30 Javascript Collapse And Expand Div
Click the buttons below to show and hide another element via class changes: .collapse hides content. .collapsing is applied during transitions. .collapse.show shows content. You can use a link with the href attribute, or a button with the data-target attribute. In both cases, data-toggle="collapse" is required. Link with href. I'm using the following javascript function to expand and collapse portions of text in a web page (targeted at IE5.5 and above): function doExpand(paraNum,arrowNum) {
 Cytoscape Js Expand Collapse Githubmemory
Cytoscape Js Expand Collapse Githubmemory
Hi, How to toggle/Collapse the div with indication images? on page load div should be in toggle mode. Can anyone please suggest me how it can be done? Thanks!!!

Javascript collapse and expand div. Via data attributes. Just add data-toggle="collapse" and a data-target to the element to automatically assign control of one or more collapsible elements. The data-target attribute accepts a CSS selector to apply the collapse to. Be sure to add the class collapse to the collapsible element. Solution 1. Accept Solution Reject Solution. As much i can understand is you want to expand one of several part expanded at one by clicking any of part (or any icon) Here you can do this. Its very simple like. JavaScript. Copy Code. <script type= "text/javascript" > function ToggleParts (partToShow) { //hide all $ ( "input [id^='part']" ).hide ... Expand/collapse blocks of divs in a page. Javascript Forums on Bytes.
Create the list content, including some HTML styling information for the users browser to use, for them to expand and collapse the list. Use the following code to create this. Remember to follow the rules for creating lists and nested lists inside the code. Implement expand/collapse in HTML table rows using jQuery. A common UI will have an HTML table of data rows. When we click on "Expand", it shows a detailed breakdown of "child" rows below the "parent" row. In a parent row, click on the "+" sign; it expands the child row with detailed information. At the same time, the parent ... 1. Introduction. Collapsing/expanding multiple sections of a web page simultaneously with JavaScript is a technique for dynamically changing the displayed content of a web page. Some notes on this example: The web page sections are displayed by default. To not display the web page sections by default, change the HTML source code lines 13, 19 ...
Expand Collapse Div Plus Minus Using jQuery. Today, We want to share with you Expand Collapse Div Plus Minus Using jQuery. In this post we will show you Expand Collapse Div Plus Minus Using jQuery, hear for Expand Collapse Div Plus Minus Using jQuery we will give you demo and example for implement. In this post, we will learn about Expand Collapse Div Plus Minus Using jQuery with an example. 28/8/2021 · Expand collapse div javascript. Performant Expandable Animations Building Keyframes On The. In Javascript Jquery Please Html And Css Is Included Chegg Com. React Accordeon Component With Expand Collapse Css Animation. Bootstrap Sidebar Tutorial Step By Step Tutorial With 5. PHP & JavaScript Projects for $30 - $250. This is a very small and easy project for an experience programmer. Current Situation: 1. I already have a script dependent upon jquery-1.2.2.pack.js and animatedcollapse.js (scripts and body code c...
3/7/2013 · First way, using the jQuery toggle method: <div class="expandContent"> <a href="#">Click Here to Display More Content</a> </div> <div class="showMe" style="display:none"> This content was hidden, but now shows up </div> <script> $ ('.expandContent').click (function () { … HTML Structure to Expand Collapse Text. Initially, we'll build an HTML structure for our accordion to expand collapse text but without using JavaScript. One thing I want to mention here that finished output of accordion will works like other JS based accordions. So, the users can't judge whats behind it. Expand and Collapse Elements Using JavaScript Example. In the following example, it will expand and collapse the elements on click of the paragraph text using the JavaScript. The script for the HEAD part:
jquery expand collapse div (160) expand collapse div jquery (69) expand and collapse using jquery (66) Expand collapse div using jquery (55) jquery expand div (44) toggle div using jquery (35) collapse and expand div jquery (31) jquery expand collapse horizontal (30) expand collapse using jquery (29) jquery expand and collapse div (27) collapse ... The reason is that all the JavaScript code is sent to the browser by the server and browser is responsible for interpreting and displaying corresponding animations. In this article we are going to see how we can make a simple expand/collapse menu using JavaScript. Let's jump straight to the code followed with its explanation. Thats works fine, however now whenever one of the div tags is expanded and the save button is clicked (i.e. postback), the menu will be collapsed again.
