33 How To Prompt In Javascript
Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube. JavaScript prompt - Dialog box. Description. The alert() method can not interact with the visitor. To interact with the user we use prompt(), which asks the visitor to input some information and stores the information in a variable. See the following web document. HTML Code
 How To Handle Javascript Alert Confirm And Prompt In Robot
How To Handle Javascript Alert Confirm And Prompt In Robot
JavaScript is much faster than sending everything to the server to process, but you must be able to read user input and use the right syntax to work with that input. This article will focus on retrieving user input and displaying it on the screen through HTML elements or prompts.

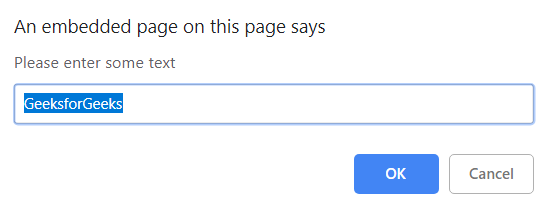
How to prompt in javascript. 8/9/2017 · The JavaScript prompt () method will return the input value once the user clicks OK. In case CANCEL is clicked, null is returned by the method. The window.prompt () method is commonly used for prompting the user for input before entering a web page. The example below assigns the value entered into the prompt and assigns it to a string variable. 1/2/2018 · The prompt dialog box is very useful when you want to pop-up a text box to get user input. Thus, it enables you to interact with the user. The user needs to fill in the field and then click OK. Code language: JavaScript (javascript) Click here to see the code in action. Summary. The prompt() is a method of the window object. The prompt() shows a dialog that has a text input field and two buttons: OK and Cancel. The prompt() returns a string containing a string entered by the user or null if the user did not enter anything.
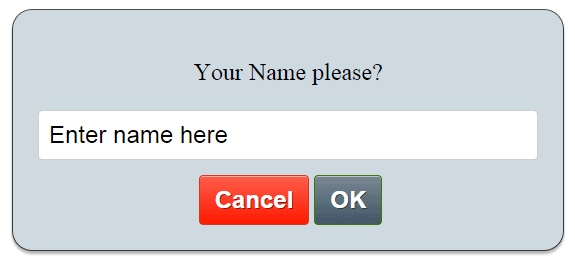
The 'prompt' box is created using JavaScript's built-in prompt () function. When the JavaScript prompt () function is triggered, a small box will pop up and display a message to the user (supplied by you), a text field (for the user's input), an "OK" button, and a "Cancel" button. Creating/Triggering a JavaScript Prompt JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Using javascript, we can code a prompt dialog box so that when it comes up, we can ask a user for any information that is needed in or for any particular circumstance. Say if we need the know the user's hourly wage. We can create a prompt box that comes up asking for the user's hourly wage.
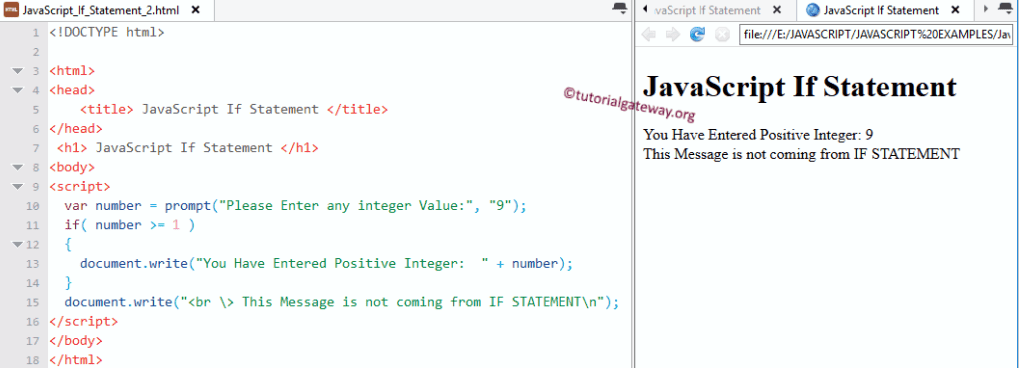
JavaScript Prompt Box in Google Chrome When the user enters the name and press "OK" button then the name is passed to the script and all the messages are displayed as per the document.write function. Blank space in the input box is also considered as a valid name by JavaScript prompt box. Prompt Box Display with User Name The prompt () method in JavaScript is used to display a prompt box that prompts the user for the input. It is generally used to take the input from the user before entering the page. It can be written without using the window prefix. When the prompt box pops up, we have to click "OK" or "Cancel" to proceed. JavaScript will "convert" numeric string to integer, if you perform calculations on it (as JS is weakly typed). But you can convert it yourself using parseInt or parseFloat. Just remember to put radix in parseInt! In case of integer inputs: var x = parseInt (prompt ("Enter a Value", "0"), 10); var y = parseInt (prompt ("Enter a Value", "0"), 10 ...
