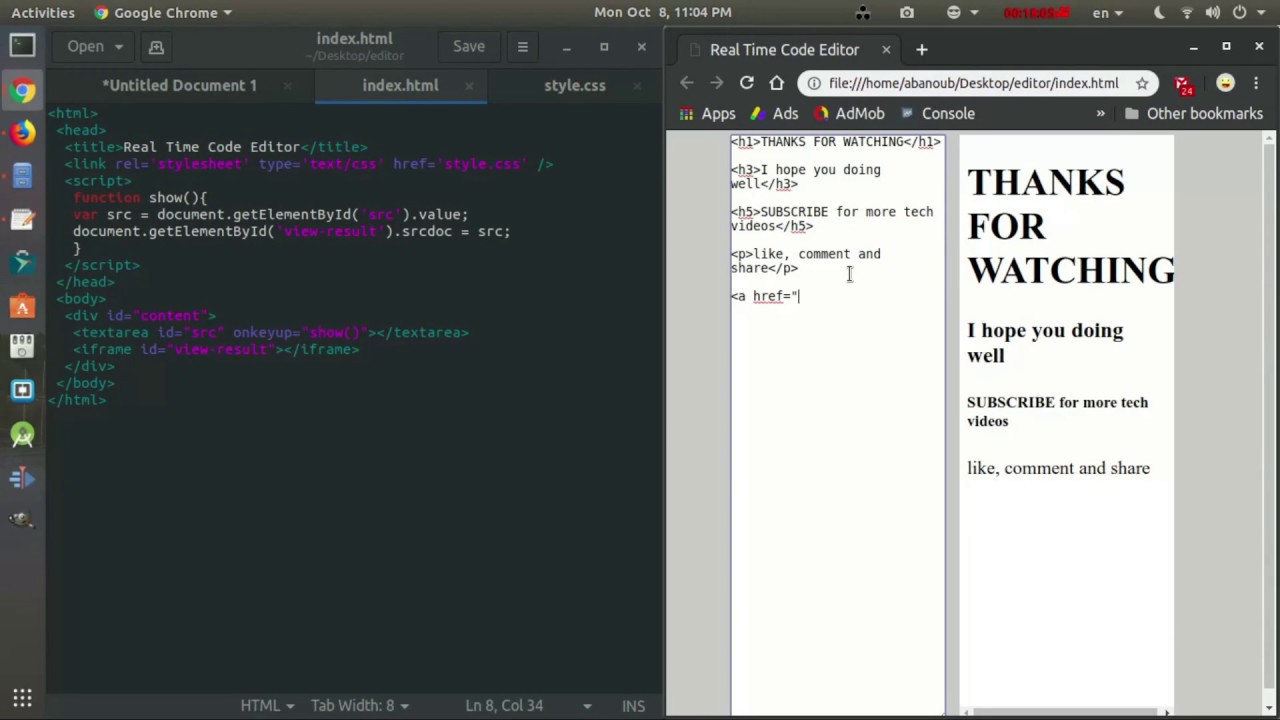
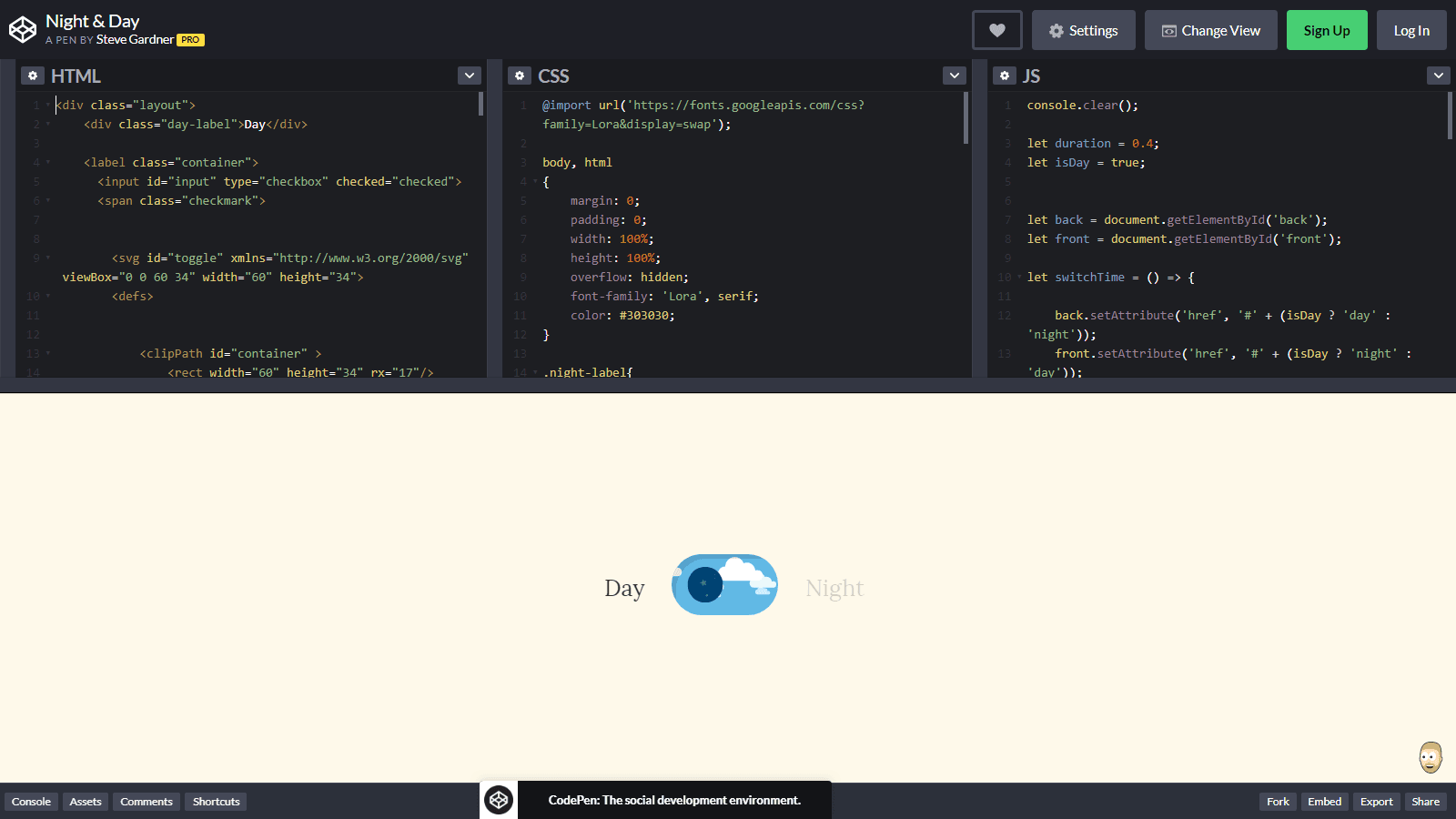
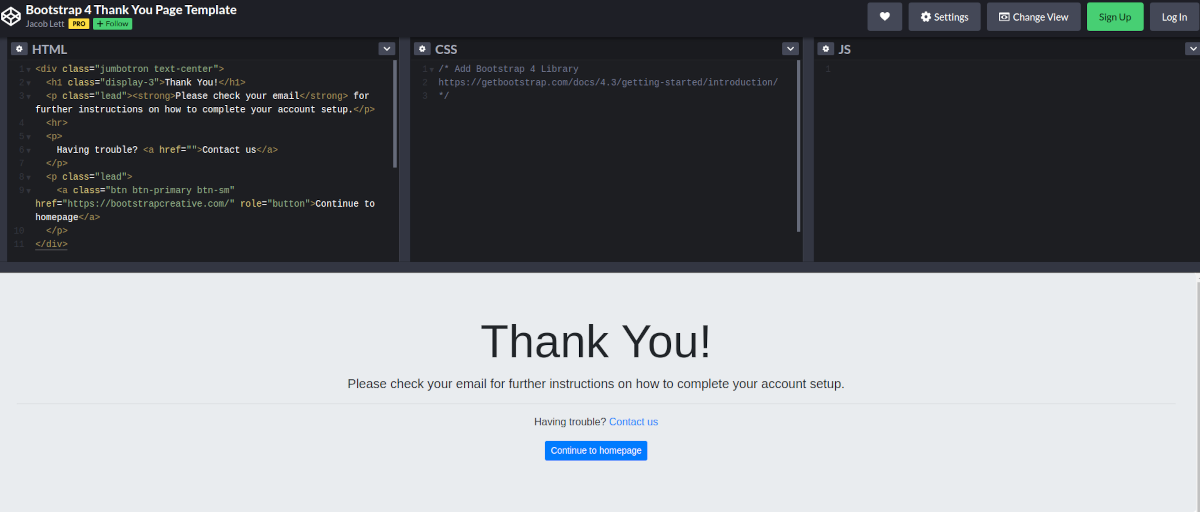
 Coding A Real Time Editor With Html Css And Javascript
Coding A Real Time Editor With Html Css And Javascript
:max_bytes(150000):strip_icc()/002_best-free-html-editors-for-windows-3471313-5c101a7b4cedfd0001ce980d.jpg) 9 Best Free Html Editors For Windows For 2021
9 Best Free Html Editors For Windows For 2021
 Top Best Html Editors In Linux
Top Best Html Editors In Linux
:max_bytes(150000):strip_icc()/003_best-free-html-editors-for-windows-3471313-5c101a9246e0fb0001171a9b.jpg) 9 Best Free Html Editors For Windows For 2021
9 Best Free Html Editors For Windows For 2021
 A Collection Of The Best Text Editors In 2018 Keycdn
A Collection Of The Best Text Editors In 2018 Keycdn
:max_bytes(150000):strip_icc()/001_best-free-html-editors-for-windows-3471313-5c101a6246e0fb00011475ba.jpg) 9 Best Free Html Editors For Windows For 2021
9 Best Free Html Editors For Windows For 2021
