21 Getter Setter Class Javascript
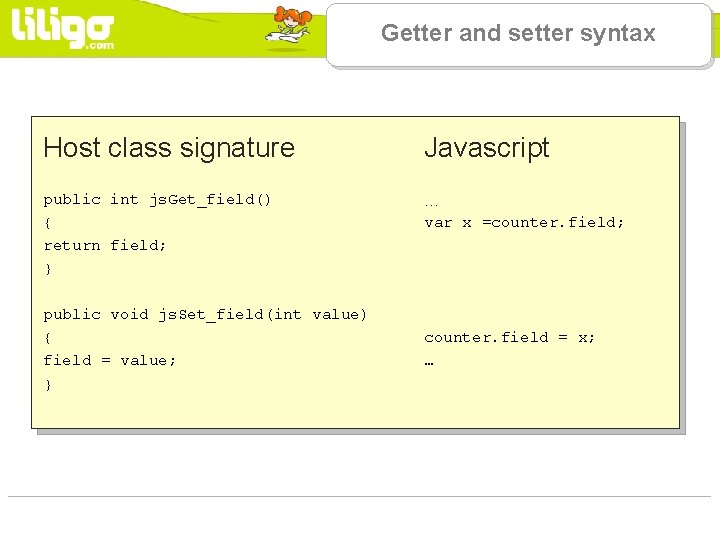
Use the get and set keywords to define the JavaScript getters and setters for a class or an object. The get keyword binds an object property to a method that will be invoked when that property is looked up. The set keyword binds an object property to a method that will be invoked when that property is assigned. Was this tutorial helpful ? Description In JavaScript, a setter can be used to execute a function whenever a specified property is attempted to be changed. Setters are most often used in conjunction with getters to create a type of pseudo-property. It is not possible to simultaneously have a setter on a property that holds an actual value.
 How To Use Getters Setters In Typescript Geeksforgeeks
How To Use Getters Setters In Typescript Geeksforgeeks
Getters y setters en JavaScript ... Qué son los getters y setters ... (access) or a setter (modify), which are specific methods we define in our class. Oscar Adrián Martínez Cavazos. 2. Como reto le agregue una clase a los cursos y a esa misma clase le agregue comentarios, luego dentro de los comentarios agregue aportes y preguntas, aquí el ...

Getter setter class javascript. A getter returns the current value of the variable and its corresponding setter changes the value of the variable to the one it defines. Let's create a User Javascript class and define few below properties. firstName. lastName. emailId. age. We also create getter and setter methods for all the above properties. Async functions always return a promise. If the return value of an async function is not explicitly a promise, it will be implicitly wrapped in a promise. So, a getter that returns a Promise is an ... Getters and Setters for Date objects The java.util.Date class implements clone() method from the Object class. The method clone() returns a copy of the object, so we can use it for the getter and setter, like the following example:
So getters and setters are not exclusive to classes. We can also use them in any type of object. The purpose of a getter or a Setter is to allow us to access a function on the object but treated as data. A very common use for me of Getters and Setters is in a factory function. JavaScript Accessors (Getters and Setters) ECMAScript 5 (ES5 2009) introduced Getter and Setters. Getters and setters allow you to define Object Accessors (Computed Properties). JavaScript Getter (The get Keyword) Classes define a strict interface description, but getters and setters make it less strict than it should be. We're already used to the swollen errors when typos occur in keys when working with ...
