32 Save Data To Cookie Javascript
JavaScript Cookie is the best option to store data in the web pages without using a server-side script. You can store, read, update, and delete data without interacting with the server. In this tutorial, we will show you how to use Cookies in JavaScript to store and modify information in the web pages (client-side script). Cookies are a great way to store data about a user on their machine, which you can retrieve whenever you want and perfom some action on it. For example, you can use cookies to remember preferences from the user, displaying their name, or show the last time they visited the website. Cookies are strings of key/value pairs in a comma-separated ...
 Php Session Amp Php Cookies With Example
Php Session Amp Php Cookies With Example
I want to save the array value after the form fails validation, and to achieve this I'm storing the value into a cookie. var selectedDays = ["2015-11-25", "2015-11-26", "2015-11-27"]; var newStr ...

Save data to cookie javascript. 1 week ago - The HTTPOnly cookie attribute can ... through Javascript. Read more about Cookies and Security. ... Starting with Firefox 2, a better mechanism for client-side storage is available - WHATWG DOM Storage. You can delete a cookie by updating its expiration time to zero. Keep in mind that the more cookies you have, the more data will be ... To store JavaScript objects in cookies, use JSON stringify. It is used to convert a JavaScript value to a JSON string. The following code snippet to learn how to store JavaScript objects in cookies − Set a Cookie. Here is the JavaScript to create a new cookie in the browser the code is executed in: JavaScript. Copy. document.cookie = "userId=nick123". Once you run that code, open a browser and you should find the cookie in the Developer Tools Application (Safari or Chrome) or Storage (Firefox) section. Advertisement.
Jun 18, 2021 - One of these rules is to require an explicit permission for tracking cookies from the user. Please note, that’s only about tracking/identifying/authorizing cookies. So, if we set a cookie that just saves some information, but neither tracks nor identifies the user, then we are free to do it. Jul 18, 2021 - Cookies are often used to store usernames, preferences, authentication tokens, and other similar items. For more about this issue see the section Set a path for a cookie below. 1 Answer1. Your setCookie method's document.cookie part was okay, so I only had to make a couple of changes to make it work. For test purposes, I also changed the form a bit. Here is the code:
JavaScript can create, change, read, and delete cookies using the document.cookie property. This example shows - how to create cookies in JavaScript. Example. 1. document.cookie = "username=John Doe"; By default, the cookie is delete. When the user browser is close. You want to save with specific time. It is important to note that the path attribute does not protect against unauthorized reading of the cookie from a different path. It can be easily bypassed using the DOM, for example by creating a hidden <iframe> element with the path of the cookie, then accessing this iframe's contentDocument.cookie property. The only way to protect the cookie is by using a different domain or subdomain, due ... Jun 21, 2020 - Get code examples like "how to save data in javascript using cookies" instantly right from your google search results with the Grepper Chrome Extension.
Cookies can be created, read and erased by JavaScript. They are accessible through the property document.cookie. Though you can treat document.cookie as if it's a string, it isn't really, and you have only access to the name-value pairs. Feb 26, 2020 - JavaScript Cookies are a great way to save a user's preferences in his / her browser. This is useful for websites and users both, if not used to steal privacy. Also discussed what cookies can and cannot do?, setting cookies, create and delete cookies, cookies a real example The big idea The idea is to keep a JavaScript object (a hash array) of all little variable things you want to store in a cookie. Then, once ready, you encode the object into a JSON string and save it to a cookie. To load the data from a previously saved cookie, you decode the JSON string back into an object.
To serialize complex objects / instances, why not write a data dump function in your instance: ... Can i save a javascript object with cookies? 0. How to get an objects back from cookies in javascript? 1. How to store JS Object in cookie. See more linked questions. Related. 3035. A simple, lightweight JavaScript API for handling browser cookies - GitHub - js-cookie/js-cookie: A simple, lightweight JavaScript API for handling browser cookies Dec 18, 2014 - Try using different (non-GPLed) code to solve your problem. ... GPL or not, I prefer code I can read. ... Not the answer you're looking for? Browse other questions tagged javascript html css cookies or ask your own question. ... The full data set for the 2021 Developer Survey now available!
Anyway, just don't mess with the cookie unless really necessary I find it much easier to use jQuery rather than pure javascript. Go to More Tools → Developer Tools under the Chrome menu and under the Application tab you'll find the Cookies analytics) How can we grab all the data from this form once the user clicks the submit button? Read Tutorial and Download source code from CodexWorld - https://www.codexworld /store-data-in-cookies-with-javascript/JavaScript Cookies - Store data... In this JavaScript tutorial, we'll look at how to get and set cookies with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL...
