27 Synchronous Vs Asynchronous Javascript
Feb 03, 2020 - One of the biggest learning curves I faced, when learning Javascript, was the concept of Javascript’s synchronous nature. These concepts are important to understanding vanilla JS and will give you a… Synchronous code makes a programmer's life very difficult, so the JavaScript community developed some great workarounds. When you hear folks say that JavaScript is an asynchronous language, what they mean is that you can manipulate JavaScript to behave in an asynchronous way. It's not baked in, but it's possible!
 How Is Javascript Asynchronous And Single Threaded
How Is Javascript Asynchronous And Single Threaded
Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realize that it may lead to delaying the User Interface.

Synchronous vs asynchronous javascript. 26/5/2021 · Javascript is synchronous “by default”. Meaning, the next line of code cannot run until the current one has finished. The next function cannot run until the current one has completed. But blocks of code run in parallel when it comes to asynchronous; Asynchronous functions run independently. JavaScript has two forms, "Synchronous JavaScript" and "Asynchronous JavaScript." We will describe the first form here, but please read through our " Asynchronous JavaScript " description to better compare the two. "Synchronous JavaScript" is read by your browser as its name suggests: in a synchronous order. In Synchronous transmission, There is no gap present between data. It is more efficient and more reliable than asynchronous transmission to transfer the large amount of data.
In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons. Synchronous requests block the execution of code which causes "freezing" on the screen and an unresponsive user experience. 16/4/2021 · Synchronous loading prevents browsers from rendering a page before the execution of a code or script is finished. When a browser runs into a synchronous JavaScript tag, it blocks the rest of the page until the current one is executed. That leads to long downtimes where a browser does nothing but wait to finish downloading the JavaScript file. That time could be used much more efficiently — by … Oct 09, 2017 - Synchronous operations in JavaScript entails having each step of an operation waits for the previous step to execute completely. This means no matter how long a previous process takes, subsquent process won't kick off until the former is completed. Asynchronous operations, on the other hand, defe
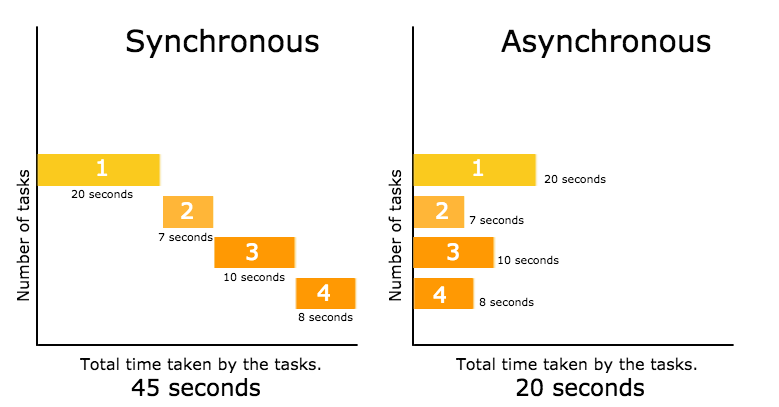
Introducing asynchronous JavaScript. In this article we briefly recap the problems associated with synchronous JavaScript, and take a first look at some of the different asynchronous techniques you'll encounter, showing how they can help us solve such problems. Basic computer literacy, a reasonable understanding of JavaScript fundamentals. To ... Introduction In programming, synchronous operations block instructions until the task is completed, while asynchronous operations can execute without blocking other operations. Asynchronous operations are generally completed by firing an event or by calling a provided callback function. The difference between synchronous and asynchronous is the manner of execution. For example, in javascript, the execution of code goes from top to bottom in sequential order. Each item gets executed and continues to the next but not until the previous item has finished. Called two () .. 4 second execution time (we must wait before the next ...
