27 How Do We Debug A Script In Javascript
Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 2. Start Sublime Text, go to Tools > Build System > New Build System: 3. The following screen will appear: 4. Replace the contents as in the following: 5. Hit File > Save or CTRL + S, save the file as "JavaScript.sublime-build" in the default "user" folder. Please note that you need to start Sublime Text with administrator rights, otherwise it ...
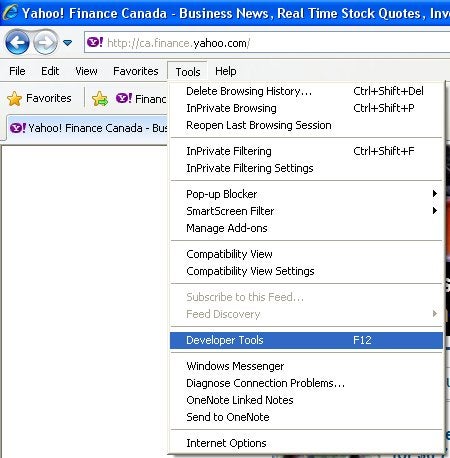
 Debug Javascript With Internet Explorer Developer Tools
Debug Javascript With Internet Explorer Developer Tools
Feb 28, 2019 - In this article, we learn: What Chrome DevTools is and some of the tools that it provides, how to set breakpoints and navigate through JavaScript, how to use the Console with the debugger to help navigate and understand why your code is acting the way it is.

How do we debug a script in javascript. A common method for debugging this type of problem is to insert several console.log () statements into the code and then to inspect values as the script runs. Normally, you activate debugging in your browser with F12, and select "Console" in the debugger menu. Otherwise follow these steps: Chrome. Open the browser. From the menu, select "More tools". From tools, choose "Developer tools". Finally, select Console. Firefox. Open the browser. From the menu, select "Web Developer". Finally, select "Web Console". Edge How do we debug a script? A. Use of JavaScript Validator. B. Use of JavaScript Debugger. C. Use of JavaScript Validator & Debugger. D. None of the mentioned. Answer: Option C . Solution(By Examveda Team) Both the JavaScript Validator and the JavaScript Debugger can be used to debug a script.
Jul 20, 2021 - The debugger statement invokes any available debugging functionality, such as setting a breakpoint. If no debugging functionality is available, this statement has no effect. For example, the file somejsp.jsp contains the following script element: <script language="javascript"> function someMethod(someArgument) { document.forms['someForm'].elements['someElement'].value = some.element; //some other JavaScript code } </script> Rest of JSP file... Open the Debug menu and then the Windows sub-menu. Click the JavaScript Console, Call Stack, Watch 1, Locals, Output and Breakpoints items in turn so they are all open at the bottom of the Visual Studio window. Activate the JavaScript Console window by clicking its tab.
The JavaScript console API can be used for debugging code in javascript. There are various available options to use the JavaScript console API. Let us start with different console methods. Mar 26, 2020 - On that note, in this post, we’re going to discuss what JavaScript debugging is and why we need it. We’ll also go over how to debug your JavaScript code using the browser’s developer console. Press f12, right-click and select "inspect", press ctrl-shift-i on Windows or cmd-clover-unnatural-hand-movement on Mac… just get the dev tools open however you normally do. Add adebuggerstatement to your code. (I've already done this below)
Use a JavaScript Debugger. A debugger is an application that places all aspects of script execution under the control of the programmer. Debuggers provide fine-grained control over the state of the script through an interface that allows you to examine and set values as well as control the flow of execution. Once a script has been loaded into a ... We'll start by checking if our code is calculating the 3 rd and 4 th terms in the Fibonacci sequence correctly. Click the Restart button next to the Stop button or press Ctrl+Shift+F5 to bind the breakpoint and start debugging. Note: If you have not enabled JavaScript debugging before, your JavaScript breakpoint will not bind successfully ... Mar 10, 2016 - However, when I removed the obsolete type="text/javascript" from the embedded script: ... ..and refreshed / reloaded the page, voila, it appeared in the drop down list, and all was well again. I hope this is helpful to anyone who is having issues debugging embedded javascript on an html page.
Hi, Is it possible to debug the JavaScript/FormCalc in Adobe Based Interactive Forms in SAP environment? Thanks Ali The JavaScript debugger in Acrobat lets you review your code line by line, set breakpoints, and inspect variables using the debugger dialog. To enable JavaScript Debugger, go to Edit > Preferences > JavaScript, and then select the Enable JavaScript debugger after Acrobat is restarted option. Jan 09, 2018 - Debug JavaScript Pause your code with breakpoints JavaScript debugging reference Run Snippets of JavaScript Sources panel overview Debug background services Ignore Chrome Extension Scripts Disable JavaScript ... Analyze runtime performance Optimize website speed Performance features reference ...
