33 Javascript Set Input Text Value
Topic: JavaScript / jQuery Prev|Next Answer: Use the value Property You can simply use the value property of the DOM input element to get the value of text input field. Pick element through the index and set a value on the input element. You can also iterate over elements. Use getElementById method if only one element needed to change value. Example JavaScript set input value by class name
 Capture Value Changes Using Jquery Change Method
Capture Value Changes Using Jquery Change Method
You can set input default value. You can not bind myValue in the html without some js framework. To get input value use change event. Check my code snippet.

Javascript set input text value. We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field. Also we can use jquery val () method inside script to get or set the value of text input field. Using text value property: 8/10/2014 · Hi there, The code in itself is correct. You must just place it after the element that you are trying to manipulate. <input type="text" id="name"> <script type="text/javascript"> var a = document ... document.getElementById ('txtSearch'). value = "Set Value To textbox using javascript"; You can also use Jquery to set textbox value.
Get the value of a text input. java script text input get value. how to set value using javascript. input text value js. read input text value in javascript. set value in element javascript. get value of input type text in javascript. get value of input html js. get value of input text box javascript. JQuery | Set the value of an input text field. There is a Input Element, the task is to set its value using JQuery. Here are a few examples discussed. To understand example first few methods to know. This method return/set the value attribute of selected elements. If we use this method to return value, it will return the value of the FIRST ... But here in Javascript, the syntax is quite different than the Selenium webdriver. To enter the text into a textbox using javascript, we have two ways: FindElement (Javascript) + EnterText (Javascript) FindElement (WebDriver) + EnterText (Javascript) In both ways, entering text using Javascript is common, but finding an element is different.
Resetting the form (with <input type="reset" />for example)will change the value back to the original one. In contrast, setAttribute("value",...)works properly in Firefox and Chrome. The default value is changed but the actual value is only changed if the user have not modified it already. The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ... Setting the value of the text input element through JavaScript In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript.
The defaultValue property sets or returns the default value of a text field. Note: The default value is the value specified in the HTML value attribute. The difference between the defaultValue and value property, is that defaultValue contains the default value, while value contains the current value after some changes have been made. In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. Syntax: Set index: selectObject.selectedIndex = number Return index: selectObject.selectedIndex. Note: Integer number is used for Index at the value place. Definition and Usage. The value attribute specifies the value of an <input> element. The value attribute is used differently for different input types: For "checkbox", "radio", "image" - it defines the value associated with the input (this is also the value that is sent on submit) Note: The value attribute cannot be used with <input type="file">.
In this video, you will learn how to get and set input text value in javascript. 16/7/2020 · To set the value of an input text field, first we need to access it inside JavaScript by using the document.getElementById () method then it has a value property which is used to set the new value to an input text field. const name = document.getElementById('name'); // setting the value … 13/5/2019 · text: It specifies the value of input text field. attributeValue: This parameter is required. It specifies the value of the attribute to add. setAttribute method. This method adds the specified attribute to an element, and set it’s specified value. If the attribute already present, then it’s value …
If we want to handle every modification of an <input> then this event is the best choice. On the other hand, input event doesn't trigger on keyboard input and other actions that do not involve value change, e.g. pressing arrow keys ⇦ ⇨ while in the input. We can set value to input webelement using Selenium webdriver. We can take the help of the sendKeys method to enter text to the input field. The value to be entered is passed as an argument to the method. Get the value of a text field: var x = document.getElementById("myText").value; Try it Yourself ». Example. Form validation: var at = document.getElementById("email").value.indexOf("@"); var age = document.getElementById("age").value; var fname = document.getElementById("fname").value; submitOK = "true";
JavaScript Change Input Value On Click Event. Here, we are going to use the .value property of the DOM element to change the value of the input field. It is the straight forward approach to change the text of an input field in javascript. Example 8/9/2017 · The JavaScript input text property is used to set or return the value of a text input field. The value property contains either the default value that is present upon loading the element, the value entered by the user, or the value assigned by the script. Home › javascript set input text value › javascript set input text value jquery › javascript set input text value null. 33 Javascript Set Input Text Value Written By Leah J Stevenson. Saturday, May 8, 2021 Add Comment Edit. Javascript set input text value. Change Textfield With Every Keyup Stack Overflow.
The placeholder property sets or returns the value of the placeholder attribute of a text field. The placeholder attribute specifies a short hint that describes the expected value of a text field (e.g. a sample value or a short description of the expected format). The short hint is displayed in the text field before the user enters a value. I also do have a Javascript function to validate the output that comes ... I set the value of gadget_url to be ""? 87621/how-to-set-value-of-input-using-javascript-function There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box:
Set And Get Value From Input Text Using Javascript Source Code: http://1bestcsharp.blogspot /2017/01/javascript-get-and-set-input-text-value.htmlJavascrip... This post will discuss how to set or update the value of textarea in JavaScript and jQuery. 1. Using JavaScript. A textarea doesn't have a value attribute, unlike an input field. With plain JavaScript, you can use either innerHTML, innerText or textContent to write text inside a textarea. There are various methods to get an input textbox value directly (without wrapping the input element inside a form element): Method 1: document.getElementById('textbox_id').value to get the value of desired box. For example, document.getElementById("searchTxt").value; Note: Method 2,3,4 and 6 returns a collection of elements, so use [whole_number] to get the desired occurrence.
