28 Shopify Money Format Javascript
Jul 05, 2021 - I am trying to use the Shopify.FormatMoney javascript function as shown in this wiki as part of the Recently Viewed Products tutorial for my store. However the default code from the recently_viewed snippet causes the default $ currency symbol to be shown, but we need £: {{if pr... In JavaScript, the Intl.NumberFormat () method is used to specify a currency we want a number to represent. The method is a constructor that can be used to format currency in its style property. Find Your Bootcamp Match. Career Karma matches you with top tech bootcamps. Get exclusive scholarships and prep courses.
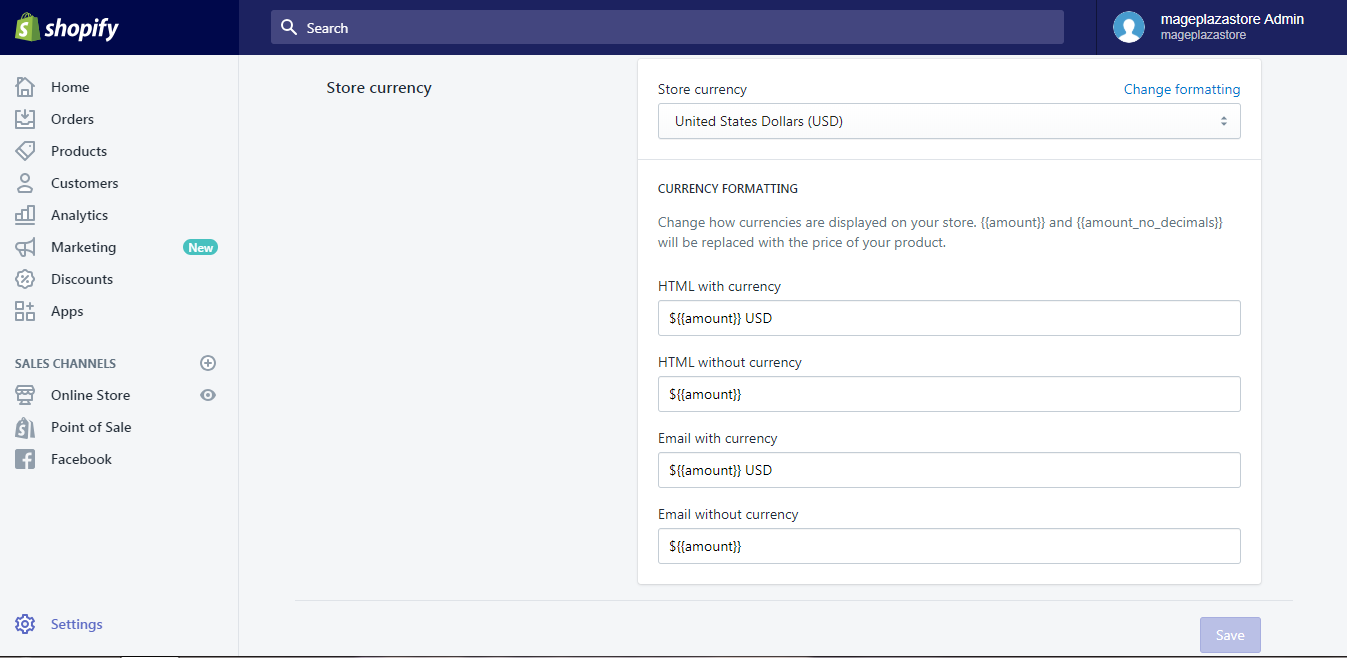
 5 Simple Steps To Change Currency Formatting On Shopify
5 Simple Steps To Change Currency Formatting On Shopify
Oct 24, 2017 - Slate is a toolkit for developing Shopify themes. It's designed to assist your workflow and speed up the process of developing, testing, and deploying themes. - Shopify/slate

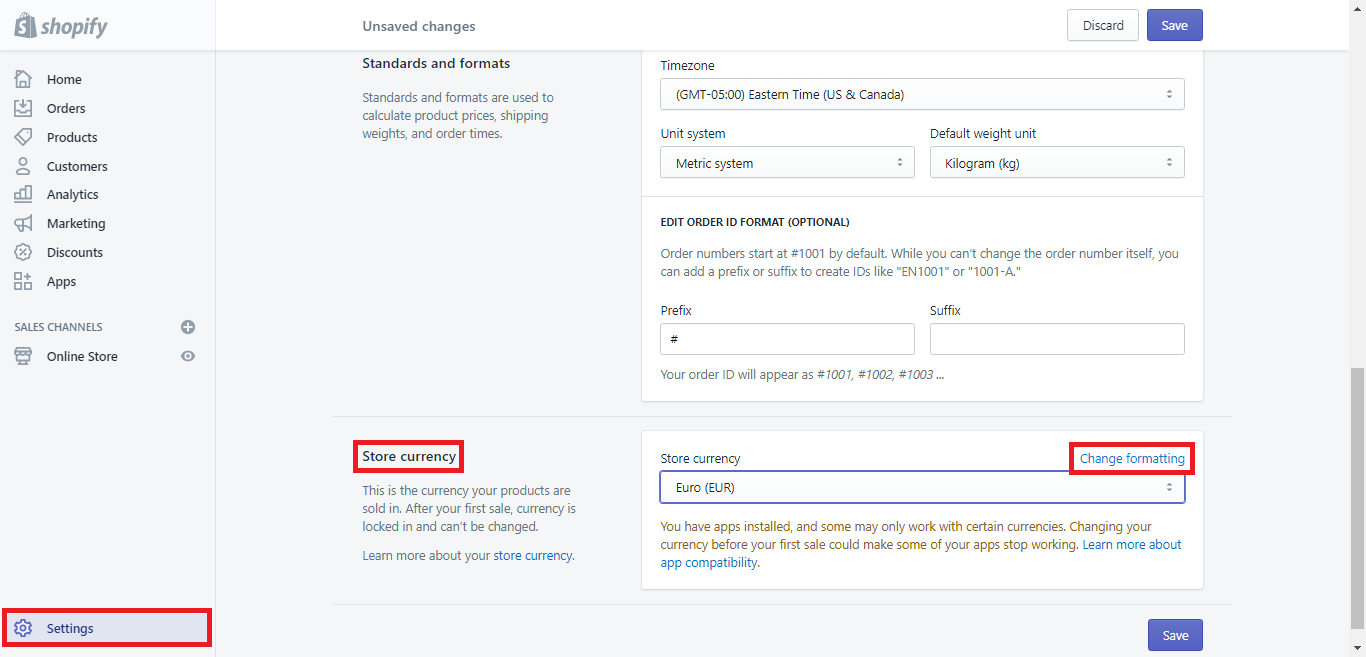
Shopify money format javascript. From the Shopify app, go to Store > Settings . Under Store settings, tap General . Click General. In the Store currency section, click Change formatting. In each of the fields, replace { {amount}} with the currency format that you want to use from the options table. Click Save. I would like to format a price in JavaScript. I'd like a function which takes a float as an argument and returns a string formatted like this: "$ 2,500.00" What's the best way to do this? Oct 14, 2016 - I am trying to use the Shopify.FormatMoney javascript function as shown in this wiki as part of the Recently Viewed Products tutorial for my store. However the default code from the recently_viewed snippet causes the default $ currency symbol to be shown, but we need £ ... <script>Shopify.money_f...
Oct 24, 2017 - Hello, I just installed Algolia autocomplete on my Shopify website (with default simple theme) and everything seems fine except the $ sign. How to change it to € ? Regards, David. To change your currency formatting on iPhone (Click here) Step 1: Go to Settings Open the Shopify app on your smartphone then head to Store. Next, click on the Settings. Step 2: Press on General Tap on the General at the first line under the Store settings section. Step 3: Select Change formatting The General consists of four sections, which ... Basically in Shopify I've set up prices to be displayed +20% with one of their liquid tags. This works great apart from on the product page because there is a bit of Javascript that disables the add to cart button if a size is out of stock and changes the price to out of stock too. Anyway here is the code:
The style is the easy part. This is the style for your number formatting. Since this is a currency blog, our choice would be currency. The 3 possible values are: decimal (plain number formatting, the default) currency (currency formatting, what we're using) percent (percent formatting) Jul 22, 2011 - How to initialize money format with the store currency - shopify-money-format.js Nov 24, 2017 - I'm trying to update some data with AJAX on my Shopify theme, I'm also using the CartJS plugin. I have the counter working find but when I come to update the price it doesn't format correctly. It d...
