31 Javascript 1 8 5 Browser Support
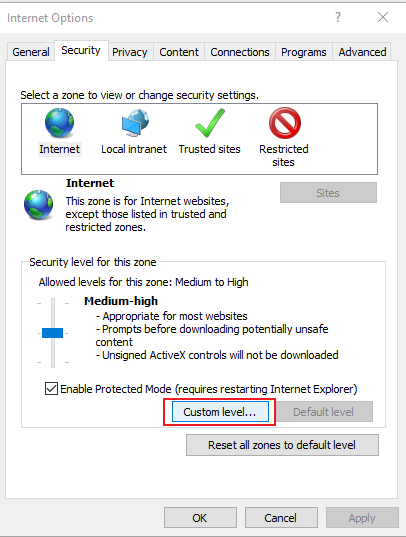
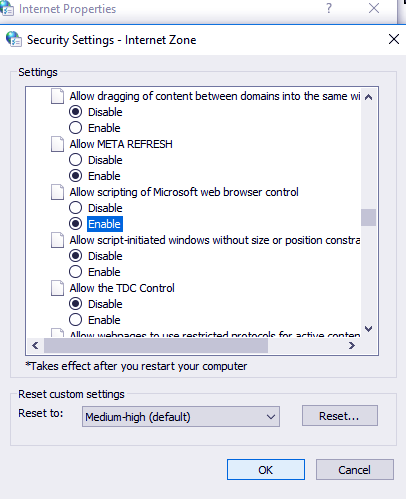
6/7/2021 · KaiOS Browser 2.5 : Supported As the specification includes many JavaScript features, un-numbered partial support varies widely and is shown in detail on the ECMAScript 5 … Following are the steps to enable Java on Internet Explorer: Click on the ' Tools ' icon on the top right corner of the window or press Alt+X, if on windows. Then for the menu select ' Internet Options '. Then in ' Security ' tab, click on ' Custom level '. Now, In the pop-up, scroll down and search for ' Scripting of Java ...
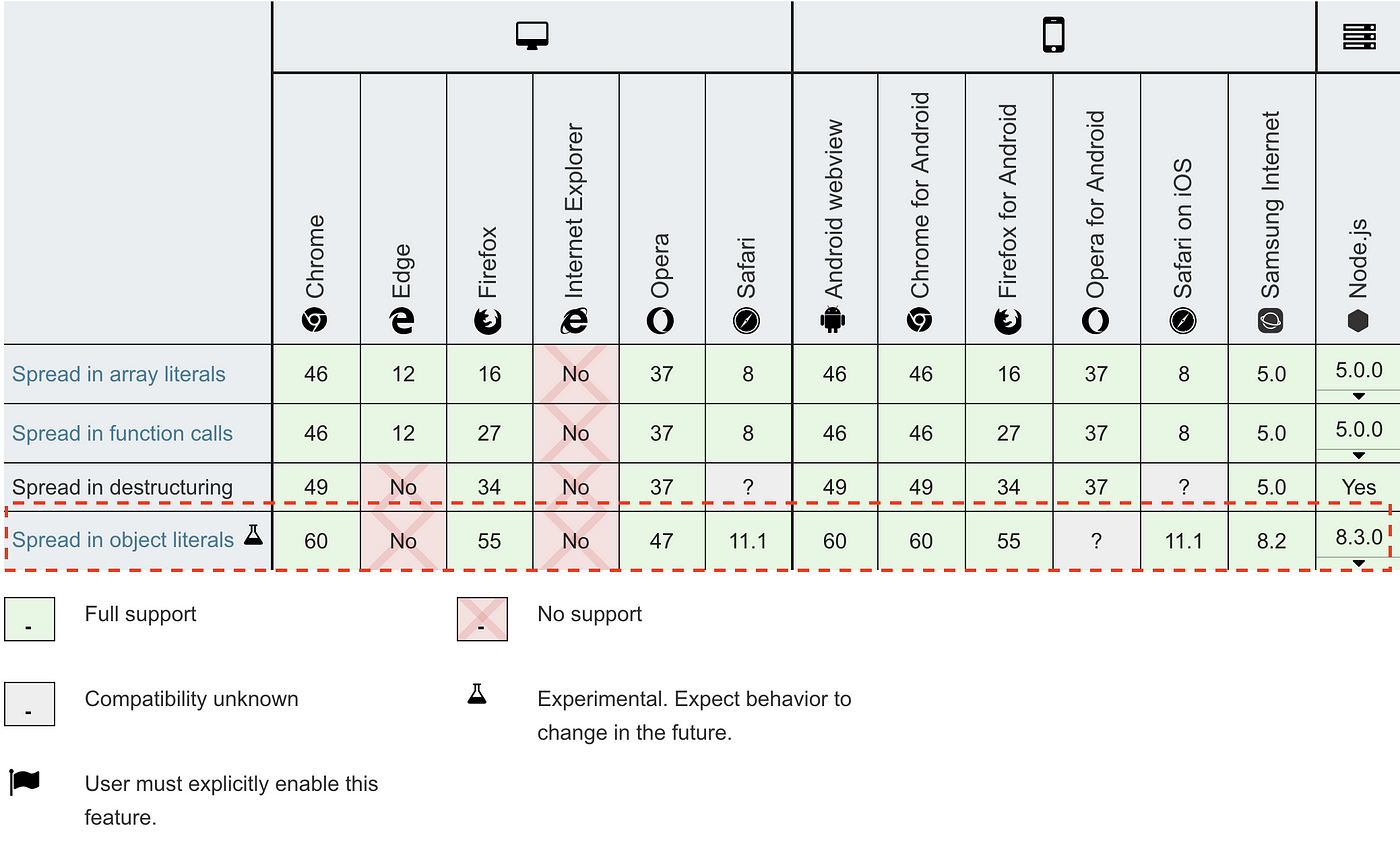
Artboard 1. filter. Artboard 1. filter. Test on a real browser. Sub-features. See full reference on MDN Web Docs. 1 Edge 12 included Symbol properties in JSON.stringify () output. Support data for this feature provided by:

Javascript 1 8 5 browser support. Internet Explorer 5.5 (JScript 5.5) and Netscape 6 (JavaScript 1.5) were the first browsers to support ECMAScript 3. Internet Explorer 9 (JScript 9.0) and Firefox 3.5 (JavaScript 1.8.1) were the first browsers to support ECMAScript 5. ECMAScript 2017. The JavaScript naming convention started with ES1, ES2, ES3, ES5 and ES6. But, ECMAScript 2016 and 2017 was not called ES7 and ES8. Since 2016 new versions are named by year (ECMAScript 2016 / 2017 / 2018). Aug 21, 2020 - Detailed information about how to upgrade from Adobe Target at.js 1.*x* to at.js version 2.0.0
23/10/2019 · 1. MochaJS. MochaJS has been one of the most popular JavaScript testing frameworks since 2011. It operates on Node.js and provides compatibility for both frontend and backend asynchronous testing. With firm documentation support, Mocha has proven to be a well-established framework over the past few years. Jun 02, 2019 - Working with the newest JS language features, such as those which came in ES2015 or later, we are forced to add the transpiled and polyfilled code to our main bundle to support older browsers (mostly… What's new in JavaScript 1.8.5. It's a great time for JavaScript. Not only is it becoming a much more respected language, but it's also growing in leaps and bounds - both in popularity and features. As more browsers begin to implement the features of the ECMAScript 5th edition standard, JavaScript becomes an even more powerful platform for ...
