28 Javascript Set Anchor Href
Anchor elements are often abused as fake buttons by setting their href to # or javascript:void (0) to prevent the page from refreshing, then listening for their click events. jQuery: Set href attribute at runtime Last update on February 26 2020 08:07:52 (UTC/GMT +8 hours)
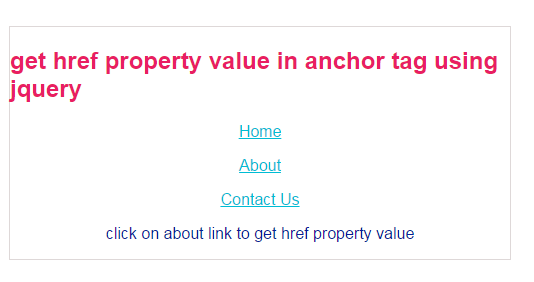
 How To Get Href Value Property For Anchor Tag In Jquery
How To Get Href Value Property For Anchor Tag In Jquery
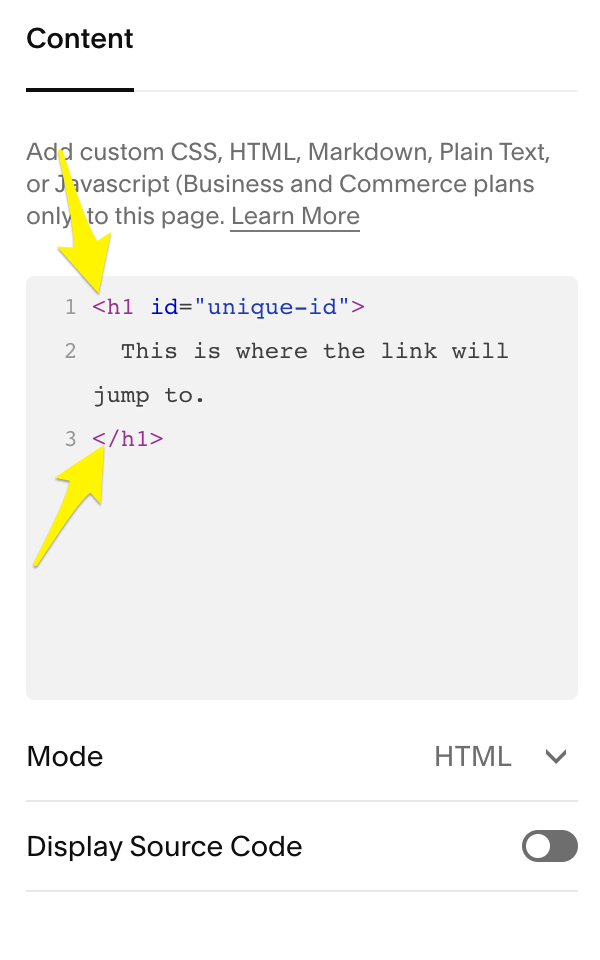
Creating an anchor link¶. Let's see how to jump to a marked section of the page by using the <a> tag. It's quite simple! Add an id attribute to the anchor element to give a name to the section of the page. The value of the attribute may be a word or a phrase (when using phrases remember not to have spaces, use dashes or underscores instead).

Javascript set anchor href. Not enough rep for a comment. The getElementById() based method in the selected answer won't work if the anchor has name but not id set (which is not recommended, but does happen in the wild).. Something to bare in mind if you don't have control of the document markup (e.g. webextension). The location based method in the selected answer can also be simplified with location.replace: In order to disable a HTML Anchor Link (HyperLink), the value of its HREF attribute is copied to the REL attribute and the value of HREF attribute is set to an empty JavaScript function. This makes the HTML Anchor Link (HyperLink) disabled i.e. non-clickable. Enabling HTML Anchor Links (HyperLink) Create an anchor <a> element. Create a text node with some text which will display as a link. Append the text node to the anchor <a> element. Set the title and href property of the <a> element.
22/10/2010 · All you are doing is creating a new property. Change it to set the attribute through attr like this... $('#<%= this.downloadLink.ClientID %>').attr("href", downloadHref); For completeness, I should mention that you can get to the underlying DOM element by using array syntax, and then you could set the href with regular Javascript... The reason you'd want to do this with the href of a link is that normally, a javascript: URL will redirect the browser to a plain text version of the result of evaluating that JavaScript. But if the result is undefined, then the browser stays on the same page. void(0) is just the smallest possible script that evaluates as undefined. The asp-page attribute is used with Razor Pages. Use it to set an anchor tag's href attribute value to a specific page. Prefixing the page name with a forward slash ("/") creates the URL. The following sample points to the attendee Razor Page:
Copy Code. function setmainimgg (iiisd) { document.getElementById ( <% = images.ClientID %>).src = iiisd; document.getElementById ( <% = placeholder.ClientID %>).href = iiisd; } here images control value is changed it's shows the correct image. But the problem is href (anchor tag) path is not changing. if the value path changes means the zoom ... Steps: First, we need to know the following terms, "location.href" -> It is the entire URL of the current page. "this" -> Refers to the 'a' tag that has been clicked. "this.href" -> fetches the href value from the 'a' tag. Once we have "this.href", append the variable to it (Here we have used a variable named "XYZ"). The A link tag has several optional attributes like "accesskey", which links a shortcut key on your keyboard to the link tag, or "type", which specifies the MIME type of the link target. While you'll rarely use these optional attributes, you will be using the 'href" attribute of the link tag. The "href" attribute defines the ...