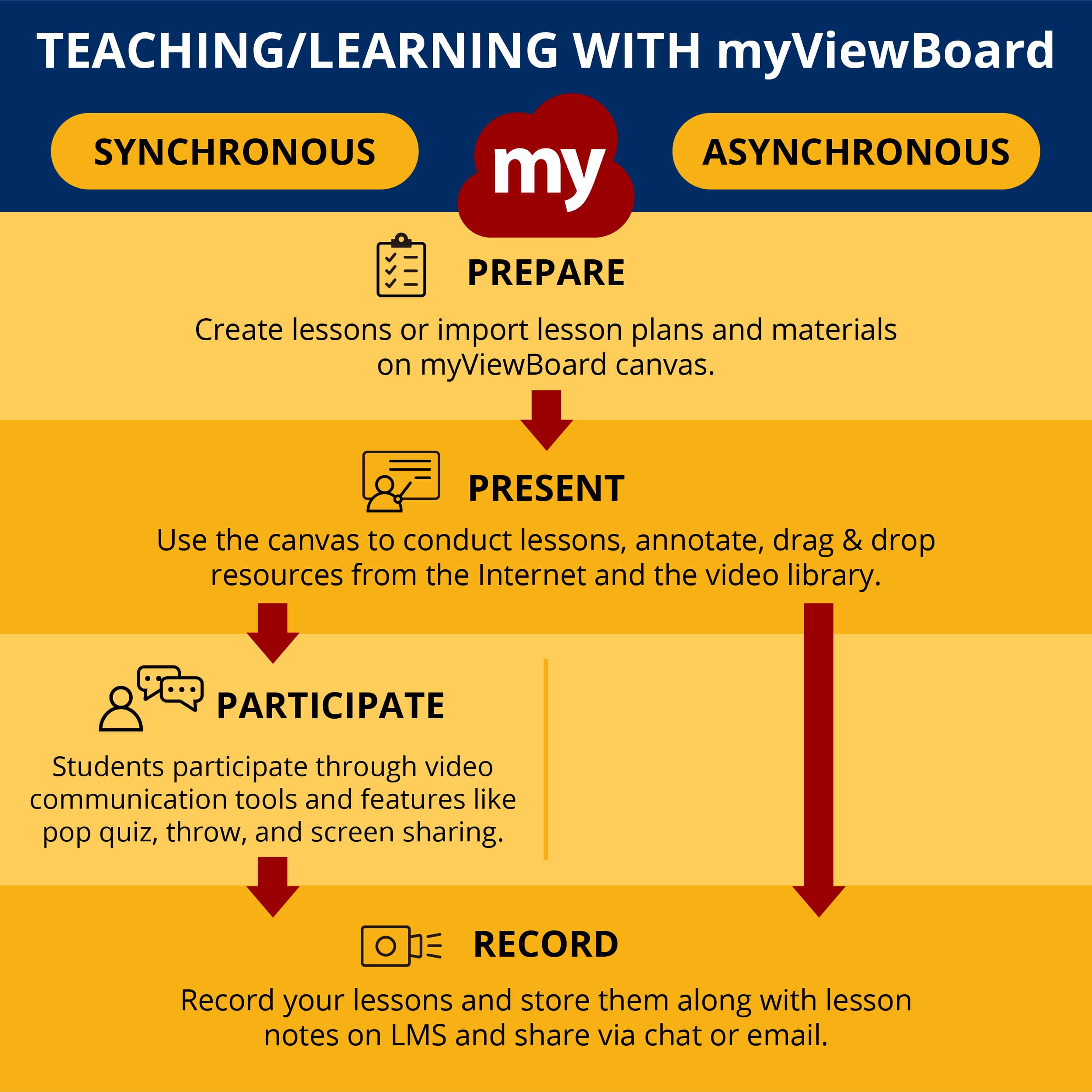
/ "Asynchronous" vs. "Synchronous": Time To Learn The Difference "Asynchronous" vs. "Synchronous": Time To Learn The Difference Instead of going back into the classroom during the 2020 COVID-19 pandemic, many students transitioned to virtual learning —but this doesn't mean that all of their classes were held live over video. Apr 21, 2020 - This article explains the difference between loading JavaScript synchronously and asynchronously on a web page. Tealium's best practice is to use asynchronous loading for all JavaScript tags and vendor code from within the tag. Based on our experience, this provides the best compatibility wit... Dec 02, 2018 - We, the people, like structure. We like categories and descriptions and putting everything we know into tidy little boxes. This is why I found JavaScript so confusing at first. Is it a scripting or a…
1/5/2013 · Synchronous functions are blocking while asynchronous functions are not. In synchronous functions, statements complete before the next statement is run. In this case, the program is evaluated exactly in order of the statements and execution of the program is paused if … The good news is that JavaScript allows you to write pseudo-synchronous code to describe asynchronous computation. An async function is a function that implicitly returns a promise and that can, in its body, await other promises in a way that looks synchronous. Async is short for "asynchronous". It's easier to understand async if you first understand what "synchronous", the opposite, means. In programming, we can simplify the definition of synchronous code as "a bunch of statements in sequence"; so each statement in your code is executed one after the other.
