27 Create Image In Javascript
The createImage() function provides a fresh buffer of pixels to play with. This example creates an image gradient. In another tutorial we looked at how to use the CSS background-image property and :hover selector to create an interactive image that changed when a user moved their mouse over the image. In that example, we started with a gray home icon and transformed it into an orange icon.
Custom Javascript Targeting Optimize Resource Hub
JavaScript code will be inserted within the <head></head> tag. Two JavaScript functions will be created to change the images. The two functions are named MouseRollover and MouseOut in the code below. The image's src property will be used to change the image's source when those two functions are called.

Create image in javascript. Drawing an image in canvas using in JavaScript. Javascript Web Development Object Oriented Programming. Following is the code for drawing an image in canvas using JavaScript −. We will create a simple image slider using HTML, CSS and JavaScript only. We are not going to use other external plugins to create this image slider. A slideshow can also be called Carousel. We use a slideshow to cycle between the Elements. Creating Image Slider: Firstly, create the folder named "Images" in the project path and put there ... May 21, 2020 - I had the need to programmatically add an image to the DOM, in other words to an HTML page, dynamically. To do that, I created an img element using the createElement method of the Document object:
5 days ago - Until now we have created our own shapes and applied styles to them. One of the more exciting features of is the ability to use images. These can be used to do dynamic photo compositing or as backdrops of graphs, for sprites in games, and so forth. External images can be used in any format ... Oct 21, 2019 - You don’t need to have img as an argument in createImageNode(). Also, why not just use a for loop in stead of foreach. It makes it easier to change the number of images you want.
Sep 24, 2013 - create image tag javascript. GitHub Gist: instantly share code, notes, and snippets. So, the images will be displayed in size specified by you in the JavaScript code. Steps for random image generator. Create a user-defined function randomImageGenerator() and put all the below steps inside it. Create an array of images using JavaScript containing the location/URL, height, and width of the image to be displayed on the webpage. Nov 11, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Create a zoom effect by resizing images and automating the task during images uploads in JavaScript, and more effectively and faster in Cloudinary. Products Programmable Media Powerful image and video APIs for editing, hosting, and global content distribution for Websites and Cloud Apps. JavaScript can be used to create a client-side image map. An image map is an image on the webpage that has multiple links to other pages. These links are called hotspots. An image map is used to navigate different links to other pages or on the same web page. Sep 19, 2017 - At the lab, we’ve experimented a lot with the web Notification API. But mobile capabilities are always improving, and since our last experiment Google expanded their Notification API capabilities to…
Creates an Amazon EBS-backed AMI from an Amazon EBS-backed instance that is either running or stopped. p5.js a JS client-side library for creating graphic and interactive experiences, based on the core principles of Processing. Creating Slideshow or Carousel with CSS and JavaScript ¶. First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider's interface. Also, add styles to the images, backgrounds, etc.
Feb 10, 2020 - Get code examples like "create an image dynamically using javascript" instantly right from your google search results with the Grepper Chrome Extension. Oct 24, 2020 - Get code examples like "javascript create image" instantly right from your google search results with the Grepper Chrome Extension. Hello everybody. If you search image editor in internet you will get hundreds of sites for this. In this facebook and instragram era, image editor applicatio...
This library as it's name describes, will generate an image or svg from a node of the document in Base64 format. Yep, every html tag, whatever you want can be rendered into an image with javascript without create external calls to any server or anything on every modern browser. Requirements JavaScript becomes quite tough and complicated when you learn JavaScript either yourself or from an institute without its implementations on the real world projects. When I was learning JavaScript then I was given an assignment to create an image gallery in JavaScript and also I was strictly instructed to write an explanation too. 1 week ago - The height of the image (i.e., the value for the height attribute). ... The entire bitmap is loaded regardless of the sizes specified in the constructor. The size specified in the constructor is reflected through the properties HTMLImageElement.width and HTMLImageElement.height of the resulting ...
Get code examples like "create image javascript" instantly right from your google search results with the Grepper Chrome Extension. So far we have seen how to manipulate html tags that have already been declared in the document, but now let’s create some. (and then get rid of them). ... This will just create an image element. To display an image we must first set its attributes. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
How to create a tabbed image gallery with CSS and JavaScript? How to create an Accordion with CSS and JavaScript? How to zoom/scale an element on hover with CSS? How to create image filters with CSS; How to create an expanding grid with CSS and JavaScript? How to create an image overlay title on hover with CSS? How to center an image with CSS ... Image Slider or Image Carousel is an expedient way to show multiple images on a website. Alluring flashy images can draw many visitors to the site. Below image shows a sample image slider: In this post, we will create the above image slider using HTML, CSS and JavaScript. Let's begin with creating the image slider. Sets or returns the value of the alt attribute of an image. border. Not supported in HTML5. Use style.border instead. Sets or returns the value of the border attribute of an image. complete. Returns whether or not the browser is finished loading an image. crossOrigin. Sets or returns the CORS settings of an image.
