35 How To Create Json Object In Javascript Dynamically
This topic, especially the answer of Xotic750 was very helpful to me. I wanted to generate a json variable to pass it to a php script using ajax. My values were stored into two arrays, and i wanted them in json format. This is a generic example: Deserialize JSON into C# Object/Type Dynamically using System.Text.Json. Create JSON object dynamically via JavaScript (Without concate strings) Ask Question Asked 7 years, 8 months ago. Now obviously we are missing some of this solution, your inputs for both systems and networking would be a foreach loop or a pre-built object or similar to get ...
 10 Best Form Builder Plugins To Generate Forms From Json Data
10 Best Form Builder Plugins To Generate Forms From Json Data
JSON literal constructors allow you to create dynamic entities by directly assigning a JSON string to a variable. For example, the following code creates empty instances of %DynamicObject and %DynamicArray: set dynamicObject = {} set dynamicArray = [] write dynamicObject,!,dynamicArray 3@%Library.DynamicObject 1@%Library.DynamicArray

How to create json object in javascript dynamically. To set a key dynamically use bracket notation: var key = 'foo'; obj[key] = 'bar'; console.log(obj); // = { 'foo': 'bar' } If you need to then convert the object to a JSON string, call JSON.stringify on that object: var json = JSON.stringify(obj); Also note that in your second example you end up with an array of strings, not an array of objects. Converting a JSON Text to a JavaScript Object. A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. First, create a JavaScript string containing JSON syntax: 6/7/2019 · This is one of most common scenarios and you’ll see two ways of creating JSON array dynamically. The first method will use for loop for creating JSON array from an input array. let output = []; let input = [ " John " , " Hari " , " James " ] let tmp ; for ( let i = 0 ; i < input . length ; i ++ ){ tmp = { " name " : input [ i ]}; output . push ( tmp ); } console . log ( output )
This is vanilla JavaScript and this is how we did front-end development in the "old" days :). Step 2 - Loop through every object in our JSON object. Next step is to create a simple loop. We can then get every object in our list of JSON object and append it into our main div. A JSON string can be passed directly into JSON.parse () and it creates an appropriate JavaScript value. To create an object with dynamic keys in JavaScript, you can use ES6's computed property names feature. The computed property names feature allows us to assign an expression as the property name to an object within object literal notation. Here is an example:
7/4/2021 · Create JSON object dynamically via JavaScript (Without concate strings) 0 votes . 1 view. asked Apr 7 in Java by dante07 (13.1k points) Can anyone help me how I can able to create a JSON object in JavaScript without any concate strings? Here is my JSON data and my JavaScript: { "employees": ... Comparison to JavaScript Object. It is worth keeping in mind that JSON was developed to be used by any programming language, while JavaScript objects can only be worked with directly through the JavaScript programming language. In terms of syntax, JavaScript objects are similar to JSON, but the keys in JavaScript objects are not strings in quotes. Creating and rendering components dynamically can be very helpful when the JSON config data is stored in a database and retrieved by the app during runtime. The downside to this approach is that the client or the browser must know which components are going to be used so that it can map with the React elements.
The purpose is to construct a JSON Object dynamically for a PUT/PATCH request. ... javascript - create an object containing objects based on JSON data. 4. Create a triangle arrow block dynamically. 1. Class constructor with async properties set from poke-api. 2. JS to create Table data dynamically. How do I create JavaScript array (JSON format) dynamically? Ask Question Asked 11 years, 6 months ago. ... How to compose and post a JSON object from jQuery to an MVC3 action method? 1. Array element undefined while iterating and performing $.ajax opertaion. 1. Create JavaScript array (JSON format) for DataTables aoColumnDefs. 0. DynamicJSON. Access JSON properties dynamically like JavaScript using Swift 4.2's new @dynamicMemberLookup feature. DynamicJSON is a dynamically typed parser for JSON built upon the new @dynamicMemberLookup feature introduced by Chris Lattner in Swift 4.2. This allows us to access arbitrary object members which are resolved at runtime, allowing ...
