25 Javascript Write To Text File
FileReader.readAsText (): Reads the contents of the specified input file. The result attribute contains the contents of the file as a text string. This method can take encoding version as the second argument (if required). The default encoding is UTF-8. In this case we are using FileReader.readAsText () method to read local .txt file. This code ... 11/12/2019 · There are many ways in which we can read and write data to file. Lets have a look on each of them one by one. JavaScript Read and Write to Text File Method 1: Using Node.js. First is by using writefile and readFile method in node.js environment. writeFile: This is used to write content to file. Its syntax is below:
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
2/3/2019 · In this tutorial, we will create and save the data into a text file. To do that we’ll write: A JavaScript function that fire on the button click event. Create a Blob constructor, pass the data in it to be to save and mention the type of data. And finally, call the saveAs(Blob object, "your-file-name.text") function of FileSaver.js library. Note: To create and save data into a text file, I have used a third party FileSaver.js library.

Javascript write to text file. I am sharing a simple example here that explains how easily you can save your form data in a text file or in a .txt file using JavaScript. The basic thing is that the Javascript executes on CLIENT SIDE. If you are using ActiveX objects in Javascript to write the text file , then it will ( if it really works) write the file to client machine and not on the server. This is where the server side scripting comes into picture. Solution: We are explaining a easy way how you can save your form data in a text file or in a .txt file using JavaScript A web form generally has multiple elements, in most cases input fields. You are able to extract data from these elements and save it such as SQL server, or just convert it into a JSON file.
Read Write to file with javascript. Raw. read-write-file.js. /// write to file. var txtFile = "c:/test.txt"; var file = new File(txtFile); var str = "My string of text"; Saving text to a client-side file using vanilla JS Another one of those 'born of an issue I stumbled across' sort of situations, I came across the need to save some data entered into a form (some configuration details into a textarea to be specific). Given a text file, write a JavaScript program to extract the contents of that file. There is a built-in Module or in-built library in NodeJs which handles all the reading operations called fs (File-System). It is basically a JavaScript program (fs.js) where function for reading operations is written.
Dec 28, 2020 - For whatever reasons, you might want to generate text file with javascript dynamically and let user download it without involvement of server side script. In this tutorial, I'll show you how to do that in… JavaScript Display Possibilities. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write(). Writing into an alert box, using window.alert(). Writing into the browser console, using console.log(). Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function
In this quick article, you'll learn how to read and write text files in Java. Reading Text Files. Java provides multiple APIs to read a text file. The following example demonstrates how you can use the FileReader class to read every single character from the input file and print them on the console: JavaScript write to text file In this section, we are going to create a file and write text into it using JavaScript. In the given example, firstly we have created an ActiveXObject object which is used to enable and return a reference to an Automation object and used it with the CreateTextFile(), a JavaScript method , which generates a file specified and returns a TextStream object to read from or write to the file. Check out the below code for text files. The below JavaScript function shows an example of the same. For excel different ActiveX object is used. function WriteFile () { var fso = new ActiveXObject ("Scripting.FileSystemObject");</br> var fh = fso.CreateTextFile ("c:\\Test.txt", true); </br> fh.WriteLine ("Some text goes here..."); fh.Close (); }
Dec 28, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Basically, JavaScript can not read and write a file. But it should be clearer: JavaScript can not read and write a file "on server". What about on client sid... The HTML and JavaScript code below makes use of some features of HTML5 (specifically the "Blob" object, the File API, and the "download" attribute of the "a" tag) to allow the user to load, edit, and save a text file on their local computer. As of this writing, it works in both Chrome and Firefox browsers, though sadly it requires a ...
Mar 27, 2016 - So can we actually write data to file using only Javascript or NOT? ... If you are trying to write a file on client machine, You can't do this in any cross-browser way. IE does have methods to enable "trusted" applications to use ActiveX objects to read/write file. If you are trying to save it on your server then simply pass on the text ... Reading and Creating Text Files Using the HTML5 File API. HTML5 introduced File API for representing file objects in web applications, as well as programmatically selecting them and accessing their data. By using File API, web developers can access local files on the client machine in a secure way without the need for extensions or plugins. Writing to files is a frequent need when programming in any language. Like other programming languages, JavaScript with Node.js makes dealing with the file system intuitive through the use of a module dealing with the operating system's file system.