Typically, I would assign an ID to each div and also the same class, something like collapsible. When a div is clicked hide all divs and then call the clicked div to expand. It would be as simple as this: JavaScript. $( ".collapsable" ).click(function() { $( ".collapsable" ).hide(); $( "#dkco ).show(); }); You could, of course, use animations ... 7/2/2016 · The contents of the expanding/collapsing div in question might be a search bar for instance, which can be shown/hidden by the user by clicking on a sidebar button. $(".header").click(function () { $header = $(this); //getting the next element $content = $header.next(); //open up the content needed - toggle the slide- if visible, slide up, if not slidedown. Make sure to set the initial style to display:none. HTML, CSS and JavaScript ; JavaScript ; Expand Collapse DIV from left to right on button click using JavaScript and jQuery; Expand Collapse DIV from left to right on button click using JavaScript and jQuery. Answered Active Solved. Ask Question. Last Reply on Nov 11, 2014 03:03 AM By Azim.
Here's the full implementation, which shows two triggers that expand/collapse a single element and another that toggles multiple elements at once. Summary Feel free to fork the code and play ... Via data-* Attributes. Just add data-toggle="collapse" and a data-target to element to automatically assign control of a collapsible element. The data-target attribute accepts a CSS selector to apply the collapse to. Be sure to add the class collapse to the collapsible element. If you'd like it to default open, add the additional class in. Each collapsible content chunk must have a container div around the whole chunk, a heading that serves as the controller, and a target div that surrounds the content that you want to expand/collapse. You must use the correct tags and class names for each item, otherwise the expand/collapse won't work.
The collapse JavaScript plugin is used to show and hide content. Buttons or anchors are used as triggers that are mapped to specific elements you toggle. Collapsing an element will animate the height from its current value to 0. Given how CSS handles animations, you cannot use padding on a .collapse element. Bootstrap - Collapse Plugin. The collapse plugin makes it easy to make collapsing divisions of the page. Whether you use it to build an accordion navigation or content boxes, it allows for a lot of content options. If you want to include this plugin functionality individually, then you will need the collapse.js. Animated Collapsible (Slide Down) To make an animated collapsible, add max-height: 0, overflow: hidden and a transition for the max-height property, to the panel class. Then, use JavaScript to slide down the content by setting a calculated max-height, depending on …
jQuery is a javascript library that is light and very fast. It simplifies the use of JavaScript. A div tag is a division tag. It is used to define a section in an HTML document. It also acts as a container for other HTML elements. In this tutorial, we will collapse or expand a div using jQuery. Check the example given below. Some time ago, it had also smooth expand / collapse functionality but not now. In my Panel Control I've implemented this smooth expand / collapse functionality through JavaScript animation. Class Panel: It is a public cross-browser JavaScript class. Constructor. Panel Control has the following constructor: javascript:expandcollapse('div3','one')--> This overlaps for 'Another test for the first domain' and 'Domain 3', causing to expand/collapse eachother more or less. In my .aspx, I've nested the 3 gridviews and added the following javascript (which is working fine for two gridviews like in the article)
Step 2. Add this JavaScript code below the CSS code: The divID variable holds the id value of the div you wish to collapse and expand. That value is "MyDiv." The rest of the code obtains the div's current CSS class name and switches it every time the code runs. The first time the code executes, it changes the div's class name to "divHidden."
