24 How To Remove Localhost Says In Alert Box Javascript
JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. home > topics > javascript > questions > how to change title of javascript alert box Post your question to a community of 468,825 developers. It's quick & easy.
Xss Cross Site Scripting Intro To Zap
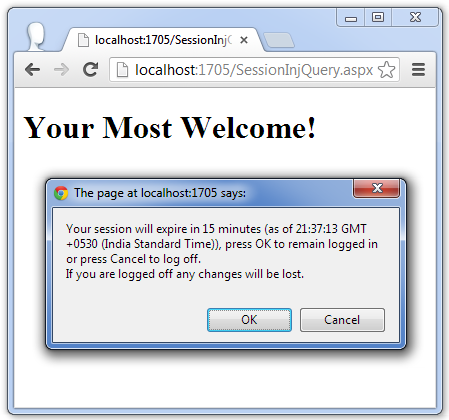
May 22, 2017 - PHP Alert Box - For eg: The Page at localhost says .. "Your username is invalid" Is it possible to customize the text "The Page at localhost says"? ... That's the property of the Browser you're using & You can't modify. Instead You can use a custom javascript alert box.

How to remove localhost says in alert box javascript. How to handle Alert in Selenium WebDriver. Alert interface provides the below few methods which are widely used in Selenium Webdriver. 1) void dismiss() // To click on the 'Cancel' button of the alert. driver.switchTo().alert().dismiss(); 2) void accept() // To click on the 'OK' button of the alert. You can't. The browser adds that so that the user knows that the message isn't from the browser itself. The only thing you can do is stop using alertentirely, and instead use modern techniques for overlaying an element on top of the page. You can write this yourself, or use any of the many "lightbox" libraries out there. Solution 6. Accept Solution Reject Solution. make custom using css. change text of this div. just show and hide this div using javascript. don't need to use alert (); this is very simple solution. Permalink. Posted 12-Mar-21 19:26pm. Member 9354001.
Using javascript i am displaying an alert... Is there is a way to change the title of the alert box displayed. through Javascript. Here is my simple javascript code. <script type = "text/javascript">. alert ('Hi All !!!') </script>. When I run the above code I can see an alert box with the content "Hi. All" ... Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. Syntax How to remove localhost says in alert box javascript. An alert box is used if you ensure the information comes through the user On a site where most other UI elements are built using jQuery UI it is more natural to display the alerts in the same style confirmation: false will do the trick for you
The square brackets around default in the syntax above denote that the parameter is optional, not required. The visitor can type something in the prompt input field and press OK. Then we get that text in the result. Or they can cancel the input by pressing Cancel or hitting the Esc key, then we get null as the result. A demo to create a simple confirm alert box. In this demo, an alert is created by using the “confirm” keyword, so the user is presented with Ok and Cancel buttons. As you click the Ok or Cancel button, a simple alert will be shown accordingly. See the demo and code online: See online demo and code. As you click the button, the confirm alert is shown by using this code in the <script> section: JavaScript supports three important types of dialog boxes. These dialog boxes can be used to raise and alert, or to get confirmation on any input or to have a kind of input from the users. Here we will discuss each dialog box one by one. Alert Dialog Box. An alert dialog box is mostly used to give a warning message to the users.
Lesson Code: http://www.developphp /video/JavaScript/Custom-Alert-Box-Programming-TutorialJavaScript comes equipped with stock dialog boxes that work well... The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. Do not overuse this method, as it prevents the user from ... Deepak Kumar Shyoran. No this is a native functionality and hence not possible to remove this from standard alert message. But you can use custom javascript popup which allow you to only show message instead of page link. January 24, 2015.
