28 Javascript Make Function Return Promise
24/7/2018 · var request = require('request'); let url = "https://api.chucknorris.io/jokes/random"; // A function that returns a promise to resolve into the data //fetched from the API or an error let getChuckNorrisFact = (url) => { return new Promise( (resolve, reject) => { request.get(url, function(error, response, data){ if (error) reject(error); let content = JSON.parse(data); let fact = content.value; … JavaScript is a single-threaded programming language and asynchronous programming is a foundational concept around which the language is built. There are three methods to deal with Asynchronous calls built into JavaScript as shown below: Callback Functions; Promises and Promise Handling with .then() and .catch() method
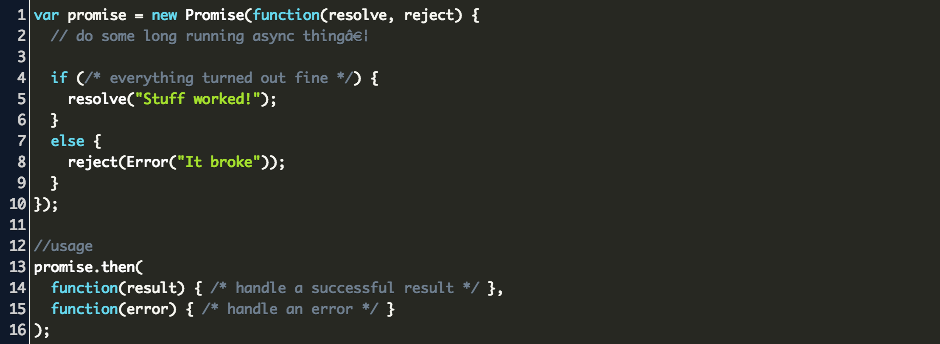
 How To Write A Javascript Promise
How To Write A Javascript Promise
Apr 22, 2018 - A promise can be created in our JavaScript code. Or else it can be returned from an external node package · Any promise that performs async operations should call any one of the two methods resolve or reject. The code logic should take care of when and where to call these functions.

Javascript make function return promise. A Function called if the Promise is fulfilled. This function has one argument, the fulfillment value. If it is not a function, it is internally replaced with an "Identity" function (it returns the received argument). Await expressions make promise-returning functions behave as though they're synchronous by suspending execution until the returned promise is fulfilled or rejected. The resolved value of the promise is treated as the return value of the await expression. When a promise returns, it is said to be resolved. A successfully resolved promise is said to be fulfilled. It returns a value, which can be accessed by chaining a.then () block onto the end of the promise chain. The callback function inside the.then () block will contain the promise's return value.
async makes a function return a Promise. await makes a function wait for a Promise. Async Syntax. The keyword async before a function makes the function return a promise: Example. async function myFunction() ... ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full ... A promise in JavaScript can be in three states pending, fulfilled or rejected. The main advantage of using a Promise in JavaScript is that a user can assign callback functions to the promises in case of a rejection or fulfillment of Promise. As the name suggests a promise is either kept or broken. I am wring a getWebContent function that returns the content of a webpage using Promise (I am also using Request module). The way I'd like to use this function is var content = getWebContent(), so...
Mar 05, 2021 - A promise can be created in our JavaScript code. Or else it can be returned from an external node package · Any promise that performs async operations should call any one of the two methods resolve or reject. The code logic should take care of when and where to call these functions. 1 day ago - Javascript Promise is a special object that links the “producing code” and the “consuming code” together. The promise can only succeed or fail once. 2/12/2017 · You have to create a Promise and resolve/reject it when your asynchronous task ends. function doSomethingLong(param) { return new Promise(function(resolve, reject){ https.get('http://www.myurl ?param=' + param, (resp) => { let data = ''; …
Promises in JavaScript represent processes that are already happening, which can be chained with callback functions. If you are looking to lazily evaluate an expression, consider the arrow function with no arguments: f = () => expression to create the lazily-evaluated expression, and f () to evaluate. 8/7/2019 · Assuming that you have a basic understanding about JavaScript Promises, I’ll start by creating a method which returns a Promise, so that you can see how to return data from promise. function getPromise (){ return new Promise ( function ( resolve , reject ){ setTimeout ( function (){ resolve ({ ' country ' : ' INDIA ' }); }, 2000 ) }) } Promise Object Properties. A JavaScript Promise object can be: Pending; Fulfilled; Rejected; The Promise object supports two properties: state and result. While a Promise object is "pending" (working), the result is undefined. When a Promise object is "fulfilled", the result is a value. When a Promise object is "rejected", the result is an ...