‹ í=m{›H'ßçWt¸gç±w „ɱf2‰'Én2ɳ;» çñÓ@#a#Ð òËzòéþÄ}»ûz c Ñý„«ê HÈ'c%3³ÎŒ- ÕUÕUÕÕÕÕmêñ£gož¾ûÛÛ#2ɦáè1þ&! Æ $ Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. With JavaScript (JS), you can create cool image animations, which are difficult to do with Cascading Style Sheets (CSS). This article describes how to— Dynamically rotate or flip images with JS. Automatically rotate and remove image backgrounds with Cloudinary.
4. Create Image Element In JavaScript Create an image element using the createElement () method on the document object. Then, set an image URL to its src attribute. 4. Create Image Element in JavaScript Create an image element using the createElement () method on the document object. Then, set an image URL to its src attribute. In this video tutorial, we are going to create a very simple image editor using javascript. Using this editor, you can change the image to greyscale, blur, H...
In this tutorial, we will learn how to render images on the web from a list of images saved in an array. The interface above is fully function, feel free to try it out. Prerequisite. Basic knowledge of Html, CSS, and JavaScript are required to fully understand the concepts in this tutorial. Html Let's do it. We need to create a js file that contains code for loading a model and making inferences from the given image. Make sure you set the correct location for loading model.json in your file. Also your prediction function and model loading function should be asynchronous. It indicates the type of image format. It will have the value of number type and is an optional parameter with default value 0.92. The value ranges from 0 to 1 indicating the quality of an image to use for formats that use lossy compression such as image/jpeg and image/webp. Invalid value is ignored and default value is considered instead of it.
First to create an automatic image slider javascript, you need to include all the images in the project path within the same folder named "images". Make sure to keep all the images of the same size, otherwise, the slider won't function properly. Step 2. Now go to your Html document and paste this code into its body. Create an image using javascript at a particular distance. 0. How can i load a picture gotten from an API with Javascript. 0. How do I check if the image size (height and width) is correct from API response in POSTMAN. 0. using ajax request to get xml data and make javascript load image. 