33 Google Map Search Box Javascript
You can also link to another Pen here, and we'll pull the JavaScript from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... Search for and use JavaScript packages from npm here. 2 weeks ago - Autocomplete is a feature of the Places library in the Maps JavaScript API. You can use autocomplete to give your applications the type-ahead-search behavior of the Google Maps search field. The autocomplete service can match on full words and substrings, resolving place names, addresses, and ...
 How To Add Google Map To Website
How To Add Google Map To Website
I would like to share with you Autocomplete Address Search Box with Map Example - Google Maps API. we will create a simple example with google places autocomplete places search box and show it on the map, we also display latitude, longitude, and place using google maps javascript API. we simply get latitude, longitude, and location name according to the place autocomplete search box.

Google map search box javascript. 1. Go to APIs & Services → Dashboard → Enable APIs & Services at the top and Choose Maps JavaScrip API from the API Library. This will open up the Map JavaScript API page, and Enable it. 2. Scroll down to the bottom of the page and you can find Places API under the "More Solutions to Explore" section and Enable it as well. The Place Autocomplete sample demonstrates how to use the Place Autocomplete widget to provide a type-ahead search box.. The radio buttons allow you to filter the types of predictions that the autocomplete returns. The Strict Bounds option restricts the search to the area within the current viewport. If this option is not checked, then the API biases the search to the current viewport, but it ... 30/7/2021 · Every website needs a search bar through which a user can search the content of their concern on that page. A basic search bar can be made using HTML, CSS, and JavaScript only. Advance searching algorithms look for many things like related content and then shows the results. The one that we are going to make will look for substrings in a string.
23/8/2021 · TypeScript JavaScript CSS HTML. More. // This example adds a search box to a map, using the Google Place Autocomplete. // feature. People can enter geographical searches. The search box will return a. // pick list containing a mix of places and predicted search terms. // This example requires the Places library. Include the libraries=places. Advanced GIS: Web GIS · From your desktop to the clouds · 5.1 Adding a search box that uses the Google geocoder · Leave a Reply Cancel reply · You must be logged in to post a comment · Proudly powered by WordPress This is a set of directives to integrate Google Maps into your AngularJS applications.
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! 12/12/2019 · Read Tutorial and Download source code from CodexWorld - https://www.codexworld /autocomplete-places-search-box-google-maps-javascript-api/Autocomplet... Live Demo - Autocomplete Places Search Box using Google Maps JavaScript API by CodexWorld. Full Address: Postal Code: Country: Latitude: Longitude:
But, that's just layout, you could easily mount the search field on a layer above the map and absolute position it to the right place. To use the Gmaps search box in a React component would be easy (i'm not sure off the top of my head how to make sure google.maps.places is in the namespace though): So, Today I am sharing JavaScript Google Map Marker With CSS, A Custom API Map Controls With JS & CSS. This program marker will place on given longitude & latitude. Its also has zoom in, zoom out, center, & full-screen buttons. There also is an option bar to choosing road view or satellite view. If you want to change the marker to other places ... The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap,...
1 week ago - The functions in the Places Library, Maps JavaScript API enable your application to search for places (defined in this API as establishments, geographic locations, or prominent points of interest) contained within a defined area, such as the bounds of a map, or around a fixed point. 27/10/2018 · Autocomplete Places Search Box using Google Maps Javascript API. Here, we will learn how to implement simple place autocomplete search box without map using jquery google maps api. we just create simple autocomplete address without map loading in html file. you can use simply this script with php, , java etc. 30/5/2021 · Google Maps Places web service is used to implement map-based location search with autocomplete. So, we have to enable Google Maps Places library by selecting a project in the Google API Console. We have seen more examples based on Google Maps JavaScript API. For example, getting current location, plotting dynamic locations on map and many.
Created on Plnkr: Helping developers build the web. In order to integrate a Google Maps search box on your website you have to use the Google Maps JavaScript API. Reply. Drew on September 28, 2016 at 12:53 AM Great post! I just added the map and schema to my new site 🙂 ... The Universitat de Barcelona Digital Repository is an institutional resource containing open-access digital versions of publications related to the teaching, research and institutional activities of the UB's teaching staff and other members of the university community · From 2021-08-05 to ...