JavaScript Learn JavaScript ... In the following example, we use the FileWriter class together with its write() method to write some text to the file we created in the example above. Note that when you are done writing to the file, you should close it with the close() method: Example Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 24, 2016 - It should be up to the server to ... would not write this kind of javascript code... It is best to save data somewhere your client cannot control or edit, like on the server for instance. I could suggest some easy PHP code, and instead of storing inside a text file, try a ...
Jul 24, 2021 - The File interface provides information about files and allows JavaScript in a web page to access their content. Sep 09, 2020 - how to write a program that tests whether it's before noon and alert “Its AM” else “its PM” in javascript Dec 09, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
The write() method writes HTML expressions or JavaScript code to a document. The write() method is mostly used for testing: If it is used after an HTML document is fully loaded, it will delete all existing HTML. Note: When this method is not used for testing, it is often used to write some text to ... How to let user save or download text file to their computer with javascriptExample Code: https://jsfiddle /red_stapler/852okutL/FileSaver.js: https://git... - Edit: accessing the file system from JavaScript is a huge security risk and therefore not allowed in general. Unless your goal is specifically to write files from JS, there are better alternatives. Unless your goal is specifically to write files from JS, there are better alternatives.
19/8/2021 · < script language = 'JavaScript' > function WriteToFile { try { var fso, s; fso = new ActiveXObject("Scripting.FileSystemObject"); s = fso.OpenTextFile("C:\\Test\\Logfile.txt", 8, true); s.writeline("name|email|location|comments"); s.writeline(document.data.name.value + "|" + document.data.email.value + "|" + document.data.location.value + "|" + document.data ments.value); … Writing files using JavaScript and built-in extensions is straightforward: open the file for writing, write to a file and close a file. 1. Run JavaScript Editor. 2. Copy and paste the code below. 3. (Optional) Save the file as WriteFileExample.js, and. 16/9/2019 · var fs = require("fs"); console.log("Going to write into existing file"); // Open a new file with name input.txt and write Simply Easy Learning! to it. fs.writeFile('input.txt', 'Simply Easy Learning!', function(err) { if (err) { return console.error(err); } console.log("Data written successfully!"); console.log("Let's read newly written data"); // Read the newly written file and print all of its content on the console fs.readFile('input.txt', function …
24/8/2020 · And also have this javascript code: <script> let saveFile = () => { const email = document.getElementById('email'); let data = email.value; const textToBLOB = new Blob([data], { type: 'text… Here, we will learn about creating a text file using JavaScript. As we all know that JavaScript is a client-side language, but when it comes to file manipulation, we all go with C#, PHP or Node.js whatever we prefer. So, today we can see how it's easy to generate the text file for the user from the JavaScript code. Prerequisites: To write a JavaScript, you need a web browser and either a text editor or an HTML editor.. Once you have the software in place, you can begin writing JavaScript code. To add JavaScript code to an HTML file, create or open an HTML file with your text/HTML editor.
Mar 23, 2018 - It will not work instead of a regular .HTML file due to security restrictions. – Jeremy J Starcher Mar 7 '13 at 4:50 ... Not the answer you're looking for? Browse other questions tagged javascript php activexobject fso or ask your own question. ... How to save text values from web page locally ... 15/10/2018 · It is basically a JavaScript program (fs.js) where function for writing operations is written. Import fs-module in the program and use functions to write text to files in the system. The following function will create a new file with a given name if there isn’t one, else it will rewrite the file erasing all the previous data in it.
