20 Javascript Export Vs Export Default
It is an empty object by default, and it is fine to change to anything. Exports? Well, "exports" itself is never returned! It is just a reference to module.exports; a convenience variable to help module authors write less code. Working with its properties is safe and recommended. exports.method = function() {…} vs. The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it. When a module updates the value of a binding that it exports, the update will be visible in its ...
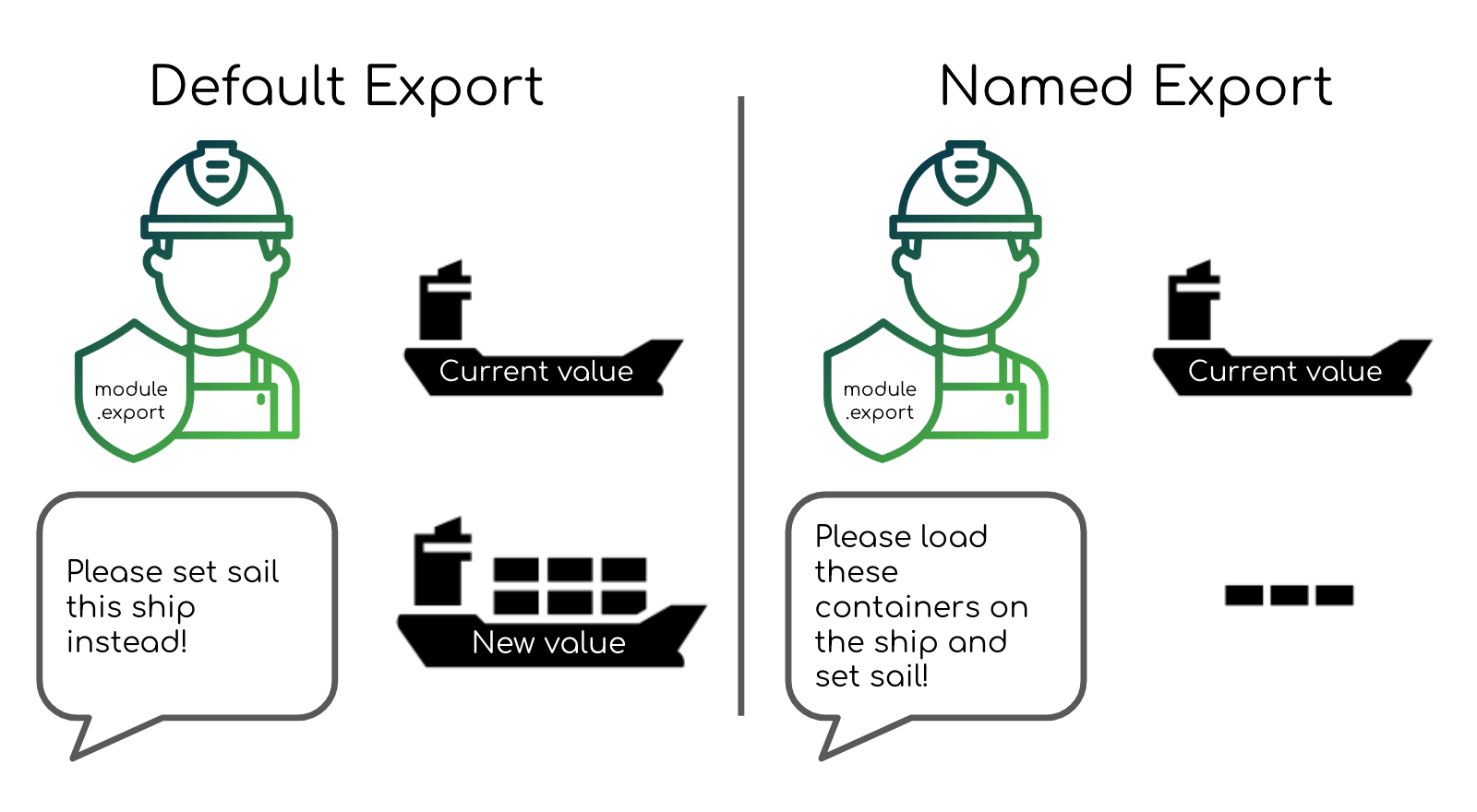
 Named Export Vs Default Export In Es6 By Alankar Anand Medium
Named Export Vs Default Export In Es6 By Alankar Anand Medium
6 days ago - (This sort of design is very common ... function names”. Their reasoning behind this applies equally in JavaScript, so it’s worth reading the two paragraphs.) ... If you hadn’t provided a default export with all the functions from both resources, you’d instead have had ...