In short, { JSON Obj} -> className.java -> className.class. If you check json to java source converting websites you see that you need to enter package name and class name for your class... Hi Dear Friends here u can know to Nested List from JSON Example. In this post we will show you Best way to implement generate nested li list using Javascript, hear for Create a nested array recursively in Javascript with Download .we will give you demo,Source Code and examples for implement Step By Step Good Luck!. You are looking for an array of objects. So, you create a blank array. Create an object for each input by using 'title' and 'email' as keys. Then you add each of the objects to the array.
Defining a dynamic property like an Array on the Javascript Object. Let us take the same example as above: var obj = { property1: '', property2: '' }; To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as. // Step 1: Get the results $.getJSON("/_api/web/siteusers", function(data) { //remove these console.log statements before using in production //use your browser dev tools to inspect the objects console.log("Returned JSON Data:"); console.log(data); // Step 2: Process the results into the form you want var results =[]; for (var i = 0; i < data.value.length; i++) { results.push({"user": { "id": data.value[i].Id, … In this article we will learn about how to create Dynamic ui from json object using web Api with jquery step by step. Steps for implementing Dynamic ui from json object. Creating the HTML page; Using test web Apis and external css and js CDN's; Implementing the javascript script file; Step 1: Creating the HTML page
JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object. Ajax request. To retrieve JSON formatted data from a remote source, you can pass a URL to the setData method and it will perform the Ajax request for you. $("#example-table").tabulator("setData ... Using JSON.NET for dynamic JSON parsing. On this page: With the release of ASP.NET Web API as part of .NET 4.5 and MVC 4.0, JSON.NET has effectively pushed out the .NET native serializers to become the default serializer for Web API. JSON.NET is vastly more flexible than the built in DataContractJsonSerializer or the older JavaScript serializer.
In earlier JavaScript specifications (ES5 and below), the key in an object literal is always interpreted literally, as a string. To use a "dynamic" key, you have to use bracket notation: var obj = {}; obj[myKey] = value; In your case: Here it is the sample data, It has 4 columns but i don't know that my json data which i will get, will have