31 How Can You Script Your Asp Code In Javascript
If you're registering a file instead of some inline script, use RegisterClientScriptInclude (unless you need it to be added to the bottom of your page, then use what abhilashca posted) Finally, you can fix your existing code like this: <% dim product : product = getProduct() response.write product %> Yes, the VB code can call JS function directly. Also, your JS code can also use already existing VBScript functions and variables. (edit 2020-12-23) I just added a working sample for this, that you can download, including web ...
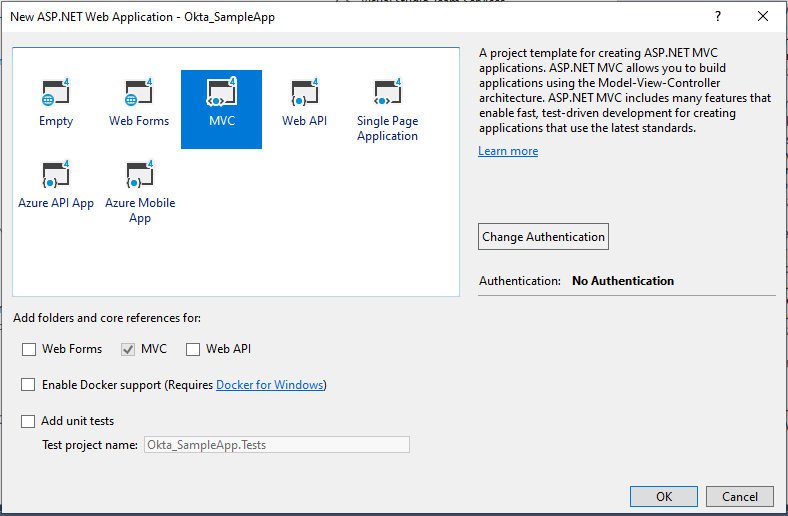
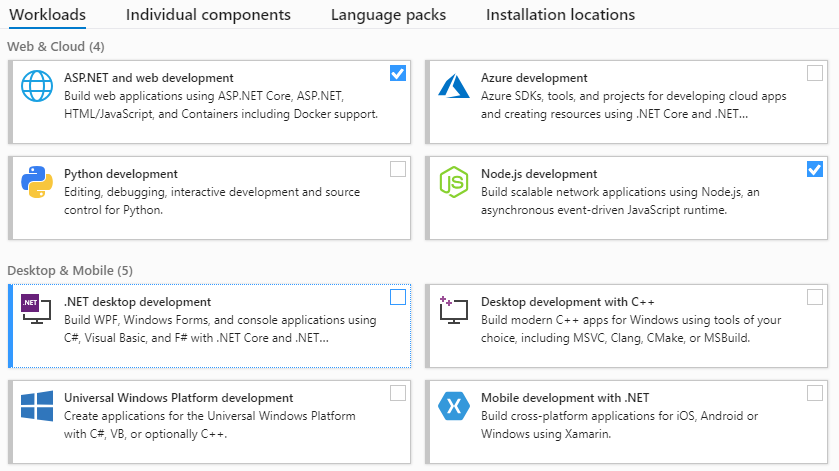
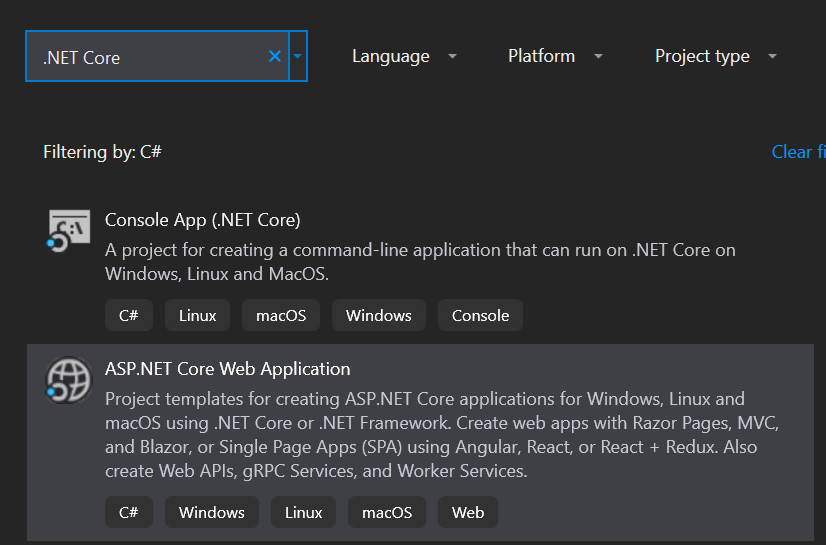
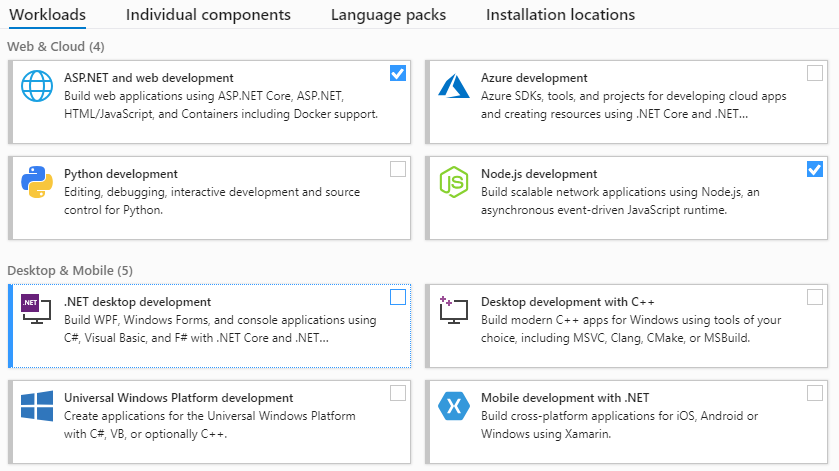
 Migrate Your Asp Net Framework To Asp Net Core With Okta
Migrate Your Asp Net Framework To Asp Net Core With Okta
Sure you can. What you need to do is register your script in the scriptmanager's DataItem list: ScriptManager.GetCurrent(this.Page).RegisterDataItem(myControl, myJavaScript);. You will then need to create a client-side script that listens for a response, gets the dataitem and fires the script:

How can you script your asp code in javascript. 25/11/2010 · There are two ways in which you can set the JavaScript "onclick" event: declaratively in your asp code using the OnClientClick property of the button; or dynamically using the button's "attributes" property in your VB.NET or C# code. How can you script your asp code in javascript. Github Devexpress Examples Reporting How To Use The Web. Testing Javascript On Asp Net Core Applications Hildenco. How To Output A Js File Without Using Html Or A Script Tag. Using Javascript With Asp Net Comeausoftware Com. Getting Server Variables embedded into a page and using them from JavaScript code can be a pain. Following Jon Galloway's post a few days ago I thought that maybe a more generic solution that doesn't rely on ASP.NET AJAX and is more generic might be useful to make the task easier and apply much broader scope. The result is an easy to use, generic class that generates a JavaScript object from ...
30/5/2009 · Placing the JavaScript in Content Pages. When working with Master Pages one has to place the JavaScript within script tags in the content pages between the content placeholder. <asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">. <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>. FYI, I used this to understand Page Methods. I've also seen page methods described on Code Project here, here, here, here, and here.I'm not really sure what you article adds to all that. Also, I didn't see a mention of ScriptManager in your article or the fact that EnablePageMethods needs to be set to true in order for page methods to work. - Reuse better than write javascript inline. - Can write long code js. - Can be optimization page-load better compare with javascript inline. 2.3. Disadvantages - Only reuse code for that page, can not reuse code for other pages. - Make the Html page heavy, slow load page. - You can optimize time load but it is not better, you can not use load ...
