27 Maps Javascript Api Tutorial
API stands for Application Programming Interface. One way to think about it is: if a user interface (UI) lets a user interact with a program, an API lets programs interact with each other. In this tutorial, we're using the Google Maps API, which is a set of commands that let your website interact with Google Maps. Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array.

Google Maps JavaScript API Video Tutorial 📹 Step-1-GET API KEY 🗝️ Step-2 Create Project 📁 Step-3 ENABLE APIS 🎋 README.md Google Maps JavaScript API

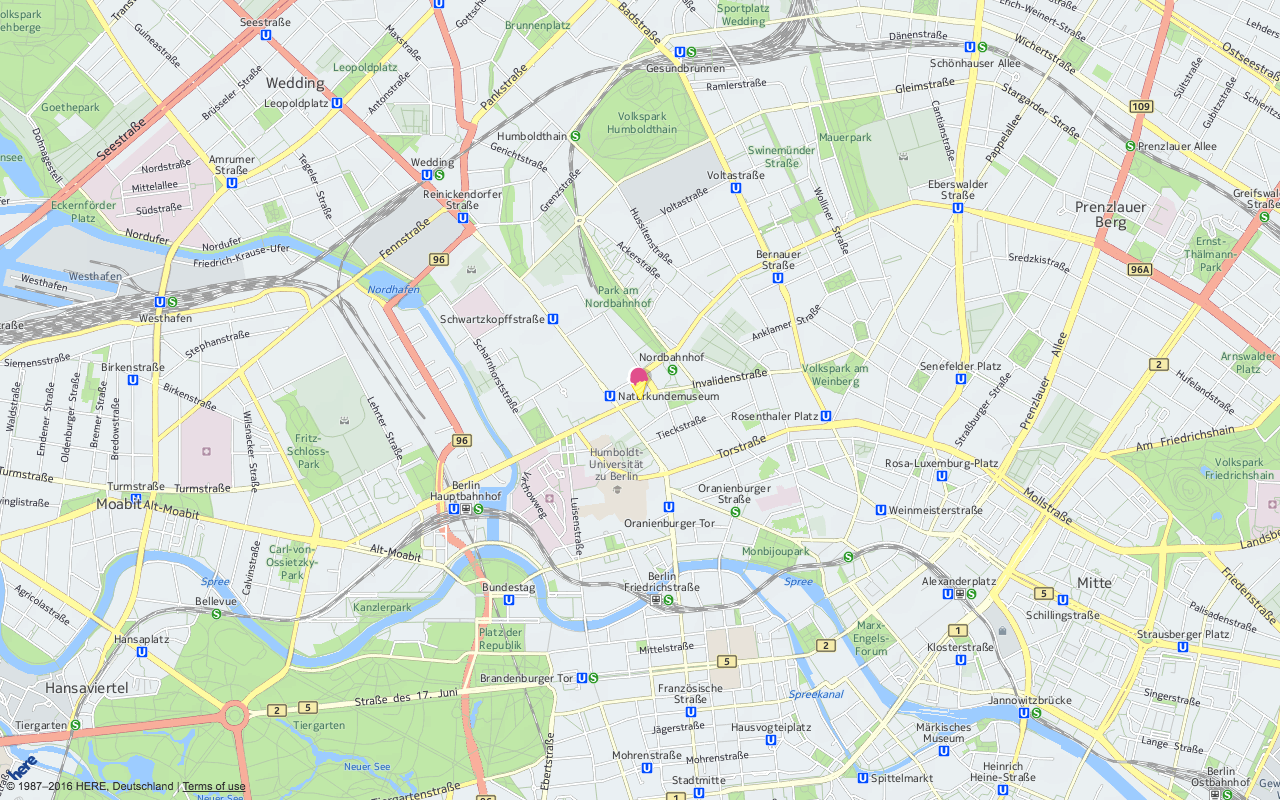
Maps javascript api tutorial. Get the complete course to learn HTML/CSS/JavaScript with projects: https://bit.ly/masterHTML-CSS-JS..... Google Maps API. This tutorial is about the Google Maps API ( A pplication P rogramming I nterface). An API is a set of methods and tools that can be used for building software applications. Introduction. This tutorial lays out the steps for easily switching a simple map display from the Google Maps JavaScript API to the HERE Maps JavaScript API.. By the end of this tutorial, you will have successfully converted your code from the Google Maps API to the HERE Maps API in order to: - Display an interactive vector map in your new or existing web application in which you can overlay ...
