33 Javascript For Break Return
4/5/2020 · Learn about break vs continue vs return in this video. This is a full course for Learn JavaScript Basics on codedamn @o-o Sort of true. return still returns from the current iteration of the function callback, in its own scope, but would not be expected to break from the entire calling method forEach().So it isn't returning from the loop itself, but it is returning from the callback the loop executes.In the code example from the linked question, the output is 1,2,4,5 skipping the 3 because of the return.
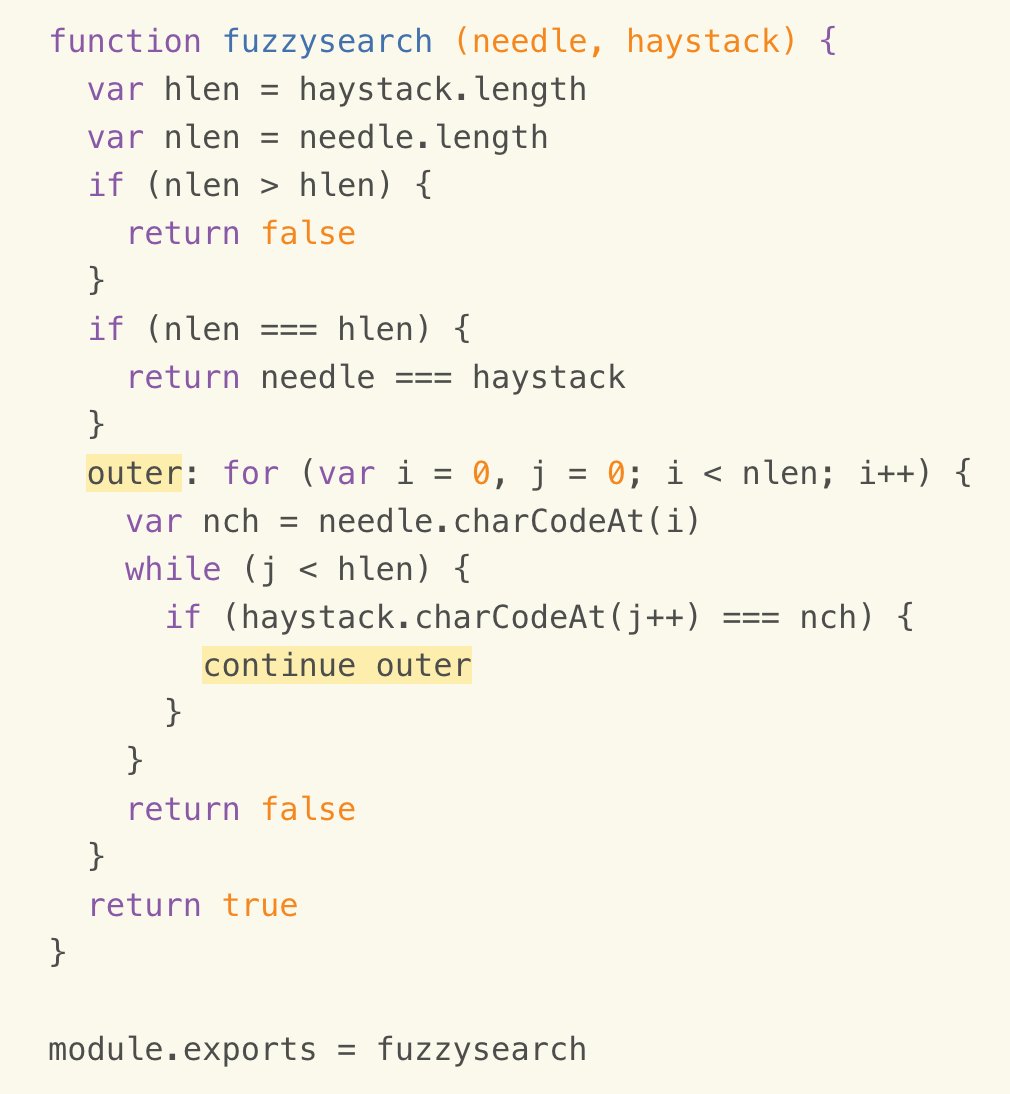
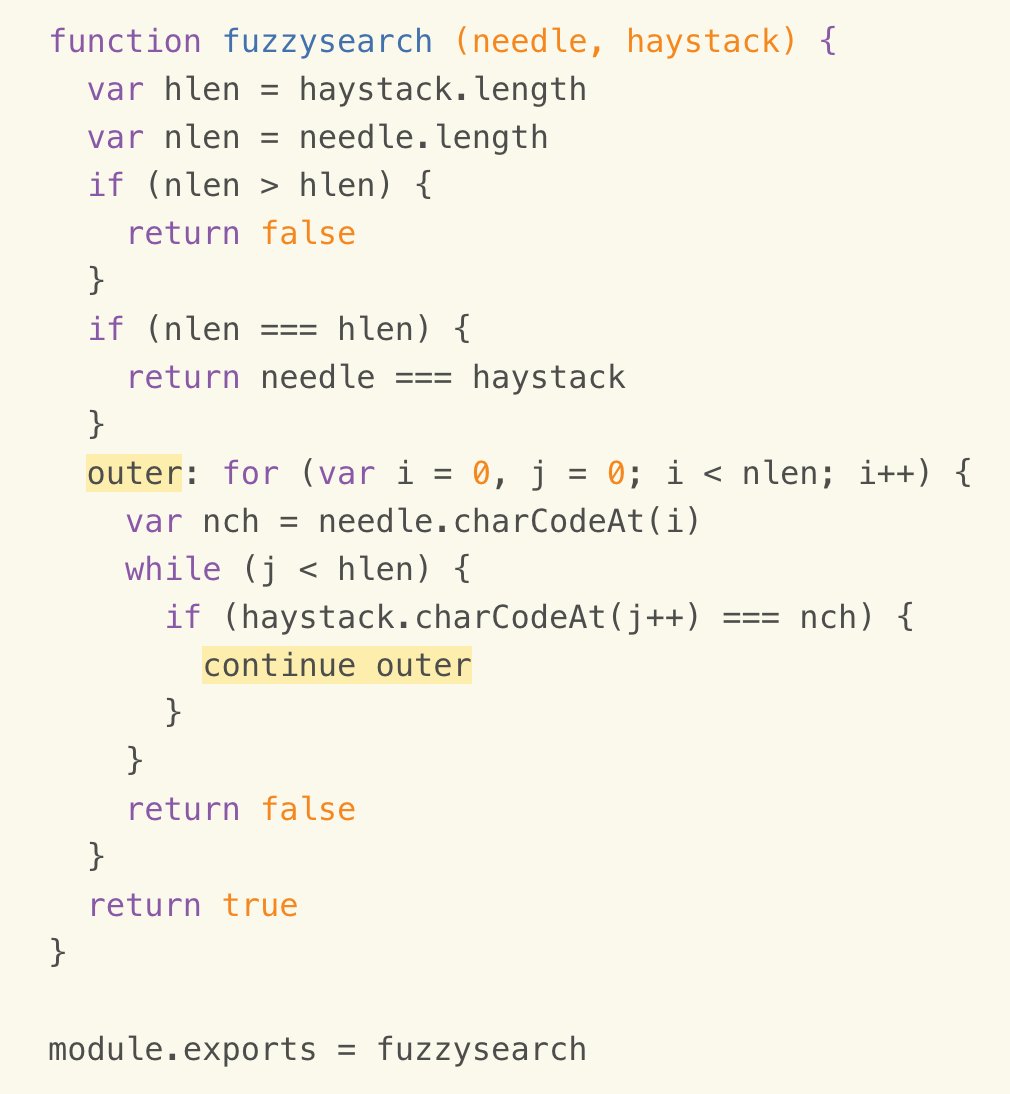
 Nicolas Bevacqua On Twitter Little Known Javascript Feature
Nicolas Bevacqua On Twitter Little Known Javascript Feature
22/8/2013 · break tells javascript to stop evaluating cases in the switch block. Code execution continues past the closing switch bracket. The return statement in the example code will indeed prevent further of anything past it, including other case statements and anything following the switch block. I put a break statement in every case by habit.