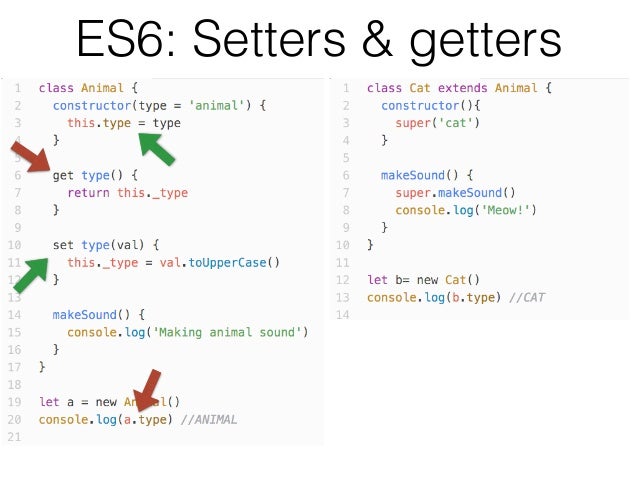
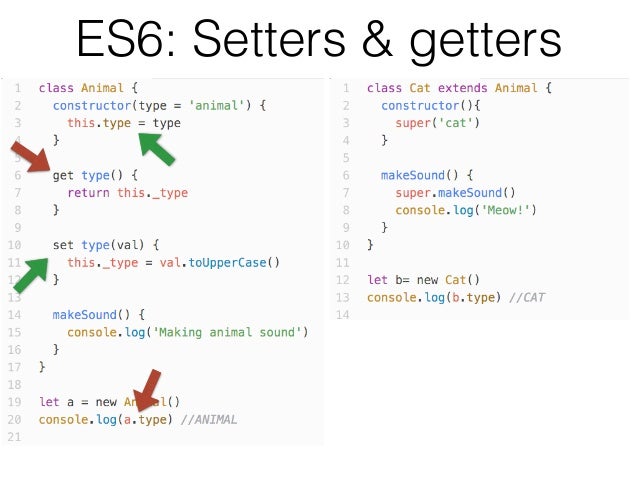
May 13, 2018 - Let's see how we can use setter and getter methods in Es6 classes..... in my next post. LOL I'd like to create a class in JS that uses native getters and setters. I know I can create getters/setters for objects, like so: var obj = { get value () { return this._value; }, set value (val) { this._value = val; } } I also know that I can use this.__defineGetter__ inside a class/function, but MDN says that using __defineGetter__ () etc is ... In this tutorial we'll take a look at JavaScript Getters and Setters and see how you can use them with both the ES6 Class syntax and also with the more tradi...
16/3/2016 · Getters and setters aren't features, but "design patterns" (code bloat in this case) for languages that don't support property syntax. Since Javascript doesn't need getters and setters, you don't want to write them. Use the language features that are available to you and idioms that work great in one languages don't work so well in another. Apr 18, 2018 - i mean if i had to possibility to define the setters and getters in my constructor for all my fields that the form contains , guess it would be fine. I could call new Form(fields). The only thing is it should by dynamic. ... Not the answer you're looking for? Browse other questions tagged javascript ... 17/4/2018 · Active Oldest Votes. 15. Javascript supports getters and setters. class Form { set foo (val) { console.log ("setting foo") this.fooValue = val; } get foo () { console.log ("getting foo"); return this.fooValue; } } let frm = new Form (); frm.foo = "bar"; console.log (frm.foo);
Jadi di ES6 Javascript, telah di perkenalkan sintaks baru untuk Class dengan adanya getter dan setter. Getter: Mengambil data dari property asli lalu di return. Atau bisa juga sebelum di return, datanya bisa di olah terlebih dahulu. Contoh, misalnya melakukan pengecekan apakah property tersebut adalah null atau tidak null. Setter: Unlike other OOP's languages like Java, C++, etc. where you can only access variables via the getter or setter method, but things work differently in Typescript where you can access variables directly (Given in the below example). This is called TypeScript Accessor. Methods of the Typescript accessor property: Get and Set ES6 classes brings a new syntax for getters and setters on object properties Get and set allows us to run code on the reading or writing of a property. ES5 had getters and setters as well but was not widely used because of older IE browsers. ES5 getters and setters did not have as nice of a syntax that ES6 brings us.
