25 Captivate 9 Javascript Examples
8/8/2016 · Below you’ll find the source *.CPTX files that will work in Adobe Captivate. Adobe Captivate 9 Download: Virtual Vacations: Sales Training. Adobe Captivate 8 Module 1: CloudeAir SoftSkills Sample . Module 2: Picture Perfect_Simulation Sample. Module 3: Safeguarding and PII — Compliance Sample. Adobe Captivate 5, 6, and 7 In the HTML you can manipulate for example size and positions of the final content on the certificate. After you have exported your Captivate project - don't forget to: Make a new folder /js where you copy the 3 .js files that I also attached in this tutorial. Copy printA4.html and printLetter.html to the root folder in your expored project
 Creating A Simple Animated Title Page For Adobe Captivate 9
Creating A Simple Animated Title Page For Adobe Captivate 9
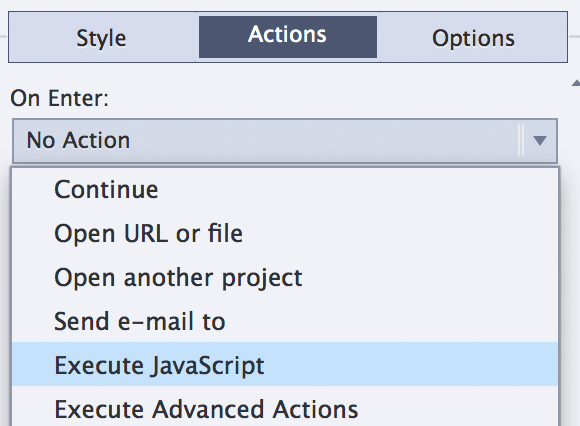
Step 9. Have fun with your progress bar! Adding the Progress Bar to a Course in Adobe Captivate Step 5. Click "Save" to save your widget. Step 6. On the first slide in the project, in slide properties click on the slide start actions drop-down and select "Execute JavaScript" from the list. Step 7

Captivate 9 javascript examples. Parameters. Although many dropdown lists are already filtered on the type of item needed, look at this example. You need to know that in the field here you need to click twice to be able to type in a filter: first click selects the field, second click gets it in Edit mode (like with a text container). I added the Properties panel, because the label of the active button is used as reference for ... patrickv26253632. I have tried for hours to get some JavaScript inside of an Adobe Captivate 9 project (published as SWF and HTML5), deployed to a public web server, to execute. To aid in troubleshooting, I've wrapped various steps of the script with console.log ("status");, and even those aren't executing. A demo project file is located here ... Here's an example software simulation - Scheduling Sales Meeting with Adobe Captivate - created entirely using Adobe Captivate 9. To know more about what Captivate is capable of, check out this informative resource. If you have any queries regarding Adobe Captivate, don't hesitate to get in touch.
For this article I am using Captivate 9, but I have also used the same method in Captivate 8 with no issue. If you read the first article (which I recommend you do before going any further) you know that Captivate will give a statement for each slide that "Actor experienced the slide". I wanted to be able to track items within each slide. Oct 10, 2011 - It's easier than you might think to use JavaScript in combination with Adobe Captivate content, and the results can be surprisingly powerful and effective. This section of our website contains tutorials explaining how to enhance your e-learning courses using the JavaScript programming language. In the second example, you will use some in-built Captivate variables and view information, such as, current date or number of slides in a project. For a list of all Captivate system variables, see Captivate variables. As shown in the previous procedure, create a button, and assign it to execute some JavaScript code upon a click event.
They will not work for groups, as there are no groups in the Captivate output, they are only in the IDE. If you use a Show in Captivate, it writes a show for each item in the group in the JavaScript. You can name the group items if you name them specifically and the run a loop to find all items that fit a certain criteria. Apr 26, 2017 - I’ve been working in Javascript for over 7 years, and I’ve seen its sudden explosion over the past few years. Moving from the browser to the server, and now becoming a part of other frameworks, including WordPress. Now that I’ve discovered Captivate, I’m going to work hard to create ... Browse Captivate and Examples content selected by the eLearning Learning community.
