30 Javascript Throw Error Message
This page describes the error messages that can be returned by the Maps JavaScript API. The Maps JavaScript API writes error and warning messages to the JavaScript ... To throw an error, invoke, well, the throw statement inside your try/catch/finally blocks.
 A Mostly Complete Guide To Error Handling In Javascript
A Mostly Complete Guide To Error Handling In Javascript
An error caught Error message: Error: This is the throw Error resolved. In the above program, the throw statement is used within the try block to catch an exception. And the throw statement is rethrown in the catch block which gets executed if the catch block cannot handle the exception. Here, the catch block handles the exception and no error …

Javascript throw error message. e in this example is the exception value.. You can add multiple handlers, that can catch different kinds of errors. Catching uncaught exceptions. If an uncaught exception gets thrown during the execution of your program, your program will crash. It is important to note here that, while the error message is the human readable error data, Node.js also provides an error code that identifies the kind of error that is being thrown. This value is useful as it allows you to programmatically adapt to errors that may be thrown, regardless of the message contained within the error. Learn JavaScript Try, Throw, Catch, and Finally
If any statement within the try -block (or in a function called from within the try -block) throws an exception, control is immediately shifted to the catch -block. If no exception is thrown in the try -block, the catch -block is skipped. The finally -block will always execute after the try -block and catch -block (s) have finished executing. This is called (throw error). In situations where you don't want this ugly thing that JavaScript displays, you can throw your error (an exception) with the use of the throw statement. This error can be a string, boolean, or object. And if there is an error, the catch statement will display the error you throw. If you use the try block, you need to follow it with either the catch statement, the finally block or both. You might think that the finally statement does not serve any purpose, because you can write code just under the try…catch block. The fact is it is not always going to be executed. Examples of that are nested try-blocks.
The throw statement allows you to create a custom error. Technically you can throw an exception (throw an error). The exception can be a JavaScript String, a Number, a Boolean or an Object: throw "Too big"; // throw a text When JavaScript finds a throw keyword, the first thing it does is stop dead in its tracks, which prevents any more functions from running. By stopping like this, it mitigates the risk of any further errors occurring and helps us not to get the state of our program all twisted. The throw statement throws (generates) an error. When an error occurs, JavaScript will normally stop, and generate an error message. The technical term for this is: JavaScript will throw an error. The throw statement allows you to create a custom error. …
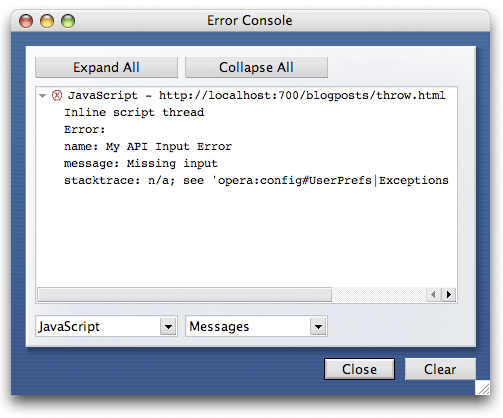
JavaScript allows to use throw with any argument, so technically our custom error classes don't need to inherit from Error. But if we inherit, then it becomes possible to use obj instanceof Error to identify error objects. So it's better to inherit from it. As the application grows, our own errors naturally form a hierarchy. In JavaScript error message property is used to set or return the error message. The throw Statement. You can use throw statement to raise your built-in exceptions or your customized exceptions. Later these exceptions can be captured and you can take an appropriate action. Example. The following example demonstrates how to use a throw statement.
We will see, how to handle fetch API errors using promises and async await syntax in JavaScript. Our courses website is live at jsmates . LearnwithParam. Blog Videos. #react. #css. #javascript. #mongodb. #tech talks. ... This will fix the problem, you can even extract out the checking status part as a function which returns a promise or ... To throw an error you must use the throw keyword. In order to catch an error thrown, you must wrap the code that may throw an error into a try block followed by a catch block. Catch also takes an argument which is the error being thrown. In the line (*), the throw operator generates a SyntaxError with the given message, the same way as JavaScript would generate it itself. The execution of try immediately stops and the control flow jumps into catch. Now catch became a single place for all error handling: both for JSON.parse and other cases.
