24 Javascript To Hide Button
21/10/2019 · In this video, you will learn how to hide a button in javascript. We will create a very basic terms and conditions page and then hide and show the button ba... Definition and Usage. The hide() method hides the selected elements. Tip: This is similar to the CSS property display:none. Note: Hidden elements will not be displayed at all (no longer affects the layout of the page).. Tip: To show hidden elements, look at the show() method.
 Jquery Javascript How To Show And Hide An Element When I
Jquery Javascript How To Show And Hide An Element When I
To display or hide a <div> by a <button> click, you can add the onclick event listener to the <button> element that will change the display attribute of the <div> from the default value (which is block) to none. For example, suppose you have an HTML <body> element as follows:

Javascript to hide button. In the above JavaScript code, we have used the click event listener to detect the click on the button. When someone clicks the button, then the code inside the event listener will work where we have placed the code that will prevent clicking on the button. We are getting button by taking its ID and set the disabled property to true. Lesson 5: Using Javascript to Hide and Show Content Overview. One way that JavaScript is commonly used is to hide or display content based on user behavior. For example, a user may select an option when filling out an on-line form, and their selection might cause other related form fields to appear. ... Note that this button is essentially the ... JavaScript Buttons. First, let's consider the following code: Now, let's walk through what it does (in case you haven't get accustomed to DOM and event handler, do some research to have the taste first): document.createElement('Button') creates a clickable button object (createElement('Button')) referenced by the variable name .
Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". document.getElementById ("element").style.display = "none"; To show an element, set the style display property to "block". JavaScript - Show/Hide Paragraph Text inside Div on Button Click. In this code snippet we will learn how to show/hide paragraph text inside a div using button click? This example can also be used to slide text on button click, in this example we will use two paragraph text inside a div and will show/hide on button click. In this tutorial, you'll learn how to hide a button with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3There are two way...
Buttons Alert Buttons Outline Buttons Split Buttons Animated Buttons Fading Buttons Button on Image Social Media Buttons Read More Read Less Loading Buttons Download Buttons Pill Buttons Notification Button Icon Buttons Next/prev Buttons More Button in Nav Block Buttons Text Buttons Round Buttons Scroll To Top Button Forms Feb 14, 2021 - And, if the Role is not assigned, the logged In user won’t be able to see the Button. See below that in this case, the button will not show up. JavaScript Code to check assigned Security Roles to the logged in User It used to be mouse over effects ... to on click solutions. If you need something completely simple, where you have a button for toggling show/hide, the quick solution is a small JavaScript, that looks like this:...
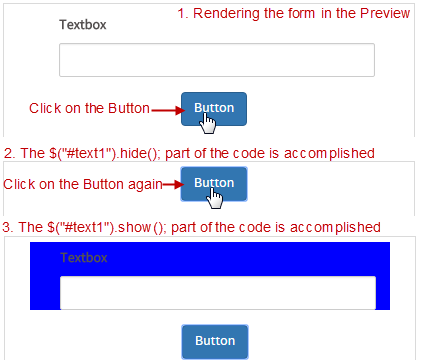
May 18, 2020 - Get code examples like "javascript hide button" instantly right from your google search results with the Grepper Chrome Extension. Feb 26, 2020 - The form is called by its ID “form1.” When the button is clicked, the form’s visibility will toggle to display or hide. jQuery is an open-source software permissive under an MIT license. jQuery is not a product of Pair Networks, Inc., and Pair Networks provides no warranty for jQuery. Please note that there are many levels of javascript ... I have an asp server delete button after delete the records using ajax method i want to hide the button.but it is not hiding i am using the below approces:
Hide self. importance: 5. Create a button that hides itself on click. Like this: Can use this in the handler to reference "the element itself" here: < input type = " button " onclick = " this.hidden=true " value = " Click to hide " >. HTML and JavaScript: <!--Show/Hide Div on Button Click using JavaScript.--> <html> <head> <title> Show/Hide Div on Button Click using JavaScript. </title> <script type= "text/javascript" > function showHideDiv(ele) { var srcElement = document.getElementById(ele); if (srcElement != null) { if (srcElement.style.display == "block") { srcElement.style.display = 'none'; } else { srcElement.style.display = 'block'; } return false; } } </script> </head> <body> <center> <h1> Show/Hide Div on Button ... Code Explanation. 1. Now, using javascript we store a reference to each element, namely input, and button. 2. By default a button's state is enabled in HTML so by setting disabled = true, we have disabled the button for the user. 3. Then we add an event handler (addEventListener) to the input field with the event property change which monitors ...