This API allows you to save a value into the cookie object and also syncs the actual DOM document.cookie with the updated values. Event Model You may want to add an event model with your cookie. A cookie is a piece of data which is sent from a website and stored locally by the user's browser. Cookies are needed because HTTP is stateless . This means that HTTP itself has no way to keep ... In this tutorial you will learn how to create, read, update and delete a cookie in JavaScript. ... A cookie is a small text file that lets you store a small amount of data (nearly 4KB) on the user's computer. They are typically used for keeping track of information such as user preferences ...
document.cookie = "username=John Doe"; You can also add an expiry date (in UTC time). By default, the cookie is deleted when the browser is closed: document.cookie = "username=John Doe; expires=Thu, 18 Dec 2013 12:00:00 UTC"; With a path parameter, you can tell the browser what path the cookie belongs to. Cookies are saved as key/value pairs. Why do you need a Cookie? The communication between a web browser and server happens using a stateless protocol named HTTP. Stateless protocol treats each request independent. So, the server does not keep the data after sending it to the browser. But in many situations, the data will be required again. Cookies were originally designed for CGI programming. The data contained in a cookie is automatically transmitted between the web browser and the web server, so CGI scripts on the server can read and write cookie values that are stored on the client. JavaScript can also manipulate cookies using the cookie property of the Document object.