The solution is to black box the script you don’t need to debug. This could also include your own scripts. Read more about debugging black box in this article. 10. Find the important things in complex debugging · In more complex debugging we sometimes want to output many lines. How search works: Punctuation and capital letters are ignored; Special characters like underscores (_) are removed; Known synonyms are applied; The most relevant topics (based on weighting and matching to search terms) are listed first in search results While experienced at MVC, I'm fairly weak at jQuery and javascript. SO, I'm not sure how to go about debugging why this process is not working. For the moment, I believe the syntax is correct, as I don't see any format errors and most of the script has worked recently. CLEARLY I broke it somehow, but don't know how.
JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. A tutorial demonstrating support for debugging JavaScript and testing using JS Test Driver in the NetBeans IDE Sep 19, 2012 - But here we are. +1 for live edit in Opera. – Gavin Miller Oct 19 '12 at 17:58 ... Actually chrome allows to do that, choose HTML files in Sources tab in Developer tools window. You will see HTML instead of javascript and simply add breakpoints in the <script> tags. Also you can add debugger; ...
The debugger keyword stops the execution of the code and calls the debugging function. The debugger is available in almost all JavaScript engines. Let's see an example, let a = 6; let b = 9; let c = a * b; // stops the execution debugger; console.log (c); Let's see how you can use debugger in a Chrome browser. Working of debugger in the browser. 4 Answers4. The simple answer is you don't debug through a compressed file - you use an uncompressed version for development. I see an answer has already been accepted, but I am adding a new answer since this is the first result I got on Google and think this new info may help someone. As part of debugging your dynamic web pages, you also need to be aware of how to debug CSS issues because a lot of the dynamics of web pages deal with modifying CSS layout in the JavaScript. If your JavaScript or jQuery scripts modify the CSS layout of DOM elements, looking at the code in the ...
Users with the script_debugger role can perform these actions using Script Debugger: Have a dedicated debug transaction, which applies only to the current session. Set and remove breakpoints. Pause the current session at a breakpoint. Evaluate expressions during runtime. Step through code line-by-line. Most JavaScript error reports are vague, and identifying the underlying causes can be difficult. Learn the common steps towards pinpointing and resolving JavaScript errors that crop up in production. Jul 28, 2019 - I am attempting to debug external JavaScript within a tag on an iframe on a website that I do not have access to the source code. I am able to debug all of the javascript files directly but not the
Let's take a look at some of the basic methods you might use to debug JavaScript using these browser tools, and then highlight each major browser and its dev tools in turn. Outputting JavaScript debugging messages to the browser One of the easiest ways to debug JavaScript has always been to output data to the browser. Here are the three ... Nov 01, 2019 - You can use these tools to examine the DOM and interact with the app using the JavaScript Console. ... Visual Studio provides client-side debugging support for Chrome and Microsoft Edge (Chromium) only. In some scenarios, the debugger automatically hits breakpoints in JavaScript and TypeScript code and in embedded scripts ... Normally, you activate debugging in your browser with the F12 key, and select "Console" in the debugger menu. Note: If no debugging is available, the debugger statement has no effect. For more information about debugging in JavaScript, and how to activate debugging if your browser does not support it, read our JavaScript Debugging Tutorial.
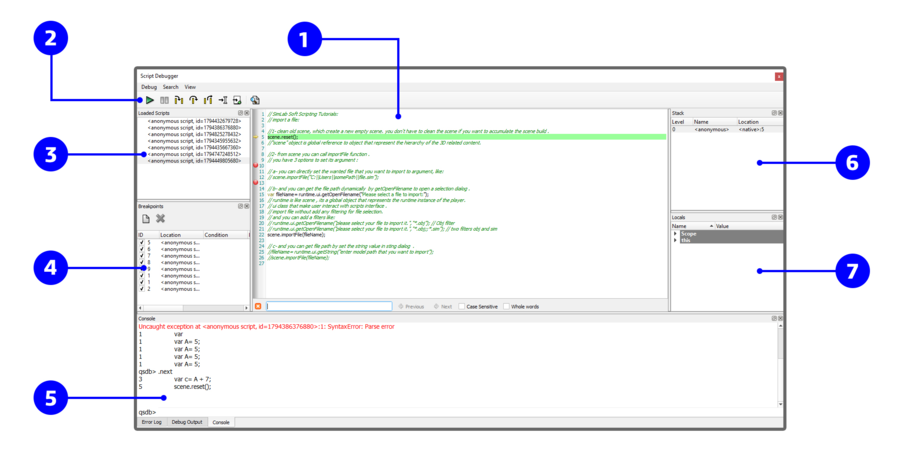
Debugging the JavaScript: The first essential step in debugging your code is getting your hands on a debugger. Microsoft give it away for free and you can get it here. Download and install a copy of Script Debugger before you carry on. You can't do much without it. How do we debug a script? a) Use of JavaScript Validator b) Use of JavaScript Debugger c) Use of JavaScript Validator & Debugger d) Use of javascript interpreter View Answer. Answer: c Explanation: Both the JavaScript Validator and the JavaScript Debugger can be used to debug a script. The debugger statement stops the execution of JavaScript ... How do we debug a script? Use of JavaScript Validator Use of JavaScript Debugger Use of JavaScript Validator & Debugger None of the mentioned. JavaScript Objective type Questions and Answers. A directory of Objective Type Questions covering all the Computer Science subjects.
