31 Javascript Input Pattern Validation
JavaScript validation is coded using JavaScript. This validation is completely customizable, but you need to create it all (or use a library). Using built-in form validation One of the most significant features of HTML5 form controls is the ability to validate most user data without relying on JavaScript. When you want the full name input from the user, the input value must be checked whether the user provides a valid name (first name and last name). Using JavaScript, the full name validation can be easily implemented in the form to check whether the user provides their first name and last name.
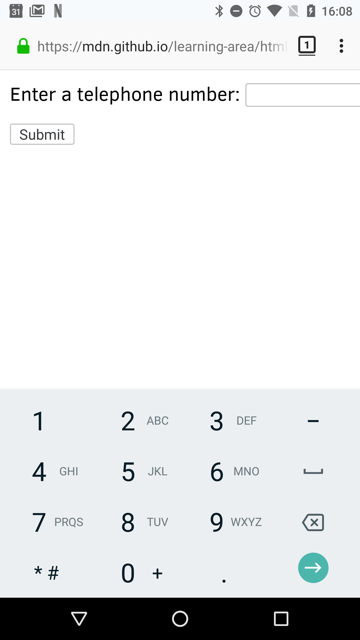
 Input Type Tel Gt Html Hypertext Markup Language Mdn
Input Type Tel Gt Html Hypertext Markup Language Mdn
Email validation. Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain.

Javascript input pattern validation. So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a pattern that matches e-mail addresses. The pattern property allows you to define a regular expression that the input must conform to. The title property then allows you to specify the message to be displayed if the validation fails.
Input Validation Cheat Sheet ... It is a common mistake to use block list validation in order to try to detect possibly dangerous characters and patterns like the apostrophe ' character, the string 1=1, ... Be aware that any JavaScript input validation performed on the client can be bypassed by an attacker that disables JavaScript or uses a Web ... As you can see the function validate () checks if the entered string contains characters that does NOT (notice the ^ symbol) match the numbers 0 to 9 including white spaces and special characters. 10/8/2021 · Different type of Pattern Matching in HTML5. Letter only; Number only; Email; Password; Phone no; Alphanumeric; URL; Letters Only pattern=”[A-Za-z]+” accepts only capital or small letters. <form> <input type="text" pattern="[A-Za-z]+" title="letters only" required /> <input type="submit" /> </form> Number only pattern=”[0-9]+” accepts only numbers 0, 1, 2….
The pattern attribute of the <input> element allows you to add basic data validation without resorting to JavaScript. It works by matching the input value against a regular expression. A regular expression is a formalized string of characters that define a pattern. For example [a-zA-Z0-9]+ is a pattern that matches against a string of any length, as long as the string contains only lowercase letters (a-z), uppercase … 29/5/2017 · var pattern = elem.getAttribute("[a-zA-Z0-9_]"); Attribute should usually have a name with value. But from your example, it seems like the value is also name. The HTML code should be something like below:-. <input type='text' id='name' pattern='[a-zA-Z0-9_]'>. Then to get the pattern. This is done using a Javascript program on the client side, the Javascript program uses a regular expression pattern to test the input of each form field. Javascript Form Validation: Checking for Empty fields. Usually, in a form some fields are optional while some fields are mandatory, hence a javascript program is used to check if the input ...
The pattern attribute specifies a regular expression that the <input> element's value is checked against on form submission. Note: The pattern attribute works with the following input types: text, date, search, url, tel, email, and password. Tip: Use the global title attribute to describe the pattern to help the user. Jul 01, 2020 - To check, whether the user entered correct form of data, it’s must to apply form validation in any of the form. Here I am giving you the form validation codes in JavaScript. The codes contains some regular expression. These are simple meta characters which do pattern matching. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
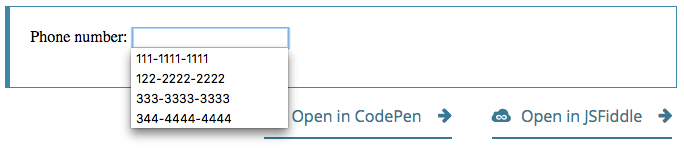
form validation javascript form validation using regular expression In this tutorial you will see how to use regular expressions to validate. Through a list of examples , we will build a script to validate phone numbers , UK postal codes, along with more examples. 21/4/2021 · How do we validate those inputs? This is where the attribute pattern comes into play. Using the Pattern Attribute. The pattern attribute is only applicable on the input element. It allows us to define our own rule to validate the input value using Regular Expressions (RegEx). Again, if the value does not match the specified pattern, the input will throw an error. validator.js is a great and easy input validation module to use. It can be used in Node.js and client-side JavaScript.