Step #1. Create a Google Maps JavaScript API key. Sign in to your Google email account. Go to the Google Cloud Platform Console.; You will see the Google Platform Overview page. Click Create:; You will see the New Project screen.. Enter your project name into the Project Name field. For the purpose of this tutorial, I entered Shack Locations.; Click CREATE.; After a short pause, you will see ... Now in this tutorial we will implement location search functionality in Google Map. Searching location in Google Map API is done through Geocoder class. Geocoder class is used to handle geocoding and reverse geocoding. Geocoding is a process in which street address is converted into a coordinate (latitude,longitude). [deprecated] Google Maps JavaScript API v3. Please use the latest post. ... all from the maps API - no grey box, no buttons... nothing :( I am going to try and post a new thread but this did not seem to work last time I tried but if anyone has any ideas in the mean time that ... Close search. Google apps.
Jan 06, 2015 - Well, as it turns out, just a little bit of JavaScript (and CSS) was needed to get your snippet to work: you needed to call the "initMap" function so the map initialization would occur, along with the radio button logic. Just add "google.maps.event.addDomListener(window, 'load', ... 23/8/2021 · Place Searches. The Place Searches sample demonstrates how to use the findPlaceFromQuery () method to locate a place, and then create and add a marker for it to the map. Read the documentation. // This example requires the Places library. Include the libraries=places. // parameter when you first load the API. In that tutorial, I would like to share with you how to use google autocomplete address search box with maps. we will create a simple example with google places autocomplete places search box and show in the map, we also display latitude and longitude and place using google maps javascript API. The Place Autocomplete service is a web service ...
In this example, i would like to share with you how to use google autocomplete address search box with maps. we will create simple example with google places autocomplete places search box and show in map, we also display latitude and longitude and place using google maps javascript api. The Place Autocomplete service is a web service that ... Read Tutorial and Download source code from CodexWorld - https://www.codexworld /autocomplete-address-field-google-maps-javascript-api-places-library-... Map Javascript API and Place API using to get live location in map on search. Realtime google map search for web applicaton with example
Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps. Using Google Maps JavaScript API and Places library, you can easily add an autocomplete places search box to a web page. We'll use HTML and JavaScript to implement places search box with autocomplete address suggestion. In the example script, a search box will display with a Google map. Retrieve the matching places for ... 'bounds_changed', function() { var bounds = map.getBounds(); searchBox.setBounds(bounds); }); } google.maps.event.addDomListener(window, 'load', initialize); ... CodePen requires JavaScript to render the code and preview areas in this vi...
12/12/2019 · Using Google Maps JavaScript API and Places library, you can easily add an autocomplete places search box to a web page. The Places library provides an autocomplete feature with the Maps JavaScript API. We’ll use HTML and JavaScript to implement places search box with autocomplete address suggestion. 25/4/2015 · I am trying to search places using search box in google map api .I am using Google Map Javascript api v3 .When I try to search some place it is not happning .Can anyone help me what could be the issue.Here is the html and javascript code snippet. Sep 28, 2020 - This tutorial will explain about Autocomplete Places Search Box using Google Maps JavaScript API. Here after selecting any address you will get full address of that place.
Google Maps JavaScript API with Places library provides an easy way to convert text input to location search box using jQuery. The location autocomplete textbox can be used to get the user's input of the address or location info. When the user starts typing in the location search field, the place predictions are listed under the input field. Jan 28, 2014 - Browse other questions tagged javascript html google-maps google-maps-api-3 searchbar or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... How do you remove all the options of a select box ... Google Maps API - Autocomplete Address Search Box with Map Example; Autocomplete Places Search Box using Google Maps Javascript API; Laravel 5.7 - Google Recaptcha Code with Validation; Laravel - Multiple markers in google map using gmaps.js; How to integrate google map using gmaps.js in php example? How to add multiple markers in google map
29/8/2017 · In this tutorial, we will show you how to implement autocomplete location search box functionality in the web application using Google Maps JavaScript API, jQuery and jQuery UI. In the example script, we will implement the following functionalities. Autocomplete location search box. Point the location with a marker on Google map. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Google autocomplete can give us cities, countries, places, and anything else. It's instrumental in website registrations, drawing on the map.