Javascript for break return. JavaScript break and continue: Main Tips. The JavaScript break statement stops a loop from running. The continue statement skips one iteration of a loop. These statements work on both loops and switch statements. Both break and continue statements can be used in other blocks of code by using label reference. break Whenever JavaScript sees the return keyword, it immediately exits the function and any variable (or value) you pass after return will be returned back as a result. This is something I use all the time to make sure I immediately exit a function if some condition is not as I expect it. Description. When a return statement is used in a function body, the execution of the function is stopped. If specified, a given value is returned to the function caller. For example, the following function returns the square of its argument, x , where x is a number. If the value is omitted, undefined is returned instead.
Rule #3. The return statement returns a value to the function caller. In the below example we're creating a function named double() which returns double the value that is input:. let double = function(num) {return num * 2;}Since a value is being returned to the function caller, we can create a variable and set it equal to an invocation of our function: breakis used when you want to exit from the loop, while returnis used to go back to the step where it was called or to stop further execution. Generators should not be re-used, even if the for...of loop is terminated early, for example via the break keyword. Upon exiting a loop, the generator is closed and trying to iterate over it again does not yield any further results.
The other answers are perfectly sufficient. However, I would like to add that the map function isn't best used for performing iterations. What the map function does is perform the as argument passed in callback on every element of the array. It then returns the new array.So map is more usefull when you are in need of a mutated copy of the Array (e.g. all the elements multiplied by 10). The first type of line break (\r\n) is usually created on a windows computer, the second (\n) on Linux and the third kind of line break (\r) on an Apple computer. In order to remove line breaks from text we must deal with all three types of line breaks as typically your text could come from any of those sources. Javascript Code for Line Break ... In contrast to the break statement, continue does not terminate the execution of the loop entirely: instead, . In a while loop, it jumps back to the condition.; In a for loop, it jumps to the update expression.; The continue statement can include an optional label that allows the program to jump to the next iteration of a labeled loop statement instead of the current loop.
Let us look at what break, continue and return statements are and what are the differences between them. simply put, break exits a loop, return exits a function. That is too much simplified. For the `break' statement may also occur outside of loops (i.e. `for', for..in, do..while, and while..do statements followed by an execution. block), in the `switch' statement where it prevents execution from. considering the following `case' statements or the ... The return statement stops the execution of a function and returns a value from that function. Read our JavaScript Tutorial to learn all you need to know about functions. Start with the introduction chapter about JavaScript Functions and JavaScript Scope. For more detailed information, see our Function Section on Function Definitions ...
Jan 14, 2015 - Notice that this will not KILL ... no matter the break. for that you should use a var kill variable set in the loop, and read outside of it to return if kill==1 – Miguel Dec 29 '14 at 19:04 ... +----------------------------------------+ | JavaScript | PHP | +---------... Aug 03, 2014 - If you actually want the exit semantic ...esnippets/javascript/… ... @Ken - That link you provided deals with stopping execution of a for loop. Even then, I have no idea why the method suggested would be used, when you could just call break;. To use the example from the article: if(i==5) break; Using return will halt ... Mar 29, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
23/5/2019 · Line breaks in strings vary from platform to platform, but the most common ones are the following: Windows: \r\n carriage return followed by newline character. Linux: \n just a newline character. Older Macs: \r just a carriage return character. There are two methods to accomplish this task. One of the ways is by using traditional programming loop ... The break statement, which is used to exit a loop early. A label can be used with a break to control the flow more precisely. A label is simply an identifier followed by a colon(:) that is applied to a statement or a block of code.. Note: there should not be any other statement in between a label name and associated loop. Example-1: Break from nested loop The break statement exits a switch statement or a loop (for, for... in, while, do... while). When the break statement is used with a switch statement, it breaks out of the switch block. This will stop the execution of more execution of code and/or case testing inside the block.
Jul 17, 2018 - Have you ever been writing some code and then don’t get back the expected results? You look at the code 10 times and think, there is something wrong, and its not my logic? And most of the time, it is… Definition and Usage. The continue statement breaks one iteration (in the loop) if a specified condition occurs, and continues with the next iteration in the loop. The difference between continue and the break statement, is instead of "jumping out" of a loop, the continue statement "jumps over" one iteration in the loop. Jul 22, 2014 - Not the answer you're looking for? Browse other questions tagged javascript loops return break or ask your own question.
