21 Connect To Api Using Javascript
Connect to api using javascript. Connect To Online Database With Rest Https Restdb Io Asset Request With Javascript Sdk Cloudblue Connect All Possible Ways Of Making An Api Call In Javascript By Connecting An Api Driven Web App With Javascript Four Most Used Rest Api Authentication Methods Dzone Security ... From the current subsection (Endpoints), we can test the API endpoint directly in the browser by changing the input for the endpoint. Once we make a request to the API by using the 'Test Endpoint' button, we will also see the response directly in the browser. Let's test Get math fact endpoint which provides a piece of interesting information about an arbitrary number.
 Using Javascript To Interact With The Rest Query Api Rapid7
Using Javascript To Interact With The Rest Query Api Rapid7
Yes, it is possible to connect to a database with modern Javascript, but it is a different process depending on where you are applying it to: On web pages (client-side Javascript), the usual practice is to make an AJAX call to a server-side script that will connect to the database.

Connect to api using javascript. How to connect to FakeJSON's API using pure JavaScript. Trying to wrap your head around JavaScript and how to use APIs can be a little overwhelming at times. I wrote this tutorial to show what's possible with the FakeJSON API even if coding is not your strong suit. connecting javascript to a Web API. Ask Question Asked 8 years, 6 months ago. Active 7 years, 5 months ago. Viewed 2k times 0 I am new to the web development world and I would like to be able to connect an HTML page to a web api through . and I was really not successful in this. I followed this tutorial ... Congratulations, you used plain JavaScript to connect to the API using HTTP requests. Hopefully you have a better understanding of what an API endpoint is, how the browser communicates with third-party API data with requests and responses, how to parse JSON into arrays and objects that JavaScript understands, and how to build a front end ...
Currently, we're using static data to display user information in the form of a JSON feed when the API endpoint is hit with a GET request. In this tutorial, we're going to set up a MySQL database to store all the data, connect to the database from our Node.js app, and allow the API to use the GET , POST , PUT , and DELETE methods to create a ... Can you use JavaScript to check if your app is connected to the internet? In this article, I'll provide an updated answer to this Internet connection detection question. (Whew! Say that fast five times!) The solution will use JavaScript's Fetch API and asynchronous code with Async & Await. But first, 20/1/2014 · Here is my JS file: <script src="http://code.jquery /jquery-1.7.1.min.js"></script> <script> $ (document).ready (function () { $ ("#altos").on ('submit', function (event) { function errorFunction () { document.getElementById ('result').innerHTML = "There was an error with JSON's callback function!";
The Fetch API provides a fetch () method defined on window Object.The Fetch API default is using GET method to consume rest api. The fetch method has only one mandatory parameter is URL.The simple GET call using fetch () method. fetch (url) .then (function () { // success response data }) .catch (function () { //server returns any errors }); Currently, I'm working on a web app that requires me to connect to an external API to GET a JSON file. The API in question that I'm using noun project which requires an Oauth1.0a authentication. Now this project requires me to use Angular.JS to handle JSON data. But before I can work with the JSON I need to GET it, and this is where things fall ... In this API tutorial for beginners, we'll use Google Apps Script to connect to external APIs. Google Apps Script is a Javascript-based scripting language hosted and run on Google servers, that extends the functionality of Google Apps. If you've never used it before, check out my post: Google Apps Script: A Beginner's Guide
Connect to WooCommerce Rest API using Javascript. July 21, 2019. Get data from WooCommerce via Rest API from the client, using JavaScript. Surprisingly, tutorials on this delicate subject are seldom found on page one of search results. Moreover, as of the moment of this writing WooCommerce documentation is also missing this information. In this article, we will use jQuery and JavaScript for calling the Web API. We know that the ASP. Net Web API is a framework for creating Web APIs of the .NET Framework. In this article, we will use the ASP. Net Web API to create a Web API that returns a list of items. I did have the code and examples but I do not remember where they are at this moment. This is just a fun exercise for me because I was curious to see how I can use JS to make JIra API calls. My recommendation - however - is not to use this simple approach. User OAuth to make API calls.