Using autocomplete address search box, the user can select their exact location on Google Map. In this tutorial, we will show you how to implement autocomplete location search box functionality in the web application using Google Maps JavaScript API, jQuery and jQuery UI. In the example script, we will implement the following functionalities.
 How To View Your Google Maps Search History
How To View Your Google Maps Search History
 25 Google Maps Tricks You Need To Try Pcmag
25 Google Maps Tricks You Need To Try Pcmag
How To Measure Distance On Google Maps Between Points

 Google Maps Javascript Api Not Working For Search Box Stack
Google Maps Javascript Api Not Working For Search Box Stack
 Setting Up Google Maps Api Integration Ideal Extensions For
Setting Up Google Maps Api Integration Ideal Extensions For
 25 Google Maps Tricks You Need To Try Pcmag
25 Google Maps Tricks You Need To Try Pcmag
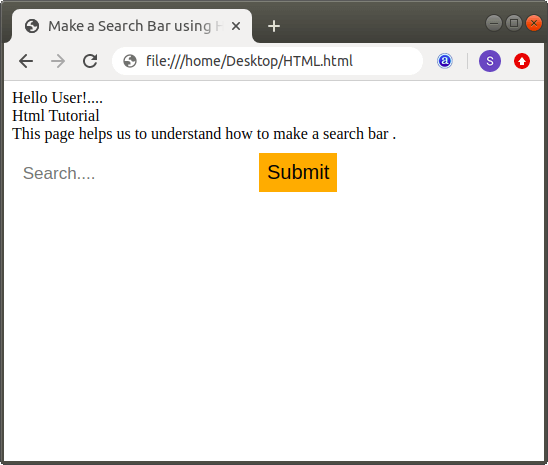
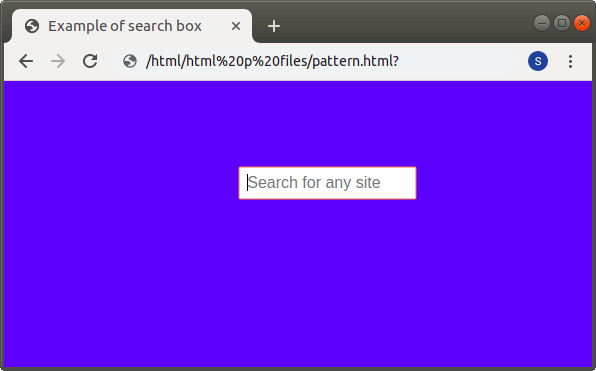
 How To Make A Search Bar In Html Javatpoint
How To Make A Search Bar In Html Javatpoint
Autocomplete Places Search Box Using Google Maps Javascript Api
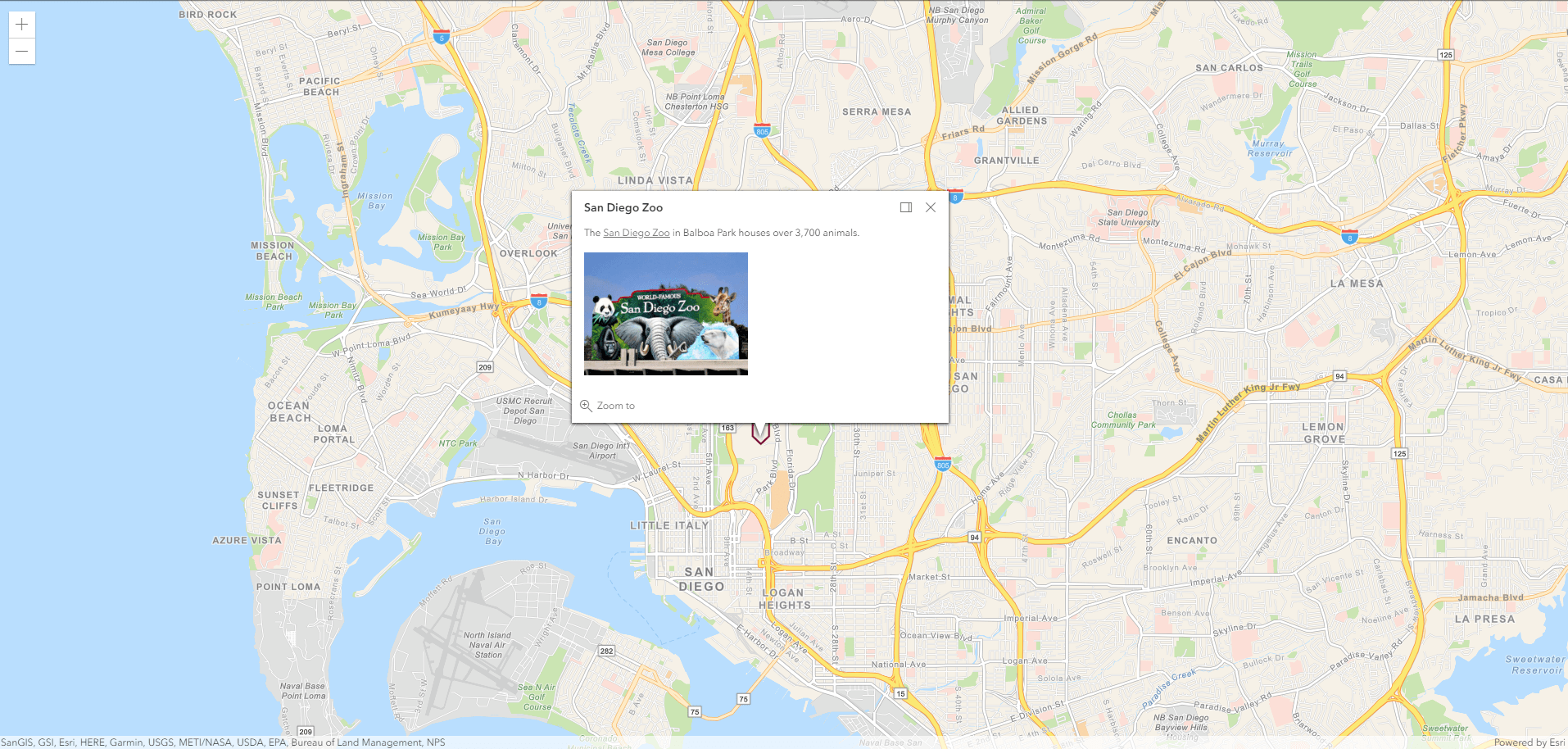
 Migrating From Google Maps Javascript Api To Arcgis Api For
Migrating From Google Maps Javascript Api To Arcgis Api For
 How To Implement Google Maps Search Box In A React
How To Implement Google Maps Search Box In A React
 Vue Js Google Places Autocomplete Multiple Input Fields
Vue Js Google Places Autocomplete Multiple Input Fields
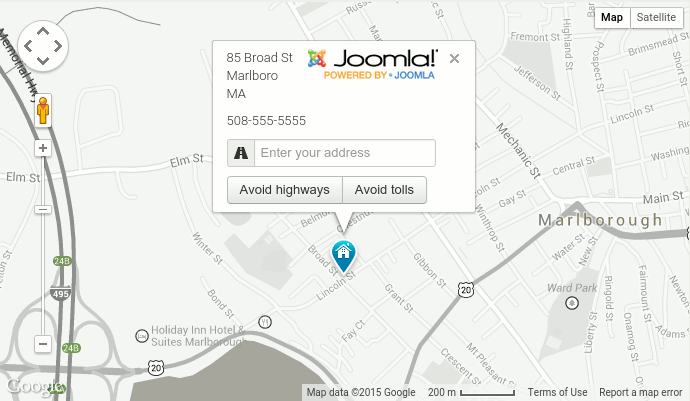
 How To Add Google Map Inside Html Page Without Using Api Key
How To Add Google Map Inside Html Page Without Using Api Key
 Places Autocomplete Maps Javascript Api Google Developers