Jquery Accordion Expand All Div Example Code
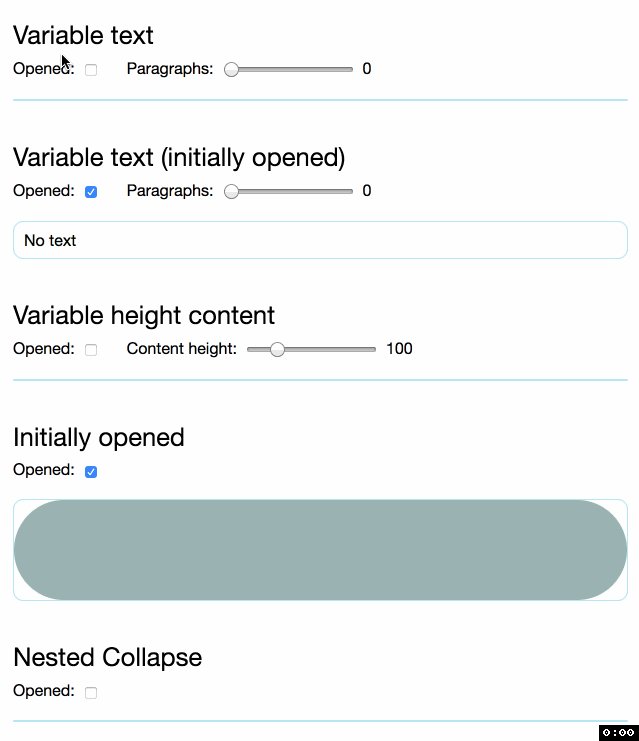
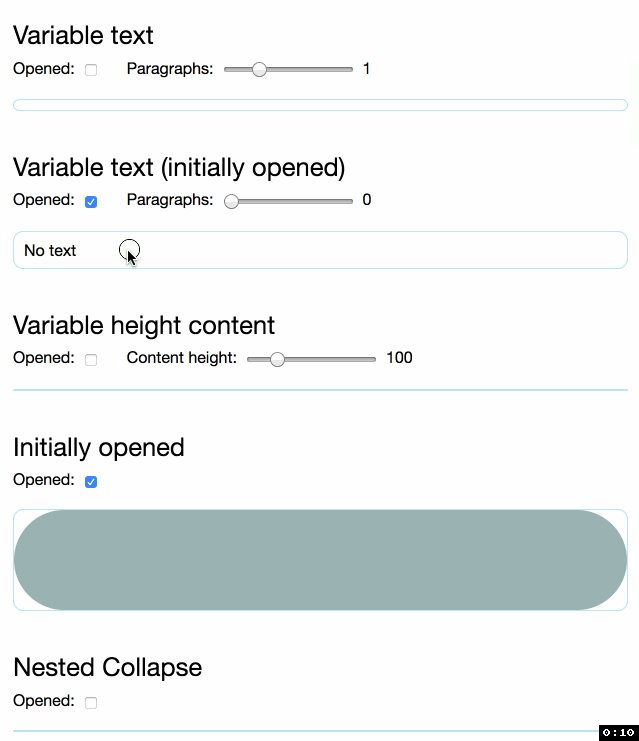
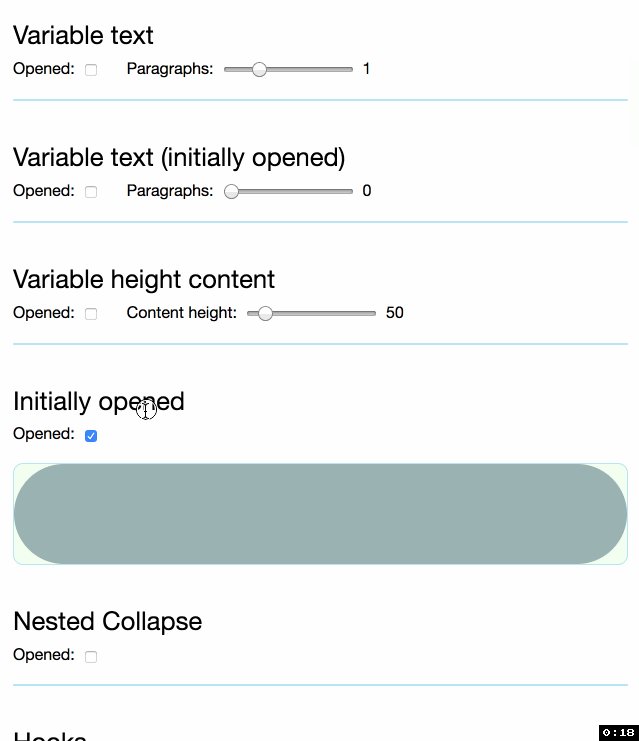
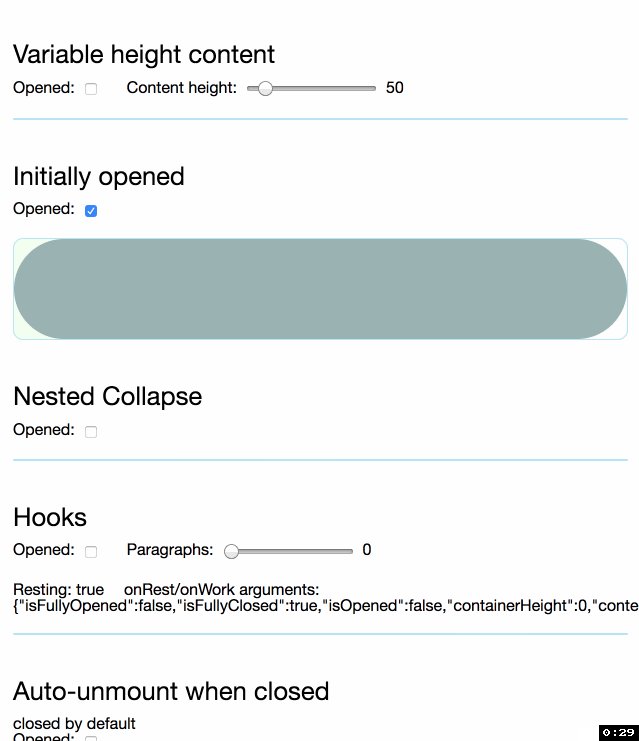
 Collapse Library Based On Css Transition For React
Collapse Library Based On Css Transition For React
 Jquery Javascript For Div Resizing Expand And Collapse
Jquery Javascript For Div Resizing Expand And Collapse
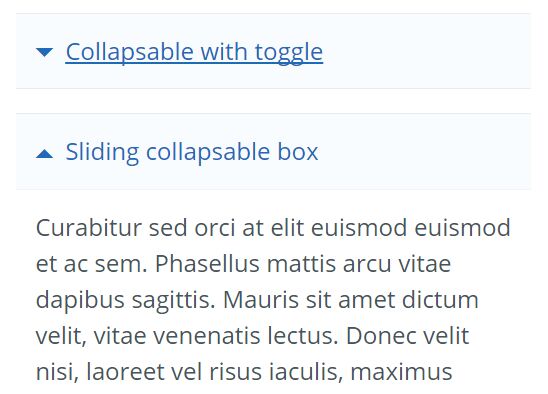
 Creating A Toggle Box To Collapse Or Expand Content Using
Creating A Toggle Box To Collapse Or Expand Content Using
![]() Bootstrap Collapsible Panel With Up Down Arrow Icon Codehim
Bootstrap Collapsible Panel With Up Down Arrow Icon Codehim
![]() How To Create Accordion With Bootstrap 4 Tutorial Republic
How To Create Accordion With Bootstrap 4 Tutorial Republic
