20 Simple Rich Text Editor Javascript
Super Simple WYSIWYG Editor on Bootstrap Summernote is a JavaScript library that helps you create WYSIWYG editors online. 📝 the simplest and smallest WYSIWYG text editor for web, with no dependencies - GitHub - jaredreich/pell: 📝 the simplest and smallest WYSIWYG text editor for web, with no dependencies
 25 Awesome Javascript Rich Text Editors Bashooka
25 Awesome Javascript Rich Text Editors Bashooka
24/2/2019 · A tiny yet configurable WYSIWYG rich text editor implemented with pure JavaScript and Font Awesome iconic font. How to use it: Install the tiny-editor. # NPM $ npm install tiny-editor --save. Import the bundled JavaScript into the html document. <script src="/dist/bundle.js"></script> Include the latest Font Awesome for the toolbar icons.

Simple rich text editor javascript. 26/2/2021 · Just another jQuery implementation of the WYSIWYG rich text editor that uses Font Awesome Iconic Font for the editor icons. Licensed under the AGPL-3.0. How to use it: 1. Load the required Font Awesome 4: <link rel="stylesheet" href="//netdna.bootstrapcdn /font-awesome/4.7.0/css/font-awesome.min.css"> 2. Load the richtext.min.css to style the editor. This tutorial gives an introduction how Javascript text editors work. Professional text editors, such as TinyMCE and CKEditor are much more complex, although they too are mostly based on Selection and Range APIs. ContentEditable — The Good, the Bad and the Ugly is a interesting article written by a CKEditor lead developer on the challenges ... Aloha Editor. This is a semantic Rich Text Editor framework written in Javascript with best support of xHTML5. You can integrate it in a CMS, blog, wiki software or any other project where you need to edit content with a web based tool. Use it like a supersonic textarea. You can edit almost any DOM element with this supersonic textarea, but you ...
27/11/2020 · A simple, beautiful, and embeddable JavaScript Markdown editor. Delightful editing for beginners and experts alike. Features built-in autosaving and spell checking. Squire. It is an HTML5 rich text editor, which provides powerful cross-browser normalisation in a flexible lightweight package. Oct 15, 2020 - We provide the building blocks to enable the creation of a broad variety of rich text composition experiences, from basic text styles to embedded media. Draft.js is a framework for building rich text editors in React, powered by an immutable model and abstracting over cross-browser differences. Draft.js makes it easy to build any type of rich text input, whether you're just looking to support a few inline text styles or building a complex text editor for composing long-form articles. 2.
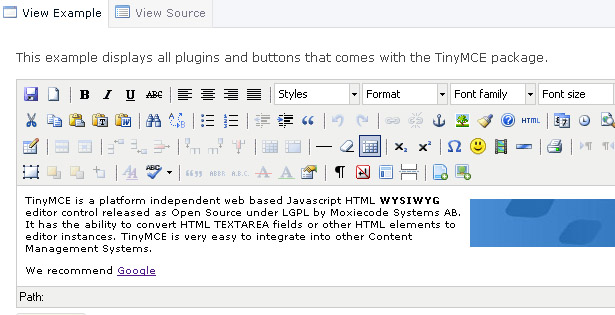
Nov 02, 2020 - TinyMCE is the most advanced WYSIWYG HTML editor designed to simplify website content creation. The rich text editing platform that helped launched Atlassian, Medium, Evernote and more. The same parsing logic had to be kept for our text editor, as we wanted it to be WYSIWYG: the edited content is displayed like it would be in the public website, with the ability to directly edit it. The specs. The text editor sould provide the basic fatures of text edition : apply some style to a portion of text (bold, italic, underlined) Mar 24, 2021 - Exploring best JavaScript web frameworks for constructing rich text editors. Quill, Draft.js, Editor.js, Slate, ProseMirror, and Tiptap compared!
