23 Unit Testing Javascript Framework
5/8/2021 · Jest Framework For JavaScript Unit Testing. In this section, we will see an end to end example to write tests using the JEST framework for a simple Javascript function. Firstly, let’s see how to install the JEST framework in our project. JEST Installation. Jest is simply a node package and can be installed using any node-based package manager. Mocha is a feature-rich JavaScript test framework running on Node.js and in the browser, making asynchronous testing simple and fun. Mocha tests run serially, allowing for flexible and accurate reporting, while mapping uncaught exceptions to the correct test cases.
 Unit Testing Frameworks In Selenium Browserstack
Unit Testing Frameworks In Selenium Browserstack
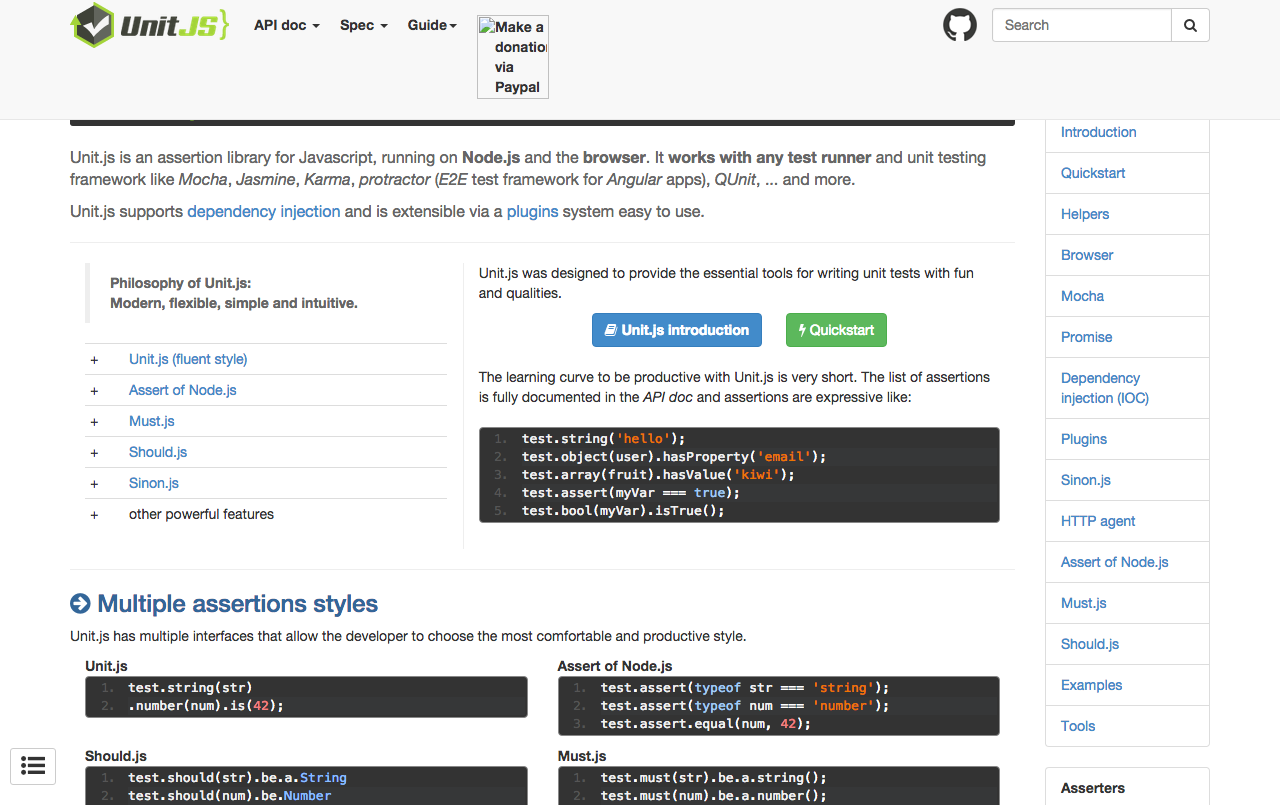
Unit testing framework for javascript and Node.js. Unit.js works with any unit testing framework and assertion libraries. Multiple assertions styles: TDD, BDD, spec (provides a spec documentation generator), expect, ...