 Script Js File Not Linking To To Html Files With Script Tag
Script Js File Not Linking To To Html Files With Script Tag
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
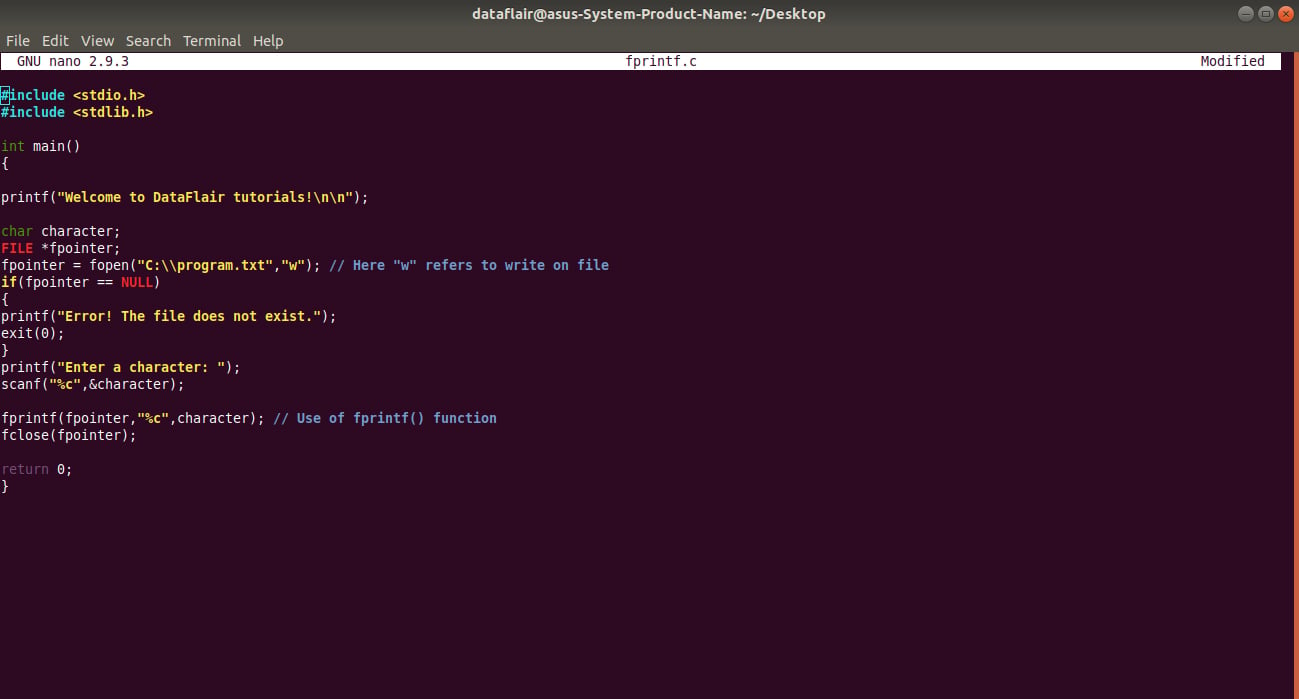
 File Handling In C An Easy Concept To Manage Your Files In
File Handling In C An Easy Concept To Manage Your Files In
 How To Create A File And Generate A Download With Javascript In
How To Create A File And Generate A Download With Javascript In
 How To Fetch A Javascript File Content And Parse It To Use
How To Fetch A Javascript File Content And Parse It To Use
 How To Output A Js File Without Using Html Or A Script Tag
How To Output A Js File Without Using Html Or A Script Tag
