32 How To Call Javascript Function In Html Button
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 02, 2018 - JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that clicks to is an event. Other examples include events like pressing any key, closing a window, ...
 Call Javascript Function On Html Button Click
Call Javascript Function On Html Button Click
Note that the onclick attribute is purely JavaScript. The value it takes, which is the function you want to execute, says it all, as it is invoked right within the opening tag. In JavaScript, you invoke a function by calling its name, then you put a parenthesis after the function identifier (the name).

How to call javascript function in html button. JavaScript – Call Function on Button Click. There are two methods to call a function on button click in JavaScript. They are. Method 1: Use addEventListener() Method. Get the reference to the button. For example, using getElementById() method. Call addEventListener() function on the button with the “click” action and function passed as arguments. Jan 30, 2018 - The onClick event is the most frequently used event type, which occurs when a user clicks the left button of the mouse. You can put your validation, warning etc ... How to Call Multiple JavaScript Functions in onClick Event. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example:
Jun 05, 2020 - Now call JavaScript function of button click event. Add the below code between the body tag of html page. This can be help ful to check form value or verify form values. ... Now call JavaScript function link created using html “p” tag. Please visit http://www.technomark.in/Call-Javascript-Function-On-HTML-Button-Click.aspx for more information.In this video, we ... Calling a function as a constructor. Before we look at the code for calling a function as a constructor, let's take a moment and consider the purpose of a constructor. A constructor is meant to set up some initial state within an object. To construct it. That being the case, this is a more specialized case of how to call a function.
If we want to call the JavaScript function in the Html then we have to follow the steps which are given below. Using these steps, we can easily access the JavaScript function. Step 1: Firstly, we have to type the script tag between the starting and closing of <head> tag just after the title tag. And then, type the JavaScript function. Get code examples like "call javascript function from html button" instantly right from your google search results with the Grepper Chrome Extension. There are a few ways to handle events with HTML/DOM. There's no real right or wrong way but different ways are useful in different situations. 1: There's defining it in the HTML: <input id="clickMe" type="button" value="clickme" onclick="doFunction();" /> 2: There's adding it to the DOM property for the event in Javascript:
24/4/2020 · How to call javascript function from html amna - Jul 3: How to pass parameter in on click function in html Tushar Shuvro - May 3, 2020: How to call JQuery function on button click sakshi - Jul 3: Can an html button have two onclick function? Lalit Kumar - Oct 12, 2020: How to call a function inside a function in javascript Sanjana Sagar - Jun 22 How to run a function with a button click in JavaScript. admin. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to. Here Mudassar Ahmed Khan has explained with an example, how to run (call) JavaScript function after PostBack of ASP.Net Button. When the Button is clicked, PostBack happens and the Click event handler of the Button is called. Inside the Click event handler, a call to the JavaScript function can be registered using RegisterStartupScript method of ClientScript class in ASP.Net. TAGs: ASP.Net ...
Hence, we have to show an example to pass the parameter in JavaScript function from Html. Here, an Html structure in this Html structure. Also, I added scripting tags for using JavaScript functions. Firstly, looking at this code have the button and in this button. Include a JavaScript function event element of onClick(). Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both functions by mentioning their names with the onclick event separated by semi-colon ";". Javascript Web Development Front End Technology Object Oriented Programming. Let's say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button.
This is the simplest method to call a javascript function in a HTML file. In this method, we will put our javascript function inside the <script> tags and if the function we wrote inside the tags is a simple one for example console.log () function and etc. then it will run automatically when we run our HTML file. The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1: It also reloads the webpage; Sometimes the onclick event is not working in the javascript validations, i.e. scripts the html page wherever call the functions in onclick event the user must need to be check and also rename the function does not work that time if the function onclick() is defined in the user input or like buttons it gets a higher ...