Unit testing javascript framework. QUnit QUnit is a JavaScript unit testing framework, used to test the jQuery, jQuery UI, and jQuery Mobile JavaScript libraries. That doesn't mean you can't test regular, generic JavaScript code with it. But JavaScript testing is better done with a framework. So in this tutorial I'm going to test a simple Todo app using Jasmine , "a behavior-driven development framework for testing JavaScript code". I found it to be very easy when thinking that it simply exists to give structure and more robustness to our testing, especially when compared to ... 20/11/2020 · All frontend developers already know the ease that jQuery framework has brought to their lives, in handling DOM events and accessing elements. Since Qunit was built as a part of jquery (is even used by jQuery itself for unit testing) hence it makes testing of DOM elements a lot easier. See More
Unit testing is the process of testing the implemented code at a module level. Unit testing allows you to ensure that your developed modules are meeting the requirements specified by the business document. These tests are written for every module as they are created. 8. QUnit - A Powerful, Easy-to-use JavaScript Unit Testing Framework. QUnit is a robust JavaScript testing framework for front-end development. Developers go ahead with QUnit for jQuery, jQuery Mobile, and jQuery UI libraries. The best part about QUnit is that it can be written separately and executed on any webpage. QUnitjqUnitWriting JavaScript tests with QUnit and jqUnit QUnit is the unit testing framework for the jQuery JavaScript framework. The testing framework itself uses the jQuery library, but the tests can be written for any JavaScript and do not require the code to use jQuery.
Selenium JavaScript Frameworks for Unit Testing JavaScript is also amongst some of the most dynamic, high level, and interpreted languages, which is ideally used for HTML Web applications. Besides, it is also used for accessible web documents like PDFs or Desktop widgets. Jest is a framework for running "Unit Tests," a way for you to test the individual functions and components from your codebase to ensure future commits don't break something unexpected. We'll show you how to set it up, and use it with a front-end framework like React. Let's highlight 15 Best JavaScript Unit testing frameworks: 1. MochaJS. It is the most popular testing framework that supports backend and frontend testing. It is a flexible base for developing tests as you need. It runs the tests asynchronously on the Chrome v8 engine or any other browser.
18/3/2021 · For TypeScript, unit tests are run against the generated JavaScript code. Add your unit tests to the tests folder in the project root. For example, you might use the following code by selecting the correct documentation tab that matches your test framework, in this example either Mocha or Jest. This code tests a function called getData. Jasmine was created around 2008. This free unit testing tool is a development framework designed to help you test JavaScript code. It uses behavior-driven testing and supports asynchronous specifications. Its syntax is simple and it does not require any other JavaScript frameworks nor a DOM. Jest JavaScript resting framework with a focus on simplicity. Jest was created by Facebook engineers for its React project. Unit testing is a software testing where individual units (components) of a software are tested. The purpose of unit testing is to validate that each unit of the software performs as designed.
Jest is a JavaScript testing framework designed to ensure correctness of any JavaScript codebase. It allows you to write tests with an approachable, familiar and feature-rich API that gives you results quickly. Jest is well-documented, requires little configuration and can be extended to match your requirements. Jest makes testing delightful. Select the Empty template. Along with XrmPage-Mock we will be using QUnit, JavaScript Unit testing framework. It can be used to test JQuery based projects along with generic JavaScript code. Download the latest version. Create a new Script and CSS folder in the solution to add the Qunit and XrmPage-Mock libraries. We will start with Jest, which is a JavaScript testing framework. It's a tool that enables automatic unit testing, provides code coverage, and lets us easily mock objects. Jest also has an extension for Visual Studio Code available here. There are also other frameworks, if you're interested, you can check them in this article.
Introduction Jasmine may be a powerful JavaScript unit testing framework. It arranges for a clean mechanism for testing synchronous and asynchronous JavaScript code. Jasmine is a behavior-driven development framework that offers descriptive test cases that focus more on the business value than on the technical details. Because it's written during a simple tongue , Jasmine […] JavaScript QUnit Testing Framework is a library to test the code. It was initially developed for testing jQuery, jQuery UI and jQuery Mobile. It may be used for testing one independent JavaScript code. We test the least unit of the code for specific behaviour in unit testing. The question is how to test your JavaScript code with out a testing framework since testing frame works bring a lot to the table and most of the time they get into the way. The answer is to use assertion libraries without the testing frame work. For example you can just use chai assertion library with out mocha frame work
Unit Testing - JavaScript frameworks - Medium. SKK@tech-share (Sai Kumar Korthivada) in JavaScript frameworks. May 4. According to " The State of JavaScript 2020," the most popular JavaScript testing frameworks and libraries in 2020 were Testing Library, Jest, Cypress, Playwright, and Storybook. Rounding out the top 10 are Puppeteer, Mocha, Jasmine, AVA, and WebdriverIO. In this guide, we'll compare four of these Node.js unit testing frameworks: 27/8/2021 · JavaScript Unit Testing JavaScript Unit Testing is a testing method in which JavaScript test code written for a web page or web application module is combined with HTML as an inline event handler and executed in the browser to test if all functionalities work fine. These unit tests are then organized in the test suite.