Jan 29, 2018 - In this article we’ll examine continue and break in JavaScript. We’ll look at similarities and differences and even play around with some runnable code examples. Lets jump in. Above we have a pretty… With every (), return false is equivalent to a break, and return true is equivalent to a continue. Another alternative is to use the find () function, which is similar but just flips the boolean values. With find (), return true is equivalent to break, and return false is equivalent to continue. 2. The Newline Character \n. To keep long concatenation output readable, JavaScript provides two ways to create line breaks within your string. The first is the newline character ( \n ). The newline character creates line breaks within the output of a string, be it simply text or JavaScript-generated HTML. Here is a long string without line breaks:
Breaking or continuing loop in functional programming. A common requirement of iteration is cancelation. Using for loops we can break to end iteration early. Another common requirement is to close over our variables. A quick approach is to use .forEach but then we lack the ability to break. In this situation the closest we get is continue ... Code language: JavaScript (javascript) Generally, you use recursive functions to break down a big problem into smaller ones. Typically, you will find the recursive functions in data structures like binary trees and graphs and algorithms such as binary search and quicksort. JavaScript recursive function examples Functions in JavaScript can be exited by using return, break or throw. Functions in JavaScript always return something even if not explicitly stated. Behind the scenes, the return statement is implicit if it hasn't been provided. The default return value for a function is undefined.
Starting from JavaScript 1.2, a label can be used with break and continue to control the flow more precisely. A label is simply an identifier followed by a colon (:) that is applied to a statement or a block of code. We will see two different examples to understand how to use labels with break and continue. Mar 30, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Dec 07, 2015 - I have no idea I just read people conversation and cannot figure out how it works. Can anyone give me sample? They said return is not necessary in JavaScript and I never use return. However, they said if you have it in your function it will improve your performance greatly like put a break ...
Whether you need the computer to break out of a loop, skip a step, or stop a function and return early due to an error or edge case. In JavaScript, break, continue, and return provide you the tools to accomplish these tasks. The break statement includes an optional label that allows the program to break out of a labeled statement. The break statement needs to be nested within the referenced label. The labeled statement can be any block statement; it does not have to be preceded by a loop statement. A break statement, with or without a following label, cannot be used within the body of a function that is itself ... La sentencia break incluye una etiqueta opcional que permite al programa salir de una sentencia etiquetada. La sentencia break necesita estar anidada dentro de la sentencia etiquetada. La sentencia etiquetada puede ser cualquier tipo de sentencia; no tiene que ser una sentencia de bucle.
Dec 06, 2016 - I want to use return false to break a .each() but also return a value at the same time. How can I do this? Please refer to a work-around function to see what I am trying to do: function HasStores... Definition and Usage. The split() method splits a string into an array of substrings, and returns the new array.. If an empty string ("") is used as the separator, the string is split between each character. The split() method does not change the original string. Note that the use of local returns in previous three examples is similar to the use of continue in regular loops. There is no direct equivalent for break, but it can be simulated by adding another nesting lambda and non-locally returning from it:
The break and the continue statements are the only JavaScript statements that can "jump out of" a code block. Syntax: break labelname; continue labelname; The continue statement (with or without a label reference) can only be used to skip one loop iteration. The break statement, without a label reference, can only be used to jump out of a loop ... Find out the ways you can use to break out of a for or for..of loop in JavaScript. 🏠 Go back to the homepage How to break out of a for loop in JavaScript Find out the ways you can use to break out of a for or for..of loop in JavaScript. Published Sep 11, 2019. Say you have a for loop: Using break to exit a function in javascript Using break to exit from functions in javascript is a less traditional way compared to using return. Break is mostly used to exit from loops but can also be used to exit from functions by using labels within the function.