Jan 18, 2021 - Here, jQuery's $.ajax returns a Deferred. Since it has a then() method, Promise.resolve() can turn it into a JavaScript promise. However, sometimes deferreds pass multiple arguments to their callbacks, for example: var jqDeferred = $.ajax('/whatever.json'); jqDeferred.then(function(response, ... Oct 07, 2018 - To make sure that we can run all these samples in browsers in general or chrome in specific I am making sure that we do not have external dependencies in our code samples. To better understand the further topics let us create a function that will return a promise which will be resolved or rejected ... JavaScript promises are "hot" in the sense that JavaScript executes the executor function immediately. If you find yourself wanting a "cold" promise in the sense that your promise doesn't execute until you await on it, you should just use an async function. Calling an async function returns a new promise every time.
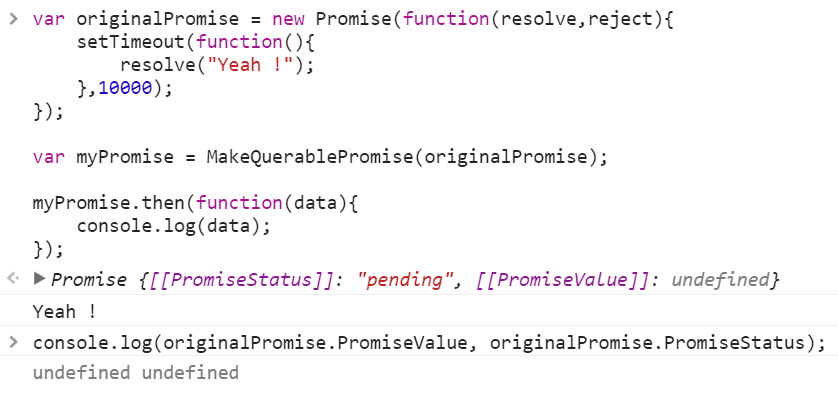
log before use setTimeout function log after use setTimeout function inside timeout Use promises to Wait for a Function to Finish in JavaScript. A promise is an object representing the eventual fulfillment or failure of an asynchronous operation. You can create a promise using the promise constructor like this: let promise = new Promise (function (resolve, reject) { // Make an asynchronous call and either resolve or reject }); In most cases, a promise may be used for an asynchronous operation. However, technically, you can resolve/reject on both synchronous and asynchronous operations. 1 week ago - Native JavaScript promises don’t expose promise states. Instead, you’re expected to treat the promise as a black box. Only the function responsible for creating the promise will have knowledge of the promise status, or access to resolve or reject. Here is a function that returns a promise ...
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. May 02, 2018 - It also requires you to be inside ... which returns a Promise, so eventually you have to deal with a real Promise. ➡️ If these concepts are new to you, be sure to read up on Promises and Async functions on Web Fundamentals. ... There’s a few different types of platform APIs that have been made available in JavaScript over the ... In most situations, especially if the promises successfully resolve, there isn't a big difference between using return await promise and return promise. However, if you want to catch the rejected promise you're returning from an asynchronous function, then you should definitely use return await promise expression and add deliberately the ...
What this function returns is a Promise object. This kind of object has three possible states: pending, fullfilled and rejected. ... A really cool CSS trick to make your JavaScript friends jealous. let promise = new Promise(function(resolve, reject) { // executor (the producing code, "singer") }); The function passed to new Promise is called the executor. When new Promise is created, the executor runs automatically. It contains the producing code which should eventually produce the result. Find out how to return the result of an asynchronous function, promise based or callback based, using JavaScript Published Sep 09, 2019 , Last Updated Apr 30, 2020 Say you have this problem: you are making an asynchronous call, and you need the result of that call to be returned from the original function.
