22 Html Head Script Type Text Javascript
In this article, you will learn how JavaScript interacts with HTML. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference The <script> tag's type attribute indicates the format and the type of script that follows. In this case, type="text/javascript" means the script is regular text (just like HTML) and that it's written in JavaScript. If you're using HTML5, life is even simpler. You can skip the type attribute entirely:
 Why Won T My Html File Run Import My Js File Ethereum
Why Won T My Html File Run Import My Js File Ethereum
The HTML <head> Element. The <head> element is a container for metadata (data about data) and is placed between the <html> tag and the <body> tag. HTML metadata is data about the HTML document. Metadata is not displayed. Metadata typically define the document title, character set, styles, scripts…

Html head script type text javascript. JavaScript is a scripting language A scripting language is a lightweight programming language JavaScript is usually embedded directly into HTML pages JavaScript is an interpreted language (means that scripts execute without preliminary compilation) Pastebin is the number one paste tool since 2002. Pastebin is a website where you can store text online for a set period of time. Pastebin is the number one paste tool since 2002. Pastebin is a website where you can store text online for a set period of time.
Include JavaScript in HTML The JavaScript code can be inserted in HTML file by using the HTML <script> tag. When an HTML document is loaded with the <script> tag in the web browser, the browser processes the content enclosed inside the script tag as JavaScript code. The HTML <script> tag is used to embed or reference a client-side script such as JavaScript. This tag is also commonly referred to as the <script> element. The script tag can be used within <body> or <head> tag to embed the scripting code. Let's see the example to have script tag within HTML body. <script type="text/javascript">. document.write ("JavaScript is a simple language for javatpoint learners") </script>.
JavaScript in HTML. JavaScript is a programming language commonly used in websites to perform functions that the HTML cannot do. It can be used for validating forms, detecting browsers, adding dynamic functionality, and more! It is beyond the scope of this guide to teach you JavaScript, but below you can learn how to embed or integrate ... Here setTimeout() is a built-in JavaScript function which can be used to execute another function after a given time interval. Example Try the following example. There are 3 ways to include Javascript in HTML: Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script>. That covers the quick basics, but there are more things to take note of. Read on for more examples!
HTML script tag and element. 1. HTML script element either contains a client side script or refers the URI containing a client side script (like JavaScript) in an HTML document. 2. HTML script element starts with a <script> tag and ends with </script> tag. Handlebars JavaScript is a client-side template engine that separates HTML from JavaScript in order to create dynamic HTML. The code is easily managed, the learning curve is easy, and data interpolation is easy; i.e., data values coming from the Server-side can easily insert into the template instead of the traditional approach given below by ... About I am a professional Web Developer, Designer and Programmer with over 4+ years experience in this field. I have great skills and knowledge in the areas of my expertise and have worked in these areas for many employers and companies around the world.
<html> <head> <script type="text/javascript"> function init() { var extText = window.frames.messageTxt.document.body.lastChild.lastChild.data; extText = extText.replace(/[\r\n]/g, " "); document.forms[0].nMessage.value = extText; } window.onload = init; </script> </head> <body> <iframe name="messageTxt" src="txtData.txt" style="display:none"></iframe> <form> <textarea name="nMessage"></textarea> <input type="button" value="click" onClick="init()"> </form> </body> </html> JavaScript is the default scripting language in HTML. JavaScript Functions and Events A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. An html document is made up of html elements, html element attributes, comments, special characters and doctype. If you like to add presentational features to an html document you can attach css to an html document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an html document you can add JavaScipt to your html document.
