24 Import Javascript In React
Homebrew is a free and open-source software package management system that simplifies the installation of software on Apple's operating system macOS as well as Linux. 3. How to Import and Export Modules in JavaScript. To code efficiently in React, you need to think in React. One of the primary ways you need to think is to break the UI into a suitable Component Hierarchy. We will learn more about what this means below. But at a high level, every component in React can be a JavaScript module.
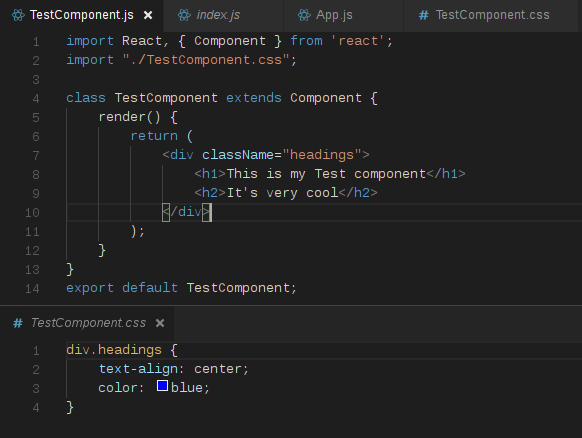
 React Import Css How To Import Css In React Js Component
React Import Css How To Import Css In React Js Component
In this tutorial, we are going to learn about how to load external scripts in a react component. Sometimes we need to work with external js libraries in such cases we need to insert a script tags into components, but in react we use jsx, so we can't add script tags directly just like how we add in HTML.

Import javascript in react. We can import the components from reactstrap which are similar to other react component import { Button,UncontrolledAlert,Card,CardImg,CardBody, CardTitle,CardSubtitle,CardText } from'reactstrap'; Reactstrap has good support for modal windows and it's the preferred library for react. Now, we are loading this above JSON file into the react component. Loading the JSON file. We can load a JSON file into the react component, just like how we import JavaScript modules or CSS modules using the es6 import statement. You can also refer to a React component using dot-notation from within JSX. This is convenient if you have a single module that exports many React components. For example, if MyComponents.DatePicker is a component, you can use it directly from JSX with: import React from 'react'; const MyComponents = { DatePicker: function DatePicker(props ...
Import Files and Images in ReactJS. ReactJS Web Development Front End Technology. In this article, we are going to see how to import CSS Files, images and functions defined in other folder to the main App.js file. In React, we need to dynamically import the images from their folder. 20/7/2016 · Assuming that utils.js is located in the same directory as your React component, you can use its exports like this: import { add, multiply } from './utils.js'; ... add(2, 3) // Can be called wherever in your component, and would return 5. Or if you prefer, place the entire module's contents under a common namespace: I created a react app using create-react-app and i copied all the external javascript libraries and css files in index.html of the public folder of my react app and copied all the html of index.html of my theme in app.js which i downloaded. All the css are working fine but the javascript libraries are not working on the page.
