26 Javascript Function As Variable
Sep 16, 2020 - Because when we call the say() function, the JavaScript engine looks for the variable named message inside the scope of the function. As a result, it could not find any variable declared with that name so it goes up to the next immediate scope which is the global scope in this case and asks ... In JavaScript, objects and functions are also variables. Scope determines the accessibility of variables, objects, and functions from different parts of the code.
 Use Php Variable As Javascript Function Parameters Stack
Use Php Variable As Javascript Function Parameters Stack
Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well.

Javascript function as variable. As demonstrated in the chapter Function binding functions in JavaScript have a dynamic this. It depends on the context of the call. It depends on the context of the call. So if an object method is passed around and called in another context, this won't be a reference to its object any more. Hoisting is JavaScript's default behavior of moving declarations to the top of the current scope. Hoisting applies to variable declarations and to function declarations. Because of this, JavaScript functions can be called before they are declared: myFunction (5); HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS Objects ...
Then the variable a is accessed inside a function and the value changes to 3. Hence, the value of a changes after changing it inside the function. Note: It is a good practice to avoid using global variables because the value of a global variable can change in different areas in the program. It can introduce unknown results in the program. Javascript Web Development Front End Technology Object Oriented Programming We have to write a function, that does some simple task, say adding two numbers or something like that. We are required to demonstrate the way we can access the variables declared inside that function in some other function or globally. Aug 27, 2020 - Next, declare a variable computer and assign it an object whose isOn property is set to false. Internally, the computer is a variable that references the actual object: Then, pass the computer variable into the turnOn() function. JavaScript copies the value of the computer variable to machine ...
Functions and objects are variables in JavaScript. A JavaScript variable scope defines the visibility (accessibility) of the variable. Variables can be local and global. JavaScript global variables are accessible throughout the whole web document. Local variables are available only in the current function. Feb 01, 2021 - As you can see, when we use the var keyword the variables are reachable in the entire function scope. In JavaScript, variables with the same name can be specified at multiple layers of nested scope. In such a situation, local variables gain priority over global variables. JavaScript function basics. A JavaScript (Node.js) function is an exported function that executes when triggered (triggers are configured in function.json). The first argument passed to every function is a context object, which is used for receiving and sending binding data, logging, and communicating with the runtime. Folder structure
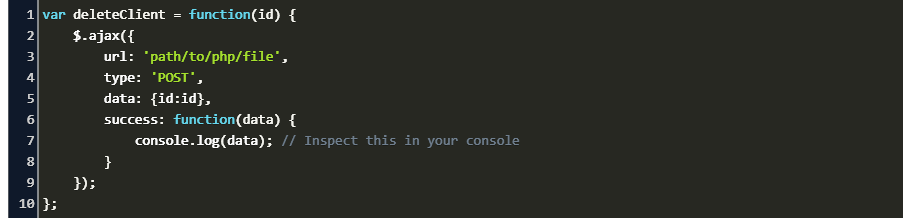
In the example above, hash is a normal variable. It is assigned a reference to a function, after which the function it references can be invoked using parentheses, just like a normal function declaration. The example above references anonymous functions... functions that do not have their own name. JavaScript Function Objects In JavaScript, functions are called Function Objects because they are objects. Just like objects, functions have properties and methods, they can be stored in a variable or an array, and be passed as arguments to other functions. Functions are First-Class Objects A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...)
15/4/2016 · var x = a(); // assigning function to new variable. This line of code says invoke awhen you write a(). The parentheses indicate an invocation. To assign a function to a variable you have to use just the name, such as: var … JavaScript global variable tutorial for beginners and professionals with example, declaring javascript global variable within function, internals of global variable in javascript, event, validation, object loop, array, document, tutorial In the above example, a function named Sum adds val1 & val2 and return it. So the calling code can get the return value and assign it to a variable. The second function Multiply does not return any value, so result variable will be undefined. A function can return another function in JavaScript.