There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are as follows − Script in <head>...</head> section. Script in <body>...</body> section. the <script> language attribute is deprecated, use type="text/javascript" - Omar Aug 13 '13 at 20:07 fixed it and a couple of other things I spotted, but still not working - fonduman Aug 13 '13 at 20:07 The script should be served with the text/javascript MIME type, but browsers are lenient and only block them if the script is served with an image type (image/*); a video type (video/*); an audio (audio/*) type; or text/csv. If the script is blocked, an error is sent to the element, if not a load event is sent.
24/3/2012 · The scripts in the head load first, when the DOM has been loaded properly or still is loading. <p id="eee">aa</p> <!--. Use the script after the element, so that the script can find it --> <script type="text/javascript"> document.getElementById ("eee").innerHTML = "7777"; </script>. Example#1: JavaScript Multiplication Table. Create a simple multiplication table asking the user the number of rows and columns he wants. Solution: Don't try to use the "short-cut" approach like this <script type="text/javascript" />. This will cause issues and will likely end in your script NOT being imported at all. This will cause issues and will likely end in your script NOT being imported at all.
Compile example3js Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology. Once the JavaScript file is created, we need to create a simple HTML document. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored. DataTables and DataViews; Data Roles; Dates and Times; How to Connect Your Database; Ingest Chart Data from Other Sources; Ingest Data from Google Sheets
Conditional statements are used to decide the flow of execution based on different conditions. If a condition is true, you can perform one action and if the condition is false, you can perform anothe Using dynamic styling information. The CSS Object Model (CSSOM), part of the DOM, exposes specific interfaces allowing manipulation of a wide amount of information regarding CSS. Initially defined in the DOM Level 2 Style recommendation, these interfaces forms now a specification, CSS Object Model (CSSOM) which aims at superseding it. HTML v4 requires the type attribute to identify the language of script code embedded within script tag. This is specified as MIME type e.g. 'text/javascript', 'text/ecmascript', 'text/vbscript', etc. HTML v5 page does not require the type attribute because the default script language is 'text/javascript' in a <script> tag.
Quick Start. This primer shows you how to put a simple map on a web page. For production, we strongly recommend bundling the application together with its dependencies, as explained in the Building an OpenLayers Application tutorial.. Put a map on a page
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
Javascript Cannot Be Loaded In Another Html File Jquery Forum
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 Internet Programming Chapter 3 Introduction To Javascript
Internet Programming Chapter 3 Introduction To Javascript
 12th It Science Pages 51 100 Flip Pdf Download Fliphtml5
12th It Science Pages 51 100 Flip Pdf Download Fliphtml5
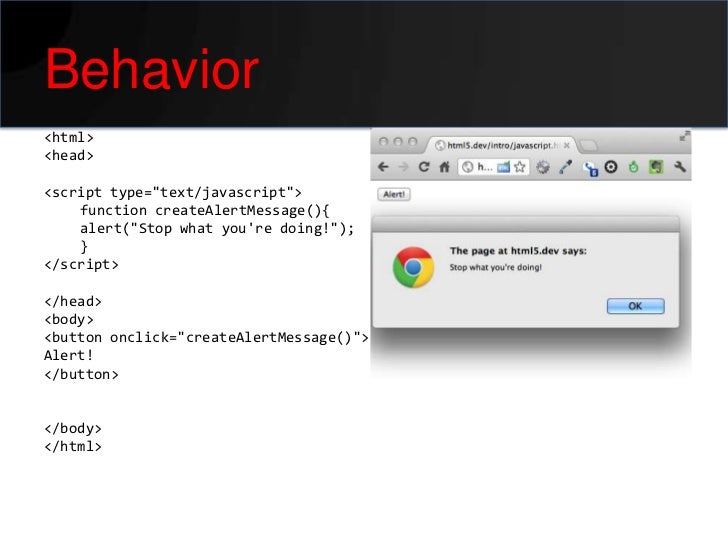
 Behavior Lt Html Gt Lt Head Gt Lt Script Type Text Javascript Gt Function
Behavior Lt Html Gt Lt Head Gt Lt Script Type Text Javascript Gt Function
 How To Use Style In Inputbox Using Onfocus Event In Javascript
How To Use Style In Inputbox Using Onfocus Event In Javascript
 Custom Parameter Pane And Toolbar Finereport Help Document
Custom Parameter Pane And Toolbar Finereport Help Document
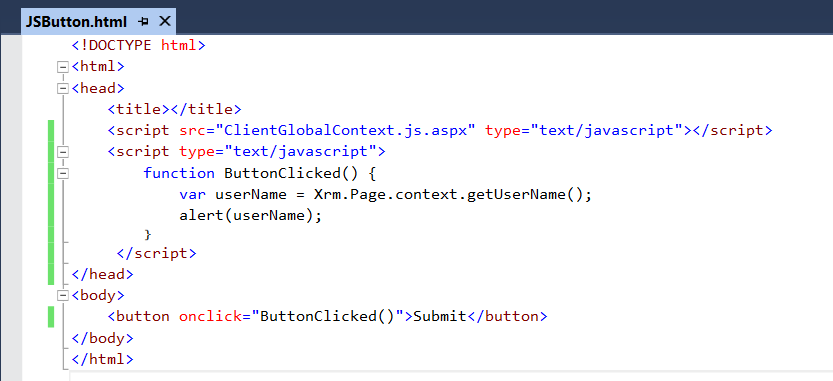
 Using Xrm Page In Dynamics 365 Html Web Resource Carl De Souza
Using Xrm Page In Dynamics 365 Html Web Resource Carl De Souza
 Problem To Run Jquery Help Jquery Codecademy Forums
Problem To Run Jquery Help Jquery Codecademy Forums
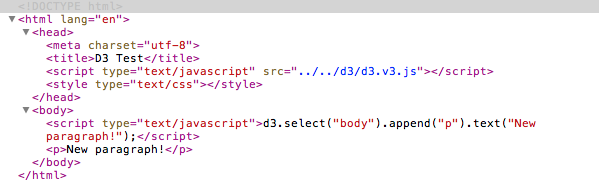
 Adding Elements Scott Murray Alignedleft
Adding Elements Scott Murray Alignedleft
 Get City From Location Html Code Example
Get City From Location Html Code Example
 How Can I Dynamically Add External Scripts Using Jquery
How Can I Dynamically Add External Scripts Using Jquery
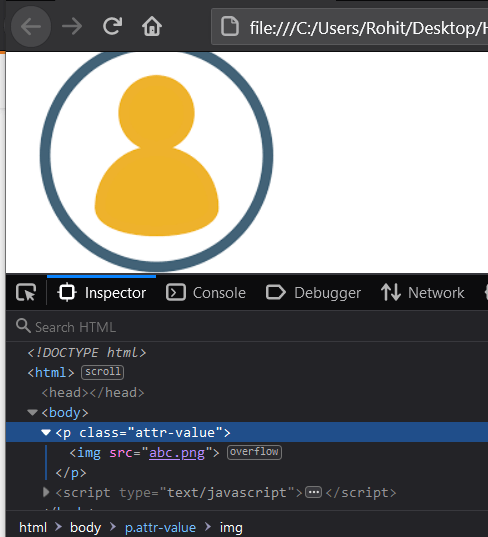
 Replace Text With Image Html Example Using Javascript
Replace Text With Image Html Example Using Javascript
 How To Add Script Tags To Html Stack Overflow
How To Add Script Tags To Html Stack Overflow

 Dynamically Added Javascript With External Script Doesn T Get
Dynamically Added Javascript With External Script Doesn T Get
Dynamic Charts For Use With Web Dashboards Ol Learn


0 Response to "22 Html Head Script Type Text Javascript"
Post a Comment