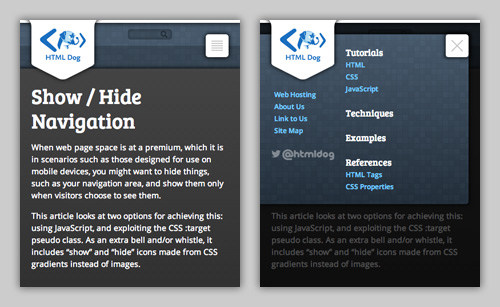
@Thom Parker: You indirectly solved my problem, thanks!The behavior I was seeing in Acrobat was once the button was clicked, it was 'locking' the button and it became non-interactive.My 'locking' function was already a flattening one, and I had the Java coded to make the button disappear after the flattening function was executed. Cara Membuat Show / Hide Button dengan HTML dan Javascript. 1. Kamu buat berkas .html baru sesuai keinginan kamu. 2. Lalu kamu ketik kode di bawah ini pada berkas .html yang telah kamu buat menggunakan aplikasi IDE kesukaan kamu atau bisa juga menggunakan notepad jika kamu tidak memiliki aplikasi IDE. <button onclick="fungsiSaya ()">Klik Saya ... Show / Hide Elements with JavaScript If you would like to show / hide certain elements of your page based on user action, such as clicking a button or choosing a value from a select box, you can use JavaScript to achieve your task. The first thing we need to do is decide which user action will cause elements to appear / disappear on the page.
JavaScript Show Hide Div by Button Click An element is often used as a container and it will have many other elements, like a form. You might want to show or hide the element when certain conditions are fulfilled. The onclick attribute is used in button element to invoke JavaScript function show_hide(). 1/9/2020 · On clicking, the above div should hide −. <button onclick="showOrHideDiv ()">Click The Button</button>. Use the style.display concept in JavaScript to hide div. Following is the code −.
12/6/2015 · how to show and hide a button in asp using javascript or code behind. Please Sign up or sign in to vote. 2 button :- search,clear-filter. 1) clear-filter always disabled.when you click search,clearfilter enabled. 2) and then if you click clear filter button again clear filter is invisible. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. On clicking the button, the output will be - Example2. In this example, we will see how to hide elements by using JavaScript's style.visibliity property. Here, a div element and a paragraph element get hidden, but their space is still allocated. We have to click the 'Click me!' button to see the effect.
Creating hide () & Show () Methods The classList object provides a bunch of methods to add, remove, and toggle CSS classes from an element in vanilla JavaScript. Let us use classList to create our own jQuery-like hide (), show (), and toggle () methods in pure JavaScript: 29/12/2011 · 10 Answers10. You can set its visibility property to hidden. <input type="button" id="toggler" value="Toggler" onClick="action ();" /> <input type="button" id="togglee" value="Togglee" /> <script> var hidden = false; function action () { hidden = !hidden; if (hidden) { document.getElementById ('togglee').style.visibility = 'hidden'; } else ... Mar 31, 2020 - Get code examples like "how to hide button in javascript" instantly right from your google search results with the Grepper Chrome Extension.
Contents hide. 1 Introduction. 2 HTML button. 3 Enable / Disable Button Javascript. 4 Browser Support. 5 Conclusion. Introduction. On the Web, forms are often used for the user to enter information. Most of the time, you will be able to submit a form only when in the form the fields are filled in (For example when you want to register on a ... Suppose you have given an HTML document and the task is to hide an HTML element by its class name with the help of JavaScript. There are two approaches to explain with the proper example. Approach 1: In this approach, getElementsByClassName() selector is used to select elements of specific class. The HTMLElement property hidden is a boolean value which is true if the element is hidden; otherwise the value is false.This is quite different from using the CSS property display to control the visibility of an element.. The hidden property applies to all presentation modes and should not be used to hide content that is meant to be directly accessible to the user.
