25 Best Way To Learn Html5 Css3 And Javascript
5. Learning Web Design: A Beginner's Guide to HTML, CSS, JavaScript, and Web Graphics - by Jennifer Robins. Imagine learning HTML/CSS from the most experienced web designers in the world. Well, that's precisely what you get from this book. You see, Jennifer Robins has been building websites since 1993. Py. Cost: Free, upgrade for an annual $39.99. Py is like an ordinary language app, but for programming languages. It offers daily lessons in ten different languages, including CSS, JavaScript, and HTML, letting you start from the absolute basics and work your way up to developing your own app or website.
A Great Way to Learn Html, CSS and JavaScript | Best Way to Learn Web Development | Ask A DevSpecial thanks to our sponsor Template Monster - https://goo.gl/...

Best way to learn html5 css3 and javascript. These answers are God-awful, and one of the reasons programmers suffer imposter syndrome. I have spent the last year studying and working on understanding JS. I started at a job where I had to develop an Angular frontend for a Python API, having n... The estimated time to complete the HTML/CSS course on Code Academy is 7 hours. HTML might be easy but it takes time to remember and learn all the different selectors in CSS. level 1. folkrav. 2 points · 5 years ago. Best way IMO is learn the basics (Codecademy course is good for that), then jump straight on it. It works equally as good with JavaScript, HTML5, PHP, C/C++ etc. It is a free JavaScript IDE and a great HTML5 IDE for your day-to-day use. This web development IDE comes with cool code analyzing and editing tools compatible with the latest Java 8 technologies. This makes NetBeans 8.1 one of the best if not the best JavaScript editor.
Cascading Style Sheets or CSS are an important way to control how your Web pages look. CSS can control the fonts, text, colors, backgrounds, margins, and layout. But it can be very difficult to learn CSS, and some people would rather not learn it. By learning CSS you can modify pre-built templates so that they have your colors and styles. Html and CSS are easy. Html is mostly just wrapping stuff in tags + a some controls like buttons and checkboxes. Think of it like boxes. If stuff (like text) is in the box tagged "blue" it will be blue. CSS just makes it easier to control a lot of these boxes at once. Css would say something like "all boxes that are a paragraph, be red". It is recommended that you should learn HTML first then learn CSS and JavaScript. Here are some online video tutorials for you. For HTML. Youtube https://www.youtube ...
that ideal, all-encompassing resource for learning HTML and CSS. Traditionally, you'll see books that teach HTML first and then CSS, keeping the two lan-guages completely separate. But when they're taught independently, things don't really come together until the very end, which is frustrating for someone new to HTML and CSS. JavaScript is arguably the most important web coding language after HTML. Most websites you visit employ at least a little bit of JavaScript coding. Along with HTML and CSS, JavaScript makes the trinity of webpage design and construction. This tutorial assumes you know nothing and gets you going with this essential programming language. To be frank, there is no shortcut or crash course to learn HTML5, CSS3 and JavaScript in 2 weeks(unless you are a chitti robot ;p).. It will take time to understand ...
CSS is easy to learn but difficult to master. Harry Roberts' CSS Wizardry has some of the best articles on the nitty-gritty of writing scalable and maintainable CSS, like the BEM methodology and refactoring (which are among the hardest parts). 05. CodePen's Yearly Top Pens. This annual CodePen collection is a great way to learn from the best. Learning to code is always exciting and fun for everyone and when it comes to stepping into the programming world most of the people start with the easiest thing HTML and CSS.Every beginner's coding journey in frontend starts with these two basic building blocks and you need to be creative when it comes to designing a beautiful application. Learning via online courses are the fastest way to learn about HTML, CSS and jQuery. jQuery is a cross-platform JavaScript library designed to simplify the client-side scripting of HTML. It is free, open-source software using the permissive MIT License.