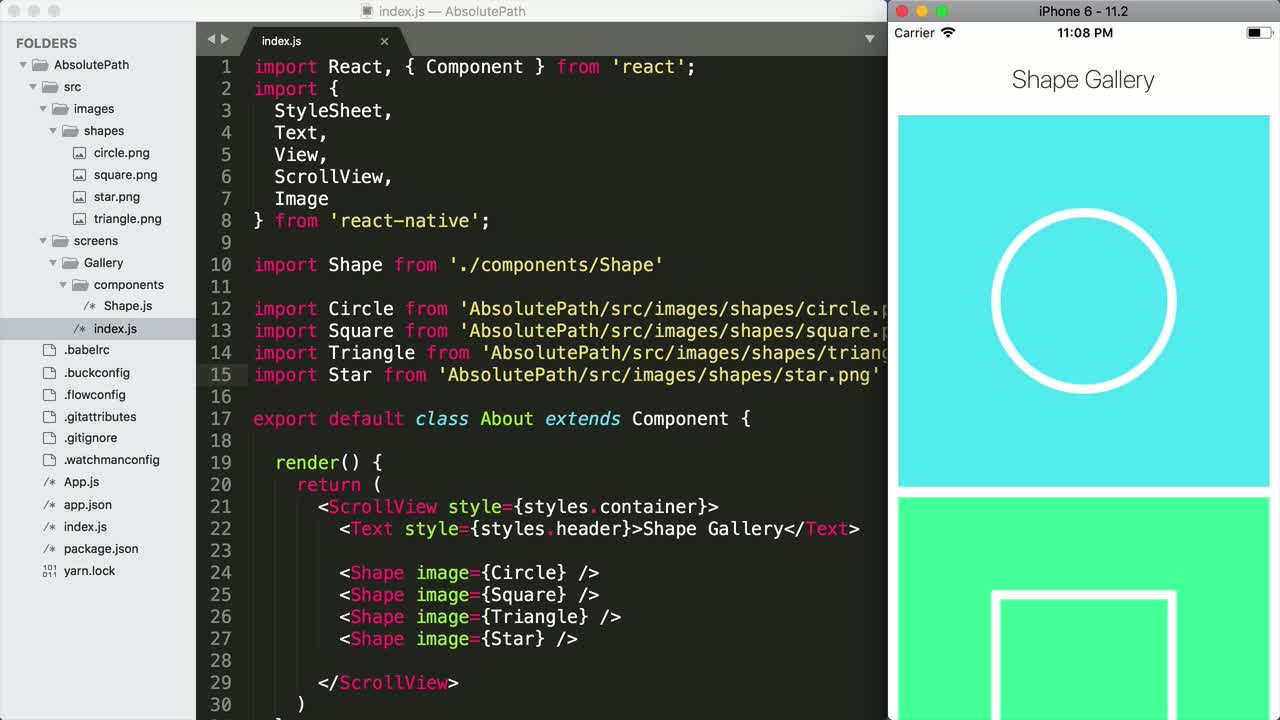
With the release of Create React App 3, we now have the ability to use absolute import paths, without ejecting. If you're reading this you probably don't need me to tell you why this is a good ... JSX stands for JavaScript XML. JSX allows us to write HTML in React. JSX makes it easier to write and add HTML in React. The import statement is used to import a variable, function, or a class that is exported by another module. Example 1 — Exporting array, const, class, and function before declaring and then ...
One of my favourite little productivity and "tidyness" hacks lately is absolute imports in javascript apps - the ability to import modules from an absolute path rather than a relative path. Using relative imports works great for small projects and examples in blog posts, but for larger projects, relative imports can quickly become a nightmare. React-script-tag is an npm package that provides a React <script> tag that supports universal rendering. All standard <script> attributes like async, src, type, and defer are supported, including onLoad and onError callbacks. import ScriptTag from 'react-script-tag'; const Demo = props => ( ReactJS Functional Components. Functional components are some of the more common components that will come across while working in React. These are simply JavaScript functions. We can create a functional component to React by writing a JavaScript function. These functions may or may not receive data as parameters.
This is the easiest way of loading JS files for a beginner. React-script-tag is an npm package that provides a React <script> tag that supports universal rendering. All standard <script> attributes like async, src, type, and defer are supported, including onLoad and onError callbacks. import ScriptTag from 'react-script-tag'; javascript Over at your BTCDollarConverter component, add the following at the top part of the file (after import React from 'react') to import the two functions: 1 import { computeDollars, formatDollars } from './utils.js'; React uses the same features as mentioned above, and you may treat each React Component as a module itself. Thus, it is possible to import/export React Components and is one of the basic operations to be performed. In React we use the keyword import and from to import a particular module or a named parameter.
