30 Show Hide Div Javascript Onclick
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jul 04, 2020 - Get code examples like "javascript show" instantly right from your google search results with the Grepper Chrome Extension.
 How To Use Jquery Hide Show Methods With Div Table Lists
How To Use Jquery Hide Show Methods With Div Table Lists
show hide method in javascript. javascript in show hide. javascrpty show and hiden. show hide js function. js show hide dom element. show and hide with javascript. show hide a div with javscript button. hide and showjavascript.

Show hide div javascript onclick. To display or hide a <div> by a <button> click, you can add the onclick event listener to the <button> element that will change the display attribute of the <div> from the default value (which is block) to none. For example, suppose you have an HTML <body> element as follows: Sep 08, 2009 - Hi, I have read that Search Engines like Google ignores Javascript. So if I use this code to place text inside the toggle will it be ignored or will Google crawl the text? A quick reply on this will be really helpful. ... Hi, I have text links that all use “onClick Show/Hide”, but I would ... 28/7/2021 · Javascript show hide div onclick toggle Javascript toggle method simply toggles the visibility of elements. The matched elements will be revealed or hidden immediately, with no animation, by changing the CSS display property. Simply if the element is initially displayed, it will be hidden; if hidden, it will be shown.
Jul 24, 2019 - Here Mudassar Ahmed Khan has explained with an example, how to Toggle i.e. show and hide HTML DIV on Button Click using JavaScript and jQuery. When the Button is clicked, the HTML DIV will be shown and when again the same Button is clicked the HTML DIV will be hidden. In order to display data/content of a specific element by selecting the particular checkbox in jQuery we can use the toggle() method. The toggle() method is used to check the visibility of selected elements to toggle between hide() and show() for the selected elements.. Syntax: $(selector).toggle(speed, easing, callback) 27/7/2008 · Hide and Show a Div Using Javascript. This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link.
How to Show/Hide or Toggle a DIV element using JavaScript. In jQuery, you can use the .toggle () method to toggle an element, any element. However, if you are looking for a pure JavaScript solution, then here it is. I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript. 22/7/2019 · Show Hide HTML DIV on Button Click using jQuery The HTML Markup consists of two HTML Buttons and an HTML DIV consisting of a TextBox. Both the Buttons have been assigned a jQuery Click event handler. When any of the Buttons are clicked, based on whether the Yes or No Button is clicked, the TextBox will be shown or hidden respectively using jQuery. This panel contains a div element, which is hidden by default (display: none). It is styled with CSS and we use JavaScript to show it (display: block). How it works: Notice that the p element with class="flip" has an onclick attribute attached to it. When the user clicks on the p element, a ...
Use the toggle () jQuery method to show or hide div element onclilck function. As you click on the Hide or show DIV button a div element appear or disappear according onclick show/hide div jQuery. Hide Div or Show Div To Create a hide () or show () method it takes following steps:- Using javascript onclick () with two buttons ('show' and 'hide', each in their own DIVs), it would work something like this: By default, the 'show' button is hidden, the main DIV and hide button are displayed Clicking the 'hide' button hides main DIV and 'hide' button itself, displays the 'show' button JavaScript - Hide Div. To hide a div using JavaScript, get reference to the div element, and assign value of "none" to the element.style.display property.
Mar 22, 2021 - jquery toggle show hide div on click, jquery toggle show hide div on click, hide show div jquery toggle, show hide div jquery button click, jquery toggle element on click, jquery toggle div on click Show/Hide Din on Button Click using JavaScript. HTML and JavaScript: <!--Show/Hide Div on Button Click using JavaScript.--> <html> <head> <title> Show/Hide Div on Button Click using JavaScript. </title> <script type= "text/javascript" > function showHideDiv(ele) { var srcElement = document.getElementById(ele); if (srcElement != null) { if (srcElement.style.display == "block") { … May 22, 2017 - I am new to javascript and I cant seam to hide the div's to start with, I can get the divs to switch between each other any help would be great function show(
Example 2: Using toggle() Function. In this example, we used the toggle() function to show or hide the div on checkbox check or uncheck using jquery. The toggle() function is used to check the visibility of selected elements to toggle between hide() and show() for the selected elements. This toggle() function takes the three parameters as follows: speed, easing, callback. 30/12/2019 · The task is to show a hidden div on click using Bootstrap. There are two methods to solve this problem which are discussed below: Approach 1: Set display: none property of the div that needs to be displayed. Use .show() method to display the div element. Example: This example implements the above approach. JavaScript - Show/Hide Paragraph Text inside Div on Button Click. In this code snippet we will learn how to show/hide paragraph text inside a div using button click? This example can also be used to slide text on button click, in this example we will use two paragraph text inside a div and will show/hide on button click.