The so-called getter and setter methods represent accessor properties. They are specified by get and set inside an object literal as shown below: let obj = { get propName () { // getter, the code executed when obj.propName id getting }, set propName (value) { // setter, the code executed when obj.propName = value is setting } }; Getters and setters allow you to define custom behaviour for reading and writing a given property on your class. To the user, they appear the same as any typical property. However, internally a custom function you provide is used to determine the value when the property is accessed (the getter), ... In JavaScript, a setter can be used to execute a function whenever a specified property is attempted to be changed. Setters are most often used in conjunction with getters to create a type of pseudo-property. It is not possible to simultaneously have a setter on a property that holds an actual ...
In JavaScript, you can use "getters" and "setters" within your class definitions to bind a function to a property. Both "getters" and "setters" behave like r... 2/8/2019 · Javascript Object Oriented Programming Front End Technology Classes allow using getters and setters. It is smart to use getters and setters for the properties, especially if you want to do something special with the value before returning them, or before you set them. To add getters and setters in the class, use the get and set keywords. JavaScript Getter. In JavaScript, getter methods are used to access the properties of an object. For example, const student = { // data property firstName: 'Monica', // accessor property (getter) get getName () { return this.firstName; } }; // accessing data property console.log (student.firstName); // Monica // accessing getter methods console.
Aug 24, 2015 - The problem with getters and setters was well-understood, and the stewards behind JavaScript’s evolution responded by introducing a special way to turn direct property access into a kind of method. Here’s how we’d write our Person class using “getters” and “setters:” Getters and setters exist in most object-oriented programming languages, including JavaScript. They are code constructs that help developers access the properties of objects in a secure way. With getters, you can access ("get") the values of properties from external code, while setters let you change ("set") their values. getters and setters javascript classes . javascript by Thor on Mar 19 2021 Comment . 0 Source: coryrylan . javascript getters and setters . javascript by Owlthegentleman on Jan 12 2021 Comment . 0. Source: www.freecodecamp . getter and setter in javascript ...
Since we don't have a constructor, nor getters and setters, let's go ahead and define those. Creating a Constructor, Getters and Setters in JavaScript. Another thing to note is that JavaScript enforces the constructor's name. It has to be named constructor(). This is also the place where you essentially define your class' attributes, albeit a ... Of course, you can safely use getters/setters in the environment, which guarantees static type check, but this article is about vanilla JavaScript. This article is my opinion why I think this feature shouldn't arrive to the vanilla JavaScript in the first place. As you know, getters and setters are already a part of the JavaScript for sometime. In Method 1 we have created a model class in javascript with the 'class' as the keyword. Whereas in this method we create a model class using 'function' keyword. Like method 1 this function also does have constructor, getter and setter functions. Still, this model function will have member variables.
To avoid repeating the check, you can use setters and getters. The getters and setters allow you to control the access to the properties of a class. For each property: A getter method returns the value of the property's value. A getter is also called an accessor. A setter method updates the property's value. A setter is also known as a mutator. Using getters and setters in LWC. A use case for having getters and setters is when we want to do some modification on the value being passed into the public property. The business needs have changed, now we need to have the person's name to be in all uppercase characters along with a light blue background. We can achieve this by using a setter. When a class extends another class, that means the subclass has all the same statics, methods, getters, and setters as the parent class by default. But then the subclass can define additional statics, methods, getters, and setters. The subclass can also override the base class's statics, methods, getters, and setters.
In JavaScript, this can be accomplished with the use of a getter. It is not possible to simultaneously have a getter bound to a property and have that property actually hold a value, although it is possible to use a getter and a setter in conjunction to create a type of pseudo-property. Note the following when working with the get syntax: Jan 11, 2019 - Otherwise, I think the answer is misleading, as people may think it's an alternative synax for creating native getters and setter, but it's not. If you're presenting a workaround, then please state it as such. ... Not the answer you're looking for? Browse other questions tagged javascript setter ... May 15, 2020 - I wouldn’t bother writing this ... (ES6) and the ability to define getters and setters within Classes, I’ve decided to blog about the possible pitfalls. ... I know that currently Classes are not very welcome inside of some JavaScript communities....
