26 Full Screen Slideshow Javascript
In this video we will be creating a full screen image slider with HTML, CSS and JavaScript. We will not be using any 3rd party libraries like jQuery. 9/8/2015 · @Maximillian Laumeister based On your answer I decided to use jssor simple-fade-slideshow instead of jssor Full Screen Slideshow and I cheged this line: <div id="slider1_container" style="position: relative; top: 0px; left: 0px; width: 600px; height: 300px; overflow: hidden; ">
 Brilliant Free Jquery Image Gallery Slider Plugins
Brilliant Free Jquery Image Gallery Slider Plugins
Mar 17, 2020 - In this tutorial you’ll learn how to create a responsive full-screen slideshow with plain JavaScript. To build it, we’ll go through several different front-end tricks. As a bonus, we’ll go a step...

Full screen slideshow javascript. In this tutorial you'll learn how to create a responsive full-screen slideshow with plain JavaScript. To build it, we'll go through several different front-end tricks. We'll mainly focus on the CSS and JavaScript. 1. Begin With the Page Markup. To create the slideshow, we'll need an element with the... The Fullscreen API adds methods to present a specific Element (and its descendants) in full-screen mode, and to exit full-screen mode once it This makes it possible to present desired content—such as an online game—using the user's entire screen, removing all browser user interface elements and... To create the slideshow and the fullscreen picture display, we'll use the Vegas jQuery plugin that The audio elements will be controlled with Buzz, a JavaScript audio library. You can find out more First, we'll define the style of the title part which is placed at the bottom of the screen with a black...
May 25, 2019 - In this collection, we would like to show you 15 beautiful fullscreen background jquery image slider and slideshow plugin for your inspiration web design, In fact some full screen background are super cool design and it was used specially on websites such as fashion style, model, beauty or ... Sep 14, 2019 - In this post, I have compiled a list of 15 jQuery Fullscreen Image Slideshow / Gallery Plugins. Hope this could save your time from googling! Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. <!-- Full-width images with number and caption text --> <div To display an automatic slideshow, use the following code
4 Apr 2016 — A pure HTML/CSS/CSS3 responsive fullscreen slideshow that allows to fade though a group of background images. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and Use JavaScript to turn on and off the overlay/fullscreen effect: Example. In this collection, we would like to show you 15 beautiful fullscreen background jquery image slider and slideshow plugin for your inspiration web design, In fact some full screen background are super cool design and it was used specially on websites such as fashion style, model, beauty or person website.
Full screen slideshow with thumbails (jQuery and CSS3-transition). JavaScript Full Screen Background Slideshow With Overlay Support: Vegas: " If you looking for an instant facelift of your website to make it interesting and a bit more engaging, start playing with background images. Full Screen with JavaScript. Posted on: March 21, 2018 by Dimitar Ivanov. A full screen is a mode where a document or element is displayed on the entire device screen. The full screen mode best fits with video element, iframe element, slideshow galleries.
5 Sep 2016 — HTML Structure & CSS Presentation · I'm assuming that the responsive images will expand to fill the screen; you could place a max-width limit on ... image slider javascript javascript slider slideshow script javascript picture slideshow image slider javascript code. This slider is now avalable with our Free Website Creator! When i close de Full Screen option, i am going to another place then the moment when i am starte Full Screen. So, Today I am sharing JavaScript Loop Slideshow With CSS. This is loop slideshow because, where images are no left then its show from the first image again. Live there is hover effect, shadow effect and there also has a responsive design for different kinds of screen sizes.
Home Slideshow & Scroller Supersized - Full Screen Background/Slideshow jQuery Plugin. If you don't want to use the slideshow feature you only have to include one image with the .activeclass here. < script type = "text/javascript" src = "supersized.1.0.js" ></ script >. 22/7/2015 · A pure vanilla JavaScript library to create a full page, responsive image slideshow or background slideshow with CSS3 powered transition effects. How to use it: Import the vanillaSlideshow.css and vanillaSlideshow.min.js into the web page. Description: Full Screen Image Slideshow is a cool slideshow that uses jQuery and PHP to display large images from a directory automatically and using the entire browser window as its canvas! Thumbnails of every image is shown at the bottom of the slideshow for easy viewing on demand.
