28 Cool Javascript Effects For Websites
Nov 18, 2020 - Some of the finest JS and CSS animation libraries around. View this one in full-screen mode. Type in text and watch it appear in a cool particle effect. 11. Falling Confetti. A pretty falling confetti effect. Perfect for a background! 12. Parallax Skyline. A minimalist side-scrolling parallax. This one would be perfect for an old-school video game. 13. Ambient Background. Fuzzy bokeh spots swirling ...
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
Apr 19, 2021 - JavaScript breaks up the letters into smaller dots and these form the basis of the animation. I can’t say this would have much practical use but it’s a testament to how far web animation has come. ... This effect is notoriously popular on small portfolios and agency websites.

Cool javascript effects for websites. 10 CSS & JavaScript Snippets for Creating Page Transition Effects. The act of clicking around a multipage website can become monotonous over time. Adding page transition effects to the mix can help to kick things up a notch. They're great for keeping the user's interest as new content loads while maintaining a minimal impact on performance. 3) Cool Hover Animation Effect. This CSS hover animation effect built-in CSS and HTML5 can be used for creating fast and smooth animations of flipping and transformational nature. The animation code can be integrated with existing web design. View / Download. 32 Cool Javascript Effects For Websites. Written By Leah J Stevenson Sunday, August 15, 2021 Add Comment. Edit.
Engaging web design has never been more valuable. Effective websites elicit lasting impressions and increase engagement, conversion and return visitors. That's why at Groove, we constantly explore web design effects to inspire user delight. Discover 10 web design effects to enhance your website. With 8 million users and 10K+ stars on GitHub, this powerful library has a lot going for it. 6. AniJS. Among the JavaScript libraries in this list, AniJS is somewhat unique. It allows you to add animations to elements in a simple 'sentence-like' structure, great for folks new to animation. Feb 01, 2010 - How to bring CSS3 features into ... some cool features you can already use. Now, with just a few lines of css you can do things you used to do with images and javascript. Practical Uses of CSS3 In this article I'll show you some practical uses for CSS3. 11 Classic CSS Techniques Made Simple with CSS3 We've all had to achieve some effect that required ...
Jul 29, 2020 - Please enable JavaScript in your browser to enjoy a better experience. ... By Agus in Toolkit. Updated on June 29, 2020. A website design comes to life with well-executed animation. If you’re looking for the proper libraries to add effects to your project, here I’ve made a list of some ... The internet is full of web design inspiration, including great examples of JavaScript being used to bring a website to life and provide great user experiences. Here we pick some of our favourite examples of JavaScript in action for your inspiration. ... created with After Effects, and website components like the sidebar animate smoothly. Examples of stunning CSS3 and Javascript animation examples. Featuring UI elements, scroll triggered animations, SVG and much more.
Effect Text Gradient. See the Pen Effect Text Gradient by Diogo Realles (@SoftwaRealles) on CodePen.light. Creatively Beautiful CSS Background Effects. Good web design leaves a lasting impression on visitors, and there's always something extra enchanting about a well-made animation. 27/9/2019 · Cool JavaScript Effects and You. You want the appearance of your website to be dynamic and interactive instead of static.JavaScript adds HTML objects and makes changes in CSS settings. Without having to reload a page. It alters the CSS in a way that was unimaginable once upon a time. Sep 07, 2013 - More particle effects, this time in website form. This awesome little demo shows how cool particle effects can be included in an actual website.
30+ Free CSS Hover Effects; 30 Best CSS3 Animation Examples; JavaScript calculator. A pleasant and elegant looking calculator do math operations online. The animation flow very smoothly with this JavaScript web app. Source. JavaScript Visualizer [V1] Amazing Visualizer which can be used for sound movements based on the song we play. Source 10 Cool jQuery Developed Games. 10 Extreme Fun jQuery Plugins. 1. Pictures flying as a snake around the mouse pointer. Make pictures flying like snake around your mouse pointer just copy and paste ... Mar 06, 2021 - As an internet user, I always get amazed to see websites with stunning animation effects on images, borders, background, or even text. No matter how many times I see them, I couldn’t get enough of them. As a web developer, I find it self-fulfilling to see websites that I work on filled with cool ...