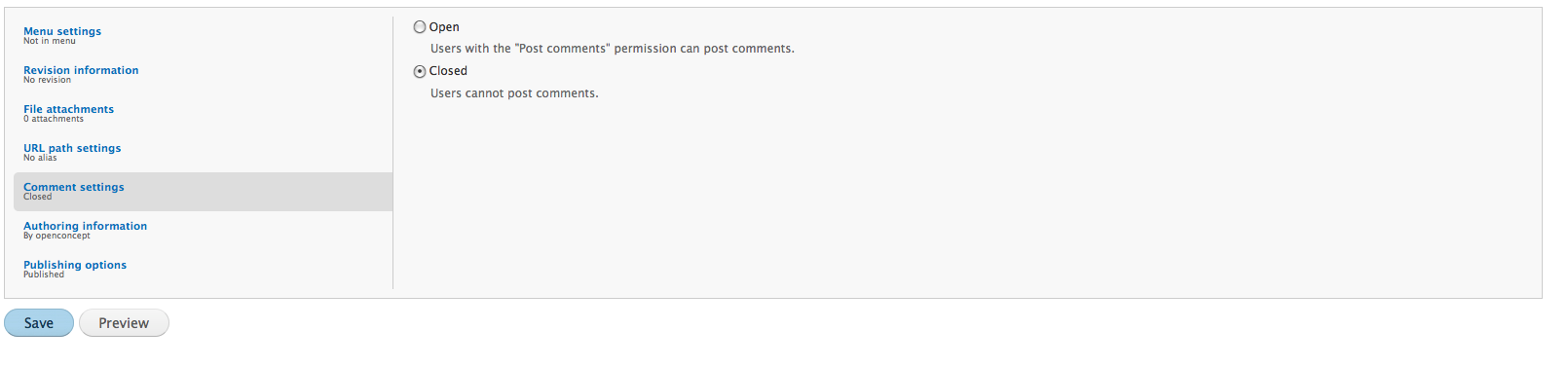
 Link To Expand Collapse Fieldsets Has Poorly Accessible
Link To Expand Collapse Fieldsets Has Poorly Accessible
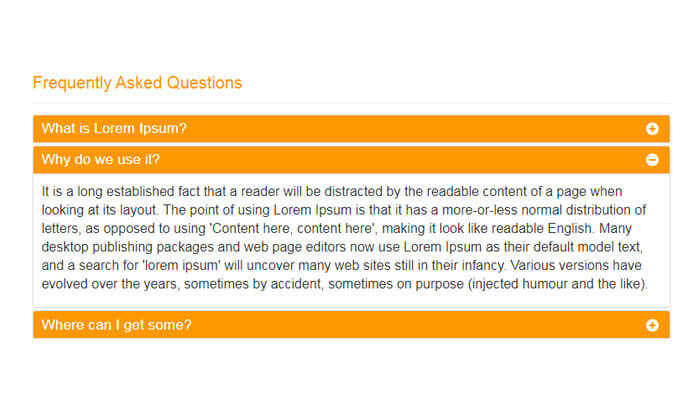
 Jquery Expand Collapse All Phppot
Jquery Expand Collapse All Phppot
 Use More Html Elements Expand Collapse With Details Dev
Use More Html Elements Expand Collapse With Details Dev
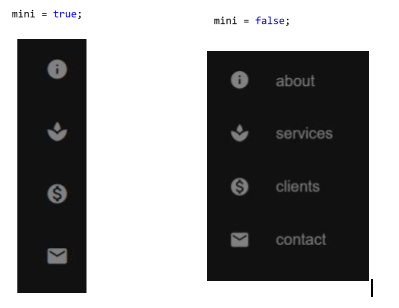
 Creating A Simple Collapsible Sidebar With Javascript No
Creating A Simple Collapsible Sidebar With Javascript No
How To Add An Expand Collapse Text Section Without A Plug In
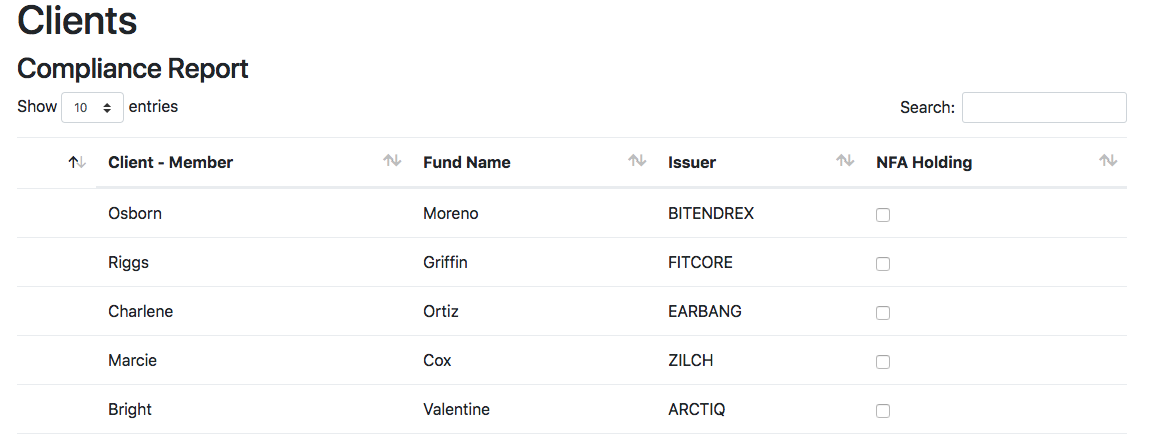
 How Can I Create Expand Collapse Row Button In Typescript
How Can I Create Expand Collapse Row Button In Typescript
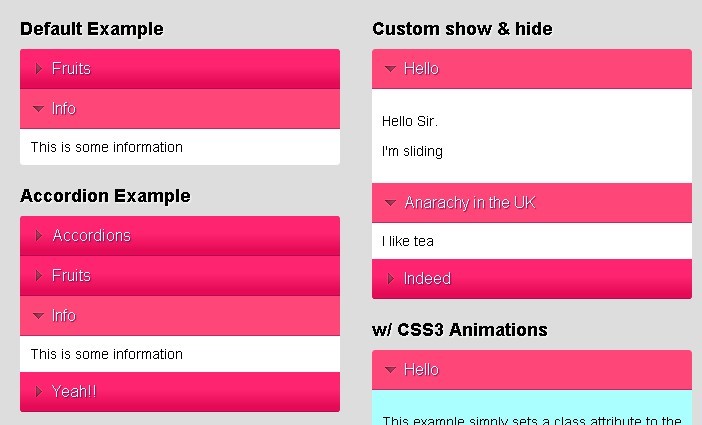