Creating show () and hide () Methods jQuery provides hide (), show (), and toggle () utility methods that use inline styles to update the display property of the element. Let us use the style property to create the above jQuery methods in vanilla JavaScript: Feb 20, 2008 - I have 3 buttons X,Y,Z what i want:. 3) if i press on Z show just X . When a duration, a plain object, or a "complete" function is provided, .hide() becomes an animation method. The .hide() method animates the width, height, and opacity of the matched elements simultaneously. When these properties reach 0, the display style property is set to none to ensure that ...
But this button must be visible to only those users who have a 'Write' privilege to the Case entity in any of their assigned security roles. For others, the button must be kept hidden. PRE-REQUISITES. 1. A valid Dynamics-365 CRM Instance. 2. Ribbon Workbench - To create and edit our custom ribbon buttons. The code has too many characters. ... If you click on the "Hide" button, I will disappear. May 18, 2020 - Showing results for div id javascript ... for div id javascript id selector cobine with class How to combine class and ID in JQerry selector ... Install and run react js project... ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Access to XMLHttpRequest at ...
You can also hide the button in the style you are using for the page. Go to setting screen and under Forms/Details >> Buttons switch to Source tab and find.cbSubmitButton and add display:none; Hide element when click outside AND when click on a specific element 4 ; help with javascript 1 ; add image location to name 12 ; not sure if ajax isnt sending or is the php code i sent it to not working 4 ; show hide works but back button doesn't 6 ; please help. how do i add checkbox values in mysql row 5 ; show hide 3 The document object grabs the button and refers to property 'visibility' with style object. The 'visibility' property makes the element visible or invisible. Now, if you apply the visibility property with the 'hidden' value to the button, the button will disappear. When you load the page you will get the button.