Introduction:Learn Javascript with Real Project.In this tutorial, I'll show you how to show or hide list items using click event._____... I have 3 divs: default or one 2 3 I wanna show default or one div on load meaning it will always be visible and divs 2 and 3 hidden. Now when you click on 2 or 3 it will show its content and hide ... This is one of several ways to hide content using CSS. To make the element visible again, you will change this property to: ... However, in this case we want to make the element visible only if the user specifically requests it. So we'll have to change the style dynamically, using JavaScript, triggered by an onclick ...
How can we show a popup menu when the user right-clicks on a JComboBox in Java? Masking email to hide it in JavaScript; Hide div that contains specific text with JavaScript? How to hide soft KeyBoard on android after clicking outside edittext? Toggle hide class only on selected div with JavaScript? In this article, you will learn how to show and hide div on radio button selection using jquery or javascript. There are many ways to show or hide div on radio button selections. And we used the show() and hide() function to display the div on radio button selection. Javascript show/hide div onclick. Ask Question Asked 10 months ago. Active 1 month ago. Viewed 4k times 0 1. I have a page that contains three divs each div is a paragraph. I want to use javascript to show each div only in the page whenever the user presses on it from the navbar This is the navbar. WebDev is only one page that consist of three ...
Jul 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. More on Div Tag Div Tag Positioning ... on links Show & Hide Div Layer Help message Layer · We will use one on page style sheet for our div tag by defining its layout properties. We will keep this style definition inside our head tags. For more details on Style property visit our CSS section. We will use one JavaScript function to ... Modern browser and jQueryon dependency is its latest version. javascript showhide div onclick toggle, onclick show div and hide other div, hide and show div using javascript with example, css showhide div on click, onclick show div and hide other div jquery How to make use of it: 1.
Javascript show hide div onclick, onclick radio button and hide a div after 10 second, with ul li Lionsure 2020-05-16 Original by the website In the web design process, some elements (such as div, ul li) need to be hidden sometimes, and some hidden elements need to be displayed sometimes. I n this tutorial, we are going to see how to show and hide several elements (DIV) on a page in Javascript. For example, click a header to display the <div> element, then click again to hide the <div> element. This uses pure JavaScript, no jQuery library. Script to show and hide multiple DIVs In this blog we will learn how to show and hide the Div element using JavaScript. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference
1/9/2020 · How to hide a div in JavaScript on button click? Javascript Web Development Object Oriented Programming. Let’s say the following is our div −. <div id="showOrHide"> Welcome in JavaScript </div>. Following is our button. On clicking, the above div should hide −. <button onclick="showOrHideDiv ()">Click The Button</button>. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 4 Answers4. Active Oldest Votes. 51. If you want to close it you can either hide it or remove it from the page. To hide it you would do some javascript like: this.parentNode.style.display = 'none'; To remove it you use removeChild. this.parentNode.parentNode.removeChild (this.parentNode); If you had a library like jQuery included then hiding or ...
