35 How To Get Started With Javascript
Getting started with Selenium automation testing using JavaScript. As mentioned earlier, the Selenium framework supports multiple languages (and frameworks) for realizing cross browser compatibility tests. Here is how you can get started with JavaScript with Selenium WebDriver: Prerequisites for Selenium Webdriver with Javascript. To get started, set up a new React project with create-react-app: npx create-react-app jest-react. Create React App installs Jest by default, as well as React Testing Library, which contains some useful handlers for working with React in Jest. Modify the default App.js component to the following:
Learn Modern Javascript Getting Started Steven Hancock
JavaScript collection indices are 0-based, which means they start at 0, not 1 and go up to n-1, n being the number of objects in the collection. JavaScript has two kinds of indexed collections Array s and TypedArray s.

How to get started with javascript. There are typically three ways to add JavaScript to a web page: Embedding the JavaScript code between a pair of <script> and </script> tag. Creating an external JavaScript file with the.js extension and then load it within the page through the src attribute of the <script> tag. You must be able to visualize something concrete at the end of your path to learning JavaScript. It can be something simple (like clicking on a button and performing a specific animation) to something complex (like building a chat application). You cannot use an abstract target like "learn enough to get hired". 23/1/2019 · Getting Started With Javascript | Javascript Tutorial For Beginners. Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If playback doesn't begin shortly, try restarting your device. Up ...
To get started, make sure you have installed node.js and NPM. Let's start by adding a new folder and initialize our app with NPM. We need this to add dependencies from ESLint to our project. Before getting started, you should have Node v6 installed, although the examples should mostly work in previous versions of Node as well. For this guide, we won't use any language features that require transpilation, but we will use some ES6 features like Promises , classes , and fat arrow functions , so if you aren't familiar with them you ... How would one even get started? With baby steps. 👣. In this article, we learn to draw and animate objects using HTML5 Canvas and JavaScript before we optimize for performance.
Get started with Microsoft Graph and JavaScript. Find quick starts, build your first app, and download SDKs. Get started developing apps with the Azure SDK for JavaScript in the browser or Node.js through tutorials, tools, and the SDK reference. 2. Get Familiarized With the Web Technologies: This includes getting a basic understanding of web programming and web protocols. Web programming languages are JavaScript, HTML, and CSS. A beginner to intermediate level proficiency with these languages is more than enough in the beginning. The protocols you should learn about are HTTP, FTP, TLS ...
Getting started with JavaScript. Remarks. JavaScript (not to be confused with Java) is a dynamic, weakly-typed language used for client-side as well as server-side scripting. JavaScript is a case-sensitive language. This means the language considers capital letters to be different from their lowercase counterparts. Keywords in JavaScript are ... Codecademy is the premier provider of free programming education. They offer a JavaScript track that may be the most effective way to get started learning JavaScript. Code School is a premium (paid) education provider. Titanic 1997. Ok, you can laugh for a second but i will try to Convince you that my statement is not wrong , at least to build an image and understand callback. before starting i am assuming that ...
Before starting this module, you don't need any previous JavaScript knowledge, but you should have some familiarity with HTML and CSS. You are advised to work through the following modules before starting on JavaScript: Getting started with the Web (which includes a really basic JavaScript introduction). Setting up the project. As with every JavaScript project you'll need an NPM environment (make sure to have Node installed on your system). Create a new folder and initialize the project with: mkdir getting-started-with-jest && cd $_ npm init -y. Next up install Jest with: npm i jest --save-dev. How to get started with internationalization in JavaScript Photo by Vladislav Klapin on Unsplash. By adapting our apps for different languages and countries, we provide a better user experience. It's simpler for users to deal with known notations for dates, currencies, and numbers.
Getting Started with JavaScript and InfluxDB 20 Aug 2021 7:27am, by Nicolas Bohorquez. InfluxData sponsored this post. Telegraf is the preferred way to collect data for InfluxDB. Though in some use cases, client libraries are better, such as when parsing a stream of server-side events. In ... JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible. Getting started with Selenium using JavaScript. Selenium offers great flexibility when it comes to testing. Whether it is platforms like Windows, Linux, Solaris or the browsers like Chrome, Firefox, Edge, IE, or Safari, Selenium allows platform-independent, cross-browser test functionality with no licensing costs.
20/6/2020 · Get Started With JAVASCRIPT. June 20, 2020 June 28, 2021 / vamsea1. Hey there!, hope you all good. This is our first blog on JavaScript. In this blog lets see why you should prefer JavaScript over any other programming language? or You want to know how to get started or Even if you want to master it by building applications, games ... 8/2/2018 · This JavaScript for beginners course ... In this JavaScript tutorial for beginners you will learn what JavaScript is and how JavaScript is used inside websites. JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience.