Sep 26, 2020 - The other way to call JavaScript functions from HTML is to add listeners inside script tags. This is how I get the functions to be called on this page. I embedded the JS functionality inside <script> </script>. Lets go over a couple of examples of how we can achieve the same button click event ... Now, whenever the user clicks on the submit button the JavaScript function will be called. You can call any JavaScript function by using this method. onsubmit event is the event that occurs when the submit button is clicked. You may also like to read, // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ function myFunction() { document.getElementById("myDropdown").classList.toggle("show");}
javascript by Grepper on Jul 31 2019 Donate Comment. 5. //passing a function as param and calling that function function goToWork (myCallBackFunction) { //do some work here myCallBackFunction (); } function refreshPage () { alert ("I should be refreshing the page"); } goToWork (refreshPage); xxxxxxxxxx. 1. Today, We want to share with you pass parameter to javascript function onclick.In this post we will show you how to pass id in javascript function?, hear for javascript set onclick function with parameters what is a function parameter and multiple arguments pass with the onClick event using JavaScript function. we will give you demo and example ... to the first you can do it using AJAX adding a ScriptManager to the aspx then in the codebehind you add the attribute [WebMethod] to the C# method you want to call then in JavaScript you can call it with PageMethods.YourMethod (callbackfunction) For the second you can call JavaScript with ScriptManager.RegisterScriptClientBlock
Dec 02, 2013 - Find answers to Use HTML Button OnClick to call a JavaScript function in another file from the expert community at Experts Exchange Get code examples like "call javascript function from html button" instantly right from your google search results with the Grepper Chrome Extension. Solution 2. Accept Solution Reject Solution. Have you tried the setInterval () javascript function? It will automatically execute your code in a specified time (in milliseconds). Usage: JavaScript. Copy Code. setInterval ( [you code or function call] [, time interval in milliseconds] ); this will take care of updating your page via ajax without ...
23/2/2018 · Javascript Web Development Front End Technology The simplest way to use an HTML button to call a JavaScript function is shown below − <input id = "Double Click here" type = "button" value = "clickme" ondblclick = "myFunction ();" /> You can also use the following by adding to the DOM property − Mar 27, 2020 - Title of the document There is a hidden message for you. Click to see it. Click me! Inside Script region, find the HTML button by its ID and attach JS function. document.getElementById ("btnClick").onclick = clickEvent; Now when button is clicked, the JavaScript function will be invoked. That's all, by this way we can Call Javascript Function On HTML Button Click.
Get code examples like "how to link html button to javascript function" instantly right from your google search results with the Grepper Chrome Extension. Disable Browser back button and Call Javascript function on browser back button click event. Ajax call is not fired after button click event. Have to Click Button Twice. How to call a keydown event for javascript when asp button is clicked. Add the following HTML <button> element anywhere within the body of your web page: ... This new code adds a button to your web page. The button includes the onclick attribute, which causes the showAlert() to be called when a user clicks the button. The onclick event also works for keyboard users.
Oct 08, 2017 - Complete guide on onclick JavaScript. JavaScript button click and JavaScript click event explained with code examples. Use onclick JavaScript as a pro now! Call JavaScript function when RadioButton is checked or unchecked in HTML. The HTML Markup consists of two RadioButtons (one for Yes and other for No) and an HTML DIV consisting of a TextBox. Each RadioButton has been assigned a JavaScript OnClick event handler. Note: The RadioButtons must be set with exact same name attribute values in order ... First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section. To invoke this function in the html document, we have to create a simple button and using the onclick event attribute (which is an event handler) along with it, we can call the function by clicking on the button.
To include a JavaScript function, it is as simple as include a <script> tag and define the function inside the script block. Now, to call the function, add an onclick event on the employee name hyperlink and call the function. The below code does that. The JavaScript function AlertName () takes a input parameter name to pass the employee name ... The final step is to add the onclick attribution to the button. This attribution will connect the HTML button to the function, and this is how you will run the JavaScript when you click the button. <button onclick="surprise ()"> Click me! </button> Make sure the value of an onclick attribution matches the name of the function. In this article, we will see how to call JavaScript function in HTML with two approaches that are discussed below. Approach 1: First, take a button by the input tag. After clicking the button, you can see a dialog box that pops up on the screen that has already been declared in the JavaScript function as an alert.