In this tutorial, you will learn about JavaScript getter and setter methods with the help of examples. May 28, 2020 - Accessor properties are represented by “getter” and “setter” methods. In an object literal they are denoted by get and set: Jan 22, 2019 - Setelah pada artikel sebelumnya kita membahas mengenai constructor, property, class method dan static method. Kali ini sebagai lanjutan kita akan membahas mengenai getter dan setter. Dengan…
However, if you need to add getters and setters later — because you did not write the prototype or particular object — then the second form is the only possible form. The second form probably best represents the dynamic nature of JavaScript — but it can make the code hard to read and ...
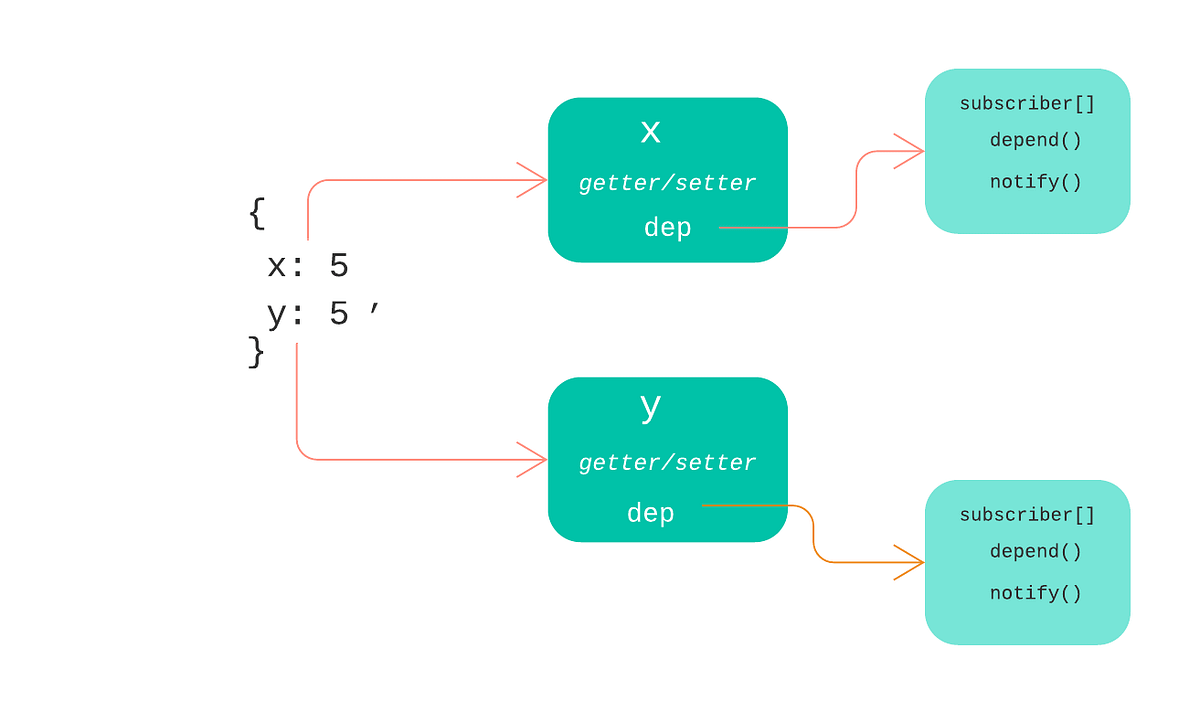
 A Deep Dive Into Vue S Reactivity System Part 1 By Jyotish
A Deep Dive Into Vue S Reactivity System Part 1 By Jyotish
 What Are Getters And Setters In Javascript Dhananjay Kumar
