35 Animation Html Css Javascript
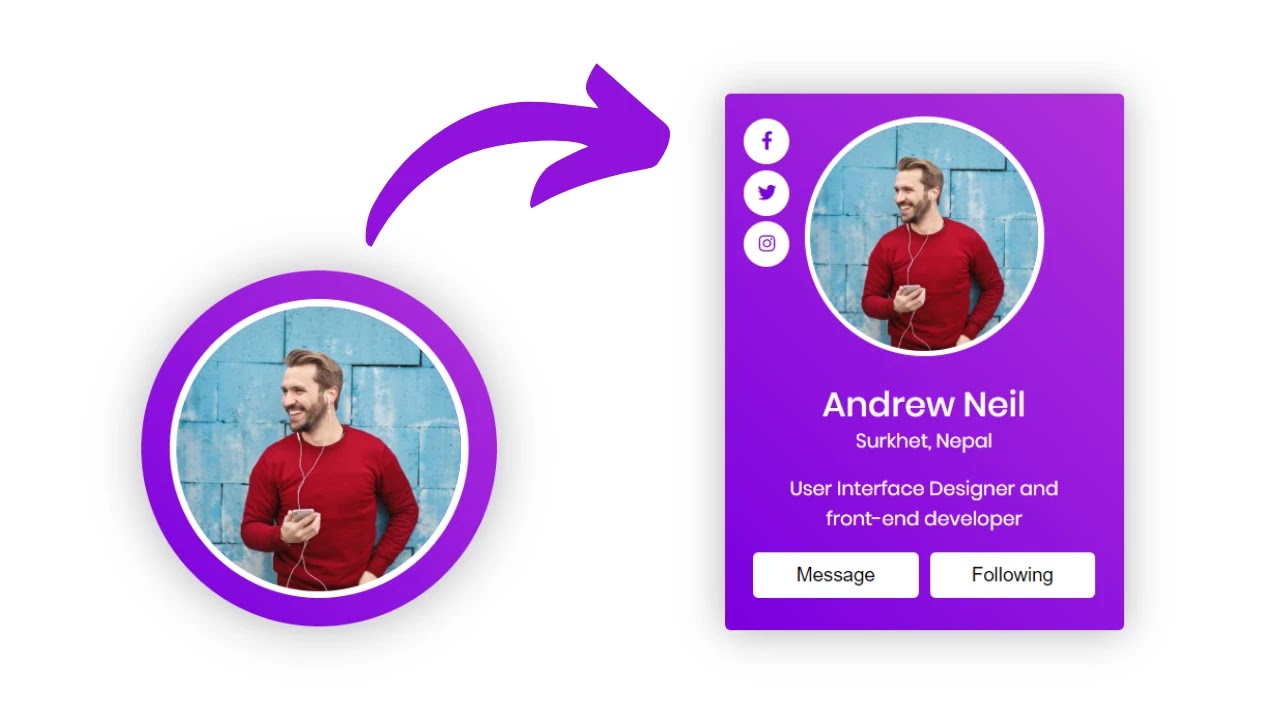
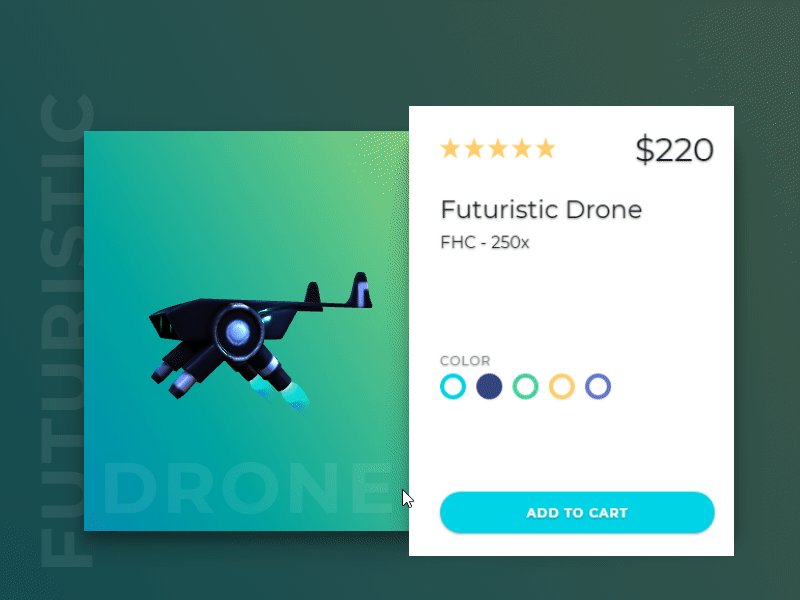
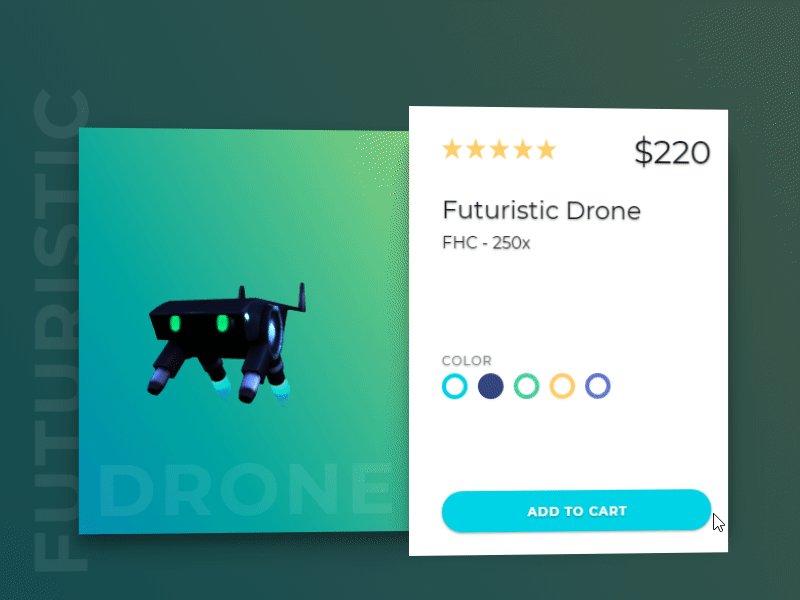
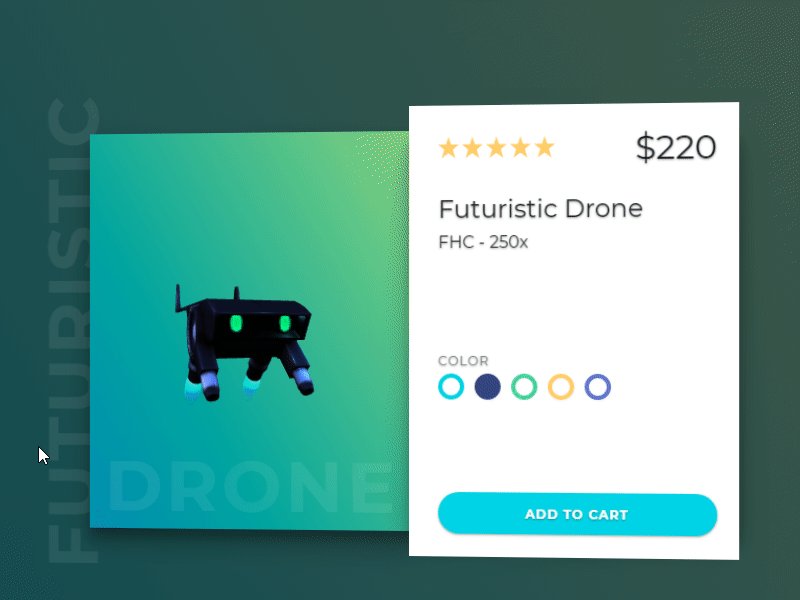
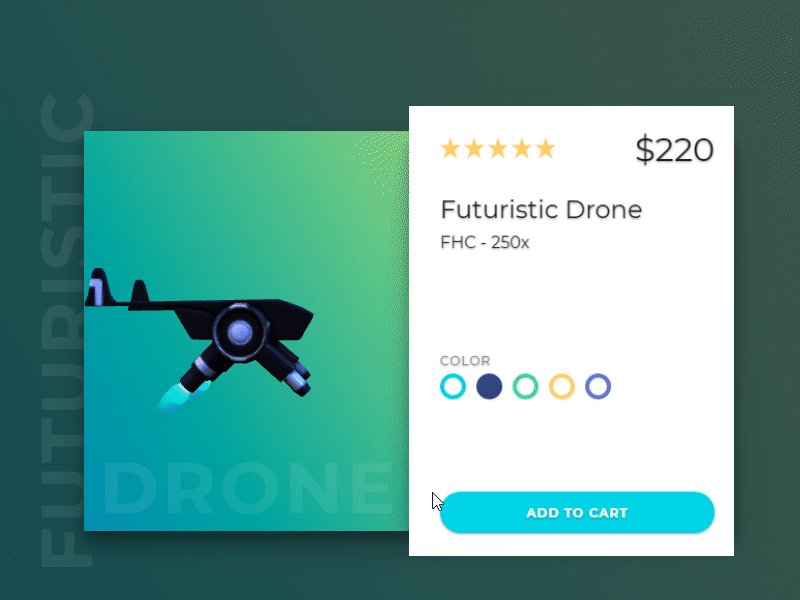
This book will help you create practical / usable / wickedly-cool animations in HTML, CSS, and JavaScript. Each chapter is filled with cleanly explained concepts, beautifully illustrated diagrams, colorific code snippets, and cringeworthy one-liners guaranteed to make your friend who laughs at everything groan. Animated Product Card HTML CSS and JavaScript | Video Tutorial. As you have seen on the video tutorial of Responsive ANimated Product Card using HTML CSS and JavaSCript. I have added all the major things that are needed in a basic product card design. The main thing that makes this product card more beautiful is the colour changes when we click ...
 Profile Card With Hover Animation In Html Css Amp Javascript
Profile Card With Hover Animation In Html Css Amp Javascript
CSS Hero Image Background Examples. Particles Animation With CSS and JavaScript. Image Animation CSS and Transition Effects. A portion of the instances of the CSS Background Animations are as underneath. 1. Background Wave Animation. This foundation activity can be utilized on any piece of the site.

Animation html css javascript. This tutorial shows you the various ways you can create this type of animation with HTML, CSS, and JavaScript, while improving on each iteration to achieve the best result for your project. 