Jul 05, 2016 - Few days ago I opened a webpage of my academics website, I wanted to download the webpage but it has a javascript alert box pop up so after that I wasn't able to access anything either on the brows... Using this you can alert to the user with some information and message. PHP doesn't support alert message box because it is a server-side language but you can use JavaScript code within the PHP body to alert the message box on the screen. Program 1: PHP program to pop up an alert box on the screen. Program 2: PHP program to pop up an alert ... 25/10/2007 · <script> function alert_confirm(){ customMsgBox(“This is my title”,”how are you?”,64,0,0,0); } </script> <script language=”VBScript”> Function customMsgBox(tit,mess,icon,buts,defs,mode) butVal = icon + buts + defs + mode customMsgBox= MsgBox(mess,butVal,tit) End Function </script> <html> <body> <a href=”javascript:alert_confirm()”>Alert</a> </body> </html>
10/10/2013 · <script> function submitForm() {//perhaps some client validation here document.forms["yourform"].submit(); alert("Thanks for submitting.")} </script> <input type="button" onclick="submitForm();" name="go" value="Go" /> The pop up that then comes up is: The page at domain says: Thanks for submitting. The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. The alert dialog is good when you just need to convey something important to the user. But if you need to collect a true/false answer you need to use the confirm dialog. Oct 08, 2014 - Thanks in advance… · Similar to a javascipt alert box, vbscript has msgbox. It allows for more customization. from http://www.aspnetcenter /cliktoprogram/vbscript/alert.asp . Following are list of button arguments available in vbscript
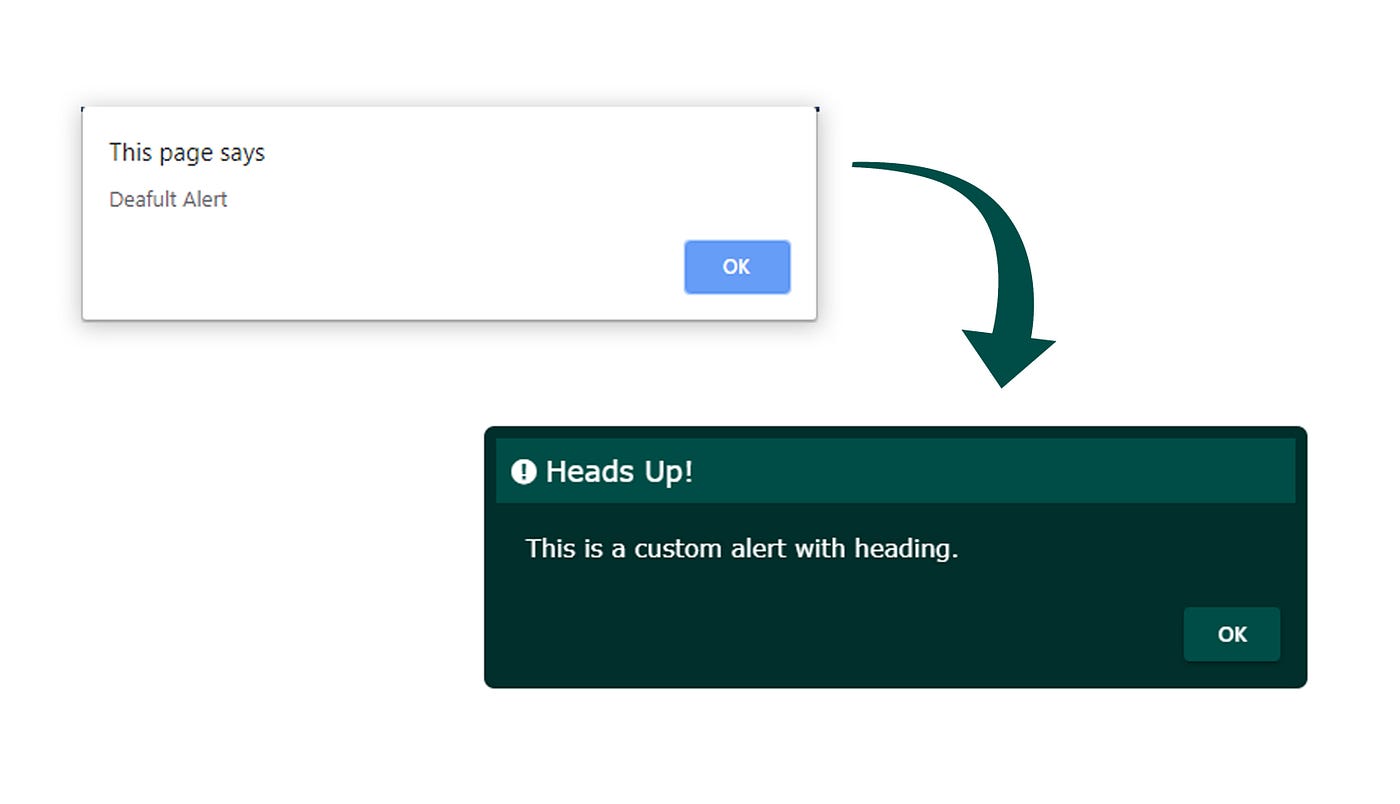
offset: PropTypes.string // the margin of each alert position: PropTypes.oneOf([ 'top left', 'top right', 'top center', 'bottom left', 'bottom right', 'bottom center' ]) // the position of the alerts in the page timeout: PropTypes.number // timeout to alert remove itself, if set to 0 it never removes itself type: PropTypes.oneOf(['info ... However, when I launch the application, I get the JavaScript alert “Access to http://localhost[…]” not allowed, meaning the app cannot connect to the endpoint (logic as it is a localhost). I want to remove this alert, not user friendly for a demo. What should I do or remove to do so ? Javascript Web Development Front End Technology. It's not possible to edit a JavaScript alert box title due to security issues. Still, to edit an alert box to work it all web browsers, use custom JavaScript Modal Dialogs or jQuery plugins. You can also use a custom alert box like Sweet Alert to get a custom alert box, with a title of your choice:
20/2/2012 · You can't change this. It isn't Rhodes that adds the site URL, it's the browser. That's the way alert() works in Javascript. Every browser adds the site URL in a heading for alert() calls. alert() is seldom used today for user notifications. It's most often used only for debugging. If you want popup notifications, consider using a JQuery Mobile dialog: 23/11/2015 · No, it is not possible. You can use a custom javascript alert box. Found a nice one using jQuery. jQuery Alert Dialogs (Alert, Confirm, & Prompt Replacements) can u pls provide more detials, alert box will come with default title "Message from WebPage" and nothing else. We can remove this defualt title also. try hitting this script - javascript:alert ('message') in any browser and u can see. If u want to have customized alert box, make it on ur own using DIV, try the below.
Sep 30, 2015 - Sorry if it's been asked. I've already found several solutions that aren't working. Not sure what I'm doing wrong. I don't want to disable all javascript, only Javascript alert boxes. The ones th... Create Alert Dialog Box Using JavaScript. Alert dialog box is a pop-up window appearing on the browser only with a "OK" button to inform a very small message to the users. Alert box shall be used to display a warning message or an information message. For example: A welcome message to the user when the site is loaded You can run pieces of code on already loaded pages, for example directly in the browser address field: javascript: var s = document.title; alert(s); void 0 · Or you can use the bookmarklet «JavaScript Shell». It opens a new browser window where you can paste or type your code and run it ...
Nov 06, 2014 - Participate in discussions with other Treehouse members and learn. Feb 20, 2012 - Hi, I am showing an alert through javascript i want remove this "page on http:// localhost" on alert box.I don't want rhodes alert box since i am checking of with some actions. Dec 19, 2019 - When I started the JS course here on SoloLearn, I saw on one of the screenshots provided in the course that an alert box doesn't have any title at all. The screenshot only showed a message with a button in that box. But when I wrote the alert() command in a .js file and linked it to my .html ...
