32 E Target Id Javascript
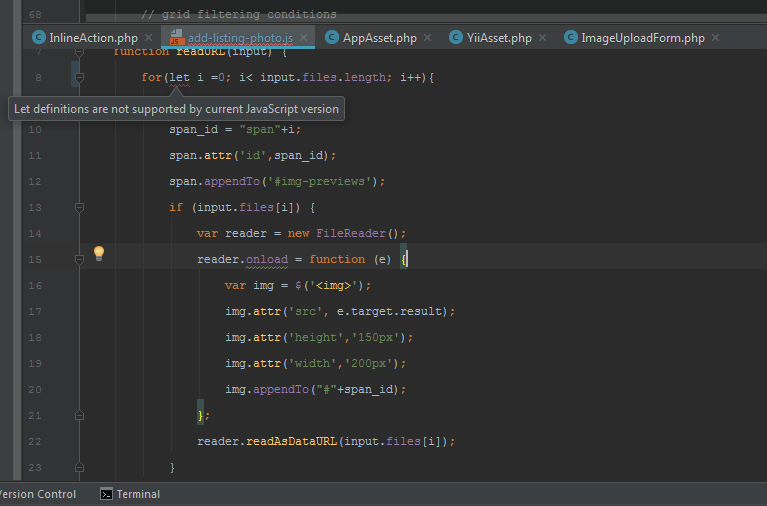
The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. If you need to get access to an element which doesn't have an ID, you can use querySelector() to find the element using any selector. Add ID Attribute To The Image In JavaScript. ... Using e.target.src, you can easily get the image URL which is a value of the src attribute. let img = document.createElement ...
Linkedin Skill Assessments Quizzes Reactjs Quiz Md At Master
Oct 20, 2020 - Cannot inline bytecode built with JVM target 1.8 into bytecode that is being built with JVM target 1.6. Please specify proper '-jvm-target' option ... Failed to execute goal org.apache.maven.plugins:maven-surefire-plugin:2.20.1:test (default-test) on project upload

E target id javascript. Definition and Usage. The event.target property returns which DOM element triggered the event. It is often useful to compare event.target to this in order to determine if the event is being handled due to event bubbling. The target property is the element that the event has been dispatched to, eg the element that triggered the event (in this case, a div with the class answerBox). I'd maybe want to be a bit more specific than using lastChild, but once you have the element that e.target represents, you can then check it in any way. The ID should be unique within a page. However, if more than one element with the specified ID exists, it returns the last element in the javascript code. Example-1. In the following example, there exists a paragraph tag with the inner text "GetElementById" and with an id called "element".
Question: How do I determine the event's target element? Answer: Mouse events of all types (e.g. click, mousedown, mouseup, mousemove) have target elements; so do keyboard events (e.g. keydown, keypress, or keyup).For example, when you press a key while typing in a text box, the keydown event's target is the <input> element defining the text box. . When you release a key while typing in a ... Nov 23, 2019 - We did this by checking which element is triggering the click event by using the e.target.id property, which has the ID attribute of them element. Doing different actions in the same event handler function for different elements is called event delegation. We are delegating different actions ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
19/1/2013 · 13. To get the attribute of a target element in JavaScript you would simply use: e.target.getAttribute('id'); See also: https://stackoverflow /a/10280487/5025060for the subtle distinction between DOM properties and their attributes. Share. JavaScript events are the catalysts behind most web functionality. Interacting with literally any website means firing away a ton of events. ... .id: a string ... for example maybe your e.target ... an element id is never undefined or null- most html elements have an id property, though until it has been assigned, in the html or a script, its value is '', the empty string.
Dec 17, 2015 - Each id value must be used only once within a document. If more than one element has been assigned the same ID, queries that use that ID will only select the first matched element in the DOM. This behavior should not be relied on, however; a document with more than one element using the same ... // Make a list const ul = document. createElement ('ul'); document. body. appendChild (ul); const li1 = document. createElement ('li'); const li2 = document. createElement ('li'); ul. appendChild (li1); ul. appendChild (li2); function hide (evt) {// e.target refers to the clicked <li> element // This is different than e.currentTarget, which would refer to the parent <ul> in this context evt. target. style. visibility = … e.target is your <B> tag, which doesn't have an id. try var x = this.id instead.
Brother , you are the only person on the internet that managed to interpret for me the way this works. Using a variable in the function name and than using another in the actual function script made absolutely no sense to me ! Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. button.addEventListener("click", (evt) => { console.log(evt.target.parentNode.dataset.id); // prints "123" }); In this very case, the Node.parentNode API is sufficient. What it does is return the parent node of a given element. In the above example, evt.targetis the button clicked; its parent node is the div with the data attribute.
