22 Create Api In Javascript
Make your web applications more powerful by having them interact with databases. ... Use JavaScript and Express.js to create back-end APIs from scratch that anyone on the Internet can access and use. Jan 27, 2018 - by Niharika Singh How to Build a RESTful API with Authentication in 5 minutes — all from your command line (Part 1)If the title of this article excites you, then my friend, you’re about to achieve level 100 of satisfaction by the end. I’ll quickly go through the
 Chapter 5 Managing Policies Red Hat Single Sign On 7 4 Red
Chapter 5 Managing Policies Red Hat Single Sign On 7 4 Red
Node.js - RESTful API, REST stands for REpresentational State Transfer. REST is web standards based architecture and uses HTTP Protocol. It revolves around resource where every compon

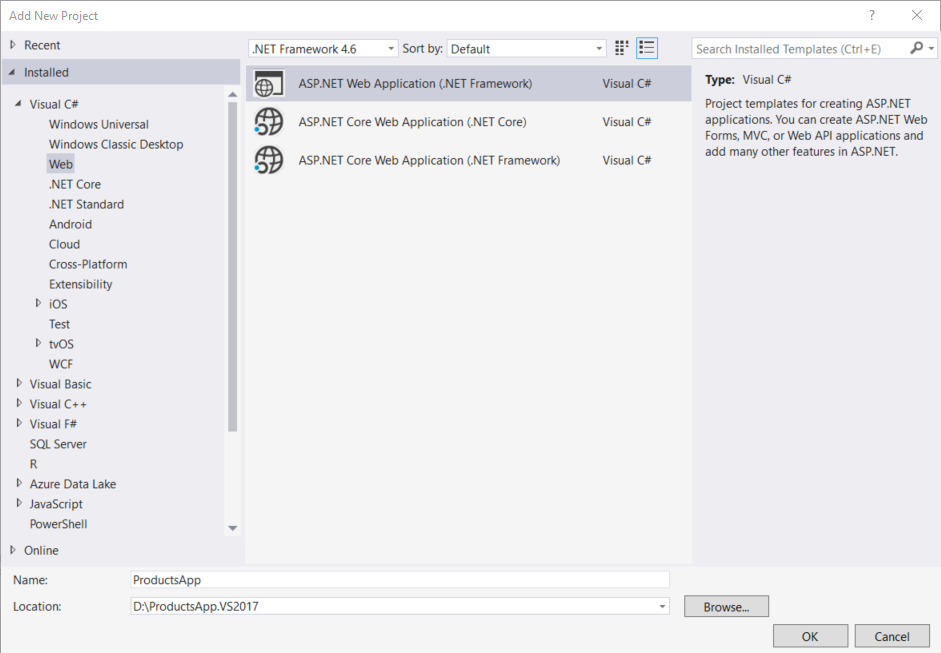
Create api in javascript. Feb 21, 2019 - That’s why we have to parse the ... — a JavaScript Object. You can also use the Google Chrome Extension “JSON View” to do this automatically. To start building out our application, I’ll open a terminal and make a new root directory and then cd into it. Once inside, I’ll create a new app.js ... Then the arguments can be inserted into input type=hidden value fields using JavaScript and the form can be submitted from the button click event listener or onclick event using one line of JavaScript. Here is an example that assumes the REST API is in file REST.php: Create Web API Project Select Web template in the left pane and ASP.NET Web Application in the middle pane. Enter a name of the project, location and Solution name as shown above. Clicking on OK will open a popup as shown below.
Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features. In this tutorial, you will create both GET and POST requests using the Fetch API. Prerequisites. To complete this tutorial, you will need the following: The point is that an API is a collection of things we can do when writing code. So when we say we're creating a REST API, we just mean that we're using REST ideas to create something that programmers can use to interact with our data. Simple Example REST API. Let's use all of these ideas to create a REST API. The API supports CORS access via the OPTIONS methods of the MOCK integration type. API Gateway returns the required headers supporting CORS access. The following procedure walks you through the steps to create and test an API from an example using the API Gateway Console.
