30 How To Hide A Div After 10 Second In Javascript
In this video, you will learn how to hide and show div element using javascript. In this video, you will learn how to hide and show div element using javascript. It is easily possible to modify things so that the onclick event only occurs on the anchor element itself, instead of from the p element. That would just mean changing this code: p.innerHTML = '<;a...

May 18, 2020 - How to insert an element after another element in JavaScript without using a library · This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided · If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within ...

How to hide a div after 10 second in javascript. Today I’m going to demonstrate a working example of show and hide multiple div using Javascript. This small tutorial will guide you through step by step process. You can also try our tryit editor or can just download the script by clicking on the download button. 3/7/2019 · Join Codesprogram Community Ask your questions and write answers of other programming questions, and also publish your books. The optional speed parameter specifies the speed of the hiding/showing, and can take the following values: "slow", "fast", or milliseconds. The optional callback parameter is a function to be executed after the hide() or show() method completes (you will learn more about callback functions in a later chapter).. The following example demonstrates the speed parameter with hide():
i want to be able to hide a div ten seconds after clicking on a link 🙂 ... move on to the CSS, and then only after that use JavaScript to improve the user experience, that the page will work ... Jun 03, 2016 - This is a short guide on how to display a UI message (or any element, for that matter) for 5 seconds using JavaScript. For this tutorial, we will be using the popular JavaScript library JQuery to: Fade a div in and display it. Fade it back out again after 5 seconds (hide it). jquery offers a variety of methods to hide the div in a timed manner that do not require setting up and later clearing or resetting interval timers or other event handlers. Here are a few examples. Pure hide, one second delay // hide in one second $ ('#mydiv').delay (1000).hide (0);
In previous articles I explained jQuery reload iframe for every 10 or 5 seconds, jQuery reload or refresh iframe, jQuery different methods to reload or refresh div, Javascript call function for every 5 or 10 seconds using setinterval function and many articles relating to AngularJS, jQuery, JavaScript and asp . When i insert a record into my database i want to redirect to a new page and display a div that tells the user it was successful and then disappear after say 10 seconds. I have it working to the point where i pass a session variable on completion and my div will be displayed, but I'm not sure how to make it disappear after the 10 seconds is up. Automatically Hiding Label control after 5 seconds using JavaScript. Below is the JavaScript function that will hide the Label after 5 seconds. This function gets called using ClientScript RegisterStartupScript method when the Button is clicked. A variable seconds holds the value which determines after how many seconds the Label will hide.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. After clicking on the button: Approach 2: Set display: none property of the div that needs to be displayed. Use .toggle() method to display the Div. However, this method can be used to again hide the div. Example: This example implements the above approach. thanks for reply. how to fade the div, so that the message is will hide after some seconds.
We are excited to announce that the ASP.NET Forums are moving to the new Microsoft Q&;A experience. May 15, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. hide () method will hide the text Hey this is saruque at first. Then delay () method will create a delay. We can pass time as the parameter here. Here we put 3000 for creating a delay of 3 seconds.