I Javascript: get element ID from event. Ask Question Asked 6 years, 6 months ago. Active 6 months ago. Viewed 21k times 7. How to get the ID of an element passed as (e · How to get an element's ID from event.target, To get the attribute of a target element in JavaScript you would simply use: ... event.target. DOM Event Interface. The DOM element on the lefthand side of the call that triggered this event, eg: element .dispatchEvent ( event ) event.currentTarget. DOM Event Interface. The EventTarget whose EventListeners are currently being processed. As the event capturing and bubbling occurs, this value changes. < p >< strong > Note: </ strong > The target property returns the element that triggered the event, and not necessarily the eventlistener's element. </ p > ... Report a Problem: If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
The target property is a reference to the object that dispatched the event. It is often useful to compare event.target to this to determine if the event is being handled due to event bubbling. This keyword refers to an object which is executing the current bit of JavaScript code. MouseEvent.relatedTarget. The MouseEvent.relatedTarget read-only property is the secondary target for the mouse event, if there is one. That is: For events with no secondary target, relatedTarget returns null. FocusEvent.relatedTarget is a similar property for focus events. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
The currentTarget read-only property of the Event interface identifies the current target for the event, as the event traverses the DOM. It always refers to the element to which the event handler has been attached, as opposed to Event.target, which identifies the element on which the event occurred and which may be its descendant. Using JavaScript change event for the select element. The <select> element fires the change event once the selection has completed. The following example shows how to handle the change event of the <select> element. The <p> element with the id result will display the selected item: Jan 20, 2017 - Event delegation is a popular methodology in JavaScript. It allows us to add an event listener to one parent, and avoid to add many event listeners to specific nodes. We can demonstrate this technique with simple example. Let’s say we have a list with thousands of items: <body> <div id="cont...
Output. _blank. How it works: First, select the link element with the id js using the querySelector () method. Second, get the target attribute of the link by calling the getAttribute () of the selected link element. Third, show the value of the target on the Console window. The following example uses the getAttribute () method to get the value ... Copyright © 1999-2011, JavaScripter Definition and Usage The target event property returns the element that triggered the event. The target property gets the element on which the event originally occurred, opposed to the currentTarget property, which always refers to the element whose event listener triggered the event.
The target property can be the element that registered for the event or a descendant of it. It is often useful to compare event.target to this in order to determine if the event is being handled due to event bubbling. This property is very useful in event delegation, when events bubble. codefu-chivy February 6, 2017, 4:18am #5. Try event.target.getAttribute ("id") JohnnyBizzel February 6, 2017, 4:34am #6. REact Mess.png 1225×568 111 KB. The ID is in several places now, none of which I can access from the save/onSubmit function or any other function for that matter. Checking event target selectors with event bubbling in vanilla JavaScript Event bubbling is an approach to listening for events that's better for performance and gives you a bit more flexibility. Instead of adding event listeners to specific elements, you listen to all events on a parent element (often the document or window).
27/7/2020 · Here the event parameter is a variable named e but it can be easily called anything else such as "event". This parameter is an object which contains various information about the event such as the target id. You don't have to do anything special and JavaScript automatically knows what to do when you pass in a parameter this way to your function. Tell us what's happening: Heii, I don't know how the event.target.value works… Can someone explain me? (I know my code is wrong) I know that "event" is the argument, but what are "target" and "value" ? Your code so … Nov 30, 2020 - In our conditional the ids are referring to the button ids, so whichever button is clicked that button is the event.target · Having these two properties gives us access to the parent element and its children elements. With this in our back pocket it provides us an easier way to manipulate the DOM however we want to. ... Event delegation is a Javascript ...
Getting the ID of the element that ... event.target always refers to the element that triggered the event, object EG.a click event on a table row, and you need the cell that was clicked Given a set of button and the task is to determine the ID of the button when it is clicked using JavaScript and ... Get event.target ID in javascript. GitHub Gist: instantly share code, notes, and snippets. Nov 24, 2017 - Event bubbling is an approach to listening for events that’s better for performance and gives you a bit more flexibility. Instead of adding event listeners to specific elements, you listen to all events on a parent element (often the document or window). Events within that element “bubble ...
The target property can be the element that registered for the event or a descendant of it. It is often useful to compare event.target to this in order to determine if the event is being handled due to event bubbling. This property is very useful in event delegation, when events bubble. Nov 27, 2017 - Note that the OP was asking about e.target, which isn't necessarily the same as this - especially not if the click handler is bound to the body. – nnnnnn Jan 20 '13 at 8:48 · True, although my aim was to find a way to get the id of an element from within an event; e.target was just a suggestion.