 Lightweight Jquery Collapse Control Plugin Collapsable
Lightweight Jquery Collapse Control Plugin Collapsable
 How To Expand And Collapse Three Div S Side By Side Stack
How To Expand And Collapse Three Div S Side By Side Stack
 Flexible Content Expanding And Collapsing Plugin Jquery
Flexible Content Expanding And Collapsing Plugin Jquery
 Dynamically Expand Collapsible Content Stack Overflow
Dynamically Expand Collapsible Content Stack Overflow
 Create Collapses Using Native Javascript Html And Css By
Create Collapses Using Native Javascript Html And Css By
 Collapsible Accordion Bootstrap With Plus Minus Toggle
Collapsible Accordion Bootstrap With Plus Minus Toggle
 Expand And Collapse Blocks Of Text With Readmore Js Best 4
Expand And Collapse Blocks Of Text With Readmore Js Best 4
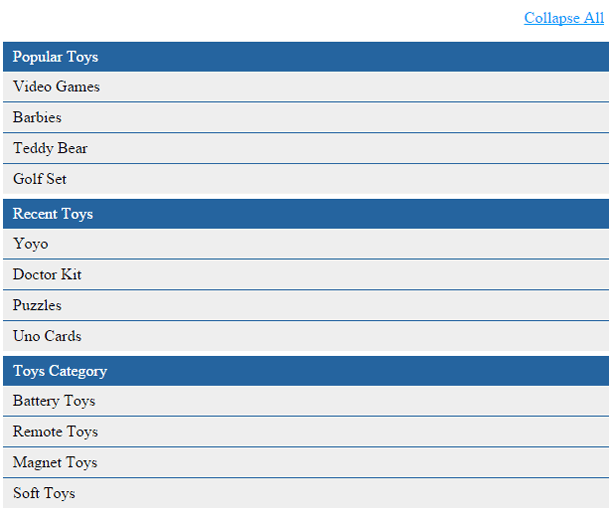
 Multiple Div Layer Of Expand Collapse Using Java Script And
Multiple Div Layer Of Expand Collapse Using Java Script And
 Collapsible Sortable Toggleable Data Tree In Javascript
Collapsible Sortable Toggleable Data Tree In Javascript
 Multiple Div Layer Of Expand Collapse Using Java Script And
Multiple Div Layer Of Expand Collapse Using Java Script And
 Angular Collapse Bootstrap 4 Amp Material Design Examples
Angular Collapse Bootstrap 4 Amp Material Design Examples

 Bootstrap Accordion Example With Expand Collapse All Web
Bootstrap Accordion Example With Expand Collapse All Web
 Create A Beautiful Hover Triggered Expandable Sidebar With
Create A Beautiful Hover Triggered Expandable Sidebar With



0 Response to "30 Javascript Collapse And Expand Div"
Post a Comment