Using Css style we can hide or show HTML elements in javascript.Css provides properties such as block and none to hide/show the HTML elements.. Hiding an element Example. In the following example when the "Hideme" button has clicked the text in the paragraph tag has been disappeared as shown in the output. Sep 08, 2009 - I have two buttons that I want ... other button. I am not sure if this is making any sense. I just don’t want two sets of information revealed at the same time. Thanks for all your help in advance! ... Hi, I have read that Search Engines like Google ignores Javascript. So if I use this code to place text ...
Hide Add Button On A Subgrid By Applying Custom Javascript
Solved Re How Can I Show Hide Panel On Button Click Usin
 Oracle Apex Show Or Hide Dom Elements Using Javascript
Oracle Apex Show Or Hide Dom Elements Using Javascript
 Picking Two Radio Buttons To Show Hide Divs Using Javascript
Picking Two Radio Buttons To Show Hide Divs Using Javascript
 Javascript When Button Clicked Different Text Appears Code
Javascript When Button Clicked Different Text Appears Code
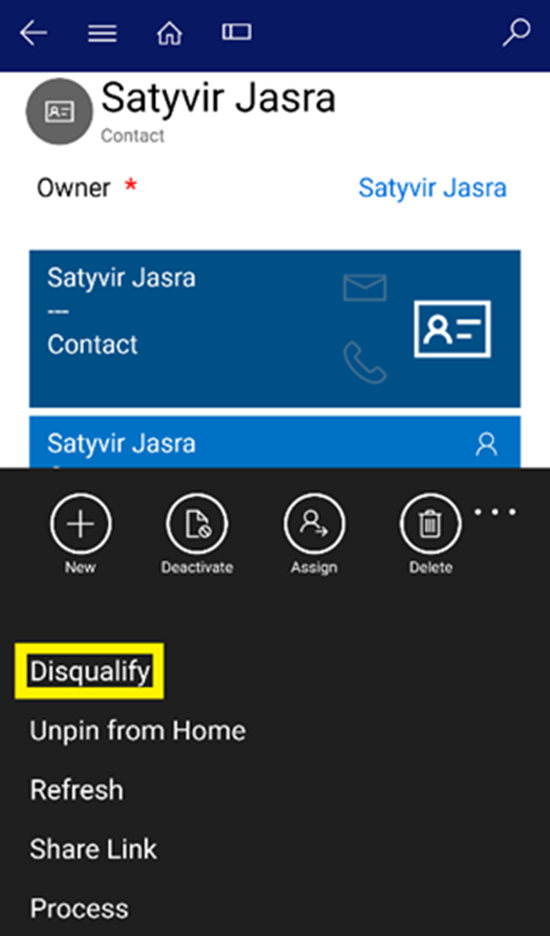
 How To Hide Command Buttons In The Mobile Client For
How To Hide Command Buttons In The Mobile Client For
 Show Hide Div On Button Click Using Javascript
Show Hide Div On Button Click Using Javascript
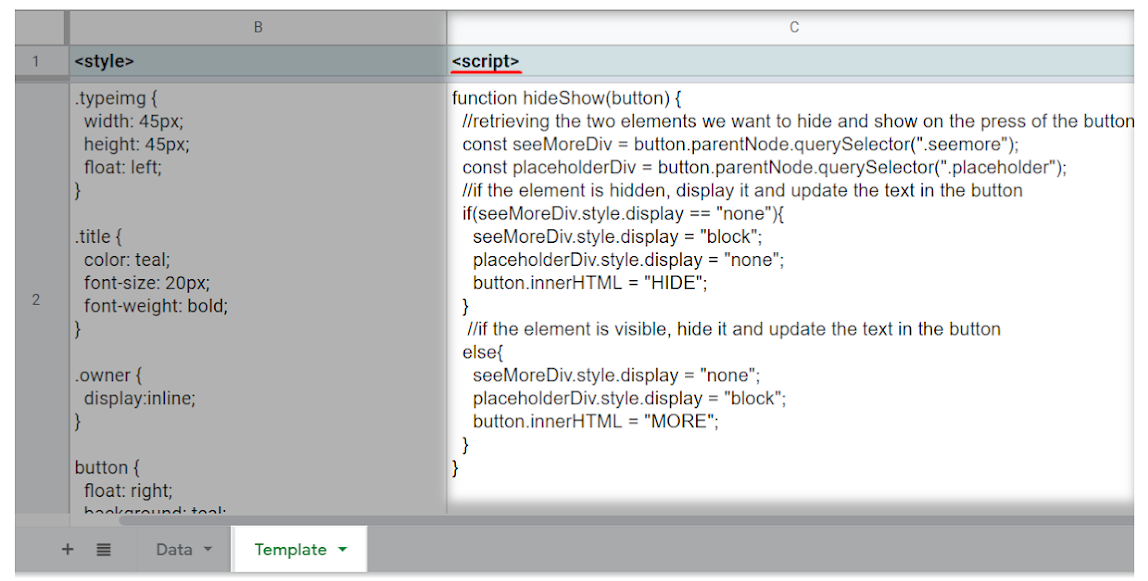
 Javascript Templates Documentation Awesome Table Support
Javascript Templates Documentation Awesome Table Support
 Controlling Hide Show Apex Regions Using Javascript Andy S
Controlling Hide Show Apex Regions Using Javascript Andy S
 3 2 3 6 Submit And Button Controls Documentation
3 2 3 6 Submit And Button Controls Documentation
 How To Hide A Button With Javascript
How To Hide A Button With Javascript
 T E C H I E Javascript Html5 Css3 How To Make Button
T E C H I E Javascript Html5 Css3 How To Make Button
 How To Create A Toggle Button To Show And Hide An Element
How To Create A Toggle Button To Show And Hide An Element
 How To Show Panel On Button Click Nintex Community
How To Show Panel On Button Click Nintex Community
 Hide Delete Button In Grids Pmusers
Hide Delete Button In Grids Pmusers
 Javascript Show Hide Text On Click Using Javascript And
Javascript Show Hide Text On Click Using Javascript And
Javascript Show Hide Div Onclick Onclick Radio Button And
 How To Show And Hide Div Elements Using Radio Buttons
How To Show And Hide Div Elements Using Radio Buttons

Hide Add Button On A Subgrid By Applying Custom Javascript
 Angularjs Show Hide Div Based On Radiobutton Selection With
Angularjs Show Hide Div Based On Radiobutton Selection With


0 Response to "24 Javascript To Hide Button"
Post a Comment