Jul 03, 2016 - Hi, I am having a small issue with updating my cart total using Shopify's API. Right now, the code works fine except it updates... accounting.js is a tiny JavaScript library by Open Exchange Rates, providing simple and advanced number, money and currency formatting. Features custom output formats, parsing/unformatting of numbers, easy localisation and spreadsheet-style column formatting (to line up symbols and decimals). In Shopify's Liquid language, the date filter converts a timestamp to another date format. For example, a blog article will have a published_at attribute, a Liquid object on which we can apply the date filter. I've specified the output inside the comment below: { { article.published_at | date: "%a, %b %d, %Y" }} <-- Tues, Apr 30, 2019 -->.
Get Shopify Product Data with Jason Format in JavaScript will be useful when you try to customize a Shopify Theme for Collection or Product List pages. Today I will show you how to implement this feature with Shopify product API. Firstly magic thing is we can get any Shopify store's product data by a URL like this: Mar 12, 2014 - When adding to the cart — using Ajax — the cart total is updated but always formatted using ${{amount}} rather than the shop's currency · If the shop uses Euros: May 21, 2021 - I am trying to use the Shopify.FormatMoney javascript function as shown in this wiki as part of the Recently Viewed Products tutorial for my store. However the default code from the recently_viewed snippet causes the default $ currency symbol to be shown, but we need £: {{if pr...
From the Shopify app, tap Orders.. Tap the order that you want to refund. From the order details screen, tap the ⋮ button.. Tap Refund order.. Use the + button beside each line item to enter the quantity that was sold.. If you don't want to return the items to inventory, then disable the Restock returned items option.. Optional: Enable the Refund shipping option to include the cost of ... Pastebin is the number one paste tool since 2002. Pastebin is a website where you can store text online for a set period of time. Mar 30, 2019 - Instantly share code, notes, and snippets · Shopify's docs have 5th type: amount_with_apostrophe_separator
May 18, 2016 - The ultimate Shopify theme framework, built by Shopify. - Shopify/Timber Mar 22, 2021 - Hello. At my product page it automaticly updates the price upon selection of variant. But i want it to show the price with currency. My code is currently: jQuery('#product-price').html(' '+ Shopify.formatMoney(variant.price, "{{ shop.money_format }}") + ' ' ); This code shows the Liquid. Safe, customer-facing template language for flexible web apps. Liquid is an open-source template language created by Shopify and written in Ruby. It is the backbone of Shopify themes and is used to load dynamic content on storefronts. Liquid has been in production use at Shopify since 2006 and is now used by many other hosted web ...
The JavaScript (JS) Buy SDK is a lightweight library that lets you add commerce to any website. It's based on Shopify's Storefront API and provides the ability to retrieve products and collections from your store, add products to a cart, and check out.. Requirements. You've created a development store or have a production store.; You've created products or collections in your store. Slate maps the shop's money format — defined in Liquid — to a JavaScript variable in layouts/theme.liquidso it can be used regardless of file type. Money filters format prices based on the currency formatting.
The minimumFractionDigits property sets the fraction part to be always at least 2 digits. You can check which other parameters you can use in the NumberFormat MDN page.. This example creates a number formatter for the Euro currency, for the Italian country: Mar 30, 2021 - Hello, I have been running into a weird problem. I am using metafields to show related products to the current product. My code works perfectly fine on one product's page but throws the above mentioned error on another product page. For reference here's my code for this recommendations snippet ... Money filters format prices based on the currency formatting.
JavaScript. Format rules for JavaScript code. This ruleset controls formatting for tags like the shopify section `{% javascript %}` tags. These rules will also be applied to HTML `` tags and JavaScript files that use the `.js.liquid` extension name. To format currency in a React component, use the Shopify/react-i18n library's formatCurrency method. You can select either short or explicit formatting by setting the form option as shown in the code example below. Use the toLocaleString () Method to Format a Number as a Currency String in JavaScript Use the Numeral.js Library to Format a Number as a Currency String in JavaScript A number is represented in many ways, date/time, currency, number, and much more. When it is represented as a monetary value, its impact increases and becomes much more readable.