Select the ASP.NET Core Web API template and click Next. Name the project TodoApi and click Create. In the Create a new ASP.NET Core Web Application dialog, confirm that.NET Core and ASP.NET Core 5.0 are selected. Select the API template and click Create. Throughout the JavaScript API listings, you will find short code examples that illustrate how the API is used. You can experiment using these examples—without needing to create a web extension—using the console in the Toolbox. For example, here is the first code example on this page running in the Toolbox console in Firefox Developer Edition: Note This tutorial uses version 2 of the JavaScript API (tableau-2.min.js). ... The view will load here after you click Run this code, below. ... As you build your web application, the first step is to create, or instantiate the view. To do this, you create a new Viz object, passing the required ...
If you want to make the project interactive, you will use a DOM that serves as an API that communicates with HTML in JavaScript. DOM means document object model and you can learn more here. Since your final project should display a logo with multiple card elements for each Ghibli film, you will use CSS to format headings and paragraphs. JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. Ajax. Ajax is the traditional way to make an asynchronous HTTP request. Creating your own RESTful API can be a great way to build a business around data you've collected or a service you've created, or it can just be a fun personal project that allows you to learn a new skill.. Here's a list of 20 tutorials on how to design your own REST API!. This list has been sorted by the programming language used in the tutorial, which makes it easy to find the perfect ...
JavaScript not being Python (and ES.next being light years away), we're left with fewer choices to overcome the obstacle of "argument forests". jQuery (and pretty much every other decent API out there) chose to work with the concept of "option objects". The signature of jQuery.ajax () provides a pretty good example. Let's understand the API-first design approach and why it makes sense to follow it. We will also focus some light on JavaScript and its popularity, and then finally, we will discuss top trending JavaScript frameworks to build API and microservices. API-first approach. We all have heard the term called API first design or just API's. How create and display HTML elements with JavaScript. It will look like this: Let's get started. Quick overview. API stands for Application Program Interface, which can be defined as a set of methods of communication between various software components. In other words, an API allows software to communicate with another software.
Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Define a constant data and store the data in JSON form by ... I am finally back with a new video. This time we are building an API for our To-do list app we built in the previous video(s).This one is a bit shorter than ... Creating a Simple GitHub API Example Application. Let's setup a simple project that will display the data of the specified username right on our webpage. 1. Create directory named github-api on your desktop. Let's create directory on our desktop named github-api which will hold the files to our simple GitHub API example application. 2.
Apr 16, 2021 - In the case of working with RapidAPI, immediately after registering with the service, we can go to the section of the API of our interest, subscribe to it and test endpoints directly on the API page. Next, we can quickly create a JavaScript snippet using the axios library with requests to the ... 13/4/2018 · The first API we are going to create is the Get product API which will return a simple welcome message as a response in JSON format. For handling get a request we have used the Http Get method, next we have provided a path for API "/product" after that, we have written a callback function which has two parameter request and response. Step 6: Set up Express Script for your API (video) Max says "Since node is JavaScript, we're going to need a JavaScript file". To clean things up a bit, Max creates a src folder, and then a public folder inside the src folder. Hierarchy looks like: Now, create a new file called index.js inside the src file….
Audio and Video APIs like HTMLMediaElement, the Web Audio API, and WebRTC allow you to do really interesting things with multimedia such as creating custom UI controls for playing audio and video, displaying text tracks like captions and subtitles along with your videos, grabbing video from your web camera to be manipulated via a canvas (see above) or displayed on someone else's computer in a web conference, or adding … Call the web API with JavaScript In this section, you'll add an HTML page containing forms for creating and managing to-do items. Event handlers are attached to elements on the page. The event handlers result in HTTP requests to the web API's action methods. Dec 01, 2017 - I'm a full-stack web developer ... of experience mostly in startups. I have experience building fast, scalable and optimized web applications using Javascript frameworks ... ... Thanks for that, really useful. ... I think you can just create all routes then put this add ...