10 Stunning 3D Projects Built Entirely With CSS & JavaScript. The web has come a long way from dial-up Internet and GeoCities pages. Websites are now fully responsive and accessible from touchscreen devices. But modern browsers have taken things even further beyond "mainstream" web design. It's possible to create amazing 3D effects in the ... Jun 21, 2021 - Collection of free HTML and CSS animation code examples. Update of June 2020 collection. 17 new items.
Drive Car Using CSS - Moving Car CSS Animation Using HTML/CSS/JavaScript.In this tutorial, we will learn how to create car driving animation using HTML and C... Aug 06, 2019 - This is an advanced JavaScript ... to an HTML canvas. Alternatively, if you're already using a JavaScript framework that includes animation functionality, such as via jQuery's .animate() method or GreenSock's TweenMax, then you may find it more convenient overall to stick with that for your animations. ... Animating with CSS is the simplest ... An animation can be implemented as a sequence of frames - usually small changes to HTML/CSS properties. For instance, ... Unlike CSS animation, we can make any timing function and any drawing function here. ... JavaScript animations can use any timing function. We covered a lot of examples and transformations to make them even more versatile.
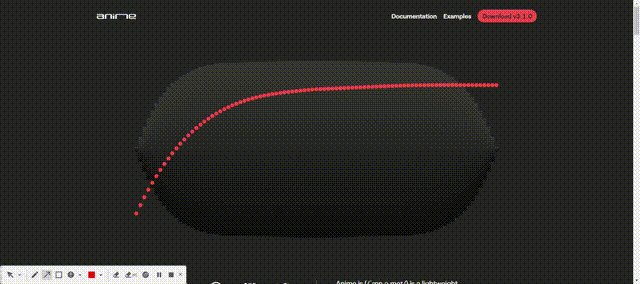
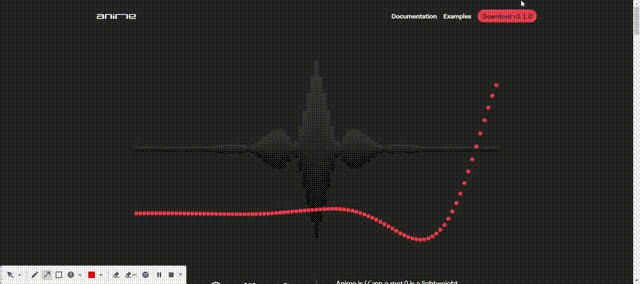
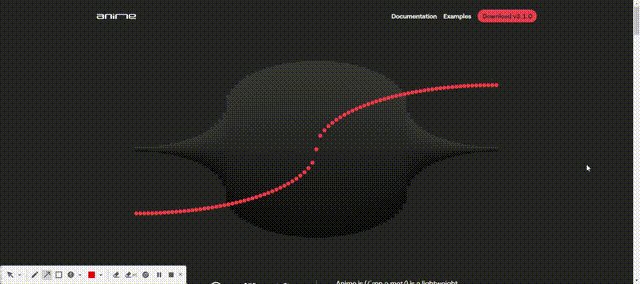
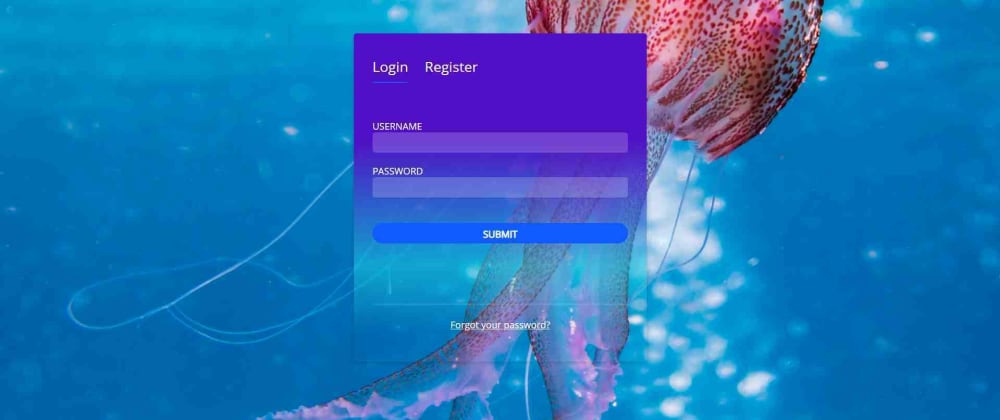