 How To Call A Javascript Function On Button Click Code Example
How To Call A Javascript Function On Button Click Code Example
 How To Call A Javascript Function In Html Javatpoint
How To Call A Javascript Function In Html Javatpoint
 Onclick Attribute Can T Find Javascript Function Stack Overflow
Onclick Attribute Can T Find Javascript Function Stack Overflow
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks
 Call Javascript Function From Html Code Example
Call Javascript Function From Html Code Example
 How Can I Pass Value Contents Of Html Textbox To A
How Can I Pass Value Contents Of Html Textbox To A
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 Call Javascript Function From Html Button Code Example
Call Javascript Function From Html Button Code Example
 How To Create A Reset Button In Html 5 Steps With Pictures
How To Create A Reset Button In Html 5 Steps With Pictures
 How To Call Javascript Function In Html Geeksforgeeks
How To Call Javascript Function In Html Geeksforgeeks
1st Javascript Editor Online Help Call Javascript Function
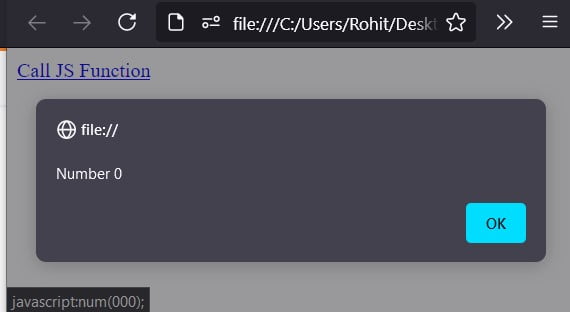
 A Href Javascript Function Call Simple Code Eyehunts
A Href Javascript Function Call Simple Code Eyehunts
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
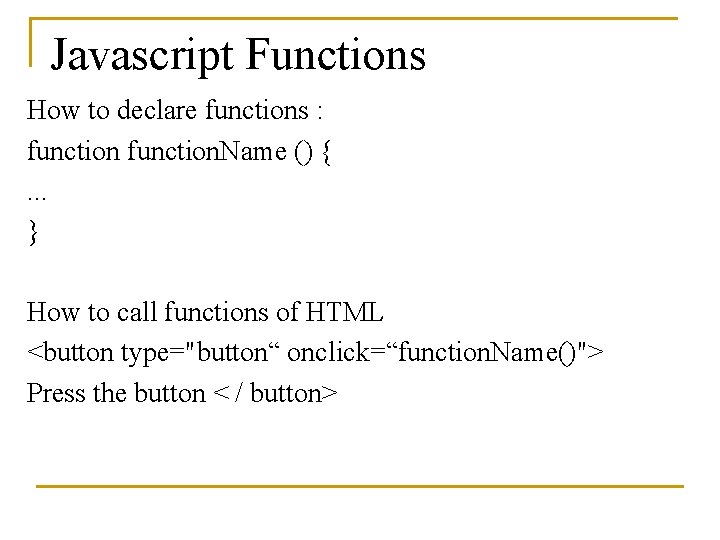
 Javascript Functions Akanksha S Blog
Javascript Functions Akanksha S Blog
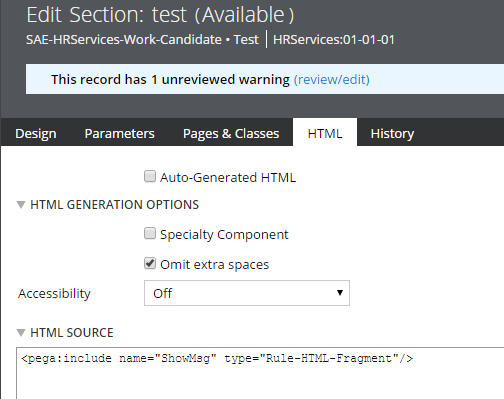
 Call Javascript Function Collaboration Center
Call Javascript Function Collaboration Center