 How To Make A Photo Collage Using Html5 And Css3 Html Goodies
How To Make A Photo Collage Using Html5 And Css3 Html Goodies
 Appendchild Vs Innerhtml And The Three Pillars Of Javascript
Appendchild Vs Innerhtml And The Three Pillars Of Javascript
 How To Target An Html Class Or Id With Javascript By
How To Target An Html Class Or Id With Javascript By
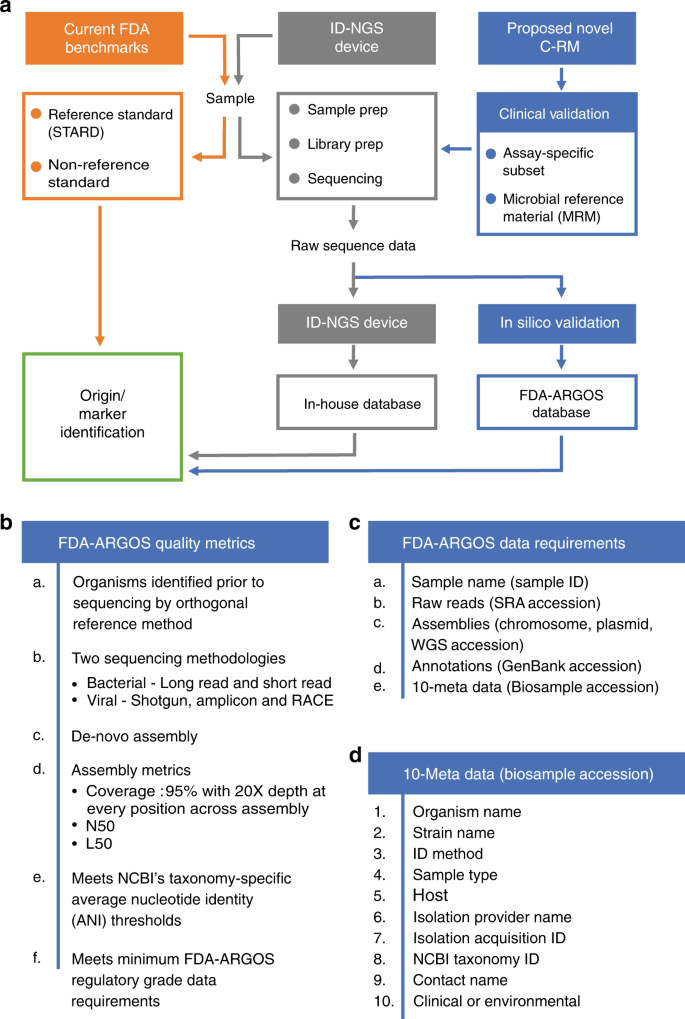
 Fda Argos Is A Database With Public Quality Controlled
Fda Argos Is A Database With Public Quality Controlled
 Event Binding On Dynamically Created Elements Javascript Code
Event Binding On Dynamically Created Elements Javascript Code
 Track Html5 Video With Google Analytics 4 And Google Tag Manager
Track Html5 Video With Google Analytics 4 And Google Tag Manager
 React Onchange Events With Examples Upmostly
React Onchange Events With Examples Upmostly
 React Onclick Event Handlers A Complete Guide Logrocket Blog
React Onclick Event Handlers A Complete Guide Logrocket Blog
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
 1 Project 8 Tic Tac Toe 2 Assignment Write An Html And
1 Project 8 Tic Tac Toe 2 Assignment Write An Html And
 33 Handling Events For Multiple Elements Javascript
33 Handling Events For Multiple Elements Javascript
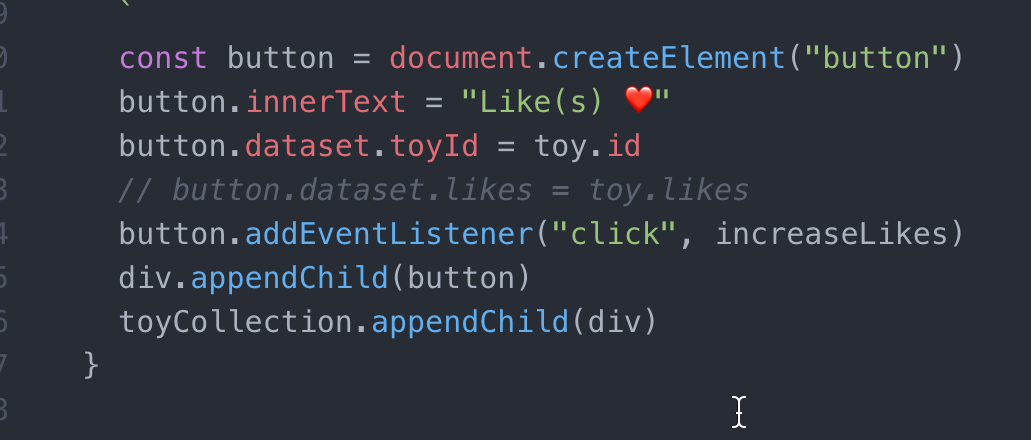
 Using Dataset In Javascript When Coding Javascript When
Using Dataset In Javascript When Coding Javascript When
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
 Get The Closest Element By Selector