Full-Screen slider (GSAP Timeline) #1 with HTML, CSS and JavaScript. Made by Diaco M.Lotfollahi November 23, 2015. Simple Image Slider. Features: - automatic slideshow - pause on hover - dynamic slide counter - show/hide controls on hover. Full-screen can be activated for the whole browser window by pressing the F11 key. It is also possible to make a specific element in the page to enter and exit full-screen mode programmatically using Javascript Fullscreen API. 20/8/2021 · Full-Screen Vanilla JS Slide Show for Videos and Photos is a responsive full-page slideshow that supports both photo and video. Preview and Quicklook on macOS are adorable, but their treatment of GIFs and QuickLook’s inability to duplicate videos bothered me, so I wrote this. You can …
I work with custom full-screen layouts a lot, practically on a daily basis. Usually, these layouts imply a substantial amount of interaction and animation. Slider nav which will indicate the currently active slide as well as the total number of slides. Let's focus on the slideshow section since that is our... .av-full-slider-custom-size.avia-fullscreen-slider .avia-slideshow>ul>li { background-repeat: no-repeat; /* to display full background image adjust the width and If your slider image appears to be very large on small screens and only a portion of the image is displayed. You can add the below CSS to Enfold... CSS Script Best Free JavaScript & CSS/CSS3 Libraries For Modern Web Design ... A pure HTML/CSS/CSS3 responsive fullscreen slideshow that allows to fade though a group of background images.
Full Screen jQuery Background Slideshow Plugin - Fullscreen Cycler. 02/13/2014 - Slideshow - 2214 Views. Fullscreen Cycler is a tiny jQuery plugin for creating a fullscreen background image slideshow that cycles through an array of background images defined in the javascript. Jul 17, 2012 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! How good is it when you can show off your products over the internet to the world! There are so many ways you can showcase them and as one of the most effective ways is to show them as a background full image slideshow... Full screen image slide shows can be a great design approach, if you have a site with many images and you need to show them one by one. You can install an image gallery but there is an easier way to do it - get the script from and install it. The script uses jQuery and PHP and can be installed on any...
Sep 05, 2016 - Right now my 2nd year students are working on an interactive map for another class. Inevitably, they want to feature some ambitious code in their projects, including a fullscreen web image gallery. Since I haven’t yet officially started teaching them JavaScript, I had to make sure that the ... Today I'll be showing you how to build a JavaScript slideshow from scratch. When you click on each button, it calls the appropriate increase or decrease methods. Once complete, it simply fades out the image on the screen, and fades in the new image (as defined by the currentImage variable). CSS. Javascript (jQuery). Download Full Screen Navigation Menu. HTML. Let's also style the slides, the common class we've applied and the class for each slide where we add a background color to each one.
In this article we will learn how to create a slideshow using javascript. Our focus will be to alter the image as well as the content of a div. This is for the reason that script is capable to detecting any size, only thing we need to take care is that the same width should be used for all of them. 21/8/2014 · When rotateimages () is called we will want to detect if the element is a video, switch to the <video> element and hide the <img> element. Otherwise if it's a image, then do vise-versa if we are moving to an image hide <img> and show <video>. So the HTML will have something like this: <img id="slideshow" src="..." 30 Aug 2018 — Just another responsive, fullscreen slideshow written in pure JS that automatically fades through a group of images at a given speed.
In this tutorial you'll learn how to create a responsive full-screen slideshow with plain JavaScript. Any URL's added here will be added as <script> s in order, and run before the JavaScript in the editor. You can use the URL of any other Pen and it will include the JavaScript from that Pen. A web slideshow is a sequence of images or text that consists of showing one element of the sequence in a certain time interval. For this tutorial you can create a slideshow by following these simple steps: Write some markup <!DOCTYPE html> <html lang=. I am using nivo slider for image slide to show on full-screen. I am using about 1400 by 900px image. Everything is doing good but when I zoom in or out the browser. and i think the image will be not displayed in its proportions when viewed on different screen size.