I've tried Mozilla and Firefox with different options, but I seem to get crashes when clicking on JS links (or sometimes just loading a page with JS code). Considering that Mozilla's Spidermonkey 1.8.5 (Ubuntu 12.04's latest is libmozjs185-dev, which is 1.8.5) is heavily outdated, as in Firefox 4.0! Browser support for JavaScript versions. Ask Question Asked 5 years, 7 months ago. Active 5 years, 7 months ago. Viewed 4k times 0 We are starting a project and want to be cross-browser compatible - this would seem to suggest that we need to ensure that the version of JavaScript we're using is works in all of the browsers we intend to support ... Mar 19, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Jan 31, 2019 - Angular CLI 7.3 is out! Read all about the conditional ES5 browser polyfill loading, new TS config and schematics available! Compilers/polyfills Desktop browsers Servers/runtimes Mobile; Feature name Current browser ES6 Trans-piler Traceur Babel 6 + core-js 2 Babel 7 + core-js 2 JavaScript tests & Compatibility tables. In this web site I have collected various JavaScript tests, to display code samples, have them run and check web browser compatibility. Test pages. Testing JavaScript 1.6; Testing JavaScript 1.7; Testing JavaScript 1.8; Testing JavaScript 1.8.1; Testing getters and setters, and Object.defineProperty
Also, note that this shorter form is to be supported by JavaScript 1.8 engines. The case of abstract classes is the same as interfaces: you provide a JavaScript object with the required method implementations to its constructor function. Or, directly pass a function when an instance of a single abstract-method class is required. ECMAScript 5.1, an older version of the standard upon which JavaScript is based, was approved in June 2011. The JavaScript runtime used in the latest versions of Mozilla projects including both Firefox and Thunderbird has full support for ECMAScript 5.1 features. 8/8/2013 · The attribute itself will work in all browsers. It's just an attribute after all. This would "work" in the sense that the attribute will exist in the DOM: <div random-attribute="hello"></div> <!-- invalid, but "works" --> <div data-random="hello"></div> <!-- valid (in browsers with HTML5 support) -->
JavaScript APIs. Browser support for JavaScript APIs; alarms; bookmarks; browserAction; browserSettings; browsingData; captivePortal; clipboard; commands; contentScripts; contextualIdentities; cookies; devtools; dns; downloads; events; extension; extensionTypes; find; history; i18n; identity; idle; management; menus; notifications; omnibox; pageAction; permissions; pkcs11; privacy; proxy; … Free download javascript 1.8.5 download software at UpdateStar - JavaScript Code Library is a powerful multi-language source code Library with the following benefits:1. Built-in library with 50,000++ lines of code2. Quick and powerful search engine3. Powerful printing capability4. May 30, 2019 - Angular CLI 8.0 is out! Read all about Ivy, differential loading, CLI analytics, SVG templates, Web Worker support, and more!
Here are the steps to turn on or turn off JavaScript in Opera −. Follow Tools → Preferences from the menu. Select Advanced option from the dialog box. Select Content from the listed items. Select Enable JavaScript checkbox. Finally click OK and come out. To disable JavaScript support in your Opera, you should not select the Enable JavaScript checkbox. Built using JavaScript, this lightweight web browser ensures fast navigation, aiming to be a demo of Windows 10's web platform potential. Windows 10's built-in browser, Edge, is powered up by an ... Feb 03, 2019 - Hi, When using ng-build-plus with @angular/cli 7.3.0, I'm getting the following message: $ yarn build yarn run v1.13.0 $ ng build Schema validation failed with the following errors: Data pa...
Download this app from Microsoft Store for Windows 10 Mobile, Windows Phone 8.1, Windows Phone 8. See screenshots, read the latest customer reviews, and compare ratings for JavaScript. Note. 1 Support for 1.8 in Outlook on Windows with a Microsoft 365 subscription or a retail one-time purchase is available from version 1910 (build 12130.20272). Support for 1.9 in Outlook on Windows with a Microsoft 365 subscription is available from version 2008 (build 13127.20296). Support for 1.10 in Outlook on Windows with a Microsoft 365 subscription is available from version 2104 (build ... The HTML5 test score is an indication of how well your browser supports the HTML5 standard and related specifications. Find out which parts of HTML5 are supported by your browser today and compare the results with other browsers. The HTML5 test does not try to test all of the new features offered by HTML5, nor does it try to test the ...