20/5/2016 · JavaScript Functions as JavaScript Variables A JavaScript Function is a JavaScript Variable until it is executed (evaluated). Read on for a full explanation. A parameter is the variable listed inside the parentheses in the function declaration (it's a declaration time term) An argument is the value that is passed to the function when it is called (it's a call time term). We declare functions listing their parameters, then call them passing arguments. A list of all the reserved words in JavaScript are given in the following table. They cannot be used as JavaScript variables, functions, methods, loop labels, or any object names.
The dollar sign ( $) and the underscore ( _) characters are JavaScript identifiers, which just means that they identify an object in the same way a name would. The objects they identify include things such as variables, functions, properties, events, and objects. For this reason, these characters are not treated the same way as other special ... In the example below, an IF statement is used to check if the type of parameter passed to checkFunction () is of Function type or not. //javascript check if function-Using instanceof operator < script > // Declare a variable and initialize it // Declare a variable and initialize it with an anonymous function var exampleVar = function() { /* A ... Jul 20, 2021 - However, in the SpiderMonkey JavaScript engine, the serialized form of the function shows as if it has the name "anonymous". For example, alert(new Function()) outputs: ... Since the function actually does not have a name, anonymous is not a variable that can be accessed within the function.
All Functions are Methods. In JavaScript all functions are object methods. If a function is not a method of a JavaScript object, it is a function of the global object (see previous chapter). The example below creates an object with 3 properties, firstName, lastName, fullName. The arguments object is a local variable available within all non- arrow functions. You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0. The variable the function expression is assigned to will have a name property. The name doesn't change if it's assigned to a different variable. If function name is omitted, it will be the variable name (implicit name). If function name is present, it will be the function name (explicit name).
Function Expressions. In Javascript, functions can also be defined as expressions. For example, // program to find the square of a number // function is declared inside the variable let x = function (num) { return num * num }; console.log(x(4)); // can be used as variable value for other variables let y = x(3); console.log(y); Output. 16 9 Learn what is scope in JavaScript. How to create global variable and local variables. Scope in the JavaScript defines accessibility of variables, objects & functions. 26/4/2020 · In JavaScript, functions are objects, so we can use them as we would use any other datatype. We can store a function into a variable, objects, or an array. Functions can be passed as arguments to another function. Functions can be returned from a function and so on. As with any other programming language, functions are created with function ...
In JavaScript, a variable can be declared either in the global scope or the local scope. Global Variables. Variables declared out of any function are called global variables. They can be accessed anywhere in the JavaScript code, even inside any function. Local Variables. Variables declared inside the function are called local variables to that ... Jul 20, 2021 - The scope of a variable declared ... variables declared outside any function, global. Duplicate variable declarations using var will not trigger an error, even in strict mode, and the variable will not lose its value, unless another assignment is performed.... In other words, a function declaration declares a new variable, creates a function object, and assigns it to the variable. ... The constructor Function() evaluates JavaScript code stored in strings. For example, the following code is equivalent to the previous example:
In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. The function declaration creates a variable in the current scope with the identifier equal to the function name. This variable holds the function object. The function variable is hoisted up to the top of the current scope, which means that the function can be invoked before the declaration (see this chapter for more details).
Nov 23, 2011 - JavaScript has first-class functions, that is, create a function and assign it to a variable just like you create a string or number and assign it to a variable. Here, the fn variable is assigned to a function. The reason for this concept is functions are objects in JavaScript; fn is pointing ... Just as in JavaScript, functions can refer to variables outside of the function body. When they do so, they’re said to capture these variables. While understanding how this works (and the trade-offs when using this technique) is outside of the scope of this article, having a firm understanding ... In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ...
Mar 26, 2021 - A closure is a function that remembers its outer variables and can access them. In some languages, that’s not possible, or a function should be written in a special way to make it happen. But as explained above, in JavaScript, all functions are naturally closures (there is only one exception, ... May 28, 2021 - Inside the function, we reassigned the message variable the Hi string. ES6 provides you with an easier way to set the default values for the function parameters like this: function fn(param1=default1, param2=default2,..) { } ... In the syntax above, you use the assignment operator (=) and the ... Jul 20, 2021 - Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is ...
