26 Input Text Events Javascript
In the past, keyboard events were sometimes used to track user input in form fields. That's not reliable, because the input can come from various sources. We have input and change events to handle any input (covered later in the chapter Events: change, input, cut, copy, paste). They trigger after any kind of input, including copy-pasting or ... When we click on the 'Click me' button, the focus is lost from the textbox which means that change event will come into action. Also, we can see that when we provide the input, the change event will not work. After clicking on the button, the text is displayed in the label. Example 2: Using onChange attribute:
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
Input text events javascript. Introduction to the JavaScript input event. The input event fires every time whenever the value of the <input>, <select>, or <textarea> element changes. Unlike the change event that only fires when the value is committed, the input event fires whenever the value changes. For example, if you’re typing on the <input> element, the element fire the input event continuously. Is there a library that can extract all text events from an <input type=text> (or contentEditable -- any one-line input field) element? In particular, I need to know whenever the text is changed by: typing (asdf, backspace) cut/paste; key combo actions (e.g. ctrl+bksp or option+bksp deletes the previous word) dragged & dropped text; edit menu ... HTMLElement: input event. The input event fires when the value of an <input>, <select>, or <textarea> element has been changed. The event also applies to elements with contenteditable enabled, and to any element when designMode is turned on. In the case of contenteditable and designMode, the event target is the editing host.
multiple ways of getting input form elements value in javascript and jquery selectors getElementById, ... Input events to read input text value. Here are following examples using button click and keypress events. Following is an example reading input value with keyUp event the change event: it generally occurs on the focus loss for text input. So, this event triggers when a value was changed. the input event: it occurs for text inputs on every change. Unlike the change event, it triggers immediately. the cut/copy/paste events: these events occur while cutting/copying/pasting a value. The oninput event occurs when an element gets user input. This event occurs when the value of an <input> or <textarea> element is changed. Tip: This event is similar to the onchange event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs when the element loses focus, after ...
28/5/2011 · I used this line to listen for input events from javascript. It is useful because it listens for text change and text pasted events. myElement.addEventListener('input', e => { myEvent() }); Element: focus event. The focus event fires when an element has received focus. The main difference between this event and focusin is that focusin bubbles while focus does not. The opposite of focus is blur. Bubbles. Depending on the kind of element being changed and the way the user interacts with the element, the change event fires at a different moment:. When the element is :checked (by clicking or using the keyboard) for <input type="radio"> and <input type="checkbox">;; When the user commits the change explicitly (e.g., by selecting a value from a <select>'s dropdown with a mouse click, by selecting a ...
In the above javascript code, we created a function in which we selected the input field using the getElementById() DOM selector and changed its value using .value property. After that we set that function onclick event of a button. Here, we set a predefined string value which was stored in a … Input Events. onblur - When a user leaves an input field onchange - When a user changes the content of an input field onchange - When a user selects a dropdown value onfocus - When an input field gets focus onselect - When input text is selected onsubmit - When a user clicks the submit button onreset - When a user clicks the reset button onkeydown ... Events triggered by actions inside a HTML form (applies to almost all HTML elements, but is most used in form elements): Attribute. Value. Description. onblur. script. Fires the moment that the element loses focus. onchange.
JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc. How onblur Event Works in JavaScript? The onblur event gets fired when the user navigates to the input field and as soon as leaves the element i.e. the element goes out of focus for the user. The onblur event is the opposite of the onfocus event in which the event is triggered when the input field gets a focus. Note: The textInput event is supported in Internet Explorer from version 9. This event is supported by the input:password, input:search, input:text and textarea elements, and by elements in contentEditable mode. To retrieve the entered text, use the data property of the event object. The oninput event is similar to the textInput event and is ...
The oninput property of the GlobalEventHandlers mixin is an event handler that processes input events on the <input> , <select>, and <textarea> elements. It also handles these events on elements where contenteditable or designMode are turned on. Note: Unlike oninput, the onchange event handler is not necessarily called for each alteration to an ... How it works: First, select the text box with the id message by using the getElementById() method.; Then, register a keydown event listener and log the key and code of the key that has been pressed.; Summary. When you press a character key on the keyboard, the keydown, keypress, and keyup events are fired sequentially. However, if you press a non-character key, only the keydown and keyup ... Based on @t-j-crowder and @maciej-swist answers, let's add this one, with ".apply" function that prevent infinite loop without redefining the object.
text:It specifies the value of input text field. attributeValue:This parameter is required.It specifies the value of the attribute to add. setAttribute method This method adds the specified attribute to an element, and set it's specified value. Form fields like input text when you use a keyboard or a mouse. Elements with tabindex, also when you use a keyboard or a mouse. JavaScript focus event examples. The following example shows how to handle the focus and blur events. When you move focus to the password field, the background changes to yellow. Javascript : text input and event listener. The console.log is used for debugging. We can log some-event to the console when something happens. For instance: We then see #someButton was clicked in Firebug (or Chrome)'s "Console" tab when we click the button. In our html, it's keyup event as shown in the Chrome: We were unable to load Disqus.