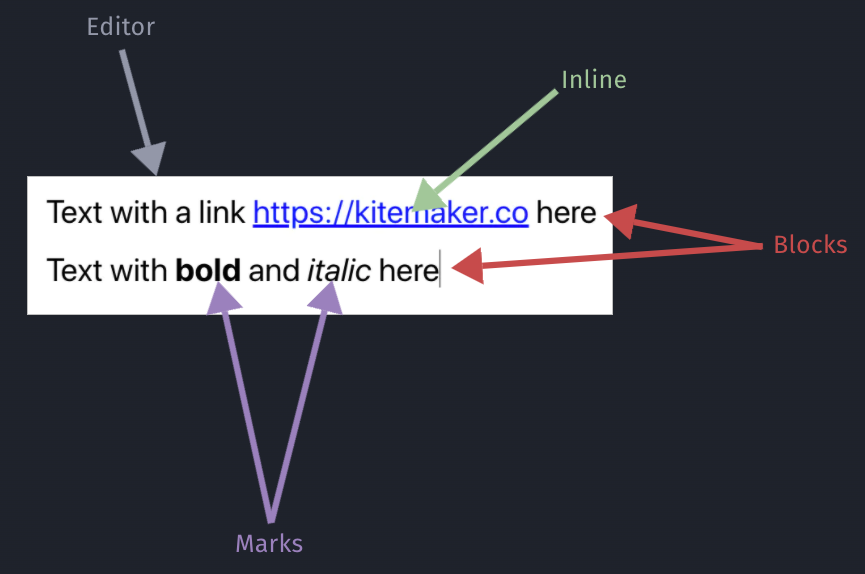
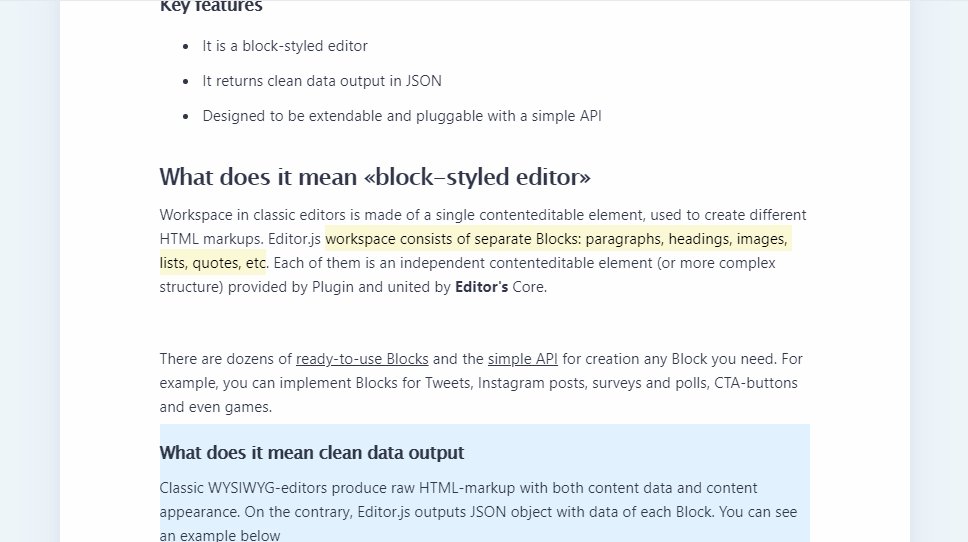
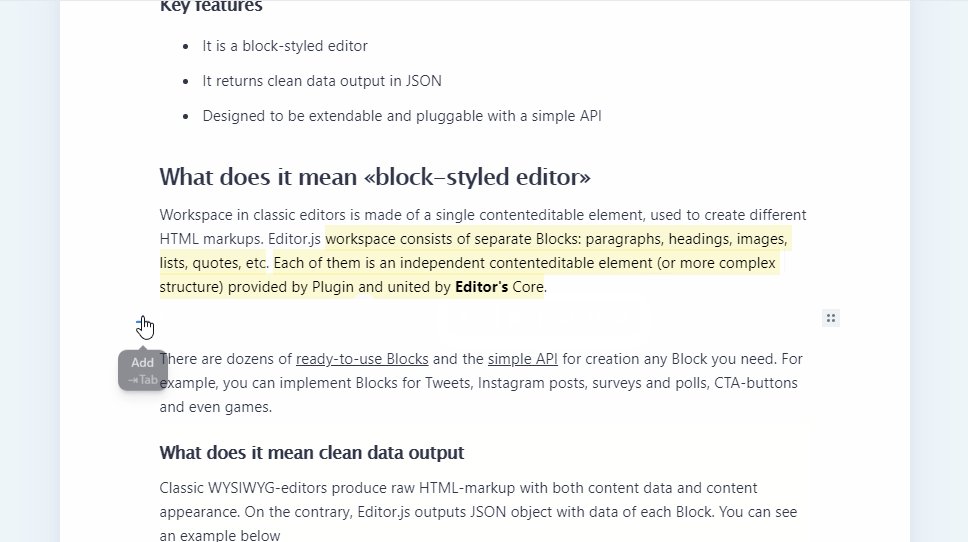
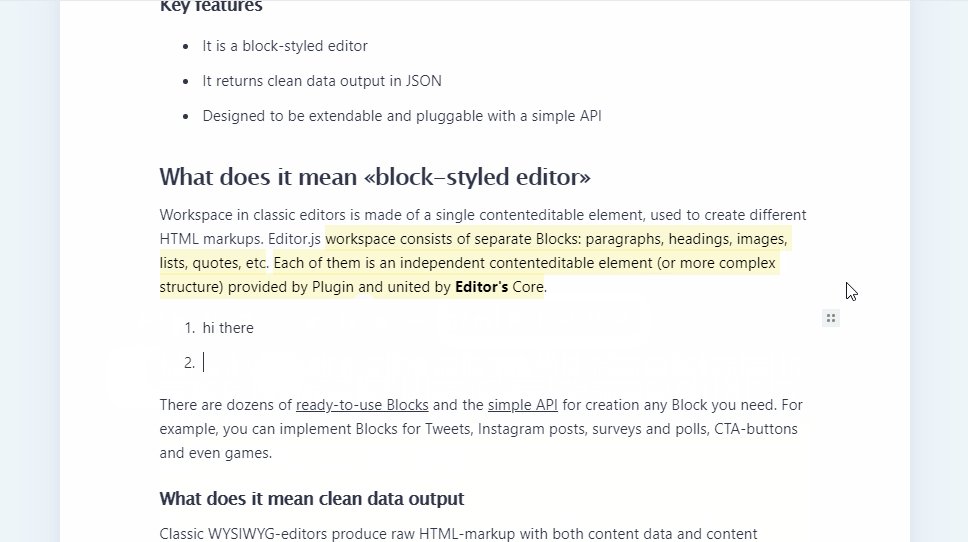
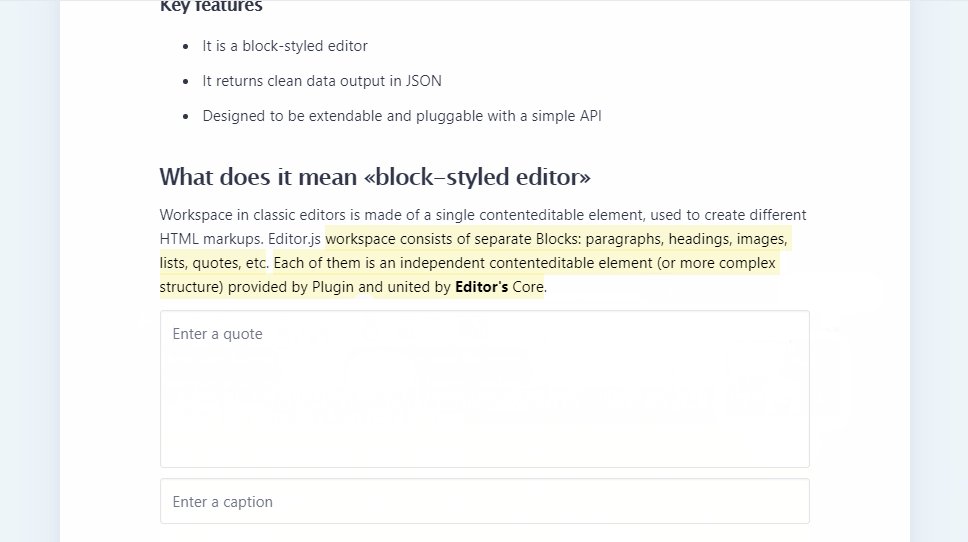
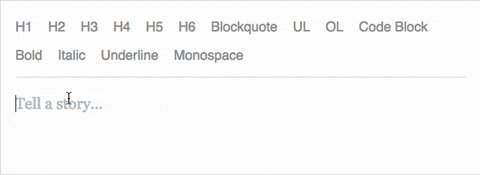
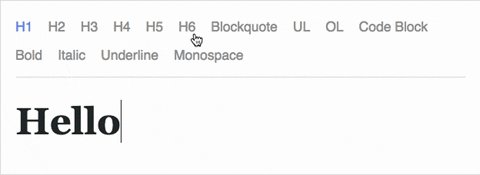
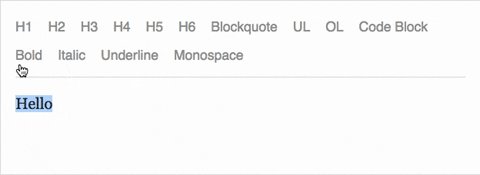
Editor.js workspace consists of separate Blocks: paragraphs, headings, images, lists, quotes, etc. Each of them is an independent contenteditable element (or more complex structure) provided by Plugin and united by Editor's Core. There are dozens of ready-to-use Blocks and the simple API for creation any Block you need. Rich Text Editor script allows the user to easily format the contents entered, such as to make it bold, change its size, color etc. Allows user to replace a form's textarea with a custom one that supports wysiwyg format editing. Rich Text Editor is an extremely simple and easy to use javascript…. Post navigation. Previous. Rich text editor using Javascript. Creating a rich text editor using HTML & Javascript is very simple to do. For the code below it uses an <iframe> to create a textbox, and I have included choosing font, font color, font style, indentation, and left-right-center justification functions. You are free to add any other functions you would like or ...
17/7/2013 · You can use my rich editor that is created based on JavaScript selection range API natively, and not based on document.execCommand which behaves different accross browsers. This rich text editor is designed to be used on public HTML form, so this is suited for you. 16/4/2021 · Difficulty Level : Easy. Last Updated : 16 Apr, 2021. Project Introduction: In this article, we will learn how to make a simple text editor JavaScript application where we can manipulate the user input in different styles, edit the input, capitalize, etc many string operations. Let’s see the implementation. JavaScript includes built-in functions to handle the formatting for us, all we have to do is to specify the current text selection and the type of formatting that we are looking to implement. And we can do that with the following helper function. function format(command, value) { document.execCommand(command, false, value); }
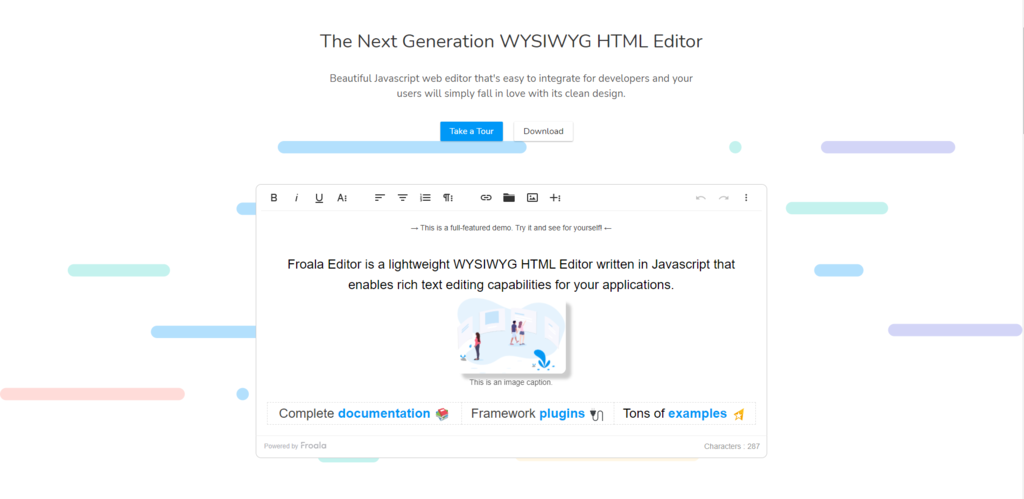
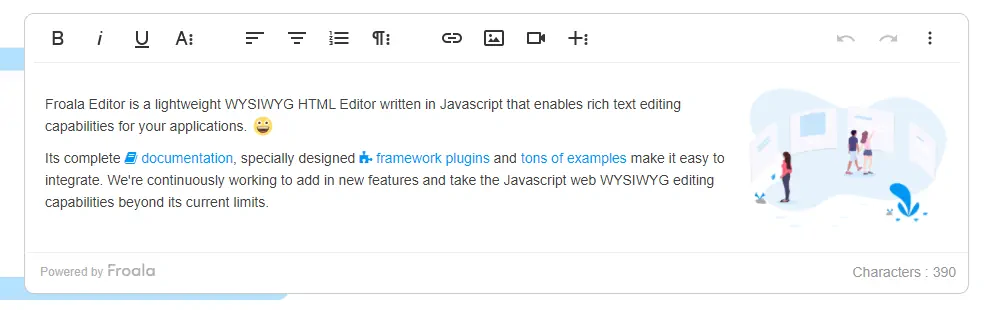
Jul 11, 2012 - Those who have been following my blog have probably seen the Hallo Editor mentioned in my Create.js posts. But for those who haven’t seen it yet, here is a brief introduction. 15/12/2011 · So, in setting out to create a bare-bones rich-text editor, I've encountered three approaches: The first two approaches use the contentEditable or designMode properties to create an editable element, and the execCommand () method to apply new text styles to a selected range. Jul 12, 2021 - Beautiful JavaScript web editor that's easy to integrate for developers and your users will simply fall in love with its clean design. ... Froala Editor is a lightweight WYSIWYG HTML Editor written in Javascript that enables rich text editing capabilities for your applications.This is an image ...
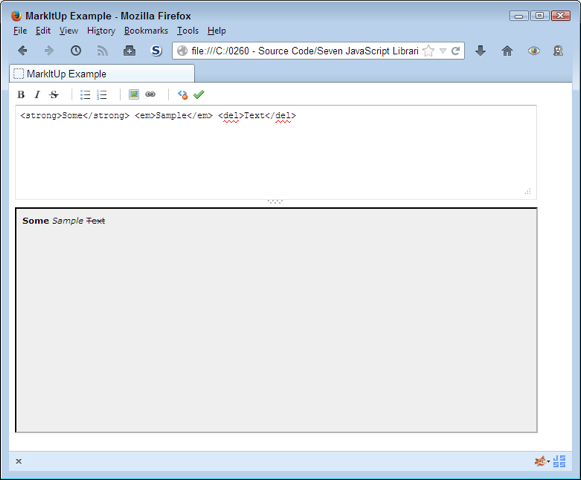