The Chrome debugger is the one you want. 3. Now VS Code creates a configuration file named launch.json, and opens it in the editor window. At first, the launch.json file looks something like this: Click the gear icon in the top right and select Internet options. Choose the Security tab at the top. Under the Internet category, click the Custom level button. In the Settings box, scroll until you find Scripting. Jul 11, 2015 - I had a project recently that utilized ... things down for inferior systems, as we were running into the dreaded "unresponsive script error". Firebug was invaluable in this instance, because I was able to run the console.profile() method to figure out where all of my time was being spent. – Gavin Jun 12 '09 at 19:44 ... The IE8 debugger also has a ...
2 weeks ago - See Live Edit in HTML, CSS, and JavaScript for details. Debug an application that is running on the built-in server · PhpStorm has a built-in web server that can be used to preview and debug your application. This server is always running and does not require any manual configuration. Debugging is the process of finding and fixing errors within a script. All modern browsers and most other environments support debugging tools - a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We'll be using Chrome here, because it has enough ... In addition, the debug status appears in the Status Bar showing the active debug configuration. By selecting the debug status, a user can change the active launch configuration and start debugging without needing to open the Run view. Debug actions. Once a debug session starts, the Debug toolbar will appear on the top of the editor. Continue ...
Hi, We are trying to develop a Windows 8 native application using JavaScript. We are using jquery to dynamically load the javascripts files, and all the javascript files are stored inside of the app. When I try to debug the javascript, the breakpoint can't hit, saying "The breakpoint will not ... · At development stage, I'd suggest you use static ... The debugger. The debugger is the most powerful tool in the browser developer tools, and it's found in the Sources panel: The top part of the screen shows the files navigator. You can select any file and inspect it on the right. This is very important to set breakpoints, as we'll see later. The bottom part is the actual debugger. Breakpoints 2/7/2016 · You can always use debugger; anywhere in your code. This has the same function as a breakpoint if a debugging tool is opened. In the following example, the console.log statement will not have been executed yet. var sum = 1 + 2; debugger; console.log(sum);
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
New And Notable Features Within Birt 2 3 Milestone 5 The
Debugging User Scripts Ol Learn
 Debug Javascript Via Ie Development Tools Sap Blogs
Debug Javascript Via Ie Development Tools Sap Blogs
Scottgu S Blog Vs 2008 Javascript Debugging
 Google Chrome Cannot Debug My Script Within The Lt Script
Google Chrome Cannot Debug My Script Within The Lt Script
 How To Stop Using Browser Dev Tools And Start Using Your
How To Stop Using Browser Dev Tools And Start Using Your
A Practical Guide To Javascript Debugging Stackify
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 Element Inspection Anti Debug Script
Element Inspection Anti Debug Script
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Coffee Script How Do I Debug That Damn Js Line Adaltas
Coffee Script How Do I Debug That Damn Js Line Adaltas
 Debugging Javascript With Chrome
Debugging Javascript With Chrome
 Debugging In Javascript Geeksforgeeks
Debugging In Javascript Geeksforgeeks
 How Can I Debug Client Side Javascript In Html Pages In
How Can I Debug Client Side Javascript In Html Pages In
 Running The Javascript Debugger
Running The Javascript Debugger
 Java Script Debugging Microsoft Dynamics Crm Forum
Java Script Debugging Microsoft Dynamics Crm Forum
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Debug Javascript Via Ie Development Tools Sap Blogs
Debug Javascript Via Ie Development Tools Sap Blogs



0 Response to "27 How Do We Debug A Script In Javascript"
Post a Comment