Animate.css is a library of ready-to-use, cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and attention-guiding hints. In this animated login form it's packed with features like: 1. 100% responsive. 2. Compatible on all devices. 3. Language used HTML5, CSS3, and JavaScript. 4. Interactive animations with isometric image. Let's start building this Responsive Login Form . Dec 28, 2020 - Let’s start this list of JavaScript animation libraries with Anime.js. This lightweight animation library clocks 35K+ stars on GitHub. Working from a single powerful API, you can use it to animate HTML, CSS, JS, SVG and DOM attributes. With a built-in staggering system, it can make creating ...
A bit of knowledge of CSS and JavaScript is all you need to learn to use these animations. You can go to this post which explains step-wise creation of a typewriter effect. To begin with, some simple typing animations created using pure CSS are shown which can give an elegant look to your text and website as a whole. 1. This book will help you create practical / usable / wickedly-cool animations in HTML, CSS, and JavaScript. Each chapter is filled with cleanly explained concepts, beautifully illustrated diagrams, colorific code snippets, and cringeworthy one-liners guaranteed to make your friend who laughs at everything groan. 63 CSS Text Animations. May 3, 2021. Collection of hand-picked free HTML and CSS text animation code examples. Update of March 2020 collection. 21new items. CSS Text Effects. CSS Text Shadow Effects. CSS Glow Text Effects. CSS 3D Text Effects. CSS Text Glitch Effects.
CSS allows us to animate HTML elements without making use of JavaScript. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold the styles that the element will have at certain times. For proper understanding, I will be explaining the basic properties we will be using. CSS animations do not affect an element before the first keyframe is played or after the last keyframe is played. The animation-fill-mode property can override this behavior. The animation-fill-mode property specifies a style for the target element when the animation is not playing (before it starts, after it ends, or both). May 13, 2021 - The techniques and tricks overviewed in this article may not always be the best way to create the animation your project calls for. Here’s a little example of where getting clever with HTML and CSS alone can solve a problem where you might have thought to go to JavaScript.
Aug 07, 2016 - Frontend development has moved towards a purely semantic web where visuals can be constructed solely in HTML/CSS. It used to be that animation required JavaScript. But in recent years a migration has occurred with more developers leaning towards CSS and canvas animation. 37 Cool Text Effect Animations Made with CSS & Javascript. Adding text effect animation is a great way to make it more unique and interesting and can add a fun element to your site. With text animation you can also make users stay on your website longer as catchy and interactive websites work better than boring and static ones. 9/8/2021 · CSS animations make it possible to do simple animations without JavaScript at all. JavaScript can be used to control CSS animations and make them even better, with little code. CSS transitions. The idea of CSS transitions is simple. We describe a property and how its changes should be animated. When the property changes, the browser paints the animation.