Input Text Object Properties. Property. Description. autocomplete. Sets or returns the value of the autocomplete attribute of a text field. autofocus. Sets or returns whether a text field should automatically get focus when the page loads. defaultValue. Sets or returns the default value of a text field. jQuery can be used to handle these events on an input text field. change (when text input field changes and loses focus) $('input#field1').on('change', function(evt) { read more 14/8/2021 · For text inputs that means that the event occurs when it loses focus. For instance, while we are typing in the text field below – there’s no event. But when we move the focus somewhere else, for instance, click on a button – there will be a change event: <input type="text" onchange="alert (this.value)"> <input type="button" value="Button">
The second - press Enter on an input field. Both actions lead to submit event on the form. The handler can check the data, and if there are errors, show them and call event.preventDefault(), then the form won't be sent to the server. In the form below: Go into the text field and press Enter. Click <input type="submit">. JavaScript Events. The change in the state of an object is known as an Event. In html, there are various events which represents that some activity is performed by the user or by the browser. When javascript code is included in HTML, js react over these events and allow the execution. This process of reacting over the events is called Event ... In this example, if you type some text on the <input> element and move focus to the button, the change event fires to show the entered text. Note that if you want to handle every change of the value, you use the input event instead. Using JavaScript change event for radio buttons. A radio button fires the change event after you select it.
I installed an event handler on an input using. var element = document.getElementById('some-input'); element.addEventListener('input', function() { console.log('The value is now ' + element.value); }); As expected, the handler is triggered when I type into the text field, but I also need to invoke this handler from my code. The Enter button has a keyCode of 13, so you can use the keypress event using jQuery. $ ("input").keypress (function (event) { if (event.which == 13) { alert ("Enter was pressed"); } }); or, in pure javascript:
Javascript Events Handlers Input Events By John Au Yeung
 React Onchange Events With Examples Upmostly
React Onchange Events With Examples Upmostly
 Javascript Tutorial 45 Events In Jquery Keydown Keypress
Javascript Tutorial 45 Events In Jquery Keydown Keypress
 Difference Between Change And Ngmodelchange In Angular
Difference Between Change And Ngmodelchange In Angular
 Onchange Input Text Jquery Code Example
Onchange Input Text Jquery Code Example
 Javascript Text Input And Event Listener 2020
Javascript Text Input And Event Listener 2020
 Confluence Mobile Apache Software Foundation
Confluence Mobile Apache Software Foundation
 Jquery Set The Value Of An Input Text Field Geeksforgeeks
Jquery Set The Value Of An Input Text Field Geeksforgeeks
 Handling Events Eloquent Javascript
Handling Events Eloquent Javascript
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
 Keyboard Input Events Javascript Basics Let S Simplify
Keyboard Input Events Javascript Basics Let S Simplify
 Set Event Listener Breakpoints Firefox Developer Tools Mdn
Set Event Listener Breakpoints Firefox Developer Tools Mdn
 Angular Introduction To Forms In Angular
Angular Introduction To Forms In Angular
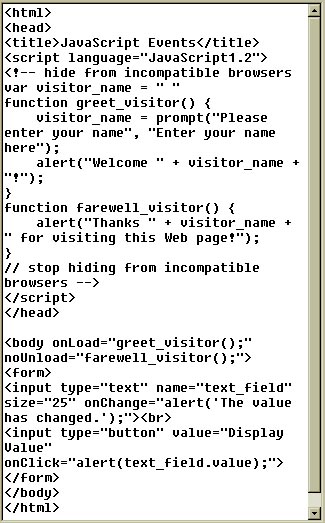
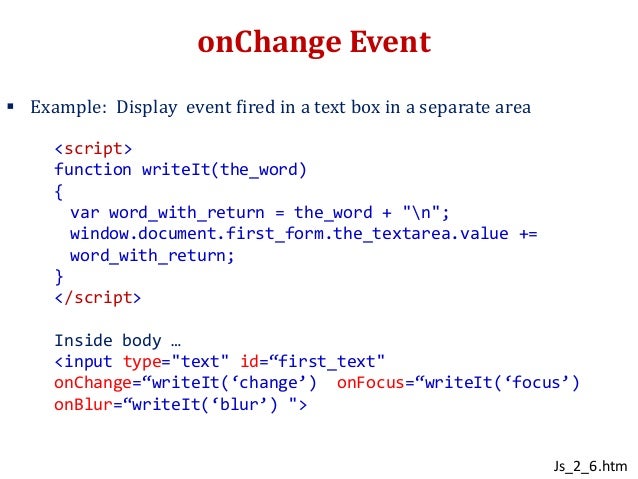
 Intro To Java Script Events Java Script Events
Intro To Java Script Events Java Script Events
 Synthetic Clickpaths Level Up Dynatrace News
Synthetic Clickpaths Level Up Dynatrace News
 Aligned Input Events Web Google Developers
Aligned Input Events Web Google Developers
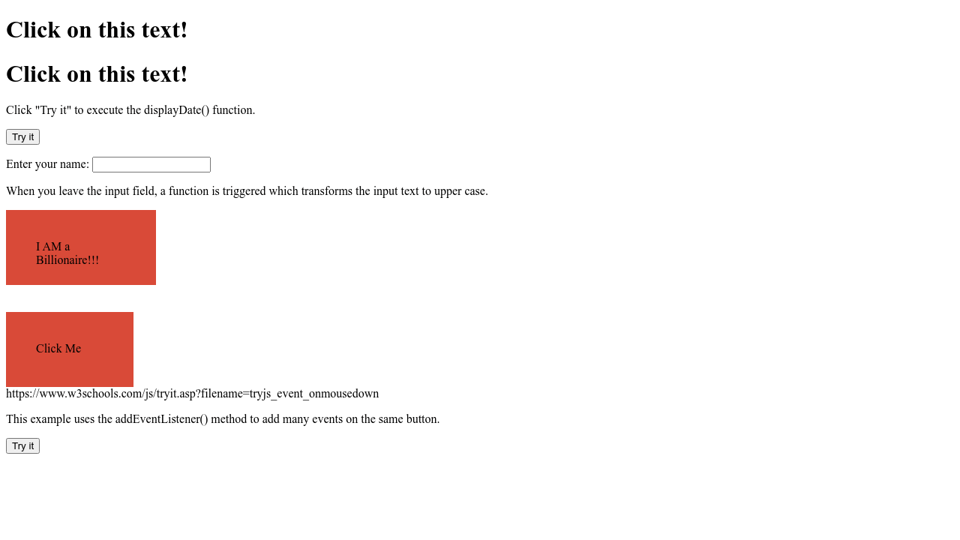
 Basics Of Events In Javascript
Basics Of Events In Javascript
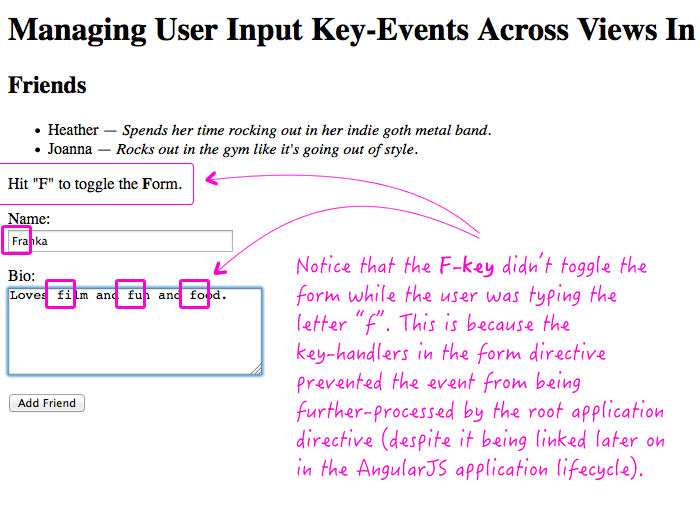
 Managing User Input Key Events Across Views In Angularjs
Managing User Input Key Events Across Views In Angularjs





0 Response to "26 Input Text Events Javascript"
Post a Comment