Javascript export vs export default. Both CommonJS and JavaScript modules support named exports in addition to default exports. Named exports allow for the name of a function, class, or variable to be transferred into the consuming file. In CommonJS, you create a named export by attaching a name to the exports object, such as: exports.LinkedList = class LinkedList {}; Default exports don't export any name ie. symbol that can be easily associated with a exported value. Named exports, on the other hand, are all about having a name (pretty obvious right 😂) . This makes possible for IDEs to find and import dependencies for you automatically, which is a huge productivity boost. Why I've stopped exporting defaults from my JavaScript modules , Both CommonJS and JavaScript modules support named exports in addition to default exports. Named exports allow for the name of a function, Felix Kling did a great comparison on those two, for anyone wondering how to do an export ...
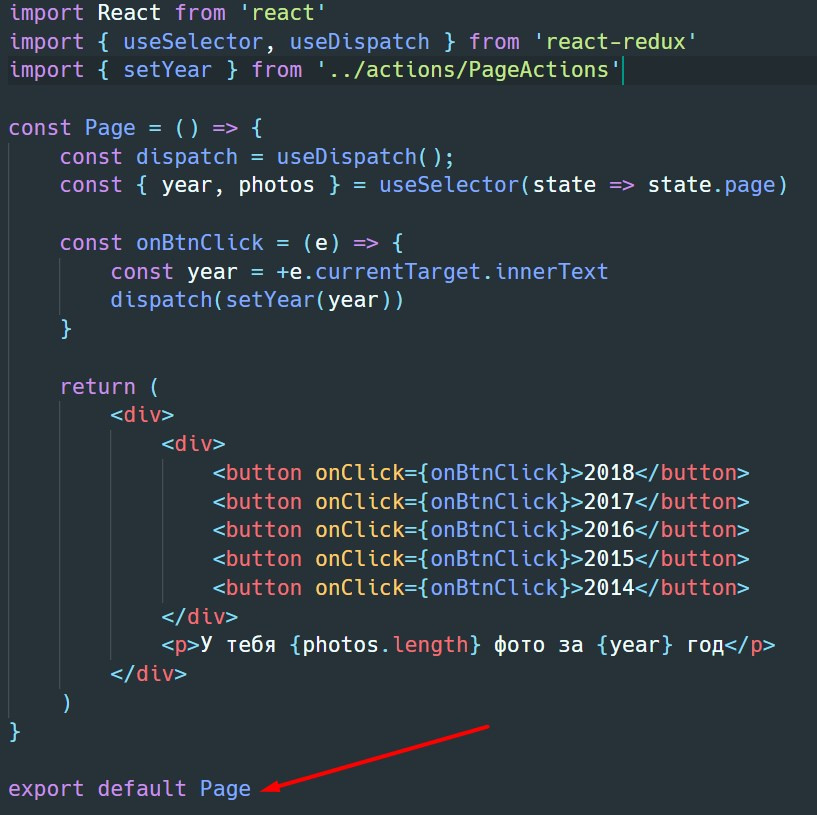
The default export is not a React Component in page: "/filing". react js export default app. export default reactr. meaning of default in export default react. export default function in class component react. why it is preferred to use default export instead of export for exporting a function in react. Apr 07, 2019 - I am trying to determine if there are any big differences between these two, other than being able to import with export default by just doing: import myItem from 'myItem'; And using export const ... First statement is default export, second statement is named export, third statement is alias export.
21/5/2020 · The export statement is used when creating JavaScript modules to export objects, functions, variables from the module so they can be used by other programs with the help of the import statements. There are two types of exports. One is Named Exports and other is Default Exports. Named Exports: Named exports are useful to export several values. [es6] import, export, default cheatsheet by@peterchang_82818 [es6] import, export, default cheatsheet Originally published by @peterchang_82818 on June 19th 2017 286,142 reads Types of Exports in Js. There are two different types of export, named and default. You can have multiple named exports per module but only one default export. 1. Named Export. Named exports are useful to export several values at ones. During the import, it is important to use the same name. We are able to export multiple functions, objects, or ...