Documentation for HERE's HERE Maps API for Javascript Google Maps API javacript v3 - Tutorial : Google Maps is a web-based mapping service application and technology provided by Google. The appliation provides detailed information about geographical regions, sites, street maps, a route planner for traveling by foot, car, aerial and satellite views of many places in numerous countries around the world Google Maps Javascript API v2 is no longer available and There are lots of changes between v2 and v3. Thats why all old API based maps are broken/not working and showing "Sorry something went wrong" like this screenshot:
How to display traffic data layer on Google Maps with Javascript API. Plus a tutorial to switch between data layer types such as Transit and Bicycle from use... The Google Maps API is an overwhelming beast. In this four part tutorial you'll learn the basics by coding a sample project. You'll learn how to pull data fr... A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ...
Jun 13, 2018 - Step 2. Go to documentation and the click on Maps JavaScript API. Now we will study Adding a Map with Marker Tutorials in brief. The easiest way to start learning about the Maps JavaScript API is to… The JS API allows you to embed a map in a website or application with WebView, with the ability to search for business or toponyms, build routes, and view panoramas. You can use the JavaScript API in projects for location-based analytics and data visualization. Documentation for HERE's HERE Maps API for Javascript
JavaScript API Tutorial. This tutorial is a sample web application, created with Tableau's JavaScript API. It's designed to help you explore and learn about the API using a series of steps that guide you through the basics. To get started, click the button below. Note This tutorial uses version 2 of the JavaScript API (tableau-2.min.js). However, there are some fundamental ... and customize simple scripts that use the Google Maps JavaScript API (Application Programming Interface). If JavaScript is entirely new to you, and/or you find this tutorial confusing, you may wish to work through some of the W3 Schools ... Welcome to the Bing Maps V8 interactive SDK. A fun and easy way to learn how to use the Bing Maps V8, Microsoft's modern web mapping SDK. Easily develop with Bing Maps using JavaScript or TypeScript. This interactive SDK provides a number of useful editable code samples that demonstrate how to use the various features of the Bing Maps V8 SDK.