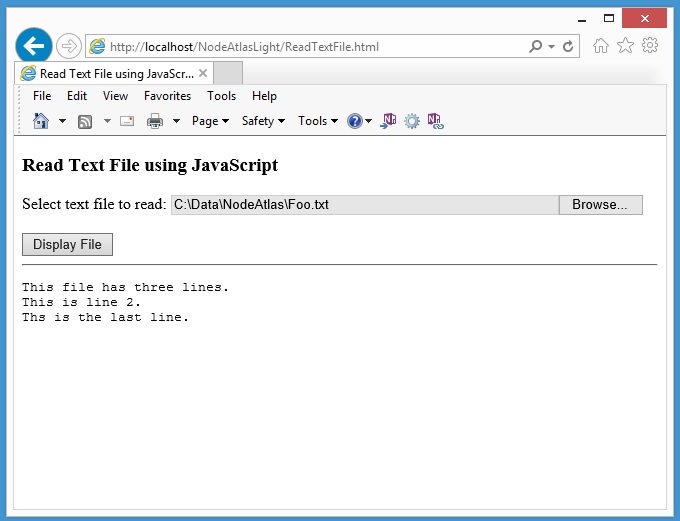
 Reading A Text File Using Javascript James D Mccaffrey
Reading A Text File Using Javascript James D Mccaffrey
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Why Write An Entire Game Including Graphics In A Single
Why Write An Entire Game Including Graphics In A Single
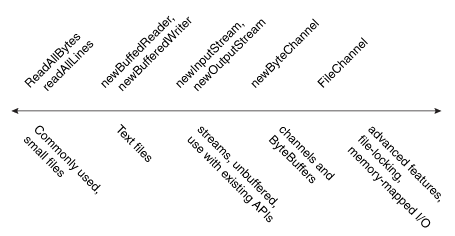
 Reading Writing And Creating Files The Java Tutorials
Reading Writing And Creating Files The Java Tutorials
 Javascript How To Convert Hex Data To Binary And Write It
Javascript How To Convert Hex Data To Binary And Write It
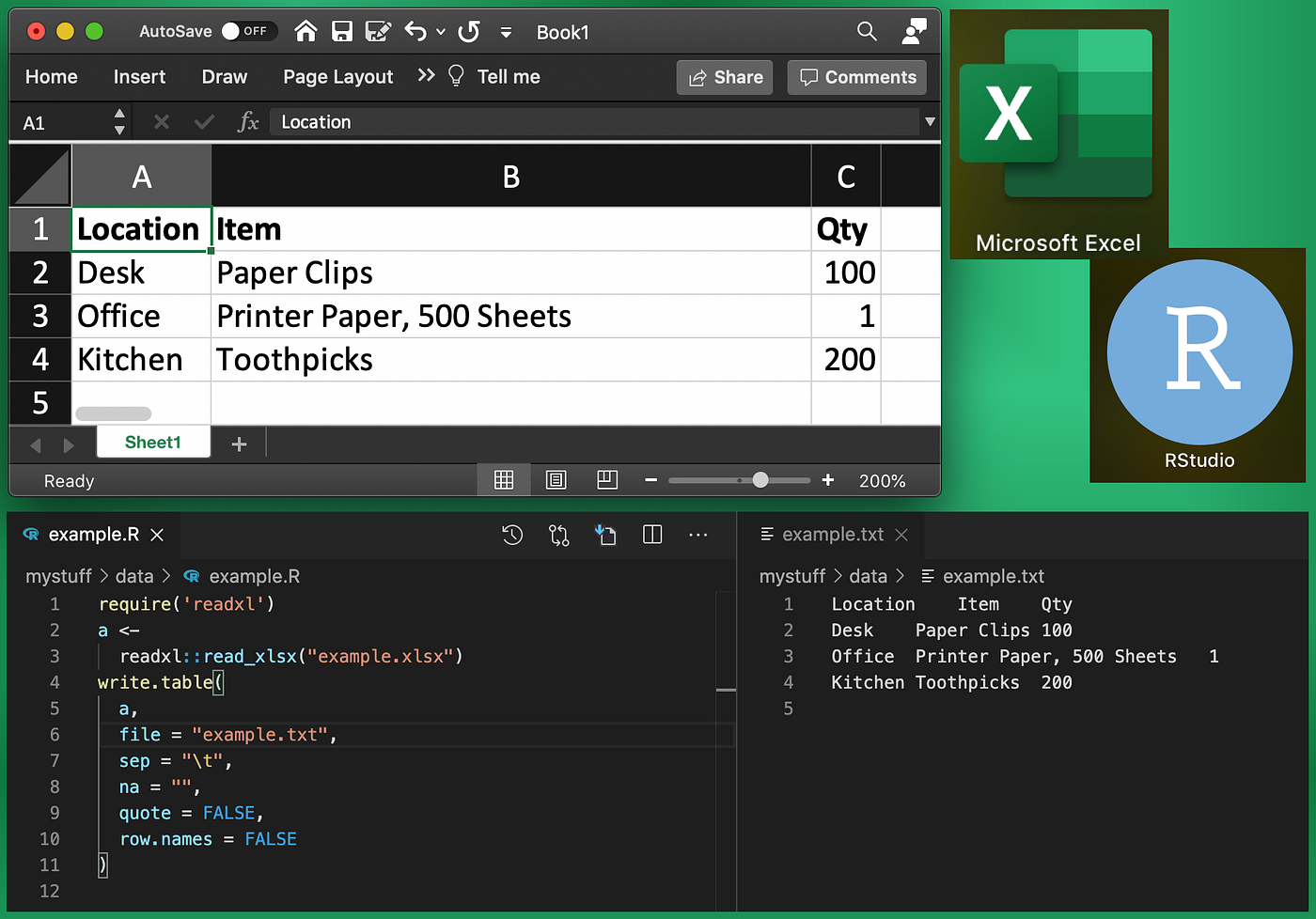
 Processing Excel Files With Javascript By Joe Bologna
Processing Excel Files With Javascript By Joe Bologna