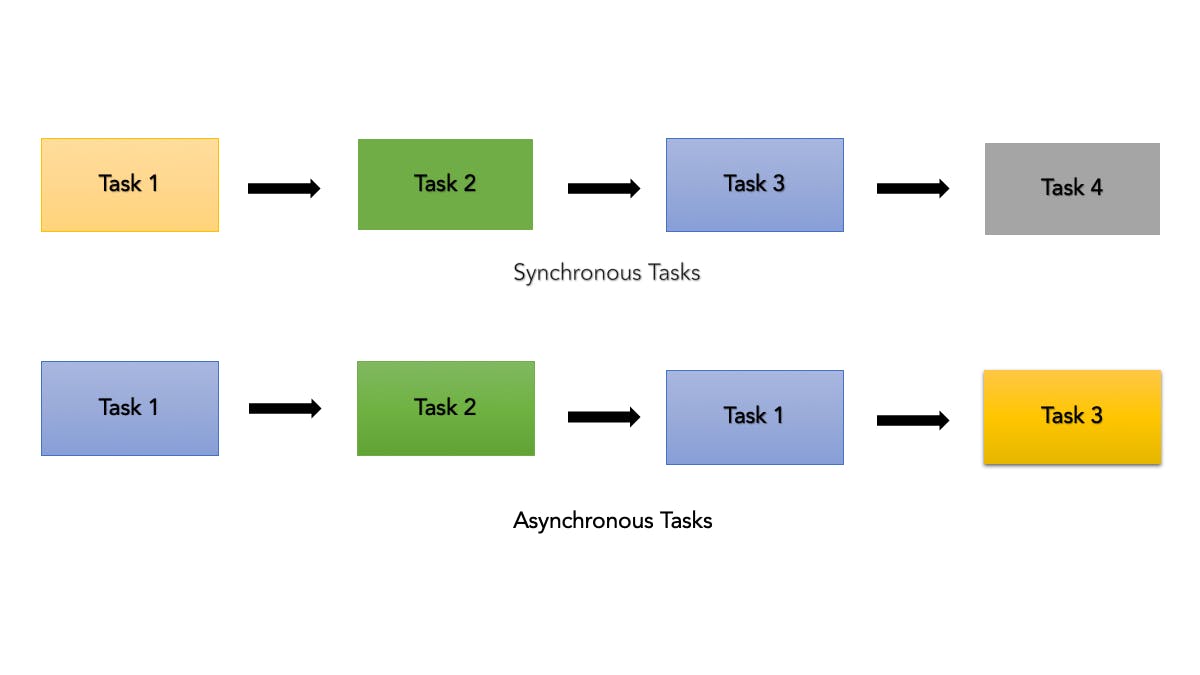
Synchronous vs Asynchronous JavaScript. What is a Synchronous System? In a synchronous system, tasks are completed one after another. Think of this as if you have just one hand to accomplish 10 tasks. So, you have to complete one task at a time. Take a look at the GIF 👇 - one thing is happening at a time here: Understanding Synchronous vs Asynchronous. Before understanding AJAX, let’s understand classic web application model and ajax web application model first. Synchronous (Classic Web-Application Model) A synchronous request blocks the client until operation completes i.e. browser is unresponsive. In such case, javascript engine of the browser is blocked. Synchronous code is also called "blocking" because it halts the program until all the resources are available. However, asynchronous code is also known as "non-blocking" because the program continues executing and doesn't wait for external resources (I/O) to be available.