JavaScript unit testing is performed on the frontend and in the browser. Two of the most used JavaScript unit testing frameworks are: JEST: JEST is maintained by Facebook and is an open-source JavaScript unit testing Framework. With the increasing demand for automation testing, JavaScript testing frameworks have emerged for fulfilling different purposes, some are fit for unit testing, while others are made for E2E (End-to-End) testing. It is no wonder that automation testers throughout the globe have become pretty fond of these JavaScript testing frameworks. Jest was the most popular JavaScript unit testing framework in 2020. For web apps that are based on React, Jest is the preferred framework. Apart from React, Jest supports unit testing of Angular, VueJS, NodeJS, and others. Why is Jest popular?
Prior Experience In my professional life, I've done a good bit of testing. I'm primarily a front end software engineer, so my areas of expertise include writing unit tests with Jest as my test framework and either Enzyme or React Testing Library as my test library when working with React. I've also done end-to-end testing using Cypress or Selenium. While this ad-hoc approach is interesting as a proof of concept (you really can write a test runner in just a few lines of code), it's much more practical to use an existing unit testing framework that provides better output and more infrastructure for writing and organizing tests. The QUnit JavaScript Test Suite. The choice of framework is ... JavaScript unit tests are usually arranged in a suite, run in browser or frontend. These can even be written for testing a webpage or a single module of the application. This code can be combined with HTML to work as an inline Event Handler.
 How To Run Mocha Chai Tests On Node Js Apps Buddy The
How To Run Mocha Chai Tests On Node Js Apps Buddy The
 Front End Development Amp Unit Test Automation Trends
Front End Development Amp Unit Test Automation Trends
 The Utility Of Javascript Unit Testing Frameworks It Firms