If you don't want to write inline JavaScript code in the <script></script> tag, then you can also write JavaScript code in a separate file with.js extension and include it in a web page using <script> tag and reference the file via src attribute. Example: JavaScript in a <script> Tag For simplicity, we will display an alert box with the name of the employee you have clicked. To include a JavaScript function, it is as simple as include a <script> tag and define the function inside the script block. Now, to call the function, add an onclick event on the employee name hyperlink and call the function. The below code does that. * You can write script functions directly in the.aspx pages * You can write them in a.js file, then set a reference to the.js file from your page \ master page * You can use RegisterClientScriptBlock \ RegisterStartupScript in your server pages Personally, I prefer the second option, makes it easier to manage in my opinion
May 23, 2010 - Are you intending for the JavaScript to be run on the client side browser from where you'd want a database update to happen? ... It's hard to tell what you're asking. Are you asking if you can use server-side scripting when serving your .js files, to customize them to the client? Or do you mean you want to write ASP ... Add this line to the bottom of the page before </form>tag, at least under the jsfunction you wrote. the reason of doning this is avoid calling your method before yourbrowse knowing what is the funcion and finally do nothing. <% Response.Write($"<script>yourfunction('{Config.id}');</script>"); %>. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById() method.
1 Learn how to build your first Blazor WebAssembly app in .Net Core 3.0 2 Learn how YOU can use both C# and JavaScript in your Blazor app with the JavaScript interop 3 Learn how you manage routing in Blazor for .NET Core and VS Code You can write your ASP pages in any language which is registered as a Scripting Engine. So you can use VBScript, Javascript, Perl,... if there is a scripting engine registered in your server, you can use it. Client Side Script. When user enter his name and Button is clicked the ShowCurrentTime JavaScript method is executed to get the Current Time. The ShowCurrentTime method makes an AJAX call to the server using ASP.Net AJAX ScriptManager PageMethods and executes the GetCurrentTime method which accepts the username and returns a string value.
Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert . Add the script tag the HTML head of your own website to add JavaScript. 21/2/2015 · Once the file is added copy the following code into the JS file. Finally you need to reference the JS file in your project where you need to get the ClientID. //Load jQuery. var script = document.createElement ("SCRIPT"); script.setAttribute ("type", "text/javascript"); script.setAttribute ("src", "http://ajax.googleapis /ajax/libs/jquery/1.8. JavaScript is a client-side language that is interpreted by the browser on the user's machine. All you need to write a page with JavaScript is a copy of Chrome and a free editor like Notepad++ or Visual Studio Code. Chrome even provides developer tools that will allow you to step through your JavaScript code to find errors.
Check our Web Forms article about Executing JavaScript Code from Server. Read more in Telerik UI for ASP.NET AJAX Documentation. If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions . A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. You will learn much more about functions and events in later chapters.
The control point for inserting JavaScript code into your ASP.NET page on the server is the ClientScriptManager, available from the ClientScript property of the Page class. A good first step, then, is to retrieve that object in the Page_Load event and store it in a field so you can use it elsewhere in the page. That's what this code does: The purpose of this article is to present an optimal technique to manage your JavaScript in your ASP.NET applications. The following issues will be addressed: ... HTTP / HTTPS - The code outputs script tags that do not include the protocol, so the protocol should be the same as the current page (i.e., HTTP or HTTPS). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Combining JavaScript with ASP.NET. ASP.NET Web forms allow the use of standard HTML, so you can easily use the previous example--but it negates the power ASP.NET offers. ASP.NET User Controls ... 7/4/2010 · you should have this button on your default.aspx page <asp:Button CssClass="button" ID="Button1" OnClientClick="n()" runat="server" Text="Button" /> If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions .
Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project. Create an app folder in your project directory, and in it create an index.html file for your JavaScript SPA. This file implements a UI built with the Bootstrap 4 Framework and imports script files for configuration, authentication, and API calls. Mar 28, 2019 - Hello , I have an ASP code, I am unable to access the values of the ASP server side variables in Javascript using tags, please let me
JavaScript Obfuscator renders the JavaScript source code into the obfuscated format with a completely unreadable form which results in preventing it from analyzing and theft from unauthorized access. For testing purposes, you can obfuscate your JavaScript code from the site . An alternative is to use defer="true" in the script tag. The defer attribute specifies that the script should be executed after the page has finished parsing, but it only works for external scripts. If possible, you can add your script to the page by code, after the page has loaded: Solution 3. Accept Solution Reject Solution. hi, The JavaScript will get call if you click on the button twice. If you debug it, you will notice that the fvATSDetails_ItemCommand method will not be executed on page load. The only time the method get trigger is when you click on the button.
Now that we have our ASP Code working, say that we wanted to use our ASP code along with some client side Javascript code. To keep it simple we are just going to use the Javascript write function and have our ASP Code fill in the Date. All the Javascript client code is in the default color, but ASP Server Side Code is in Red. Oct 16, 2013 - Use the <%= %> instead of <% %>. ... your code-blocks. Ensure that this <script> appears AFTER your TextBox1 Control. This is