how many number of columns. I am trying to create a dynamic html table from this json data. This is the code i have write now: In addition, you will learn how you can dynamically create a table in JavaScript using createElement () Method. Note: You can also use jQuery to convert data from a JSON file to an HTML table, and using this process you can create a simple CRUD application using either jQuery or JavaScript.
Create or Add Dynamic key to Object. So, till this point, we get a rough idea about how we can create and access the objects in javascript. Let's now make it a step further and discuss how we can achieve dynamic key behavior in javascript objects. So, there are 3 ways that can be used to create a Dynamic key to an existing object. 1. For example if mention the array size as topping[10] it is suppose to create a payload of 10 objects and push those 10 objects of similar type inside the array topping ** Is it possible to dynamically create json objects and post the request in postman?? Kind note : The size of the array should be parameterized. Please let me know.
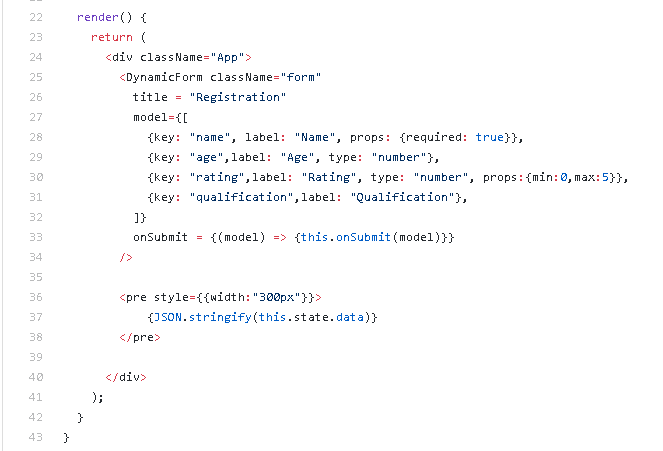
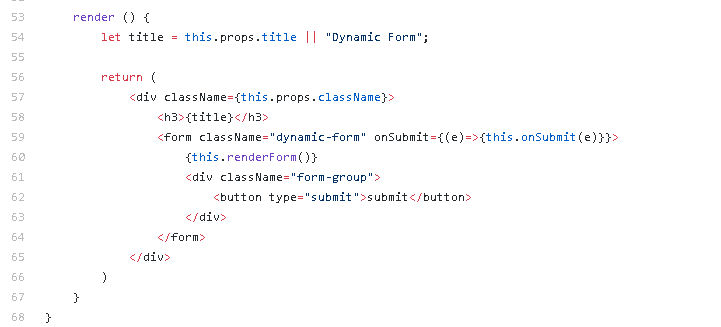
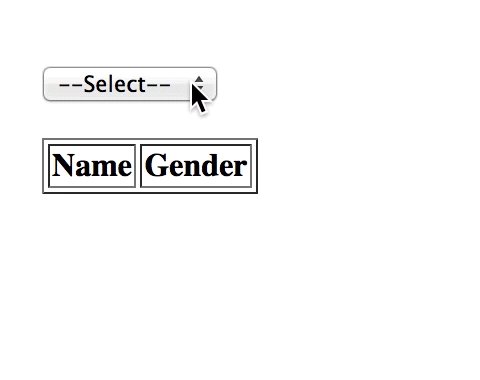
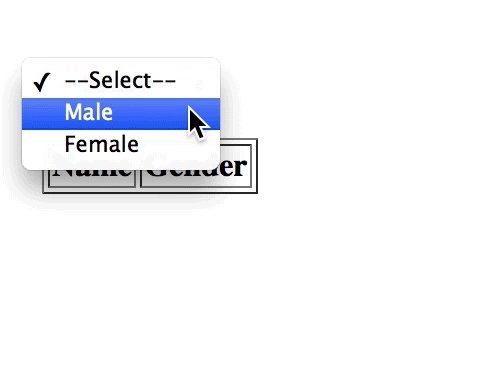
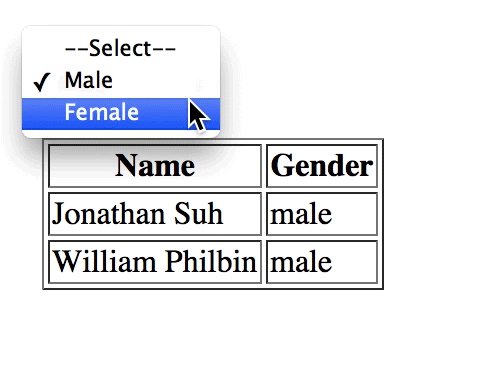