132. It's easiest to just look at what the three different ES6 import/export styles compile down to in CommonJS. // Three different export styles export foo; export default foo; export = foo; // The three matching import styles import {foo} from 'blah'; import foo from 'blah'; import * as foo from 'blah'; Roughly compiles to: "export class vs export default react" Code Answer's. export default class react . javascript by Wild Wallaby on Aug 15 2020 Comment I am trying to determine if there are any big differences between these two, other than being able to import with export default by just doing: ... It's a named export vs a default export. export const is a named export that exports a const declaration or declarations.
It uses an export keyword to export a module's public API and an import keyword to import it. The System.register format was designed to support ES6 modules within ES5. Jan 24, 2020 - If you are working on Node Js/javascripts /ES module, There are high chances that you might have imported/exported any const, class , variable etc. and some time you might have seen statement like So… It's a named export vs a default export. export const is a named export that exports a const declaration or declarations. To emphasize: what matters here is the
The export const indicates named export that exports a const. Export may also be applied to other declarations such as class or function declarations. Export may also be applied to other such as class or function. Default export (export default) We use the `export default` syntax to do the default export in a file. Jul 22, 2018 - IDEs such as vscode which offer ... has no named constant VSCode can't always figure it out. You can't do something like export default const Api = {} because that is invalid javascript.... Each module can optionally export a default export and the default exports work with the keyword default and we can use only one default export per module. ... 39 Best Object Oriented JavaScript Interview Questions and Answers. React | Encryption and Decryption Data/Text using CryptoJs. Angular Online Test Free - Quiz for Angular 8, 7, 6, 5, 4, 2.
TypeScript recommends default export for modules with a primary purpose : If you're only exporting a single class or function, use export default If a module's primary purpose is to house one specific export, then you should consider exporting it as a default export. This makes both importing and actually using the import a little easier. Why I've stopped exporting defaults from my JavaScript modules , In 2019, one of the things I'm going to do is stop exporting things as default from my CommonJS/ES6 modules. Importing a default export has Think of module.exports as the variable that gets returned from require(). It is an empty ... Basically node.js doesn't export the object that exports currently references, but exports the properties of what exports originally references. Although Node.js does export the object module.exports references, allowing we to call it like a function.; 2nd least important reason; They set both module.exports and exports to ensure exports isn't referencing the prior exported object.
As you mentioned, this is to be able to export more than 1 thing (typically function) from a file. You will want to do this if you use helpers/utility functions in your code. But the other reason why I actually like it, especially in a team setting, is that it forces people to import the function under the same name. Apr 27, 2020 - ES6 provides us to import a module and use it in other files. Strictly speaking in React terms, one can use stateless components in other components by exporting the components from their respective… Export default. In practice, there are mainly two kinds of modules. Modules that contain a library, pack of functions, like say.js above.; Modules that declare a single entity, e.g. a module user.js exports only class User.; Mostly, the second approach is preferred, so that every "thing" resides in its own module.
For this reason I recommend simple exports + destructured import. E.g. foo.ts ... Below I also present a few more reasons. ... Discoverability is very poor for default exports. You cannot explore a module with intellisense to see if it has a default export or not. Feb 22, 2016 - Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community · By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails フロントエンド開発センター(通称: UIT)の花谷(@potato4d)です。 この記事では、 ESModule の仕様であり、現在の JavaScript を用いた開発で必須である import / export 構文について、 default export ではなく named export を利用すべきである理由について紹介します。
17/7/2020 · There can be only one default export per file and we can assign it any name when importing it to the other file. However, there can be multiple named exports in a file and they are imported using the name that were used to export. Following is the code showing difference between default exports and named exports in JavaScript −. Example TL;DR: export = or import = require implies the module was written as CommonJS, export default implies it's been authored as an ECMAScript module. export = and import x = require('./x') corresponds to CommonJS/AMD/etc.'s notion of module.exports: 28/8/2020 · The export default statement On the other hand, if you export a declaration using export default, it’s not mandatory to use named declarations. So, if you want to export a class, you can do it like so. // Users.ts export default class { fetchUsers() { console.log('Users component is loaded...')