Another related and fun consideration when working with JavaScript is to recall that JavaScript doesn't enforce any sort of maximum number of arguments that can be passed to a method. Instead, JavaScript automatically creates a metaparameter called arguments within the scope of every function/method block. While it is okay possible to throw any value, it is generally considered poor form to throw anything other than an instance of Error or one of its subclasses. There are several reasons for this: Catching code may expect the thrown object to have the usual message, stacktrace, and name properties that appear on Error s. When a javascript statement generates an error, it is said to throw an exception. The throw statement throws an error. When an error occurs, javascript will stop and generate an error message which means javascript throwing an error whereas throw statement allows users to create a customized error which means throwing an exception.
The Throw Statement The throw statement is used to generate user-defined exceptions. During runtime, when a throw statement is encountered, execution of the current function will stop and control will be passed to the first catch clause in the call stack. If there is no catch clause, the program will terminate. How to Throw Errors From Regular Functions in JavaScript "Use exceptions rather than return codes" (Clean code). Throwing errors is a best practice for dealing with unknowns. The same rule applies for every modern language: Java, JavaScript, Python, Ruby. // scripts/badHandler.js function badHandler (fn) {try {return fn ();} catch (e) {} return null;}. This handler receives a fn callback as a parameter. This callback then gets called inside the ...
When a JavaScript statement generates an error, it is said to throw an exception. Instead of proceeding to the next statement, the JavaScript interpreter checks for exception handling code. If ... If you want to give some customized messages or details when an exception raises, JavaScript provides the "throw" keyword to handle such a situation. You can create your personalized exceptions, which will be thrown based on a condition. The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate.