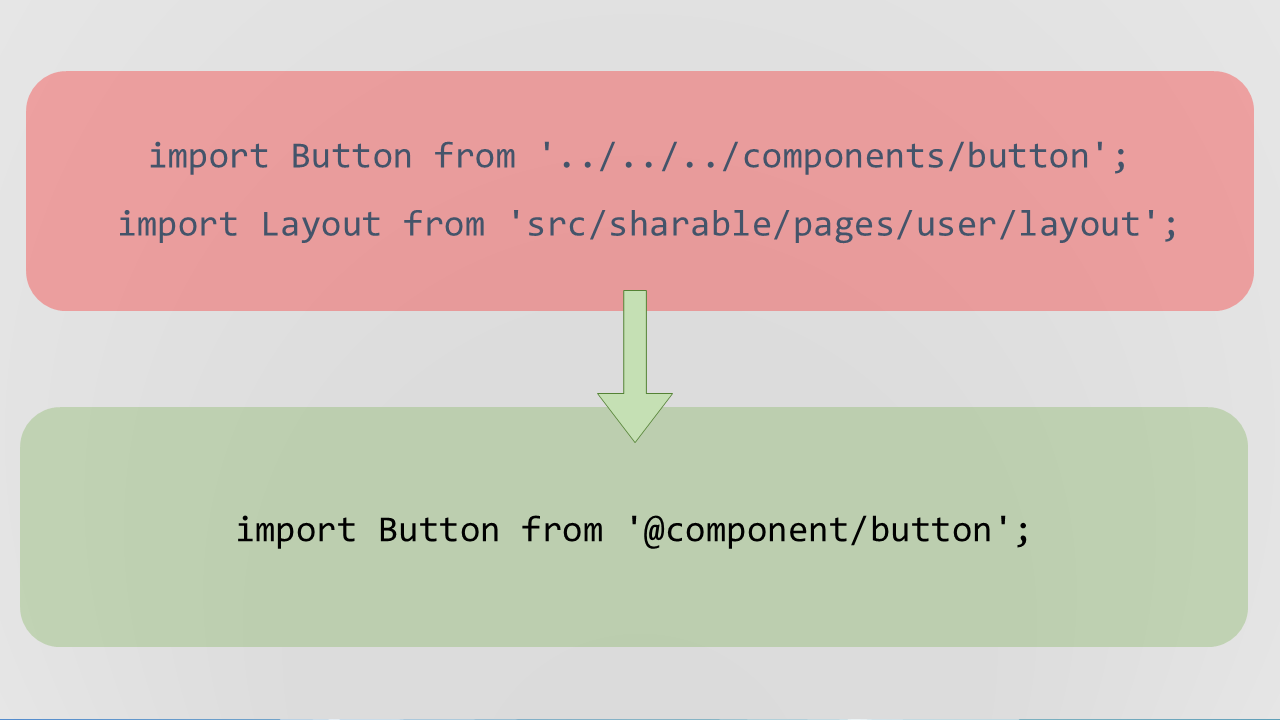
The Dynamic import () is a javascript proposal currently on stage 3, as we know ECMAScript modules are static but thanks to this proposal they don't always have to be, in a nutshell, the dynamic import () syntax allows us to load modules on demand by using promises or the async/await syntax, an example/implementation for this would be: import ... So, if you have been working with modern JavaScript lately, React.js or anything similar, you might have used relative paths to import modules like so. For instance, let's say if I want to import a module that is two directories up from the current file location, I would need to import it like so. import Order from '../../components/order'; Javascript Import Javascript Import statement is used to import bindings that are exported by another module. Using the Javascript import, the code is easier to manage when it is small and bite-size chunks. This is the thinking behind keeping functions to only one task or having files contain only a few or one component at a time.