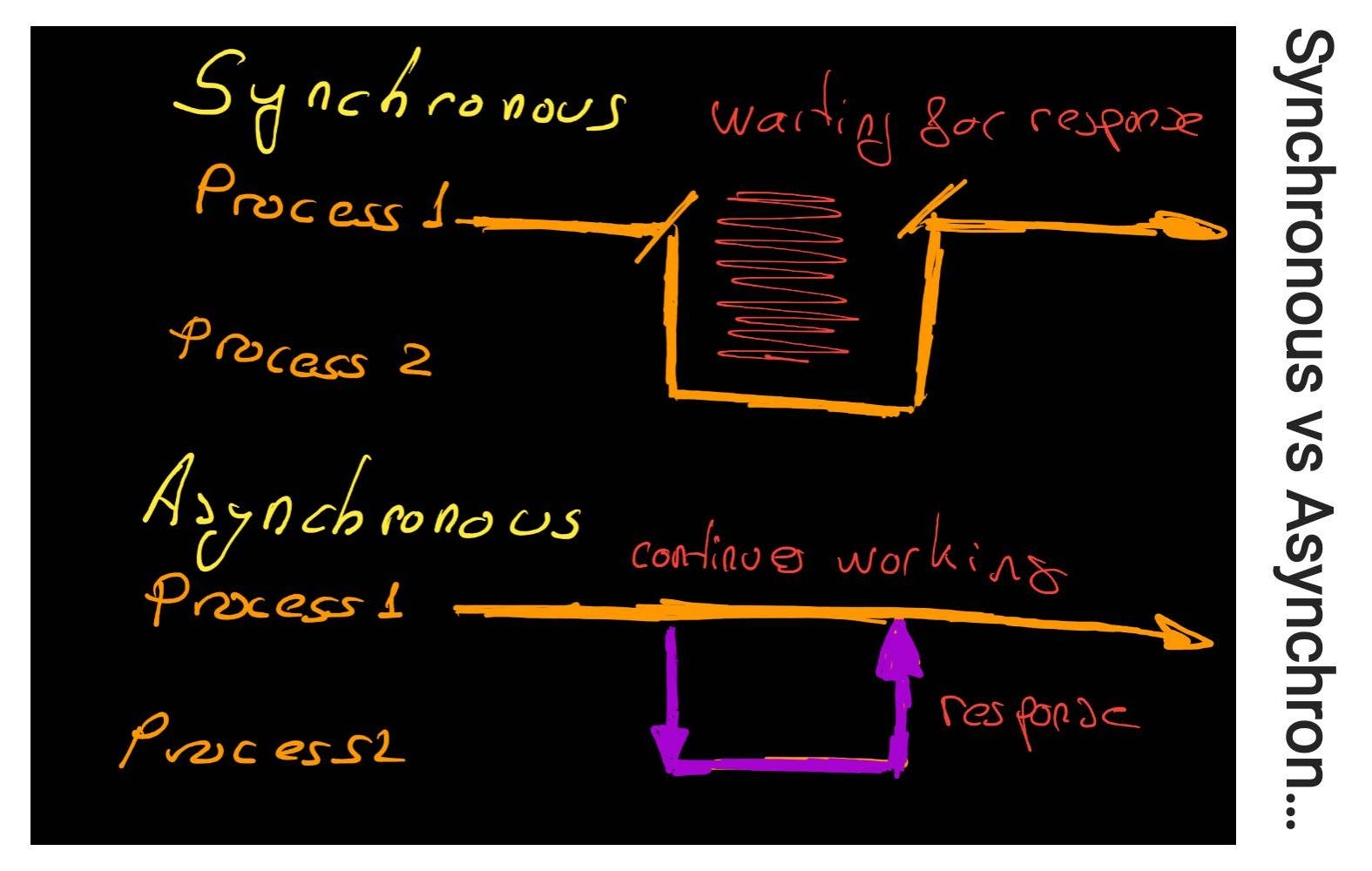
Synchronous and asynchronous are confusing concepts in JavaScript, especially for beginners. Two or more things are synchronous when they happen at the same time (in sync), and asynchronous when they don't (not in sync). Although these definitions are easy to take in, it is actually more complicated than it looks. Most of what you write in JavaScript is Synchronous procedural code read from top to bottom and executed in the single main thread of the JavaScript process.... Promises landed on JavaScript as part of the ECMAScript 2015 (ES6) standard, and at the time of its release, it changed the way developers use to write asynchronous code.
Clearly, Javascript callstack waits for one line to complete execution, and then proceeds to next line. This is called Synchronous or Blocking code. Now, let us consider the following example to... When using the new Web-API for on-premise 2016 , the documentation I have seen indicates to make the call asynchronous for the XMLHTTPRequest. However, making it asynchronous seems to not work in getting expected results back on time. For example I am initializing a variable to equal a return value that comes from an asynchronous web-api call. Synchronous way: It waits for each operation to complete, after that only it executes the next operation. Asynchronous way: It never waits for each operation to complete, rather it executes all operations in the first only. The result of each op...
