20 Why Learn Html Css And Javascript
Sep 10, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. The knowledge that you get from HTML and CSS can be beneficial when you are working with JavaScript. For example, CSS and HTML can provide excellent assistance for you when you are engaged in the process of building up a GUI with JavaScript. It will make life easy for you when you are learning JavaScript.

HTML Course CSS Course JavaScript Course Front End Course SQL Course Python Course PHP Course jQuery Course Java Course C++ Course C# Course XML Course Get Certified » · W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning.

Why learn html css and javascript. May 08, 2021 - Top 10 Free Courses to learn HTML 5, CSS 3, and Web Development ... Hello guys, I have been sharing a lot of free online courses and books on various technology and programming language like Python, Java, C++, JavaScript, PHP, React, Angular, Spring in this blog for quite some time, and today ... Javascript: allows you to change CSS and HTML elements on your website after the site has been loaded, which gives you the ability to make your site more interactive and engaging for users. JavaScript is what animates HTML and CSS, and it's what brings your website to life. JavaScript can be compared to the body's ability to perform actions such as walking or talking. So when you add JavaScript to HTML and CSS, it transforms the body from being a beautifully dressed mannequin into a real-life walking talking human being.
With just HTML and CSS, you have a website that looks good but doesn't actually do much. JavaScript brings the website to life by adding functionality. It's is responsible for elements that the user can interact with, such as drop-down menus, modal windows, and contact forms. Learn to code and create your own web pages using HTML, CSS, and JavaScript in this interactive web development course for beginners. Instead of watching tedious videos and wondering how to translate those videos into real code, you'll be practicing what you learn through interactive, test-based exercises within minutes. Along the way, you'll have the chance to produce functional modules ... The question is a bit confusing since React is Javascript, html, and css. So I guess maybe you are asking "Why use a framework instead of just writing things yourself?" And the answer is probably that the framework saves you a lot of trouble -- it's got a whole slew of functionality that you would otherwise have to manage yourself, like ...
Yes, you will have to learn HTML and CSS too, because that's how you display things. JavaScript runs behind the scenes and interact with HTML and CSS to make changes on the screen. You will have to... Html Css And Javascript courses from top universities and industry leaders. Learn Html Css And Javascript online with courses like HTML, CSS, and Javascript for Web Developers and Web Design for Everybody: Basics of Web Development & Coding. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
Web Development is the practice of developing websites and web apps that live on the internet. Whether you're interested in front-end, back-end, or going full-stack, the content in our Web Development domain will help you get there. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Learning to code is always exciting and fun for everyone and when it comes to stepping into the programming world most of the people start with the easiest thing HTML and CSS.Every beginner's coding journey in frontend starts with these two basic building blocks and you need to be creative when it comes to designing a beautiful application.
Dash is a fun and free online course from General Assembly that teaches you how to program with the basics of web development through projects you can do right in your browser. Get started today! by Kevin Kononenko. The relationship between HTML, CSS and JavaScript explained by building a city. If you have ever visited a walkable city like New York, then you can understand the way that HTML, CSS and JavaScript work together.. When you start learning web development, you can usually try a series of basic challenges on the principles of HTML, CSS and JavaScript. Nov 19, 2020 - Learn the basics of HTML, CSS, and JavaScript, and how they fit together on the web.
Heading, paragraphs, images, text all are the part of HTML that creates the basic structure of a website. CSS is a styling language that gives styling of a website. With the help of front color, background color and border styling CSS furnishes the look of the site as the skin gives look to the human body. JavaScript is a programming language ... HTML, CSS, and JavaScript: The trinity of web development technologies. If you're looking to get ramped up on front-end development, this course is for you. You'll find it particularly useful if you're coming from some other area of software development, although prior experience is not required. In this course, you will start with a short tour of HTML, CSS, and JS. Learn to code and create your own web pages using HTML, CSS, and JavaScript in this interactive web development course for beginners. Instead of watching tedious videos and wondering how to translate those videos into real code, you'll be practicing what you learn through interactive, test-based ...
Jun 11, 2021 - The question of how and where to learn HTML & CSS is a highly reasonable thing to ask. The answer depends on all sorts of things: how serious you are, CSS and HTML are among the easiest to learn programming languages. Plus, you don't need a degree in computer science or any other degree to get started. Unlike other popular programming languages, such as JS, CSS and HTML are comparatively easier to learn. To start with, you need to spend a few days picking up the basics of CSS and HTML. HTML is the foundation of all web pages. It defines the structure of a page, while CSS defines its style. HTML and CSS are the beginning of everything you need to know to make your first web page! Learn both and start creating amazing websites.