At last, open Command Prompt (cmd.exe) and type java -version to see if Java is running on your machine. Show how to install Java step-by-step with images ». Step 1. Step 2. Step 3. Step 4. Step 5. Write the following in the command line (cmd.exe): C:\Users\ Your Name >java -version. Try React. React has been designed from the start for gradual adoption, and you can use as little or as much React as you need. Whether you want to get a taste of React, add some interactivity to a simple HTML page, or start a complex React-powered app, the links in this section will help you get started. I would recommend that var end = new Date(start.getTime()); to ensure that you have same point in time - in the event you change dates between start and end initialisation - it can happen - just a good habit to get into - Martyn Davis Jan 31 '17 at 3:07
The "Operations" Lesson is part of the full, Getting Started with JavaScript, v2 course featured in this preview video. Here's what you'd learn in this lesson: Kyle presents examples of different kinds of operations that can be performed, including addition, subtraction and comparison. 9/9/2016 · Here’s a quick tutorial to help you get started with JavaScript: How To Get Started With JavaScript. Like CSS, you can embed JS as a section of an HTML document, or you can create a JavaScript file. Unlike CSS (which must be inserted in the <head> section of your HTML document), JS can be inserted into either the <head> or the <body> section. Get started writing JavaScript web applications with this guide to the overall process, and learn how Node.js, React, and PatternFly fit in. For many developers who have never built a JavaScript web application before, the first steps can be daunting.