7/5/2020 · Connect to an API using JavaScript: To make API calls using JavaScript, a reference can be made under the <script> tag to the JavaScript library which contains functions and other configuration parameters pertaining to the API should be made. A good API always maintains appropriate documentation to its functions and parameters. Amazon Connect is a cloud-based contact center solution that you use to set up and manage a customer contact center and provide reliable customer engagement at any scale Heroku CLI plugin API stands for Application Programming Interface. Connect to api using javascript. The Script Lab and Script Lab for Outlook add-ins, available free from ... When using an API, you should make sure you know where the entry point is for the API. In The Web Audio API, this is pretty simple — it is the AudioContext object, which needs to be used to do any audio manipulation whatsoever.. The Document Object Model (DOM) API also has a simple entry point — its features tend to be found hanging off the Document object, or an instance of an HTML ...
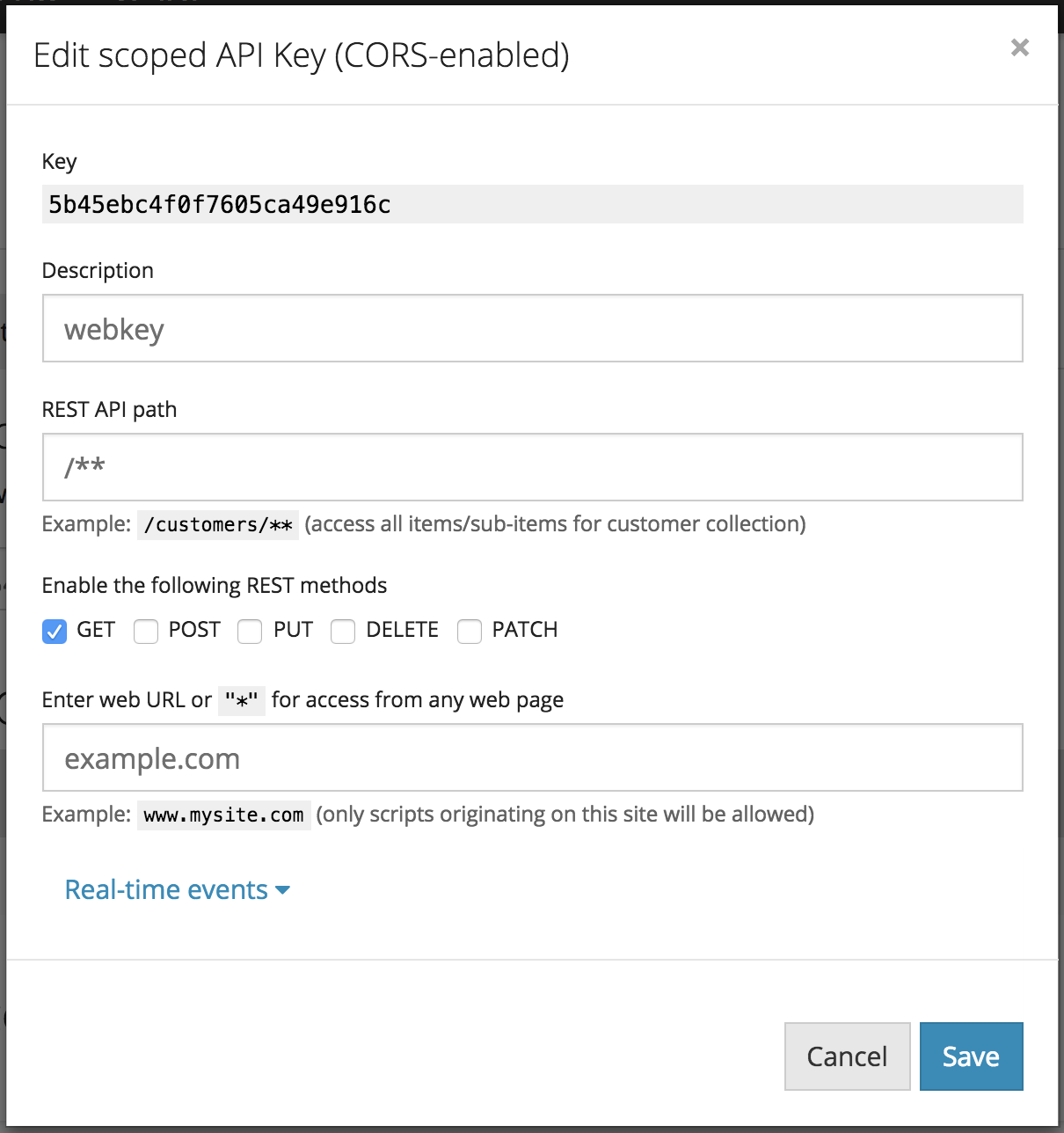
From the JavaScript side, the REST API integration can be viewed as a connection to a data source located at a specific address on the Internet, which can be accessed in a certain way through certain libraries. The Atlassian connect JavaScript API is designed to overcome this limitation. It enables JavaScript code in a Connect app's iframe to interact with the underlying platform APIs. To do this, it makes use of three technologies: Web API, introduced in Dynamics CRM 2016, can be used from within CRM and also Outside CRM. To call Web API from JavaScript outside of CRM we have to implement authentication. In previous versions of Dynamics CRM, CORS was not implemented, so we cannot authenticate or can get Access Token from browsers. We had to use middleware Web Service API ...
Using the JavaScript API in a Connect view. In this tutorial, you'll use the Search content REST API and a little CQL to determine which piece of content in your Confluence instance was updated most recently: The REST endpoint is /wiki/rest/api/search. The CQL looks like this: 1. id != 0 order by lastmodified desc. Keeping credentials secure when making API calls with JavaScript. This is an excerpt from my APIs with Vanilla JS pocket guide. Some APIs—like the Ron Swanson Quotes Generator and Random Dog —work by simply calling an endpoint. Others—like the New York Times and many endpoints for the GitHub API —require you to authenticate who you are ... 