Dec 02, 2019 - Here, jQuery's $.ajax returns a Deferred. Since it has a then() method, Promise.resolve() can turn it into a JavaScript promise. However, sometimes deferreds pass multiple arguments to their callbacks, for example: var jqDeferred = $.ajax('/whatever.json'); jqDeferred.then(function(response, ... All you have to do is write the word async before any regular function and it becomes a promise. But first, take a break. Let's have a look:👇. Promises vs Async/Await in JavaScript. Before async/await, to make a promise we wrote this: function order(){ return new Promise( (resolve, reject) =>{ // Write code here } ) } Jun 10, 2019 - I am not going to delve too deeply ... like promises and async/await. For a more vivid explanation, you can check out this article which explains them thoroughly. ... Callbacks are a useful feature of JavaScript’s that enables it make asynchronous calls. They are functions that are usually ...
An async function simply implies that a promise will be returned and if a promise is not returned, JavaScript will automatically wrap it in a resolved promise with the return value in that function. That would look like writing return Promise.resolve ('hello'). You can write an async function simply by placing the async keyword in front of ... you can simply try it as follows: import the file where you need. Then call the function with the relevant params. Use then method in promises to get the resolved downloadUrl. uploddFile (file, data).then (downloadUrl => console.log (downloadUrl) ); Share. Here a promise is a returned object from an asynchronous function, to that callback methods can be added based on the previous function's result. It is done for back-to-back execution of functions acting like a queue or chain of functions.
To make the function promisedDivision (n1, n2) return a rejected promise let's set the second argument to 0. Because promisedDivision (n1, 0) now would return rejected promises, let's also wrap the invocation into a try {... } catch (error) {...} — to see whether the rejected promise is caught. A more common example you may come across is a technique called Promisifying. This technique is a way to be able to use a classic JavaScript function that takes a callback, and have it return a promise: 17/6/2021 · Create an asynchronous function and then upon calling that function we should return the output in the form of promise. Let’s first understand how to declare a simple arrow function in JavaScript and return the result associated with that function in the console.
What is a Promise in Javascript A Promise is an object representing the eventual completion or failure of an asynchronous operation. A Promise may be in one of the following states: pending; fulfilled; rejected; One of the most widely used examples of asynchronous operations in Javascript is a Fetch API. The fetch() method returns a Promise. The Promise#catch() function in JavaScript is a convenient shorthand for .then(). Calling .catch(onRejected) is syntactic sugar for .then(null, onRejected). ... The then() function returns a promise p, and if your onFulfilled() function returns a promise q, p will adopt the state of q. The Promise `catch ()` Function in JavaScript. Promises in JavaScript are an object representation of an asynchronous operation. Promises are like a placeholder for some value that may not have been computed yet. If the async operation failed, JavaScript will reject the promise. The catch () function tells JavaScript what function to call if ...
31/5/2017 · So that can be written as. function getProjectsList (userId) { return new Promise (function (resolve,reject) { Project.find (query) .then (function (result) { // success handling resolve (result); }) .catch (function (error) { //error handling reject (error); }) }) } Share. Apr 18, 2017 - Second, add a return statement. If you don't know, a return statement allows you to stop a function and return a value to whatever called the function. Why make a return statement the first thing you write in a promise? You don't have to do it this way, but when we call this function, ... JavaScript checks the object returned by the.then handler in line (*): if it has a callable method named then, then it calls that method providing native functions resolve, reject as arguments (similar to an executor) and waits until one of them is called. In the example above resolve (2) is called after 1 second (**).
Aug 12, 2019 - If you can imagine a road, you can think of JavaScript as a single lane highway. Certain code (asynchronous code) can slide over to the shoulder to allow other code to pass it. When that asynchronous code is done, it returns to the roadway. As a side note, we can return a promise from any function. May 29, 2017 - I am wring a getWebContent function that returns the content of a webpage using Promise (I am also using Request module). The way I'd like to use this function is var content = getWebContent(), so... Dec 01, 2016 - Why do we need promises? How did the world look before promises? Before answering these questions, let’s go back to the fundamentals. ... Let’s take a look at these two examples. Both examples perform the addition of two numbers: one adds using normal functions, and the other adds remotely.
Unlike old-fashioned passed-in callbacks, a promise comes with some guarantees: Callbacks added with then () will never be invoked before the completion of the current run of the JavaScript event loop. These callbacks will be invoked even if they were added after the success or failure of the asynchronous operation that the promise represents. JavaScript Promises and Async/Await: As Fast As Possible™ ... If there is a return statement in the handler function, it returns a fulfilled promise with that return value as the payload.