Nov 07, 2019 - Quite simply, great UI designers ... of web animation techniques. Keep in mind that we’re looking at each library from the perspective of a code-savvy UI designer, not as a “code guru” developer. Some of these libraries are pure CSS. Others are JavaScript, but none require anything more than basic HTML/CSS and/or ... Collection of CSS Animation Examples. You will find more than 50 CSS animation examples on this simple website. Text CSS animation effects like bouncing, fading, flipper, zoom entrances, and more. 6. Mastering CSS3 Multiple Backgrounds. 7. Custom Drop-Down List Styling [Demo] 8. Quickly Build a Swish Teaser Page With CSS3 [Demo] 9. Both CSS transitions and animations can be used to write animation. They each have their own user scenarios: CSS transitions provide an easy way to make animations occur between the current style and an end CSS state, e.g., a resting button state and a hover state. Even if an element is in the middle of a transition, the new transition starts from the current style immediately instead of ...
Dec 05, 2020 - JavaScript animations can handle things that CSS can’t. For instance, moving along a complex path, with a timing function different from Bezier curves, or an animation on a canvas. ... An animation can be implemented as a sequence of frames – usually small changes to HTML/CSS properties. We use plain HTML and CSS to animate our car. We animate roads, buildings and car wheels.We will learn how to drive a car with CSS and add more functionality using JavaScript like car sound.We are going to create this tutorial to understand how animation works. You see online: https://caranimatedusingcssandjs lify.app/. How to use it: Create the sidebar navigation. Create a hamburger button to toggle the sidebar navigation. Add page content to a container called 'main-content'. The primary CSS for the sidebar navigation. Style & animate the hamburger button. The JavaScript to enable the sidebar navigation.
24/8/2021 · CSS & JS Animations. Examples of stunning CSS3 and Javascript animation examples. Featuring UI elements, scroll triggered animations, SVG and much more. Share it! Download Button Animation. The Animation is a very important part of any website until 2020, as it enhances the user experience and makes it visually appealing. Therefore, consider this importance. I wanted to animated my download button while clicking for download. Initially, I tried a staggered Look with HTML CSS JS. Animation in HTML, CSS, and JavaScript (3.0) by kirupa | 2 October 2014. As most of you know, there are few things I like more than creating animations and seeing things move on the screen. Those other few things are writing, painting, laughing, and eating. One day in late 2012, I thought it would be kind of fun to combine all of my likes into ...
Styling the Elements. To make an animation possible, the animated element must be animated relative to a "parent container". The container element should be created with style = "position: relative". The animation element should be created with style = "position: absolute". 3 weeks ago - Here the animation shifts numbers from 0 to 9 using CSS translate property: ... #digit { width: .5em; overflow: hidden; font: 32px monospace; cursor: pointer; } #stripe { display: inline-block } #stripe.animate { transform: translate(-90%); transition-property: transform; transition-duration: 9s; transition-timing-function: linear; } <!doctype html... CSS allows animation of HTML elements without using JavaScript or Flash! ... The numbers in the table specify the first browser version that fully supports the property. ... An animation lets an element gradually change from one style to another. You can change as many CSS properties you want, ...
Udemy is an online learning and teaching marketplace with over 130,000 courses and 35 million students. Learn programming, marketing, data science and more. Create a Loading Animation with HTML, CSS (No Javascript) Anjali Chary. Follow. May 11, 2020 · 3 min read. This is a tutorial on how to create a loading animation for a website utilizing HTML and CSS. Create a new HTML document and link to a new CSS document. Whats up everyone! Hope you all are doing well :) In this video we are using html css and javascript to create an amazing cursor animation inspired by cubert...