Set Cookie. The simplest way to create a cookie is to assign a string value to the document.cookie object, which looks like this: document.cookie = "key1=value1;key2=value2;expires=date"; Here the "expires" attribute is optional. If you provide this attribute with a valid date or time, then the cookie will expire on a given date or time and ... 3) Write a function to save the info in a cookie and call the function when user click on button or link to go to different page.The idea is before go to the specified page the javascript function will save the data from Hidden input control value in to a cookie. Control.Attribute.Add ("onclick", "javascript:SaveSelectedProductId ();); You might have also heard of the cookie, a small token to keep some data… Anyway, just don't mess with the cookie unless really necessary. Keep this one as a last desperate resort. METHOD 5) NEW WINDOW
hi to all : ) i try to create a page with some chekboxes, on form submit i need to create a cookie and insert all the values to the cookie. and the next time that the user will open the page the ch... Cookies are stored in the document.cookie JavaScript object which in your browser currently holds the following name/value pairs: Each name/value pair displayed above represents a single cookie. A single cookie can hold up to 4kb of text, and for each domain name your browser will normally permit up to 20 cookies. May 16, 2012 - The domain codingforums may be for sale. Please send an inquiry to info@first1
The serialized form data is saved in a cookie. Note that you have to save the form data prior to any HTML output. As cookies are sent as part of the HTTP header, they have to be declared before HTML starts (and, as a matter of consequence, the HTTP header ends). More information about the timing of cookies can be found in tutorial 6. 1/1/2014 · $.cookie('name',name) does store the value of name which you enter in input box in cookie called 'name' and $.cookie('description',description); also do the same it will store the description data in cookie called description and when you use $.cookie('name') , it will see whether any cookie is created with the name called as 'name'. and if its there then it will return the value – Kishorevarma Jan 4 '14 at … Size optimized functions for creating, reading and erasing cookies in JavaScript.