Yahoo YUI Rich Text Editor - Non-jQuery. The Rich Text Editor is a UI control that replaces a standard HTML textarea; it allows for the rich formatting of text content, including common structural treatments like lists, formatting treatments like bold and italic text, and drag-and-drop inclusion and sizing of images. 2 Answers2. The easiest way is the following. It's used by TinyMCE and CKEditor and many others. There are many variations: in particular, if you are creating a code editor, there are clever tricks you can do using textareas and a monospaced font. Set the iframe to be editable either by setting its document's designMode property to "on" or by ... Have you seen WYSIWYG editors Today I'm showing the simple version of WYSIWYG editor. If you're familiar with HTML and JavaScript then you're good to go. So let's start our simple version I'm not explaining everything but Important things. first, we need to add a contentEditable attribute to our HTML element
Simditor is a browser-based WYSIWYG text editor. Have no dependencies (plain javascript) and is of high performance, supported Browsers: IE10+,Chrome,Firefox and Safari. It's really easy to use, a clean interface and the documentation is very clear. The plugin needs to be initializated in a textarea. May 24, 2017 - I'm trying to develop a web application that will allow users to store a small "about me" section on themselves. For simplicity, I want to use a JS-based editor with the typical formatting features... Megadraft is a Rich Text editor built on top of Facebook's Draft.JS featuring a nice default base of components and extensibility react javascript editor reactjs contenteditable wysiwyg draft-js rich-text-editor wysiwyg-editor megadraft hacktoberfest Updated 14 days ago