CSS helps us to make our webpages look nicer. Learning CSS is easy and so much much much fun. :D :D :D. Only HTML: HTML plus CSS: Background image - credit to Psyperl. Oh. I'm not saying that the second screenshot looks nicer than the first one; Cause I don't have good sense of using colors and design stuff. But I assure you that CSS can ... Before you start any web development tutorials for beginners, FIRST understand what languages are used for building websites: HTML, CSS, JavaScript. Learn wh... This all depends on what you want to accomplish. First off, why do you feel you need to learn PHP? Is it because PHP is what you've heard of or because it solves a particular problem for you? Have you considered other languages like JavaScript/Nod...
In just 3 hours, learn basic HTML, the skeleton of all web pages, and place text on a page, add images & videos, and share data in HTML tables. This is the first step in creating web pages, and even a bit of knowledge will help you tweak your business' website, blog, newsletter and more. How I got a web developer job after 3 months of learning HTML, CSS and JavaScript. Getting started with web development can get overwhelming. Firstly, there are multiple programming languages and many technologies, both old and new. The learning process is endless and time-consuming. Sep 17, 2019 - How to learn HTML / CSS / JS from scratch, without a mathematical background, without a clue what it is and accordingly without a specialized education? (Clarifications: this knowledge which are…
The short and sweet version is: HTML and CSS are the foundations of the web. HTML—"HyperText Markup Language"—is the language used to tell your web browser what each part of a website is. So, using HTML, you can define headers, paragraphs, links, images, and more, so your browser knows how to structure the web page you're looking at. Because HTML and CSS don't have much complexity when it comes to learning, all the codes are same you just have to choose right properties / element according to the situation you have on your web page. HTML has HTML5 which is a pretty good tech and CSS has CSS3 which is expanding day by day with a lot of preprocessors in the market. HTML, CSS and JavaScript are the fundamental languages at learning web development, and you've got to make sure you learn them correctly right from the beginning. These days, the drag & drop website builders are getting better and better, and some businesses or individuals choose to build their websites with those tools.
In a nutshell, html is the structure and content of your site, css is the styling and design, and javascript controls the interactivity on the page. There is overlap and interactivity in each but are their core those are their responsibilities. JavaScript is arguably the most important web coding language after HTML. Most websites you visit employ at least a little bit of JavaScript coding. Along with HTML and CSS, JavaScript makes the trinity of webpage design and construction. This tutorial assumes you know nothing and gets you going with this essential programming language.
As time passes, you'll know JavaScript and have projects to show. And if you ever decide that you want to work at some company, you can just show them all the projects that you did. If you want to learn HTML and CSS, here is a course that you can use [full disclosure: affiliate link]: Build Responsive Real World Websites with HTML5 and CSS3 1. Master the Basics of HTML5 & CSS3: Beginner Web Development. This is one of the best free courses to learn HTML, CSS, and JavaScript from the front-end web development point of view. This free ... JavaScript that is run in a browser is used primarily to interact with HTML elements and manipulate CSS properties on a website. If you don't have those things to interact with, it will be harder to grasp the practical use cases for the language. To help understand why you should learn HTML and CSS first, let's look at the big picture.
You need to know all three languages because they work together. In HTML you can define elements that have classes or IDs, which you can manipulate with CSS or JavaScript. You can also change styling from JavaScript with the help of CSS. You could change CSS classes while the website is running from JavaScript. In this course, we will learn the basic tools that every web page coder needs to know. We will start from the ground up by learning how to implement modern web pages with HTML and CSS. We will then advance to learning how to code our pages such that its components rearrange and resize themselves automatically based on the size of the user's ... HTML, CSS & JavaScript in easy steps contains examples and screenshots that illustrate each feature of all three coding languages. You'll learn how to create web pages to display text, images, lists, tables, hyperlinks, forms, audio, and video.
<h1>Put Down the Javascript - Learn HTML & CSS</h1> <h2>Why do I need HTML or CSS?</h2> <h2>Understand what Your tools are doing</h2> <h2>Put Down the JS - Learn HTML & CSS/h2> This lets Google, Bing, and all the other search engines know exactly what should be the most important part of the page and help identify the general hierarchy.