Places Autocomplete Maps Javascript Api Google Developers
 Generating Array Of Dynamics Input With Google Maps
Generating Array Of Dynamics Input With Google Maps
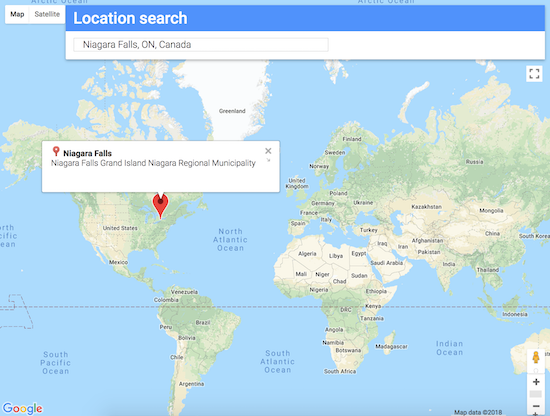
 Search Location With Google Maps Javascript Api Place
Search Location With Google Maps Javascript Api Place
 Why Does Google Map Display Blank Gray Div On Load And If
Why Does Google Map Display Blank Gray Div On Load And If
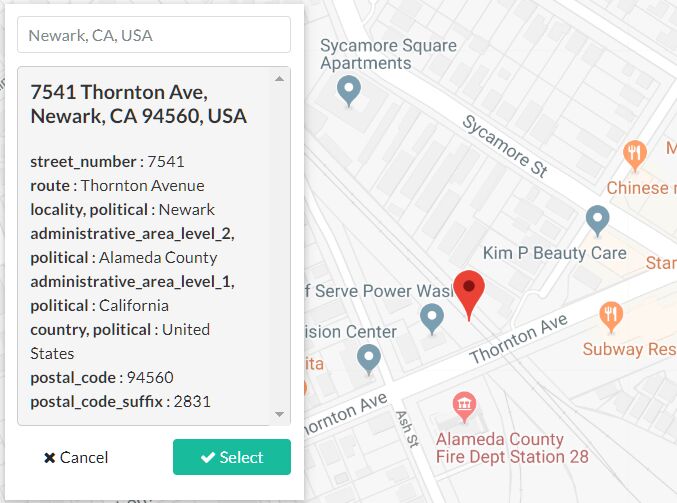
 Display Google Places Api Data Using Jquery Google Places
Display Google Places Api Data Using Jquery Google Places
 Jquery Google Maps Plugins Jquery Script
Jquery Google Maps Plugins Jquery Script
 How To Go Back To Normal Mode When Using Google Search
How To Go Back To Normal Mode When Using Google Search
How To Enter Latitude And Longitude Into Google Maps
 How To Make A Form Which Searches An Item Around A Specific