Apr 30, 2019 - Multiform Text Editor is a powerful, ... WYSIWYG Rich Text Editor for writing articles, messages, comments on the web applications. ... gbRichEdit5 is a small and fast jQuery plugin that attaches a simple HTML5 WYSIWYG text editor (with instant preview) to a textarea element. ... This is a small JavaScript library that ... 5/5/2019 · See this JavaScript Rich Text Editor Program. If you have used CMS like WordPress, Blogger, Drupal then you know what is Rich Text Editor. When you add a post or page, there is a field for add text, image, etc that is called rich text editor. Basically, with this editor, you can create HTML without writing code. Quill Rich Text Editor. Quill is a free, open source WYSIWYG editor built for the modern web. With its modular architecture and expressive API, it is completely customizable to fit any need. Big Buck Bunny from Jason Chen on Vimeo. Play.
Whether you are building simple forms or a CMS, you can get started with rich text editing in your project with only a few lines of code. Let's do it! Example TinyMCE WYSIWYG HTML editor in Bootstrap framework. 1. Start with the basic Bootstrap setup. I'm not going to delve into the details of how to get started with Bootstrap. There's ... RichTextEditor provides a rich plug-in development environment, allowing you to customize its user interface and functionality to fit your needs. Using JavaScript, we can save the text automatically in a user's localStorage so that whenever the text editor is pulled up, it remembers the text that was written. localStorage is a JavaScript object that let's you save data in user's browser. As always, you'll need a folder with three files: index.html - for our markup style.css - for styling