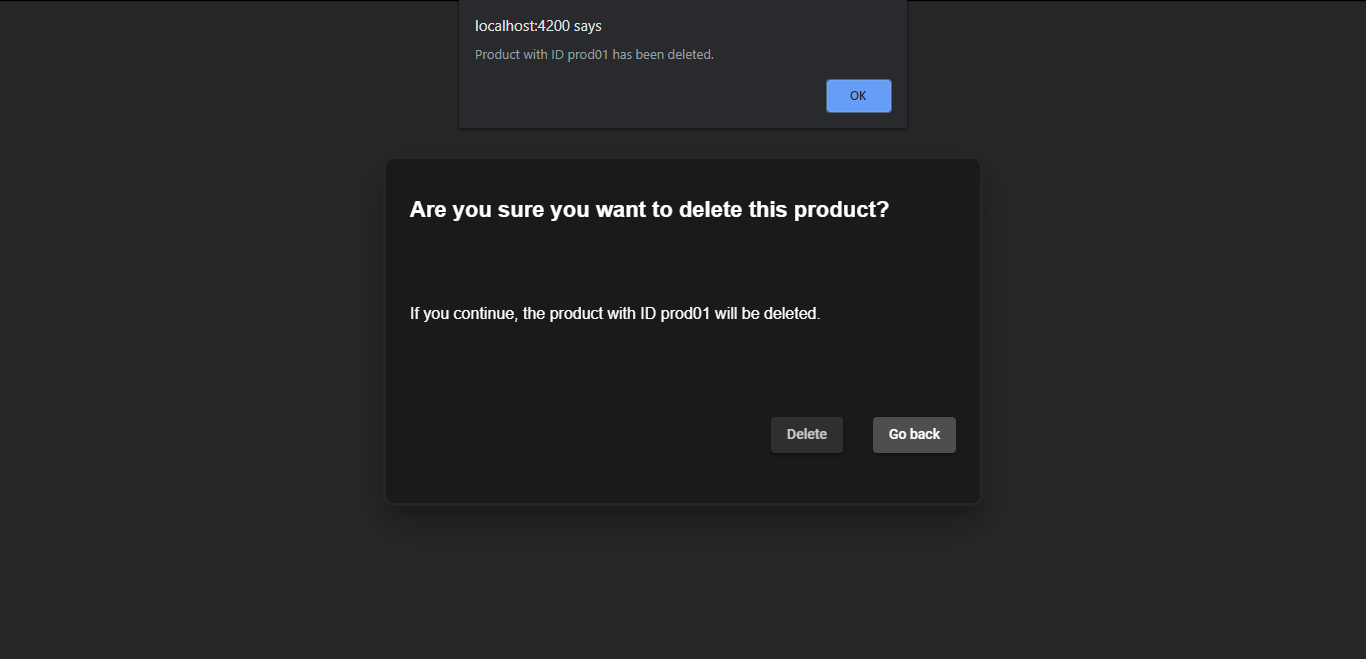
Window.confirm () window.confirm () instructs the browser to display a dialog with an optional message, and to wait until the user either confirms or cancels the dialog. Under some conditions — for example, when the user switches tabs — the browser may not actually display a dialog, or may not wait for the user to confirm or cancel the dialog. Jan 27, 2013 - It would be great if we could customize or remove the line "Javascript alert" in the alert box. Thanks It is safe to display confirmation alert before deleting a record from MySQL database table. If the user has accidentally clicked the delete button on the wrong record. In this tutorial, I am using Bootbox.js library to display confirm box. With jQuery AJAX delete a record from the MySQL database with PHP on confirm.
All replies. not possible from a security viewpoint. You can use css to simulate a modal popup in your page via absolute positioned overlay. you could use the createPopup method in IE instead of alert, but it has been removed from IE11 Standards mode because it is non-interoperable. Breakdown of the React Alert / Toaster Notification Code. Below is a breakdown of the pieces of code used to implement the alert / toaster notification example in React, you don't need to know the details of how it all works to use the alerts in your project, it's only if you're interested in the nuts and bolts or if you want to modify the code or behaviour. Nov 11, 2011 - Code that is generated on my page that I cannot control contains an alert. Is there a jQuery or other way to disable alert() from working? The javascript that is being generated that I want to dis...