How to Show/Hide or Toggle a DIV element using JavaScript. In jQuery, you can use the .toggle () method to toggle an element, any element. However, if you are looking for a pure JavaScript solution, then here it is. I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript. 7/3/2019 · #hideshowdiv #openclosediv #javascriptafter page loads div close open or hide show using javascript code snippet May 08, 2012 - Find answers to Javascript display image for 5 seconds and then hide from the expert community at Experts Exchange
So here you can find out how to close popup window automatically with JavaScript. I will use the following things to do this: window.open () function. setTimeout () function. close () method. For this tutorial, I am going to create a button to open a popup window and a JavaScript function to close that window after few seconds automatically. Lastly, add a jQuery function calling the method fadeOut on div element using the ID of the element. 10000 = 10 seconds so you can adjust the time according to your need. JavaScript $(function() { setTimeout(function() { $("#hide_the_div").fadeOut(2000); }, 10000) }) functions hidden setTimeout Share this post « Previous Next » Javascript show hide div onclick, onclick radio button and hide a div after 10 second, with ul li-Lionsure Javascript show hide div onclick, onclick radio button and hide a div after 10 second, with ul li Lionsure 2020-05-16 Original by the website
Mar 22, 2017 - Is there a way w/o Jquery that we can hide the div with class hide at the time when DOM renders when we open a page or refresh a page? But after the full DOM has rendered then after 3 seconds this part of the dom also become visible. jQuery Hide DIV Elements After 5 Seconds or Some Time Delay By: Suresh Dasari Aug 28, 2013 Categories: Code Snippets , Javascript , JQuery This post is to answer a question asked in the comments section of my "Show and hide an element with jQuery - Part 1 of 2" post from a couple of years ago. It's a pretty simple question, asking how to have an element hidden with CSS at first and then show it with jQuery later. It might be triggered automatically, or when a button is clicked or the mouse hovering over something.
With the below CSS i am trying to hide the div after 5 seconds. But it works only with Chrome. Problem: It will not work with IE and Firefox, It will hide the div but space remains. please help. Two different example here post that explains how to show/hide or toggle a DIV element based on dropdown list selection using JavaScript and jQuery ☰ ⛌ Show hide or toggle a DIV element based on dropdown selection using JavaScript or jQuery ... Show/Hide or Toggle Element using JavaScript. The JavaScript method is very simple. Here is the example code: HTML: [code ]<div id="showMe" style="display:none;"> Show me in 5 Seconds. </div> [/code] JS: [code ]$( document ).ready(function ...
18/6/2019 · Select the div element. Use delay function (setTimeOut (), delay ()) to provide the delay to hide () the div element. Example 1: In this example, the setTimeOut () method is used to provide delay to the fadeOut () method. few seconds in jQuery ? This is Div box. $ ('#GFG_DOWN').text ("Div hides after 1 second."); Sep 25, 2018 - Hi everybody, I’m new to the forum and I’m a newbie. Im trying to hide and show after clicking on the visible part of a div table. I wrote this function: This is the div table structure: ... This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google's rules.
Nov 09, 2010 - I have div block which comes on a mouseover of another div. div1 img // mouse over shows div2. I want to show div2 for 10 seconds and then hide it , can you please tell me how to achive this Thanks JavaScript code snippet to show or hide div on button click event using JavaScript, JavaScript code to show/ hide div. Using packages here is powered ... native JavaScript ES6 import usage. All packages are different, so refer to their docs for how they work. If you're using React / ReactDOM, make sure to turn on Babel for the JSX processing. ... If active, Pens will autosave every 30 seconds after being ...
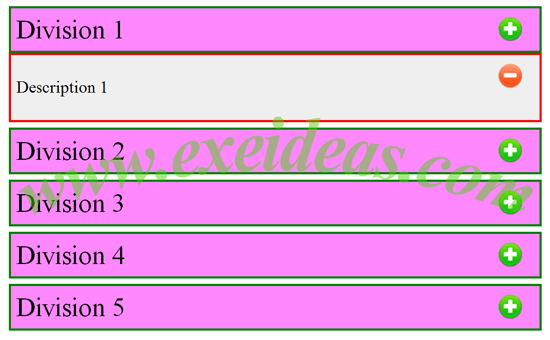
Feb 12, 2008 - Are you trying to find a way to hide and show your content? The demo below shows a simple yet elegant way of toggling your content and toggling the control text via Javascript and styling. ... This demo uses plus and minus images for hiding and showing your div dynamically via JavaScript. Read this tutorial and learn several CSS, JavaScript and jQuery methods of hiding and showing the element. Also, you can find examples and try them. Above script will refresh your HTML page after every 5 seconds. setTimeout() method is used to set a timer which executes a method or specified piece of code after a specified number of milliseconds. Hint: 1000 ms = 1 second. Example 2 : Reload page using JavaScrip setInterval Method
jQuery Hide DIV After 5 Seconds Dynamic. Today, We want to share with you jQuery Hide DIV After 5 Seconds Dynamic. In this post we will show you jQuery Hide DIV After 5 Seconds Dynamic, hear for jQuery Hide DIV After 5 Seconds Dynamic we will give you demo and example for implement. In this post, we will learn about jQuery Hide DIV After 5 Seconds Dynamic with an example. Using the jQuery scroll () function to find the scroll position and show/hide DIV on mouse scroll up or down. Show some particular div on page after scrolling 100px, 500px or end of the page bottom. Showing/Hiding particular div Based on Position. Include the audio file in audio tag. Write a javascript function for play and pause for audio with ... by vikas. You must have seen this effect when a particular element is visible for few seconds and then it fades out. Such things are used for notifications. You can also implement the same in your web application with jQuery. It is really very simple. Find below jQuery code to show the div for 3 seconds and after that it fades out automatically.