15/3/2021 · To validate a form with javascript, you will have to configure the following two simple steps –. 1. Create an HTML Form. You will learn to validate form based on id of its input fields. So, I have created an HTML form with the following input fields that have its own type & id attribute. Input Field. If the required attribute is not used, an input field having an empty value will be excepted from the constraint validation. The title attribute is used to allow displaying a message to the user if the pattern isn't met. If it is not set, a default message will be shown. Example of using a minlength validation: ¶ Jul 20, 2021 - Using the constructor function provides runtime compilation of the regular expression. Use the constructor function when you know the regular expression pattern will be changing, or you don't know the pattern and are getting it from another source, such as user input.
Jul 29, 2017 - We’ll build a JavaScript-enhanced validator around our Native Constraint Validation attributes without having to write a massive library with tons of regex patterns. Client side validation occurs using HTML5 attributes and client side JavaScript. You may have noticed that in some forms, as soon as you enter an invalid email address, the form gives an error "Please enter a valid email". This immediate type of validation is usually done via client side JavaScript. The following jQuery code will force the validation every time the input is changed. It intercepts the oninputeventon the <input...>elements. If the value is invalid after the event, the change is undone and the original value is restored. It handles also situations where the invalid value has been pasted into the field.
Form Validation Attributes Pattern. The pattern attribute is available for input elements with type text, search, url, tel, email, and password.. It lets us set a regular expression as the value and the browser will validate it against it. Min. This attribute applies to range, number, date, month, week, datetime, datetime-local, and time inputs.. When it's applied to a range or number input ... Form validation with JavaScript. ... " data-pattern-mismatch="Translate ... when a custom validation has to mark an input as it was somehow changed to take validation in place. (Necessary for ... Mar 26, 2021 - Validation of form input is something that should be taken seriously. With luck, nothing worse than garbage data will be submitted to a site which uses data from forms without proper validation....
Example #. HTML input validation is done automatically by the browser based on special attributes on the input element. It could partially or completely replace JavaScript input validation. This kind of validation can be circumvented by the user via specially crafted HTTP requests, so it does not replace server-side input validation. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check ... Data validation is the process of ensuring that user input is clean, correct, and useful. Typical validation tasks are: has the user filled in all required fields? has the user entered a valid date? has the user entered text in a numeric field? Most often, the purpose of data validation is to ensure correct user input.
It is possible to write regular expressions that will do a lot of backtracking. This problem occurs when a pattern can match a piece of input in many different ways. For example, if we get confused while writing a binary-number regular expression, we might accidentally write something like ... javascript form validationphone number validationhtml form validation The easiest way to validate phone numbers using Javascript would be to use Regular expressions. However there are different formats of Phone numbers depending on the user's preference. Here are some regular expressions to validate phone numbers 2 weeks ago - The pattern attribute, when specified, is a regular expression which the input's value must match in order for the value to pass constraint validation. It must be a valid JavaScript regular expression, as used by the RegExp type, and as documented in our guide on regular expressions; the 'u' ...
HTML5 And JavaScript Website Form Input Validation This Form validation can kick you off with your form validation process. It can essentially be a quick beginning on your part as a customer. Both icons and text is used in this design. May 01, 2021 - I can't get the pattern attribute on a text input to be limited to numbers. According to the javascript regular expressions list, [d] or [0-9] should do it. But in You can customize the regexp used by setting validate.validators.email.PATTERN to a regexp of your chosing, just remember that javascript regexp does substring matching. The default message is is not a valid email and as usual you can override it using the message option or by setting ...
The reason for the validation to fail can be known using the ValidityState interface. There are some basic validations that are applicable by default on an input box. For example,required, min value, max value, minlength, maxlength, and pattern. ValidityState gives you the exact picture of which Feb 20, 2021 - The creation of web forms has always been a complex task. While marking up the form itself is easy, checking whether each field has a valid and coherent value is more difficult, and informing the user about the problem may become a headache. HTML5 introduced new mechanisms for forms: it added ... Server Validation. The HTML5 form validation techniques in this post only work on the front end. Someone could turn off JavaScript and still submit jank data to a form with the tightest JS form validation. To be clear, you should still do validation on the server. How you display those errors to a user is up to you.