 Setting Value In Datetime Field In Powerapps Dynamics 365
Setting Value In Datetime Field In Powerapps Dynamics 365
Get And Set Formyoula Field Values Using The Javascript
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
 Selenium Form Webelement Textbox Button Sendkeys Click
Selenium Form Webelement Textbox Button Sendkeys Click
 How To Set Value For Date Time Field By Javascript In Crm
How To Set Value For Date Time Field By Javascript In Crm
 Javascript Set Input Value By Id Simple Html Example Eyehunts
Javascript Set Input Value By Id Simple Html Example Eyehunts
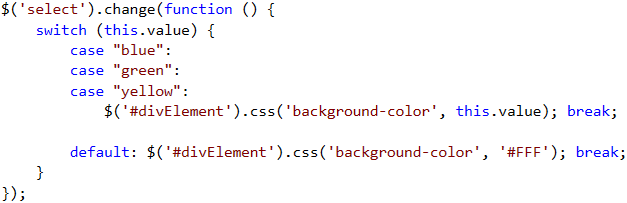
 Driving Equation Output From Select Input Boxes Via
Driving Equation Output From Select Input Boxes Via
 How Can I Pass Value Contents Of Html Textbox To A
How Can I Pass Value Contents Of Html Textbox To A
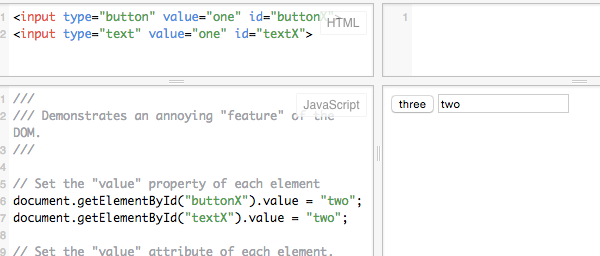
 Html Value Attributes Don T Always Mean What You Think They
Html Value Attributes Don T Always Mean What You Think They
 Input Type Datetime Local Gt Html Hypertext Markup
Input Type Datetime Local Gt Html Hypertext Markup
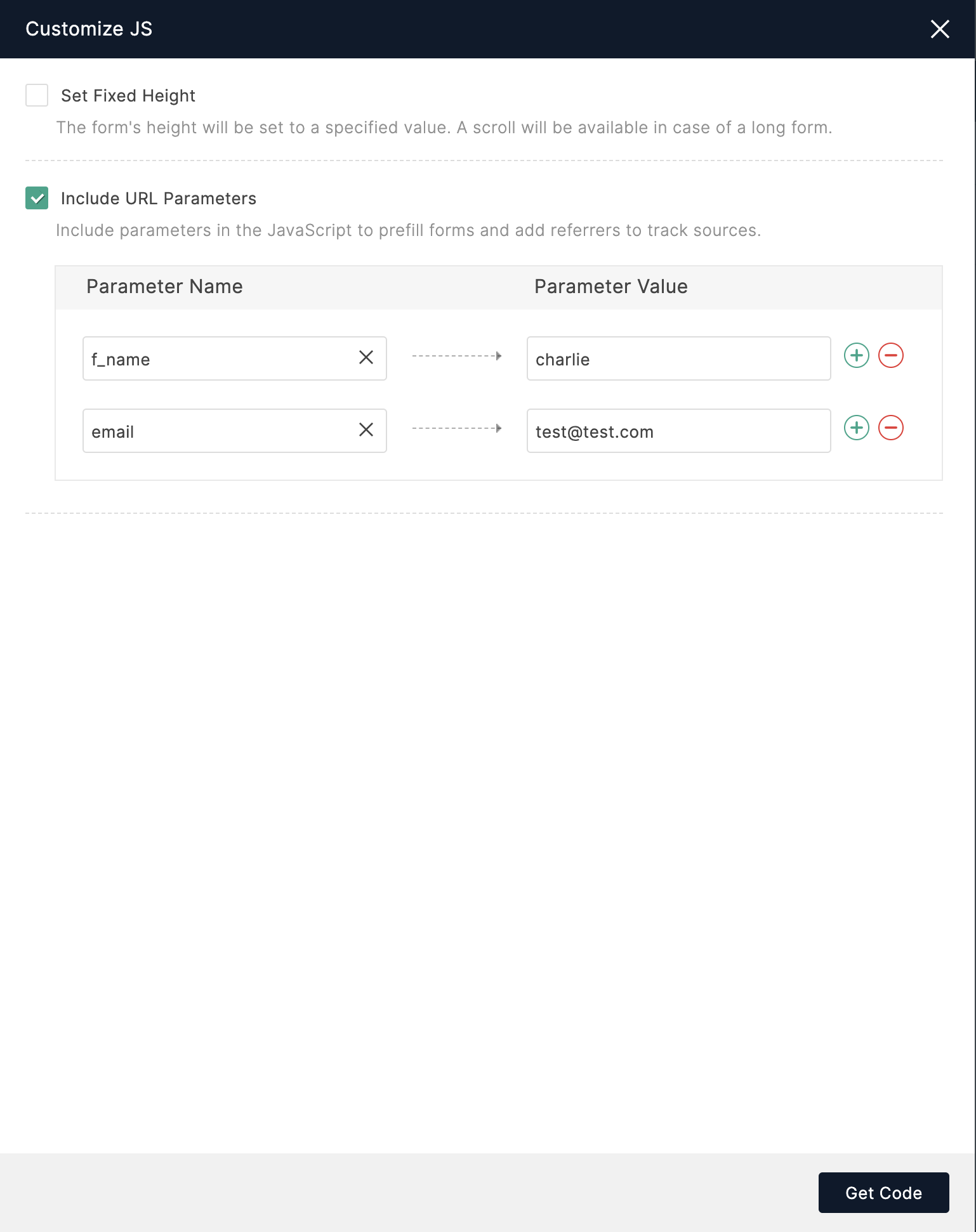
 Embed In Webpages Zoho Forms User Guide
Embed In Webpages Zoho Forms User Guide
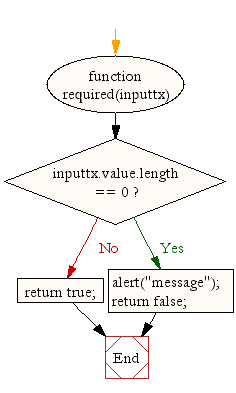
 Javascript Html Form Checking For Non Empty W3resource
Javascript Html Form Checking For Non Empty W3resource
 Office 365 In Sharepoint Online How To Use Set Field Value
Office 365 In Sharepoint Online How To Use Set Field Value
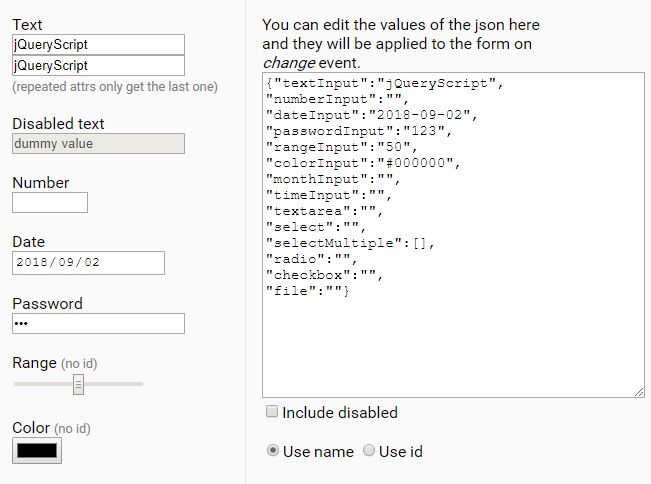
 Get And Set Form Values Using Json Object Jquery Input