Local function variables are declared inside a function in JavaScript. Local variables can be accessed only within the specified function. That is why, you can't reach them from any other function in the document. It is recommended to use local variables in JavaScript functions because it allows using variables with the same name, as they are ... How to use static variables in a Javascript function. There may be times when a static variable is needed in a Javascript function; static variables maintain their value between function calls and are tidier than using a global variable because they cannot be modified outside of the function.
 Javascript Call Php Function Pass Variable Code Example
Javascript Call Php Function Pass Variable Code Example
 What Do You Really Know About Variables Data Types And
What Do You Really Know About Variables Data Types And
 Parameters Amp Arguments In Javascript By Yash Agrawal
Parameters Amp Arguments In Javascript By Yash Agrawal
 Declaring A Variable Inside A Function In Javascript Stack
Declaring A Variable Inside A Function In Javascript Stack
 All About Javascript Functions In 1 Article By Rajesh
All About Javascript Functions In 1 Article By Rajesh
Use Function As Variable In Javascript
 5 Differences Between Arrow And Regular Functions
5 Differences Between Arrow And Regular Functions
 Javascript Basics Let Variable And Arrow Function Definition
Javascript Basics Let Variable And Arrow Function Definition
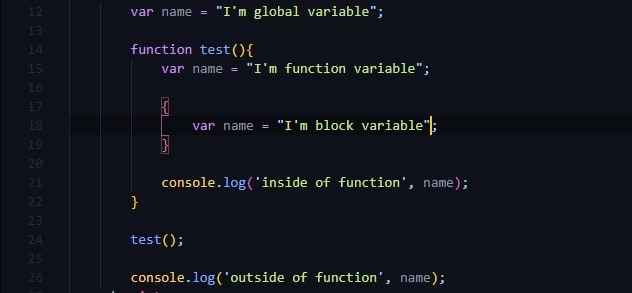
 A Javascript Function Inside A Block Scope Simplified