Mar 12, 2021 - Suneditor is a lightweight, flexible, customizable, pure JavaScript WYSIWYG text editor for your web applications. ... A tiny yet configurable WYSIWYG rich text editor implemented with pure JavaScript and Font Awesome iconic font. 16. Whizzywig. Whizzywig is a free JavaScript web-based rich-text editor. Aside from features you'd expect from a rich-text editor, Whizzywig also has a Spanish and German version, a web-safe color picker to change your text's colors, and custom-designed UI controls. Whizzywig | Demo. TIP: You can improve the application by adding features like:a) Edit dropdown with options like cut, copy, paste, undo, redo, etc. All these can be achieved ...
Draft.js is a Javascript rich text editor framewor k designed for React. In this post, I will explain why Draft.js is such a powerful tool and provide a high-level overview of the core features of... Why Choose DHTMLX JavaScript Rich Text Editor? Fully customizable look and feel. You can easily customize our HTML rich text editor using any icon font of your choice, adding new controls or changing controls' settings like icon font, and applying the necessary localization. Input and output content in HTML & Markdown formats. The JavaScript Rich Text Editor is a feature-rich WYSIWYG HTML editor and WYSIWYG Markdown editor. The Rich Text Editor is widely used to create blogs, forum posts, notes sections, support tickets (incidents), comment sections, messaging applications, and more.