so that it can be guaranteed that it exists and is accessible. Avoid the value variable name. Value is a commonly used property within Javascript and could ... The script tag identifies a block of script code in the html page it also loads a script file with src attribute the javascript code can also be embedded in script tag as shown below example: script tag //write javascript here html 4x requires type attribute in script tag the type attribute is used to identify .
Mar 02, 2015 - Here Mudassar Ahmed Khan has explained with an example, how to pass the variable values created in JavaScript to Server Side (Code Behind) in ASP.Net using C# and VB.Net. TAGs: ASP.Net, JavaScript, Arrays, Form May 12, 2021 - Learn how to invoke JavaScript functions from .NET methods in Blazor apps.
 An Alternative Way To Build And Bundle Javascript Css In Asp
An Alternative Way To Build And Bundle Javascript Css In Asp
 Preventing Javascript Injection Attacks C Microsoft Docs
Preventing Javascript Injection Attacks C Microsoft Docs
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 Azure Application Insights Universal Dashboard Ironman
Azure Application Insights Universal Dashboard Ironman
 Typescript Documentation Asp Net Core
Typescript Documentation Asp Net Core
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Javascript With Asp Net Mvc Microsoft Q Amp A
Javascript With Asp Net Mvc Microsoft Q Amp A
 How To Start Javascript Unit Testing In Visual Studio
How To Start Javascript Unit Testing In Visual Studio
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Build A Flight Network Analysis Graph Based Asp Net
How To Build A Flight Network Analysis Graph Based Asp Net
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 9 Ways Hackers Exploit Asp Net And How To Prevent Them