May 02, 2018 - While we should still use server-side ... validation to reduce the number server requests. HTML5 brought us several <input> types such as “number”, “date” and “email”. ... By default, email input fields track the state of the entered text as if we used JavaScript and regex to check the pattern... Apr 03, 2016 - How can I validate a form field upon submission before sending a request to the server that the serial number has this exact format : Aug 20, 2017 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! HTML5 introduces a couple of new attributes for implementing browser-based form validation. The pattern attribute is a regular-expression that defines the range of valid inputs for textarea elements and most ...
 Html5 Form Validation With The Pattern Attribute
Html5 Form Validation With The Pattern Attribute
 Html5 Form Validation Examples Lt Html The Art Of Web
Html5 Form Validation Examples Lt Html The Art Of Web
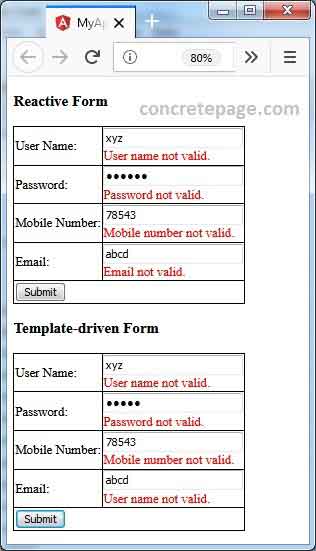
 Angularjs Form Validation On Submit Form With Example
Angularjs Form Validation On Submit Form With Example
 Disable Validation Of Html5 Form Elements Stack Overflow
Disable Validation Of Html5 Form Elements Stack Overflow
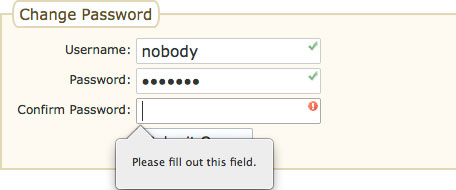
 Custom Validation Messages For Html5 Input Elements Using The
Custom Validation Messages For Html5 Input Elements Using The
 Input Type Email Gt Html Hypertext Markup Language Mdn
Input Type Email Gt Html Hypertext Markup Language Mdn
 Html5 Form Validation With The Pattern Attribute
Html5 Form Validation With The Pattern Attribute
 Html5 Form Validation With The Pattern Attribute
Html5 Form Validation With The Pattern Attribute