Smart rich text editor components with collaborative editing. ... Modern JavaScript rich text editor with a modular architecture. Its clean UI and features provide the perfect WYSIWYG UX ❤️ for creating semantic content. Sep 03, 2018 - In this article I will be looking at the latter, comparing the top JavaScript Rich Text Editors. Some of are free, some are open-source software, and some offer paid solutions. Go ahead and play with the demos provided below, before deciding which one best fits your project. OpenWYSIWYG is a cross-browser rich-text HTML editor coded entirely in JavaScript. By just copy-pasting a few lines of code, you can turn any <textarea> into OpenWYSIWYG's robust WYSIWYG HTML editor. The UI and editing options with the drop-down menus are very similar to that of any text editor and you will feel right at home.
A basic textarea is going to be enough for your applications in some cases, but at other times your users will want to write more than simple text; and integrating the TinyMCE WYSIWYG rich text editor is super easy to do. Javascript localStorage example with WYSIWYG rich text editor. Start with a simple example
 The Best Html Editors To Use In 2021 An Extensive Guide
The Best Html Editors To Use In 2021 An Extensive Guide
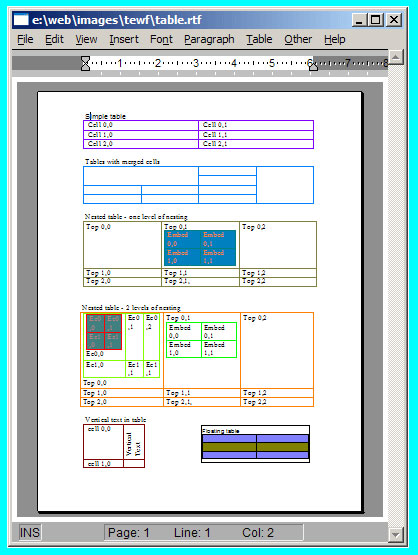
 Rich Text Edit Control Is Pure Editor Javascript Rtf Editor
Rich Text Edit Control Is Pure Editor Javascript Rtf Editor
 25 Awesome Javascript Rich Text Editors Bashooka