A Javascript Function Inside A Block Scope Simplified
 Declaring Variables In Es6 Javascript By Yash Agrawal
Declaring Variables In Es6 Javascript By Yash Agrawal
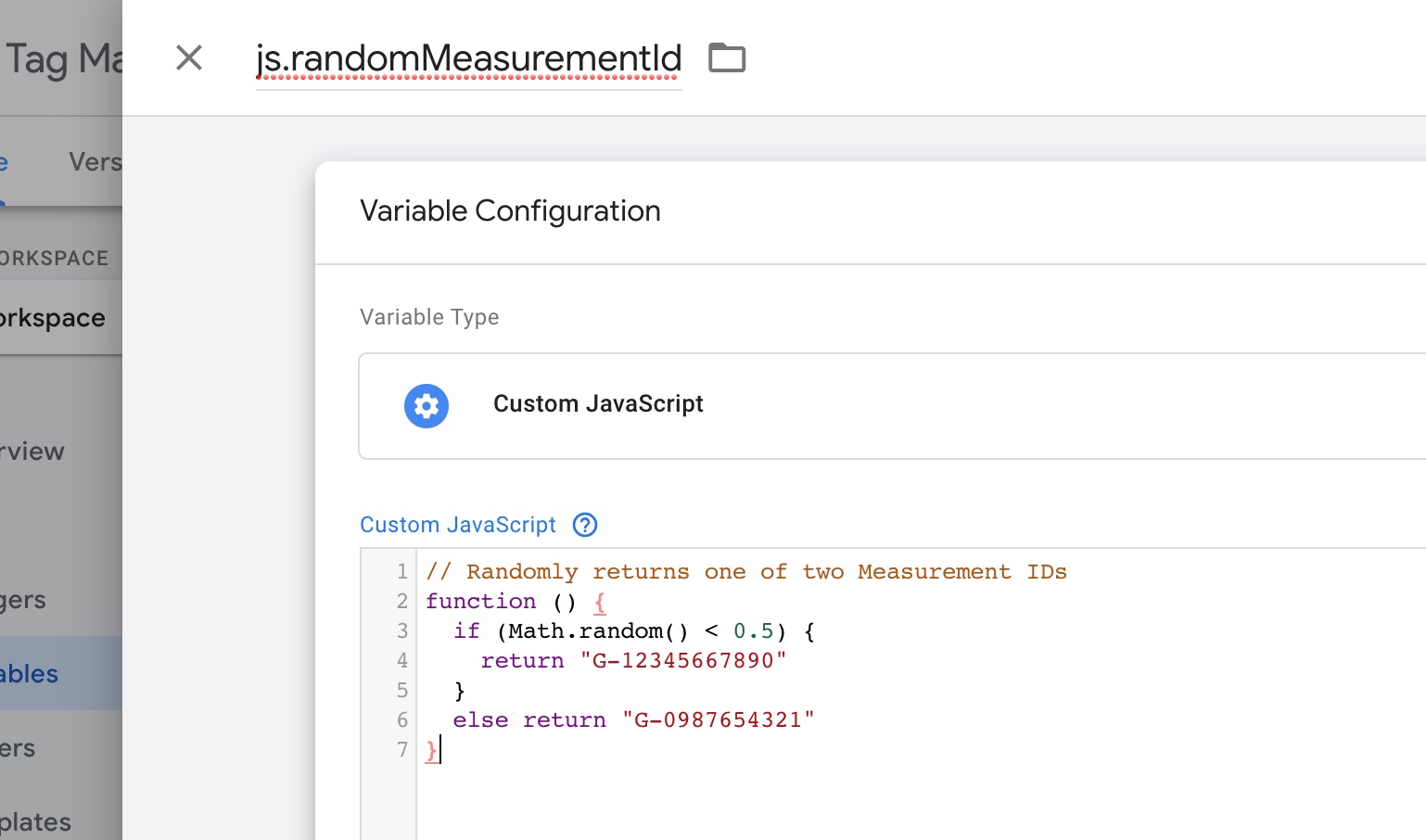
 Custom Javascript Variables In Google Tag Manager Hume Dev
Custom Javascript Variables In Google Tag Manager Hume Dev
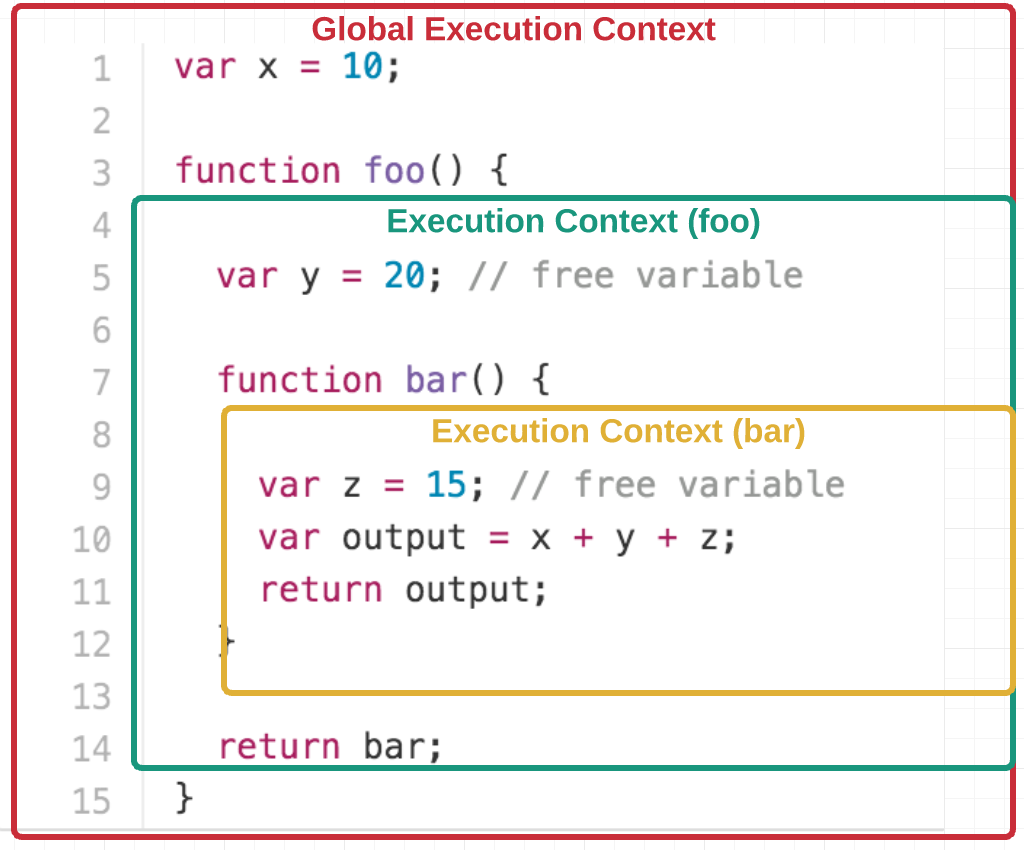
 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures
 How To Change The Value Of A Global Variable Inside Of A
How To Change The Value Of A Global Variable Inside Of A
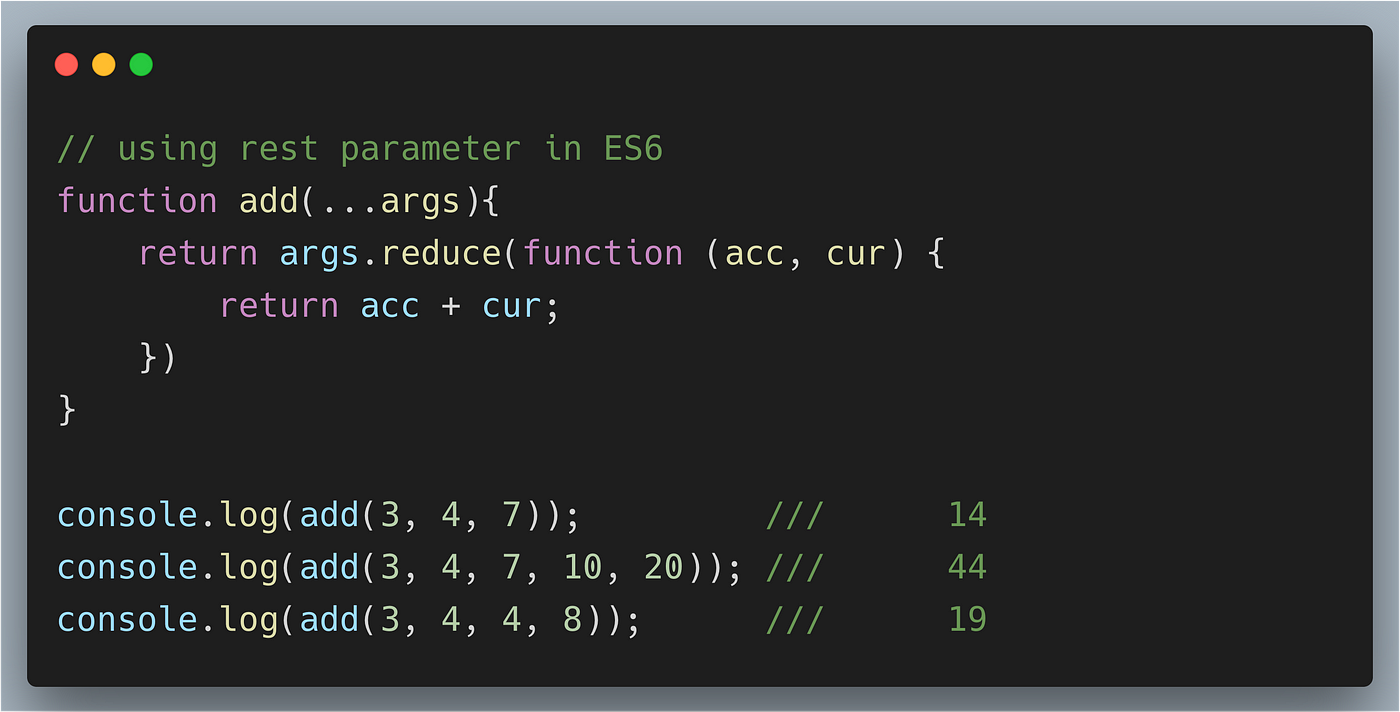
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
 Javascript Code In Reporter Block Snap Editor Snap Forums
Javascript Code In Reporter Block Snap Editor Snap Forums
 Learn Javascript Closures With Code Examples