 Html Css Div Element Hidden When It Shouldn T Be Stack
Html Css Div Element Hidden When It Shouldn T Be Stack
 Only Hide Css Overflow On A Single X Or Y Axis Or Ignore It
Only Hide Css Overflow On A Single X Or Y Axis Or Ignore It
 How To Hide Html Elements Automatically After Few Seconds
How To Hide Html Elements Automatically After Few Seconds
 Advance Jquery Show Hide With Multiple Div Javascript
Advance Jquery Show Hide With Multiple Div Javascript
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
 Css Show Hide Div On Click Code Example
Css Show Hide Div On Click Code Example
 Hiding An Element When There Is No Enough Space Thanos Snap
Hiding An Element When There Is No Enough Space Thanos Snap
 Google Sheets How To Hide Formula Error Warnings Where There
Google Sheets How To Hide Formula Error Warnings Where There
 Multi Layer Neural Networks With Sigmoid Function Deep
Multi Layer Neural Networks With Sigmoid Function Deep
 How To Show Or Hide Elements And Components In React Reactgo
How To Show Or Hide Elements And Components In React Reactgo
 Jquery Javascript How To Show And Hide An Element When I
Jquery Javascript How To Show And Hide An Element When I
 How To Hide Div In Html Page In App Js Stack Overflow
How To Hide Div In Html Page In App Js Stack Overflow
 How To Show Hide Div On Button Click In Vuejs Toggle
How To Show Hide Div On Button Click In Vuejs Toggle
 Css Grid Hide Column Html Amp Css Sitepoint Forums Web
Css Grid Hide Column Html Amp Css Sitepoint Forums Web
 Velo Tutorial Displaying Elements In Mobile Only Help
Velo Tutorial Displaying Elements In Mobile Only Help
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
 Handling Common Accessibility Problems Learn Web
Handling Common Accessibility Problems Learn Web
 How To Build A Stopwatch With Html Css And Plain Javascript
How To Build A Stopwatch With Html Css And Plain Javascript
 Open Close Hide Show Div Javascript After A Few Seconds
Open Close Hide Show Div Javascript After A Few Seconds
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Hiding Native Html5 Video Controls In Full Screen Mode Css
Hiding Native Html5 Video Controls In Full Screen Mode Css
 Button Onclick Show Div Code Example
Button Onclick Show Div Code Example
 How To Hide A Div If Content Are Missing Stack Overflow
How To Hide A Div If Content Are Missing Stack Overflow
 Open Show And Close Hide Divs On Click By Css Code Only
Open Show And Close Hide Divs On Click By Css Code Only
 How To Deal With Google Map Inside Of A Hidden Div Updated
How To Deal With Google Map Inside Of A Hidden Div Updated
 Showing And Hiding Div With Javascript
Showing And Hiding Div With Javascript


0 Response to "30 How To Hide A Div After 10 Second In Javascript"
Post a Comment