With an ordinary HTML link using the anchor tag, you can target the page the link refers to in a way that the link, when clicked, will display in another window or frame. Of course, the same can also be done from within Javascript — in fact, there's plenty of overlap between HTML and Java. The below code demonstrates the attribute manipulation where the href attribute of <a> tag changes on button click. A function is called on button click which updates the attribute value. The function myFunction() is a JavaScript function and it makes the HTML code more interactive by making runtime modifications. Replacing anchor links with JavaScript. Anchors in HTML are essentially bookmarks within a page that can be targeted directly by adding an anchor reference starting with '#' to the URL. The browser will then jump to the specified anchor. However when a link targets an anchor on the same page the browser 'Back' button will no longer take the ...
This post will discuss how to trigger the click event of an anchor tag in JavaScript and jQuery. 1. Using jQuery. The idea is to use jQuery's .click () method to trigger the "click" JavaScript event on an element. This is demonstrated below: Note that $ ('selector') [0] is used, as $ ('selector') returns a jQuery object. Specifies the URL of the link. Possible values: An absolute URL - points to another web site (like href="http://www.example /default.htm") A relative URL - points to a file within a web site (like href="default.htm") An anchor URL - points to an anchor within a page (like href="#top") 6/9/2017 · JavaScript in an HREF or SRC Attribute. The anchor (<a>) HTML tag is commonly used to provide a clickable link for a user to navigate to another page. Did you know it is also possible to set the HREF attribute to execute JavaScript. A common technique is to use the onclick event of the anchor tab to execute a JavaScript method when the user clicks ...
Sets or returns the value of the charset attribute of a link. download. Sets or returns the value of the download attribute of a link. hash. Sets or returns the anchor part of the href attribute value. host. Sets or returns the hostname and port part of the href attribute value. hostname. Hey im trying to use JavaScript to target an anchor tag and change it's current text of "Low Quality" to "High Quality". I don't really know JavaScript very well, but this is what I have come up with. Firstly, include the jquery CDN link on the header section. Then, add anchor tags in the body section. After that, including the scripting section and add conditions to get href value using jquery. 1: Here, this is a jquery CDN link to add.
Both onclick & href have different behaviors when calling JavaScript directly. Also the script in href won't get executed if the time difference is short. This is for the time between two clicks. Example. Here's an example showing the usage of href vs onClick in JavaScript. Change the href for a hyperlink using jQuery - jQuery .attr() method is used to set or change the value of href attribute of a link or anchor tag dynamically. For input field text use the val attribute. To set of modify the value of the href attribute of a link or the <a> tag, you can use the jQuery.attr () method. This method can also be used to get the value of any attribute. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced)
We've now seen how to disable an HTML anchor/link element (a tag) using pointer-events: none, which can be done without touch the existing href attribute using styles. Next we'll see how to disable an HTML anchor/link element using inline JavaScript inside of the href attribute. 27/12/2016 · 5. First, try changing <a>Link</a>to <span id=test><a>Link</a></span>. Then, add something like this in the javascript function that you're calling: var abc = 'somelink';document.getElementById('test').innerHTML = '<a href="' + abc + '">Link</a>'; You can use the jQuery.attr () method to dynamically set or change the value of href attribute of a link or anchor tag. This method can also be used to get the value of any attribute. The following example will show you how to convert all hyperlinks or links in an HTML document from "http" to "https" when the document becomes ready with jQuery.
The problem with this code is that the href becomes a link to a page called showSignature(xyz) and not a javascript function call to the function showSignature() with parameter xyz. Solution, which took me some time to figure out, is that you have to use the javascript: prefix on the href for it to become an active javascript function caller. Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.. Visit Stack Exchange In the demo, as you click on button "Set URL by JavaScript window.location.href" the page will be redirected to given URL. You can also use the relative path to set the current URL within the current domain to another file even anchor text of existing page like "#middle". Also see: Javascript innerHTML property Was this article helpful?