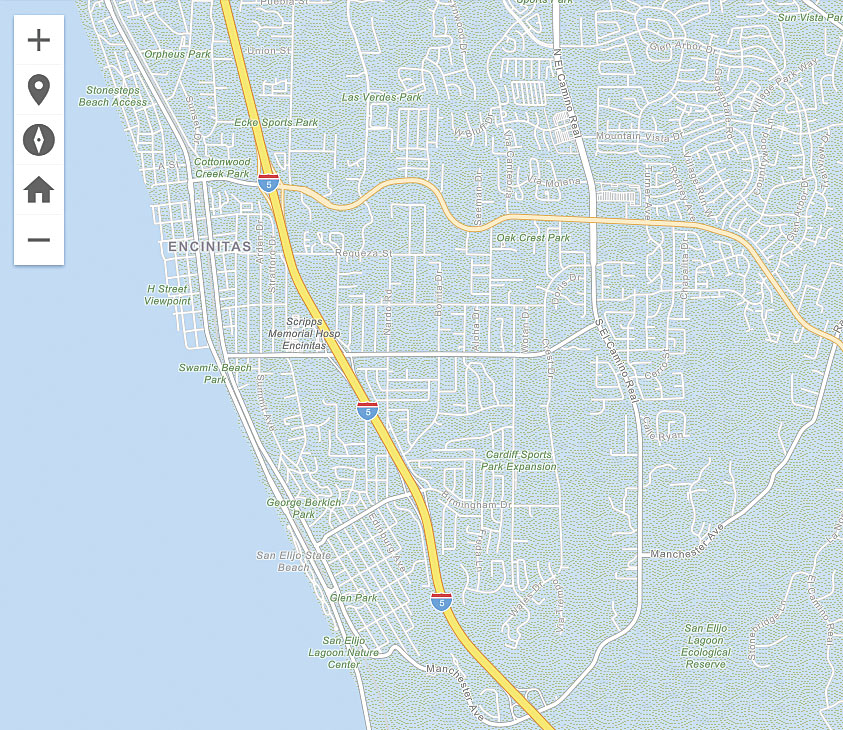
Oct 27, 2020 - API keys with an IP addresses ... that are intended for use from the server side (such as the Geocoding API and other Web Service APIs). Most of these web services have equivalent services within the Maps JavaScript API (for example, see the Geocoding Service). To use the Maps JavaScript API client side services, you will need to create a separate ... Browser APIs. All browsers have a set of built-in Web APIs to support complex operations, and to help accessing data. For example, the Geolocation API can return the coordinates of where the browser is located. Use Express for Node.js to build RESTful APIs. Create and configure middleware to add things like logging and authentication/authorization among other web development topics. Use JavaScript with Express to create a Node.js web server with Visual Studio Code.
11/12/2012 · Making parameters explicit makes your code easier to read and understand and discourages ad-hoc hacks which is especially important when writing an API. It's a case of just because you can doesn't mean you should. 3 - Config. Try to move things like IDs and URLs into variables to start with to make your code a bit easier to reuse and work with. Jan 10, 2017 - Who This Tutorial Is For: You should have a basic understanding of REST APIs and CRUD operations, plus basic JavaScript knowledge. I use ES6 (mainly fat-arrow functions), but nothing too complex. For this tutorial, you’ll create the skeleton of a back-end for a note-taking application — ... Aug 09, 2018 - Note: We won’t cover a front-end ... in JavaScript makes it convenient to share code—object models, for instance—throughout the full stack. ... REST APIs are used to access and manipulate data using a common set of stateless operations. These operations are integral to the HTTP protocol and represent essential create, read, update, ...
The valid methods are: An HTTP Request consists of five parts. REST API in JavaScript. GET for getting data from the server. POST for creating data on the server. PUT for updating data on the server. PATCH for partially updating data on the server. DELETE for deleting data on the server. 2. JavaScript (like Python scripts, Java JAR files, XSLT files, and so on) are stored as resources. When you are just starting to work with JavaScript it is easiest to store your JavaScript files in the API proxy. As you advance, JavaScript should be made as generic and reusable as possible, and then stored at the environment or organization level ... 6/1/2020 · Also add following javascript tag just above the </body> tag in the index.html file. <script src="js/site.js" asp-append-version="true"></script> <script type="text/javascript"> getBookItems(); </script> Add following javascript code in the site.js file that will make the Web API GET call to fetch the data from database and display it on the UI.