9. Unbreakable Kimmie Schmidt. This sweet logo effect was borrowed from the Netflix series "Unbreakable Kimmie Schmidt". Everything is created with CSS including the text styles and the custom animations. The page body has a class which initiates the animation, and this class is appended to the page using JavaScript. The newest frontier this site hopes ... on is HTML5. This section is so new that the paint hasn't even dried yet! If you have any suggestions or requests for tutorials you would like to see here, feel free to chime in. ... A Little About Color: RGB vs. HSV ... CSS3: Animations ... 17/9/2013 · transitionend and its related events are quite helpful when manipulating CSS transitions and animations using JavaScript. Changing a CSS animation from its current values can be done by obtaining the stylesheets in JavaScript, but can be quite involved. In JavaScript, CSS transitions are generally easier to work with than CSS animations.
Animation in the web browser using HTML CSS and JavaScript. It became an instrument with excellent potential from the chaotic mess of tiny white dots scattered throughout the canvas. I guess you are being fade up trying the same animation time and again so, why not you try it. just have a look with this demo and create your own eye-catching ...
 Pin On Web Design Amp Development
Pin On Web Design Amp Development

 Transpose Clippath Css Keyframe Animations Into Anime Js
Transpose Clippath Css Keyframe Animations Into Anime Js
 Coding A Jquery Rolodex Style Clock Flip Animation Stack
Coding A Jquery Rolodex Style Clock Flip Animation Stack
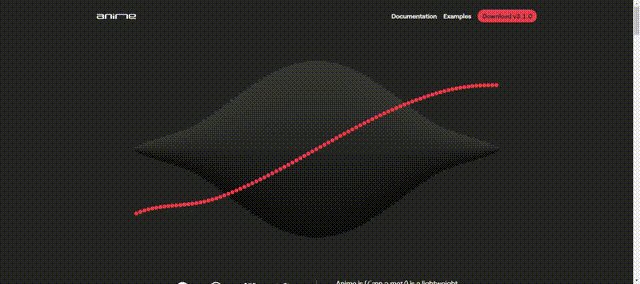
 Creating Javascript Animations With Anime Js By Aj Meyghani
Creating Javascript Animations With Anime Js By Aj Meyghani
 The Guide To Javascript Animations For The Web
The Guide To Javascript Animations For The Web
 Ring Animation Part Iii Canvas Html Css Javascript
Ring Animation Part Iii Canvas Html Css Javascript
 Custom Js Slider With Animated Css Codepen Plugin On Behance
Custom Js Slider With Animated Css Codepen Plugin On Behance
 Card Maker Html Css Js By Ricardo Oliva Alonso On Dribbble
Card Maker Html Css Js By Ricardo Oliva Alonso On Dribbble
 9 Of The Best Animation Libraries For Ui Designers Sitepoint
9 Of The Best Animation Libraries For Ui Designers Sitepoint
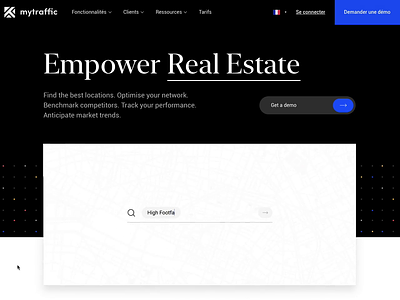
 How To Create An Animated Navbar With Html Css And Javascript
How To Create An Animated Navbar With Html Css And Javascript