May 11, 2018 - Custom quiz scoring in Adobe Captivate #VR “Jump” to a specific slide in adobe captivate with edge animate. How to teach a newbie about js programming: the importance of the stri… 17/10/2016 · In an open project, insert two text entry boxes for the user name and password. The text entry boxes must be set to act as form fields. Note: To set a text entry box to act as a form field, select it and then deselect Validate User Input in the Property Inspector. Delete the … Nov 16, 2018 - Learn how to find particular images and "zoom" them in Adobe Captivate, using jQuery. James Kingsley shares an easy-to-follow tutorial.
As an example you could write "You selected option A: 2+2 = 4. That is correct! Good job.". You then need to go to the options tab of the text caption and assign it with a proper name. I used question1_a, question1_b etc. Also uncheck the "Visible" tick mark. Now this text box is invisible until it is told otherwise by Captivate. Lab: Adobe Captivate Captivate Controller JavaScript Utility. Read the journal entry introducing the Captivate Controller JavaScript utility. Examples. Captivate SWF using a skin and border; Captivate SWF without a skin or border; Download. The JavaScript file can be downloaded from the downloads page. The utility is currently at version 1.0 ... •JavaScript can control any aspect of UI •Change shape properties, display notifications, react to any user event •Create custom quiz interactions, unique animations etc.. •JavaScript functions can be debugged while the presentation is running, unlike advanced actions •Many online tutorials for using JavaScript with Captivate
Adobe Captivate Examples, Buy Online VMware Workstation 8, Serial Key For Audirvana, Intuit Quicken 2009 Home & Business [Canada] Portable Free Adobe Captivate 8 Video Tutorials. Adobe Captivate 8 is a powerful software that will help you create interactive eLearning courses suitable for any device. eLearning professionals can develop mobile learning without programming using all-new responsive authoring.They can also use an intuitive UI to transform PowerPoint presentations into engaging eLearning using actors, voices ... This is an example of JavaScript calls being sent from a Captivate SWF to the browser window, where the calls are received and acted upon. Clicking one of the Captivate SWF's click boxes (invisible, located over the Mario brothers) will send a JavaScript call from the SWF to the browser window.
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... I ran into this issue just today as luck would have it. The issue is that $("#CC_text_" + slideNum); returns the accessibility object that is on top of you the object you want. The actual object is a canvas element underneath the accessibility object, and conveniently has the same id + "c". Learn how to create software simulations with Adobe Captivate 9. Record show-me, try-it, and test-me simulation modes in a single recording session by captur...
With the annual Captivate Library subscription, you will get all template sets, games and characters. All Captivate template sets have a modern design and pre-built interactivity. Popular elearning game templates like trivia, popular choice, branching, etc. All illustrated characters come with source files and transparent PNG images. Common JavaScript Interface in Adobe Captivate 8 - YouTube The most significant change from Captivate 9 to Captivate 2017 comes in the ... smart shapes, Advanced Actions and JavaScript. Showcase Advanced Actions captivate 2017 game JavaScript Smart ShapesOnce a spot has been ... Click on the image below to view the example Captivate 6 course. eLearning eLearning Tips Example Course Graphic Design ...
22/8/2017 · Using Javascript with Captivate to dynamically change text display. This involves the welcomeMessage variable that we created earlier, a text caption to display it, and a command from the javascript file. Type this into the cp.js javascript file: window.cpAPIInterface.setVariableValue("welcomeMessage","Using Javascript in Captivate is easy!"); If you're using Adobe Captivate, it's probably time to go somewhere else for your e-learning needs. Yes, everyone agrees that Captivate has the longest, and most difficult learning curve of ... 7/9/2019 · The interactive examples are great, and the JS is simple enough for anyone to understand. I guess it’s important to state that although Captivate consumes basic Javascript, it also natively uses JQuery, and all the goodness that it implies. In order to make good use of it, some time spent with the Chrome Developer tools is necessary.
Adobe Captivate 9 - Javascript API unminified. GitHub Gist: instantly share code, notes, and snippets. Jan 09, 2020 - Hello guys… I’ve been working with Captivate 2019 for a couple of months and trying to get the most out of it with Javascript. I think I’ve managed to do a few nice things with it. I’m kind of building a reusable framework within my simulators. One thing I’ve been struggling with ... Feb 01, 2017 - My solution for Captivate 9 responsive projects requires just a little setup in the course and only two lines of JavaScript. You can play with this example here.