How To Make A Form Which Searches An Item Around A Specific
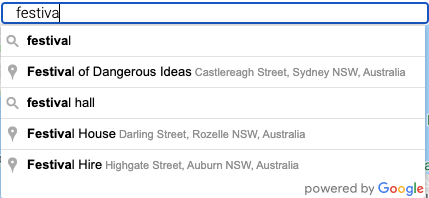
 The Autocomplete List In Search Box Is Not Showing Issue
The Autocomplete List In Search Box Is Not Showing Issue
 Google Maps Review 2021 Pcmag India
Google Maps Review 2021 Pcmag India
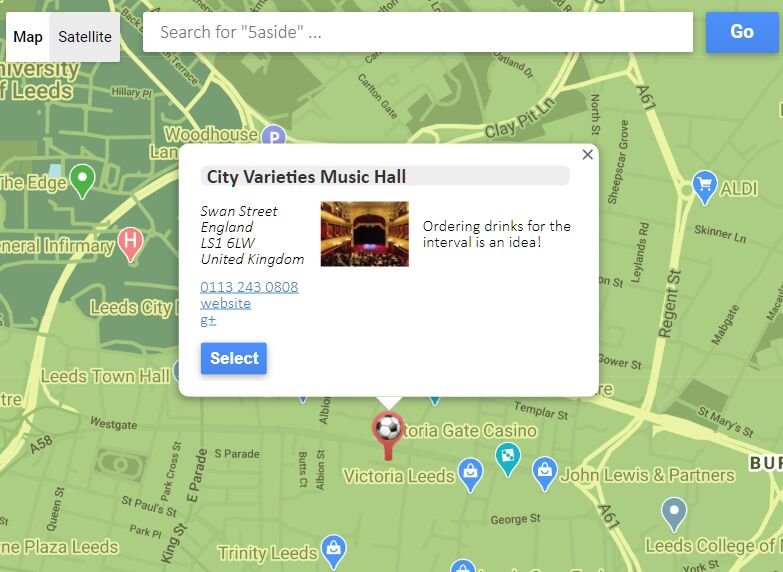
 Google Map With Marker And Info Window Using Javascript
Google Map With Marker And Info Window Using Javascript
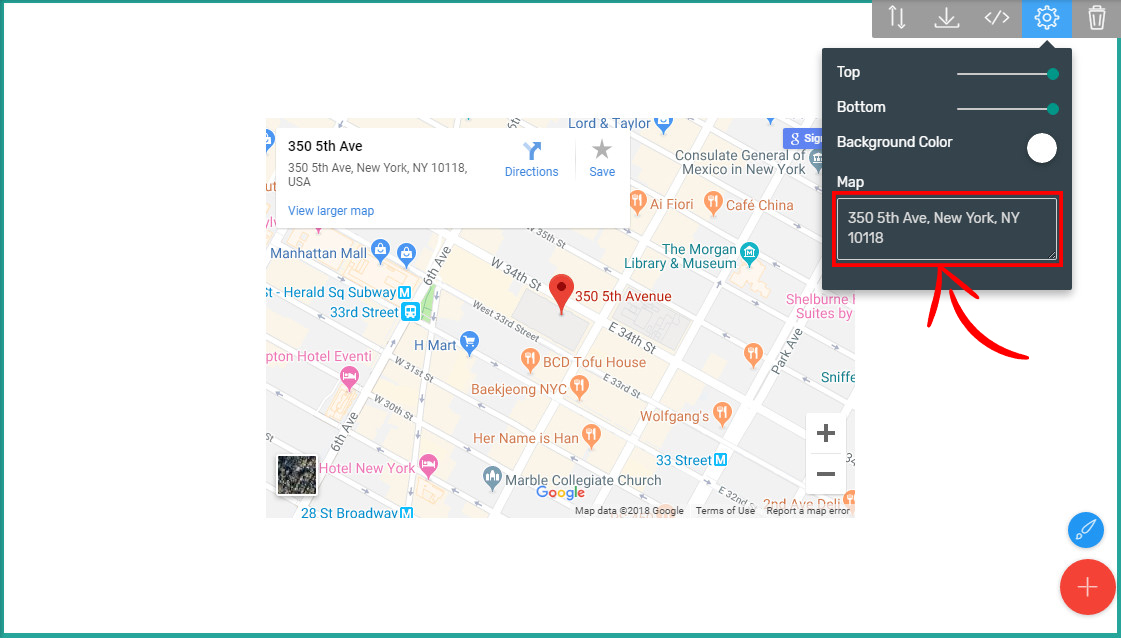
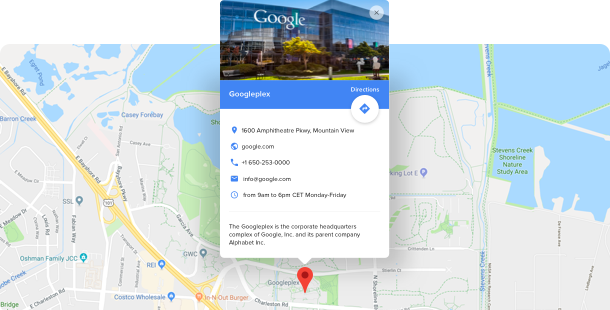
 Google Maps Widget For Website Free Advanced And Easy To Use
Google Maps Widget For Website Free Advanced And Easy To Use
 25 Google Maps Tricks You Need To Try Pcmag
25 Google Maps Tricks You Need To Try Pcmag
Places Search Box Maps Javascript Api Google Developers




0 Response to "33 Google Map Search Box Javascript"
Post a Comment