0. This is JavaScript library to draw and animate images on hover. We will make use of the library to quickly put together the animations. Image Gallery; I often make use of Pexels for image inspirations, it has thousands of image and feel free to select amazing images from different categories. Now let's get to code, Yeah!
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 How To Create Nfts With Javascript Logrocket Blog
How To Create Nfts With Javascript Logrocket Blog
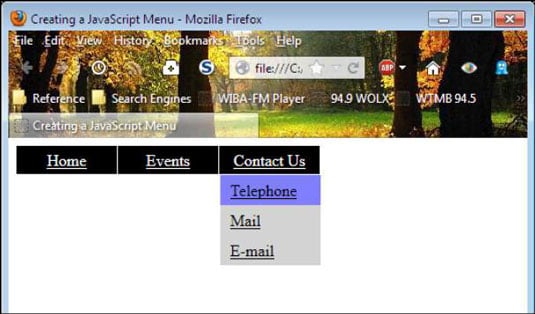
 How To Create Javascript Based Menus To Program With Html
How To Create Javascript Based Menus To Program With Html
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
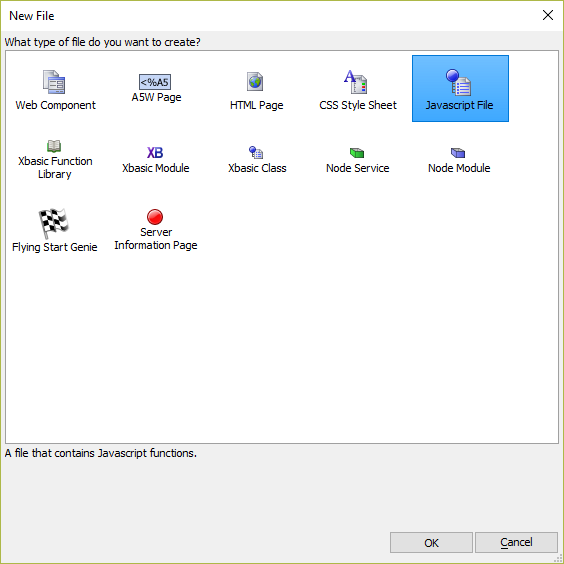
 Create And Link An External Javascript File
Create And Link An External Javascript File
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
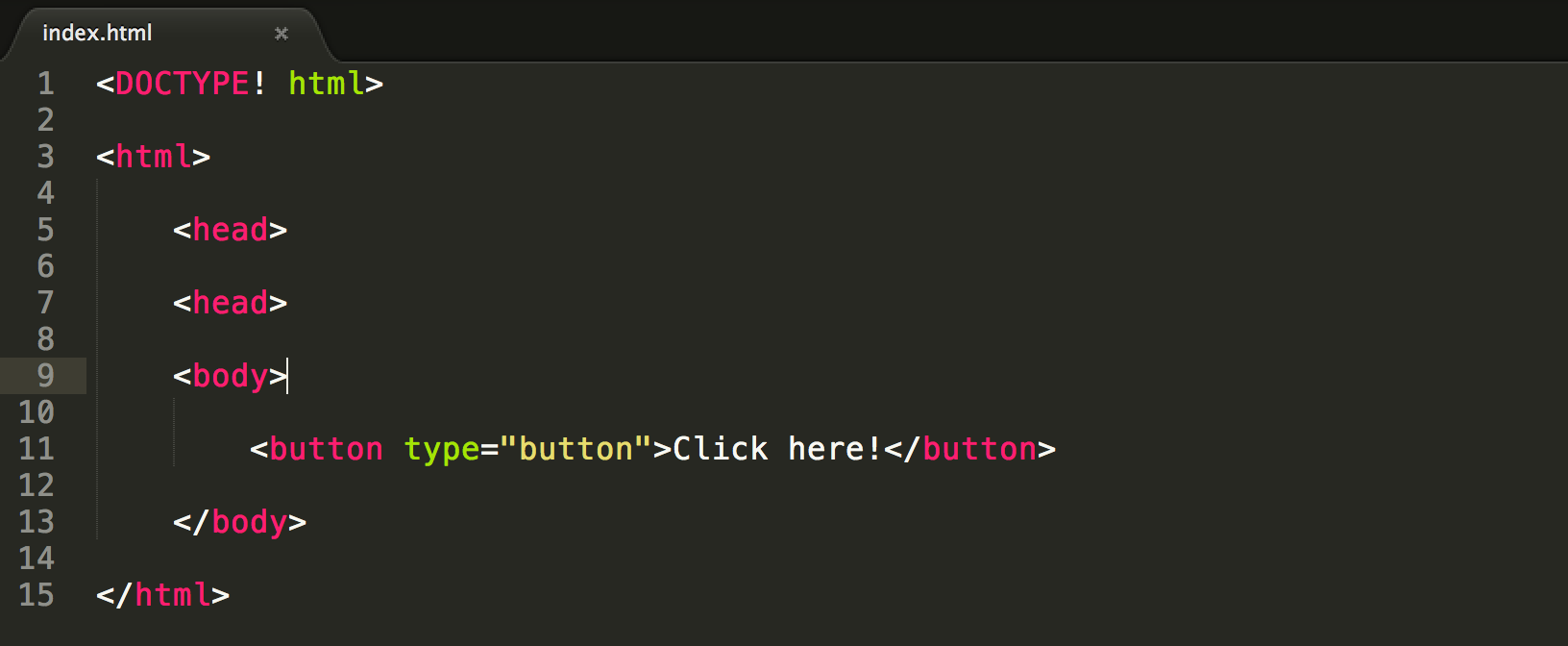
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
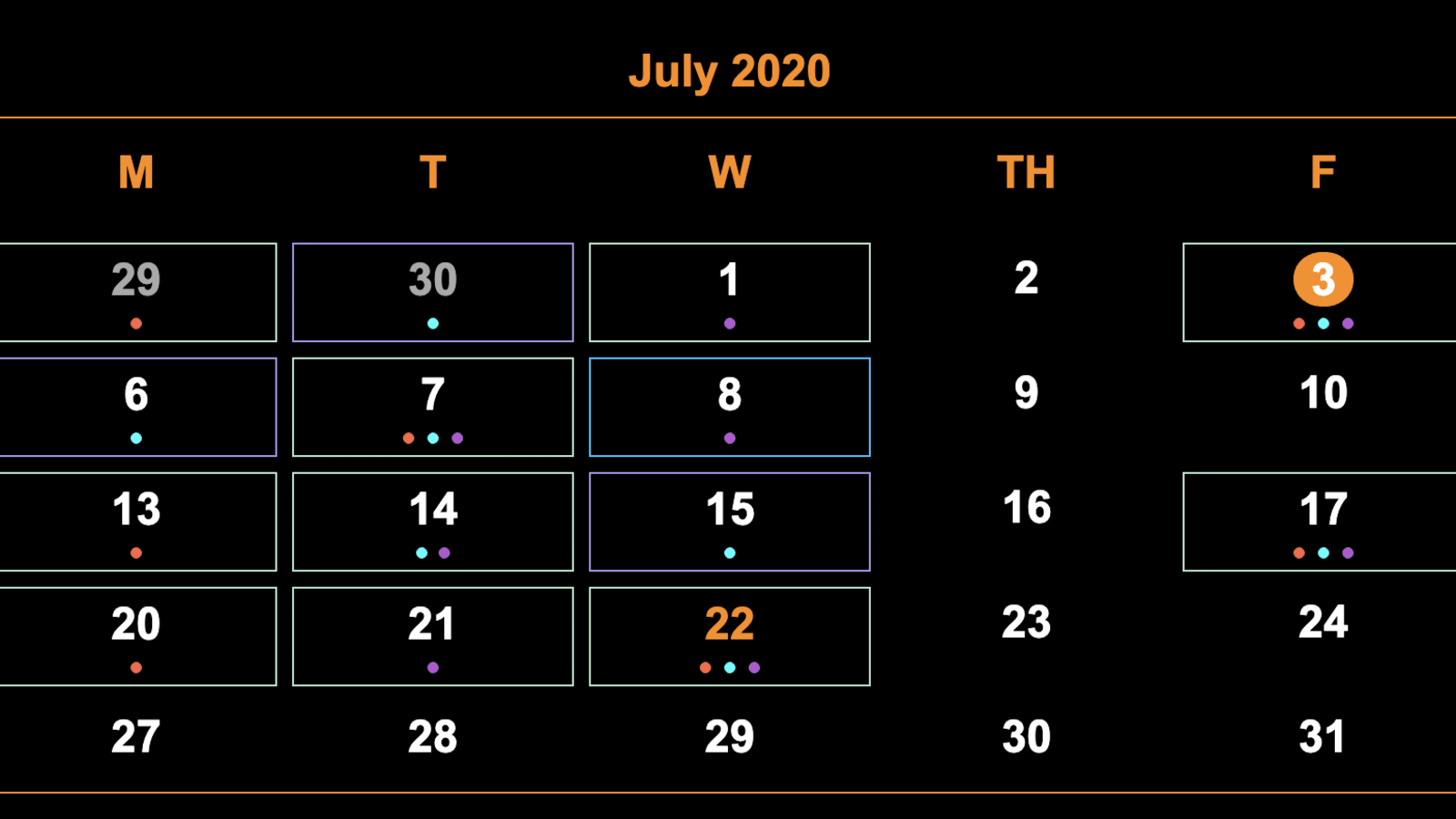
 Create A Responsive Calendar With Vanilla Javascript And Css
Create A Responsive Calendar With Vanilla Javascript And Css
 Tutorial Create A Javascript Search Box In 5 Minutes
Tutorial Create A Javascript Search Box In 5 Minutes
 Build Javascript Actions Part 1 Basic Studio Pro 9 How