 Web Design A Practical Approach Beginner S Guide To Html
Web Design A Practical Approach Beginner S Guide To Html
 Animated Checkout Web Element Html Css Js Bypeople
Animated Checkout Web Element Html Css Js Bypeople
 Codepen Built Test Share And Discover Html Css And
Codepen Built Test Share And Discover Html Css And
 Animated Css Javascript And Html Calendar Bypeople
Animated Css Javascript And Html Calendar Bypeople
 Beautiful Button Loading Animation On Click Using Html Css Amp Js
Beautiful Button Loading Animation On Click Using Html Css Amp Js
 Resonsive Subscribe To Newsletter Page With Animation Html
Resonsive Subscribe To Newsletter Page With Animation Html
 Calendar Ui Design With Dark Mode And Animation Using Html
Calendar Ui Design With Dark Mode And Animation Using Html
 Mouse Movement Animation Html Css Javascript Programming Blog
Mouse Movement Animation Html Css Javascript Programming Blog
 Download Learn Svg Animation With Html Css Amp Javascript
Download Learn Svg Animation With Html Css Amp Javascript
 Animation Css Vs Javascript Segue Technologies
Animation Css Vs Javascript Segue Technologies
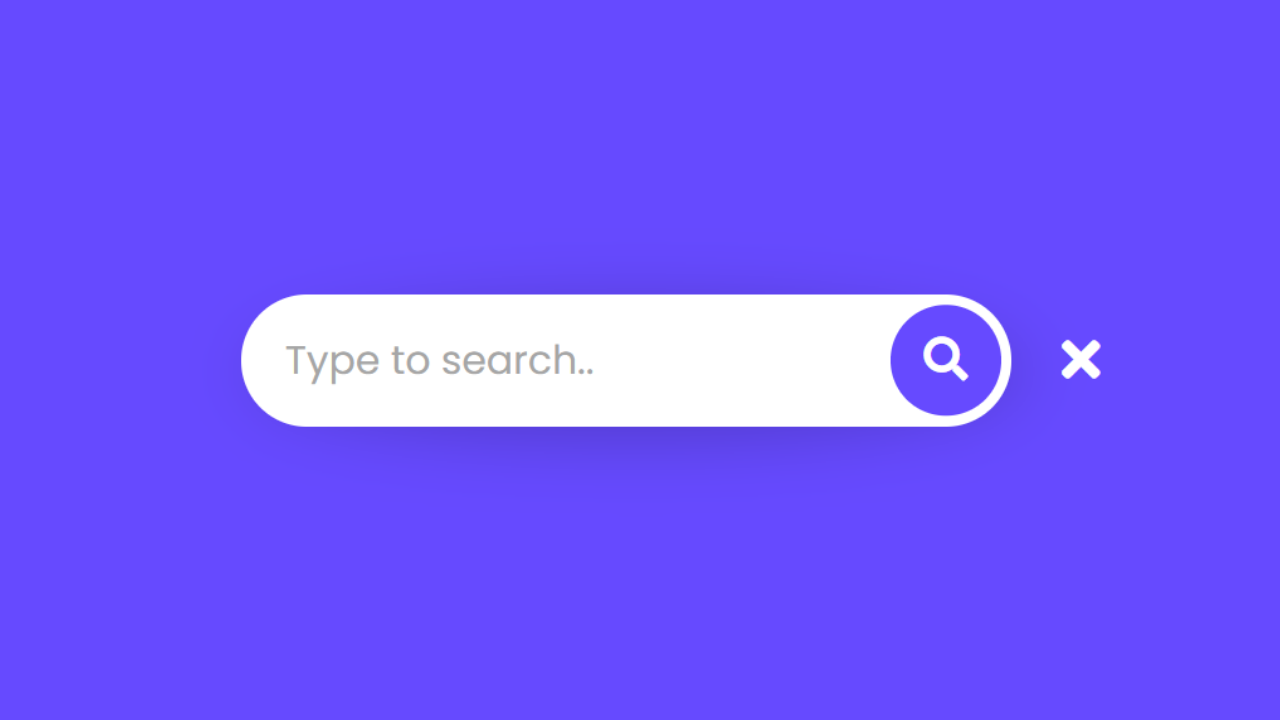
 Create An Animated Search Box Using Html Css Amp 2 Javascript
Create An Animated Search Box Using Html Css Amp 2 Javascript
 Web Animations With Html Css And Javascript Logrocket Blog
Web Animations With Html Css And Javascript Logrocket Blog
 3d Card Html Css Js By Ricardo Oliva Alonso On Dribbble
3d Card Html Css Js By Ricardo Oliva Alonso On Dribbble
 Css Animation Designs Themes Templates And Downloadable
Css Animation Designs Themes Templates And Downloadable
 Intro Text Animation Html Css Amp Jquery
Intro Text Animation Html Css Amp Jquery
![]() Adobe Edge Animate Html Css Javascript Icon Hd Png
Adobe Edge Animate Html Css Javascript Icon Hd Png
 Animated Search Box Using Html Css Amp Javascript Elastic
Animated Search Box Using Html Css Amp Javascript Elastic
 Animation In Html Css And Javascript Kirupa Chinnathambi
Animation In Html Css And Javascript Kirupa Chinnathambi
 Image Sandtimer Animation Html Css Javascript Stack
Image Sandtimer Animation Html Css Javascript Stack
 Guide To Css Animation For Javascript Developers Logrocket Blog
Guide To Css Animation For Javascript Developers Logrocket Blog
 How To Create An Animated Login Register Web Page With Html
How To Create An Animated Login Register Web Page With Html


0 Response to "35 Animation Html Css Javascript"
Post a Comment