Get And Set Form Values Using Json Object Jquery Input
 Office 365 In Sharepoint Online How To Use Set Field Value
Office 365 In Sharepoint Online How To Use Set Field Value

 C Java Php Programming Source Code Javascript Get And
C Java Php Programming Source Code Javascript Get And
 Everything You Ever Wanted To Know About Inputmode Css Tricks
Everything You Ever Wanted To Know About Inputmode Css Tricks
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
 Auto Calculate Textbox Javascript Keyup Event
Auto Calculate Textbox Javascript Keyup Event
 How To Build International Phone Number Input In Html And
How To Build International Phone Number Input In Html And
Get And Set Formyoula Field Values Using The Javascript
 How To Make React Input Onchange Set State Only After
How To Make React Input Onchange Set State Only After
 How To Change Input Text Value Onclick Event Javascript
How To Change Input Text Value Onclick Event Javascript
 Modifying Value Attribute Of Text Input Not Working Using
Modifying Value Attribute Of Text Input Not Working Using
 The Html5 Input Types Learn Web Development Mdn
The Html5 Input Types Learn Web Development Mdn
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Verify Input Value In Javascript Code Example
Verify Input Value In Javascript Code Example
 Use Data From One Field To Populate Other Fields In An
Use Data From One Field To Populate Other Fields In An
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript

0 Response to "33 Javascript Set Input Text Value"
Post a Comment