You don't have to get or download JavaScript. JavaScript is already running in your browser on your computer, on your tablet, and on your smart-phone. JavaScript is free to use for everyone.
 Getting Started With Javascript Proxy Object
Getting Started With Javascript Proxy Object
 Getting Started With Javascript Objects A Guide For
Getting Started With Javascript Objects A Guide For
 Getting Started With Javascript Ultimate Free Resources
Getting Started With Javascript Ultimate Free Resources
 Getting Started With Javascript Blocks Editor Pxt On Micro
Getting Started With Javascript Blocks Editor Pxt On Micro
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
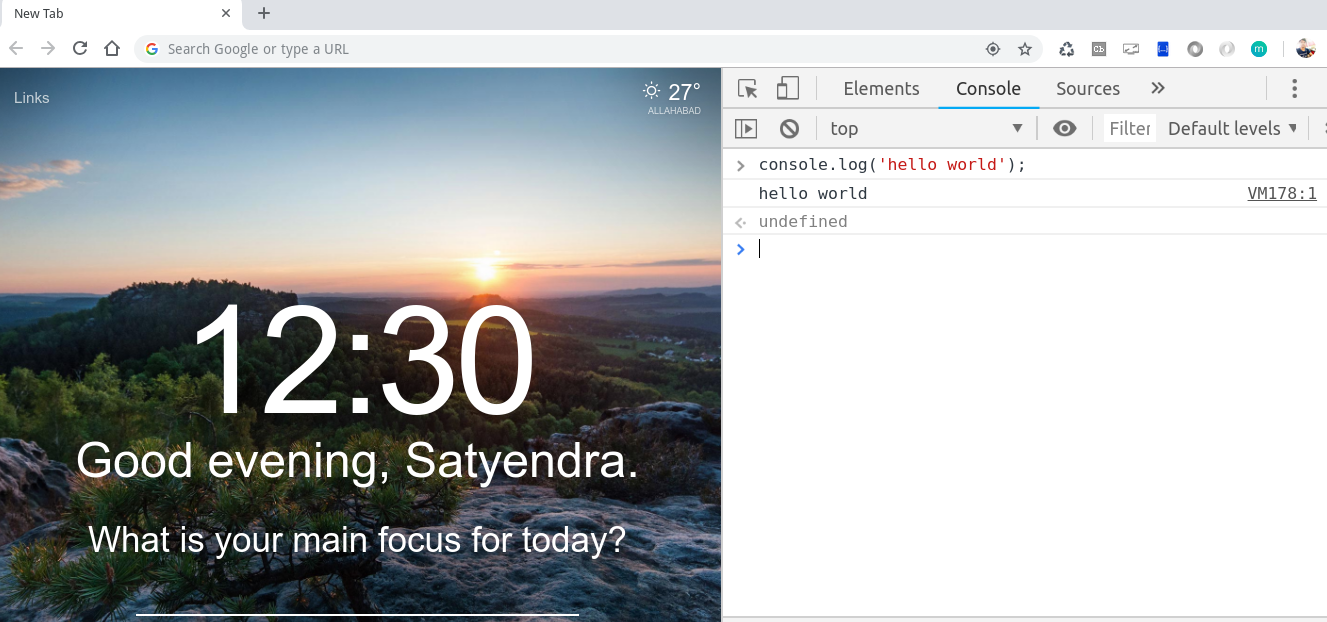
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 How And When Should I Start Creating Programs In Javascript
How And When Should I Start Creating Programs In Javascript
 Learn Javascript Get Started Learning To Code Using
Learn Javascript Get Started Learning To Code Using
 Javascript Everything You Need To Know To Get Started By
Javascript Everything You Need To Know To Get Started By
 Getting Started With Javascript
Getting Started With Javascript
 Workshop Get Started With Javascript Balanstrasse 73 Haus
Workshop Get Started With Javascript Balanstrasse 73 Haus
 Getting Started With Javascript Archives Learn To Code Together
Getting Started With Javascript Archives Learn To Code Together
 Getting Started With Web Scraping In Javascript
Getting Started With Web Scraping In Javascript
 Javascript For Beginners 01 Getting Started By Satyendra
Javascript For Beginners 01 Getting Started By Satyendra
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
Five Must Known Concepts To Get Started With Javascript
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Getting Started With Javascript Linting In Vs Code