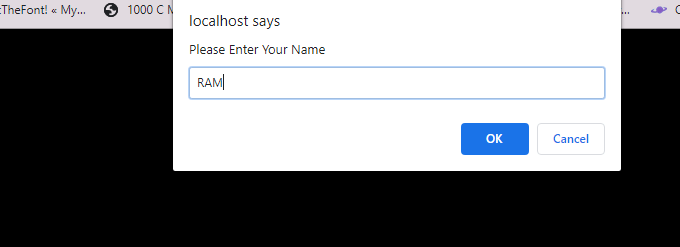
Jun 04, 2018 - javascript alert box showing url + msg. i have not passed any thing but it shows url on the top of alert box. how can i remove this url ? The url is showing when my site is redirected from another ... if prompt box returns default text), then an alert box will pop-up //and says "Did not enter a new item. Try again!". ... Write a JavaScript program which will a. give an alert message of today’s date. b. prompt the user to give their name and gives an alert message ‘Hello’ and username. ... jQuery UI Replacement for alert () The Javascript alert (message) is a simple one-liner to show a message on a web page. It uses a standard system dialog box to display the message. On a site where most other UI elements are built using jQuery UI it is more natural to display the alerts in the same style. Unfortunately there is no built in one ...
Learn how to create alert box in react. Alerts are used to show notifications. They are of different variants which gives user response for their different actions. We will also create similar type of alert box in react which will have different option and can auto close after specified amount of time.
 Modern Web Accessibility With Javascript Amp Wai Aria