Ben Nadel looks at how to catch and rethrow errors in JavaScript and Node.js by using the throw() keyword. One way to avoid this is to catch the error and store it locally and then re-throw the error. However, in JavaScript, there is no rethrow () function. Thus we throw the original error occurred. To understand the above context, refer to the following example.
 A Guide To Proper Error Handling In Javascript Sitepoint
A Guide To Proper Error Handling In Javascript Sitepoint
 Proper Error Handling In Javascript Scotch Io
Proper Error Handling In Javascript Scotch Io
 Javascript Errors Anatomy Of The Error Bugsnag Blog
Javascript Errors Anatomy Of The Error Bugsnag Blog
 Tools Qa What Is Error Handling In Javascript And How To Do
Tools Qa What Is Error Handling In Javascript And How To Do
 How To Throw Exceptions In Javascript Rollbar
How To Throw Exceptions In Javascript Rollbar
 Javascript Error Handling Ten Years Ago At The Beginning Of
Javascript Error Handling Ten Years Ago At The Beginning Of
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In

 Chrome Not Throwing Javascript Syntax Error On Developer
Chrome Not Throwing Javascript Syntax Error On Developer
 Exception Handling In Javascript
Exception Handling In Javascript
 Typescript Throw Error Code Example
Typescript Throw Error Code Example
 Error Handling In React Hooks Errors And Exception Handling
Error Handling In React Hooks Errors And Exception Handling
 Elegant Error Handling With The Javascript Either Monad
Elegant Error Handling With The Javascript Either Monad
 Handling Errors In Javascript The Definitive Guide By
Handling Errors In Javascript The Definitive Guide By
 What Is The Difference Between Throw New Error And Throw
What Is The Difference Between Throw New Error And Throw
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 Debugging Javascript Throw Away Your Alerts Sitepoint
Debugging Javascript Throw Away Your Alerts Sitepoint
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Robust Javascript Error Handling Learn About Javascript
Robust Javascript Error Handling Learn About Javascript
 Everything You Need To Know About Error Handling In
Everything You Need To Know About Error Handling In
 A Mostly Complete Guide To Error Handling In Javascript