 Angular Pattern Validation Example
Angular Pattern Validation Example
 Why You Should Be Using Html5 Form Validation A Tour Pageclip
Why You Should Be Using Html5 Form Validation A Tour Pageclip
 Input Type Tel Gt Html Hypertext Markup Language Mdn
Input Type Tel Gt Html Hypertext Markup Language Mdn
 Password Validation Using Regular Expressions And Html5
Password Validation Using Regular Expressions And Html5
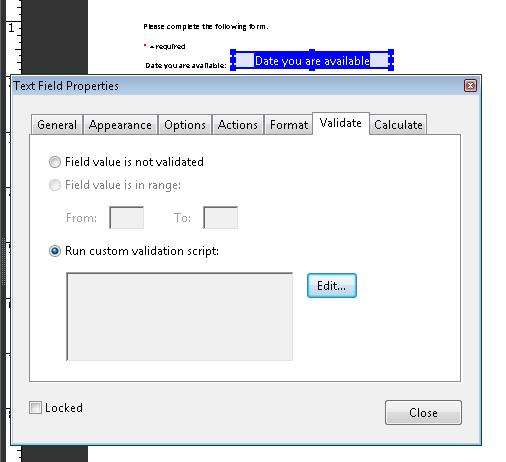
 Pdf22 Indicating When User Input Falls Outside The Required
Pdf22 Indicating When User Input Falls Outside The Required
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
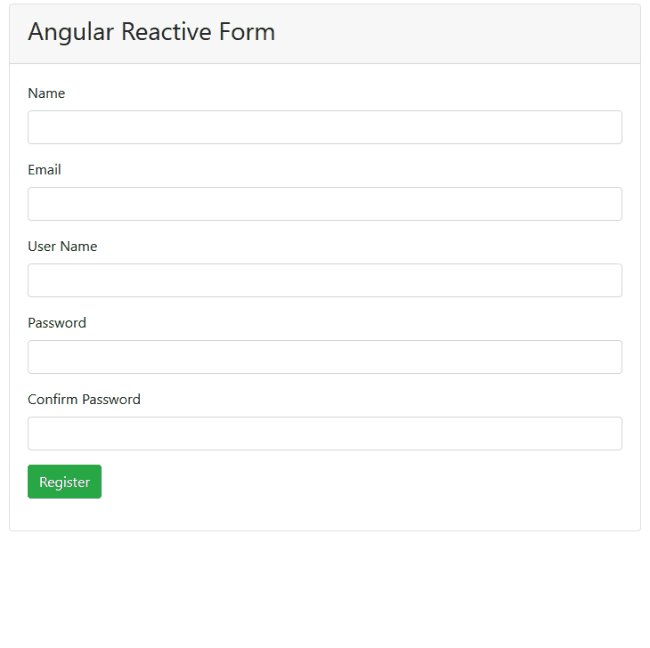
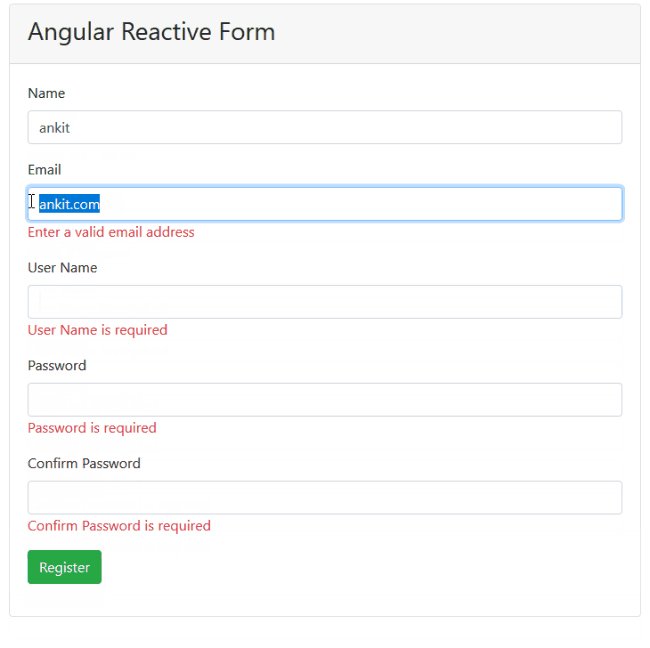
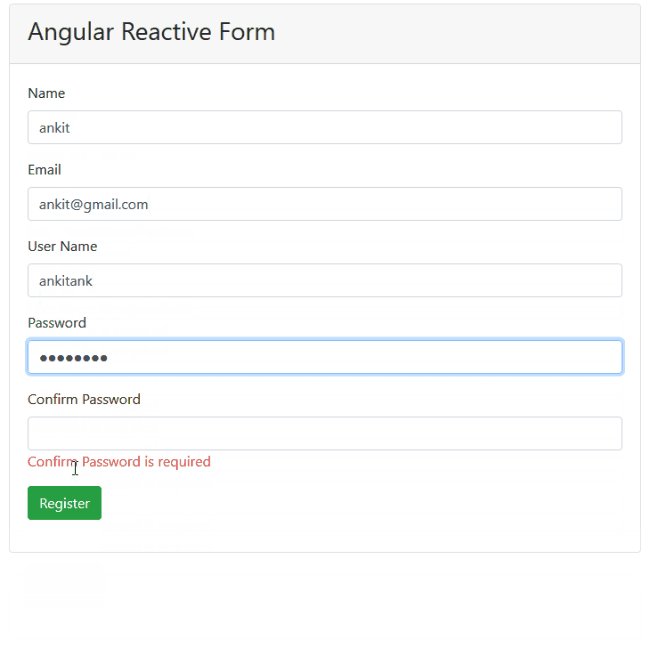
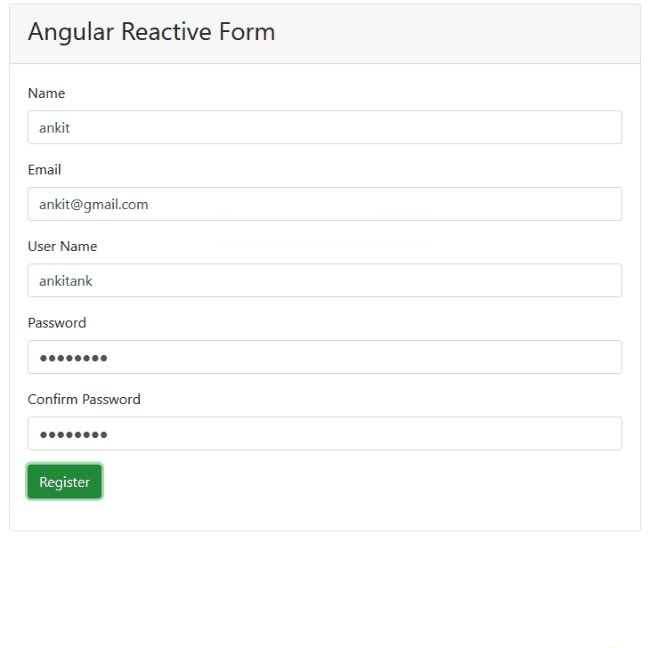
 How To Validate Angular Reactive Forms
How To Validate Angular Reactive Forms