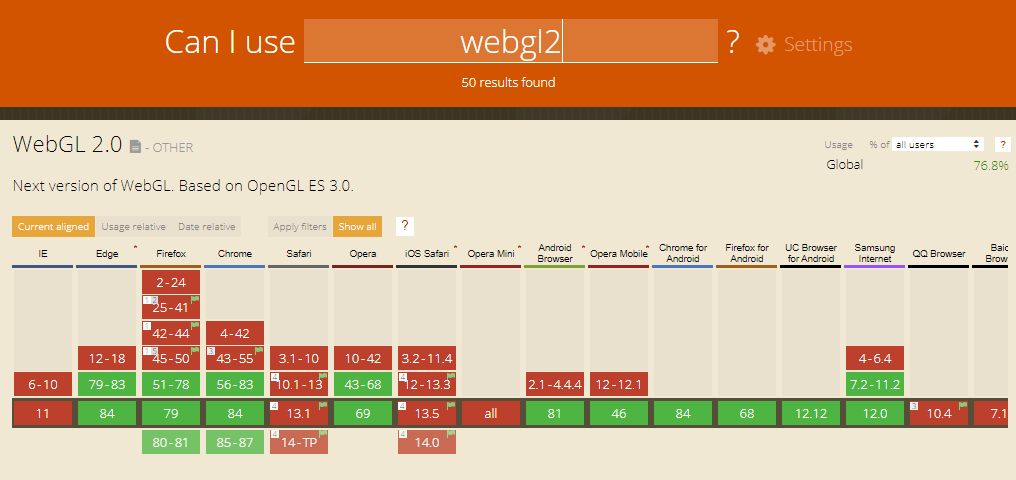
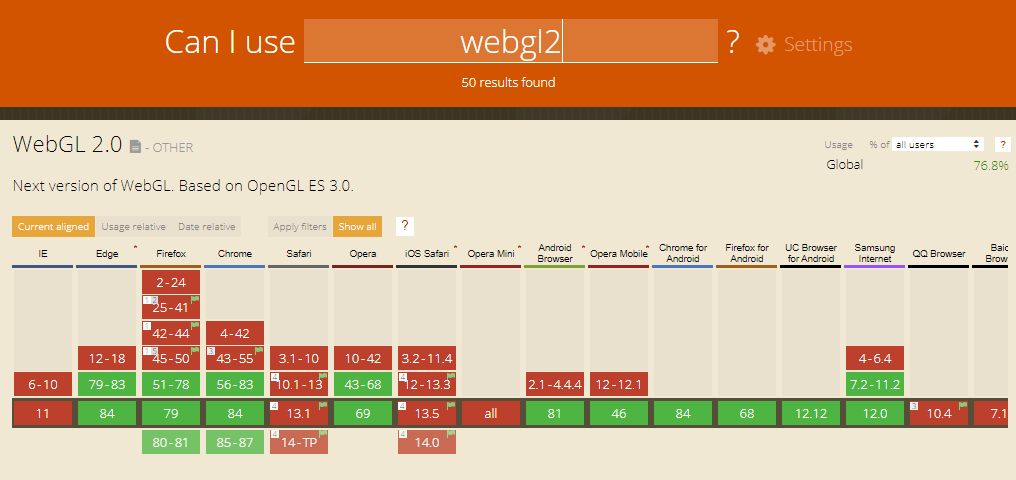
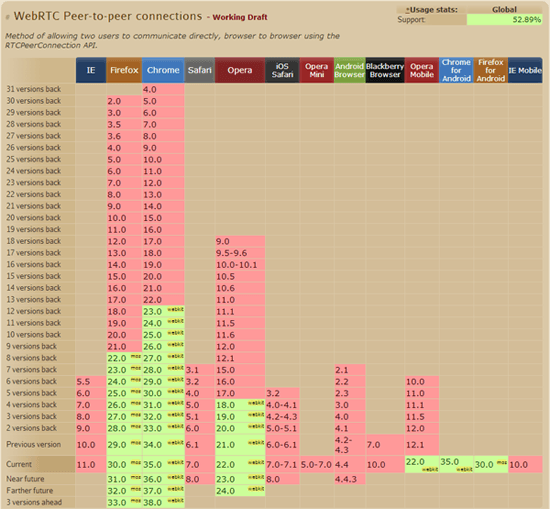
Jun 25, 2020 - Choose the version you’re currently ...mpare/8.3.8…10.0.0. It can be a great help along the official ng update @angular/core @angular/cli command. You have no excuse for staying behind anymore! Let’s see what we’ve got in this release. ... This new release supports Angular 10 ... Zepto is a minimalist JavaScript library for modern browsers with a largely jQuery-compatible API. If you use jQuery, you already know how to use Zepto. While 100% jQuery coverage is not a design goal, the APIs provided match their jQuery counterparts. The goal is to have a ~5-10k modular library ... "Can I use" provides up-to-date browser support tables for support of front-end web technologies on desktop and mobile web browsers.
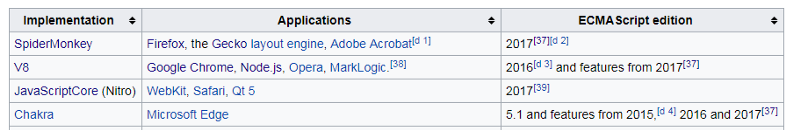
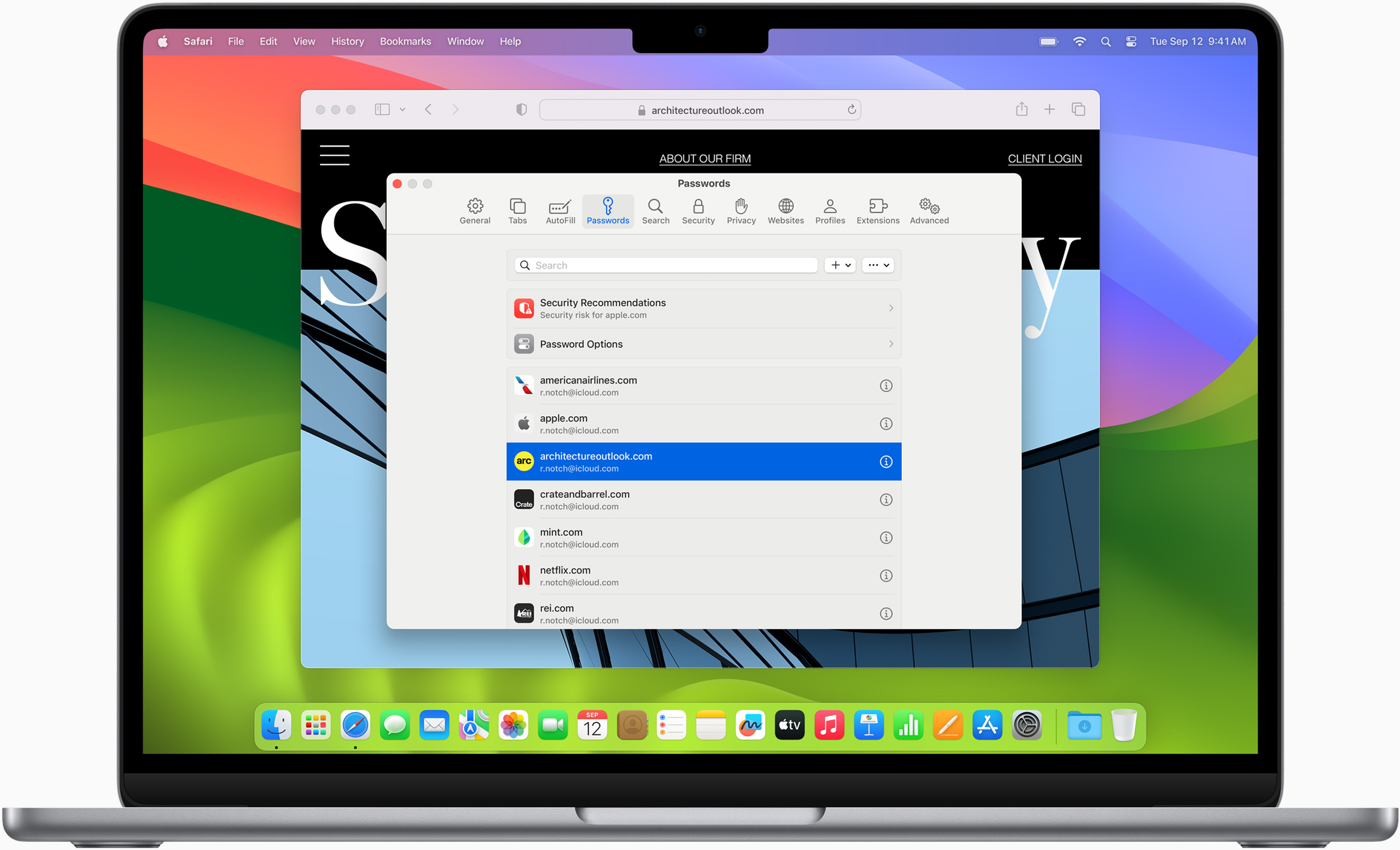
May 04, 2020 - For browsers that support it, at.js 1.5.0 switches to MutationObserver for selector polling. Versions prior to at.js 1.0.0 used a MutationObserver polyfill, which proved to be problematic. To avoid the polyfill