HTML must be rendered by Shopify servers using Liquid. Business logic and platform primitives such as translations and money formatting don't belong on the client. Server-rendered doesn't imply "full page reload". Async and on-demand rendering of parts of the page is OK, but we do it sparingly as a progressive enhancement. At the very first step, after logging in and accessing to your Shopify store, go to Settings->General directory from your Shopify admin to configure your settings. Step 2. Find the Currency file in the Standards and formats section. Step 3. Click Change formatting button in the Currency setting you opened at the last step. Step 4 Aug 25, 2012 - Money formatting is actually part of the Javascript library. Better you use that to format money in Option Selectors than mess around with Liquid.
May 17, 2011 - Look inside the Shopify Javascript API for all the money formatting javascript. It is really simple to modify money format processing as it is one function: From creating your starting your business to shipping your 10,000th order, the Minion Made Help Center has everything you need to know to build your online presence and make it a success. Before we continue, I want to quickly clarify the terms I'll be using throughout the rest of this tutorial. First, a script tag is an API object that you can create, retrieve, edit and delete on the Shopify store. A JavaScript script is the actual code and script file that is loaded by
Get total stock value of all Shopify products + breakdown of inventory stock value for each product vendor. Refers to the freakdesign blog post. Most people that need to know the total stock value are already likely to be using a third party Inventory Management System, ERP (or similar). 1) On the dashboard, click on Settings button at the bottom. 2) Select Checkout. 3) Under Order Processing section, find Additional Script. 4) Find your unique Advertiser ID (AID) in your FlexOffers User Interface. Your AID should follow a similar format as this: 12345678-1234-1234-1234-12345678912 (example). Copy your AID. Syntax: Intl.NumberFormat ('en-US', {style: 'currency', currency: 'target currency'}) .format (monetary_value); Explanation: The 'en-INR' and 'en-US' is used as the locale here, a list of all the locales can be found from here, and the currency used here is 'INR' and 'USD', but all the standard currencies are supported.
May 17, 2011 - Look inside the Shopify Javascript API for all the money formatting javascript. It is really simple to modify money format processing as it is one function: Aug 25, 2012 - Money formatting is actually part of the Javascript library. Better you use that to format money in Option Selectors than mess around with Liquid. Installing this module exposes a JavaScript function, formatMoney, which accepts a price and a money format (which you've obtained from shop.money_formatin Liquid) and outputs the correct, localised price.