 Html5 Form Validation With The Pattern Attribute
Html5 Form Validation With The Pattern Attribute
 Email Number Ng Pattern Validation In Angularjs Interview
Email Number Ng Pattern Validation In Angularjs Interview
Easy Form Validation Requires No Javascript Library Web
 Client Side Form Validation Using Parsley Js With Php Ajax
Client Side Form Validation Using Parsley Js With Php Ajax
 5 Digits Input Reactjs Code Example
5 Digits Input Reactjs Code Example
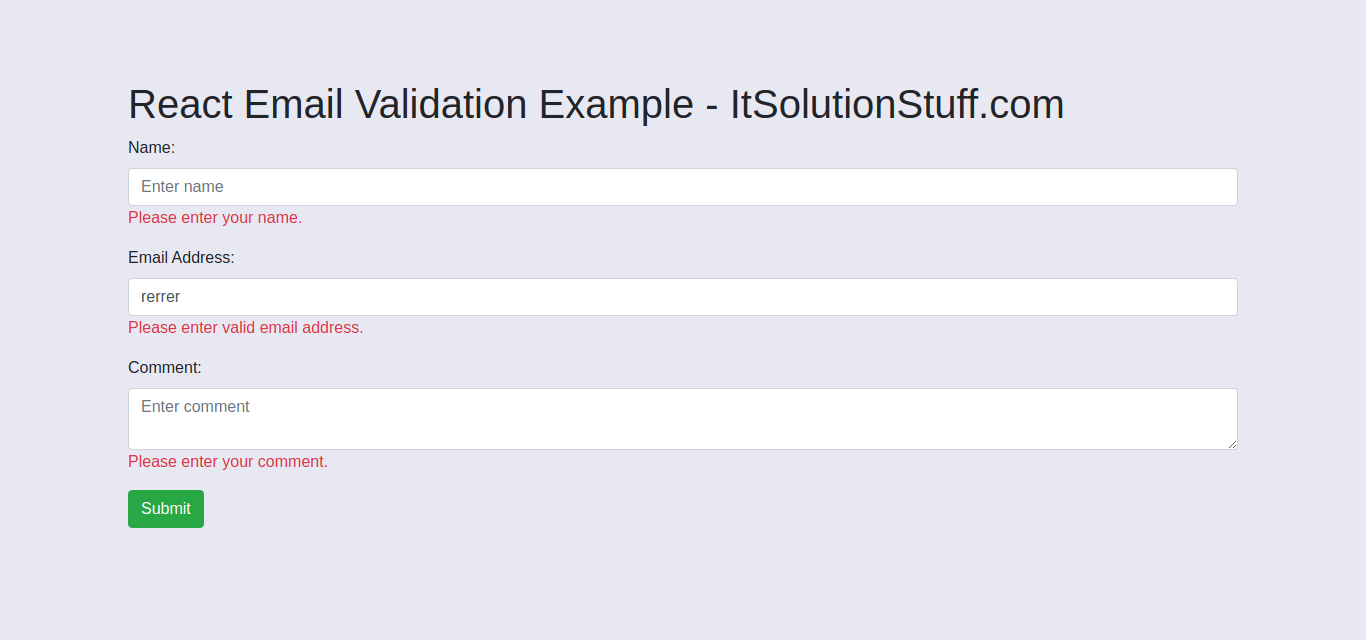
 React Email Validation Example Itsolutionstuff Com
React Email Validation Example Itsolutionstuff Com
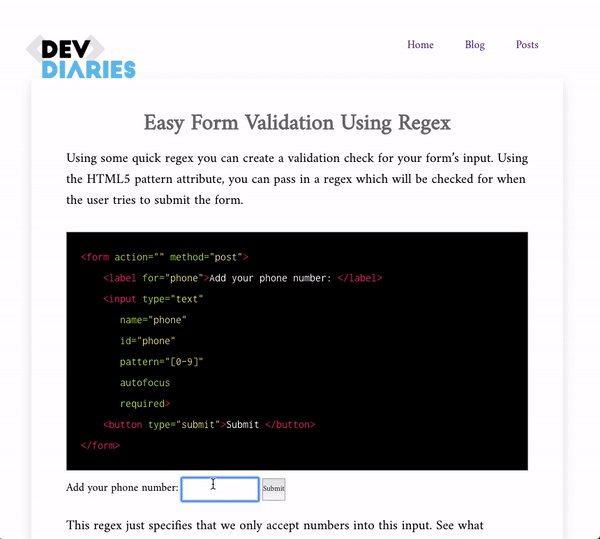
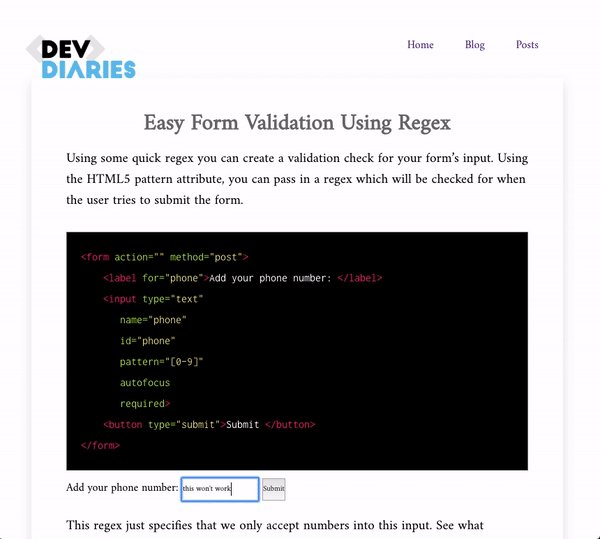
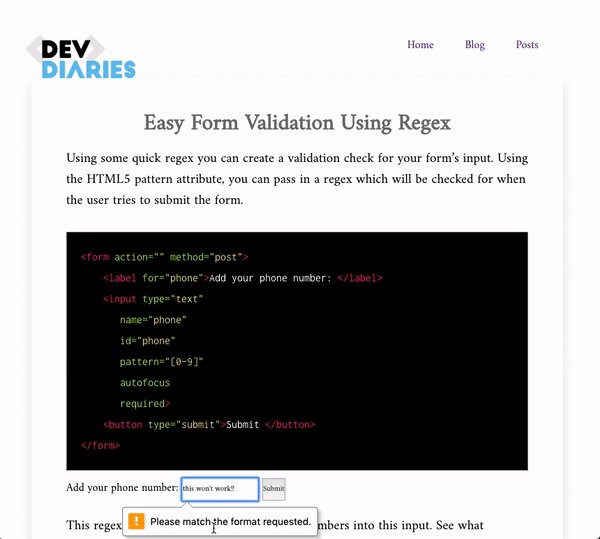
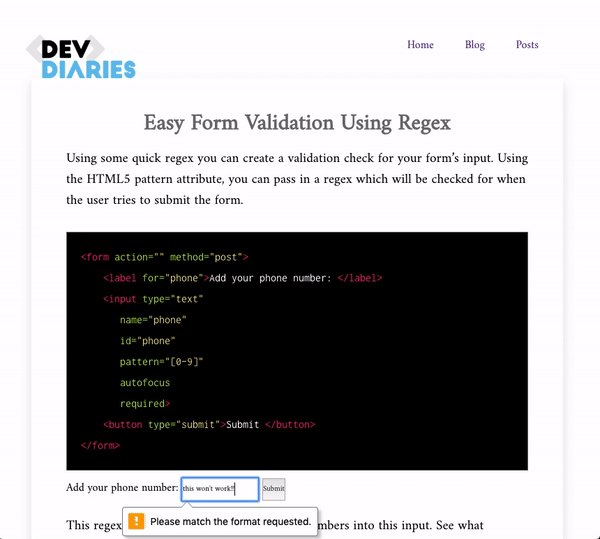
 Dev Diaries Easy Form Validation Using Regex