Getting Started With Javascript Linting In Vs Code
 Module 1 Intro To Javascript All You Need To Know Before
Module 1 Intro To Javascript All You Need To Know Before
 Learn Javascript Get Started Learning To Code Using
Learn Javascript Get Started Learning To Code Using
 Build Your First Web App How To Get Started From Scratch By
Build Your First Web App How To Get Started From Scratch By
 Getting Started With Javascript For Web Development Courses
Getting Started With Javascript For Web Development Courses
 Getting Started With Javascript Blocks Editor Pxt On Micro
Getting Started With Javascript Blocks Editor Pxt On Micro
 Getting Started With Kubernetes For Javascript Developers
Getting Started With Kubernetes For Javascript Developers
 Javascript For Beginners 01 Getting Started By Satyendra
Javascript For Beginners 01 Getting Started By Satyendra
 Qualified University Getting Started Installing The
Qualified University Getting Started Installing The
 How Long It Takes To Learn To Code To Learn Javascript And
How Long It Takes To Learn To Code To Learn Javascript And
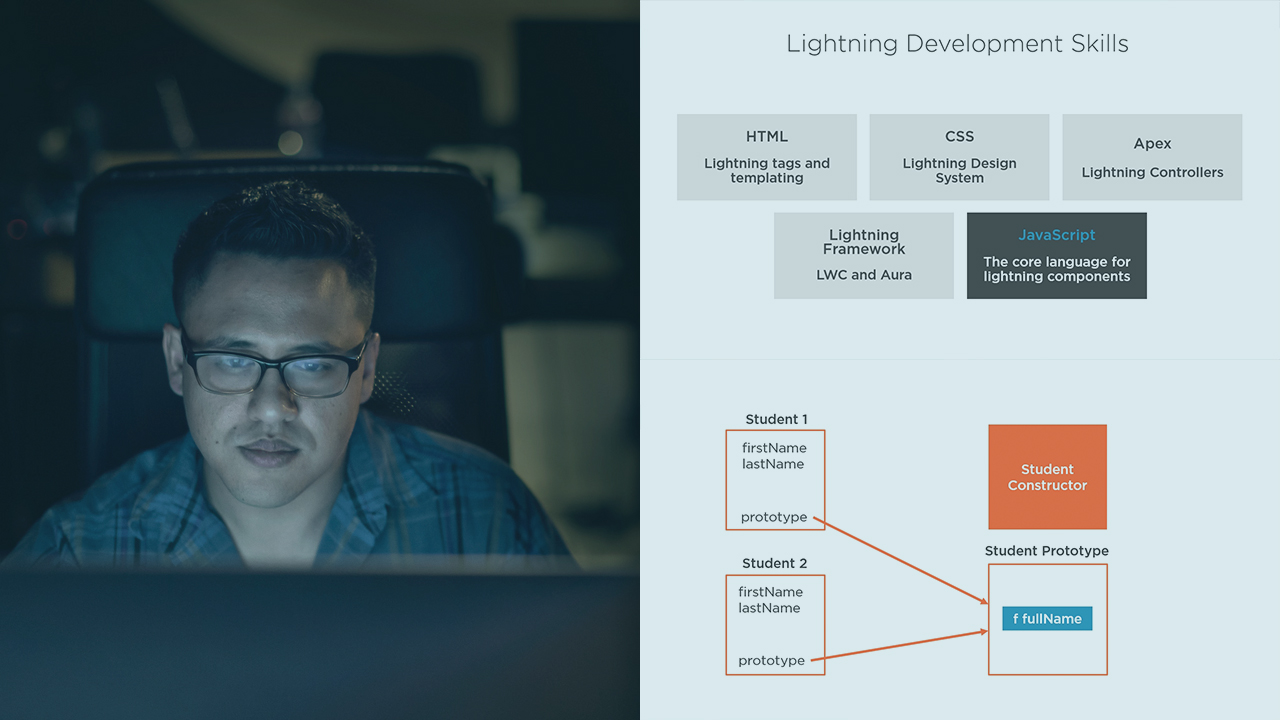
 Course On Javascript In Salesforce Pluralsight
Course On Javascript In Salesforce Pluralsight

 Typescript Vs Javascript Which Should You Use
Typescript Vs Javascript Which Should You Use
 Getting Started With Javascript For Php Developers
Getting Started With Javascript For Php Developers
 1 How To Getting Started With Javascript Javascript
1 How To Getting Started With Javascript Javascript
 Getting Started With Javascript Javascript Tutorial For Beginners
Getting Started With Javascript Javascript Tutorial For Beginners
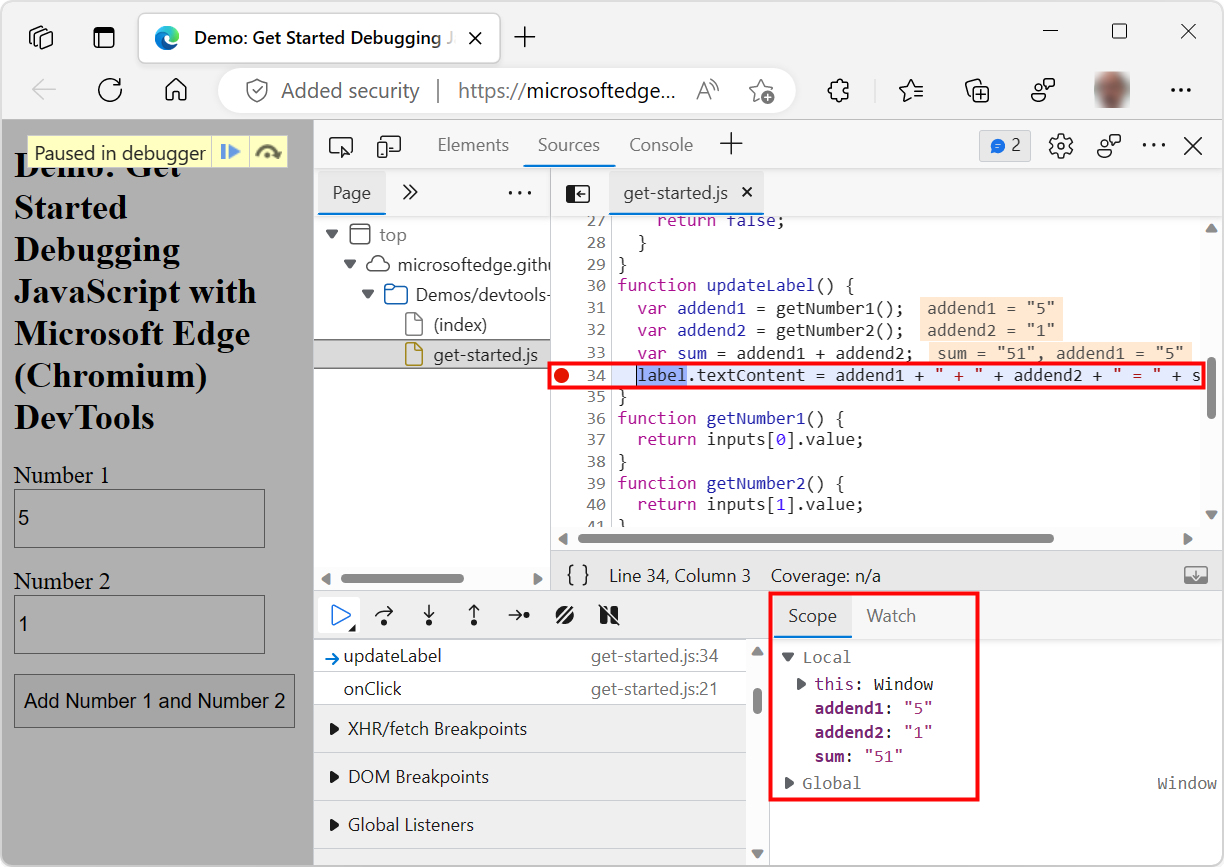
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
0 Response to "35 How To Get Started With Javascript"
Post a Comment