Create a root folder that contains the HTML, CSS, and JavaScript files. You can name the files anything you want. Here the root folder is named Calculator. According to standard naming convention, the HTML, CSS, and JavaScript files are named index.html, styles.css, and script.js respectively. Which is the best online tutorial to learn HTML5 and CSS3 with practical examples? Best place to understand concept and doing practice is :- www.freecodecamp It is a reference book for professionals and a great guide for beginners. It contains elaborate explanations and code. It has 518 pages that cover the latest HTML features. 3. Learning Web Design: A beginner's Guide To HTML, CSS, Javascript, and Web Graphics. Author: Jennifer Robbins. MRP: 1,325 INR.
If you know pretty much everything about HTML, CSS and JavaScript and wondering about what to do after learning HTML, CSS, JavaScript. Then you must learn about Back End Programming Language Like : 1)PHP, 2)Python, 3)Ruby. or. 4)Groovy. Pick one Language and start building a Fully working Responsive Beautiful Website. 6/5/2013 · Duration: 2 – 3 days (about 18 hours) We have learned quite a bit of JavaScript, but we must take a break from JavaScript briefly and learn HTML5 and CSS3, because we need both, along with JavaScript of course, to build modern web applications and websites. Both CSS3 and HTML5 are just about fully supported in all modern browsers, and we ... Originally Answered: What is best way to learn HTML CSS and JavaScript? Just follow the strategy "Implement while you learn". If you want to follow this strategy of "Implement after you learn ", then common, you should ask GOD for one more life, so that you could complete them.
In this module we will learn the basics of HTML5. We'll start with instructional videos on how to set up your development environment, go over HTML5 basics like valid document structure, which elements can be included inside other elements and which can not, discuss the meaning and usefulness of HTML5 semantic tags, and go over essential HTML5 ... So in this post, I will share a list of the 4 best books on HTML, CSS, and JavaScript to learn web design. In 2020 there are lots of platforms out there that you can use to learn HTML, CSS for web design such as YouTube, blogs, and online learning platforms like Udemy. If you don't know Codecademy is an interactive learning website to learn essential tech skills like HTML, CSS, and JavaScript. In this free Codecademy course, you will learn all the common HTML...
Put Down the Javascript: Learn HTML & CSS first. Colby Fayock. A growing trend in front end development is the idea that you can dive right in to Javascript and succeed. Honestly, for better or worse you probably can. But you're just building on top of a fragile foundation that will come back to bite you. Programming in HTML5 with JavaScript and CSS3. This course provides an introduction to HTML5, CSS3, and JavaScript. This course helps students gain basic HTML5/CSS3/JavaScript programming skills. This course is an entry point into both the Web application and Windows Store apps training paths. The course focuses on using HTML5/CSS3/JavaScript ... Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start.
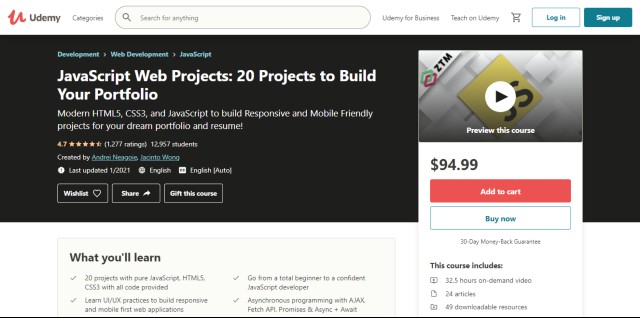
Free Food Camp Here you'll learn HTML5, CSS3, JavaScript, Databases, DevTools, Node.js, Angular.js and Agile by networking and joining a community of professionals and students. You'll even work... Udemy is a massive online course provider and offers programs on HTML and CSS. These courses teach you how to create responsive websites using HTML5 and CSS3, how beginners learn HTML5, and how to learn HTML in an hour. Almost all of the tutorials provided are created for beginners. The courses are not for free. Master the Basics of HTML5 & CSS3: Beginner Web Development This is one of the best free courses to learn HTML, CSS, and JavaScript from the front-end web development point of view.