 Javascript Mapping And Wrapping Classic Callback Functions
Javascript Mapping And Wrapping Classic Callback Functions
 How To Use Promise Result As A Plain Object Javascript Code
How To Use Promise Result As A Plain Object Javascript Code
 When And How To Use Async Await
When And How To Use Async Await
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 From Javascript Promises To Async Await Why Bother
From Javascript Promises To Async Await Why Bother
 Javascript Promises Or Async Await Dev Community
Javascript Promises Or Async Await Dev Community
 Javascript Promises Resolve Isn T The Same As Fulfil By
Javascript Promises Resolve Isn T The Same As Fulfil By
 Understanding Javascript Promises Digitalocean
Understanding Javascript Promises Digitalocean
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
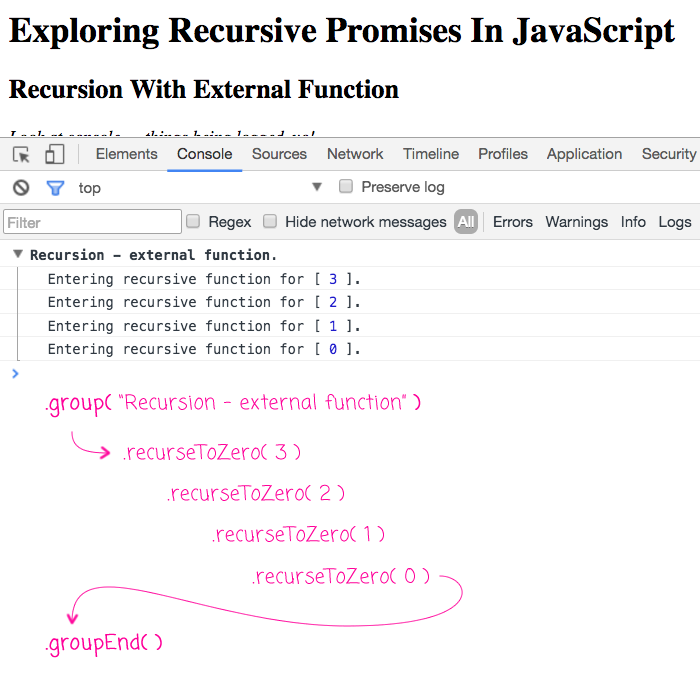
 Exploring Recursive Promises In Javascript
Exploring Recursive Promises In Javascript
 How To Use Promises And Await With Node Js Callback Based
How To Use Promises And Await With Node Js Callback Based
 Callback Hell Promises And Async Await
Callback Hell Promises And Async Await
 How To Check If A Javascript Promise Has Been Fulfilled
How To Check If A Javascript Promise Has Been Fulfilled
 Javascript Promise Code Example
Javascript Promise Code Example
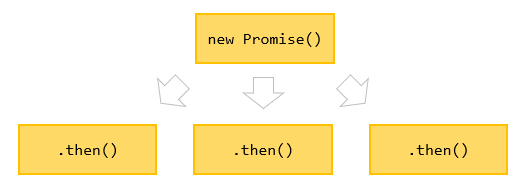
 Promise Chaining In Javascript
Promise Chaining In Javascript
 Returning A Promise From A Javascript Function Is Useful
Returning A Promise From A Javascript Function Is Useful
 Javascript Promise Tutorial How To Resolve Or Reject
Javascript Promise Tutorial How To Resolve Or Reject
 The Javascript Promise Tutorial Adrian Mejia Blog
The Javascript Promise Tutorial Adrian Mejia Blog
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
 Callback Vs Promises Vs Async Await Loginradius Engineering
Callback Vs Promises Vs Async Await Loginradius Engineering
How To Run Async Javascript Functions In Sequence Or Parallel
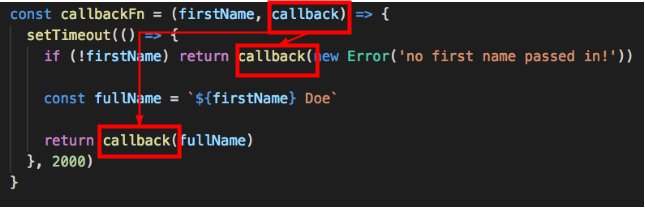
 How To Rewrite A Callback Function In Promise Form And Async
How To Rewrite A Callback Function In Promise Form And Async
 Promise All Function In Javascript The Complete Guide
Promise All Function In Javascript The Complete Guide



0 Response to "28 Javascript Make Function Return Promise"
Post a Comment