Mozilla Firefox. Note: Any Browser will do, though Google Chrome or Mozilla firefox are recommended. Project structure. prompt-example // name of the folder --index.html --app.js. The index.html file will contain the simple HTML content that we will render and the app.js file is the javascript file in which we will write the javascript code. The prompt () method displays a dialog box that prompts the visitor for input. A prompt box is often used if you want the user to input a value before entering a page. Note: When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. Apr 01, 2021 - Prompts Objects are JavaScript objects that define the "questions" and the type of prompt. Almost all prompt objects have the following properties: { type: String | Function, name: String | Function, message: String | Function, initial: String | Function | Async Function format: Function | ...
May 09, 2015 - JavaScript JavaScript Basics (Retired) Storing and Tracking Information with Variables Capturing Visitor Input and Writing It to the Page ... Use the prompt() method to ask the user "What day is it?" and store the result in the answer variable. I am stuck with e A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. How does prompt pop up work in JavaScript? A prompt box used for asking the user to enter dynamic values. After entering a value, either click the OK button or Cancel button to take necessary action. If you click OK or enter, then the value read from user input into our code.
Feb 10, 2015 - Once we know how to show output from JavaScript, let's have a quick look at two ways to receive input. Probably neither of these is use a lot, but they can be used easily to play around with the basics. ... The fist one is called prompt. It will show a pop-up window with the text provided as ... Sep 08, 2020 - As we’ll be using the browser as our demo environment, let’s see a couple of functions to interact with the user: alert, prompt and confirm. ... This one we’ve seen already. It shows a message and waits for the user to press “OK”. The Prompt popup box is a way to display a message and get data from the user.The prompt box is used as a means to get a single data from the user which might be used to perform tasks based on the answer.The prompt box can be used for tasks like asking the name of the user or age,gender etc.The prompt () functions returns the data provided by ...
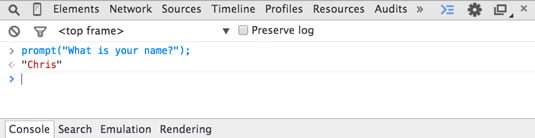
One way to ask a user for data is by using the JavaScript prompt command. To try out the prompt command, open the JavaScript console and type the following: prompt("What is your name?"); After you press Return or Enter, a pop‐up window appears in your browser window with a text field, as ... In this lesson we'll take a look at how to write programs in JavaScript which accept user input. ... Programs which get input from the user need to be written in a specific way. The program will essentially prompt the user for information, and then when the user hits enter, will take whatever ... This lecture will teach you, how to use the prompt() method in JavaScript to Capture User Input and Store it in a Variable?Link for the course folder:👉 http...
Window.prompt () window.prompt () instructs the browser to display a dialog with an optional message prompting the user to input some text, and to wait until the user either submits the text or cancels the dialog. This dialog box is displayed using a method called prompt () which takes two parameters: (i) a label which you want to display in the text box and (ii) a default string to display in the text box. This dialog box has two buttons: OK and Cancel. If the user clicks the OK button, the window method prompt () will return the entered value from the ... The JavaScript prompt alert can be created by using: 1 prompt("Please enter your email to proceed!", "Email here"); The prompt keyword is followed by the text which is shown as a message and text in the textbox which is also visible to take the user input.
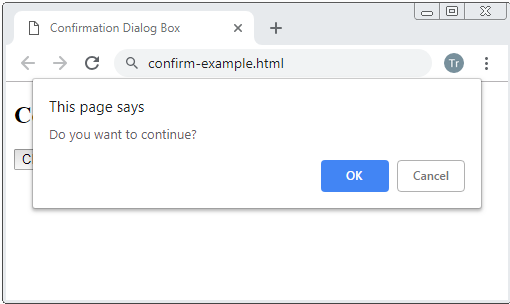
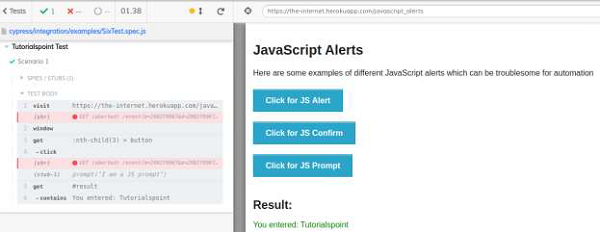
In JavaScript, three kinds of dialog boxes are available, Alert box, Confirm box, and Prompt box. These popup boxes are used to show the status message on the browser, based on the action requested by the user. Generally, the alert (), confirm (), prompt () methods are used to display Alert/Confirm/Prompt boxes in JavaScript. 26/8/2011 · const prompt = require ('prompt'); const properties = [{name: 'username', validator: / ^[a-zA-Z\s\-]+$ /, warning: 'Username must be only letters, spaces, or dashes'}, {name: 'password', hidden: true}]; prompt. start (); prompt. get (properties, function (err, result) {if (err) {return onErr (err);} console. log ('Command-line input received:'); console. log (' Username: ' + result. username); console. log (' Password: ' + result. password);}); … Javascript Alert: It will have some text and an 'OK' button. Javascript Confirm: It will have some text with 'OK' and 'Cancel' buttons. Javascript Prompt: It will have some text with a text box for user input along with 'OK' and 'Cancel' buttons. Let's further deep dive by automating the below test cases - Test Case 1 1.