Modern Web Accessibility With Javascript Amp Wai Aria
 How To Create A Reusable Modal Dialog Component In Angular 8
How To Create A Reusable Modal Dialog Component In Angular 8
 Understanding How Javascript Alerts Work By Nishan
Understanding How Javascript Alerts Work By Nishan
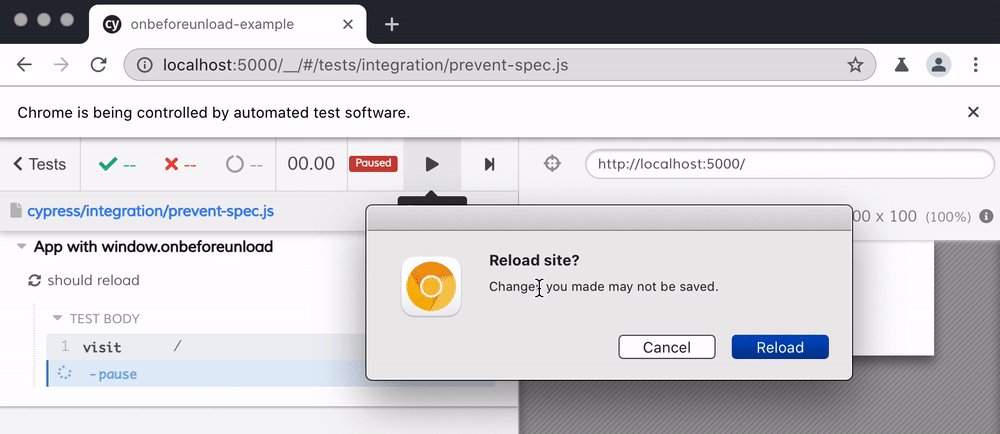
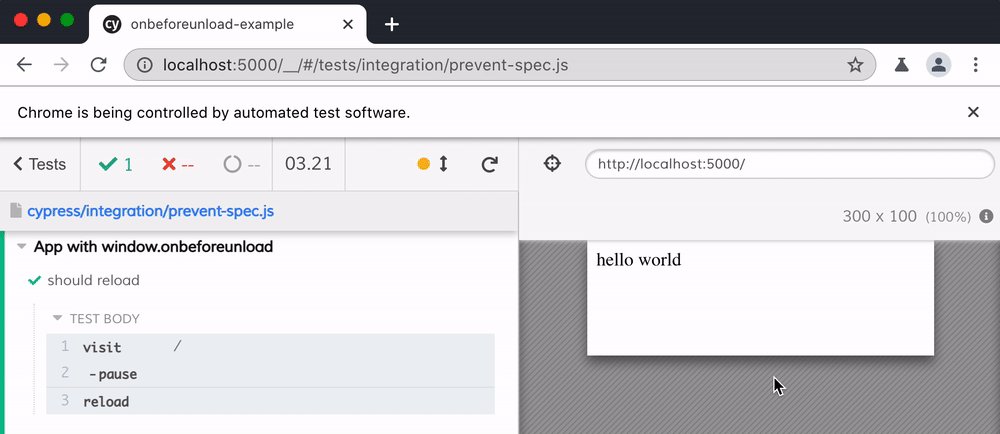
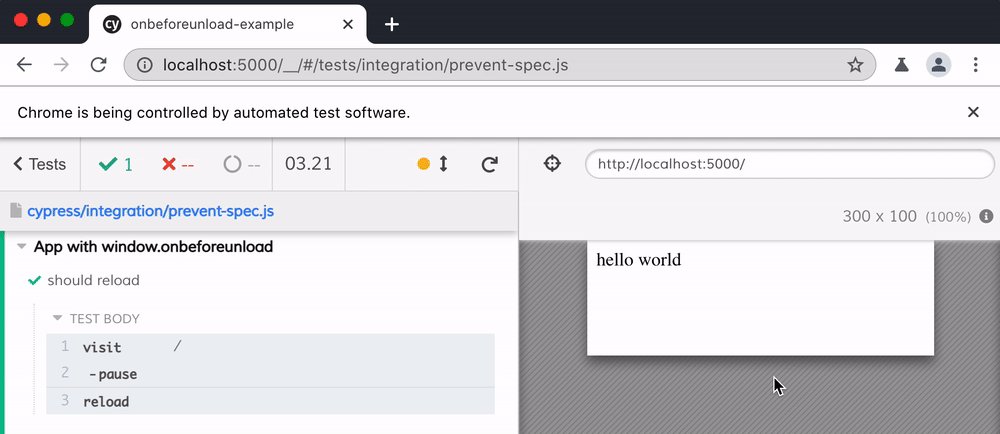
 Window Onbeforeunload And Cypress Better World By Better
Window Onbeforeunload And Cypress Better World By Better
 Window Alert In Javascript Code Example
Window Alert In Javascript Code Example
21 Client Side Programming And Deploying Your Projects
 Build A Basic Crud App With Vue Js And Node Okta Developer
Build A Basic Crud App With Vue Js And Node Okta Developer
 Challenge Solutions Pwning Owasp Juice Shop
Challenge Solutions Pwning Owasp Juice Shop
 Javascript Onclick Confirm On Gridview Delete Php Amp Mysqli
Javascript Onclick Confirm On Gridview Delete Php Amp Mysqli
 Alert Message Box In Asp Net Codebehind And Call Java
Alert Message Box In Asp Net Codebehind And Call Java
 Javascript Alert Box With Multiline Text
Javascript Alert Box With Multiline Text
 Challenge Solutions Pwning Owasp Juice Shop