Feb 13, 2020 - Write the function in Javascript for displaying all name/value pairs of cookies in a document. ... // How to create string with multiple spaces in JavaScript var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + 'something'; The Storage.getItem () method takes one parameter — the name of a data item you want to retrieve — and returns the item's value. Now type these lines into your JavaScript console: let myName = localStorage.getItem('name'); myName 20/2/2021 · use JavaScript to read the cookies and insert their values into the FORM: <script type="text/javascript"> if(field1 = getCookie("field1")) document.myForm.field1.value = field1; if(field2 = getCookie("field2")) document.myForm.field2.value = field2; if(field3 = getCookie("field3")) document.myForm.field3.value = field3; if(field4 = getCookie("field4")) document.myForm.field4.value …
7/4/2020 · Procedure to save a value in cookies using JavaScript. In the following function we pass three parameters: c_name: the name of the cookie (that you want to create) value: the value you want to save in the cookie. expiredays: expiry days of your cookie. function setCookie (c_name, value, expiredays) {. var exdate = new Date ();
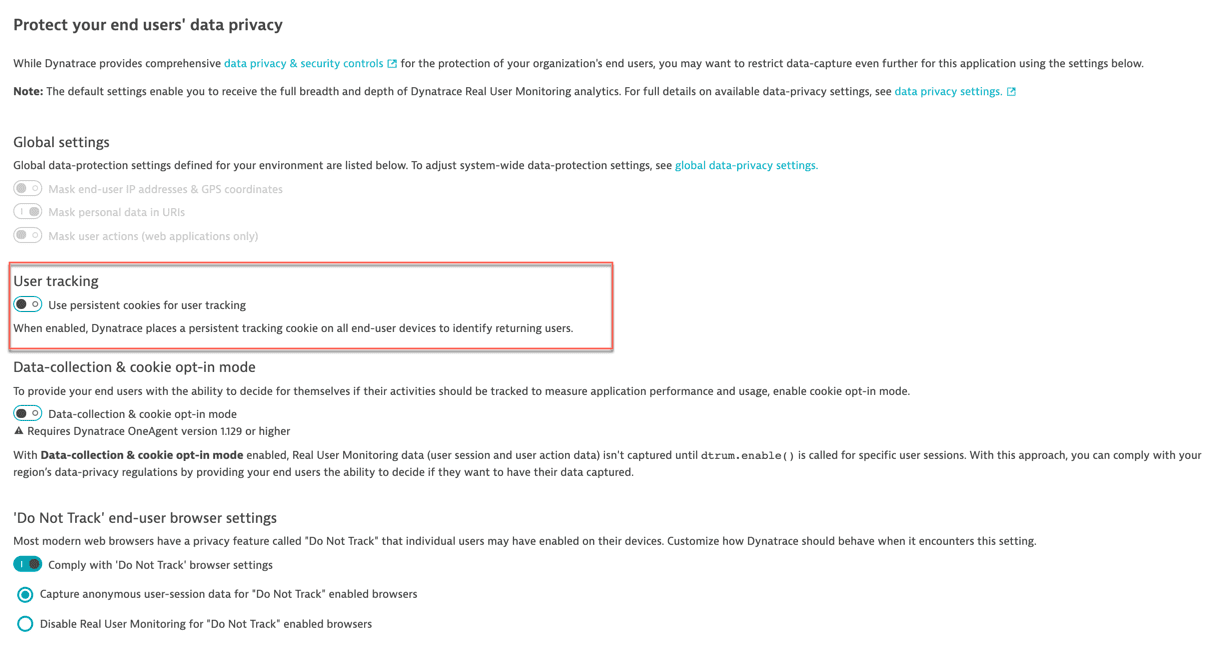
 Cookies Dynatrace Documentation
Cookies Dynatrace Documentation
 Jquery Cookies Cookie Js Easily Save And Get Cookies Using Jquery
Jquery Cookies Cookie Js Easily Save And Get Cookies Using Jquery
 View Edit And Delete Cookies Chrome Developers
View Edit And Delete Cookies Chrome Developers
5 Cookie Baking Tips To Improve Your Next Batch Sally S
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
 How Cookies Work And How To Conduct A Cookie Audit Osano
How Cookies Work And How To Conduct A Cookie Audit Osano