18/6/2018 · You’re working with JavaScript, but the API is also accessible through PHP, Ruby, Python and additional programming languages. How to Obtain the API Endpoint. Go to the films section, and see the URL of the endpoint you will use. It says GET /films. When you click it, you will see an array (arrangement) of objects in JSON format.
2. Within github-api directory, add file index.html. This file will contain the HTML markup for our web app. 3. Within github-api directory, add file app.js. This file will contain the code we just wrote. We will tweak it along the way to get it to display the requested data on the webpage. Here we get to the meat of our API client. We use jQuery's getJSON function, which, by definition, loads "JSON-encoded data from the server using a GET HTTP request." We then use the API's URL, suppled in this case by TMDb. As with many other APIs, you have to register your application in order to receive a key (a 30-second process). Third party APIs, on the other hand, are located on third party servers. To access them from JavaScript you first need to connect to the API functionality and make it available on your page. This typically involves first linking to a JavaScript library available on the server via a <script> element, as seen in our Mapquest example:
When it comes to retrieving data client-side using Javascript the Dynamics 365 Web API is the best way to do this. In this post I'm going to share a reusable Javascript function I've written that makes using the Web API and retrieving data a breeze. I'll also step through an example based on the lead form and the existing contact field. While developing your SQL API database with JavaScript, use Cosmos explorer to work with your database. The Cosmos explorer is also available in the Azure portal, for your resource, as the Data Explorer. Use @azure/cosmos SDK to connect to database Connect to your Azure Cosmos DB with SQL API using the following Azure SDK: Constructs a service interface object. Each API operation is exposed as a function on service. Service Description. Amazon Connect is a cloud-based contact center solution that you use to set up and manage a customer contact center and provide reliable customer engagement at any scale.