 Logic Navigation With Break Continue And Return In
Logic Navigation With Break Continue And Return In
 Faq Code Challenges Javascript Fundamentals Tipcalculator
Faq Code Challenges Javascript Fundamentals Tipcalculator
 Break Out From The Foreach Loop In Js By Nitish Thakur Medium
Break Out From The Foreach Loop In Js By Nitish Thakur Medium
 What You Need To Know About Javascript Scope Smashing Magazine
What You Need To Know About Javascript Scope Smashing Magazine
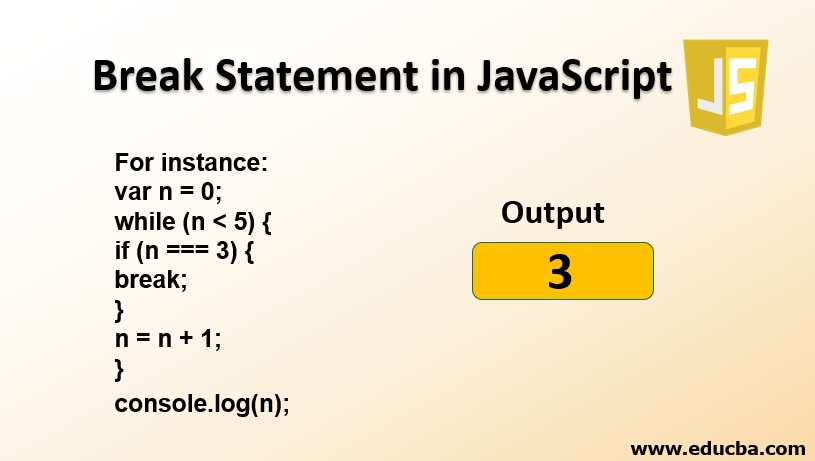
 Break Statement In Javascript Working Amp Examples Of Break
Break Statement In Javascript Working Amp Examples Of Break
 Rethinking Javascript Replace Break By Going Functional
Rethinking Javascript Replace Break By Going Functional
 Frontend Code Should Not Break If The Return Route Has No
Frontend Code Should Not Break If The Return Route Has No
 Javascript Coding Style I2tutorials
Javascript Coding Style I2tutorials
 Why Are Languages Like Typescript Growing So Rapidly Mktr Ai
Why Are Languages Like Typescript Growing So Rapidly Mktr Ai
Github Stdlib Js String Next Grapheme Cluster Break Return
 Understanding The Completion Record In Javascript Geek Culture
Understanding The Completion Record In Javascript Geek Culture

 Javascript W033 Missing Semicolon Codecademy
Javascript W033 Missing Semicolon Codecademy
 Javascript Suddenly Stop Working Stack Overflow
Javascript Suddenly Stop Working Stack Overflow
 What Are The Ways We Can Break Out Of A Loop In Javascript
What Are The Ways We Can Break Out Of A Loop In Javascript