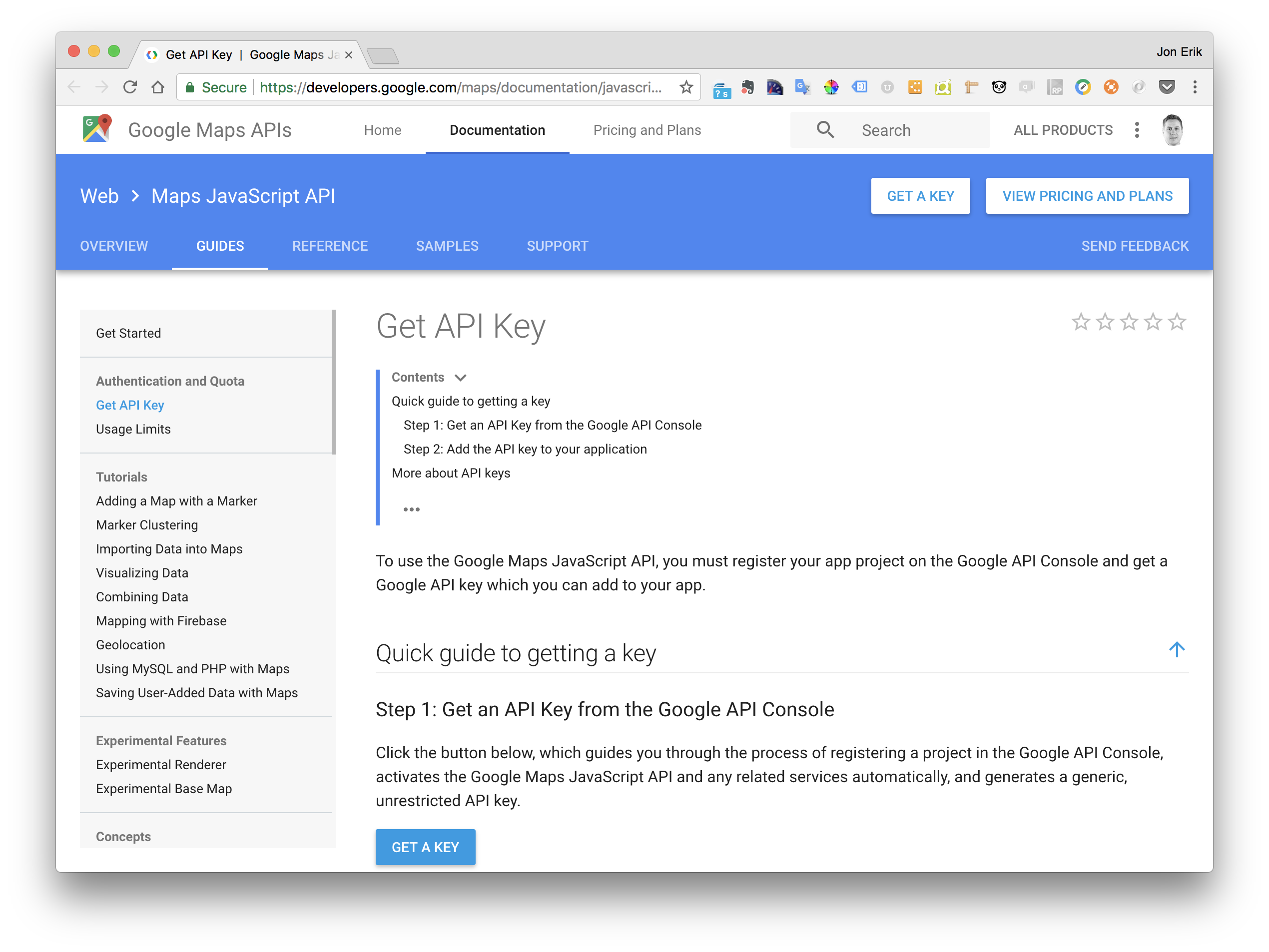
Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ... Oct 29, 2020 - Learn the basics of getting started with the Google Maps Platform Maps JavaScript API Tutorials | Maps JavaScript API | Google Developers. Table of contents. Adding a marker to your map. Clustering markers. Real-time collaborative mapping. Showing current location. Using data with your map. Importing JSON data. Visualizing JSON Data.
The Google Maps API in WordPress. The Google Maps API can be used on WordPress pages, although some tweaks are helpful to make working with the API easier. WordPress comes installed with filters intended to improve the appearance and security of a WordPress site, but which make use of JavaScript in general, and the Google Maps API in particular ... Google Maps is a free web mapping service by Google that provides various types of geographical information. Google Maps has a JavaScript API to customize the maps and display them on your webpage. This tutorial is about Google Maps API (Application Programming Interface). It explains how you can integrate Google Maps on your webpage. An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs.
Aug 07, 2020 - This is a step-by-step tutorial to call Google Map through API for people with little experience in Javascript. For each of these actions, JAAS API provides a corresponding endpoint. Browse APIs In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer. Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map.
Oct 07, 2018 - I copied the "simple example" at https://developers.google /maps/documentation/javascript/tutorial into an otherwise blank web page. The only change I made was to substitute my google API key in... Maps Embed API; Maps URLs; Get Started Get Started with Google Maps Platform API Picker Billing Account Credits Billing Reporting FAQ Support and Resources Incident Management Maps Maps JavaScript API Maps SDK for Android Maps SDK for iOS Maps Static API Street View Static API Maps Embed API Maps URLs Loading the Maps JavaScript API The Maps JavaScript API is loaded using a script tag, which can be added inline in your HTML file or dynamically using a separate JavaScript file. We recommend that you review both approaches, and choose the one that is most appropriate for how the code in your project is structured.