The prompt () method is used to display a dialog with an optional message prompting the user to input some text. It is often used if the user wants to input a value before entering a page. It returns a string containing the text entered by the user, or null. The return value of prompt is always a string, unless the user clicks Cancel, in which that case it returns null. Safari is an exception in that when the user clicks Cancel, the function returns an empty string. From there, you can convert the return value to another type, such as an integer. Prompt will display a dialog to the user requesting their input. You can provide a message that will be placed above the text field. The return value is a string representing the input provided by the user.
5/2/2000 · By using JavaScript prompt we can ask the visitor to enter data to our system for further processing. The prompt command will display a window and ask visitor to enter some data. We can collect the data entered by the user and store them in a variable. Here is some example. var my_string = prompt("Please enter your name"); document.write(my_string) We can show some default text while displaying the prompt. Javascript Prompt: It will have some text with a text box for user input along with 'OK' and 'Cancel' buttons. Lets further deep dive by automating the below scenario: 1. Invoke a JS alert, validate the text content, click OK, and validate that the alert has been successfully closed. 2. Invoke a JS Confirm popup, validate the text ... Request Data With Prompt in Javascript by Janeth Kent Date: 01-06-2021 javascript After having published several articles about how to manipulate arrays and dates , today I will publish a post that some of you will find too basic and others will find it useful to get you started in the world of JavaScript programming.
Website - https://thenewboston / GitHub - https://github /thenewboston-developers Reddit - https://www.reddit /r/thenewboston/ Twitter - https://twi
 Javascript Tutorial Interaction Alert Prompt Confirm
Javascript Tutorial Interaction Alert Prompt Confirm
 How To Code An Alert With A Variable Using Javascript 3 Steps
How To Code An Alert With A Variable Using Javascript 3 Steps
Javascript Alert Introduction To Popup Boxes

 Javascript Conditional Statements Become An Expert In Its
Javascript Conditional Statements Become An Expert In Its
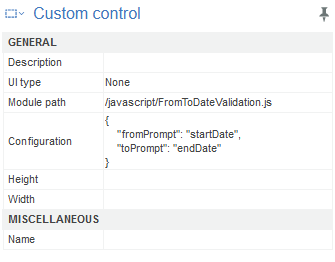
 Custom Javascript In Cognos Analytics Date Prompts And
Custom Javascript In Cognos Analytics Date Prompts And
 Custom Alert Confirm Prompt Popup Box Javascript Library
Custom Alert Confirm Prompt Popup Box Javascript Library
 Javascript Prompt How Does Prompt Pop Up Work In Javascript
Javascript Prompt How Does Prompt Pop Up Work In Javascript
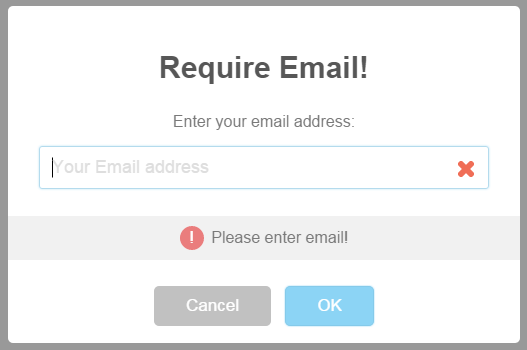
 Custom And Fancy Javascript Prompt Alerts
Custom And Fancy Javascript Prompt Alerts
 Javascript Lesson 12 Conditional Statements In Javascript
Javascript Lesson 12 Conditional Statements In Javascript
 9 6 Prompt Method Web Programming With Html5 Css And
9 6 Prompt Method Web Programming With Html5 Css And
 On Twitter Javascript Has A 20y Old Built In Function
On Twitter Javascript Has A 20y Old Built In Function
 Alert Confirm Prompt Dialog Box In Javascript
Alert Confirm Prompt Dialog Box In Javascript
Javascript Confirm Box It Training And Consulting Exforsys
 How To Code An Alert With A Variable Using Javascript 3 Steps
How To Code An Alert With A Variable Using Javascript 3 Steps
 Javascript Lesson 16 Arguments In Javascript Geeksread
Javascript Lesson 16 Arguments In Javascript Geeksread
 Beginner S Guide To Javascript Functions Daniel Puiatti
Beginner S Guide To Javascript Functions Daniel Puiatti
 Javascript Tutorial For Beginners 22 Prompt Box In
Javascript Tutorial For Beginners 22 Prompt Box In
 Custom And Fancy Javascript Prompt Alerts
Custom And Fancy Javascript Prompt Alerts
 How To Add Js Intelligent Prompt For Vs2017 Develop Paper
How To Add Js Intelligent Prompt For Vs2017 Develop Paper
 Javascript Window Prompt Method Geeksforgeeks
Javascript Window Prompt Method Geeksforgeeks
 How Can I Hide The Password Entered Via A Javascript Dialog
How Can I Hide The Password Entered Via A Javascript Dialog
 Prompt Alert Before Page Leave In Javascript Or Jquery
Prompt Alert Before Page Leave In Javascript Or Jquery
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies






0 Response to "33 How To Prompt In Javascript"
Post a Comment