24 Click Radio Button Javascript
For our example, that function places the value of the clicked radio button into the total field of the form. ... Another example combines the above with toppings checkboxes for a more complete pizza order form. ... Onclick vs. Onchange ... Like dyn-web site speed? Hosted by Digital Ocean! © 2001-2021 Dynamic Web Coding Tutorials | JavaScript ... Radio buttons respond to both onchange and onclick events in JavaScript. However, the onchange event may not work as one would expect. The onchange event is not triggered when turning a radio button on and off but only one or the other.
 How To Remove A Double Event In Js When You Click On The Text
How To Remove A Double Event In Js When You Click On The Text
This is a common way of working with JavaScripts. If you have a named function, let's call it Calculation, where the value is 2, you write ONCLICK="Calculation(2)" instead of specifying VALUE="2" as an attribute and having to retrieve it. Alerts aren't recommendable in connection with radio buttons...

Click radio button javascript. Dec 02, 2015 - For some reason, I can't seem to figure this out. I have some radio buttons in my html which toggles categories: // All... May 08, 2020 - Learn, how to programmatically check or uncheck a radio button using JavaScript. The radio buttons are mostly used to set the group of… You can use the jQuery prop() method to check or uncheck radio button dynamically such as on click of button or an hyperlink etc. The prop() method require jQuery 1.6 and above.
Jul 20, 2021 - Example 1: The following program displays the value of selected radio button when user clicks on Submit button. ... Example 2: The following program displays values of all the selected radio buttons when submit is clicked. Jul 15, 2021 - In this tutorial, you will learn how to use JavaScript to check if a radio button is checked or not. Dec 09, 2020 - I am new to Hype (and pretty-much new to Javascript, although I have reasonable general programming experience). I want to detect a click on a radio button as soon as the user clicks it because I want to respond immediately by updating certain values, rather than have them making the selection ...
Apr 25, 2020 - I am going to explain how to handle radio button checked and unchecked events using JavaScript. This particular example, I have a few radio button options like below: ... Here my requirement is whenever a user clicks on the “Others” radio button then one textbox should appear. Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The click() property simulates a mouse click on the radio button. <html> <head> <title> Example of the radio click property</title> </head> <body> By pressing the
How to check a radio button using JavaScript with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. May 31, 2021 - In the above examples, you may have noticed that you can select a radio button by clicking on its associated <label> element, as well as on the radio button itself. This is a really useful feature of HTML form labels that makes it easier for users to click the option they want, especially on ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
when i change the value by selecting from radio button the every tym i change a value then chng the value from database Nov 23, 2011 - The trick here is to add the ListItems on the aspx page and not from the code behind. You can then assign the JavaScript function to the onClick property. This blog post; attaching client-side event handler to radio button list by Juri Strumpflohner explains it all. Sep 06, 2017 - Here Mudassar Ahmed Khan has explained with an example, how to implement OnClick event of HTML RadioButton using JavaScript. For illustration purposes, when the RadioButton is clicked based on whether it is checked (selected) or unchecked (unselected), a JavaScript function will be called within ...
Apr 28, 2021 - This post will discuss how to bind the change event handler to the radio button with JavaScript and jQuery... The idea is to bind the change event handler to the radio button using the `.change(handler)` method. Now, an alert would be displayed whenever a radio button is selected. If you click the save button, your code will be saved, and you get a URL you can share with others. ... By clicking the "Save" button you agree to our terms and conditions.