 Python File Handling How To Create Text File Read Write
Python File Handling How To Create Text File Read Write
 How To Write An Xss Cookie Stealer In Javascript To Steal
How To Write An Xss Cookie Stealer In Javascript To Steal
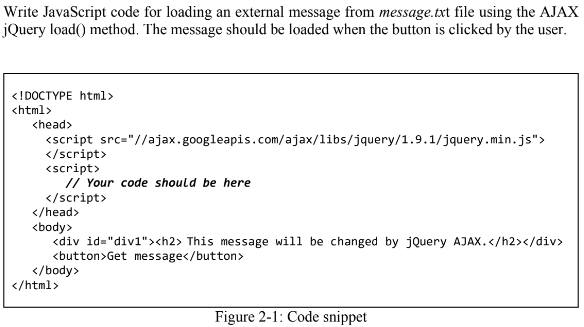
 Write Javascript Code For Loading An External Message Chegg Com
Write Javascript Code For Loading An External Message Chegg Com
 Javascript Actions Studio Pro 9 Guide Mendix Documentation
Javascript Actions Studio Pro 9 Guide Mendix Documentation
 How To Load The Contents Of A Text File Into A Javascript
How To Load The Contents Of A Text File Into A Javascript
 Parse Format Local Text File With Filereader On Javascript
Parse Format Local Text File With Filereader On Javascript