Synchronous way: It waits for each operation to complete, after that only it executes the next operation. Asynchronous way: It never waits for each operation to complete, rather it executes all operations in the first only. The result of each op... Synchronous and Asynchronous programming is the concept that confuses many beginner and intermediate level developers. It's also a pattern that is incredibly common in JavaScript. So, It's something that you need to have a strong understanding of before you start to use languages and frameworks for full potential. Synchronous vs Asynchronous JavaScript. What is a Synchronous System? In a synchronous system, tasks are completed one after another. Think of this as if you have just one hand to accomplish 10 tasks. So, you have to complete one task at a time. Take a look at the GIF 👇 - one thing is happening at a time here:
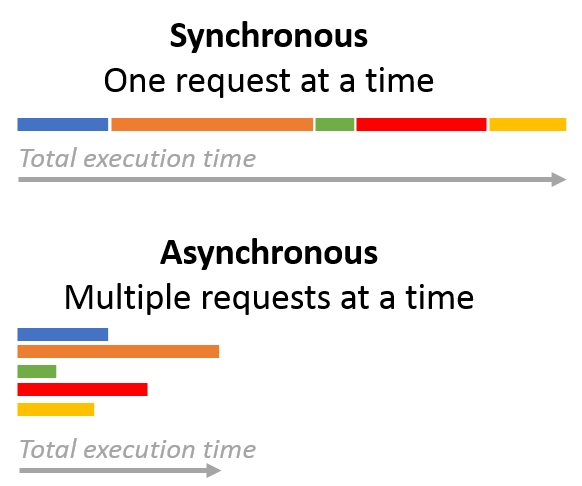
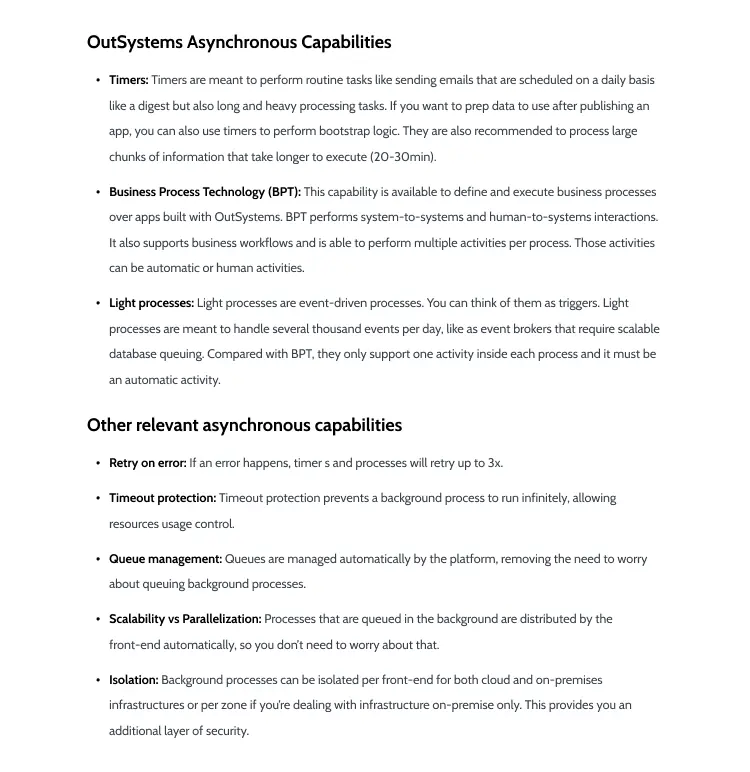
AJAX, which stands for asynchronous JavaScript and XML, is a technique that allows web pages to be updated asynchronously, which means that the browser doesn't need to reload the entire page when only a small bit of data on the page has changed. AJAX passes only the updated information to and from the server. Synchronous vs Asynchronous JavaScript What is a Synchronous System? In a synchronous system, tasks are completed one after another. Think of this as if you have just one hand to accomplish 10 tasks. So, you have to complete one task at a time. Take a look at the GIF 👇 - one thing is happening at a time here: Mar 09, 2021 - Asynchronous programming allows you to perform multiple requests simultaneously and complete more tasks faster. But not all processes should be executed asynchronously. In this blog post, you'll learn when you should apply asynchronous programming and when sticking to synchronous execution ...