In order to get as much feedback as possible from developers using the Web Bluetooth API in the field, ... The Web Bluetooth API relies heavily on JavaScript Promises. ... to connect to remote GATT Servers over a BLE connection. It supports communication among devices that implement Bluetooth 4.0 or later.
 Building Api Services A Beginner S Guide By Ratros Y
Building Api Services A Beginner S Guide By Ratros Y

 The Ultimate Guide To Accessing Amp Using Apis
The Ultimate Guide To Accessing Amp Using Apis
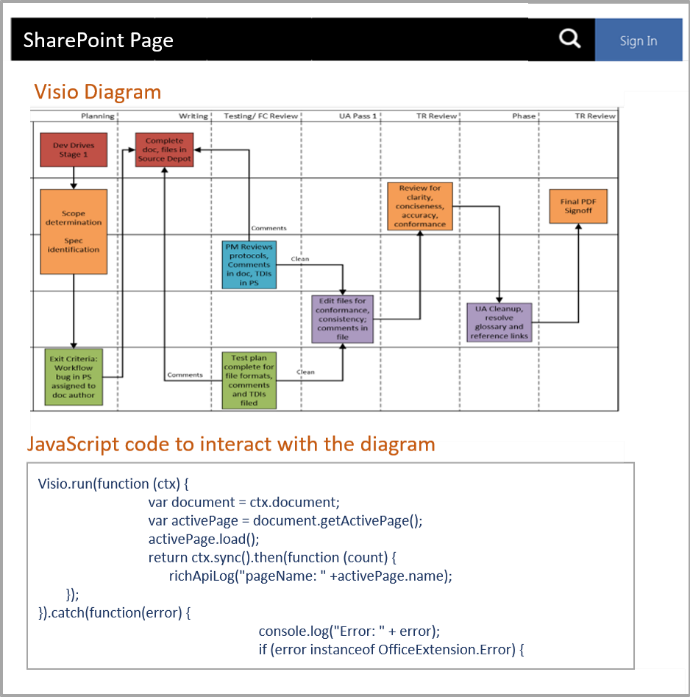
 Sd Times News Digest New Version Of Visio Javascript Apis
Sd Times News Digest New Version Of Visio Javascript Apis
 How To Connect To An Api In Javascript Geeksforgeeks
How To Connect To An Api In Javascript Geeksforgeeks
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 How To Connect To An Api With Javascript Programmableweb
How To Connect To An Api With Javascript Programmableweb
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Rest Api In Javascript Get Amp Post Request 2 Speedy Ex
Rest Api In Javascript Get Amp Post Request 2 Speedy Ex
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How To Connect To Splunk Api Via Python Receiving Javascript
How To Connect To Splunk Api Via Python Receiving Javascript
 Announcing Websocket Apis In Amazon Api Gateway Aws Compute
Announcing Websocket Apis In Amazon Api Gateway Aws Compute
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Building A Simple Rest Api With Nodejs And Express By
Building A Simple Rest Api With Nodejs And Express By
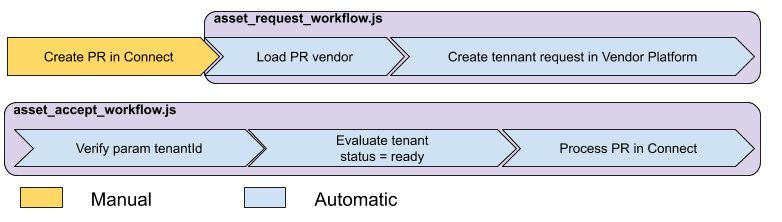
 Asset Request With Javascript Sdk Cloudblue Connect
Asset Request With Javascript Sdk Cloudblue Connect
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 How To Connect To A Mysql Database With Javascript
How To Connect To A Mysql Database With Javascript
 Getting Javascript Error In Net Api Kite Connect Developer
Getting Javascript Error In Net Api Kite Connect Developer
 How To Access A Json Api With Power Query How To Excel
How To Access A Json Api With Power Query How To Excel

0 Response to "21 Connect To Api Using Javascript"
Post a Comment