Build Javascript Actions Part 1 Basic Studio Pro 9 How
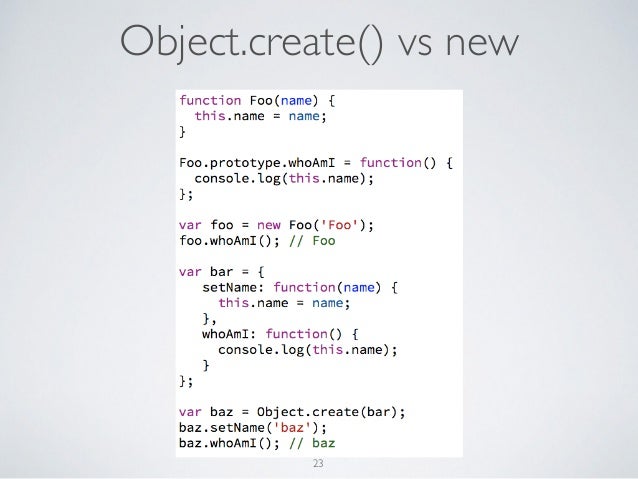
 Understanding The Difference Between Object Create And New
Understanding The Difference Between Object Create And New
 How To Create Javascript File Object With Hard Coded File
How To Create Javascript File Object With Hard Coded File
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Create And Link An External Javascript File
Create And Link An External Javascript File
Three Ways To Create A Javascript Class Learn Web Tutorials
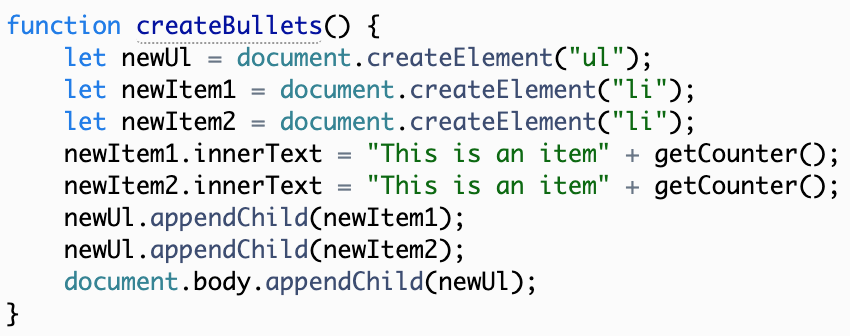
 How To Createelement In Javascript
How To Createelement In Javascript
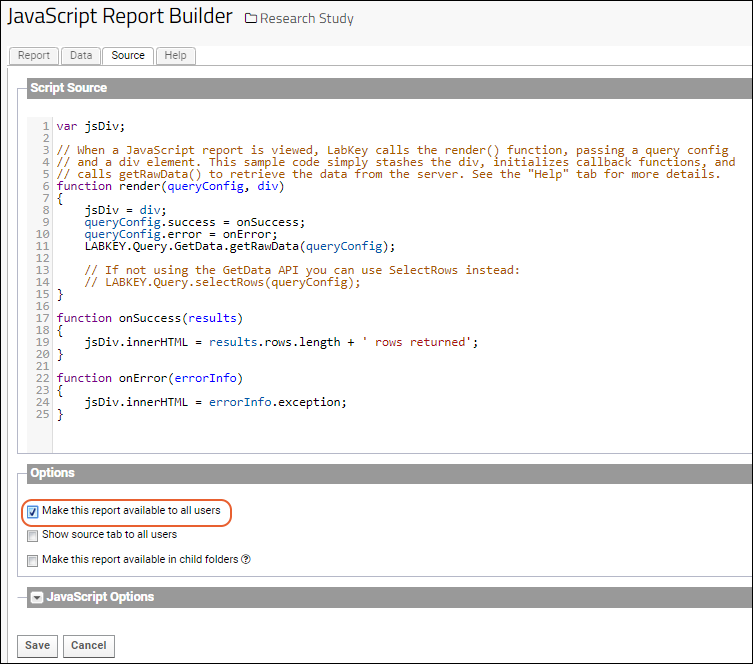
 Javascript Reports Documentation
Javascript Reports Documentation
 How To Create Pdf Using Javascript Red Stapler
How To Create Pdf Using Javascript Red Stapler
 Understanding The Difference Between Object Create And New
Understanding The Difference Between Object Create And New
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
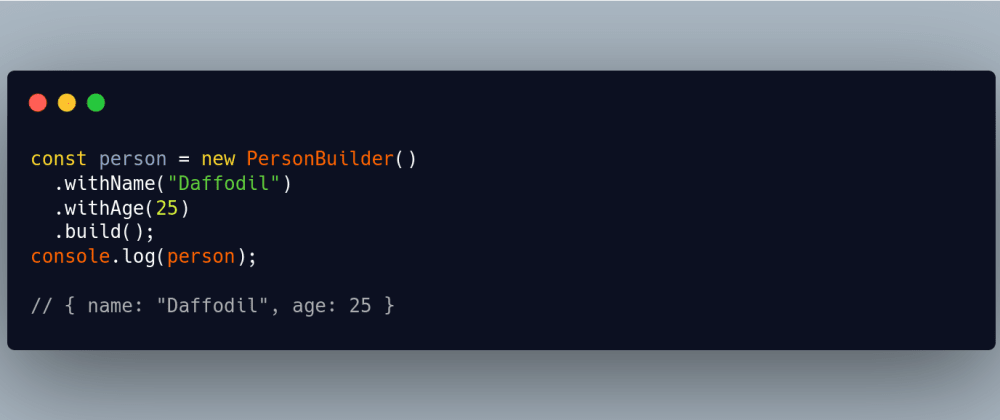
 Using The Fluent Interface Pattern To Create Javascript
Using The Fluent Interface Pattern To Create Javascript


0 Response to "27 Create Image In Javascript"
Post a Comment