Returns all the shop's metafields, remember these have to be set up using the Shopify API or using an app shop.money_format Shows how the money is formatted in the Shopify store without showing the currency shop.money_with_currecny_format Shows how the money is formatted in the Shopify store while displaying the currency shop.locale Updating Cart Total via JSON/AJAX with Money Format. 07-03-2016 08:45 PM. I am having a small issue with updating my cart total using Shopify's API. Right now, the code works fine except it updates the cart total in the ### format. For example, $50 would appear as 5000.
 Secrets To Tweaking And Customizing Shopify Checkout Pages
Secrets To Tweaking And Customizing Shopify Checkout Pages
Shopify Add More Than 7 Mega Menus On Turbo Theme In 5 Steps
 7 Steps To Convert Currencies In Your Store On Shopify
7 Steps To Convert Currencies In Your Store On Shopify
 Shopify Speed Secrets Load Speed Optimization Advice
Shopify Speed Secrets Load Speed Optimization Advice

 Shopify App Development A General Overview For Beginners
Shopify App Development A General Overview For Beginners
![]() Setting Up Your Theme S Currency For International Customers
Setting Up Your Theme S Currency For International Customers
 Displaying Unit Prices Shopify Help Center
Displaying Unit Prices Shopify Help Center
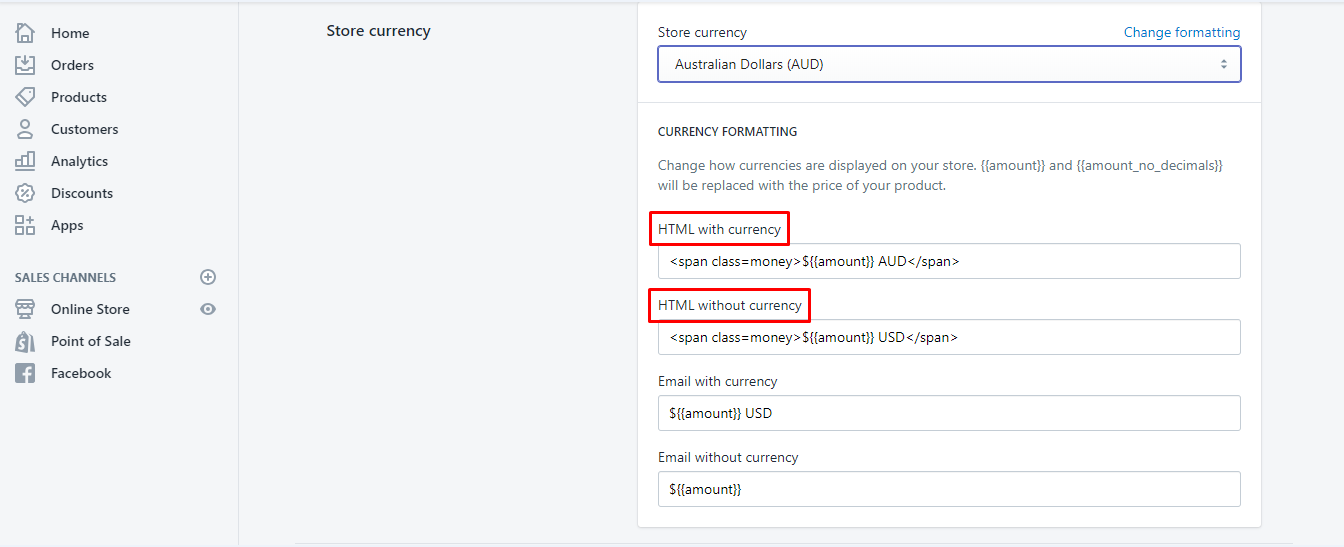
 How To Insert Currency Customization Options To The Theme
How To Insert Currency Customization Options To The Theme
 Shopify Vs Squarespace 2021 Which Is Best Style Factory
Shopify Vs Squarespace 2021 Which Is Best Style Factory
 Shopify Ebay Integration Why What For And How
Shopify Ebay Integration Why What For And How
 Displaying Unit Prices Shopify Help Center
Displaying Unit Prices Shopify Help Center
 Preparing Your Shopify Store Arenacommerce Help Center
Preparing Your Shopify Store Arenacommerce Help Center


 Secrets To Tweaking And Customizing Shopify Checkout Pages
Secrets To Tweaking And Customizing Shopify Checkout Pages
 Shopify Speed Optimization Step By Step Guide Ilias Haddad
Shopify Speed Optimization Step By Step Guide Ilias Haddad
 How To Edit Shopify Store Currency Format Beeketing
How To Edit Shopify Store Currency Format Beeketing
 How To Create Easy Cart Drawers In Shopify Without Shopify
How To Create Easy Cart Drawers In Shopify Without Shopify
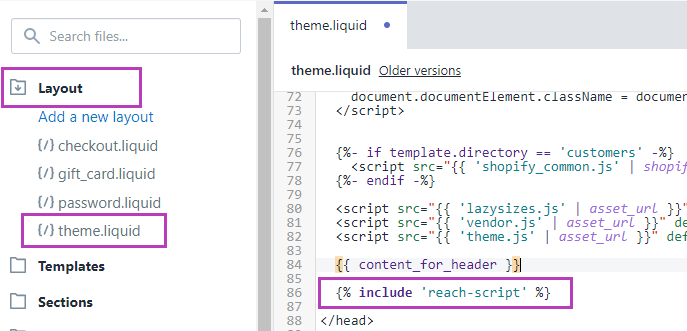
 How To Add Custom Javascript To Your Shopify Theme Hura Tips
How To Add Custom Javascript To Your Shopify Theme Hura Tips
 Bigcommerce Vs Shopify 2021 Which Is Best Style Factory
Bigcommerce Vs Shopify 2021 Which Is Best Style Factory
 Shopify Buy Button Error Quot Cannot Read Property 1 Of Null
Shopify Buy Button Error Quot Cannot Read Property 1 Of Null
 Shopify Integration Dashboards Amp Reports Plecto
Shopify Integration Dashboards Amp Reports Plecto
 Shopify Currency Switcher App By Secomapp Auto Currency
Shopify Currency Switcher App By Secomapp Auto Currency



0 Response to "28 Shopify Money Format Javascript"
Post a Comment