A simple way to show/hide an HTML element is to create a "hide" CSS class, then toggle it using Javascript: .hide { display: none; } document.getElementById ('ID').classList.toggle ('hide'); But there are actually more interesting ways to toggle the visibility of an element. Let us walk through some examples in this guide - Read on to ... Click to showClick to hide Text to be shown and hidden Both solutions can do the same. The choice between one or the other is therefore a matter of personal preferences and which code is the easiest to write and update. Aug 24, 2017 - This week in my private Vanilla JS Slack channel (available to people who purchase one of my pocket guides), one of my students asked me how to replicate jQuery’s show(), hide(), and toggle() methods with vanilla JavaScript. Showing and hiding elements with vanilla JS is pretty straightforward.
onclick show hide div jquery demo - jQuery Effects. Today, We want to share with you onclick show hide div jquery demo .In this post we will show you jquery show hide toggle, hear for onclick show div and hide other div we will give you example for implement.In this post, we will learn about javascript show/hide div on click with an example.
 Show And Hide A Div On Button Click Using Jquery Coding
Show And Hide A Div On Button Click Using Jquery Coding
 Close Div When Clicking Outside Of It By Allen Kim
Close Div When Clicking Outside Of It By Allen Kim
 Show Div Hide Div Jquery Code Example
Show Div Hide Div Jquery Code Example
 How To Show Hide Div On Button Click In Vuejs Toggle
How To Show Hide Div On Button Click In Vuejs Toggle
 Event Listener Show Hide Div That S Populated From A Loop
Event Listener Show Hide Div That S Populated From A Loop
Css Show Hide Div Without Javascript Css Workshop Com
 Picking Two Radio Buttons To Show Hide Divs Using Javascript
Picking Two Radio Buttons To Show Hide Divs Using Javascript
 Jquery Toggle Method To Show Hide Elements With 6 Examples
Jquery Toggle Method To Show Hide Elements With 6 Examples
 How To Display A Div Triggered By Onclick Event Stack Overflow
How To Display A Div Triggered By Onclick Event Stack Overflow
Show Hide Table Column Using Javascript May 2020
 Show Onclick Hidden Div Above Another Div Using Z Index
Show Onclick Hidden Div Above Another Div Using Z Index
Simple Example Of Hide Show And Toggle Element Using Jquery
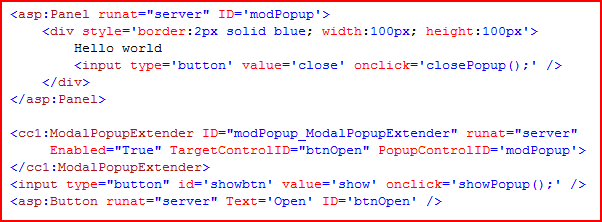
 Heartattack How To Show Hide A Modalpopupextender Using
Heartattack How To Show Hide A Modalpopupextender Using
 React Js How To Hide And Show Element
React Js How To Hide And Show Element
 Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
Angularjs Ng Click Ng Show Amp Ng Hide Directives With Example
 Javascript On Click Show Div Code Example
Javascript On Click Show Div Code Example
 How To Hide Or Show Element In Javascript Codesource Io
How To Hide Or Show Element In Javascript Codesource Io
 How To Show And Hide Div Elements Using Radio Buttons
How To Show And Hide Div Elements Using Radio Buttons
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Jquery Very Simple Show Hide Panel On Mouse Click Event
Jquery Very Simple Show Hide Panel On Mouse Click Event
 Show And Hide A Div Onclick In Javascript Codermen Web
Show And Hide A Div Onclick In Javascript Codermen Web
 How To Toggle Text On Click Using Jquery
How To Toggle Text On Click Using Jquery
 Hide Div On Click And Show Another Div Stack Overflow
Hide Div On Click And Show Another Div Stack Overflow
 How To Hide Div Element After Few Seconds In Jquery
How To Hide Div Element After Few Seconds In Jquery
Javascript Show Hide Div Onclick Onclick Radio Button And
 Javascript Display None Property Updated 2021 Developer Helps
Javascript Display None Property Updated 2021 Developer Helps
 Javascript Toggle Hide Show Element How To Do It With
Javascript Toggle Hide Show Element How To Do It With


0 Response to "30 Show Hide Div Javascript Onclick"
Post a Comment