The first two tags load React. The third one will load your component code. Step 3: Create a React Component . Create a file called like_button.js next to your HTML page.. Open this starter code and paste it into the file you created.. Tip. This code defines a React component called LikeButton.Don't worry if you don't understand it yet — we'll cover the building blocks of React later ... on Spectrum, where communities live. If you need to just include the whole library across your project, you can do this at your main entry (App.js) with an import statement.Forgive me if I'm misunderstanding or oversimplifying the problem. import javascript code to react; import react scripts; how to import javascripts files in react; how to import javascript files in react; how to import javascript script files in react; how to import javascript script in react; import js file into react app; how to import from a script react; react import local js script; import javascript react
1/4/2020 · If you want to import the script inside the react component, you can use the following options. Option 1: Use plain Javascript and React custom hook Create custom hook [ useScript.js ] Name it anything (I ususally prefer app.js), and in it write one line: import TypesOfFood from "./ (name of your React component file)" Next, in your HTML, include a script tag linking to your app.js file (I'll assume you know how to do this already). You should also include the links to the CDNs like zdflower said. Now I'll show you how to import CSS in react.js components, by the two most easy, and kinda popular ways. When we build apps in React.js in some cases, we can use CSS-frameworks like bootstrap, Bulma, or something popular now. Next, we can build a layout like puzzles and focus only on things like Javascript or Typescript logic.
Then, in the file where dwolla is being imported, set it to a variable. const dwolla = window.dwolla; Hope it works! To know more about javascript packages, join our Java course session now. answered Jun 4, 2020 by Niroj. • 82,800 points. In react code base, we often find ourselves to import