For the full experience enable JavaScript in your browser. ... This tutorial can be completed using a free 30-day trial version of LabKey Server. This tutorial shows you how to create an application for managing requests for reagent materials. It is a model for creating other applications which: In this tutorial, we walk you through seven steps for developing a RESTFul API using popular JavaScript frameworks such as Node.JS and Express.JS. In doing so, we learn how to integrate our API with the MongoDB database. Here are the main steps: 1. Project Initialization. 2. Install Application Dependencies. Jan 10, 2017 - Who This Tutorial Is For: You should have a basic understanding of REST APIs and CRUD operations, plus basic JavaScript knowledge. I use ES6 (mainly fat-arrow functions), but nothing too complex. For this tutorial, you’ll create the skeleton of a back-end for a note-taking application — ...
 Using Google Apps As A Api Roblox Com And Www Roblox Com
Using Google Apps As A Api Roblox Com And Www Roblox Com
Node Js Rest Api To Add Edit And Delete Record From Mysql
 How To Create A Secure Rest Api In Node Js
How To Create A Secure Rest Api In Node Js
 Six Reasons You Should Use Arcgis Api 4 0 For Javascript
Six Reasons You Should Use Arcgis Api 4 0 For Javascript

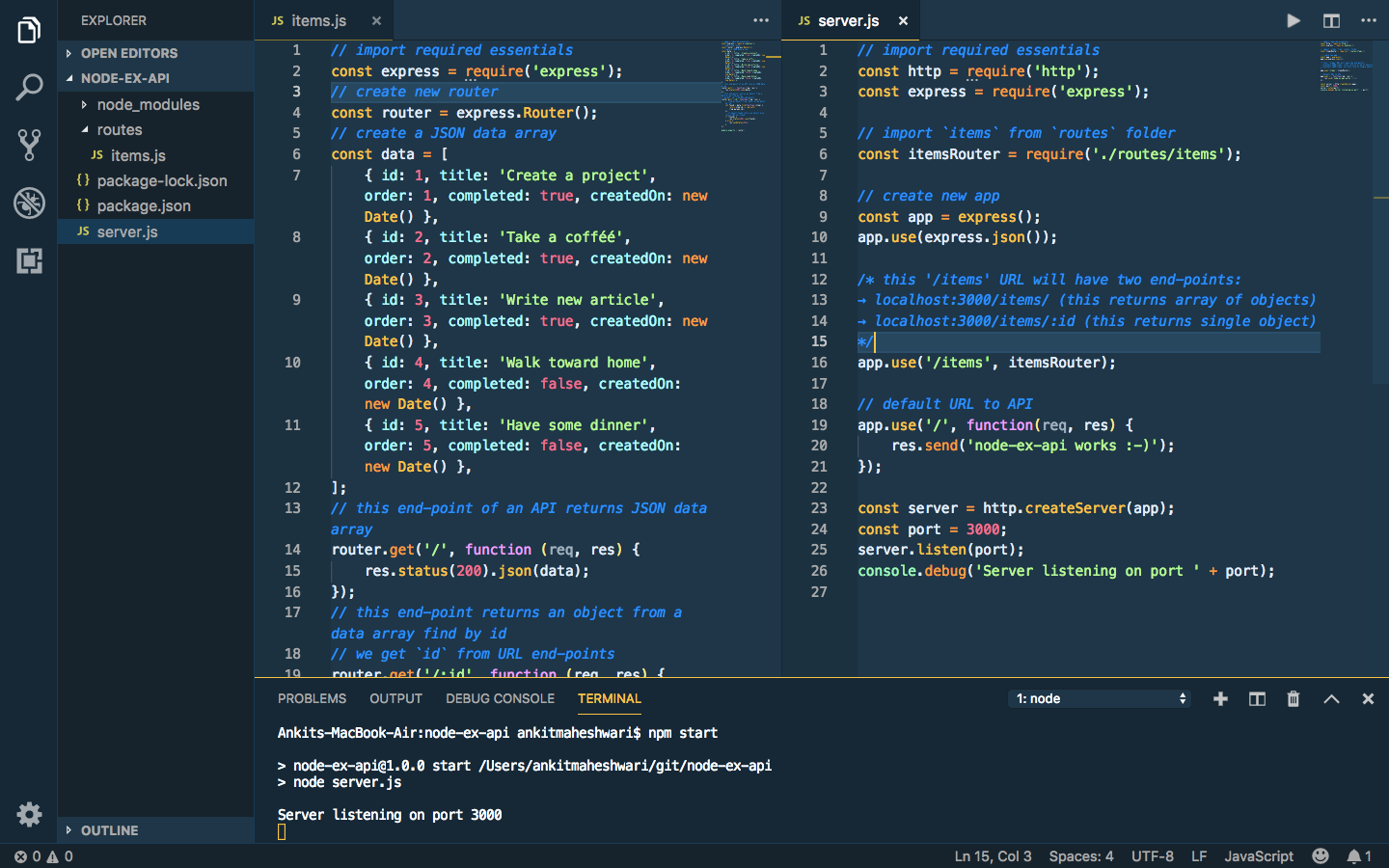
 Create A Crud Rest Api With Node And Express Js By Ankit
Create A Crud Rest Api With Node And Express Js By Ankit
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Creating A Secure Rest Api In Node Js Toptal