Learn Javascript Closures With Code Examples
 Understanding Javascript Variables And Scopes 30 Seconds Of
Understanding Javascript Variables And Scopes 30 Seconds Of
 Javascript Var Vs Let Which One Should You Use Dev Community
Javascript Var Vs Let Which One Should You Use Dev Community
 Javascript Get Text Value From Variable Code Example
Javascript Get Text Value From Variable Code Example
 Gtmtips Create Utility Variables By Returning Functions
Gtmtips Create Utility Variables By Returning Functions
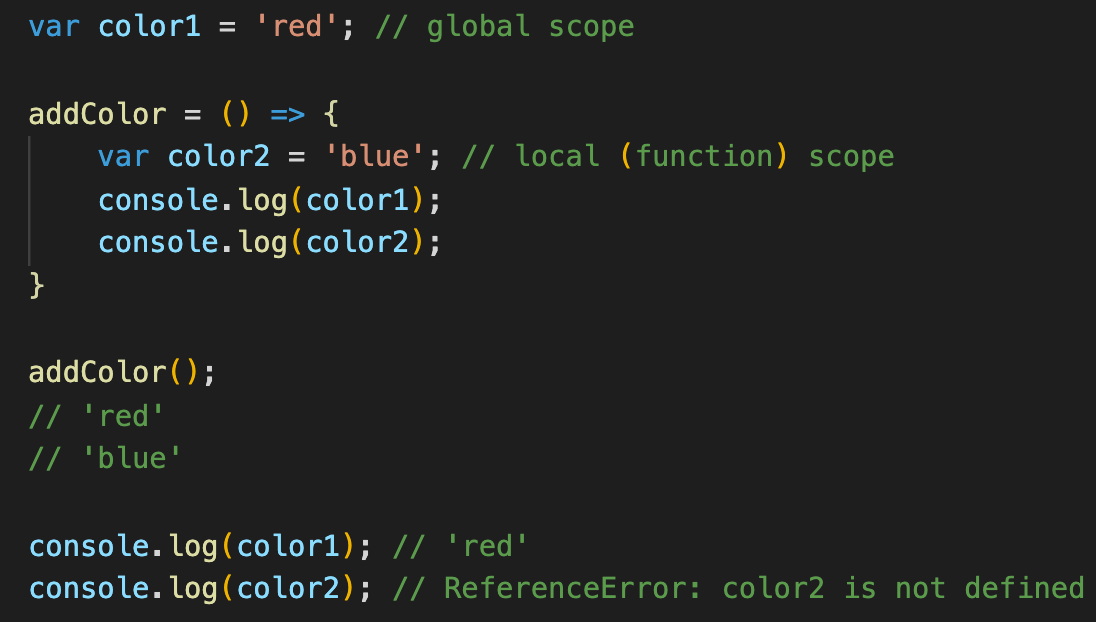
 Scope Of Variable In Javascript
Scope Of Variable In Javascript
 Javascript Declaring Variables With Var Let And Const By
Javascript Declaring Variables With Var Let And Const By

0 Response to "26 Javascript Function As Variable"
Post a Comment