sharable components far away from our JSX.Element files. For instance, we import button from components folder as shown. This is not ideal as it makes the code less maintainable due to the nested paths. I created an HTML/Sass/Jquery site and decided to turn it into a React app. I learned how to turn HTML into JSX, how to import dependencies, how to link the stylesheet, and how to work with props. With all that info I assumed I knew how to link the Javascript to a component… I was wrong. This is what I did below.
use a other file and wirte some function here and import keyword will use for import data in current file. export keyword will export function from function ...
 Reactjs Component S Basics After Have Created Our First
Reactjs Component S Basics After Have Created Our First
 React With Brackets Stack Overflow
React With Brackets Stack Overflow
 Reactjs Introduction To Jsx Geeksforgeeks
Reactjs Introduction To Jsx Geeksforgeeks
 React Js Import Script Code Example
React Js Import Script Code Example
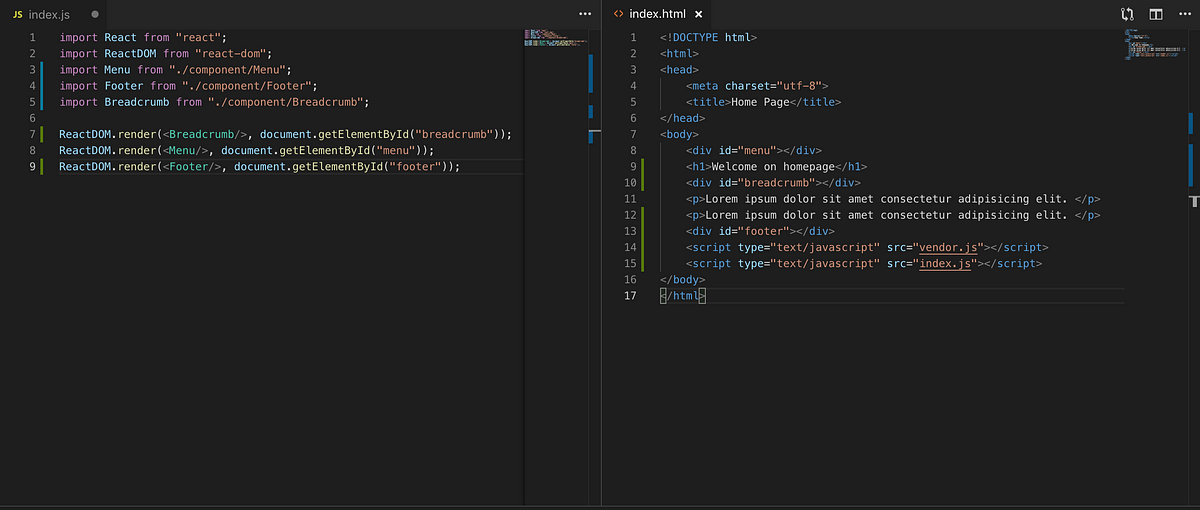