The Utility Of Javascript Unit Testing Frameworks It Firms
 How To Get Started With Jest For Javascript Unit Testing
How To Get Started With Jest For Javascript Unit Testing
 Javascript Unit Testing Frameworks In 2020 A Comparison
Javascript Unit Testing Frameworks In 2020 A Comparison
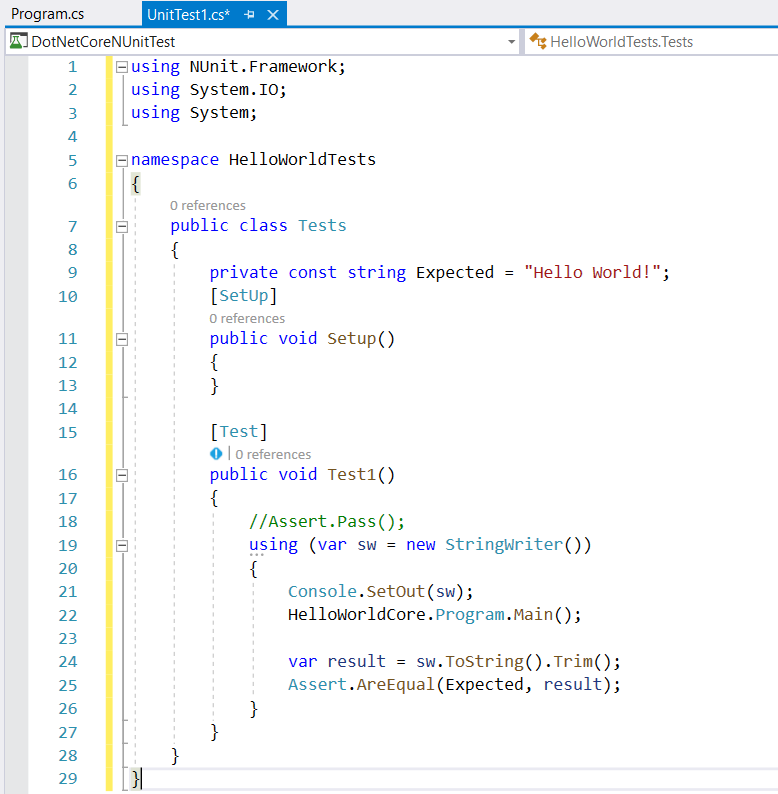
 Get Started With Unit Testing Visual Studio Windows
Get Started With Unit Testing Visual Studio Windows
 Javascript Unit Testing For Beginners Designmodo
Javascript Unit Testing For Beginners Designmodo
 Javascript Unit Testing Frameworks In 2020 A Comparison
Javascript Unit Testing Frameworks In 2020 A Comparison
Karma Debugging Javascript Unit Tests Oracle Geertjan S Blog
 Top 4 Unit Testing Frameworks For Node Js
Top 4 Unit Testing Frameworks For Node Js
 Moodle In English Survey Results Frond End Development And
Moodle In English Survey Results Frond End Development And
 An Overview Of Javascript Testing In 2021 By Vitali Zaidman
An Overview Of Javascript Testing In 2021 By Vitali Zaidman
 Best Javascript Unit Testing Frameworks Asap Developers
Best Javascript Unit Testing Frameworks Asap Developers
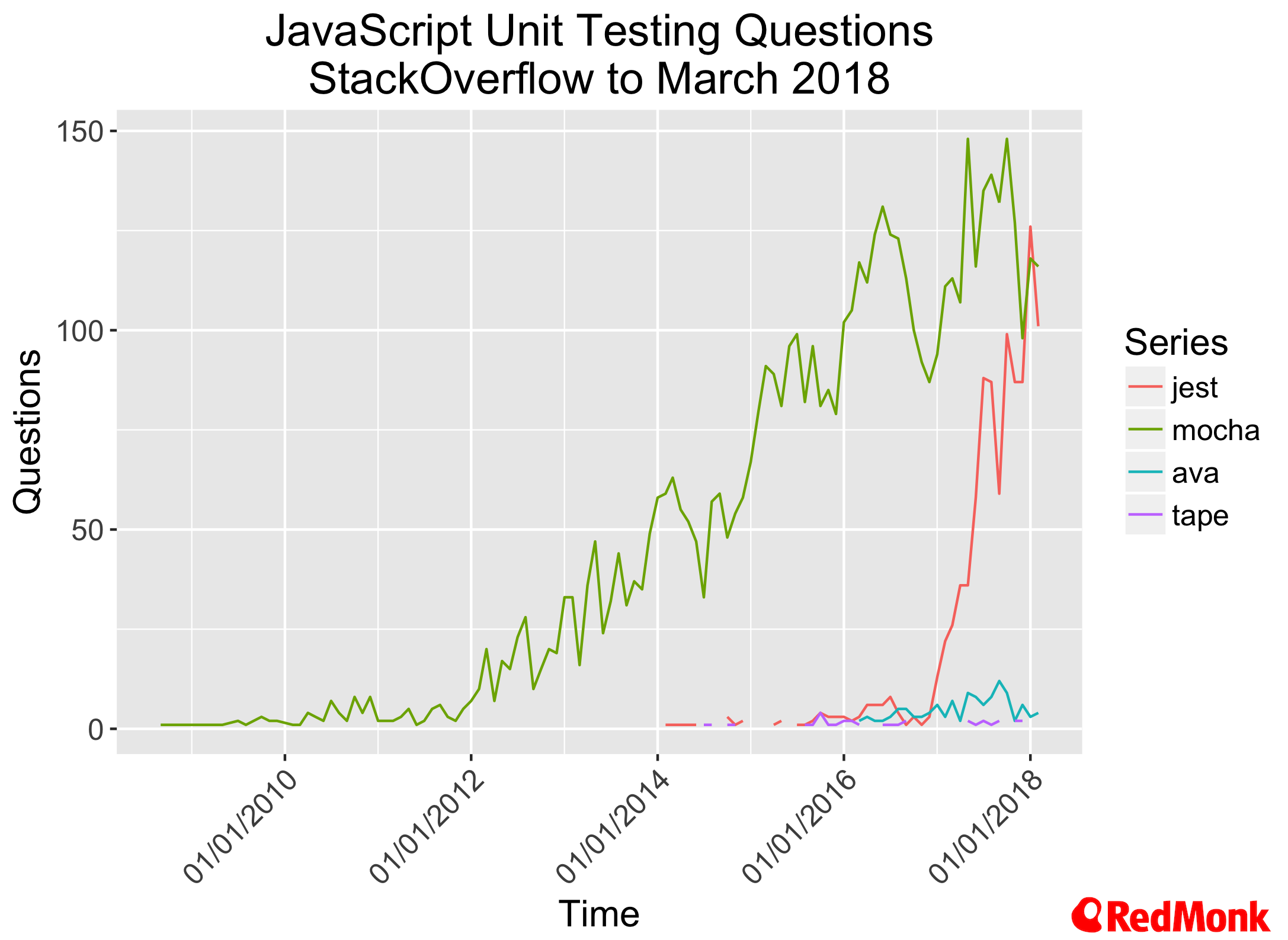
 A Look At Unit Testing Frameworks Charting Stacks
A Look At Unit Testing Frameworks Charting Stacks
 Unit Testing Of Node Js Application Geeksforgeeks
Unit Testing Of Node Js Application Geeksforgeeks
 Test Your Javascript Code With These Unit Testing Frameworks
Test Your Javascript Code With These Unit Testing Frameworks
 Unit Testing Nodejs Serverless Jest
Unit Testing Nodejs Serverless Jest
 8 Hooks Mocha Javascript Unit Testing Framework
8 Hooks Mocha Javascript Unit Testing Framework
 React Unit Testing Using Enzyme And Jest Toptal
React Unit Testing Using Enzyme And Jest Toptal
 11 Best Javascript Unit Testing Framework And Tools
11 Best Javascript Unit Testing Framework And Tools
 Unit Testing Javascript And Typescript Visual Studio
Unit Testing Javascript And Typescript Visual Studio
0 Response to "23 Unit Testing Javascript Framework"
Post a Comment