 Reactjs A Quick Tutorial To Build Dynamic Json Based Form
Reactjs A Quick Tutorial To Build Dynamic Json Based Form
 Create A Dynamic Json Matrix By Using Angularjs Stack Overflow
Create A Dynamic Json Matrix By Using Angularjs Stack Overflow
 Read Properties Of Json Object And Its Values Dynamically In
Read Properties Of Json Object And Its Values Dynamically In
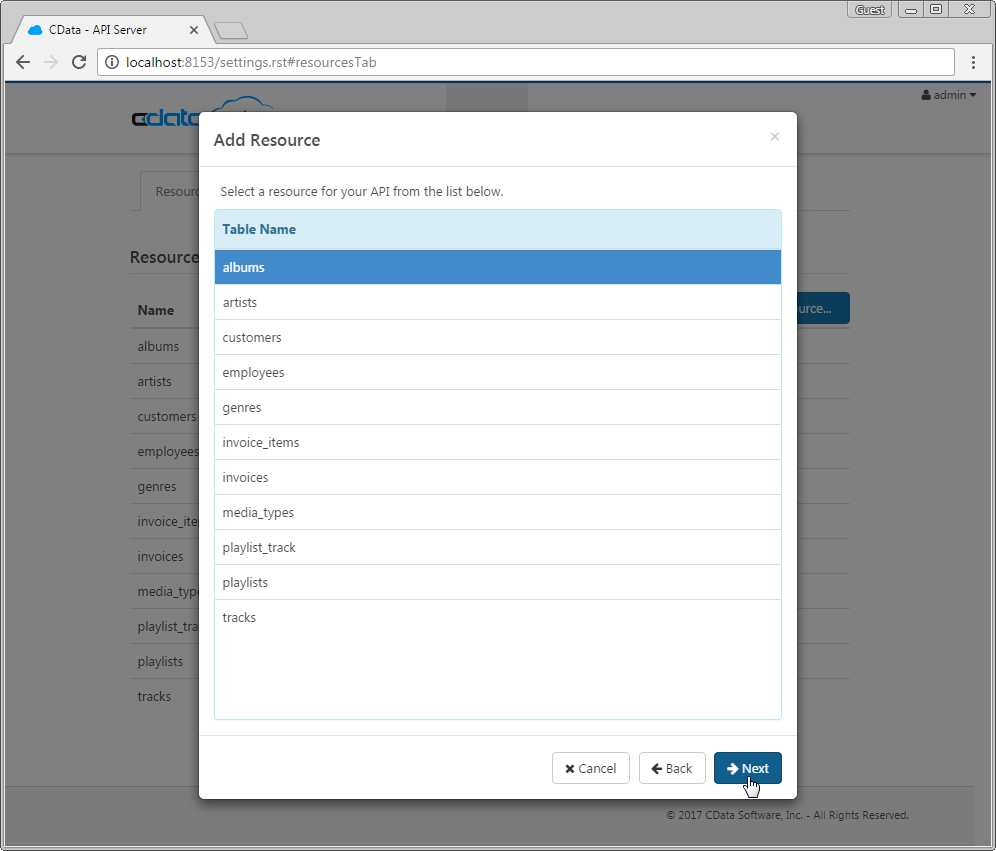
 Create Json Data And Use It As Dynamic Data Using Jquery In
Create Json Data And Use It As Dynamic Data Using Jquery In
 Deserialize Json Into Type Object Dynamically Thecodebuzz
Deserialize Json Into Type Object Dynamically Thecodebuzz
 Create Very Simple Jersey Rest Service And Send Json Data
Create Very Simple Jersey Rest Service And Send Json Data
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 Reactjs A Quick Tutorial To Build Dynamic Json Based Form
Reactjs A Quick Tutorial To Build Dynamic Json Based Form
 How To Convert Json To Html Table Tutorials Helper
How To Convert Json To Html Table Tutorials Helper
 Understanding Dynamic Routing And Api Routes In Next Js
Understanding Dynamic Routing And Api Routes In Next Js
 Building Json Objects In Microsoft Flow European Sharepoint
Building Json Objects In Microsoft Flow European Sharepoint
 Building Dynamic D3 Js Apps With Database Data