Get The Closest Element By Selector
 React Event Target Value Works But What About The Id
React Event Target Value Works But What About The Id
 React Onclick Event Handlers A Complete Guide Logrocket Blog
React Onclick Event Handlers A Complete Guide Logrocket Blog
 Vendor Location Api Key Security Cs Cart Community Forums
Vendor Location Api Key Security Cs Cart Community Forums
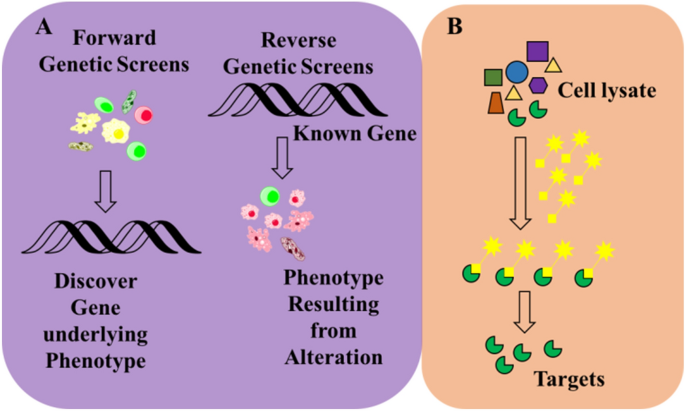
 Development Of A Target Identification Approach Using Native
Development Of A Target Identification Approach Using Native
 Html5 Video Tracking By User Id Using Google Tag Manager
Html5 Video Tracking By User Id Using Google Tag Manager
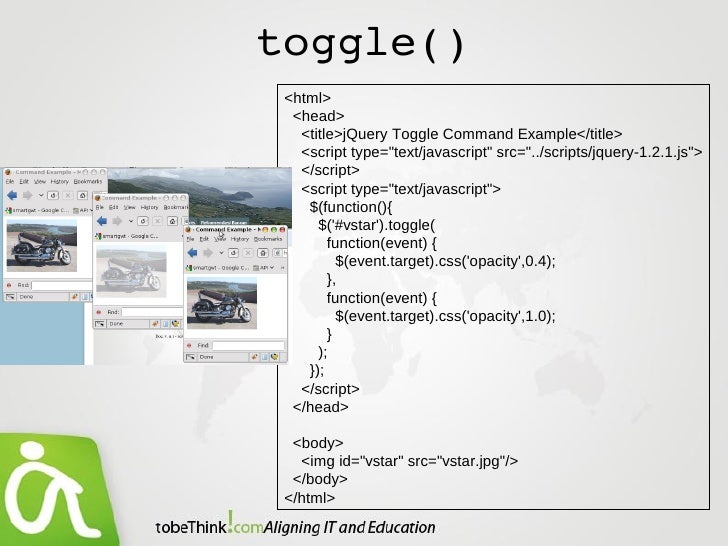
 Jquery Events Are Where It Happens
Jquery Events Are Where It Happens
 Cookies And The Experience Cloud Identity Service Adobe
Cookies And The Experience Cloud Identity Service Adobe
 Update Jquery Version Without Linking To An External File
Update Jquery Version Without Linking To An External File

 Working With Refs In React Css Tricks
Working With Refs In React Css Tricks
 Track Html5 Video With Google Analytics 4 And Google Tag Manager
Track Html5 Video With Google Analytics 4 And Google Tag Manager
 Javascript Events Understanding In A Comprehensive Way
Javascript Events Understanding In A Comprehensive Way
 Event Target Value In Javascript Code Example
Event Target Value In Javascript Code Example
Fuzzing Firefox With Webidl Attack Amp Defense


0 Response to "32 E Target Id Javascript"
Post a Comment