This tutorial is all about getting started with Google Maps JavaScript API. I walk through a basic code sample as well as how to create a google maps API key... Jun 12, 2021 - Great, you’ve got what you want! The google map with the key!! Learn JavaScript online from the best JavaScript tutorials recommended by the programming community. */your-production-domain/* => This… Include the Google Maps JavaScript file: Create a JavaScript file and add the following JavaScript code: There are two required options for every map: center and zoom. The center property is set by a LatLng object that contains a latitude and a longitude and is used to center your map. The zoom property sets the initial resolution to display ...
Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube. In this video I will work a little bit with the Google Maps API as requested by some of my subscribers. We will implement a map with some custom markers, inf... If the Maps JavaScript API is not listed, you need to enable it. If your project uses Places Library, also select Places API . Similarly, if your project uses other services in the JavaScript API ( Directions Service , Distance Matrix Service , Elevation Service , and/or Geocoding Service ), you must also enable and select the corresponding API ...
Enable the Google Map API. Once your project is created, click on the project name and access your newly create project. Go to APIs & auth menu in the left hand side of the page, and in the APIs menu look for the Google Maps JavaScript API link. By clicking on this link, it will redirect you to a new page, where you can Enable the API. 1 day ago - In this tutorial, we explore how you can get started with the Google Maps JavaScript API to build custom maps with markers. Introduction This tutorial is a detailed introduction to the Maps API for JavaScript 3.1.. The Maps API for JavaScript was refreshed in 2019 to include some key new features: - vector rendering - customization of the map's look and feel - runtime change of the map style - ability to hide/show base map data layers at the runtime - map tilting and rotation - extruded buildings - fractional ...