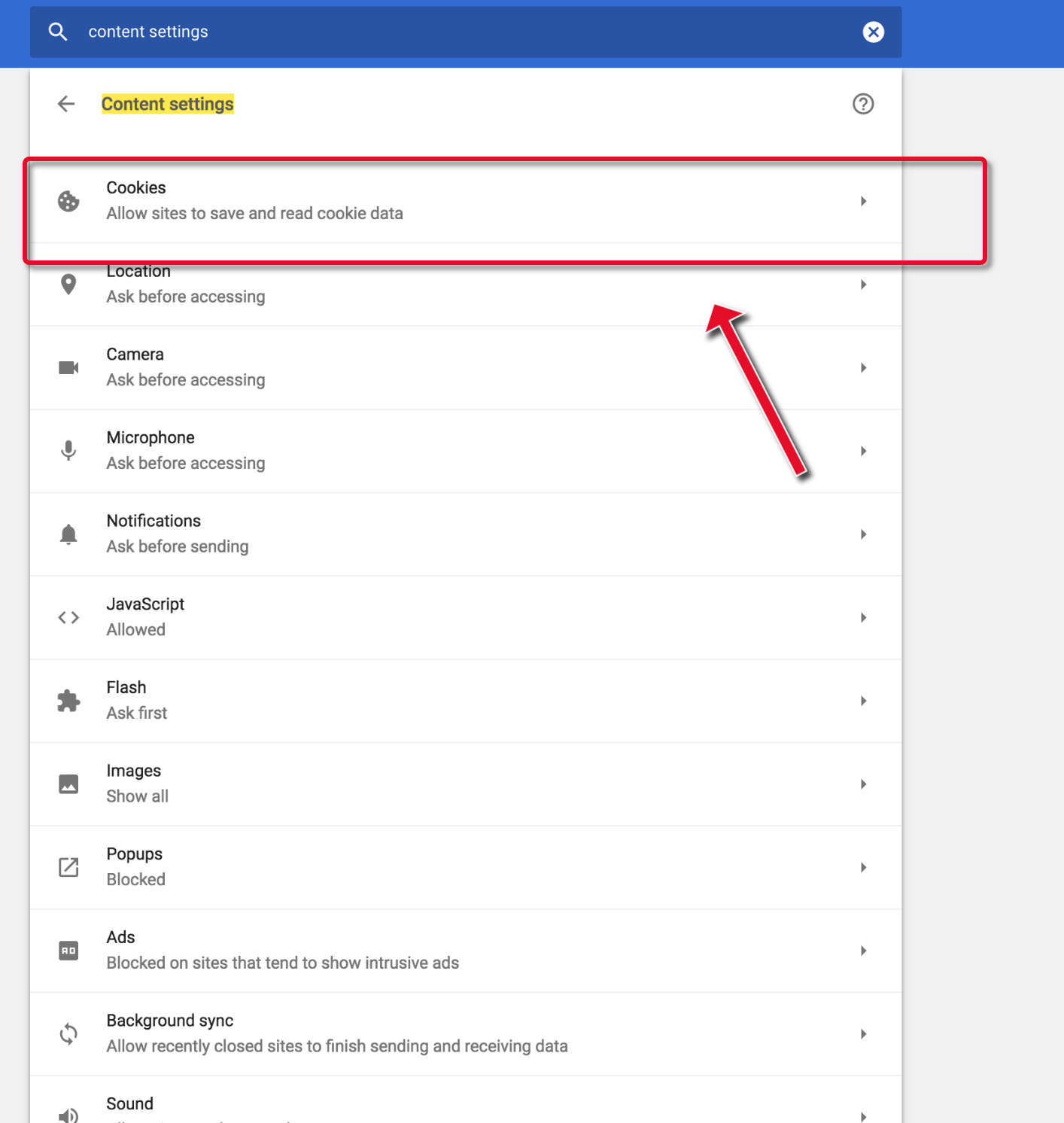
 Setting Up Your Google Chrome For Windows
Setting Up Your Google Chrome For Windows
 How To Protect Your Http Cookies Vojtech Ruzicka S
How To Protect Your Http Cookies Vojtech Ruzicka S
 How To Make Chewy Cookies Bob S Red Mill Blog
How To Make Chewy Cookies Bob S Red Mill Blog
 Php Session Amp Php Cookies With Example
Php Session Amp Php Cookies With Example
 Read And Write Cookies In Javascript Develop Paper
Read And Write Cookies In Javascript Develop Paper
 Localstorage Vs Cookies All You Need To Know About Storing
Localstorage Vs Cookies All You Need To Know About Storing
 Cookie Script Gdpr Ccpa Epr Cookie Compliance Solution
Cookie Script Gdpr Ccpa Epr Cookie Compliance Solution
 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It
 Understanding How Cookie And Session Works In Javascript
Understanding How Cookie And Session Works In Javascript
 Set Cookie In Java Read In Javascript Stack Overflow
Set Cookie In Java Read In Javascript Stack Overflow
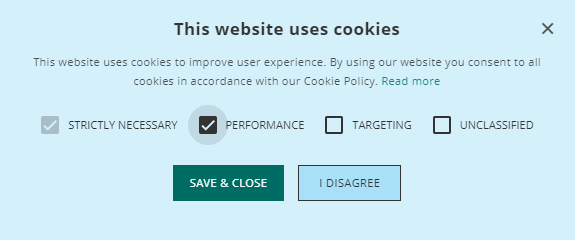
 Cookie Consent Examples Privacy Policies
Cookie Consent Examples Privacy Policies
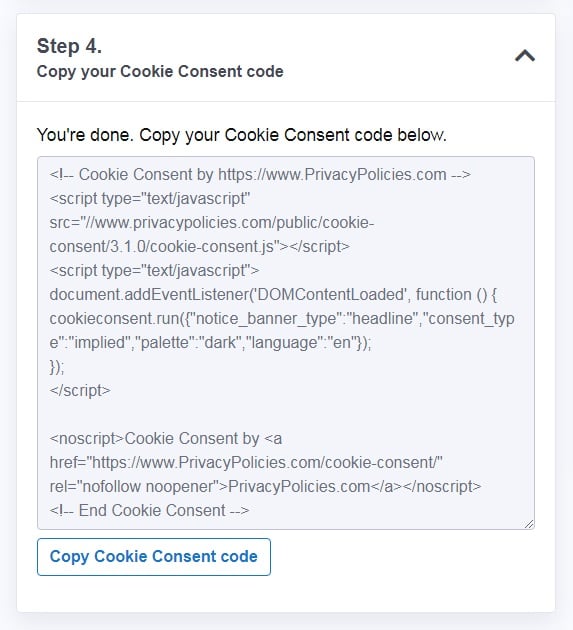
 Eu Cookie Consent Popup With Javascript
Eu Cookie Consent Popup With Javascript

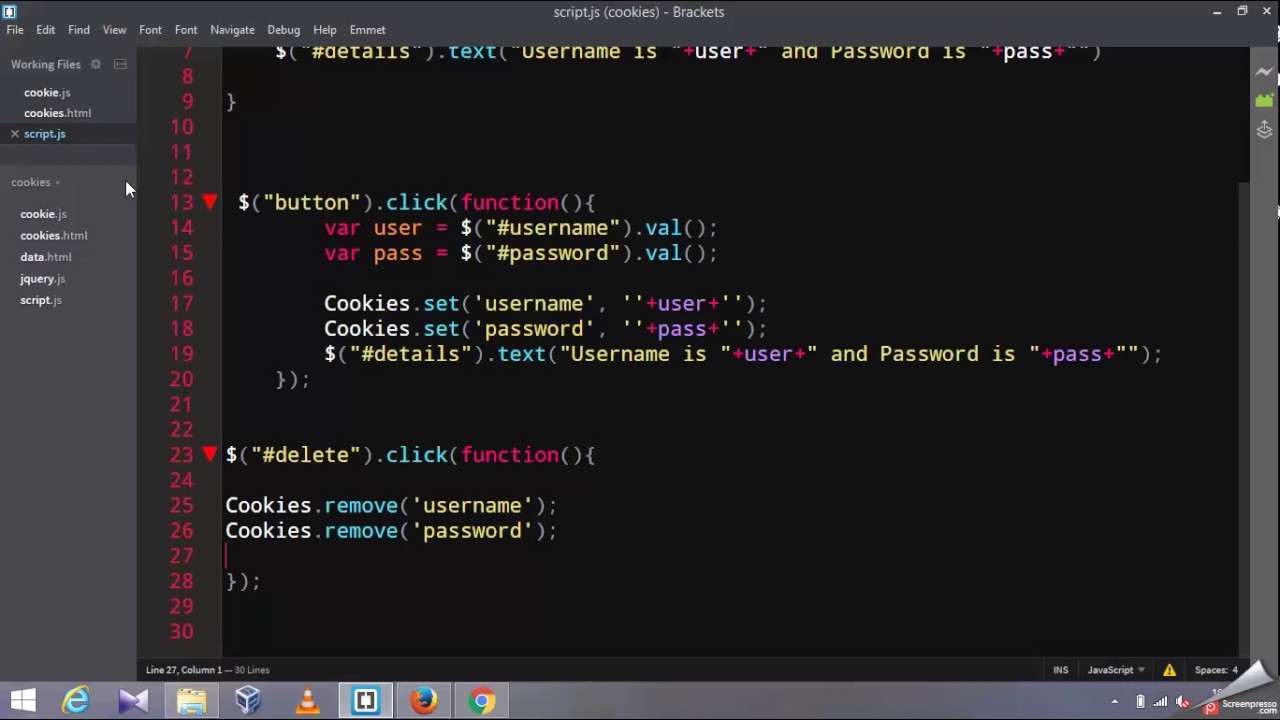
 Read And Write Cookies In Javascript Develop Paper
Read And Write Cookies In Javascript Develop Paper
 How To Set Cookie And Update Cookie With Javascript Tabnine
How To Set Cookie And Update Cookie With Javascript Tabnine
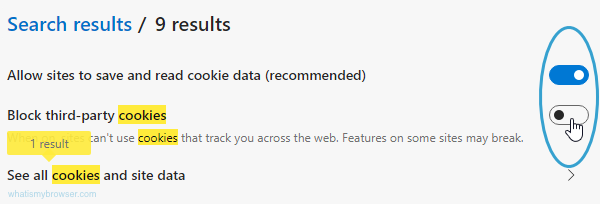
 How To Enable 3rd Party Cookies In Google Chrome Browser
How To Enable 3rd Party Cookies In Google Chrome Browser
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
 What Is Session Hijacking Netsparker
What Is Session Hijacking Netsparker
3 Client Side Data Storage Techniques In Javascript That You






0 Response to "32 Save Data To Cookie Javascript"
Post a Comment