Building Dynamic D3 Js Apps With Database Data
 How To Read Data From External Json File In Javascript
How To Read Data From External Json File In Javascript
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 An Easy Way To Create A Customize Dynamic Table In React Js
An Easy Way To Create A Customize Dynamic Table In React Js
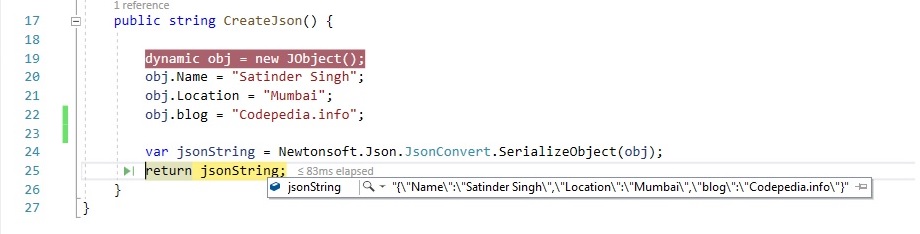
 Create Json Object In C Without Class Dynamically Codepedia
Create Json Object In C Without Class Dynamically Codepedia
 Dynamically Creating A Json Object Structure Team Abap
Dynamically Creating A Json Object Structure Team Abap
 Dynamic Html Table Or Grid From Json Using Jquery In
Dynamic Html Table Or Grid From Json Using Jquery In
 Creating Dynamic Forms With Dependent Controls And Angular
Creating Dynamic Forms With Dependent Controls And Angular
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
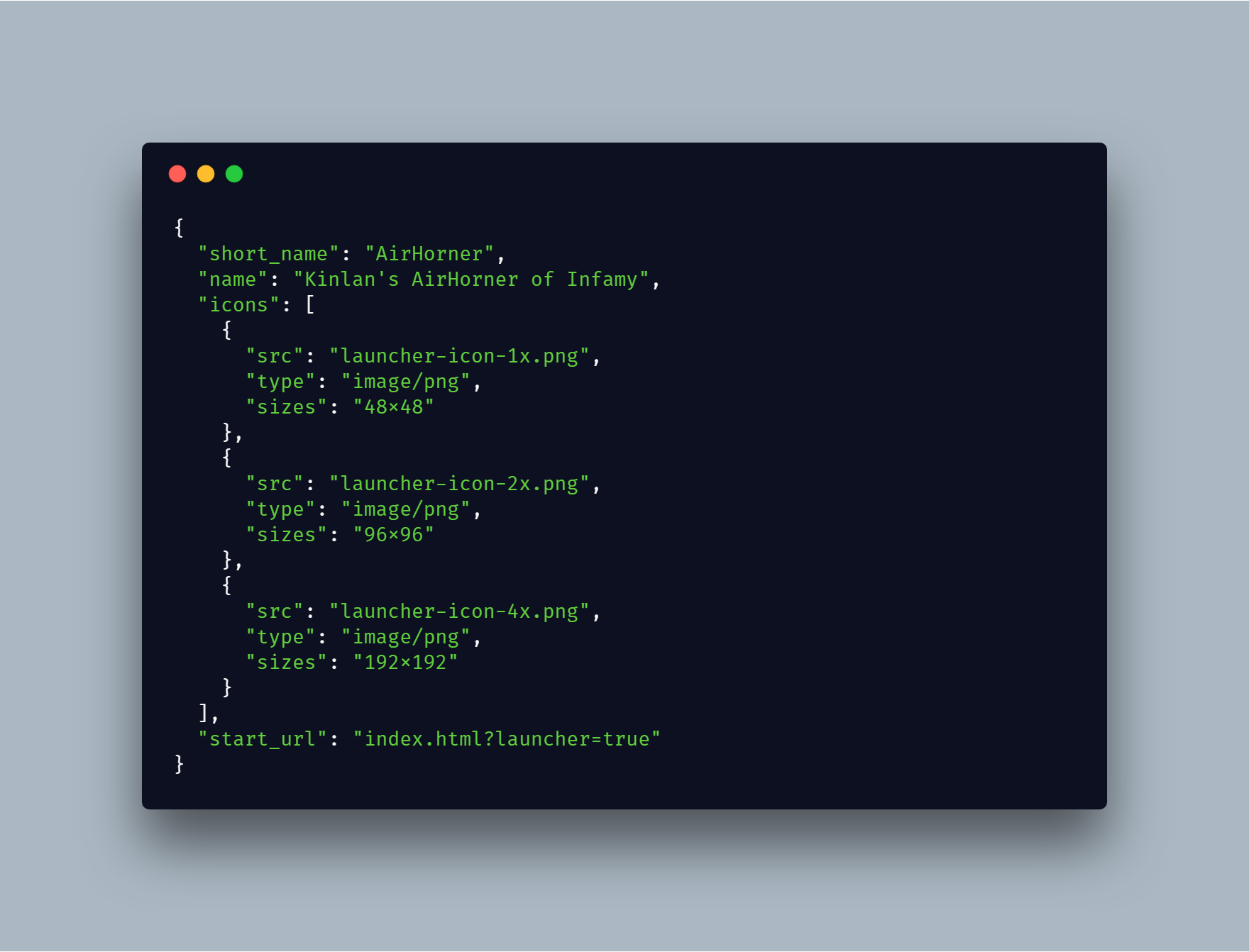
 How To Setup Your Web App Manifest Dynamically Using
How To Setup Your Web App Manifest Dynamically Using
 3 Ways To Convert Datatable To Json String In Asp Net C
3 Ways To Convert Datatable To Json String In Asp Net C
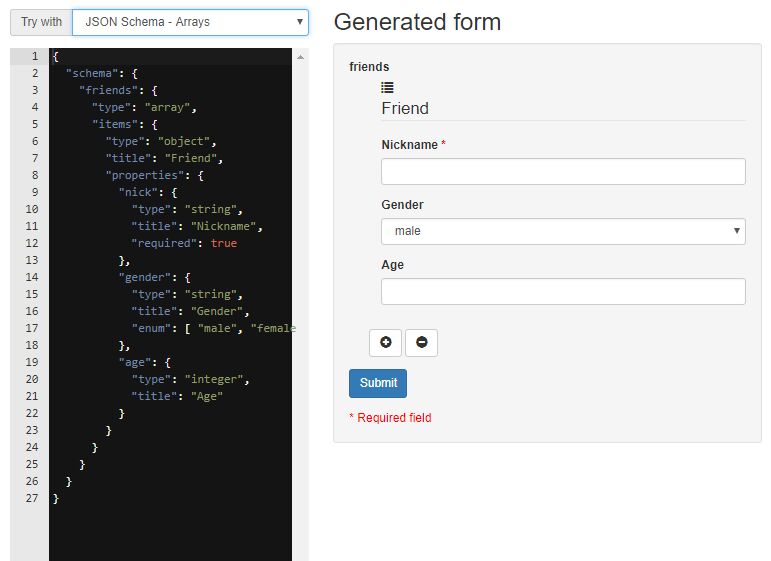
 Creating Forms In Angular 2 Using Json Schema At Run Time
Creating Forms In Angular 2 Using Json Schema At Run Time