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
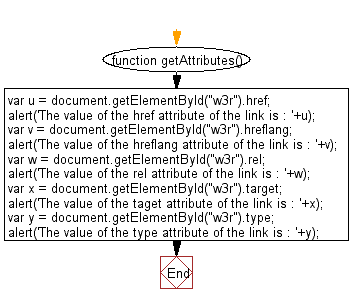
 Javascript Dom Collect The Value Of Href Hreflang Rel
Javascript Dom Collect The Value Of Href Hreflang Rel
 How To Disable Anchor Tag Using Html Css Or Javascript
How To Disable Anchor Tag Using Html Css Or Javascript
 Setting Href Attribute At Runtime Stack Overflow
Setting Href Attribute At Runtime Stack Overflow
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 Javascript Hyperlink Onclick Add Onclick Event Example Code
Javascript Hyperlink Onclick Add Onclick Event Example Code
 Creating Anchor Links Squarespace Help
Creating Anchor Links Squarespace Help
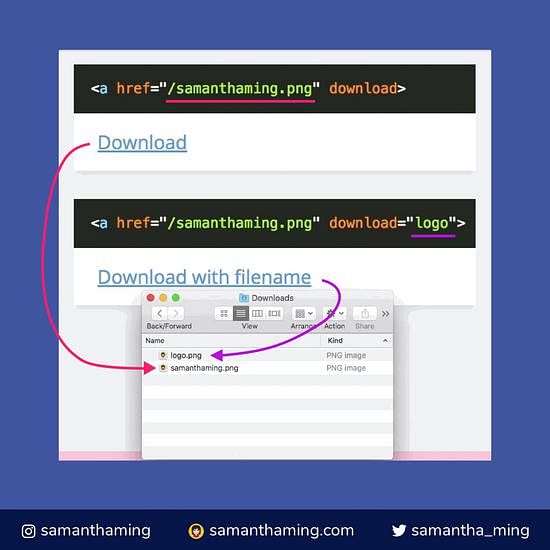
 Create A Downloadable Link Using Html5 Download Attribute
Create A Downloadable Link Using Html5 Download Attribute
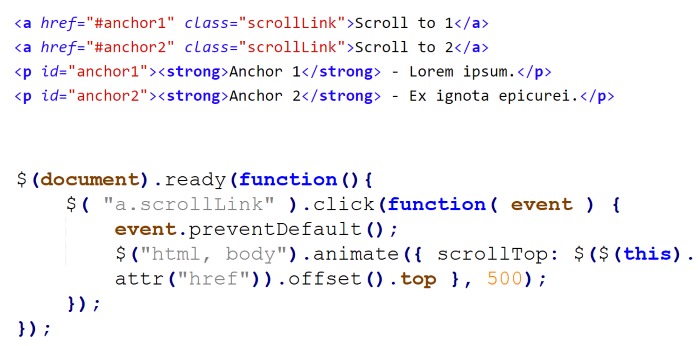
 Animated Scroll To Anchor Id Function With Jquery Script
Animated Scroll To Anchor Id Function With Jquery Script
 How To Offset Anchor Tag Link Using Css No Javascript Required
How To Offset Anchor Tag Link Using Css No Javascript Required
 Onclick Function On Anchor Tag In Javascript Code Example
Onclick Function On Anchor Tag In Javascript Code Example
How To Disable Anchor Tag Using Html Css Or Javascript
 Change Text Inside Anchor Tag On Toggle Stack Overflow
Change Text Inside Anchor Tag On Toggle Stack Overflow
 How To Redirect Url Page With Anchor Link Fedingo
How To Redirect Url Page With Anchor Link Fedingo
 Html Lt A Gt Tag Anchor Link Href Example
Html Lt A Gt Tag Anchor Link Href Example
Inconsistent Behavior When Encodeuri Is Used On An Anchor
 Add Anchor Ref To Html Javascript As Noted By Others Href
Add Anchor Ref To Html Javascript As Noted By Others Href
 Anchor Tag Click Event Code Example
Anchor Tag Click Event Code Example
 Html Amp Html 5 Link To Internal Sections Of A Page With
Html Amp Html 5 Link To Internal Sections Of A Page With
 Call A Javascript Function From Onclick And Pass Arguments To
Call A Javascript Function From Onclick And Pass Arguments To
 Using The Anchor Tag Web Standards Programmer S Reference
Using The Anchor Tag Web Standards Programmer S Reference
 A Complete Guide To Links And Buttons Css Tricks
A Complete Guide To Links And Buttons Css Tricks
 Redirect Refresh And Access The Url Of The Current Page In
Redirect Refresh And Access The Url Of The Current Page In
 Should I Use Or Javascript Void 0 On The Href
Should I Use Or Javascript Void 0 On The Href
 Get Set Remove Href In Javascript In 2021 Javascript
Get Set Remove Href In Javascript In 2021 Javascript
 Has Link With A Url In Onclick Attribute Sitebulb
Has Link With A Url In Onclick Attribute Sitebulb


0 Response to "28 Javascript Set Anchor Href"
Post a Comment