A Mostly Complete Guide To Error Handling In Javascript
 Tools Qa What Is Error Handling In Javascript And How To Do
Tools Qa What Is Error Handling In Javascript And How To Do
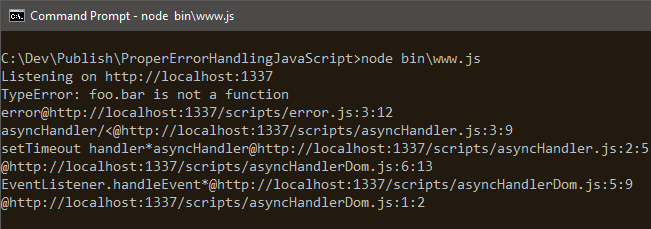
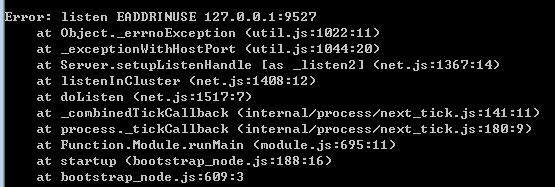
 Node Js Events Js 183 Throw Er Unhandled Error Event
Node Js Events Js 183 Throw Er Unhandled Error Event
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
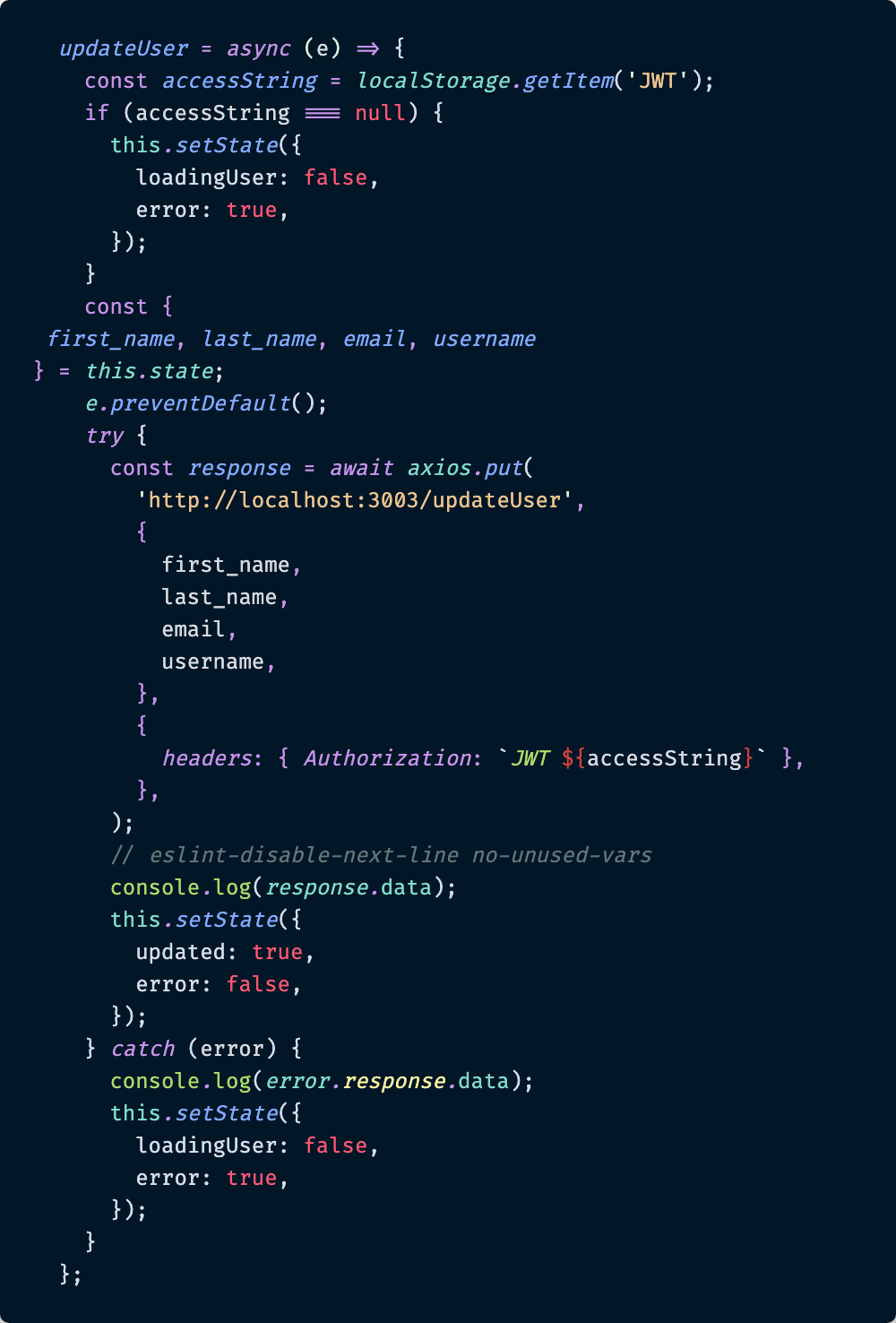
 Javascript Error Handling From Express Js To React By Paige
Javascript Error Handling From Express Js To React By Paige
Exploring The Exception Error Handling In Javascript Html Page
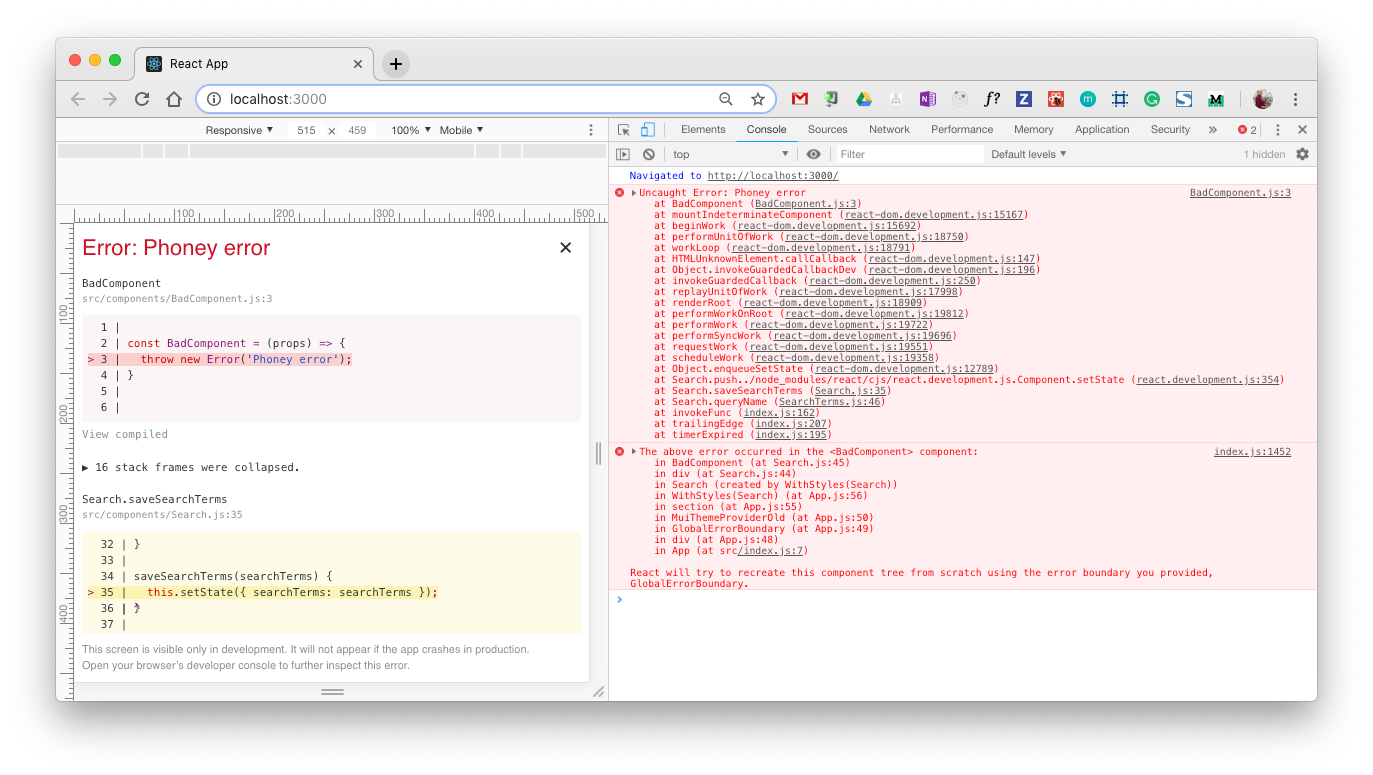
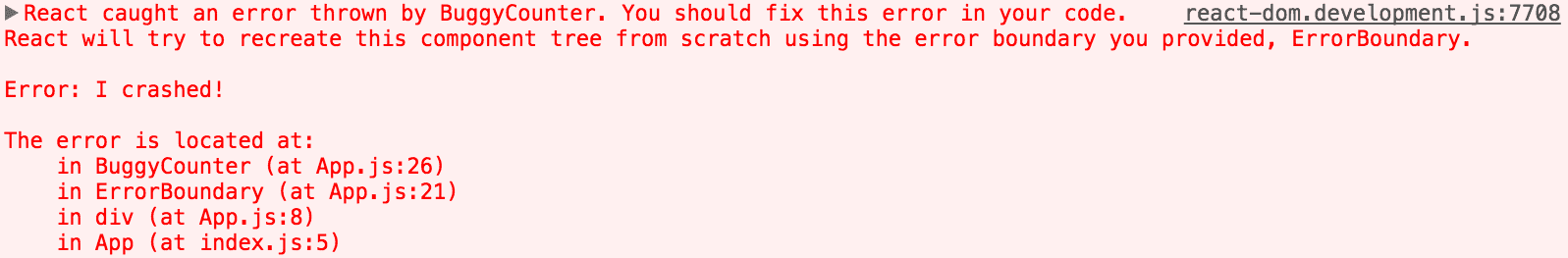
 Exploit React Error Boundaries To Improve Ux By Jim Medlock
Exploit React Error Boundaries To Improve Ux By Jim Medlock
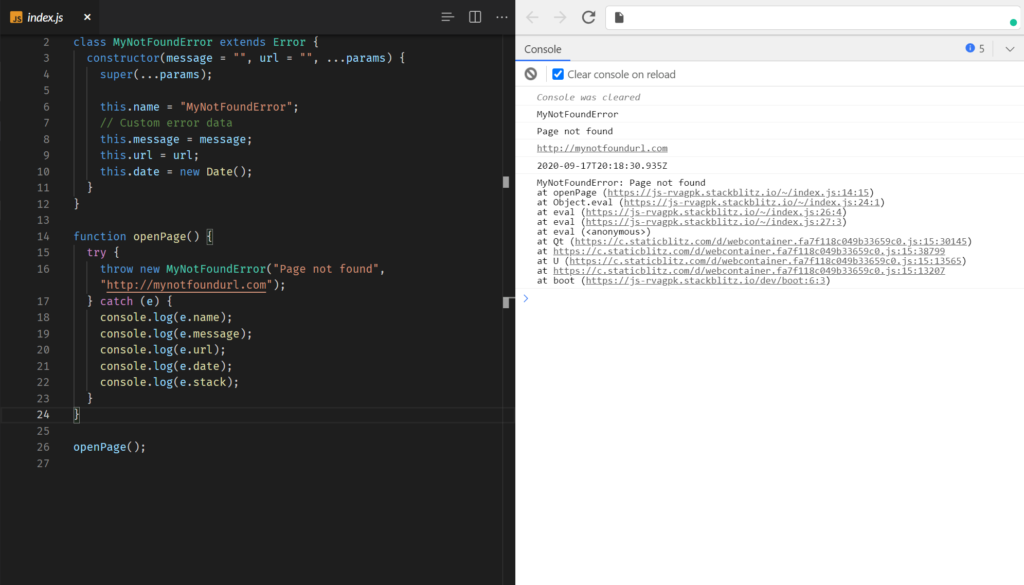
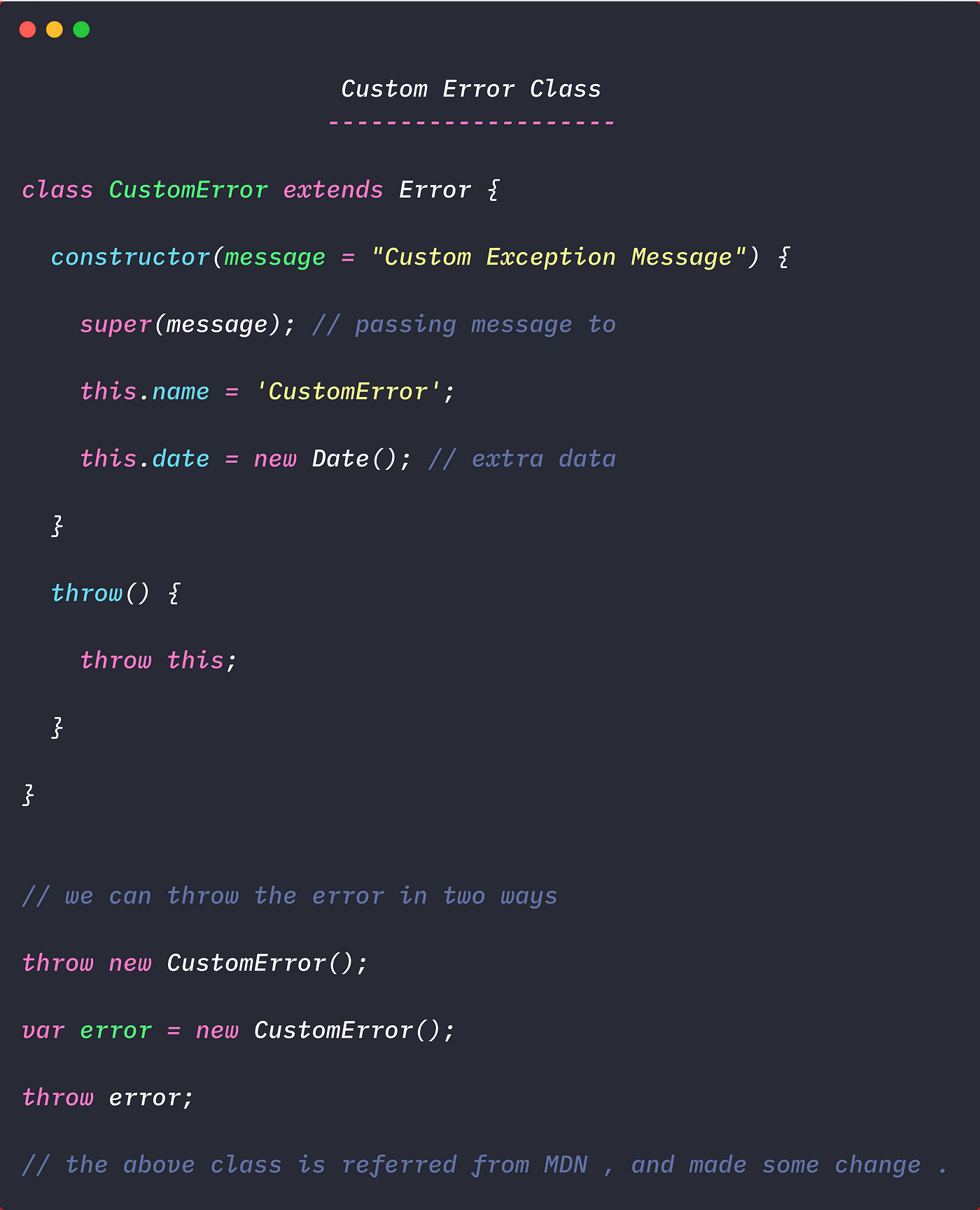
 How To Throw Custom Error In Javascript Code Ratings
How To Throw Custom Error In Javascript Code Ratings

0 Response to "30 Javascript Throw Error Message"
Post a Comment