Check out the following websites, they all are using pretty amazing animation and intensive javascript effects! Andreas Hinkel This website has a palaroid navigation menu that uses jQuery for the animation effect. Kobe It has a pretty unique slider. From what I can see is, I think the main slider and the description bar should have different interval for the animation and thus created such a beuatiful and slick sliding effect. Grooveshark … Sep 06, 2019 - Here's a collection of 10 powerful yet easy-to-implement JavaScript effects to supplement your web page's interface. Access the effects and improve your JavaScript effects. 19/8/2020 · 24 Cool jQuery Plugins & Effects for Website Developers. jQuery’s long-awaited version 3 has finally hit the shelves, and developers all across the globe are working towards using the new features, and transporting their existing libraries to the new code system. Devs who have been implementing jQuery for older versions of IE are going to be ...
Feb 27, 2014 - Should you use JavaScript? JavaScript has come a long way since its 1995 Netscape introduction. And believe it or not, a lot of developers today are using In case you are not familiar with JavaScript, it is used to engage users and helps you create awesome animations which will make your website to be remembered. Javascript can be used to create games, APIs, animations, dynamic effects and many other effects. Table of Contents hide Interactive drag & drop mockup coloring Phong Thai is a Web Developer, Web Coder for 9+ years with PHP, JavaScript, CSS. He is the creator of JavaScriptBank & 9BlogTips - provide thousands of free JavaScript code examples, web development tips and tricks, helpful blogging guides.
20 Nice CSS & JavaScript Page Transitions Effects For Web Developers. With more and more competition rising in the internet world, the need to be a step ahead and unleash the innovative side is more than ever. This in mind, a lot of site owners have now adapted to adding CSS page transitions to keep things interesting. 1.TRANSFORM: TRANSLATE Come back tomorrow, nice Free Javascript code! Make your website wonderful with free Script codes. Use them on the source of your pages, in html part. Learn how to use HTML with Jscripts. You have a lot of examples such as : Alerts, pop up, form, links, effects, status changer, Mouse, buttons, Validators, text, Date and time. Aug 14, 2020 - TextInputEffects - Simple styles and effects for enhancing text input interactions. typewriterjs - A simple yet powerful native javascript plugin for a cool typewriter effect.
CSS3 offers so many possibilities to create cool rollovers on website menus. Dan Voyce explains how he created the effect on Graphite Design's site. Master CSS pixels for Retina displays. As screens get smaller and more detailed, web pages will have to change to cope. Sean B Palmer examines the past, and the future, of CSS resolution independence 30 Truly Interactive Websites Built With CSS & JavaScript. All websites are somewhat interactive…we click on links or scroll a page, but truly interactive websites take us on a user-driven adventure or draws us in through motion and sound while giving us the power of choice. Interaction can be as simple as a series of clicks that navigate us ... cool javascript effects for websites. Posted on setembro 24, 2020 setembro 24, 2020 by . SVG path shattering. CSS-based animations are handled on a compositor thread, separate from the main execution thread.JavaScript animations, on the other hand, are executed in the browser's main thread and this allows for the direct and dynamic ...
Feb 12, 2014 - CSS A/Z, Text Input, Fullscreen, Multiplane, Spread, Reactive, BudgetSlider, Unfold... 38 JavaScript Background Effects. April 29, 2021. Collection of hand-picked free vanilla JavaScript background effect code examples: change background color or image, animated, with canvas and etc. Update of February 2020 collection. 24 new items. CSS Animated Backgrounds. Javascript 3d Model Viewer is an experiment realyzed with javascript and canvas element (HTML 5). It's possible to view 3d models (dinosaur, ship, helicopter), rotate them, change color and transparency and add a motion blur effect.
37 Cool Text Effect Animations Made with CSS & Javascript. Adding text effect animation is a great way to make it more unique and interesting and can add a fun element to your site. With text animation you can also make users stay on your website longer as catchy and interactive websites work better than boring and static ones. These animated backgrounds are great when used as a site introduction, functional hover navigation elements, and other creative ways to attract interest and draw users in. So if you are in desparate need of some inspiration for a site background, today we`d like to share 25 Awesome Web Background Animation Effects using Canvas and SVG for your inspiration. Aug 19, 2020 - This awesome website consists of ... and cool CSS curl effects. Check it out! ... You will find more than 50 CSS animation examples on this simple website. Text CSS animation effects like bouncing, fading, flipper, zoom entrances, and more. ... Use the basic features of CSS3 Transform: rotate. And the combination of Javascript frameworks ...