 Input Type Radio Gt Html Hypertext Markup Language Mdn
Input Type Radio Gt Html Hypertext Markup Language Mdn
 Check Selected Radio Button Value Using Javascript
Check Selected Radio Button Value Using Javascript
 Jquery Radio Button Checked Event By Id Amp Class
Jquery Radio Button Checked Event By Id Amp Class
How To Display The Div On Click Radio Button Yes Or Not Used
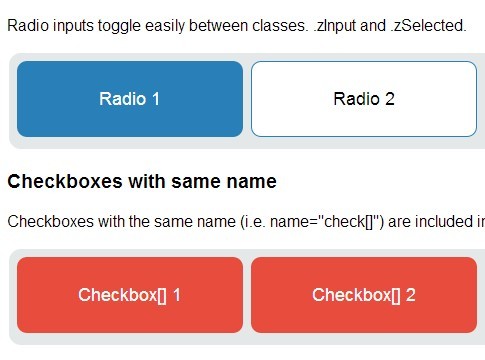
 Jquery Plugin To Turn Radio Buttons Amp Checkboxes Into Labels
Jquery Plugin To Turn Radio Buttons Amp Checkboxes Into Labels
 Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
Adding Radio Buttons Checkboxes Amp Lists For User Input To Html Forms Video
 Reset Radio Button And Checkbox Using Jquery Site
Reset Radio Button And Checkbox Using Jquery Site
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Get Value From Multiple Radio Button In Javascript Code Example
Get Value From Multiple Radio Button In Javascript Code Example
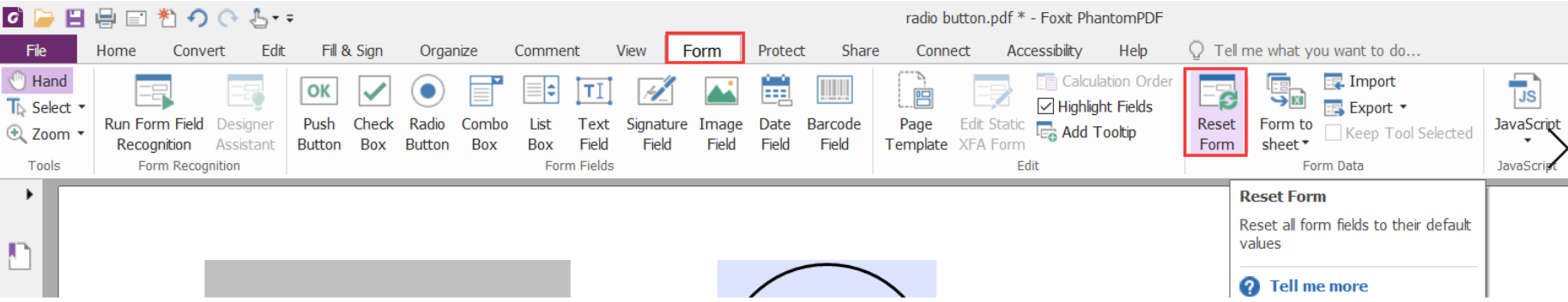
 How To Change The Default State Of Radio Buttons On Your Pdf
How To Change The Default State Of Radio Buttons On Your Pdf
 Radio Buttons With 2 Way Exclusivity Css Tricks
Radio Buttons With 2 Way Exclusivity Css Tricks

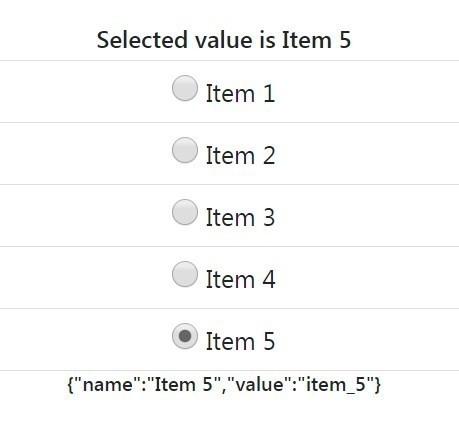
 Angular 12 Dynamic Radio List Get Selected Value On Change
Angular 12 Dynamic Radio List Get Selected Value On Change
 How To Select Checkbox And Radio Button In Selenium Webdriver
How To Select Checkbox And Radio Button In Selenium Webdriver
 How To Automate Radio Button And Checkbox In Selenium Webdriver
How To Automate Radio Button And Checkbox In Selenium Webdriver
 How To Disable Radio Button Using Javascript Javatpoint
How To Disable Radio Button Using Javascript Javatpoint
 Validate Radio Button Is Chosen Stack Overflow
Validate Radio Button Is Chosen Stack Overflow
 How To Check A Radio Button Using Javascript Javatpoint
How To Check A Radio Button Using Javascript Javatpoint
 Solved How To Change A Radio Button Selection Rendered As
Solved How To Change A Radio Button Selection Rendered As
 Macromedia Checkbox Form Insert Radio Button Server
Macromedia Checkbox Form Insert Radio Button Server
 Not Able To Reset Selected Radio Buttons Using Javascript
Not Able To Reset Selected Radio Buttons Using Javascript
 Tools Qa Selenium Radio Button How To Select A Radio
Tools Qa Selenium Radio Button How To Select A Radio
0 Response to "24 Click Radio Button Javascript"
Post a Comment