 Supersized Full Screen Background Amp Slideshow Jquery Plugin
Supersized Full Screen Background Amp Slideshow Jquery Plugin
The New Code Create A Simple Fullscreen Image Gallery
 Fullscreen Drag Javascript Slider With Parallax Effect Css
Fullscreen Drag Javascript Slider With Parallax Effect Css
 15 Jquery Fullscreen Image Slideshow Gallery Plugins Bashooka
15 Jquery Fullscreen Image Slideshow Gallery Plugins Bashooka
 30 Fresh Html Jquery Image Sliders And Carousels Of 2021
30 Fresh Html Jquery Image Sliders And Carousels Of 2021
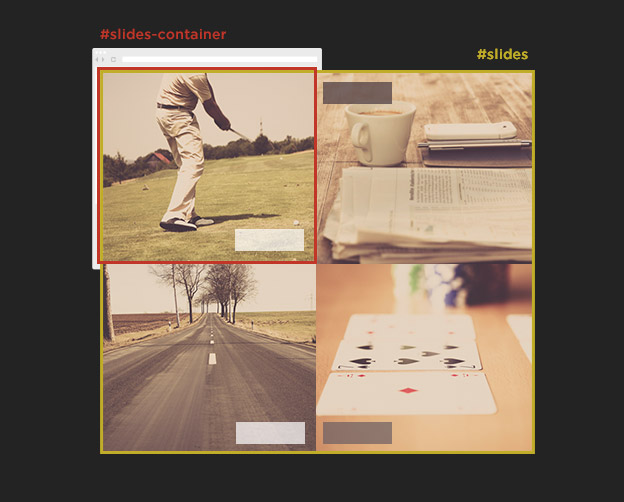
 Create A Full Screen Slider Using Html Css3 And Jquery
Create A Full Screen Slider Using Html Css3 And Jquery
 Css Slideshow Not Showing Image Until Clicked Stack Overflow
Css Slideshow Not Showing Image Until Clicked Stack Overflow
 Skrollr Tutorial How To Create A Scrolling Slideshow
Skrollr Tutorial How To Create A Scrolling Slideshow
Supersized 3 2 Fullscreen Slideshow Jquery Plugin Build
 15 Jquery Fullscreen Image Slideshow Gallery Plugins Bashooka
15 Jquery Fullscreen Image Slideshow Gallery Plugins Bashooka
 15 Jquery Fullscreen Image Slideshow Gallery Plugins Bashooka
15 Jquery Fullscreen Image Slideshow Gallery Plugins Bashooka
 Responsive Fullscreen Slider Plugin With Jquery And Css3
Responsive Fullscreen Slider Plugin With Jquery And Css3
 30 Fresh Html Jquery Image Sliders And Carousels Of 2021
30 Fresh Html Jquery Image Sliders And Carousels Of 2021
 Fullscreen Slit Slider With Jquery And Css3
Fullscreen Slit Slider With Jquery And Css3
 How To Build A Simplefull Screen Slideshowwith Vanilla
How To Build A Simplefull Screen Slideshowwith Vanilla
 A Simple Diy Responsive Slideshow Made With Html5 Css3 And
A Simple Diy Responsive Slideshow Made With Html5 Css3 And
 17 Fullscreen Background Jquery Image Slider And Slideshow
17 Fullscreen Background Jquery Image Slider And Slideshow
 Easily Create A Full Screen Photography Slideshow Website
Easily Create A Full Screen Photography Slideshow Website
 17 Fullscreen Background Jquery Image Slider And Slideshow
17 Fullscreen Background Jquery Image Slider And Slideshow
 Vertical Full Screen Page Slider With Javascript Css Script
Vertical Full Screen Page Slider With Javascript Css Script
 Fullscreen Video Slideshow With Bigvideo Js
Fullscreen Video Slideshow With Bigvideo Js
 Responsive Fullscreen Carousel With Css3 And Vanilla
Responsive Fullscreen Carousel With Css3 And Vanilla



0 Response to "26 Full Screen Slideshow Javascript"
Post a Comment