issues, version1.5.0 uses the following pseudo code to decide which scheduling mechanism ... These indicate the level of support for the given item in each engine. By default, the most recent version of the engine is implied. ... Overview of ECMAScript version support Browser layout engine Trident Gecko WebKit Presto Blink; Corresponding JavaScript engine ... JavaScript 1.8 extensions No 1.9 Partial No Partial JavaScript 1.8.1 ... » Safari 6.1 and later plug-in information (support.apple ) » Safari 8 plug-in info (help.apple ) » Safari 9 plug-in info (help.apple ) Opera 4.x and Up. Opera for Windows does not use Java, but an embedded version already inside the Opera Web browser. Opera for other platforms may supports Java . Please consult your Opera platform ...
And to help IE8 support your responsive website, we a polyfill - Respond.js. Installing Respond.js. A polyfill is a browser fallback, made in JavaScript, that allows functionality you expect to work in modern browsers to work in older browsers. As you may know, media queries are the essential thing that helps us make our websites responsive ... Angular is a platform for building mobile and desktop web applications. Join the community of millions of developers who build compelling user interfaces with Angular. Implementation of standard Array methods (introduced in ECMAScript 5th edition) and shorthand generics (JavaScript 1.8.5) Browser support: Internet Explorer 6+, Firefox 1.5+, Chrome, Safari, Opera. Examples
Since v2.5.7: boolean false: idLength: Identifies the default length used to generate new random session and user id values. Defaults to 22, previous default value was 5 (v2.5.8 or less), if you need to keep the previous maximum length you should set this value to 5. numeric 22 JavaScript is a browser-based scripting language that is used to add dynamic interactions and functionalities to web pages. Today, modern web browsers like Microsoft Edge have JavaScript enabled by default, allowing users to enjoy consistent interactive experiences on web pages. If you need to support older browsers like Internet Explorer 6-8, Opera 12.1x or Safari 5.1+, use jQuery 1.12. Unsupported Browsers While jQuery might run without major issues in older browser versions, we do not actively test jQuery in them and generally do not fix bugs that may appear in them.
JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997. ECMAScript is the official name of the language. ECMAScript versions have been abbreviated to ES1, ES2, ES3, ES5, and ES6. Since 2016 new versions are named by year (ECMAScript 2016 / 2017 / 2018). [1] Results are only applicable for the KHTML rendering engine. [2] Flagged features have to be enabled via --harmony flag [3] Flagged features have to be enabled via --harmony or --es_staging flag [4] Executed in Node.js/JVM mode via graalvm/bin/node --jvm. [5] In Internet Explorer 8 Object.defineProperty only accepts DOM objects (MSDN reference). [6] In Internet Explorer 8 Object ... How to enable JavaScript in your browser Nowadays almost all web pages contain JavaScript, a scripting programming language that runs on visitor's web browser. It makes web pages functional for specific purposes and if disabled for some reason, the content or the functionality of the web page can be limited or unavailable.
Engine Status Embedded in WebKit: Active Safari browser, plus all browsers hosted on the iOS App Store.: Blink: Active Google Chrome and other web browsers based on Chromium, such as Microsoft Edge, Opera, and Brave.: EdgeHTML: Active Universal Windows Platform apps; formerly in the Edge browser.: Gecko: Active Firefox browser and Thunderbird email client, plus forks like SeaMonkey and Waterfox. 7/11/2019 · HTML 5 is the latest standard of HTML that includes many new changes and features. HTML 5 support can be detected by using three approaches: Method 1: Checking for Geolocation support: The Geolocation API was added in HTML5. It is used for identifying the user’s location. The presence of this API could be detected by checking if the ... Feb 08, 2019 - If you have the luxury of not supporting older browsers like Internet Explorer then this post is not for you! For all others, the Angular team has just made our lives even easier. With the latest…
Free javascript 1.8.5 download software at UpdateStar - JavaScript Code Library is a powerful multi-language source code Library with the following benefits:1. Built-in library with 50,000++ lines of code2. Quick and powerful search engine3. Powerful printing capability4. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. By default, older browser versions are only shown if they have >= 0.5% usage share. You can increase or decrease this value from the Settings panel . Each feature support table includes a "Usage relative" button.
This generally corresponds to JavaScript version 1.8.5 and is the version of JavaScript that conforms to most browsers today. ECMAScript 6 (2015) Features including arrow functions, maps, typed-arrays, promises, and many more were introduced with this version of ECMAScript, and many of them form the basis for modern development with JavaScript ... Apr 17, 2019 - If the application needs to support ES5 browsers and TypeScript target is higher than es5, the CLI automatically makes additional bundles for compatibility. browserslist is the single source of truth, so es5BrowserSupport will be deprecated. Angular CLI v8 (now in beta.15) ships new feature ... Libs - @angular/core version: 10.0.8 ... 0.1000.5 - @angular-builders/custom-webpack version: 9.2.0 · I do not know if you are aware of this error and if not let me know if you need more information about my project. ... Thus, if you use @angular-builders/custom-webpack:dev-server along with @angular-builders/custom-webpack:browser, ng serve ...