If you choose either and stick with it, you'll get used to it. Personally I prefer arrow functions for everything, but unless you're using "this" context it really doesn't matter. 4. level 1. yuri_auei. · 4y. I always like to use arrow function, but sometimes i need declare a function with old function syntax. For example, if you default export a class and rename that class, it will only rename the class in that file and not any of the other references in other files. With named exports it will rename the class and all the references to that class in all the other files. 28/3/2019 · Export mode is used to export. When importing, add {} and export default is not needed. In fact, many times export and export default can achieve the same purpose, but there are some differences in usage. Note the fourth rule, export through export mode, add {} when importing, export default is not required.
import type is always guaranteed to be removed from your JavaScript, and tools like Babel can make better assumptions about your code via the isolatedModules compiler flag. You can read more in the 3.8 release notes. ... Each module can optionally export a default export. It's a named export vs a default export. export const is a named export with the const keyword. Default Export (export default) You can have one default export per file. When you import you have to specify a name and import like so: To make export default 'hello!' work, the spec gives export default thing different semantics to export thing.The bit after export default is treated like an expression, which allows for things like export default 'hello!' and export default 1 + 2.This also 'works' for export default thing, but since thing is treated as an expression it causes thing to be passed by value.
Consider two important facts: The export Site from './site.js' is a syntax error. export * from './site.js' can only re-export named exports, ignoring the default one at the same time. For re-exporting both the default and named export, two statements are required.
Named Export Vs Default Export In Es6 By Alankar Anand Medium
 When Should I Use Curly Braces For Es6 Import Stack Overflow
When Should I Use Curly Braces For Es6 Import Stack Overflow
 Es6 Default Vs Named Exports Andre De Vries
Es6 Default Vs Named Exports Andre De Vries
 What Is Export Default In Vue Js Develop Paper
What Is Export Default In Vue Js Develop Paper
 No Default Export Of App Js To Render Help Snack Forums
No Default Export Of App Js To Render Help Snack Forums
 Importing And Exporting In React Some Of The Early Syntax I
Importing And Exporting In React Some Of The Early Syntax I
 Module Exports Vs Exports In Node Js Stack Overflow
Module Exports Vs Exports In Node Js Stack Overflow
 Getting No Default Export Found In Module Import Default
Getting No Default Export Found In Module Import Default
 Node Module Exports Explained With Javascript Export
Node Module Exports Explained With Javascript Export
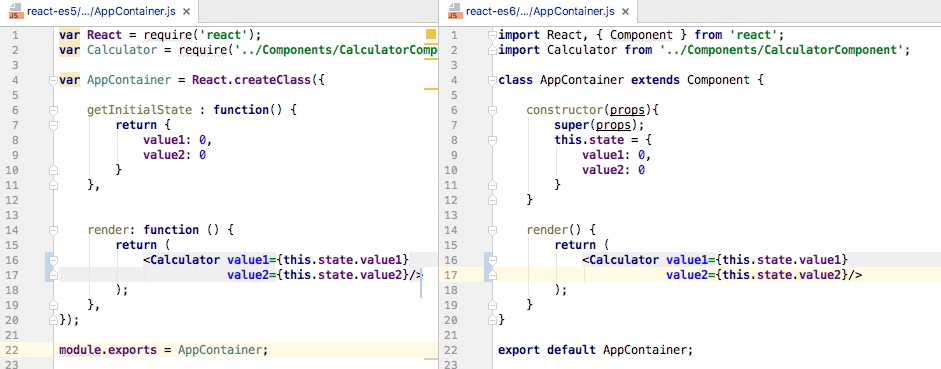
 Comparing React With Es5 Vs React With Es6 Dzone Web Dev
Comparing React With Es5 Vs React With Es6 Dzone Web Dev
 Export A Variable In Vanilla Js Code Example
Export A Variable In Vanilla Js Code Example
 Utils Use Export Default And Merge D Ts Cause Code Hinting
Utils Use Export Default And Merge D Ts Cause Code Hinting

 How To Export App1 And App2 In Index Js It Amp Development
How To Export App1 And App2 In Index Js It Amp Development
The Difference Between Module Exports And Exports
 Module Exports Vs Exports In Node Js Stack Overflow
Module Exports Vs Exports In Node Js Stack Overflow
 Nick Scialli On Twitter Named Vs Default Exports In Es6
Nick Scialli On Twitter Named Vs Default Exports In Es6


0 Response to "20 Javascript Export Vs Export Default"
Post a Comment