 Multi Page Application With React By Przemek Nowicki Itnext
Multi Page Application With React By Przemek Nowicki Itnext
How To Share Code Between React Native Amp React Js Bits And
 Vim For Javascript And React In 2019 Vim From Scratch
Vim For Javascript And React In 2019 Vim From Scratch
 How To Shorten Import Paths In React By Prawira G
How To Shorten Import Paths In React By Prawira G
 Javascript React Photos Free Amp Royalty Free Stock Photos
Javascript React Photos Free Amp Royalty Free Stock Photos
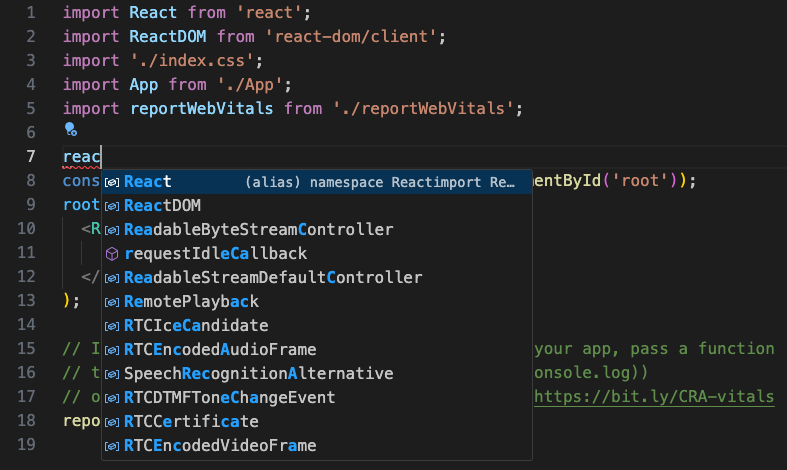
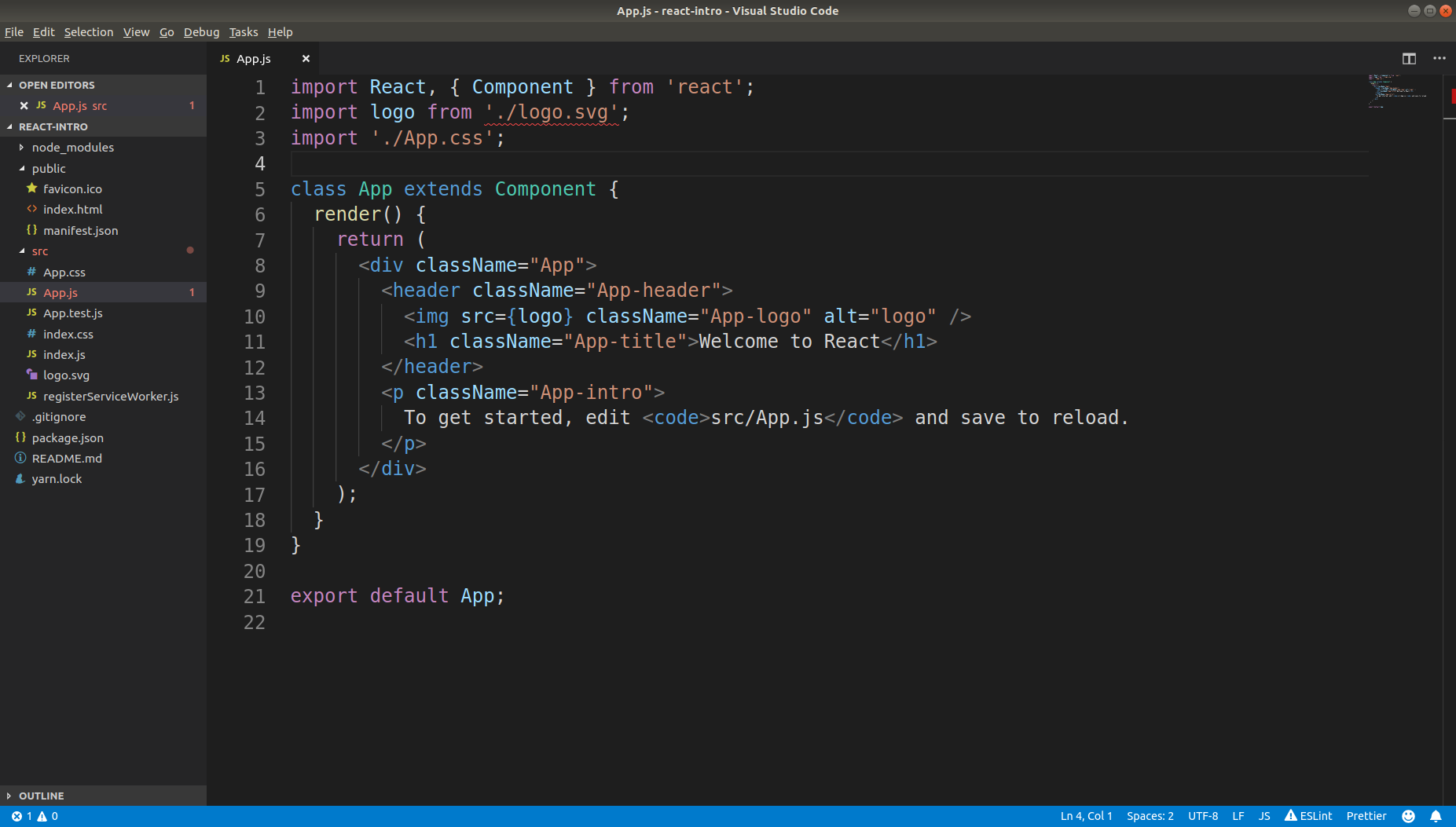
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 Reduce Long Import Statements In React Native With Absolute
Reduce Long Import Statements In React Native With Absolute
 Import A File As A Raw String In Gatsby Or React By Chris
Import A File As A Raw String In Gatsby Or React By Chris
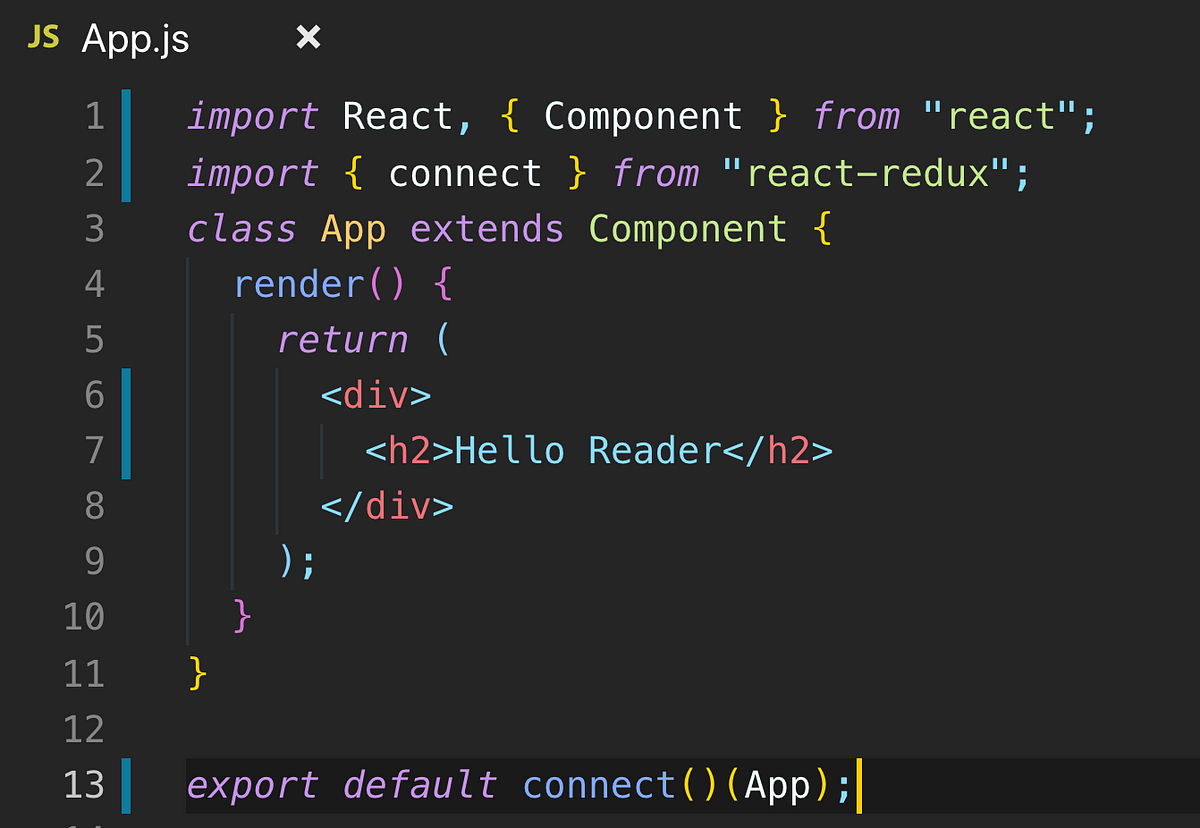
 How To Interact With The Redux Store In A React App By
How To Interact With The Redux Store In A React App By
 Use Bootstrap In Reactjs A Complete Beginners Guide