 Angular Building Dynamic Forms
Angular Building Dynamic Forms
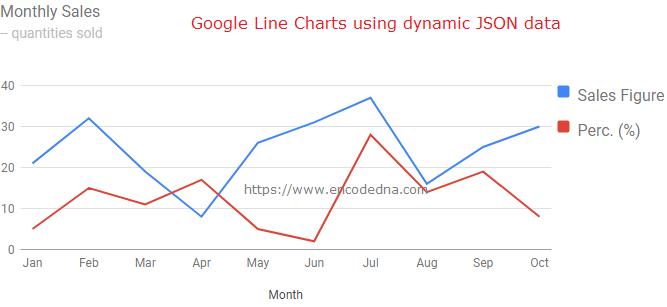
 Create Line Charts With Dynamic Json Data Using Google Charts
Create Line Charts With Dynamic Json Data Using Google Charts
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Reactjs A Quick Tutorial To Build Dynamic Json Based Form
Reactjs A Quick Tutorial To Build Dynamic Json Based Form
 Convert And Loop Through Json With Php And Javascript Arrays
Convert And Loop Through Json With Php And Javascript Arrays
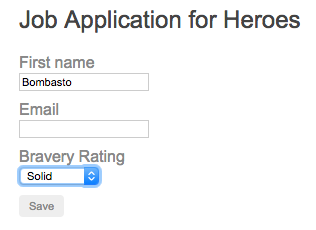
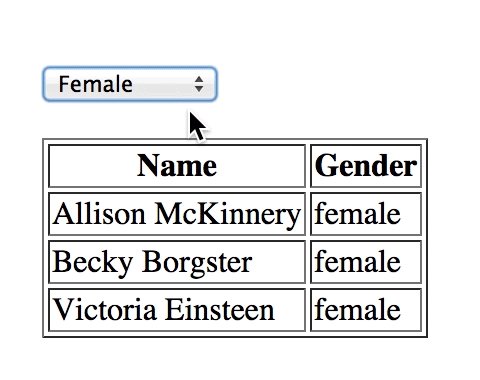
 9 2 Exercise 17 Creating The Dynamically Populated Form Web
9 2 Exercise 17 Creating The Dynamically Populated Form Web
 Working With Dynamic Objects Beyond The Basics With
Working With Dynamic Objects Beyond The Basics With
 Dart Flutter Convert Parse Json String Array Into Object
Dart Flutter Convert Parse Json String Array Into Object
 The Dynamic Duo Of Json And Neoload
The Dynamic Duo Of Json And Neoload
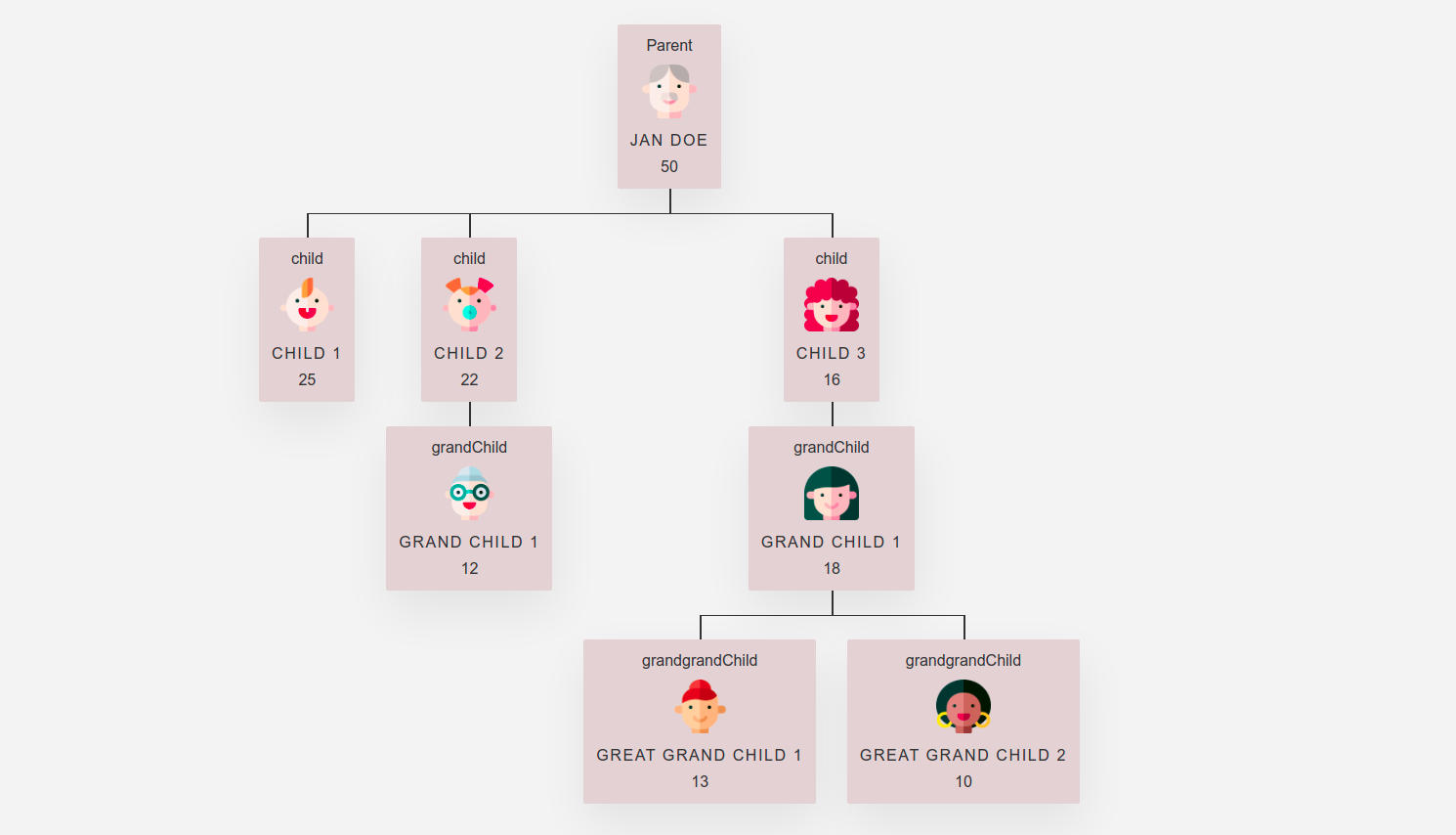
 Dynamically Building Nested List From Json Data And Tree View
Dynamically Building Nested List From Json Data And Tree View

0 Response to "35 How To Create Json Object In Javascript Dynamically"
Post a Comment