10 Best HTML5 & CSS3 Certification, Course, Class, Training & Tutorial Online [2021 AUGUST] [UPDATED] 1. Build Responsive Real World Websites with HTML5 and CSS3 (Udemy) Jonas Schmedtmann is an exceptional designer, web developer and teacher. One of the top instructors of online learning platform Udemy, he is known for some of the highest ... Originally Answered: What is best way to learn HTML CSS and JavaScript? Just follow the strategy “Implement while you learn”. If you want to follow this strategy of “Implement after you learn “, then common, you should ask GOD for one more life, so that you could complete them. 3. Learn HTML & CSS: How To Start Your Web Development Career This is another great course to learn HTML and CSS for web development and perfect for junior developers and computer science graduates who want to become a web developer in 2019.. This course is divided into 4 important sections: 1.) HTML Section 2.) CSS Section 3.) Code Challenge Final 4.) .) Course Project You can see that the ...
SECRET LINK: Complete FREE Web Development Course (HTML, CSS, JS): ︎ https://zerotoapp /webHow To Make an App in 7 Easy Steps Without Code:https://www.zer...
 Learn To Code Online 100 Free Online Coding Resources
Learn To Code Online 100 Free Online Coding Resources
 Best Collections Best Online Html5 Css3 Javascript Jquery
Best Collections Best Online Html5 Css3 Javascript Jquery
 Exam 70 480 Programming In Html5 With Js And Css3 Study Guide
Exam 70 480 Programming In Html5 With Js And Css3 Study Guide
 11 Best Javascript Courses To Learn Online In 2022 All
11 Best Javascript Courses To Learn Online In 2022 All
 Learn Html5 Css3 Javascript Video Style Tutorials Web
Learn Html5 Css3 Javascript Video Style Tutorials Web
 Html5 Tutorial An Ultimate Guide For Beginners
Html5 Tutorial An Ultimate Guide For Beginners
 Top 10 Free Courses To Learn Html 5 Css 3 And Web
Top 10 Free Courses To Learn Html 5 Css 3 And Web
 10 Best Html Css Books For Beginners Amp Advanced Coders In 2021
10 Best Html Css Books For Beginners Amp Advanced Coders In 2021
 What Is The Best Way To Learn Html Css And Javascript Quora
What Is The Best Way To Learn Html Css And Javascript Quora
 Full Stack Web Development For Beginners Learn Ecommerce Web
Full Stack Web Development For Beginners Learn Ecommerce Web
 Navbar With Dropdown Menu Html5 Css3 And Vanilla Javascript
Navbar With Dropdown Menu Html5 Css3 And Vanilla Javascript
 Top 24 Websites For You To Learn Coding For Free In 2021
Top 24 Websites For You To Learn Coding For Free In 2021
 9 Responsive Website Tutorials With Html Css Javascript
9 Responsive Website Tutorials With Html Css Javascript
 10 Best Html Courses For Web Development In 2021 Updated
10 Best Html Courses For Web Development In 2021 Updated
 Udemy Build Responsive Website Using Html5 Css3 Js And
Udemy Build Responsive Website Using Html5 Css3 Js And
 Learn Html5 And Css3 For Beginners Dev Community
Learn Html5 And Css3 For Beginners Dev Community
 The Ultimate List Of Css3 Resources Tutorials And Tips
The Ultimate List Of Css3 Resources Tutorials And Tips
 Learn Web Development Javascript Certification Course Alison
Learn Web Development Javascript Certification Course Alison
 Create Websites With Html Amp Css For Beginners 8 9 10
Create Websites With Html Amp Css For Beginners 8 9 10
 Learn Advanced Html5 Css3 Javascript Svg Bootstarp Amp Jquery
Learn Advanced Html5 Css3 Javascript Svg Bootstarp Amp Jquery
 What Is The Best Way To Learn Html Css And Javascript Quora
What Is The Best Way To Learn Html Css And Javascript Quora
 Access Thecodeplayer Com Learn Html5 Css3 Javascript
Access Thecodeplayer Com Learn Html5 Css3 Javascript
 Html5 Css3 Javascript Learn With Us How To Build A Site Ruetir
Html5 Css3 Javascript Learn With Us How To Build A Site Ruetir

0 Response to "25 Best Way To Learn Html5 Css3 And Javascript"
Post a Comment