 How To Format Switch Case Javascript Faq Codecademy Forums
How To Format Switch Case Javascript Faq Codecademy Forums
 Js Javascript Has Some Kind Of Inconsistencies Some
Js Javascript Has Some Kind Of Inconsistencies Some
 Javascript Break And Continue Statements For Loops
Javascript Break And Continue Statements For Loops
 Break Statement In Javascript Working Amp Examples Of Break
Break Statement In Javascript Working Amp Examples Of Break
 Break And Continue In Javascript
Break And Continue In Javascript
 Brute Force Search Javascript Code Example
Brute Force Search Javascript Code Example
 Javascript Break And Continue Geeksforgeeks
Javascript Break And Continue Geeksforgeeks
 Pros And Cons Of Javascript Development Pangea
Pros And Cons Of Javascript Development Pangea
 Javascript Typescript Visual Studio Visual Studio
Javascript Typescript Visual Studio Visual Studio
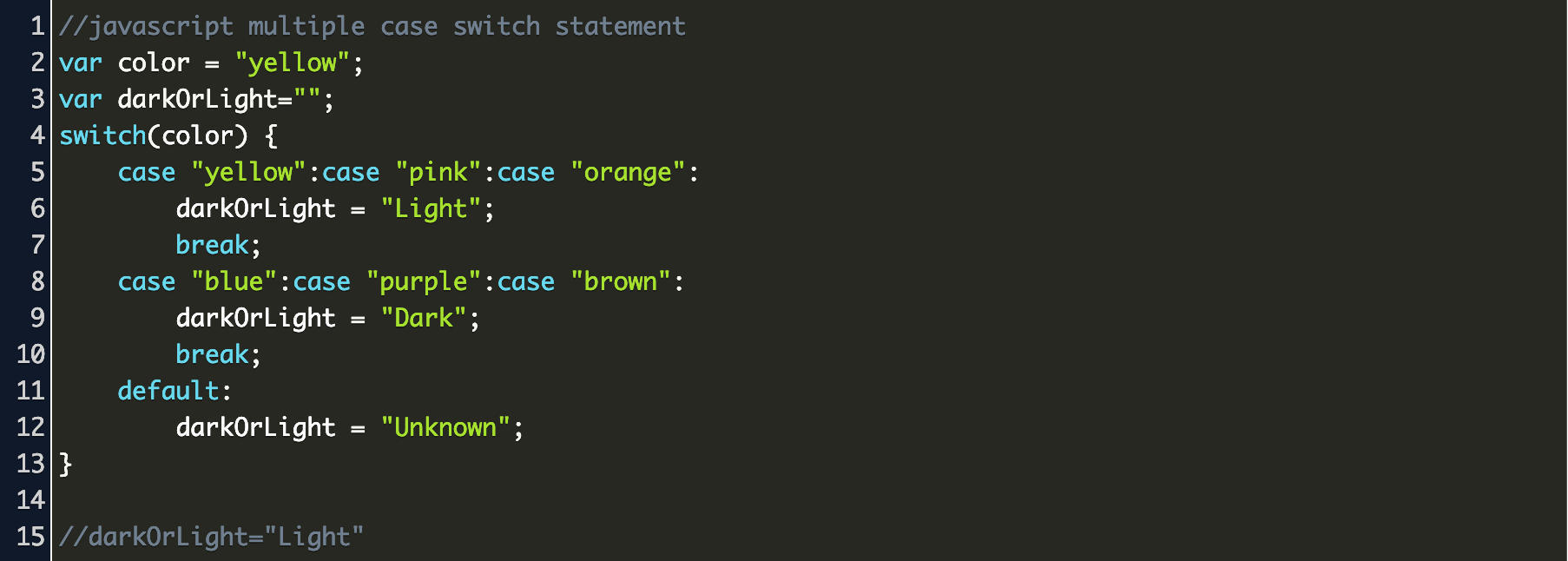
 Javascript Switch Statement Case Multiple Returns Value Code
Javascript Switch Statement Case Multiple Returns Value Code
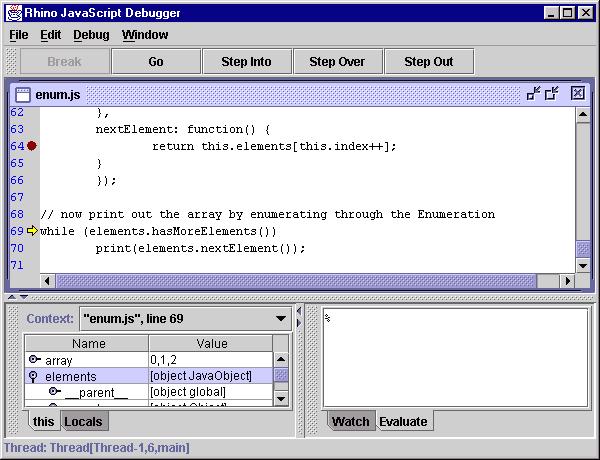
 If I Set A Break Point In Keydown Event The Key I Typed Won
If I Set A Break Point In Keydown Event The Key I Typed Won
 Javascript Design Patterns How To Make Sense Of Chaos Pt2
Javascript Design Patterns How To Make Sense Of Chaos Pt2
 Js中return Return False Return True Break Continue区别
Js中return Return False Return True Break Continue区别
 小tips 在js语句执行机制涉及的一种基础类型completion 风雨后
小tips 在js语句执行机制涉及的一种基础类型completion 风雨后



0 Response to "33 Javascript For Break Return"
Post a Comment