Creating A Secure Rest Api In Node Js Toptal
 Module 4 Restful Apis With Amazon Api Gateway And Aws Lambda
Module 4 Restful Apis With Amazon Api Gateway And Aws Lambda
 How To Create Rest Api Easily Using Node Js Express Js
How To Create Rest Api Easily Using Node Js Express Js
 Creating A Javascript Transaction With The Purestake Api
Creating A Javascript Transaction With The Purestake Api
 Building A Simple Rest Api With Nodejs And Express By
Building A Simple Rest Api With Nodejs And Express By
 How To Create Crud Restful Api Using Node Js And Mysql Database
How To Create Crud Restful Api Using Node Js And Mysql Database
 How To Create A Thumbnail Image For Post Api Like Dev To With
How To Create A Thumbnail Image For Post Api Like Dev To With
 Get Started With Asp Net Web Api 2 C Asp Net 4 X
Get Started With Asp Net Web Api 2 C Asp Net 4 X
 How To Create An App With Kairos Facial Recognition Api In
How To Create An App With Kairos Facial Recognition Api In
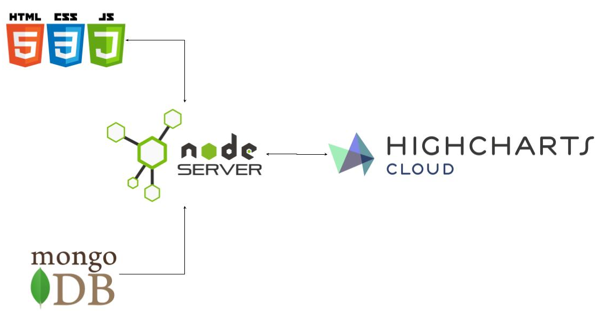
 Node Js Restful Api To Create Interactive Charts Dzone
Node Js Restful Api To Create Interactive Charts Dzone
 Create A Restful Api Using Nodejs And Mysql Database
Create A Restful Api Using Nodejs And Mysql Database
Create Rest Api Using Node Js Express And Mysql
 Creating Simple Api In Node Js
Creating Simple Api In Node Js
 Create The Rest Api Aws Sdk For Javascript
Create The Rest Api Aws Sdk For Javascript
0 Response to "22 Create Api In Javascript"
Post a Comment