Even a shared action is possible, but in this example had no real sense. ... getVariableValue to store the values of Captivate's system variables in the JS variables frames, speed, start. (lines 1-3) setVariableValue to return the results to the Captivate variables v_total, v_done and v_perc (lines 6-7,9... Adobe Captivate enables its users to make more powerful, yet leaner content using the new JavaScript Interface feature. This feature gives a common platform for executing JavaScript actions between SWF and HTML. Also, it makes JavaScript access to the actual content easier. Now, you can write smaller JavaScript snippets to access different ... Apr 27, 2017 - There are probably millions of different quiz-type interactions that we can imagine, of which only a few Captivate can provide as preformed quiz slide types. Captivate tries to provide a sufficiently…
In this example I will be using Firebase to hold and display the data in real time. If you are not familiar with Captivate 's JavaScript interface you can learn more about it here (or at my upcoming Learning DevCamp session). I believe you'll find this example to be pretty cool. Adobe Captivate 129. May 20, 2016 - I was recently able to give a presentation on Adobe Captivate’s more advanced features (and tell a few sea stories along the way) at the Adobe E-Learning Conference here in DC (May 17, 2016).… Active 5 years, 7 months ago. Viewed 2k times. 0. Im very much new to adobe captivate , and I had developed some tutorial using Captivate-9 and I want add some javascript code through Captivate editor , how to add ? javascript html adobe-captivate. Share.
Ensure your organization is always up to date. Captivate 9 Examples Download latest releases and versions with Software Assurance . Ask a rep about the benefits and incentives. Typically, the OLP program is. Captivate 9 Examples. reserved for public, private, healthcare and academic organizations with 5+ active users. In Captivates output there are no groups. Grouping is only for ease-of-use in the Integrated Development Environment (IDE). Consequently, if you group 20 objects and choose to show the group in an advanced action, 20 JavaScript show commands would be written by Captivate.
 Ta Da Select And Zoom Images In Captivate With Javascript
Ta Da Select And Zoom Images In Captivate With Javascript
 Ta Da Select And Zoom Images In Captivate With Javascript
Ta Da Select And Zoom Images In Captivate With Javascript
 Extending Adobe Captivate With Javascript Pdf Free Download
Extending Adobe Captivate With Javascript Pdf Free Download
 Free Adobe Captivate Drag And Drop E Learning Template
Free Adobe Captivate Drag And Drop E Learning Template
 E Learning Instructional Design Portfolio Dr Jennifer Wagner
E Learning Instructional Design Portfolio Dr Jennifer Wagner
 How To Trigger Captivate Advanced Actions With Javascript
How To Trigger Captivate Advanced Actions With Javascript
 Top 10 Features Of Adobe Captivate 2017 For Responsive
Top 10 Features Of Adobe Captivate 2017 For Responsive
 Crazy About Captivate Captivate 9 Make Really Cool Custom
Crazy About Captivate Captivate 9 Make Really Cool Custom
 Notes On Adobe Captivate 9 For A Recent E Learning Project
Notes On Adobe Captivate 9 For A Recent E Learning Project
Extending Adobe Captivate With Javascript
 Script Window In Captivate 9 Fails With Js Comment Adobe
Script Window In Captivate 9 Fails With Js Comment Adobe
 Adobe Captivate 2019 V11 0 1 266 Crack With Full License Serial
Adobe Captivate 2019 V11 0 1 266 Crack With Full License Serial
 Captivate And Internationalization Elearning Learning
Captivate And Internationalization Elearning Learning
 How To Open Multiple Urls Or Files With A Single Click Using
How To Open Multiple Urls Or Files With A Single Click Using

 Super 7 Tips To Create Responsive Courses With Adobe
Super 7 Tips To Create Responsive Courses With Adobe
 Captivate And Ideas Elearning Learning
Captivate And Ideas Elearning Learning
 How To Use Javascript In Captivate John Ryan Design
How To Use Javascript In Captivate John Ryan Design
 Articulate 360 Vs Adobe Captivate Feature Comparison
Articulate 360 Vs Adobe Captivate Feature Comparison



0 Response to "25 Captivate 9 Javascript Examples"
Post a Comment