Aug 04, 2017 - Animation is one of those trends that has got its claws into web interfaces. Its popularity fluctuates, but it’s always there somewhere, as an essential component in any web site. From tiny, barely visible, loading spinners, to whole page transitions like a movie experience, animation reaches ... Build website interactions and animations visually — without writing code. Add parallax scrolling effects, mouse based motion, and multi-step animations without learning CSS and JavaScript. Mouseover effects are a routine part of web development with JavaScript - and they are a lot of fun! A mouseover effect simply means adding interactivity to certain elements and sections of your web page. For instance, in this project you will create an area of happy bouncing balls that expand when you hover your mouse over them.
 Css And Javascript Animation Libraries
Css And Javascript Animation Libraries
 Stunning Css Amp Javascript Effects June 2020
Stunning Css Amp Javascript Effects June 2020
 25 Unique Websites With Parallax Scrolling Effects Webflow Blog
25 Unique Websites With Parallax Scrolling Effects Webflow Blog
 The Best Looking Css Animated Background Examples
The Best Looking Css Animated Background Examples
 150 Amazing Examples Of Css Animation Amp Effects
150 Amazing Examples Of Css Animation Amp Effects
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Top Css Amp Javascript Animation Amp Hover Effects August 2020
Top Css Amp Javascript Animation Amp Hover Effects August 2020
 21 Top Examples Of Javascript Creative Bloq
21 Top Examples Of Javascript Creative Bloq
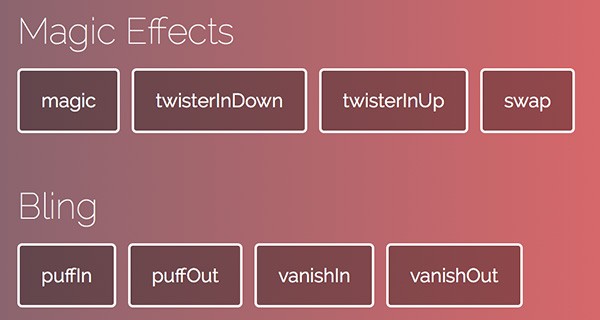
 15 Morph Animation Javascript Libraries Bashooka
15 Morph Animation Javascript Libraries Bashooka
 30 Super High Cool Sites With Amazing Javascript Effects
30 Super High Cool Sites With Amazing Javascript Effects
 150 Amazing Examples Of Css Animation Amp Effects
150 Amazing Examples Of Css Animation Amp Effects
 10 Best Html Courses For Web Development In 2021 Updated
10 Best Html Courses For Web Development In 2021 Updated
 10 Examples Of Parallax Scrolling Websites Inside Design Blog
10 Examples Of Parallax Scrolling Websites Inside Design Blog
 8 Best Animated Websites With Css Amp Html Animation To Inspire You
8 Best Animated Websites With Css Amp Html Animation To Inspire You
 Css And Javascript Animation Libraries
Css And Javascript Animation Libraries
 15 Amazing Css Background Effects 1stwebdesigner Best Of
15 Amazing Css Background Effects 1stwebdesigner Best Of
Top 20 Javascript Libraries You Should Know In 2021
 50 Cool Javascript Examples And Css3 Tricks Smashing Magazine
50 Cool Javascript Examples And Css3 Tricks Smashing Magazine
 Add Cool Javascript Effects On Your Website With Animation
Add Cool Javascript Effects On Your Website With Animation
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 Top 20 Css Amp Javascript Effects March 2020
Top 20 Css Amp Javascript Effects March 2020
 10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
 Confetti Falling Animation In Pure Javascript Confetti Js
Confetti Falling Animation In Pure Javascript Confetti Js
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 25 Creative Single Page Websites With Awesome Javascript
25 Creative Single Page Websites With Awesome Javascript
 Java Vs Javascript Which Is The Best Choice For 2021
Java Vs Javascript Which Is The Best Choice For 2021

0 Response to "28 Cool Javascript Effects For Websites"
Post a Comment