Create the Map. A new map is created using Map, which is a reference to the Map class that was loaded from the esri/map module. The string passed to Map, "map", is the id of the div element that will contain the map.An object to specify other map properties, such as basemap and starting center point and zoom level, is also passed to the Map constructor. Self-contained examples for Maps API for JavaScript v3. How to embed Google Maps to your website using Javascript API (This tutorial is using Google Map API V3)Example Code: https://gist.github /theredstapler/1...

 Geo Location Apis Google Maps Platform Google Cloud
Geo Location Apis Google Maps Platform Google Cloud
 Mapkit Js Apple Developer Documentation
Mapkit Js Apple Developer Documentation
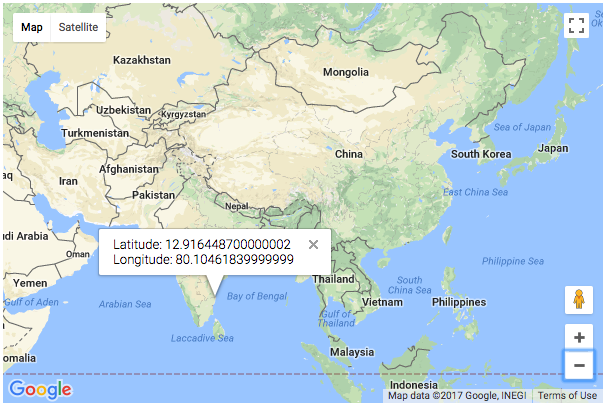
 Calculating Distance Between Two Points With The Maps
Calculating Distance Between Two Points With The Maps
 Google Maps Javascript Api With Angular 10 By Vinesh
Google Maps Javascript Api With Angular 10 By Vinesh