 13 Best Text Editors To Speed Up Your Workflow In 2021
13 Best Text Editors To Speed Up Your Workflow In 2021
.png?width=650&name=best%20html%20editor%20(Update).png) 11 Best Html Amp Css Code Editors For 2021
11 Best Html Amp Css Code Editors For 2021
 14 Best Web Development Ide In 2021 Css Html Javascript Tms
14 Best Web Development Ide In 2021 Css Html Javascript Tms
 Top 5 Best Code Editor Plugins Written In Javascript Our
Top 5 Best Code Editor Plugins Written In Javascript Our
 Rich Text Editor For Ios Using Wkwebview By Fabio Felici
Rich Text Editor For Ios Using Wkwebview By Fabio Felici
 7 Best Modern Text Editors For Coding In Linux In 2020
7 Best Modern Text Editors For Coding In Linux In 2020
 10 Best Online Code Editors Dyno Creative
10 Best Online Code Editors Dyno Creative
 8 Best Real Time Html Editor For Web Development
8 Best Real Time Html Editor For Web Development
10 Best Javascript Ide Amp Source Code Editors To Use Updated
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 21 Best Javascript Ide Amp Code Editors To Use In 2021 Css
21 Best Javascript Ide Amp Code Editors To Use In 2021 Css
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Html For Beginners The Easy Way Start Learning Html Amp Css
Html For Beginners The Easy Way Start Learning Html Amp Css
 13 Best Text Editors To Speed Up Your Workflow In 2021
13 Best Text Editors To Speed Up Your Workflow In 2021
 Best Free And Premium Html Editors In 2021 Mac Windows Amp Linux
Best Free And Premium Html Editors In 2021 Mac Windows Amp Linux
/001_best-free-html-editors-for-windows-3471313-5c101a6246e0fb00011475ba.jpg) 9 Best Free Html Editors For Windows For 2021
9 Best Free Html Editors For Windows For 2021
-1.jpeg?width=460&name=best%20html%20editor%20(Update)-1.jpeg) 11 Best Html Amp Css Code Editors For 2021
11 Best Html Amp Css Code Editors For 2021

0 Response to "29 Best Text Editor For Html Css Javascript"
Post a Comment