Use Bootstrap In Reactjs A Complete Beginners Guide
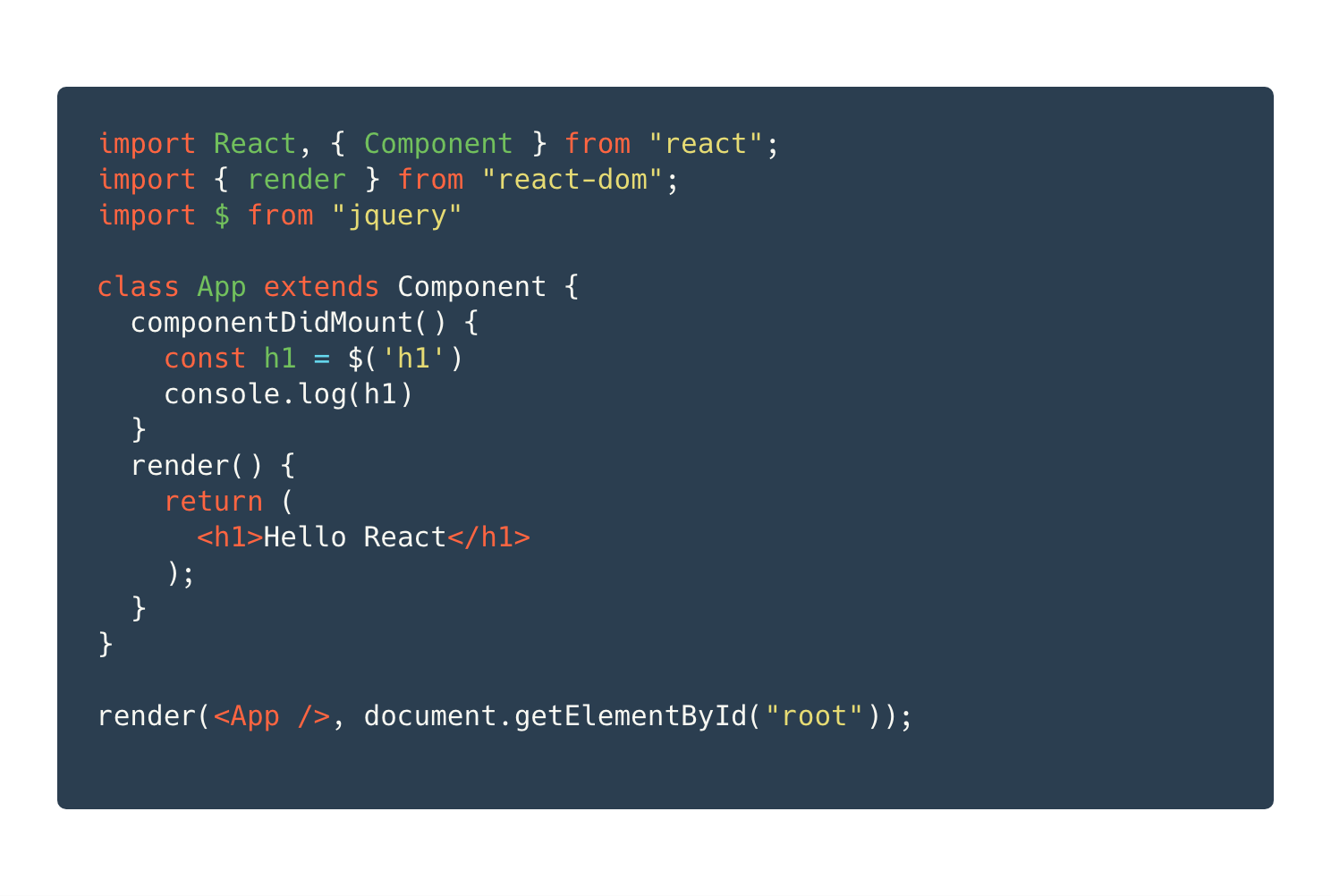
 How Do I Use Jquery In React App By King Rayhan Medium
How Do I Use Jquery In React App By King Rayhan Medium
 Node Modules Types React Index 39 Has No Default Export
Node Modules Types React Index 39 Has No Default Export
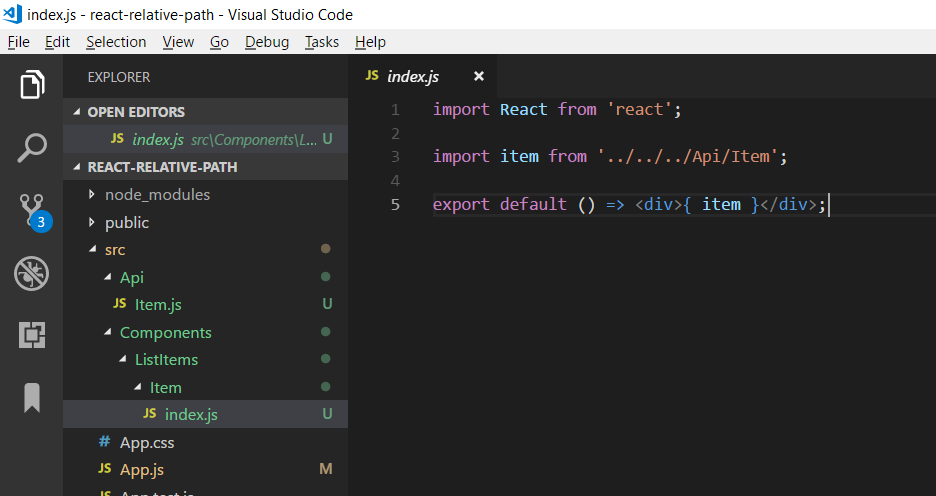
 React Tips Working With Relative Path Using Create React
React Tips Working With Relative Path Using Create React
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code

 Having Issues With Es6 Based Multiple React Node Js Module
Having Issues With Es6 Based Multiple React Node Js Module
 React Tips Working With Relative Path Using Create React
React Tips Working With Relative Path Using Create React
 React Js A Better Introduction To The Most Powerful Ui
React Js A Better Introduction To The Most Powerful Ui
 How To Fetch Data In React Cheat Sheet Examples
How To Fetch Data In React Cheat Sheet Examples
0 Response to "24 Import Javascript In React"
Post a Comment