 How To Get Current Location Using Google Map Javascript Api
How To Get Current Location Using Google Map Javascript Api
 Google Maps Javascript Api Tutorial Introduction
Google Maps Javascript Api Tutorial Introduction
 Step By Step Guide On Calling Google Map Javascript Api For
Step By Step Guide On Calling Google Map Javascript Api For
 Google Maps Js Api V3 Simple Multiple Marker Example
Google Maps Js Api V3 Simple Multiple Marker Example
 Who Wants Ice Cream A Here Maps Api For Javascript
Who Wants Ice Cream A Here Maps Api For Javascript
 Tools Valarm Net Howto Tutorial Valarm S Api For Jsonp
Tools Valarm Net Howto Tutorial Valarm S Api For Jsonp
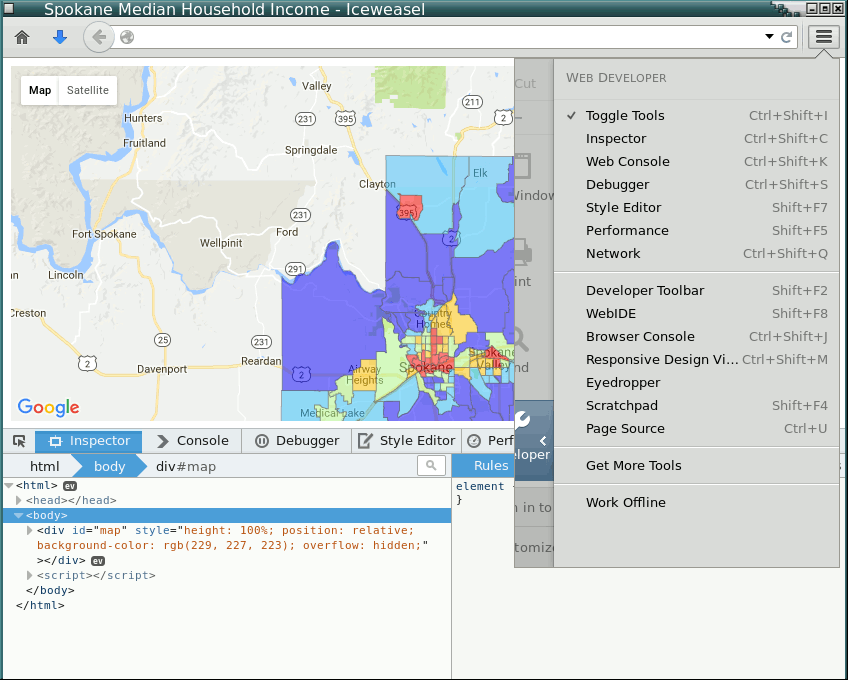
![]() Harnessing The Google Maps Javascript Api The Right Way
Harnessing The Google Maps Javascript Api The Right Way
 Google Maps Javascript Api Tutorial Add A Custom Map To Your
Google Maps Javascript Api Tutorial Add A Custom Map To Your
 Produce A Custom Map Using Google Maps Javascript Api By