What Are Getters And Setters In Javascript Dhananjay Kumar
Hide The Backing Variable Of Object Properties Attributes
 Eclipse With Lombok Search For Getter And Setter Usages
Eclipse With Lombok Search For Getter And Setter Usages
 Properties Starting With A Numeric Java Getter Setter
Properties Starting With A Numeric Java Getter Setter
 Typescript Amp Javascript Getters And Setters Are They Useless
Typescript Amp Javascript Getters And Setters Are They Useless
 Javascript Class Getter Setter Code Example
Javascript Class Getter Setter Code Example
 Java Getter Setter Adding Setter And Getter Methods In Java
Java Getter Setter Adding Setter And Getter Methods In Java
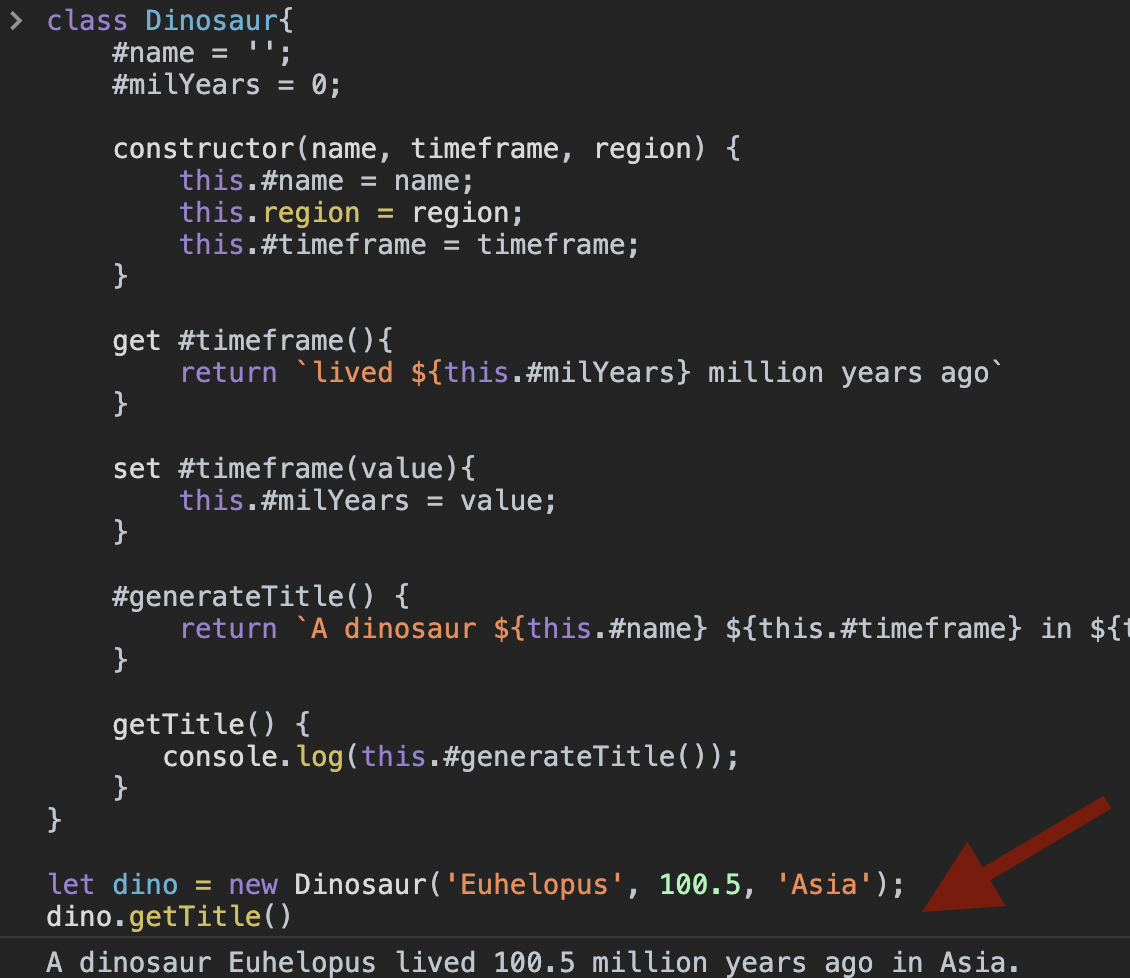
 How To Create Private Fields And Functions In A Javascript
How To Create Private Fields And Functions In A Javascript
 Library Project Confused By Logic Of Setters Getters And
Library Project Confused By Logic Of Setters Getters And
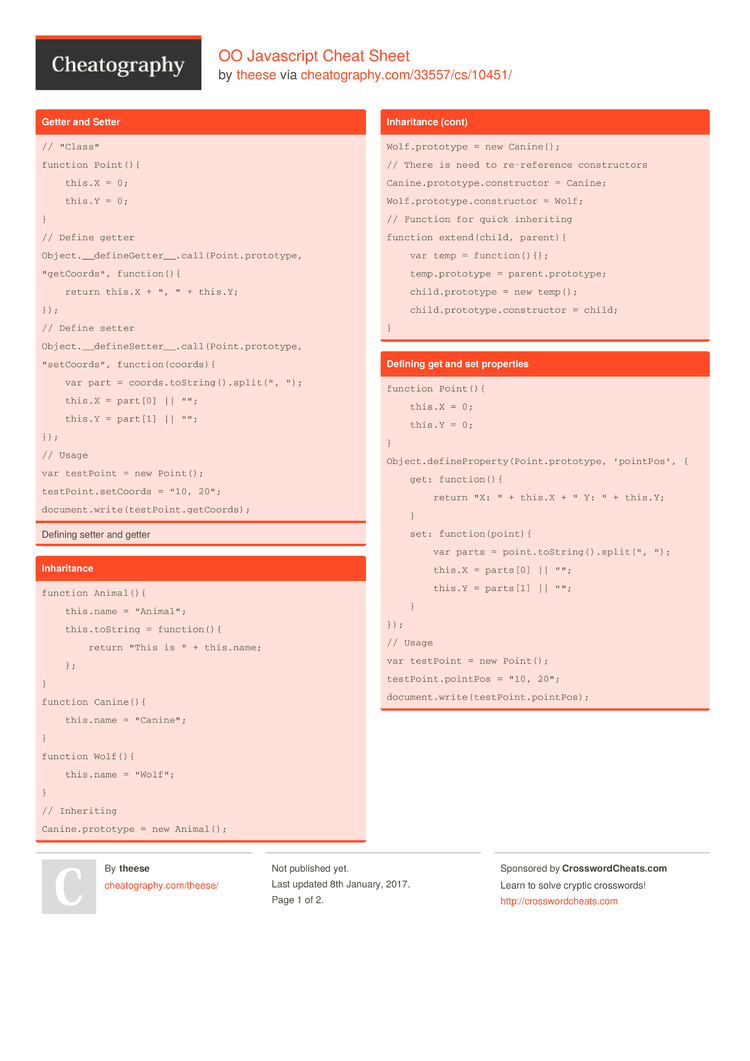
 Oo Javascript Cheat Sheet By Theese Download Free From
Oo Javascript Cheat Sheet By Theese Download Free From
Mocking Property Getters And Setters
 Third Diagram Uml Class Model With Getters And Setters
Third Diagram Uml Class Model With Getters And Setters
 Getters Setters And Organizing Responsibility In Javascript
Getters Setters And Organizing Responsibility In Javascript
 Javascript Es2015 Classes And Properties Part 2 Of 2
Javascript Es2015 Classes And Properties Part 2 Of 2
 How Java Becomes Agile Riding Rhino Xavier Casellato
How Java Becomes Agile Riding Rhino Xavier Casellato
 Custom Getter Setters In C Using Regular Expression Based
Custom Getter Setters In C Using Regular Expression Based
 Chapter 6 Constructing Classes And Interfaces Dart In Action
Chapter 6 Constructing Classes And Interfaces Dart In Action
 Es2015 Es6 Basics Of Modern Javascript
Es2015 Es6 Basics Of Modern Javascript

0 Response to "21 Getter Setter Class Javascript"
Post a Comment