Jul 07, 2021 - Now that we have a basic idea about the call stack, and how the synchronous JavaScript works, let’s get back to the asynchronous JavaScript. ... Let’s suppose we are doing an image processing or a network request in a synchronous way. For example: Include both synchronous and asynchronous components to maximize the quantity and quality of participation in your course. For example: Synchronous techniques (e.g., video conferencing, live lectures, messaging apps, etc.) can create a connected learning community among you and your students. Asynchronous JavaScript. The examples used in the previous chapter, was very simplified. The purpose of the examples was to demonstrate the syntax of callback functions: Example. function myDisplayer(some) { document.getElementById("demo").innerHTML = some;}
May 05, 2020 - JavaScript is a single-threaded language. It can do only one task at a time. It is also a non-blocking language that means it works synchronously. If there is any task which takes time like an HTTP… Executing one thing at a time is nothing but Synchronous. By default, JavaScript is a synchronous, blocking, single-threaded language. This simply means only one operation will be in progress at a ... Welcome, Synchronous and Asynchronous Programming in JavaScript in Hindi. Synchronous javascript code is executed in sequence - each statement waits for the ...
What Is Asynchronous Code Execution
 Wtf Is Synchronous And Asynchronous By Skrew Everything
Wtf Is Synchronous And Asynchronous By Skrew Everything
 What Every Programmer Should Know About Synchronous Vs
What Every Programmer Should Know About Synchronous Vs
 Synchronous Vs Asynchronous Javatpoint
Synchronous Vs Asynchronous Javatpoint
 Difference Between Synchronous And Asynchronous I O
Difference Between Synchronous And Asynchronous I O
 Asynchronous Vs Synchronous Programming Async Js 1 Javascript
Asynchronous Vs Synchronous Programming Async Js 1 Javascript
 2 Synchronous Vs Asynchronous In Javascript Youtube
2 Synchronous Vs Asynchronous In Javascript Youtube
How To Implement Javascript Async Await

Synchronous Vs Asynchronous Javascript By Vannida Lim Medium
 Asynchronous Vs Synchronous Time To Learn The Difference
Asynchronous Vs Synchronous Time To Learn The Difference
Asynchronous Programming In Javascript
 Asynchronous Learning Vs Synchronous Learning What S Best
Asynchronous Learning Vs Synchronous Learning What S Best
What Is The Difference Between Synchronous And Asynchronous
 Synchronous And Asynchronous In Javascript Geeksforgeeks
Synchronous And Asynchronous In Javascript Geeksforgeeks
 Improving Javascript Performance Tips And Tricks To Get The
Improving Javascript Performance Tips And Tricks To Get The
Handle Asynchronous Non Blocking Io In Javascript Sebastian
 Callbacks Promises Amp Async Await In Javascript
Callbacks Promises Amp Async Await In Javascript
 How Is Javascript Asynchronous And Single Threaded
How Is Javascript Asynchronous And Single Threaded
 Asynchronous Vs Synchronous Programming When To Use What
Asynchronous Vs Synchronous Programming When To Use What
 A Journey From Callbacks To Async Await In Javascript By
A Journey From Callbacks To Async Await In Javascript By
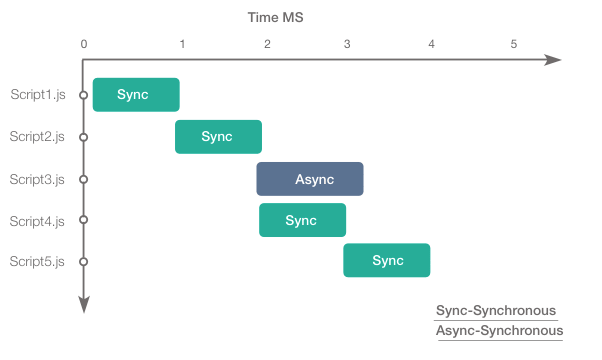
 Synchronous And Asynchronous Script Execution
Synchronous And Asynchronous Script Execution
 The Unproductive Debate Of Synchronous Vs Asynchronous
The Unproductive Debate Of Synchronous Vs Asynchronous
Use Power Of Async Node Js In Existing Php Project For Faster
 Javascript Async Await Tutorial Learn Callbacks Promises
Javascript Async Await Tutorial Learn Callbacks Promises

0 Response to "27 Synchronous Vs Asynchronous Javascript"
Post a Comment