25 Awesome Javascript Rich Text Editors Bashooka
 Top 15 Best Rich Text Editor Components Wysiwyg For
Top 15 Best Rich Text Editor Components Wysiwyg For
 Create A Basic Text Editor In Javascript Thatsoftwaredude Com
Create A Basic Text Editor In Javascript Thatsoftwaredude Com
 Building A Rich Text Editor Wysiwyg Smashing Magazine
Building A Rich Text Editor Wysiwyg Smashing Magazine

 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 React Editor Kendoreact Ui Library
React Editor Kendoreact Ui Library
Github Ckeditor Ckeditor5 Powerful Rich Text Editor
 Building A Rich Text Editor In React With Slatejs By Kevin
Building A Rich Text Editor In React With Slatejs By Kevin
 20 Excellent Free Rich Text Editors Webdesigner Depot
20 Excellent Free Rich Text Editors Webdesigner Depot
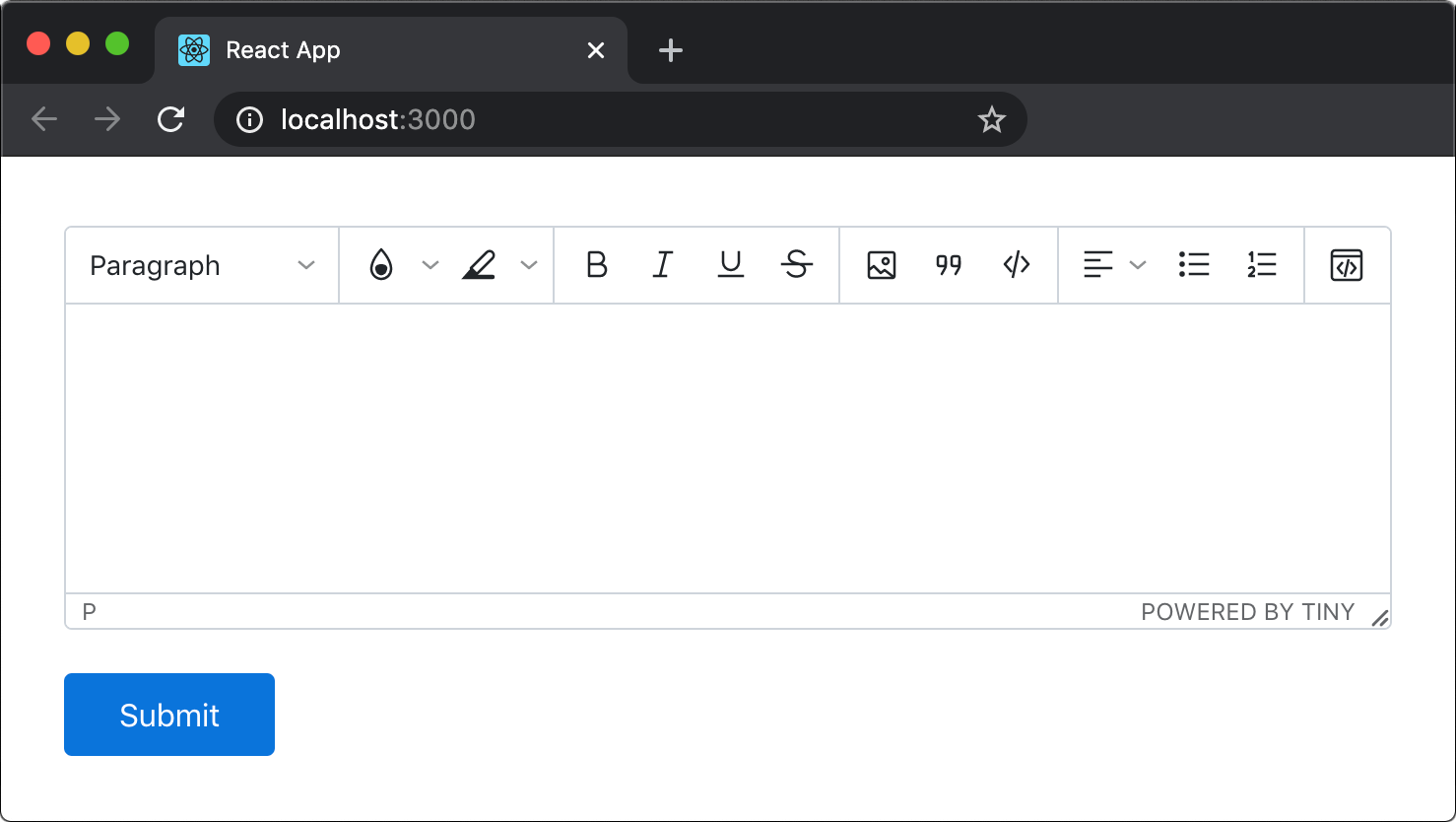
 React Rich Text Editor Enhance Your React Forms With A
React Rich Text Editor Enhance Your React Forms With A
 Javascript Localstorage Example With A Rich Text Editor
Javascript Localstorage Example With A Rich Text Editor
 Hallo Js Simple Rich Text Editor For The Web Jquery Plugins
Hallo Js Simple Rich Text Editor For The Web Jquery Plugins
 Build A Rich Text Editor With Editor Js By Anurag Kanoria
Build A Rich Text Editor With Editor Js By Anurag Kanoria
 25 Awesome Javascript Rich Text Editors Bashooka
25 Awesome Javascript Rich Text Editors Bashooka
Draft Js Rich Text Editor Framework From Facebook Blog

0 Response to "20 Simple Rich Text Editor Javascript"
Post a Comment