9 Ways Hackers Exploit Asp Net And How To Prevent Them
 Windows Text Editor To Edit Asp And Asp Net Web Pages
Windows Text Editor To Edit Asp And Asp Net Web Pages
 Accessing Your Webcam In Html5 Kirupa
Accessing Your Webcam In Html5 Kirupa
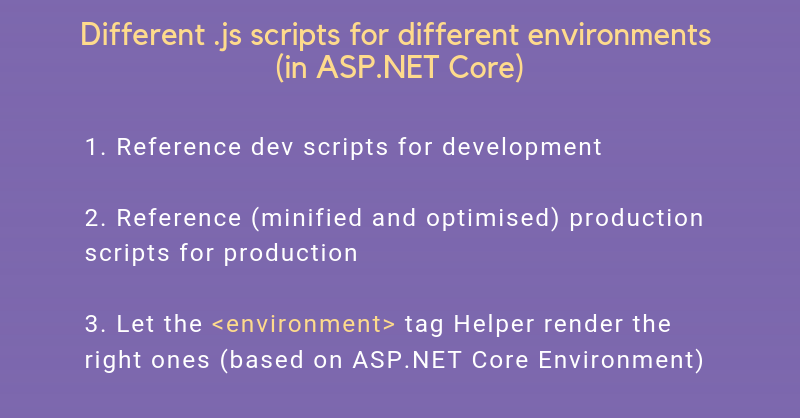
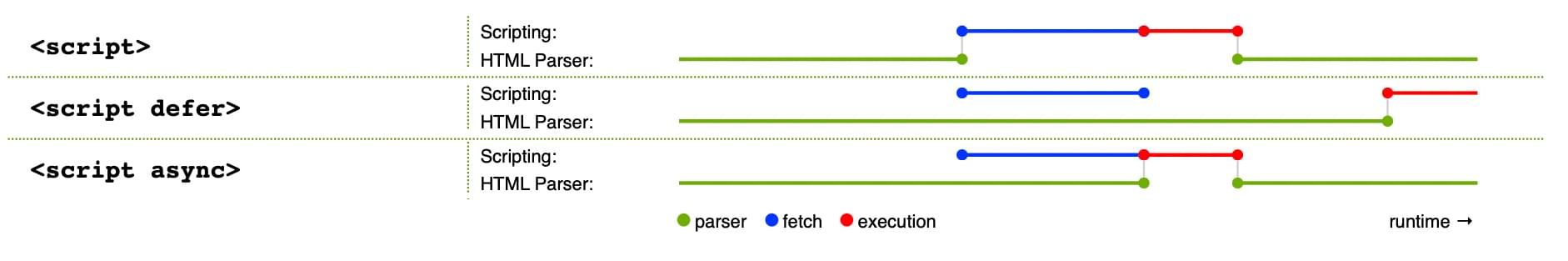
 Different Js Scripts For Different Asp Net Core Environments
Different Js Scripts For Different Asp Net Core Environments
 Preventing Javascript Injection Attacks C Microsoft Docs
Preventing Javascript Injection Attacks C Microsoft Docs
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Localize Your Asp Net Core Reporting Application Reporting
Localize Your Asp Net Core Reporting Application Reporting
 Embed Surveys In Your Asp Net Core Application With Surveyjs
Embed Surveys In Your Asp Net Core Application With Surveyjs
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
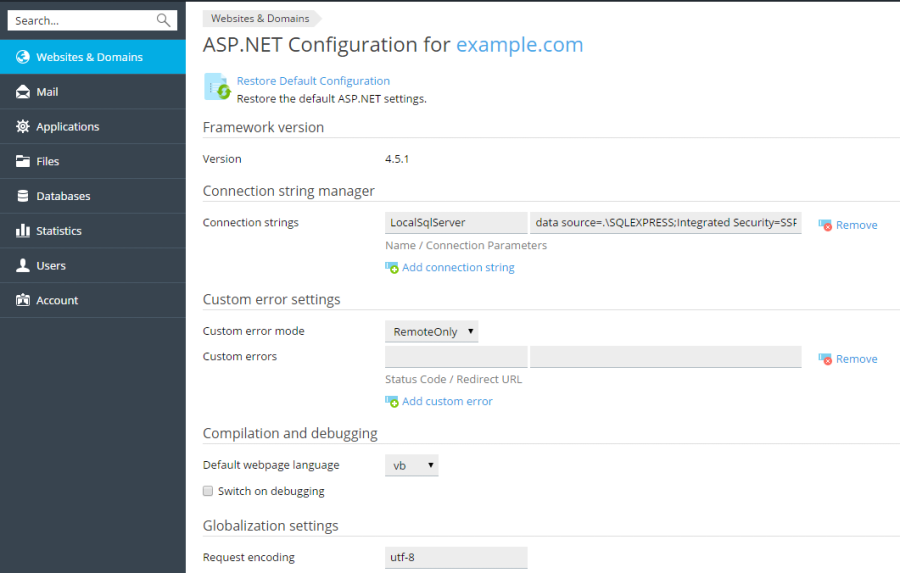
 Asp Net Settings Windows Plesk Obsidian Documentation
Asp Net Settings Windows Plesk Obsidian Documentation
 Call Javascript Function From Html Code Example
Call Javascript Function From Html Code Example
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
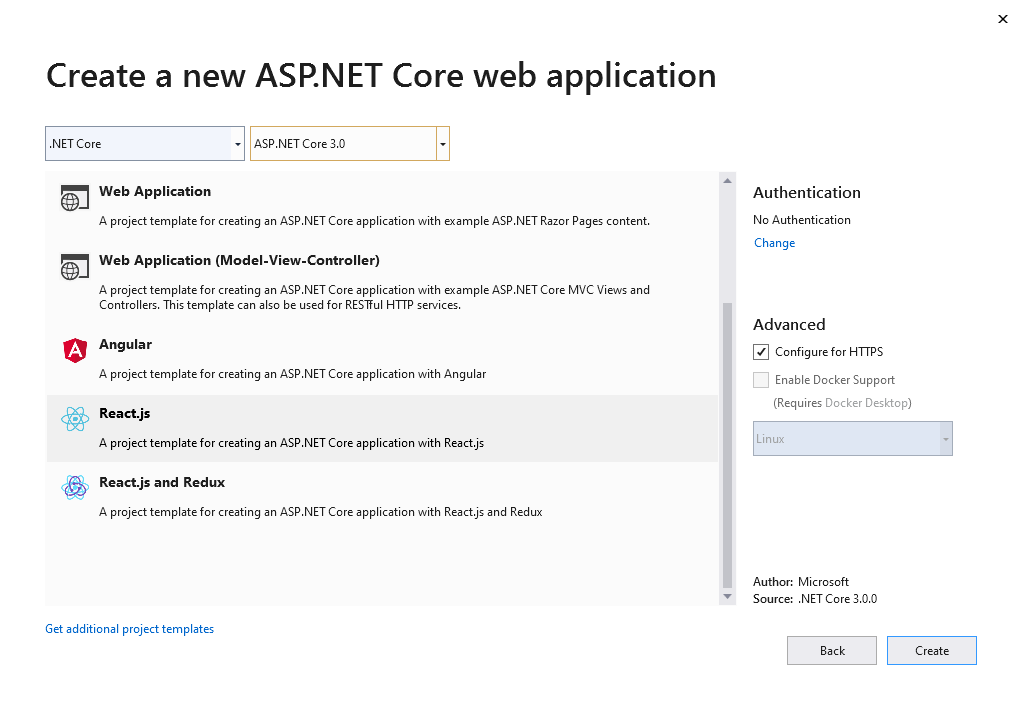
 Add A React App To Your Asp Net Core Application
Add A React App To Your Asp Net Core Application
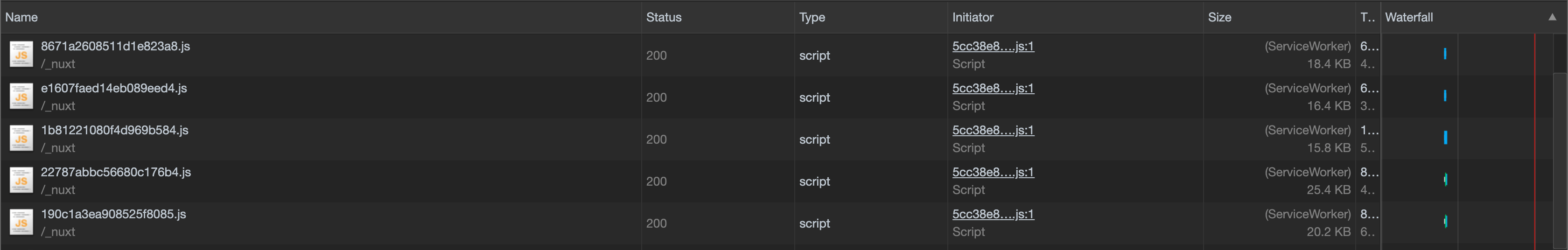
 What You Should Know About Code Splitting With Nuxt Js
What You Should Know About Code Splitting With Nuxt Js
 How To Use Vue Components In Your Asp Net Core Application
How To Use Vue Components In Your Asp Net Core Application
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code


0 Response to "31 How Can You Script Your Asp Code In Javascript"
Post a Comment