Which One Should I Learn First Html Or Javascript Quora
 Web Development For Beginners Learn Html Css Javascript Step
Web Development For Beginners Learn Html Css Javascript Step
 Learn Web Development Basics Html Css And Javascript
Learn Web Development Basics Html Css And Javascript
 Learn Html Css Amp Javascript In 60 Minutes Topherpedersen Blog
Learn Html Css Amp Javascript In 60 Minutes Topherpedersen Blog
 Learn To Code Online 100 Free Online Coding Resources
Learn To Code Online 100 Free Online Coding Resources
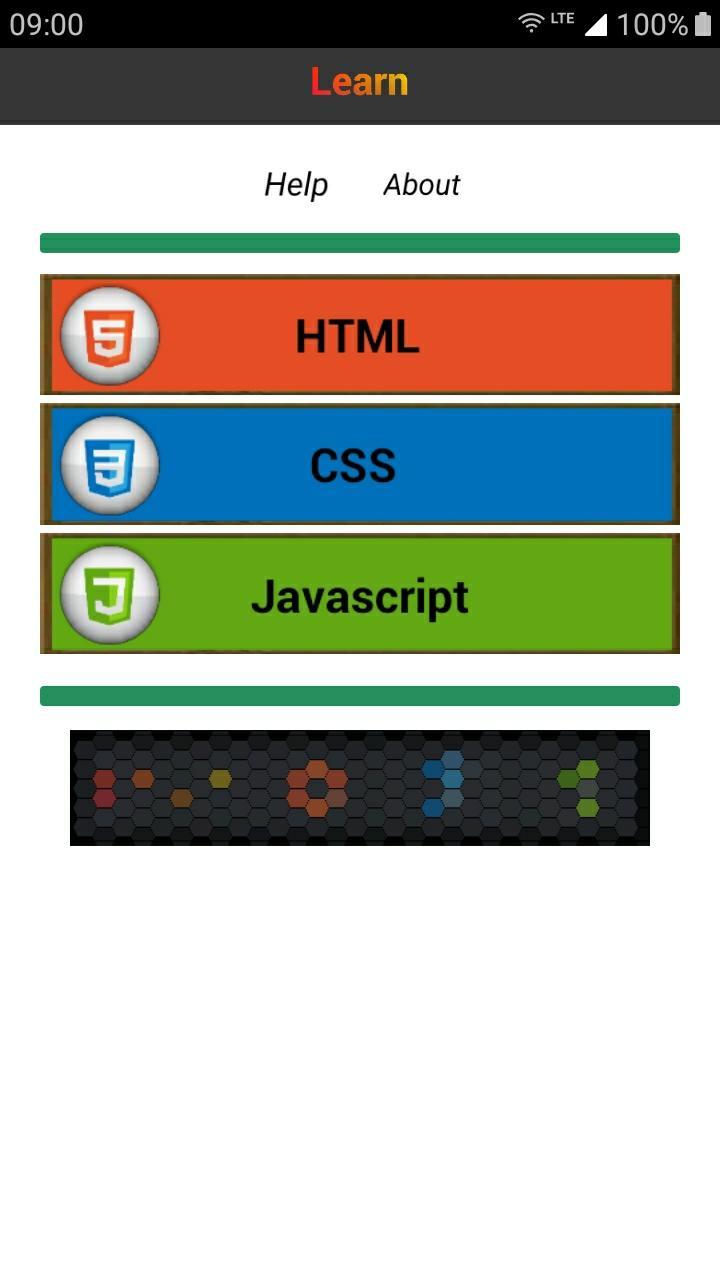
 Learn Html Css Js For Android Apk Download
Learn Html Css Js For Android Apk Download
 Put Down The Javascript Learn Html Amp Css First
Put Down The Javascript Learn Html Amp Css First
 How To Learn Html Css And Javascript Coding Dojo Blog
How To Learn Html Css And Javascript Coding Dojo Blog
 10 Best Html Courses For Web Development In 2021 Updated
10 Best Html Courses For Web Development In 2021 Updated

 Learn Html Css Learn Php Javascript Stock Vector Royalty
Learn Html Css Learn Php Javascript Stock Vector Royalty
 10 Best Html Css Books For Beginners Amp Advanced Coders In 2021
10 Best Html Css Books For Beginners Amp Advanced Coders In 2021
 Learn Html Css Javascript And Jquery Inderjeet Singh
Learn Html Css Javascript And Jquery Inderjeet Singh
 Learn Html Css Amp Javascript Free Video Course Howtofree
Learn Html Css Amp Javascript Free Video Course Howtofree
 Coding For Beginners Best Way To Learn Html Amp Css Codes
Coding For Beginners Best Way To Learn Html Amp Css Codes
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 Get Coding Learn Html Css Amp Javascript Amp Build A Website
Get Coding Learn Html Css Amp Javascript Amp Build A Website
 Learn Html Css Amp Javascript In 60 Minutes Topherpedersen Blog
Learn Html Css Amp Javascript In 60 Minutes Topherpedersen Blog
 Should You Learn Html Css Before Javascript Non Developers
Should You Learn Html Css Before Javascript Non Developers
0 Response to "20 Why Learn Html Css And Javascript"
Post a Comment