Dev Diaries Easy Form Validation Using Regex
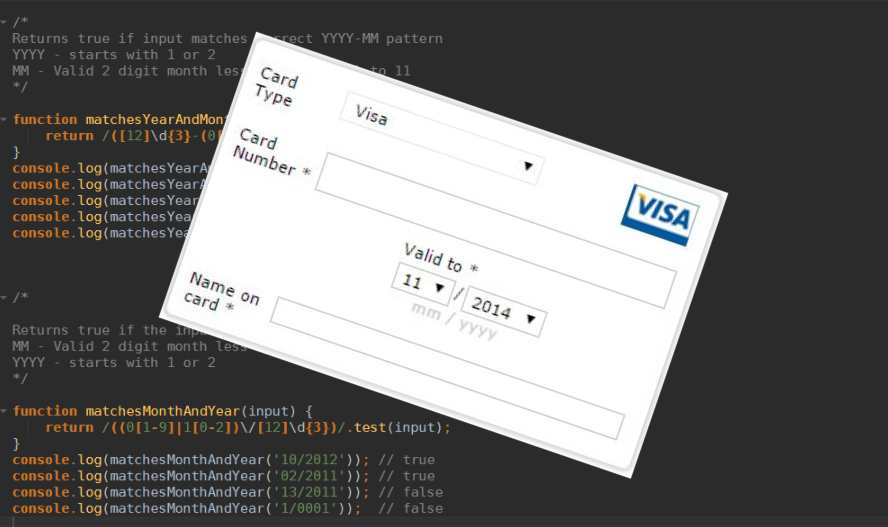
 Javascript Regular Expressions For Matching Wih Year Month
Javascript Regular Expressions For Matching Wih Year Month
Email Validation In Angular Full Guide Mailtrap
 How To Use React Hook Form For Dead Simple Forms By Reed
How To Use React Hook Form For Dead Simple Forms By Reed
 Validation In Java Applications Dzone Java
Validation In Java Applications Dzone Java
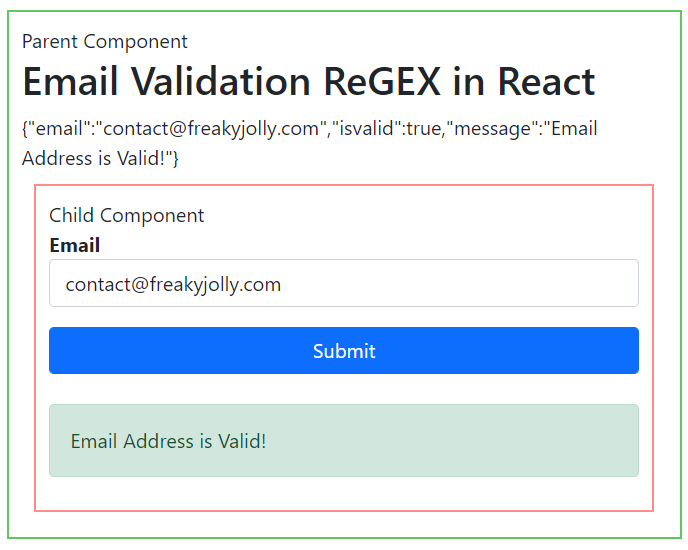
 Custom Email Validation Regex Pattern In React Js Freaky Jolly
Custom Email Validation Regex Pattern In React Js Freaky Jolly
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks

 Why Use A Third Party Form Validation Library Css Tricks
Why Use A Third Party Form Validation Library Css Tricks
0 Response to "31 Javascript Input Pattern Validation"
Post a Comment