Challenge Solutions Pwning Owasp Juice Shop
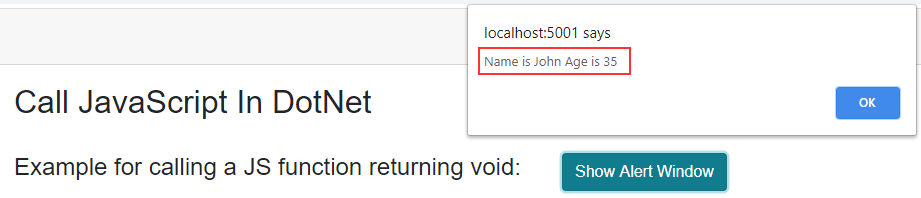
 How To Call Javascript Functions With C In Blazor Webassembly
How To Call Javascript Functions With C In Blazor Webassembly
Downloading A File With A Save As Dialog In Asp Net Rick
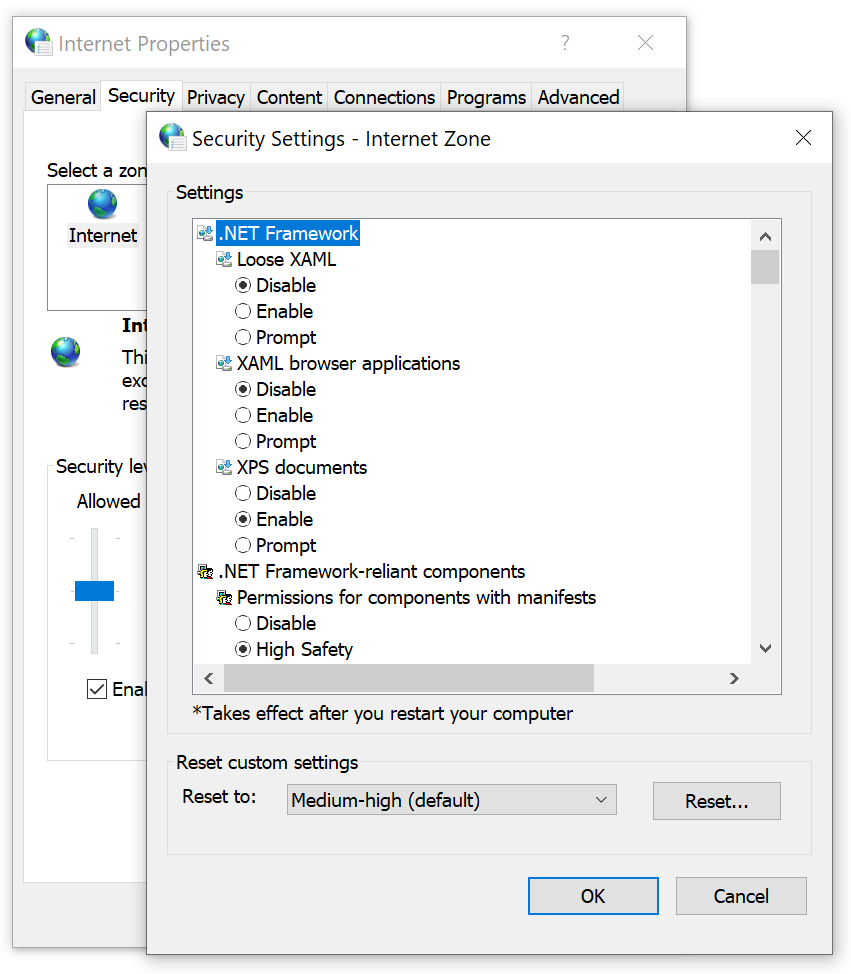
 Security Zones In Edge Text Plain
Security Zones In Edge Text Plain
 Exercise 1 Create And Trigger Simple Alert Click Chegg Com
Exercise 1 Create And Trigger Simple Alert Click Chegg Com
 Gridview Row Delete Confirmation Box The Asp Net Forums
Gridview Row Delete Confirmation Box The Asp Net Forums
 Window Confirm Method In Javascript Asp Net Mvc C Net Vb
Window Confirm Method In Javascript Asp Net Mvc C Net Vb
 How To Change The Style Of Alert Box Using Css Geeksforgeeks
How To Change The Style Of Alert Box Using Css Geeksforgeeks
 Custom Alert Box Programming Javascript Css Html Tutorial
Custom Alert Box Programming Javascript Css Html Tutorial
 Ui Security Thinking Outside The Viewport Microsoft
Ui Security Thinking Outside The Viewport Microsoft
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
Javascript Confirm Alert Box Fancy And Simple With 5 Online

0 Response to "24 How To Remove Localhost Says In Alert Box Javascript"
Post a Comment