 Your Browser Doesn T Support Using Computer S Audio Device
Your Browser Doesn T Support Using Computer S Audio Device
 Rstudio Connect 1 8 2 Rstudio Blog
Rstudio Connect 1 8 2 Rstudio Blog
 Javascript Es6 Es7 Es10 Where Are We By Yann S
Javascript Es6 Es7 Es10 Where Are We By Yann S
 Html5 Browser Support Growing Fast Chrome Takes 33 Market
Html5 Browser Support Growing Fast Chrome Takes 33 Market
 Why Web Browsers Can Read Only Html Css And Js Why Browsers
Why Web Browsers Can Read Only Html Css And Js Why Browsers
 Javascript Brief History And Ecmascript Es6 Es7 Es8 Es9
Javascript Brief History And Ecmascript Es6 Es7 Es8 Es9

 How Do I Check If An Object Has A Specific Property In
How Do I Check If An Object Has A Specific Property In
 No Google Vivaldi Users Will Not Get Floc Ed Vivaldi Browser
No Google Vivaldi Users Will Not Get Floc Ed Vivaldi Browser
 Web Browsers That Support Java Applets And How To Enable Them
Web Browsers That Support Java Applets And How To Enable Them
 How To Make A Cross Browser Compatible Website
How To Make A Cross Browser Compatible Website
 Webvideoplayer Working With Html5 Video Infragistics Asp
Webvideoplayer Working With Html5 Video Infragistics Asp
 Minimum Browser Requirements Javascript Chart Documentation
Minimum Browser Requirements Javascript Chart Documentation
 Guide For Fixing Javascript Cross Browser Compatibility
Guide For Fixing Javascript Cross Browser Compatibility
 What Is The Difference Between Javascript And Ecmascript
What Is The Difference Between Javascript And Ecmascript
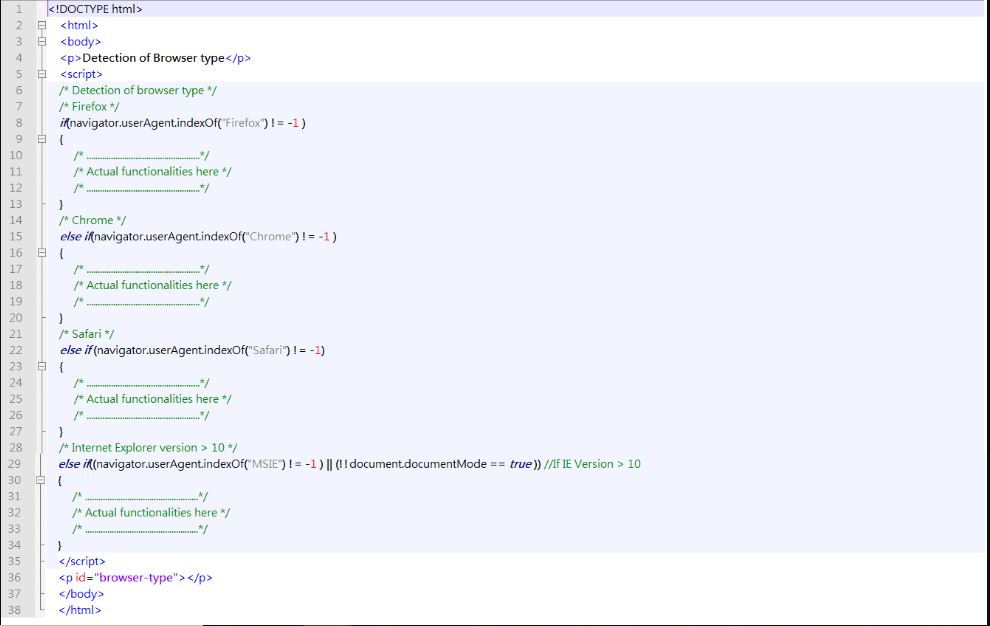
 Javascript Detect Browser Chrome Firefox Code Example
Javascript Detect Browser Chrome Firefox Code Example
 Usage Share Of Web Browsers Wikipedia
Usage Share Of Web Browsers Wikipedia
 Guide For Fixing Javascript Cross Browser Compatibility
Guide For Fixing Javascript Cross Browser Compatibility
 How To Enable Javascript In Different Browsers In Just 5 Mins
How To Enable Javascript In Different Browsers In Just 5 Mins
 How To Solve Javascript Browser Compatibility Issues
How To Solve Javascript Browser Compatibility Issues

 How To Solve Javascript Browser Compatibility Issues
How To Solve Javascript Browser Compatibility Issues
 Browser Detection Javascript Determine User Preference
Browser Detection Javascript Determine User Preference
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
 Switching From Javascript To Php For Browser Detection And
Switching From Javascript To Php For Browser Detection And
 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python




0 Response to "31 Javascript 1 8 5 Browser Support"
Post a Comment