Produce A Custom Map Using Google Maps Javascript Api By
 Introduction To Javascript And The Google Maps Api
Introduction To Javascript And The Google Maps Api
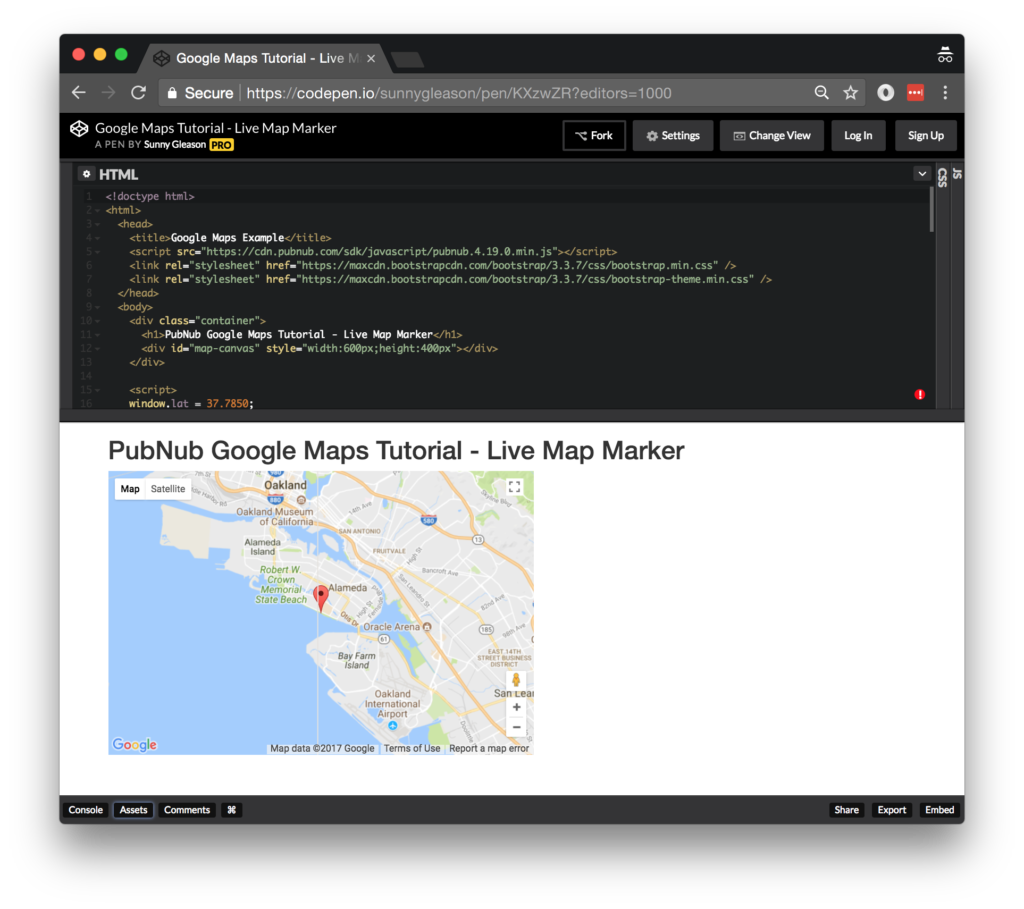
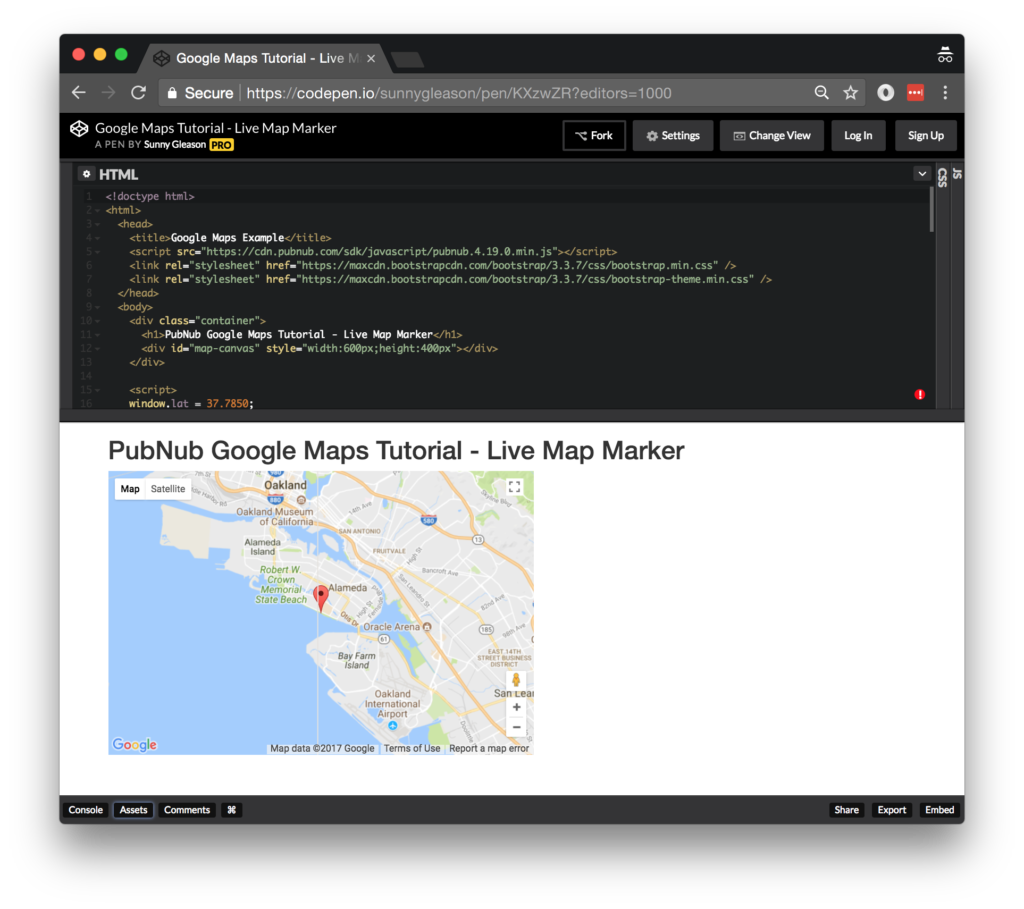
 Real Time Google Maps Geolocation With Javascript Pubnub
Real Time Google Maps Geolocation With Javascript Pubnub
 How To Add Google Maps In Wordpress Website Wedevs
How To Add Google Maps In Wordpress Website Wedevs
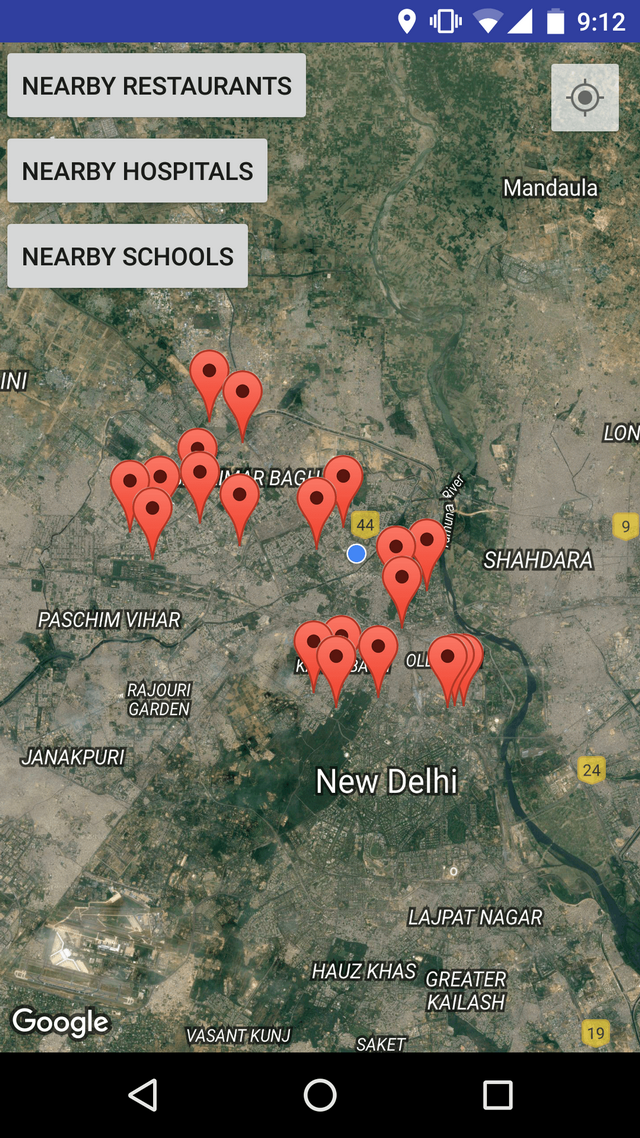
 Google Maps Search Nearby Displaying Nearby Places Using
Google Maps Search Nearby Displaying Nearby Places Using
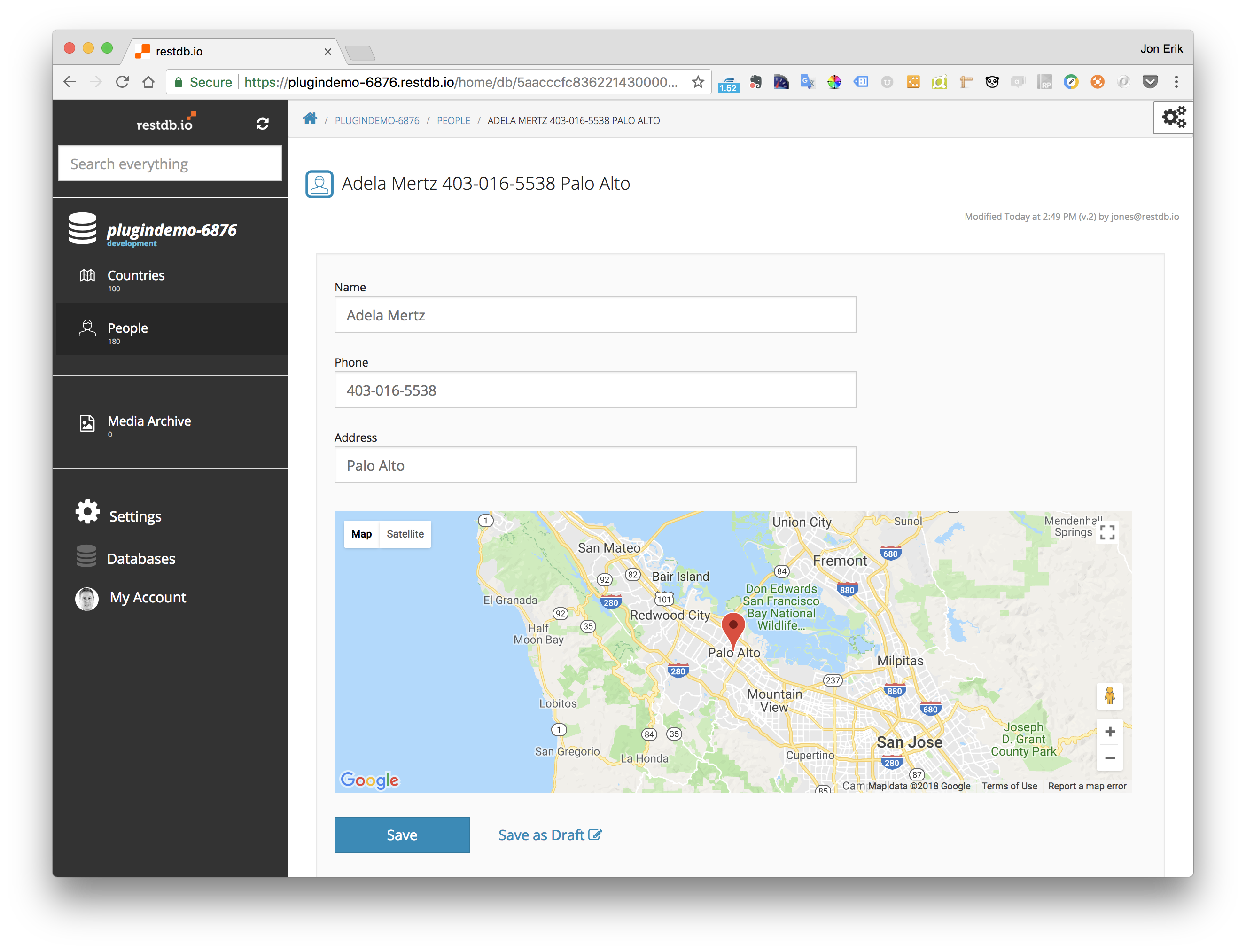
 Making A Google Maps Map With It S Javascript Api Json And
Making A Google Maps Map With It S Javascript Api Json And
 Autocomplete Places Search Box Using Google Maps Javascript
Autocomplete Places Search Box Using Google Maps Javascript


 How To Create Custom Html Markers On Google Maps By Dan
How To Create Custom Html Markers On Google Maps By Dan



0 Response to "27 Maps Javascript Api Tutorial"
Post a Comment