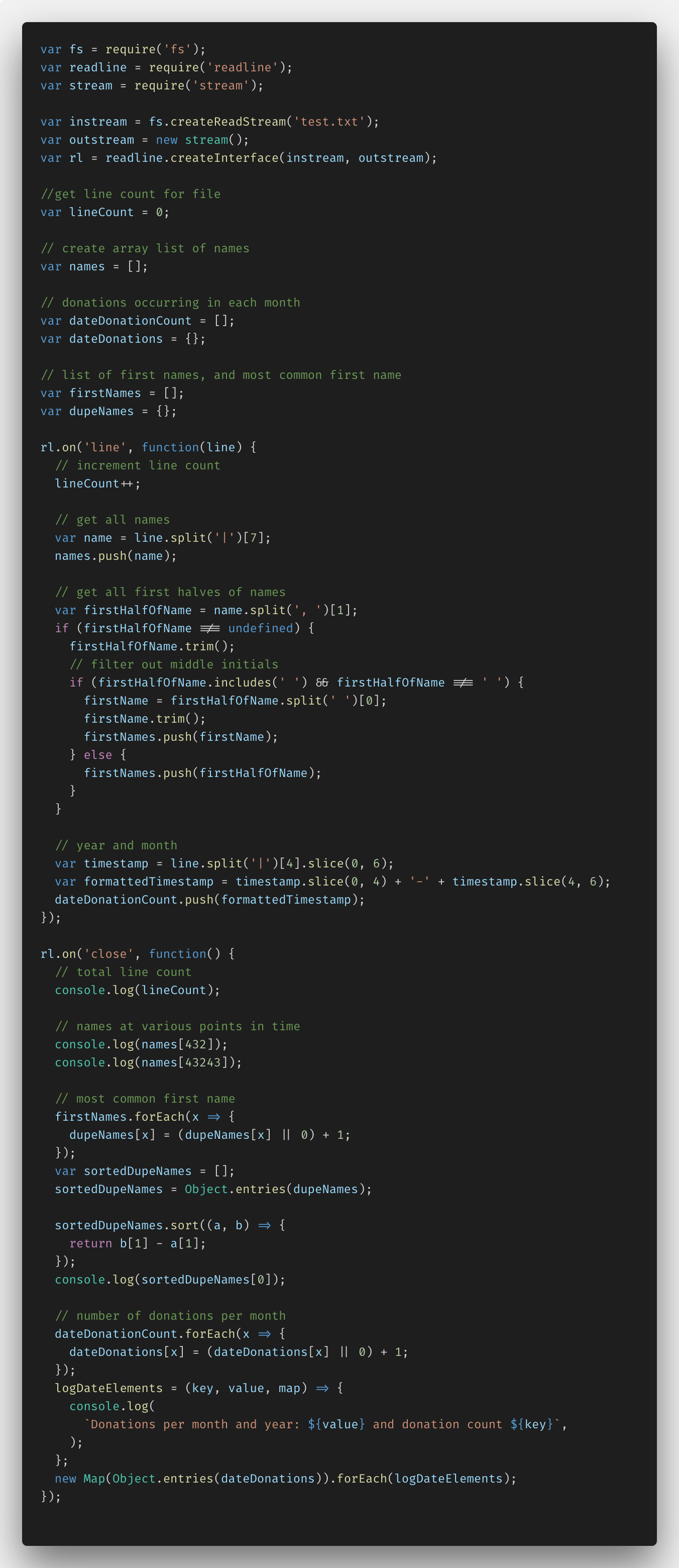
 Using Node Js To Read Really Really Large Datasets Amp Files
Using Node Js To Read Really Really Large Datasets Amp Files
 Python File Handling How To Create Text File Read Write
Python File Handling How To Create Text File Read Write
 Adobea Illustratora Cs Scripting Gettingstarted Adobe
Adobea Illustratora Cs Scripting Gettingstarted Adobe
 Html Write To Text File Javascript Code Example
Html Write To Text File Javascript Code Example
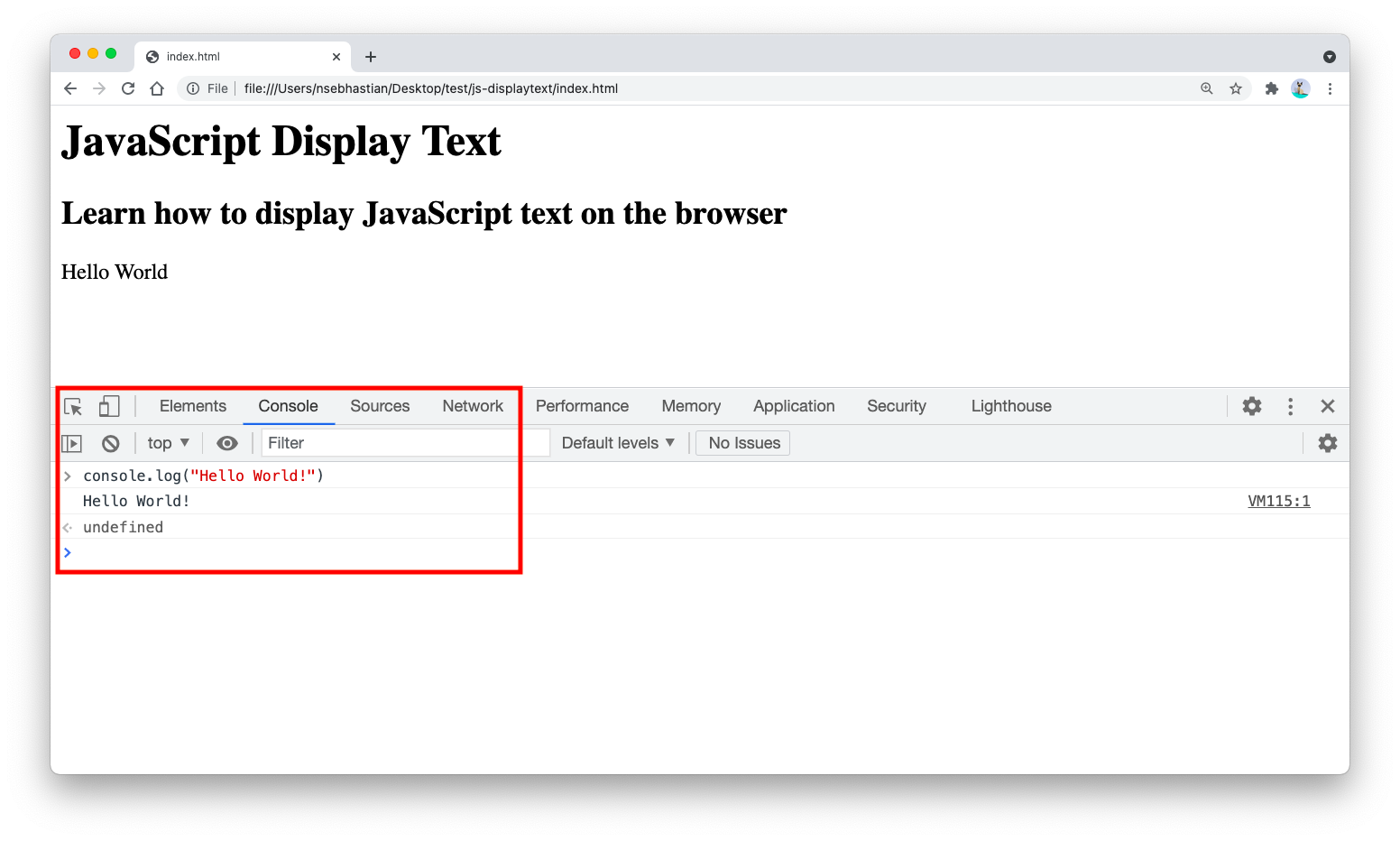
 How To Display Text In The Browser Using Javascript
How To Display Text In The Browser Using Javascript
0 Response to "25 Javascript Write To Text File"
Post a Comment