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Calling Function With Timer In Javascript
Calling Function With Timer In Javascript
 Onclick Attribute To Create Button In Html Is Not Working
Onclick Attribute To Create Button In Html Is Not Working
 Javascript Presentation About Javascript Language Javascript
Javascript Presentation About Javascript Language Javascript
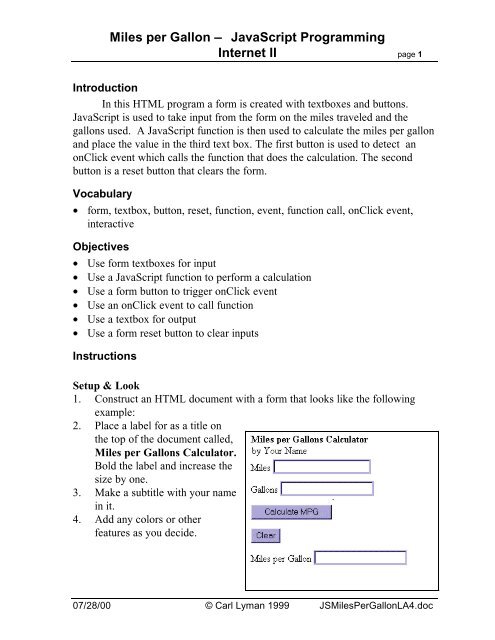
 Miles Per Gallon Javascript Programming Internet Ii Apple
Miles Per Gallon Javascript Programming Internet Ii Apple
 How Can I Use Function Of Other Javascript File In Ionic
How Can I Use Function Of Other Javascript File In Ionic
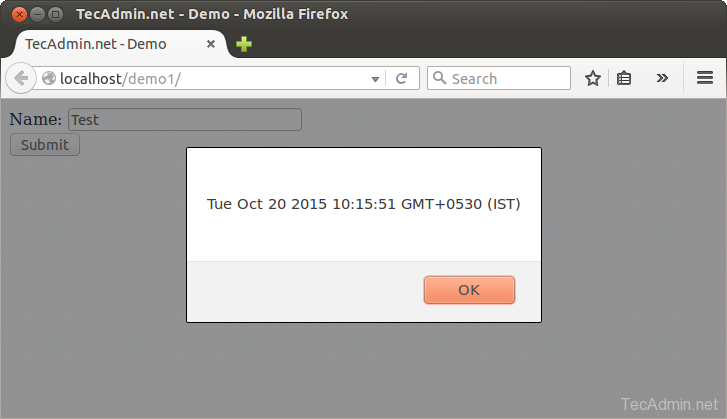
 Html Form And Javascript Onclick Event
Html Form And Javascript Onclick Event
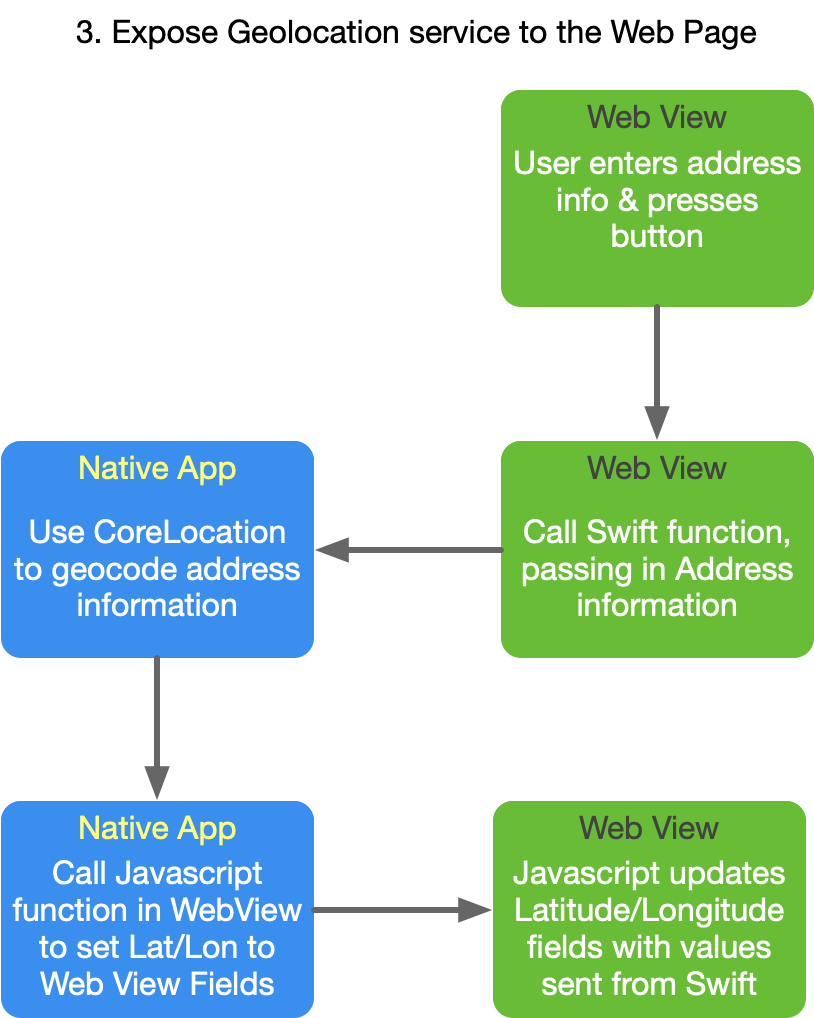
 Using Webkit To Call Wkwebview Javascript From Swift And
Using Webkit To Call Wkwebview Javascript From Swift And
 How To Call Javascript Function On Click Events
How To Call Javascript Function On Click Events
 Javascript Functions Javascript Tutorial
Javascript Functions Javascript Tutorial
 How To Run A Javascript Function When Clicking On Div Text
How To Run A Javascript Function When Clicking On Div Text
 Html Button Onclick Javascript Parameters
Html Button Onclick Javascript Parameters
 Js How To Know Which Function Is Called When I Click A Button
Js How To Know Which Function Is Called When I Click A Button
0 Response to "32 How To Call Javascript Function In Html Button"
Post a Comment